Сегодня у нас продолжение серии статей по разработке игр на Clickteam Fusion 2.5. Поговорим о практике: рассмотрим начало работы с платформой и вспомним об азах публикации в магазине приложений. Заглядывайте под кат!

Передаю слово автору.
Настало время практической части статьи. В данной части будут рассмотрены основы механики CF2.5 на примере разработки маленького платформера и особенности публикации в Microsoft Store.
Примечание: Если вы не ставите своей целью публикацию в Microsoft Store, а хотите просто лично ознакомиться с функционалом программы, то из всего вышеперечисленного вам будет достаточно Clickteam Fusion 2.5 /Clickteam Fusion 2.5 Free Edition и графического редактора. С различием версий можно ознакомиться здесь.
Примечание 2: в данной программе можно прийти к одному и тому же результату совершенно разными способами. При этом оптимизированность этих способов может быть как разной, так и абсолютно одинаковой. Если ваш способ был хуже представленного мной, то буду рад, что данная статья помогла вам немного с оптимизацией. Если же ваш способ лучше – вы молодец.
Примечание 3: небольшой совет – если вы планируете опубликовать свою работу в Microsoft Store, то на всякий случай заранее зарезервируйте ее название.
Кстати, наше супер-полное руководство по публикации в Microsoft Store вы можете прочитать здесь.
0. Запустите CF2.5 и создайте новый проект

Либо так:

Либо вот так:

Либо просто нажмите Ctrl+N
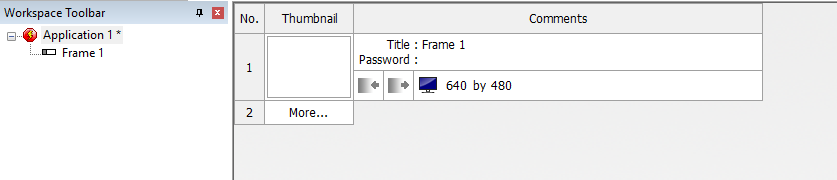
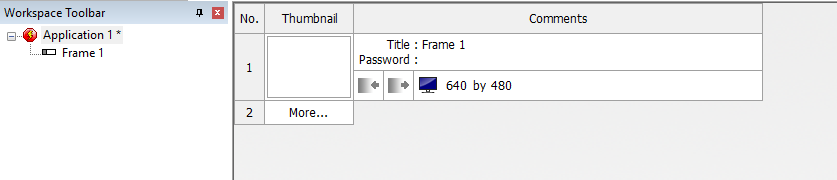
1. В только что созданном проекте можно наблюдать его величество редактор. В левой части (Workspace Toolbar) расположена иерархия нашего проекта. В правой части – информация о каждом фрейме. Каждый фрейм – это сцена, на которой размещается определенная часть разрабатываемой игры. Например: фрейм 1 – меню, фрейм 2 – 1 уровень игры, фрейм 3 – 2 уровень игры, фрейм 4 – титры.

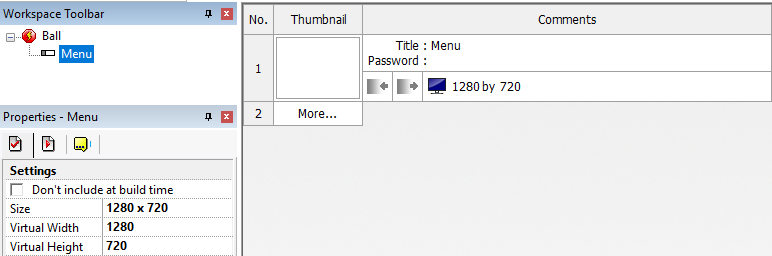
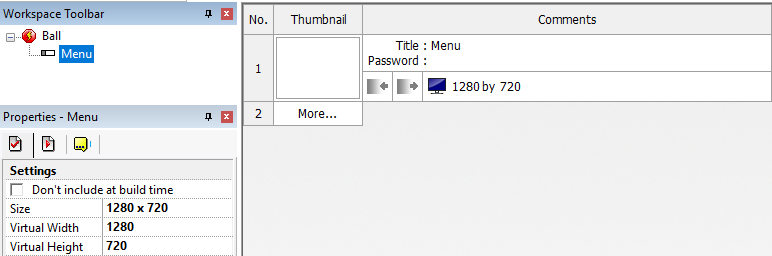
Первым делом стоит выставить основные настройки и подготовить первый фрейм для создания на его основе меню. Для этого поменяем название приложения, название фрейма и зададим размер фреймов (который будет выставляться как первому, так и последующим).

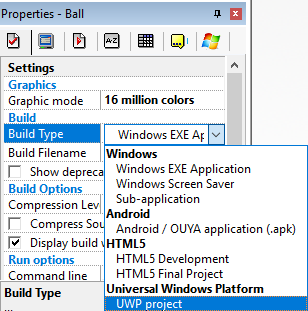
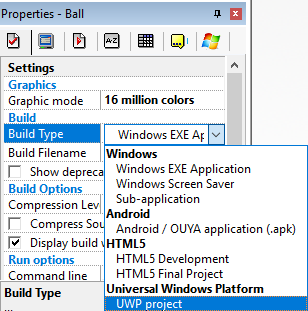
2. Отдельно хотелось бы отметить окно Properties нашего приложения (не путать с отдельно взятым фреймом и пр.). Как вы уже, наверное, догадались – это основные настройки самого приложения. С их помощью добавляются иконки, изменяется название приложения, указывается доп. информация (автор, язык и пр.), выбирается тип билда и т.д. В нем, помимо изменения разрешения, сейчас нужно выставить тип билда. По умолчанию в Clickteam Fusion 2.5 Standart в типе билда выбран «Windows EXE Application», но поскольку дальше мною будет приведен пример сборки и публикации для Microsoft Store, я выбираю «UWP project».
Примечание 4: При создании проектов в CF2.5 используются объекты, выполняющие различные роли – настройка интерфейса, анимации и пр. Но не все эти объекты имеют поддержку всех платформ (доступных для разработки в CF2.5), поэтому с Build Type стоит определиться еще на самом раннем этапе работы. Выбрав платформу в Build Type, вы будете видеть только те объекты, что поддерживают разработку под указанную платформу. Почему так? Потому что объекты для CF2.5 разрабатывают не только сотрудники Clickteam, но и отдельные разработчики.


3. Теперь, для продолжения работы, переходим непосредственно на сам фрейм (двойной клик по фрейму)

4. Как можно заметить – справа теперь появился большой страшный лист… Это и есть наша сцена, на которой мы будем располагать объекты игры. Для большего удобства можно настроить Zoom (в левом углу), чтобы сцена не казалась такой большой

Примечание 5: если у вас не отображены слои (справа должна быть вкладка «Layers Toolbar»), то добавьте их через View – Toolbars — Layers Toolbar

По итогу все должно выглядеть примерно так:

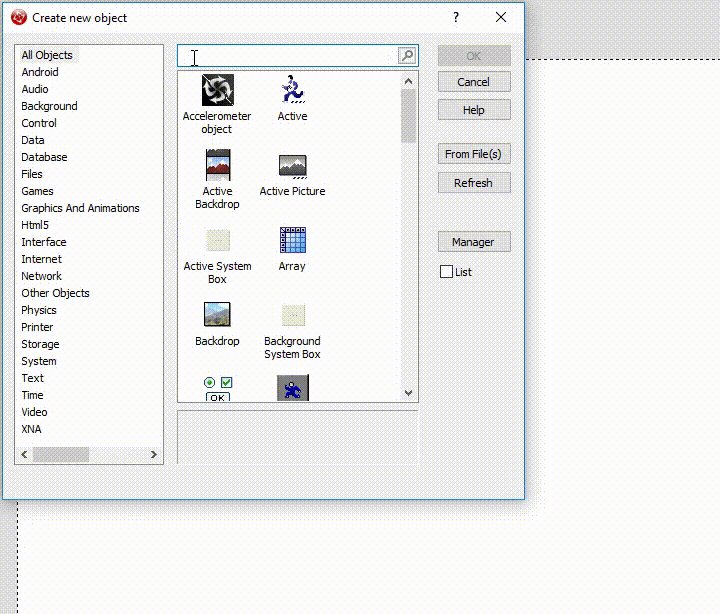
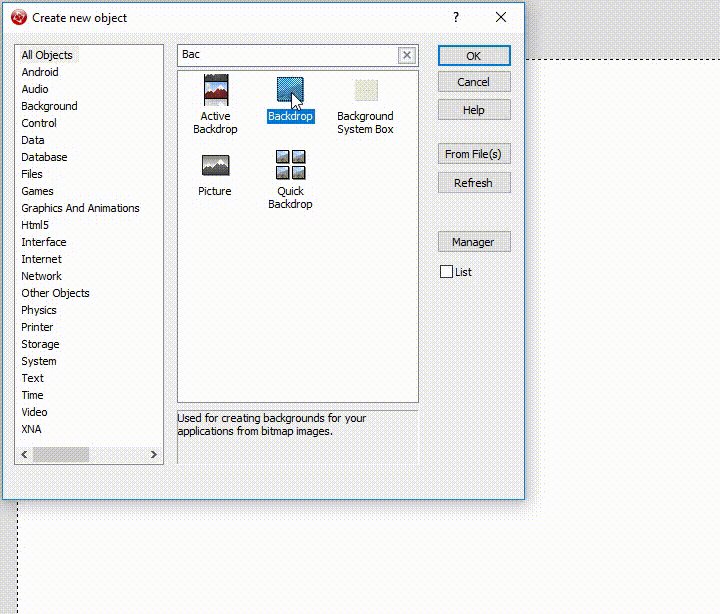
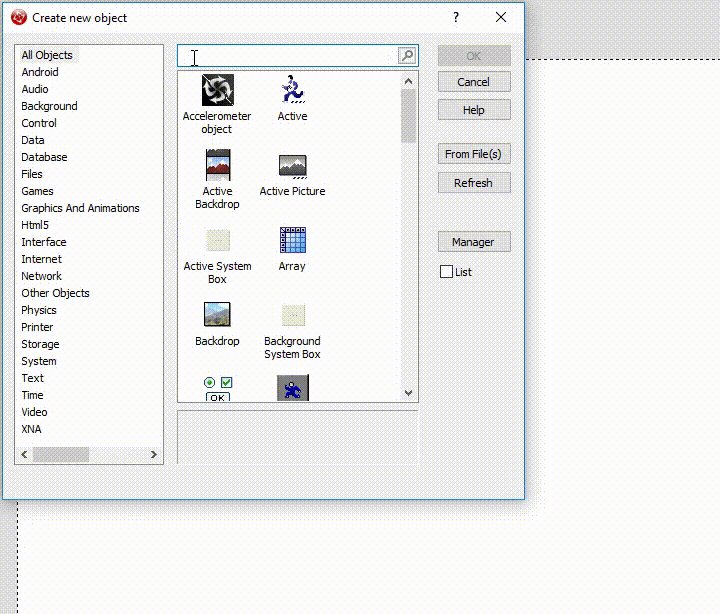
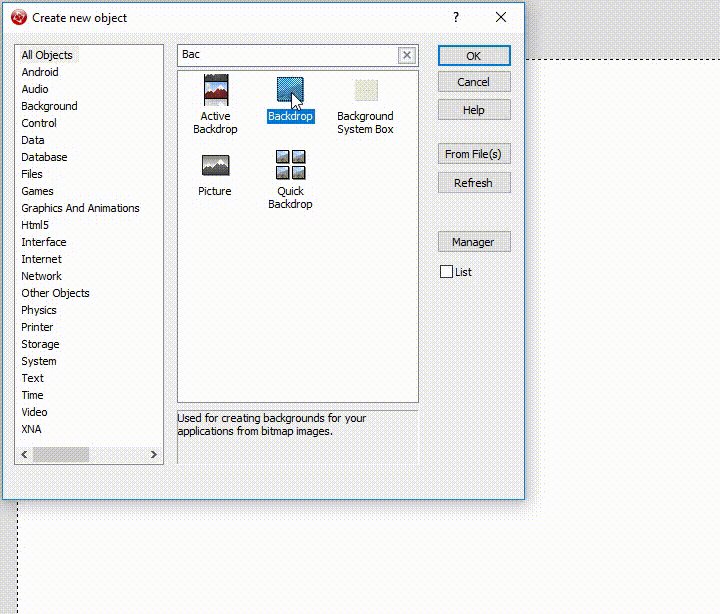
5. Сейчас можно переходить к работе с самой сценой. Для начала стоит добавить фон для нашего меню. Для этого надо кликнуть ПКМ по сцене и выбрать Insert Object, после чего откроется окно «Create new object», в котором следует найти объект «Backdrop»

Теперь остается загрузить фон для меню. Для этого жмем ПКМ на наш «Backdrop» и выбираем Edit

И в открывшемся окне выбираем Import

После чего выбираем изображение, которое будет выполнять роль фона. К слову, свой фон я отрисовал сам. Будем считать, что я художник и так вижу.

Кстати, вы можете изменять названия объектов. Настоятельно рекомендую это делать, чтобы потом не запутаться в том, что за что у вас отвечает. Сделать это можно щелкнув ПКМ на объект и выбрав Rename

6. Итак, фон есть. Теперь нужно создать новый слой и можно будет приступать к созданию кнопок нашего меню. В приведенном примере будут использованы три кнопки — Play, Credits и Quit.
Для создания нового слоя нужно нажать на «New Layer» в окне Layers Toolbar, что расположено в правой части экрана.

Добавив новый слой, произведем блокировку первого слоя, нажав на иконку в виде «замка» рядом с ним. Это нужно для того, чтобы предотвратить случайные изменения в первом слое.

Теперь нужно перейти на второй слой (щелчок по слою) и разместить на нем три активных объекта (ПКМ – Insert object – Active).

Для удобства стоит переименовать их в Play, Credits и Quit, после чего загрузить на каждый объект свой спрайт (аналогично тому, как делали с Backdrop).
По итогу должно получиться что-то вроде этого. Да, знаю. Эти спрайты выглядят прекрасно

7. Добавим пару фреймов. На одном разместим Credits, на другом первый уровень нашей игры (ПКМ на название приложения – New Frame)

8. Создадим события для наших кнопок, чтобы они начали выполнять свои функции. Для этого переходим в Event Editor и начинаем создавать события

Кнопки Credits и Play настроим по принципу «Если пользователь один раз кликает ЛКМ на кнопку, то происходит переход к фрейму»


Здесь уже выбираем нашу кнопку. Для примера выберу Play

И у нас начинает создаваться событие

Которому мы говорим, что «если пользователь нажимает на Play, происходит переход на…

… первый уровень нашей игры»

Аналогично следует проделать для кнопки Credits, чтобы происходил переход к одноименному фрейму.

Теперь настроим самую важную кнопку – кнопку выхода из игры. Здесь принцип будет уже таким: «Если пользователь один раз кликает ЛКМ на кнопку, то происходит завершение приложения». Т.е. мы должны создать такое же событие, но вместо «Jump to frame» выбрать «End the application»

9. По сути, меню готово к использованию. Но для большего удобства предлагаю добавить возможность выхода в меню. Прошу не путать с паузой, которая выводит меню. Принцип работы: «При нажатии Esc происходит переход к фрейму меню». Для этого перейдем в Event Editor, например, фрейма Credits

И создадим новое событие

Нажав кнопку «Esc»

И дальше уже как обычно – Jump to frame и выбираем фрейм меню


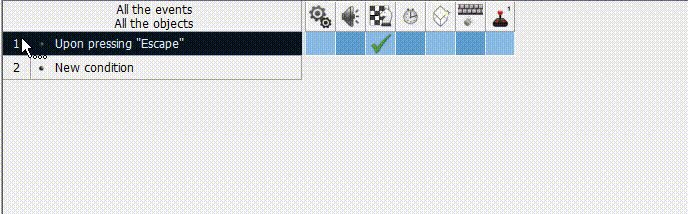
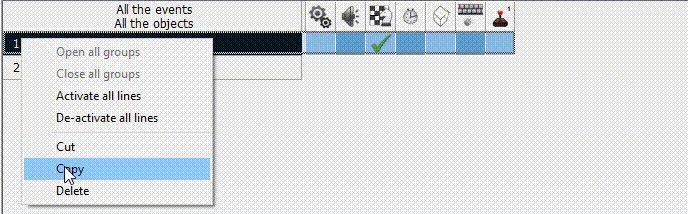
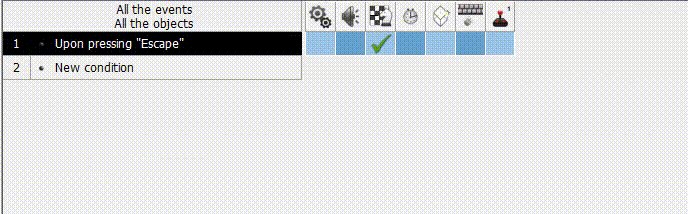
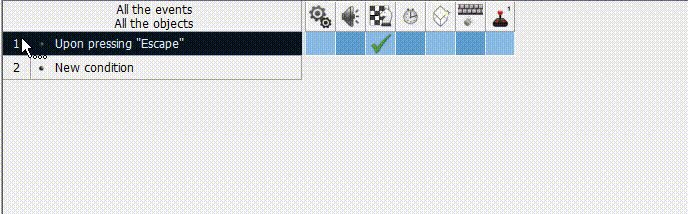
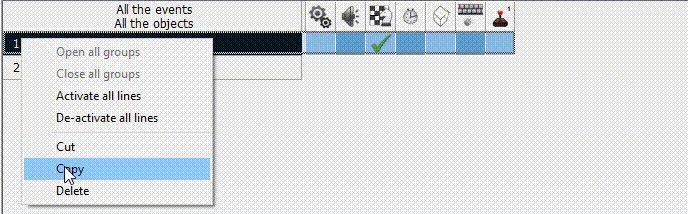
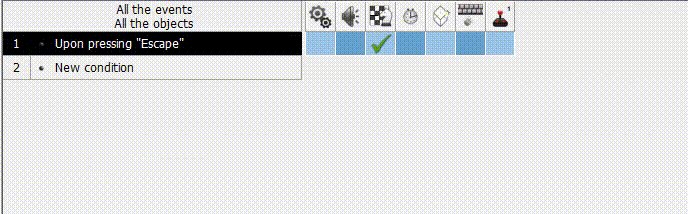
Аналогично повторяем для фрейма с первым уровнем нашей игры либо просто выделяем уже созданное событие, копируем его и вставляем в другом фрейме.

Теперь меню полностью готово. Для проверки можно нажать F8

10. Перейдем к фрейму Credits. По сути – это титры. Для их реализации поступим следующим образом: отрисуем фон, добавив на него текст, после чего полученный результат добавим на фрейм через Backdrop. Пример:

Примечание 6: при использовании бесплатных материалов (музыка/спрайты/пр.) очень часто нужно указывать авторов в Credits. Пожалуйста, не забывайте об этом и всегда изучайте соглашения, по которым берете эти материалы
Это — статья из цикла. В следующей статье мы продолжим говорить о практике!
 Лев Буланов — студент Чайковского индустриального колледжа и Удмуртского государственного университета, Microsoft Student Partner, C#-разработчик, CF2.5-разработчик, Unity-разработчик, оператор ЭВМ (5 разряд). Основная сфера интересов — разработка мини-игр, утилит и MR-проектов.
Лев Буланов — студент Чайковского индустриального колледжа и Удмуртского государственного университета, Microsoft Student Partner, C#-разработчик, CF2.5-разработчик, Unity-разработчик, оператор ЭВМ (5 разряд). Основная сфера интересов — разработка мини-игр, утилит и MR-проектов.

Передаю слово автору.
А в этой статье мы рассказали об истории и идеологии платформы. Теперь перейдем к практике.
Практика
Настало время практической части статьи. В данной части будут рассмотрены основы механики CF2.5 на примере разработки маленького платформера и особенности публикации в Microsoft Store.
1. Инструменты, материалы и прочее
Для разработки:
- Clickteam Fusion 2.5 Standart
- GIMP 2.8 или любой другой графический редактор. Либо можете взять материалы со специализированных сайтов (тут уже решать вам. Главное – подготовьте материалы для работы)
Для публикации:
- UWP Exporter for Clickteam Fusion 2.5
- Visual Studio Community 2015
- Аккаунт с правами разработчика в «Центр разработки для Windows»
- Зарезервированное имя продукта в центре разработки (Это можно будет сделать и в ходе публикации. Я опишу)
Дополнительно:
- Рекомендую при работе иметь включенный режим разработчика в Windows 10, что позволит использовать дополнительные функции (Параметры -> Обновление и безопасность -> Для разработчиков)
Примечание: Если вы не ставите своей целью публикацию в Microsoft Store, а хотите просто лично ознакомиться с функционалом программы, то из всего вышеперечисленного вам будет достаточно Clickteam Fusion 2.5 /Clickteam Fusion 2.5 Free Edition и графического редактора. С различием версий можно ознакомиться здесь.
2. Начало работы
Примечание 2: в данной программе можно прийти к одному и тому же результату совершенно разными способами. При этом оптимизированность этих способов может быть как разной, так и абсолютно одинаковой. Если ваш способ был хуже представленного мной, то буду рад, что данная статья помогла вам немного с оптимизацией. Если же ваш способ лучше – вы молодец.
Примечание 3: небольшой совет – если вы планируете опубликовать свою работу в Microsoft Store, то на всякий случай заранее зарезервируйте ее название.
Кстати, наше супер-полное руководство по публикации в Microsoft Store вы можете прочитать здесь.
0. Запустите CF2.5 и создайте новый проект

Либо так:

Либо вот так:

Либо просто нажмите Ctrl+N
1. В только что созданном проекте можно наблюдать его величество редактор. В левой части (Workspace Toolbar) расположена иерархия нашего проекта. В правой части – информация о каждом фрейме. Каждый фрейм – это сцена, на которой размещается определенная часть разрабатываемой игры. Например: фрейм 1 – меню, фрейм 2 – 1 уровень игры, фрейм 3 – 2 уровень игры, фрейм 4 – титры.

Первым делом стоит выставить основные настройки и подготовить первый фрейм для создания на его основе меню. Для этого поменяем название приложения, название фрейма и зададим размер фреймов (который будет выставляться как первому, так и последующим).

2. Отдельно хотелось бы отметить окно Properties нашего приложения (не путать с отдельно взятым фреймом и пр.). Как вы уже, наверное, догадались – это основные настройки самого приложения. С их помощью добавляются иконки, изменяется название приложения, указывается доп. информация (автор, язык и пр.), выбирается тип билда и т.д. В нем, помимо изменения разрешения, сейчас нужно выставить тип билда. По умолчанию в Clickteam Fusion 2.5 Standart в типе билда выбран «Windows EXE Application», но поскольку дальше мною будет приведен пример сборки и публикации для Microsoft Store, я выбираю «UWP project».
Примечание 4: При создании проектов в CF2.5 используются объекты, выполняющие различные роли – настройка интерфейса, анимации и пр. Но не все эти объекты имеют поддержку всех платформ (доступных для разработки в CF2.5), поэтому с Build Type стоит определиться еще на самом раннем этапе работы. Выбрав платформу в Build Type, вы будете видеть только те объекты, что поддерживают разработку под указанную платформу. Почему так? Потому что объекты для CF2.5 разрабатывают не только сотрудники Clickteam, но и отдельные разработчики.


3. Теперь, для продолжения работы, переходим непосредственно на сам фрейм (двойной клик по фрейму)

4. Как можно заметить – справа теперь появился большой страшный лист… Это и есть наша сцена, на которой мы будем располагать объекты игры. Для большего удобства можно настроить Zoom (в левом углу), чтобы сцена не казалась такой большой

Примечание 5: если у вас не отображены слои (справа должна быть вкладка «Layers Toolbar»), то добавьте их через View – Toolbars — Layers Toolbar

По итогу все должно выглядеть примерно так:

5. Сейчас можно переходить к работе с самой сценой. Для начала стоит добавить фон для нашего меню. Для этого надо кликнуть ПКМ по сцене и выбрать Insert Object, после чего откроется окно «Create new object», в котором следует найти объект «Backdrop»

Теперь остается загрузить фон для меню. Для этого жмем ПКМ на наш «Backdrop» и выбираем Edit

И в открывшемся окне выбираем Import

После чего выбираем изображение, которое будет выполнять роль фона. К слову, свой фон я отрисовал сам. Будем считать, что я художник и так вижу.

Кстати, вы можете изменять названия объектов. Настоятельно рекомендую это делать, чтобы потом не запутаться в том, что за что у вас отвечает. Сделать это можно щелкнув ПКМ на объект и выбрав Rename

6. Итак, фон есть. Теперь нужно создать новый слой и можно будет приступать к созданию кнопок нашего меню. В приведенном примере будут использованы три кнопки — Play, Credits и Quit.
Для создания нового слоя нужно нажать на «New Layer» в окне Layers Toolbar, что расположено в правой части экрана.

Добавив новый слой, произведем блокировку первого слоя, нажав на иконку в виде «замка» рядом с ним. Это нужно для того, чтобы предотвратить случайные изменения в первом слое.

Теперь нужно перейти на второй слой (щелчок по слою) и разместить на нем три активных объекта (ПКМ – Insert object – Active).

Для удобства стоит переименовать их в Play, Credits и Quit, после чего загрузить на каждый объект свой спрайт (аналогично тому, как делали с Backdrop).
По итогу должно получиться что-то вроде этого. Да, знаю. Эти спрайты выглядят прекрасно

7. Добавим пару фреймов. На одном разместим Credits, на другом первый уровень нашей игры (ПКМ на название приложения – New Frame)

8. Создадим события для наших кнопок, чтобы они начали выполнять свои функции. Для этого переходим в Event Editor и начинаем создавать события

Кнопки Credits и Play настроим по принципу «Если пользователь один раз кликает ЛКМ на кнопку, то происходит переход к фрейму»


Здесь уже выбираем нашу кнопку. Для примера выберу Play

И у нас начинает создаваться событие

Которому мы говорим, что «если пользователь нажимает на Play, происходит переход на…

… первый уровень нашей игры»

Аналогично следует проделать для кнопки Credits, чтобы происходил переход к одноименному фрейму.

Теперь настроим самую важную кнопку – кнопку выхода из игры. Здесь принцип будет уже таким: «Если пользователь один раз кликает ЛКМ на кнопку, то происходит завершение приложения». Т.е. мы должны создать такое же событие, но вместо «Jump to frame» выбрать «End the application»

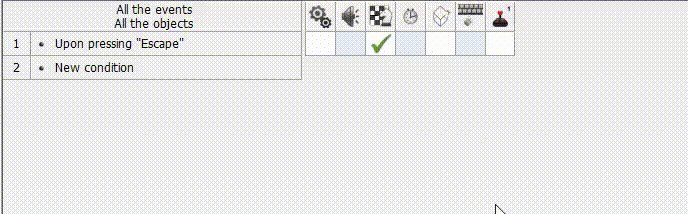
9. По сути, меню готово к использованию. Но для большего удобства предлагаю добавить возможность выхода в меню. Прошу не путать с паузой, которая выводит меню. Принцип работы: «При нажатии Esc происходит переход к фрейму меню». Для этого перейдем в Event Editor, например, фрейма Credits

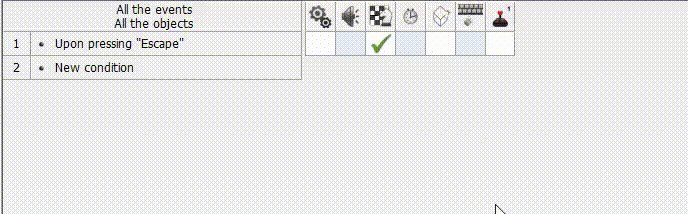
И создадим новое событие

Нажав кнопку «Esc»

И дальше уже как обычно – Jump to frame и выбираем фрейм меню


Аналогично повторяем для фрейма с первым уровнем нашей игры либо просто выделяем уже созданное событие, копируем его и вставляем в другом фрейме.

Теперь меню полностью готово. Для проверки можно нажать F8

10. Перейдем к фрейму Credits. По сути – это титры. Для их реализации поступим следующим образом: отрисуем фон, добавив на него текст, после чего полученный результат добавим на фрейм через Backdrop. Пример:

Примечание 6: при использовании бесплатных материалов (музыка/спрайты/пр.) очень часто нужно указывать авторов в Credits. Пожалуйста, не забывайте об этом и всегда изучайте соглашения, по которым берете эти материалы
Что дальше
Это — статья из цикла. В следующей статье мы продолжим говорить о практике!
Об авторе
 Лев Буланов — студент Чайковского индустриального колледжа и Удмуртского государственного университета, Microsoft Student Partner, C#-разработчик, CF2.5-разработчик, Unity-разработчик, оператор ЭВМ (5 разряд). Основная сфера интересов — разработка мини-игр, утилит и MR-проектов.
Лев Буланов — студент Чайковского индустриального колледжа и Удмуртского государственного университета, Microsoft Student Partner, C#-разработчик, CF2.5-разработчик, Unity-разработчик, оператор ЭВМ (5 разряд). Основная сфера интересов — разработка мини-игр, утилит и MR-проектов. 

lxgdark
Пока возник только вопрос относительно предустановленного размера игрового окна. Правильно лия понимаю, что данный инструмент не поддерживает адаптивность и будет иметь только предустановленный размер? Как он вообще поведет себя на других разрешениях?
Bulanov
В какой-то степени поддерживает. Все зависит от способа, который будет применен для работы с разрешением экрана. Приведу два примера:
1) Через Fullscreen Mode, который поддерживается «из коробки», однако является не очень удобным в плане работы с разрешением:
Источник
2) Через объект Ultimate Fullscreen, который имеет куда больше настроек для работы с разрешением, но загружается отдельно и поддерживает куда меньше платформ.
Помимо представленных выше способов есть и другие (менее популярные). Такое обилие существует из-за того, что не только Clickteam разрабатывает расширения, но и сторонние разработчики-энтузиасты.
Также, мне бы хотелось отметить один важный момент при выборе расширений – нужно обращать внимание на список поддерживаемых платформ, поскольку не каждое расширение поддерживает все платформы. Нагляднее всего это продемонстрировано в Extension Manager (ПКМ — Insert Object – Manager), через который загружаются расширения.