Текстовых редакторов также, как и средств разработки стало довольно много и трудно выбрать из них необходимый. Предлагаю ознакомиться с лучшими представителями данного класса программ из числа тех, что доступны для Linux ОС и имеют открытый исходный код.

Открытием сезона, или скорее сезонов является Atom, из-за совершенно невероятного сочетания современного дизайна, гибкости и расширений. Однако в погоне за фичами разработчики проглядели маленькую, но важную деталь из-за которой много неудобства.
Установка
На Хабре как-то писали про него в контексте сравнения текстовых редакторов и инструментов разработки для Windows, но с тех, пор много воды утекло и пользователей ОС Linux не удивишь одним фактом того, что годный редактор да еще и бесплатно.
Установка редактора ничем не отличается от установки любого другого пакета из репозиториев, но для Gentoo Atom еще не стабилизировался.
(2:53)$ eix -e atom
* app-editors/atom
Доступные версии:
(0) ~1.23.3
(beta) [M]~1.24.0_beta3
{test PYTHON_TARGETS="python2_7"}
Домашняя страница: https://atom.io
Описание: A hackable text editor for the 21st CenturyМожно установить нестабильный вариант, предварительно записав
app-editors/atom ~amd64в файл /etc/portage/package.accept_keywords. Однако, это дает установить лишь старую версию.
(2:56)$ sudo emerge -av app-editors/atom
These are the packages that would be merged, in order:
Calculating dependencies... done!
... <зависимые пакеты>
app-editors/atom-1.23.3::gentooПоэтому, предлагаю немного срезать углы. Скачиваем последний deb файл и устанавливаем командой dpkg, которая доступна также и в Gentoo.
(2:62)$ sudo dpkg --no-force-depends -i atom-amd64.debКоманда выдает тучу предупреждений, но редактор спокойно устанавливается в результате.
Особенности атомного проекта
Краткой строкой проекта является слоган a hackable text editor for the 21st Century. Это можно перевести как легко перепрограммируемый текстовый редактор для 21-го века.
Именно это его особенность наверное является ключевой. Atom не только обладает мощным инструментарием для нужд технического писателя и разработчика, но и обладает возможностью изменить и настроить под себя все, что угодно.
Можно изменить даже внешний вид редактора, если вы знаете JavaScript, для значительной части читателей Хабра это не вопрос судя по облаку тэгов. На самом деле, все немного иначе.
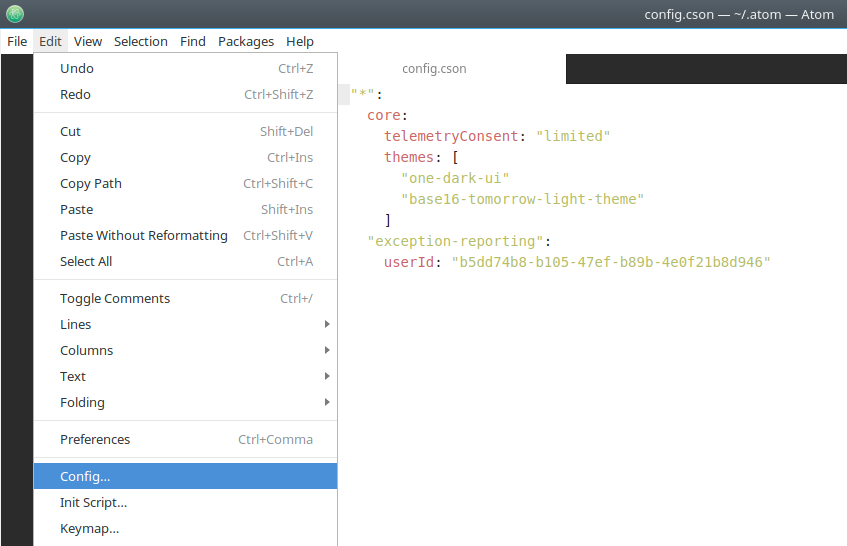
Почти все настройки хранятся в CSON файлах и выглядят примерно так:
"*":
core:
telemetryConsent: "limited"
themes: [
"one-dark-ui"
"base16-tomorrow-light-theme"
]
"exception-reporting":
userId: "b5dd74b8-b105-47ef-b89b-4e0f21b8d946"
Если вам это напоминает JSON, то вы не так далеки от истины, это его кузен, так сказать. Пожалуй CSON не такой вырвиглазный более читабельный за счет того, что в нем меньше скобок, нет необходимости все брать в кавычки и экранировать. Для сравнения тот же объект на двух диалектах.
{
"greatDocumentaries": [
"earthlings.com",
"forksoverknives.com",
"cowspiracy.com"
],
"importantFacts": {
"emissions": "Livestock and their byproducts account for at least 32,000 million tons of carbon dioxide (CO2) per year, or 51% of all worldwide greenhouse gas emissions.\nGoodland, R Anhang, J. “Livestock and Climate Change: What if the key actors in climate change were pigs, chickens and cows?”\nWorldWatch, November/December 2009. Worldwatch Institute, Washington, DC, USA. Pp. 10–19.\nhttp://www.worldwatch.org/node/6294",
"milk": "1,000 gallons of water are required to produce 1 gallon of milk.\n“Water trivia facts.” United States Environmental Protection Agency.\nhttp://water.epa.gov/learn/kids/drinkingwater/water_trivia_facts.cfm#_edn11",
"more": "http://cowspiracy.com/facts"
}
}И то же самое в CSON.
# Комментарии!!!
# Массив без запятых!
greatDocumentaries: [
'earthlings.com'
'forksoverknives.com'
'cowspiracy.com'
]
# Объект без кавычек!
importantFacts:
# Разбивка на несколько строк! Не надо экранировать кавычки!
emissions: '''
Livestock and their byproducts account for at least 32,000 million tons of carbon dioxide (CO2) per year, or 51% of all worldwide greenhouse gas emissions.
Goodland, R Anhang, J. “Livestock and Climate Change: What if the key actors in climate change were pigs, chickens and cows?”
WorldWatch, November/December 2009. Worldwatch Institute, Washington, DC, USA. Pp. 10–19.
http://www.worldwatch.org/node/6294
'''
milk: '''
1,000 gallons of water are required to produce 1 gallon of milk.
“Water trivia facts.” United States Environmental Protection Agency.
http://water.epa.gov/learn/kids/drinkingwater/water_trivia_facts.cfm#_edn11
'''
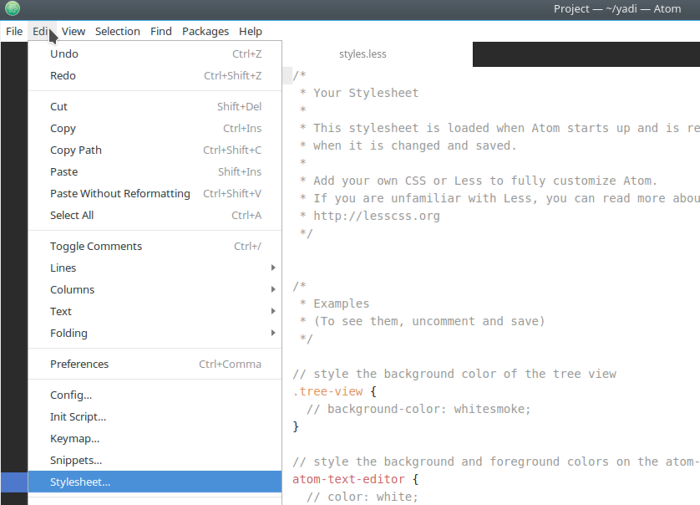
more: 'http://cowspiracy.com/facts'Стили редактируются через изменения *.less файлов. Например для того, чтобы изменить вид статус бара необходимо в файле ~/.atom/styles.less прописать.
.status-bar {
color: white;
background-color: black;
}
Кстати, а почему *.less вместо *.css? Less является процессором предварительной обработки для CSS. Однако можно со спокойной душой в *.less файлах писать обычные CSS стили, обработчик воспринимает оба варианта равнозначно.
Привязки клавиш также редактируются посредством правки CSON файла, настройки хранятся в файле ~./atom/keymap.cson
'atom-text-editor':
'enter': 'editor:newline'
'atom-text-editor[mini] input':
'enter': 'core:confirm'Так задается настройка для двух разных контекстов клавиши Enter: в режиме редактирования и в режиме выбора из нескольких опций подсказки.
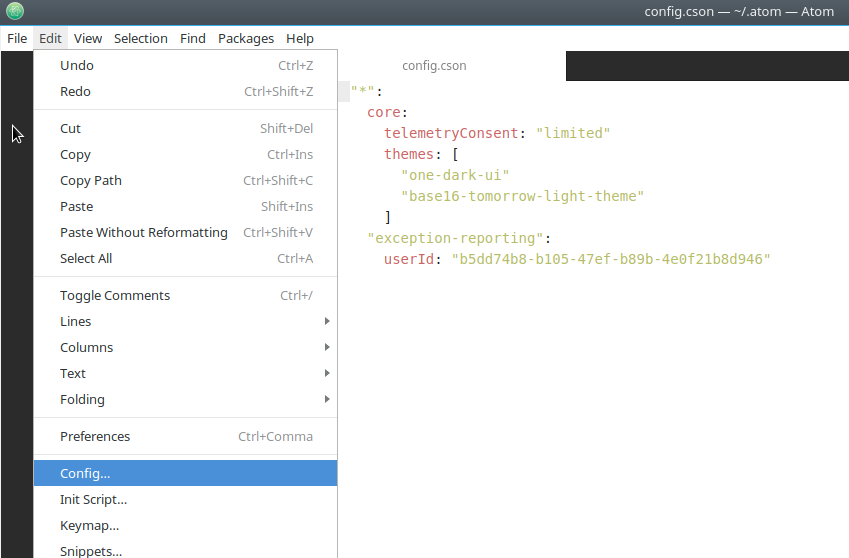
Глобальные настройки задаются в файле ~./atom/config.cson

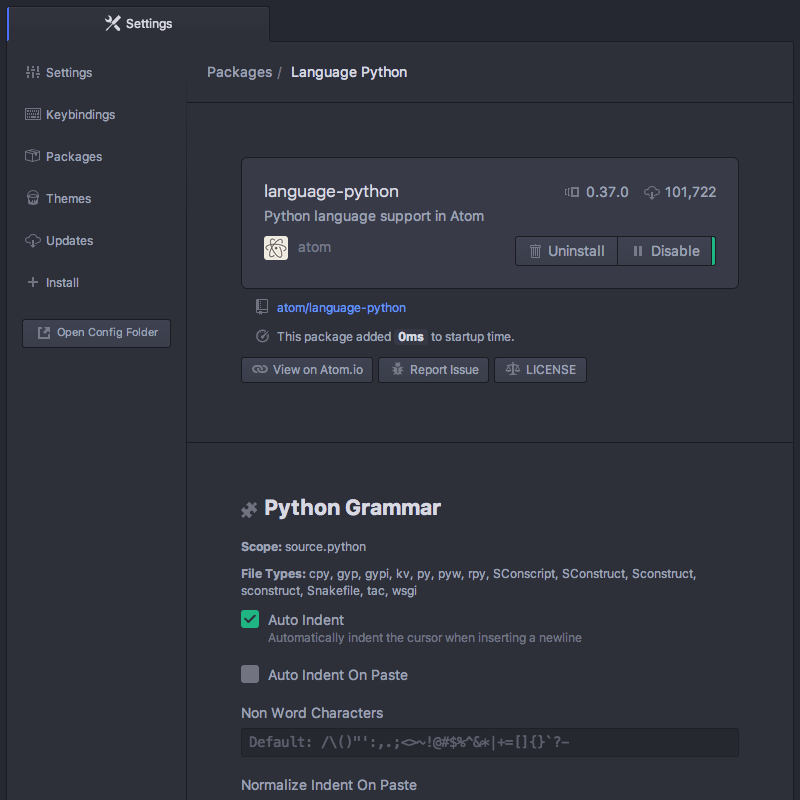
Кроме того можно задать настройки отдельно для каждого ЯП, или языка разметки из того же файла ~./atom/config.cson. Кое-что можно и через графический интерфейс настроить.

В отличие от глобальных и точечных настроек, скрипт инициализации ~./atom/init.coffee пишется на CoffeeScript. На снимках экрана 2-4 видно откуда вызвать правку скрипта: Edit ? Init Script. Код в скрипте инициализации имеет полный доступ к Atom API, он может также быть написан на обычном JavaScript и называться ~./atom/init.js.
Пакеты и модульность
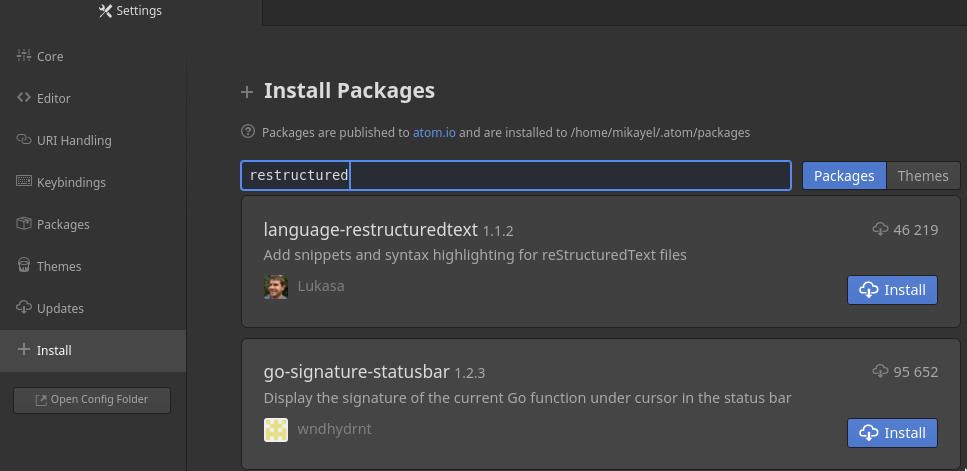
Ни один редактор не бывает совершенным, но если он имеет понятный API для расширений, то его можно в достаточной степени приблизить к идеалу. Мне не хватало расширений для редактирования технических текстов:
- asciidoc-preview
- wordcount
и они влет установились даже без перезапуска программы.

Расширения Atom удобно не только потреблять, но и создавать. Для этого имеется package-generator, в меню его можно вызвать из Packages ? Package Generator. Вызов утилиты мастера расширений приведет к создании скелетной структуры нового проекта в ~/.atom/packages.
my-package/
+- grammars/
+- keymaps/
+- lib/
+- menus/
+- spec/
+- snippets/
+- styles/
+- index.js
L- package.jsonGitHub-ность
Еще одна изюминка редактора в том, что его автор пилит не абы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.

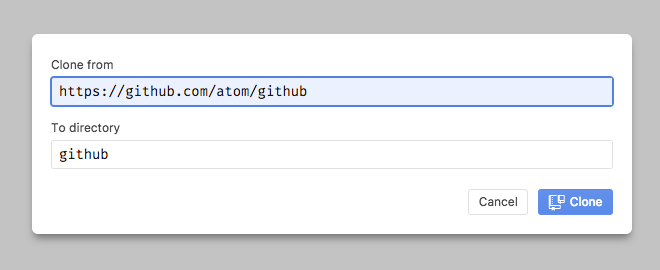
Список функций git доступных через закладку Git:
- Initialize
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
Собственно редактор
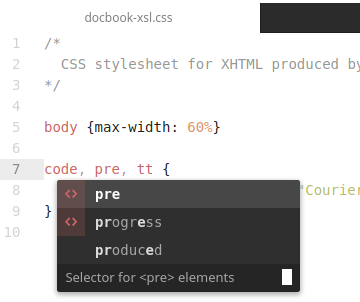
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.

Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через table+tab.
| Header One | Header Two |
| :------------- | :------------- |
| Item One | Item Two |Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
В целом считаю Atom годным и полезным редактором, который созреет до нужной стадии и сможет стать если не заменой Vim, то хотя бы старшим его помощником.
Комментарии (37)

Anshi85
30.08.2018 20:17+1Немного режет слух, что автор считает редактор «годным», слово какое то не такое что ли. Пробовал писать в atom, sublime и webstorm, в итоге вернулся на свой любимый VS Code, лично для меня нет нечего удобнее, конечно сравнивать VS Code с Webstorm некорректно, все же VS Code больше редактор, нежели IDE, но для моей работы ( пишу на стеке MEAN), функционала VS Code более чем достаточно.

napa3um
30.08.2018 20:47+1В каком-то смысле VSCode — это отполированный, укомплектованный «официальными» плагинами и доведённый до большей универсальности и «искоробочности» Atom. Тоже плюсану VSCode, кажется, для «среднестатистического» веб-разработчика он сейчас самый сбалансированный и удобный в использовании из редакторов/IDE :).

Aquahawk
31.08.2018 09:21+2, кажется, для «среднестатистического» веб-разработчика он сейчас самый сбалансированный и удобный
Я сейчас работаю над ну очень большим и сложным проектом, свой компилятор, десятки билд таргетов и репозитариев, сотни мегабайт кода и если честно именно vscode я нахожу самой вменяемой ide. В основном из-за того что всё настраивается из конфигов, а не долбанутых гуёв, например тех же дебаг конфигураций у меня тоже около десятка, и часть из них это браузер, часть нода, часть дебаг кастомного typescript под нодой, т.е. самого процесса компиляции. И очень просто и гибко из конфигов настраивается какой тайпскрипт пользовать. Впечатления после большой студии, эклипса и пары других ide просто превосходные. VS CODE просто делает что надо и не пытается за меня сказать какие опции мне можно пихать в компилятор а какие нет. У меня в конце концов могут быть вообще свои личные опции которые я дописал в свой форк компилятора. Единственное что плагины как либо влияющие на внешний вид кода использовать невозможно, потому что иногда открываю забандленные js файлики на десятки метров и родной рендер вытягивает, но вот если есть хоть какая-то кастомизация, всё абзац. Ну и невозможность выноса панелек на второй монитор несколько напрягала пока не заменил монитор на 2,5k. А ну и совсем для шика не хватает универсального протокола для просмотра истории и блейма с разными системами контроля версий. А то я hg использую и история в самой code не посмотреть.
Aquahawk
31.08.2018 14:55вспомнил что ещё есть дебаг запуск самой билд системы. Билдим мы грантом, и я могу в vscode запустить на дебаг сам процесс билда. Это же прекрасно. Далеко не каждая ide такое может просто из коробки.

k0ldbl00d
30.08.2018 20:50+1VS Code — тот же Atom, если приглядеться. Под капотом у обоих Electron и NodeJS. Но в последнее время Atom стал какой-то неповоротливый, а VS Code ничего так, бодрячком.

Amka
31.08.2018 02:23Вот только у VSCode свой собственный редактор Monaco и отличный IntelliSense, пусть и не для всех языков. А у Atom, увы, нет.

rbobot
31.08.2018 07:59Это Атом, если наоборот не приглядываться. Если приглядеться, то окажется что у VSCode есть Language Server Protocol, который позволяет писать асинхронные сервера для работы с языками програмирования выполняющие синтаксический анализ, например, работающие отдельным процессом и общающиеся с редактором через api, и вот с этого момента сходства редакторов расходятся.
VSCode шустрый и отзывчивый, благодяря своей архитектуре, Атом же тормозной и глючный, при всей схожести.

DrPass
30.08.2018 21:12Вот я то же самое хотел сказать. Вроде бы похожий на VS Code, и даже мощнее, но вот ощущение неповоротливости постоянно портит всю малину. Тоже вернулся на VS Code

mistergonza
30.08.2018 23:29Тоже пришел в итоге к VS Code, хотя очень долго сидел на Atom, но постоянные конфликты при обновлениях пакетов зависящих друг от друга увы достали.

ArsenAbakarov
30.08.2018 21:45Atom не более чем редактор текста, не IDE, из редакторов для быстрой обработки текста я выбираю sublime, вот откройте лог мегабайт на 10 и поищите в нем по regexp строки, выделите все, добавьте что-нибудь мультикурсором и скопируйте, поймете почему я выбрал sublime

pavelchavyr
30.08.2018 22:16Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
Вот интересно, по каким критериям тот или иной редактор причисляется к «редакторам 21 века»?
t_kanstantsin
30.08.2018 23:08Если автору он нравится — то является. Нет — ну извините, устаревшая технология

thelon_karrde
30.08.2018 22:38А теперь попробуйте открыть файлы больше 65000 строк или объемом свыше 8 гигабайт.
Редактор виснет намертво и не сильно пригоден для работы с файлами большого размера

eidanbox
30.08.2018 22:38Называть Atom заменой старому доброму Vim'у очень сложно. У Atom'a куда больше недостатков, чем было перечислено. Например, его скорость. На хабре была отдельная статья по этому поводу.

Barafu_Albino_Cheetah
31.08.2018 03:15Подскажите, пожалуйста, вменяемый fullscreen-flow редактор для Винды. Ну что бы в полном экране — никакого интерфейса и автосохранение.

hzs
31.08.2018 06:14Перепробовал кучу редакторов кода, но слезть с Geany никак не получается.
В силу некоторых привычек ну вот вообще никак. Лет 9 сижу на Geany и чтобы не пробовал, всё равно на него возвращаюсь.
VS Code продержался дольше всех, но сегодня утром я его выкосил.
А нужно-то всего ничего, панель инструментов с кнопкой сохранения текущего файла и кнопка сохранения всех открытых файлов, ещё два окошка: поиск и переход на конкретную строку.
Я вообще в шоке был, что такой базовой функции как переход на конкретную строку во многих редакторах просто нет.
VS Code переходит, но для этого надо кликнуть внизу в строке состояния номер строки, под верхней строкой откроется окно ввода номера строки, тянем мышку вверх редактора, вводим нужную строку. Ну ведь бред же!
В Geany на панели инструментов окошко, ввёл номер строки и enter. Всё.
Bringoff
31.08.2018 07:36VS Code переходит, но для этого надо кликнуть внизу в строке состояния номер строки, под верхней строкой откроется окно ввода номера строки, тянем мышку вверх редактора, вводим нужную строку.
А не проще ли пользоваться шорткатом, если вам так часто нужна подобная навигация? У меня в VS Code для этого cmd+L, но это стоит набор шорткатов от Intellij. В стандартной вроде ctrl+G должно быть. Шорткат -> номер строки -> Enter. Быстрее, чем мышкой елозить.

Doomsday_nxt
31.08.2018 07:37А зачем мышку тянуть вверх редактора? Нажимаете номер строки в строке состояния и вводите номер нужной строки (фокус автоматически устанавливается).

ZaEzzz
31.08.2018 07:47панель инструментов с кнопкой сохранения текущего файла и кнопка сохранения всех открытых файлов
Ради этого сжирать целую полосу? На хоткеях же все.
ещё два окошка: поиск и переход на конкретную строку
Эм… Вроде везде есть.
P.S. Сам в качестве простого редактора использую Sublime — есть все это и даже больше.

MirSemen
31.08.2018 09:44Вы серьёзно? Мышкой тыкни туда, мышкой тыкни сюда…
Откройте для себя сочетания горячих клавиш — и будет вам счастье!

LehaGolem
31.08.2018 09:44а как же горячие клавищи? уже наверное практически стандарт сочетание «Ctrl+G»…
emEditor, notepad++, sublime, vs code,… не считая другой софт, в том числе IDE для СУБД и офисный софт. atom-а под рукой нет, но на 93% уверен что и там также…

CheY
31.08.2018 12:37А любителей Atom'а не беспокоит перспектива того, что после покупки гитхаба майкрософтом, они свернут поддержку прямого конкурента их VS Code? Зачем компании два продукта с одинаковой аудиторией и назначением?
Что же по существу, то мне в рамках работы требовалась возможность удобного и наглядного (т.е. все варианты команд шела, вимы и прочее отпадают) просмотра больших файлов (логов, например) с использование регулярок, замен и прочего. И вот Atom на этой задаче вёл себя неадекватно, вплоть до зависаний. В то время как VS Code вполне стабильно. Идеальным же вариантом оказался, как ни странно Notepad++, который не задумываясь переваривал файлы в сотню мегабайт.
napa3um
01.09.2018 15:57Кажется, что это не прямой конкурент, а донор органов для VSCode, выращиваемый в подвале.

ClearAirTurbulence
01.09.2018 11:19Для казуальной работы атом совсем не подходит, слишком долго запускается. Вот sublime совсем другое дело, пожалуй, пошустрее простого ноутпэда.


PerlPower
Какой движок для спеллчекинга используется и какие словари?