
Несмотря на то, что подбор хороших цветов — это искусство, существует несколько трюков, позволяющих упростить выбор красивого цвета. Эта статья состоит из двух частей: в первой я расскажу, что делает палитру хорошей, а во второй выведу формулу, которую можно использовать для подбора красивой палитры.
Примечание: это далеко не единственный способ выбора хороших цветов, скорее, набор эвристик, которые я освоил самостоятельно. Надеюсь, что это поможет вам подбирать правильные цвета для вашего веб-сайта/приложения/игры.
Цветовые палитры и контраст
Для начала нам нужно сказать, что цвета не существуют в изоляции. Когда мы говорим про красивый цвет, то это не означает, что он светлый или тёмный, насыщенный или выцветший. Когда мы говорим о подборе цветов, то должны думать не столько об отдельных цветах, сколько о наборах цветов, или цветовых палитрах.

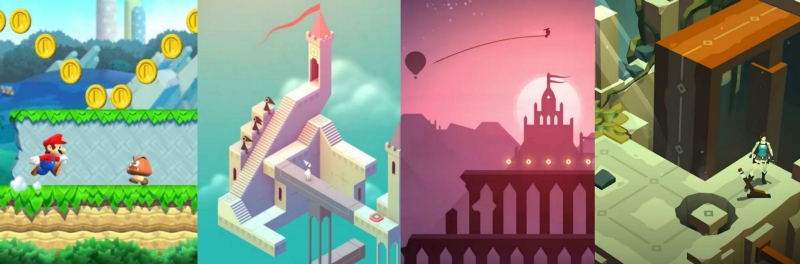
Слева направо: Super Mario Run, Monument Valley, Alto’s Odyssey, Lara Croft Go
Когда мы думаем о наборах цветов, то должны думать об их взаимодействии: должны ли какие-то из них выделяться или смешиваться друг с другом? Это называется контрастом.
Процесс выбора красивых цветов часто сводится к подбору правильных контрастов для вашего дизайна.
Красивость цветов зависит от того, как они работают друг с другом в вашем дизайне. Но когда дело доходит до контраста цветов, но он может образовываться различными способами:
Яркость (светлые/тёмные)
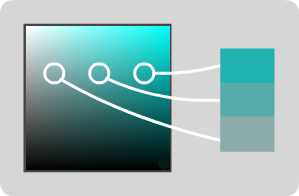
Яркость — это тот тип контраста, который легко визуализировать. На селекторе цветов HSB это соответствует движению вдоль вертикальной оси:

Яркость
В общем случае мы можем просто увеличивать величину контраста между двумя цветами, просто повышая разность их яркости.

Контраст яркости
Хоть это и легко сделать, но этого не достаточно для создания качественных палитр. Цвета варьируются только по величине чёрного и белого и просто не так интересны, как цвета, взаимодействующие в большем количестве измерений. Что приводит нас к…
Тональному контрасту
Тональный контраст мы воспринимаем с точки зрения оттенков (hues) цветов и уровней насыщенности (saturation). Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности в общем случае повышает величину контраста между цветами.

Контраст оттенков

Насыщенность (горизонтальная ось HSB) и контраст насыщенности
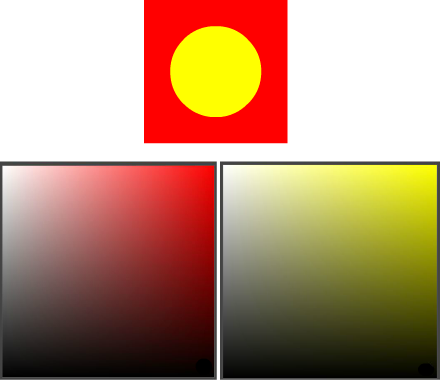
Но даже так эти значения по отдельности не могут нарисовать целую картину. Мы по-прежнему можем выбрать цвета, которые, несмотря на отличия в оттенках или насыщенности, всё равно имеют плохой контраст.

Разные оттенки и плохой контраст

Разная насыщенность и плохой контраст
Что здесь происходит? Ответ заключается в том, что различные оттенки имеют разные внутренние тональные значения. Многим людям (в том числе и мне) сложно представить, какие тональные значения могут принимать разные оттенки. И это подводит нас к моему любимому трюку…
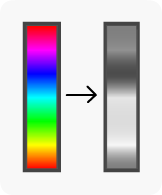
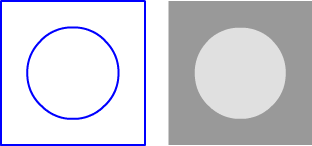
Хак с оттенками серого
Если отобразить цвета в оттенках серого, то яркость получившегося серого может служить хорошим показателем значения тонов разных цветов. Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.

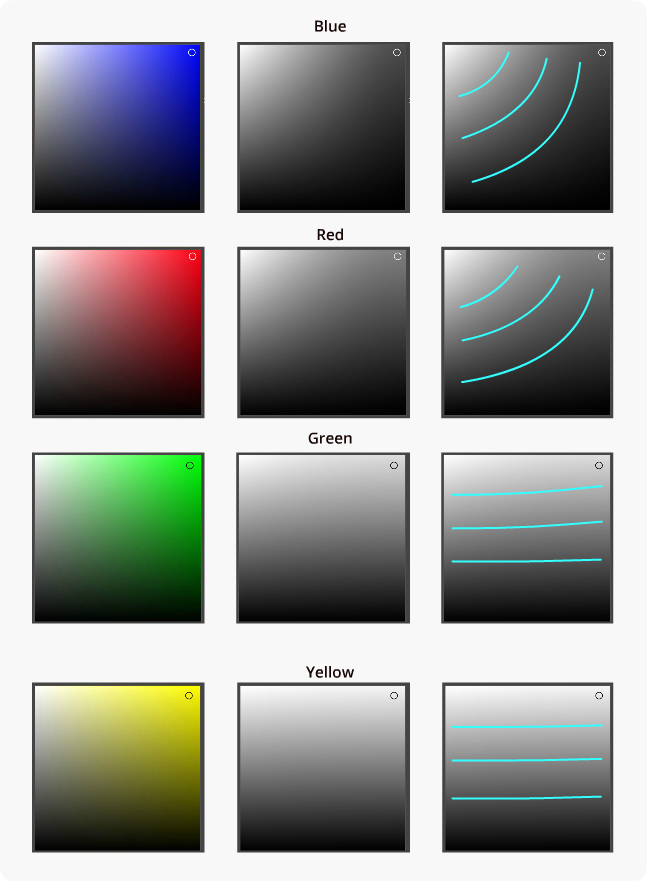
Внутренние тональные значения для разных оттенков
Давайте посмотрим, как эти тональные значения выглядят в селекторе цветов HSB. Также заметьте, как изменения тональных значений изменяется в спектре для каждого оттенка (показано в самом правом столбце):

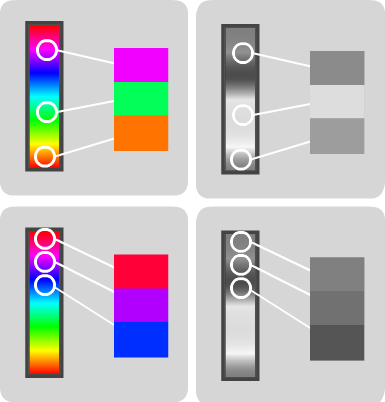
Если мы взглянем на предыдущие примеры, но теперь в оттенках серого, то намного проще сможем сказать, какие цвета имеют высокий и низкий контраст.

Контраст насыщенности: высокий контраст наверху, плохой — внизу.

Контраст оттенков: высокий контраст наверху, плохой — внизу.
Давайте ещё раз взглянем на показанные выше игры, но теперь в градациях серого.

Можно легко заметить, что передний план хорошо выделяется на фоне, интерактивные элементы сильно контрастируют с неинтерактивными, и что если бы игра была в градациях серого, она всё равно оставалась бы играбельной. Самый важный вывод из этого:
Часто и намеренно используйте хак с градациями серого, чтобы визуализировать контрасты, существующие в вашем дизайне.
Красивые контрасты ведут к созданию красивых цветовых палитр, поэтому я представляю вам…
Формулу для выбора красивых цветовых палитр
Давайте применим сделанный выше анализ, но в обратном порядке: начнём с дизайна в градациях серого, а затем перейдём к подбору соответствующих цветов.
1: Определить, где нам нужен контраст
Создайте каркас своего дизайна, а затем решите, в каких областях каркаса нужно больше контраста, а в каких — меньше.
2: Раскрасить дизайн оттенками серого
Попробуйте раскрасить каркас дизайна только оттенками серого. Сделайте так, чтобы области, требующие большего контраста, имели наибольшую разность яркости. Этот шаг нужно делать в конечном разрешении дизайна. Небольшие элементы дизайна (например, логотипы и иконки приложений) требуют особо высокого контраста для выделение мелких элементов.
3: Выбрать базовые оттенки цветов
Выберите базовые оттенки цветов, с которыми хотите работать. Это субъективный этап, и на нём для выбора можно использовать инструменты наподобие ShapeFactory’s Pigment или Adobe Color CC. Забавный факт: некоторые сочетания цветов настолько популярны, что получили статус тропа.
4: Настройте цвета, чтобы иметь соответствующие тональные значения
Подобрав оттенки, найдите интервал тональных значений, при котором оттенок примерно соответствует значению тона серого из нарисованного ранее эскиза. Экспериментируя со значениями яркости и насыщенности, переключайтесь между режимами настоящих цветов и оттенков серого. Ваша задача — получить цветовую палитру, которая при отображении в оттенках соответствует дизайну из этапа 2.
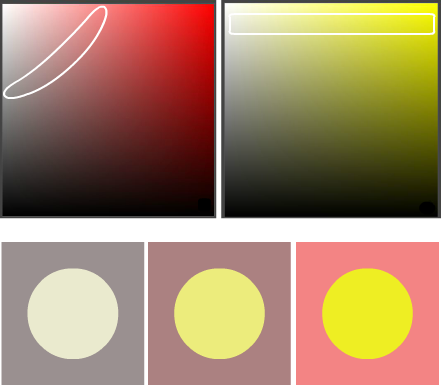
Пример 1

(1) Каркас и (2) предпочтительные контрасты в оттенках серого

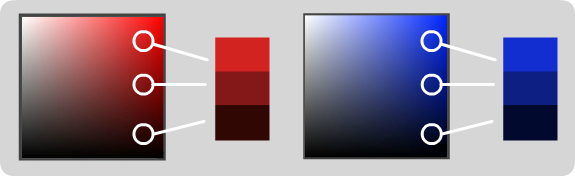
(3) Выбранные базовые цвета
Если бы мы хотели прийти к показанной выше цветовой палитре, то должны были бы найти, какие области каждого цвета примерно соответствуют дизайну в градациях серого.

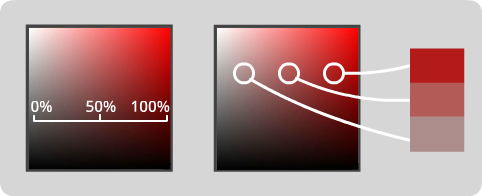
Соответствующие области тональных значений для базовых цветов
Теперь мы можем подбирать сочетания цветов из любого участка этих областей:

(4) Несколько вариантов цветовых палитр
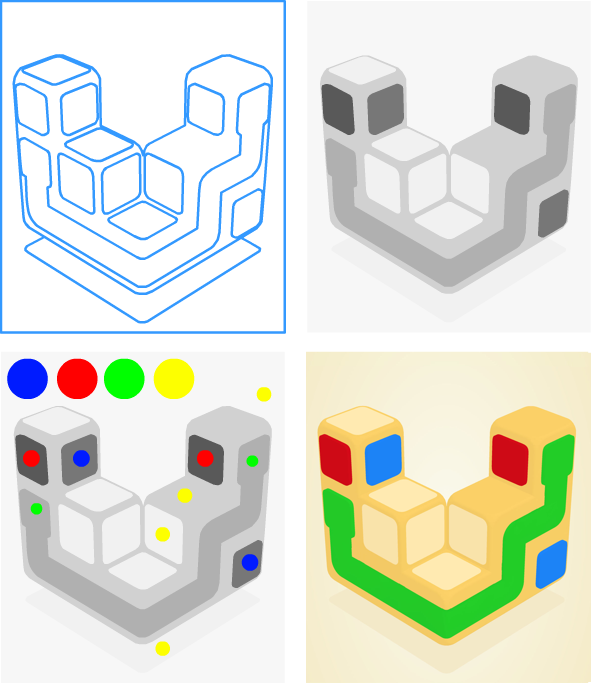
Пример 2
Вот как выглядел этот процесс при разработке моего приложения Overlink:

Процесс слева направо, сверху вниз: каркас, градации серого, базовые цвета, окончательный дизайн
Поздравляю! Надеюсь, это поможет вам выбирать наборы цветов, контрастирующие там, где это нужно, смешивающиеся там, где это не нужно, и в целом выглядящие красиво.
Контраст сам по себе — это не самый решающий аспект для создания отличного дизайна, но он играет важную роль в выборе красивых палитр.

Комментарии (2)

dimkss
22.02.2019 14:36Спасибо за статью.
небольшой off-topic (я понимаю, что цель статьи не ограничивается красивостью подобраных цветов):
Упоминание Monument Valley выглядит не полным без упоминания работ которым вдохновлялись художники, в том числе и при создание цветовых схем:
www.milanote.com/the-work/the-surprising-inspiration-behind-monument-valleys-most-beautiful-levels


EugeneButrik
То чувство, когда взглянул на пример красивой палитры и понял, что у тебя, видимо, серьёзные проблемы с цветовосприятием.