
Афиша, Авто, Здоровье, Гороскопы, ТВ, Недвижимость, Леди, Hi-Tech, Погода
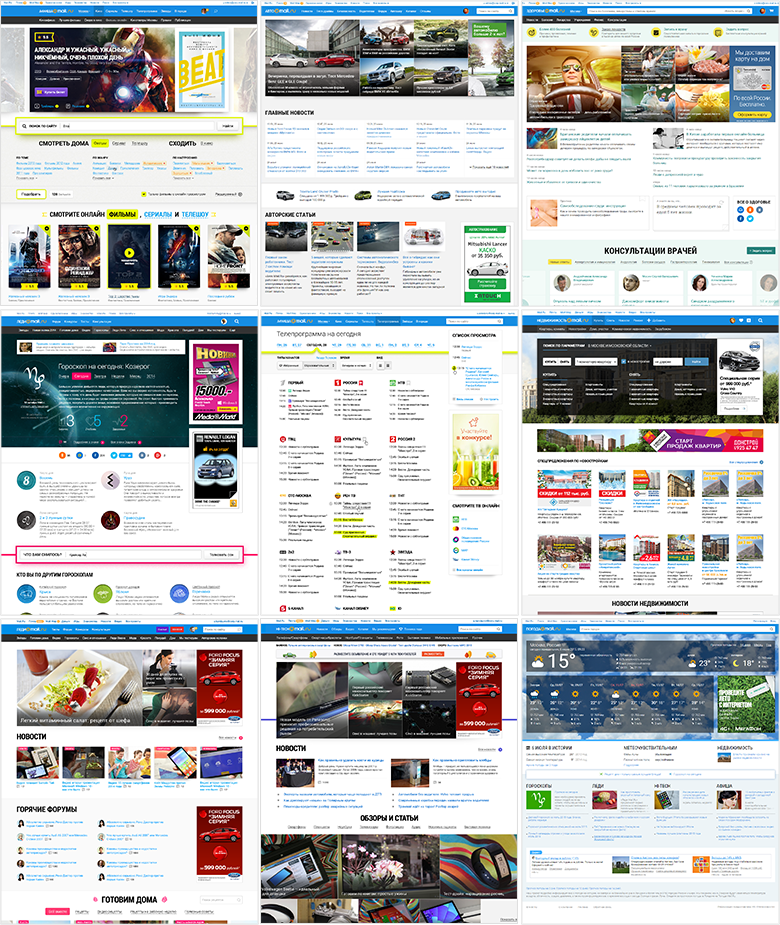
Весной 2012 года в наше подразделение Почты и портала передали 11 контент-проектов — Авто, Афиша, Гороскопы, Дети, Здоровье, Леди, Мото, Новости, Погода, Спорт, ТВ. Многие из них — лидеры в своей нише в Рунете. Но история создания и развития у каждого была своя, так что дизайн делался по-своему, зачастую на аутсорсе, без систематизации и выработки общих подходов и решений.
Для нашей команды приведение их внешнего вида и логики работы в порядок стало одной из основных задач. А позднее — и необходимость унифицировать подход к дизайну. Простое и понятное решение — интерфейсно-визуальные гайдлайны для всей линейки продуктов. Они должны сделать работу пользователя понятной и предсказуемой — ему легко перейти с одного сайта на другой и не разбираться в новых паттернах взаимодействия. Это также усиливает бренд. И как приятный бонус — облегчает продуктовой команде развитие и поддержку сервисов.
Дизайн + технологии
Но как показал себя наш опыт, статической спецификации по интерфейсу недостаточно:
- Она рождает цепочку «спецификация > дизайн > верстка > реализация», где на каждом из переходов теряются детали и всплывают косяки.
- Дизайнеры говорят, что разработчики не читают документацию. Но и сами дизайнеры, честно говоря, филонят, если синхронизироваться должны несколько человек.
- Дизайн по спецификации сложно реализовать на 100%, если это делается сразу для нескольких продуктов. Во-первых, спецификация сама по себе требует регулярного обновления — появляются новые паттерны, находятся более удачные решения для уже имеющихся. Во-вторых, по ходу редизайна что-то могут не успеть реализовать и сервис запускается «почти отполированным». А вся линейка продуктов — «почти похожей». И что тогда считать референсным дизайном? Конечно, можно провести рефакторинг, но он оказывается дорогим — его нужно проводить постоянно для каждого из продуктов, при каждом более-менее заметном обновлении.
- Все это требует огромных усилий и уймы времени от дизайнера на контроль качества реализации. Что дорого и утомительно.
- Обновления дизайна усиливают проблему. Нужно снова идти по всей линейке — переделывать и контролировать, переделывать и контролировать...
Без технического решения не обойтись. Только перенося референсный дизайн из статической документации на уровень реализации, можно сократить цепочку до «спецификация = дизайн = верстка > реализация». А значит избавиться от кучи геморроя по внедрению, улучшению и поддержке продуктов.
Маленький Bootstrap или компонентная система
В эту сторону уже идут многие крупные компании, что сильно упрощает им жизнь и развязывает руки в развитии бизнеса. Хороший дизайн можно и нужно получать дешево и быстро, чего невозможно добиться при работе руками. Каким может быть это техническое решение? Есть два варианта: попроще, когда вы делаете свой «маленький Bootstrap» и посложнее, создавая полноценную систему компонентов.
Первый вариант дешевле и быстрее в создании — вы уже получаете профит от облегчения поддержки, недорогих экспериментов с дизайном и легкого прототипирования. Хотя по сути вы просто берете набор HTML/CSS-стилей, который может поломаться при использовании в реальном продукте. За последние несколько лет вышло много визионерских статей на эту тему — например, от Mark Otto и Dave Rupert, а огромное количество компаний уже работает по такому принципу.
Второй вариант дороже в создании, зато на выходе у вас гарантированное качество реализации дизайна и все бенефиты от простоты обновления продуктов. Мы в Mail.Ru Group пошли именно в эту сторону. У такого подхода 5 уровней зрелости:
- Определены и зашиты в CSS общие принципы дизайна.
- Все продукты работают на основе единых компонентов.
- Есть живые гайдлайны, описывающие эти компоненты и общие принципы дизайна. Они показывают конечную реализацию, а не скриншоты.
- Можно прототипировать страницы на основе живых гайдлайнов.
- Возможны эксперименты с дизайном компонентов для сравнения различных подходов.
По пути готовых компонентов идет не так много компаний, но есть очень мощные примеры от Intuit с их экосистемой Harmony, решение Lonely Planet на базе фреймворка Rizzo и, конечно же, Polymer Project от Google, реализующий Material Design.
Продуктовая задача
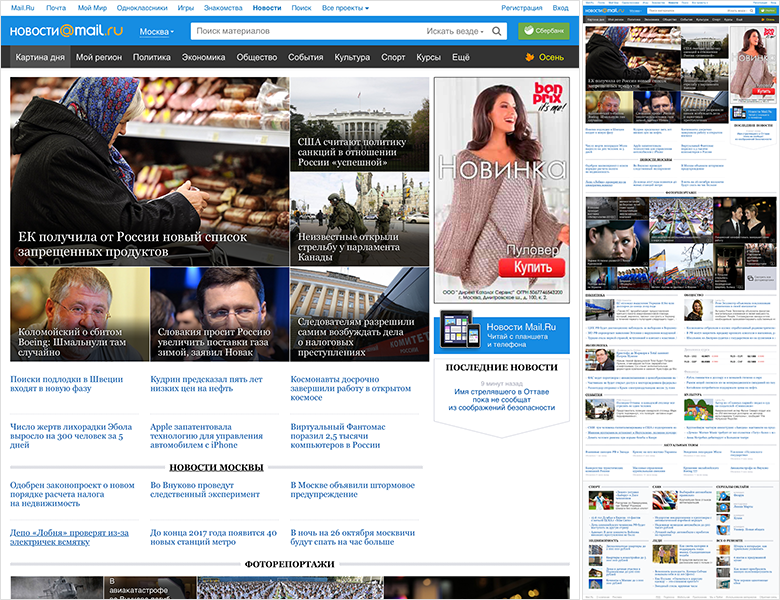
Исторически, многие сервисы Mail.Ru Group как портала были во многом агрегаторами контента сторонних проектов. У нас есть большая аудитория за счет провязки популярных продуктов (Почта, главная страница, мессенджеры). А ей интересны и более нишевые вещи — например, новости про автомобили, семью, городские события. При этом основной точкой входа для части из них служит главная страница Mail.Ru — на ней есть список особенно популярных материалов, обновляемый несколько раз в день, так что пользователи читают новости отсюда.

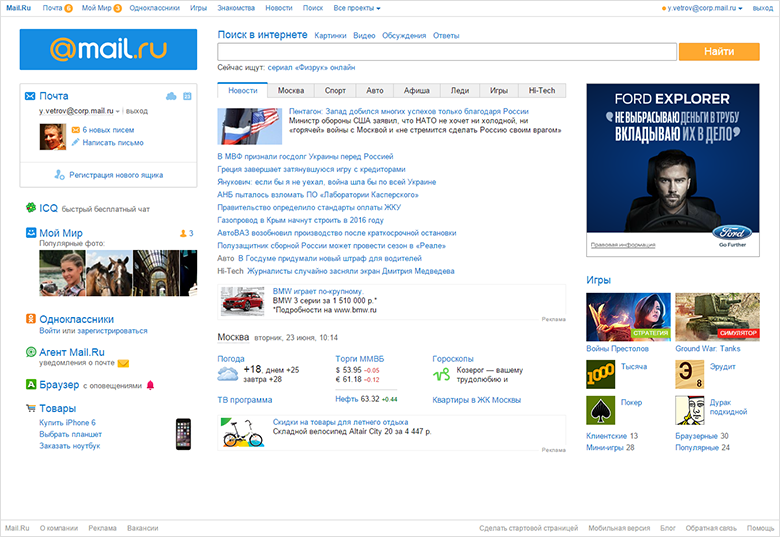
Главная страница Mail.Ru
В итоге пользователь попадает сразу на новость, минуя главную страницу продукта. И зачастую закрывает ее, возвращаясь на главную Mail.Ru. При этом во многих случаях не осознавая разницу между сервисами — для него все это новости.
Поэтому одной из ключевых продуктовых задач после перехода контент-проектов в наше подразделение стало снижение зависимости от главной страницы для каждого из них. Для получения своей аудитории продукты форсировали создание собственного контента, работу с позиционированием и идентичностью, SEO и SMM. И это дало заметный эффект.
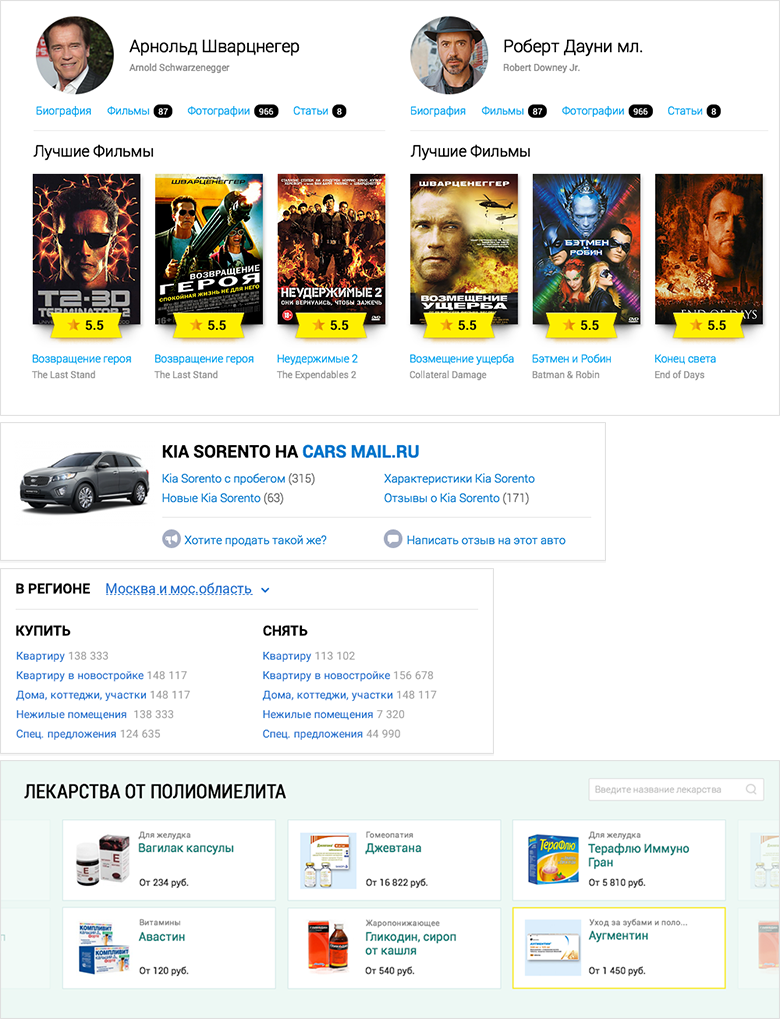
Также необходимо было продлить путь пользователя по сайту от страницы новости. И для трафика с главной Mail.Ru, и для SEO, и для SMM — это первое место, куда он попадает. Выходом стали многочисленные обвязки релевантного контента — например, фильмы и актеры для Афиши, болезни и консультации для Здоровья, объявления о подержанных машинах в Авто. Само собой, нужно также решать задачи повышения глубины просмотра и других показателей.

Обвязки контента по теме

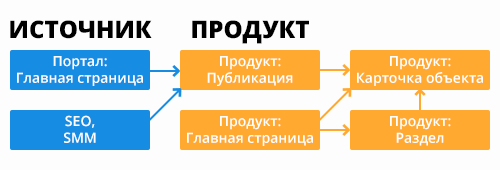
Диаграмма навигационного пути
Процесс: Дизайн
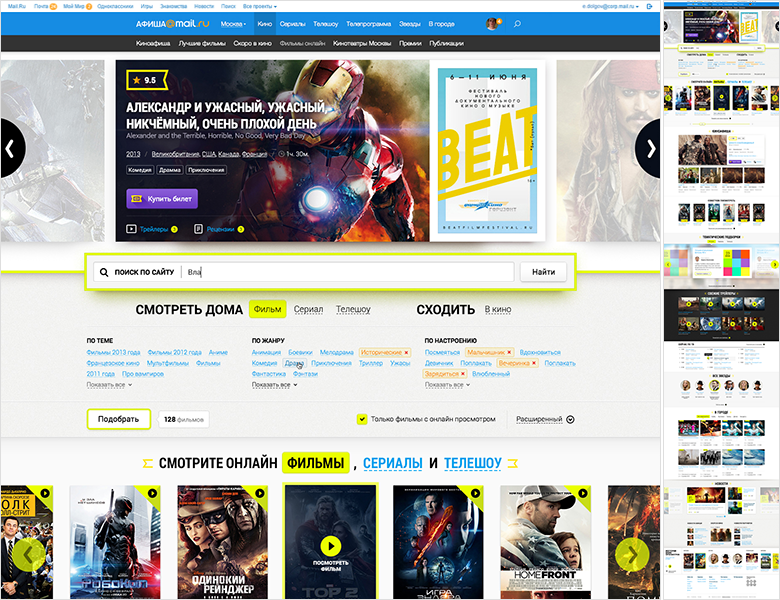
Начиная работу над новой Афишей в конце 2012 года, мы взяли за основу «бургерный» подход. Это серия «поясов», «строк», «врезов» или «контейнеров», которая активно используется в современных промо-сайтах, да и мобильные построены примерно по такому же принципу. На тот момент подход еще не был таким массовым как сейчас, поэтому должно было получиться еще и свежо.

Афиша Mail.Ru, весна 2013
В отличие от привычной колоночной структуры, в которой контент зажат в «стакан», «бургер» позволяет получить более эффектный журнальный дизайн со множеством свободного пространства, крупными шрифтами и иллюстрациями. Каждый «пояс» может иметь свою компоновку, что позволяет здорово разнообразить представление контента.

Как сделать бургер
Но самое приятное — это удобство такой структуры в работе. Пояса можно легко добавлять и убирать со страницы, менять местами. Или использовать повторно на нескольких страницах без необходимости учитывать соседние колонки (правда, с некоторыми оговорками — на некоторых страницах решить эту проблему нам пока не удалось). Легко собирать спец.проекты и новые страницы — как и в бургере, нужно просто положить компоненты между булок, т.е. шапки и футера. Приятный бонус — менеджеры больше не могут заниматься читерством вроде «давайте добавим этот блок в колонку», пытаясь избежать расстановки приоритетов. То, что выше, то и важнее.
Konstantin Weiss из компании Information Architects описывает преимущества бургерного дизайна в концепции «containerist». В его терминах слой или пояс — это контейнер:
- Бесконечный стек «поясов». Их можно добавлять и удалять без риска поломать сетку.
- Легкая расстановка приоритетов. Их можно перемещать внутри стека при необходимости без риска поломать сетку.
- Контейнеры можно дублировать и использовать на странице повторно. Это паттерны, завязанные на сетку.
- Как развитие — использование сразу на нескольких страницах.
- Контейнер, используемый на нескольких страницах, может иметь нюансы отображения на каждой из них.
- Возможно использование сразу на нескольких сайтах. Для этого используется язык описания таких паттернов.

Идеология «Containerist»
Адаптивность становится не менее простой — не нужно думать о сложной логике перетекания колонок. Порядок «поясов» в большом вебе и на мобильных одинаков, меняется только количество элементов во врезе, а блоки с горизонтальной прокруткой зачастую превращаются в классический список. На планшетах изменения и вовсе несложные.
Правда, есть и проблемы:
- Страницы становятся очень длинными и пользователи могут не докручивать их до конца.
- Совсем свободное использование пространства уменьшает количество полезной информации на маленьких мониторах.
- Обилие красочности, цветовых пятен может снизить эффективность рекламы.
Все это мы тщательно записали для дальнейшего исследования и стали дожидаться первых рабочих версий для проверки.
Одна из стратегических задач для компании — привести все продукты к единому виду. При этом самим продуктам важно иметь свое лицо, повышая узнаваемость и ценность своего бренда, чтобы и дальше снижать зависимость от трафика с главной страницы Mail.Ru. Как удовлетворить оба требования, чтобы интерфейсы всегда были привычными и понятными для пользователя, но сервисы не превращались просто в придаток портала? Подходящее решение мы нашли, но не сразу.
Предыстория
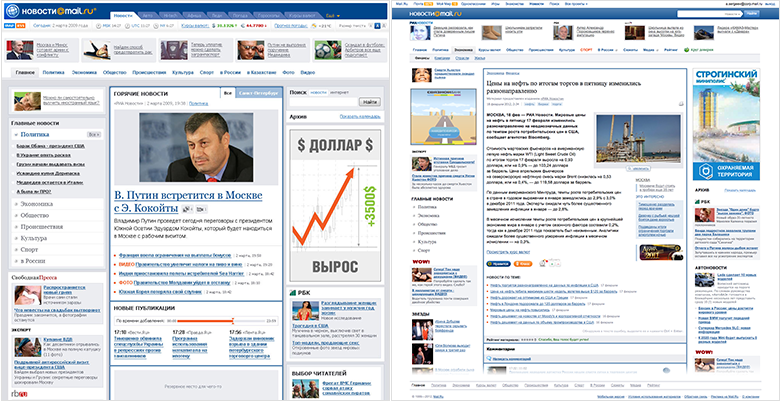
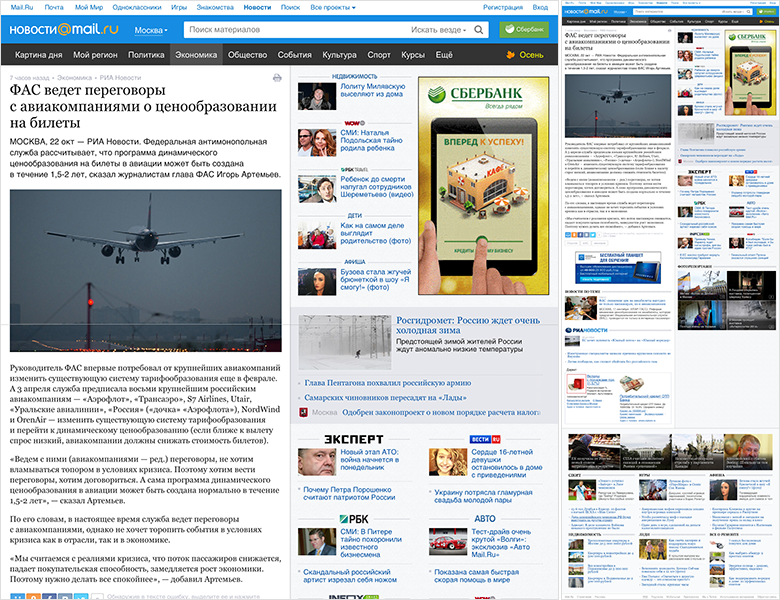
«Бургерный» формат — наш второй подход к унификации контент-проектов. Все началось с редизайна Новостей весной 2012. Это ключевой продукт в линейке с 4,5 млн. уникальных посетителей в сутки. Интерфейс имел кучу тематических, партнерских и рекламных обвесов, а также дублирующие друг друга меню. Работа шла по двум фронтам.

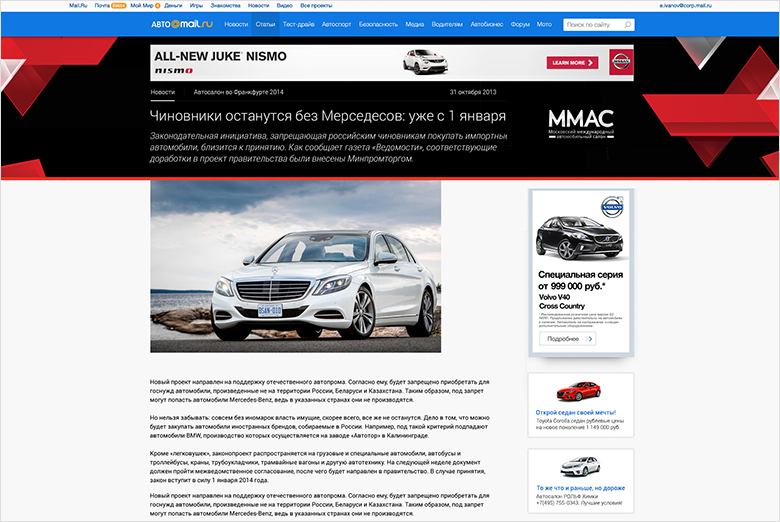
Новости Mail.Ru, начало 2011 года: главная, новость
Во-первых, страница новости, как основной лендинг и самая посещаемая из всех. Важно было избавиться от левой колонки с тем, чтобы глаз в первую очередь видел содержание материала, а не второстепенные обвесы. Очень хотелось четко разграничить основной контент, материалы по теме, рекламу и партнерские ссылки — это большая проблема новостных сайтов на тот момент, да и сейчас тоже.

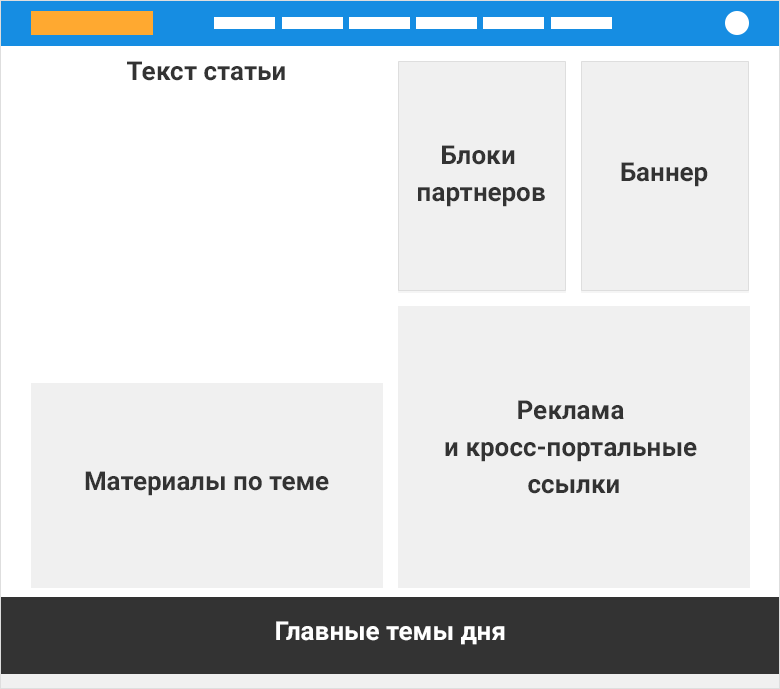
Новости Mail.Ru: Страница новости
Решением стала компоновка «1+2» — самая заметная и большая область отдана под контент, а справа идет сдвоенная колонка рекламы и партнерских блоков. Это фокусирует пользователя на основной информации, а все сопутствующее аккуратно собрано рядом. Благодаря повышению стоимости рекламных мест удалось избавиться от части обвесов. А залипание колонки при скроллинге помогло убрать дыры, возникающие из-за разной высоты новостей. В конце страницы размещается стандартизированный футер с темами дня и еще одной «обменкой».

Зонирование информации
Во-вторых, главная и страницы рубрик — здесь у нас больше свободы. Главная посещается на порядок меньше остальных экранов, так что можно пожертвовать частью обвесов и сделать лицо проекта было эффектным. Мы объявили войну колонкам — как правило, это склад чего попало, который ограничивает и портит компоновку страницы. Благодаря этому главная стала «строчной». Она и выглядит более собранной, и работать с ней удобнее. Наверное, оттуда и пришел наш будущий «бургерный» подход. С рубриками посложнее — там трафика больше и необходимо было оставить подход «1+2».

Новости Mail.Ru: Главная страница
Запуск Новостей прошел не без проблем, необходимо было докручивать ключевые показатели — многие блоки работали не так, как ожидалось. Но когда на основе тех же гайдлайнов запустился Спорт, проблема возникла только с одним из навигационных элементов. Правила работали!
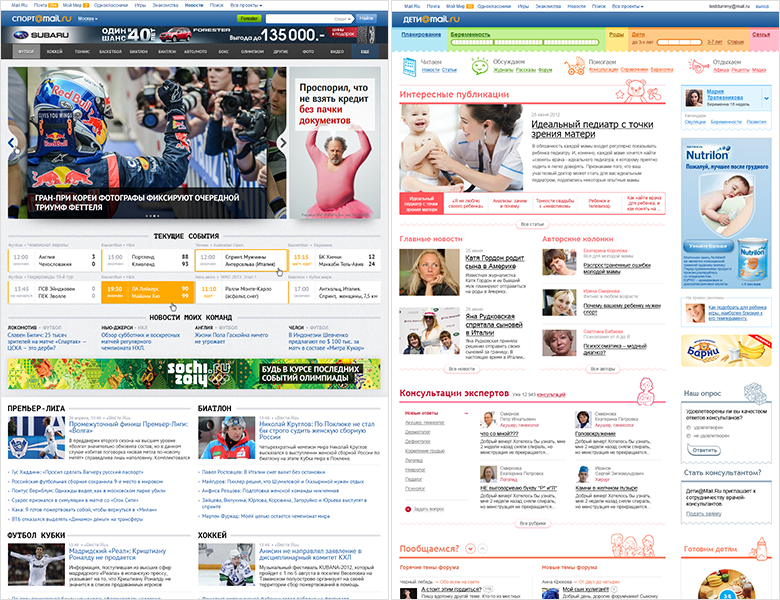
Мы сразу подумали о стилизации контент-проектов — хотелось иметь единое интерфейсное решение, которое будет адаптироваться под тематику и аудиторию с помощью цветовой схемы, шрифтов и декоративных элементов. И уже начали переводить на него другие продукты — Спорт, Дети. Правда, получались хоть и близкие по структуре и визуально преемственные, но разные в подходах к созданию и поддержке проекты. Кроме того, позже всплыли проблемы при работе с планшетами — компоновка «1+2» требовала отдельной версии для них, поскольку в портретном режиме места для трех колонок нет и появлялся горизонтальный скролл. Необходимо было еще и техническое решение, которое жестко ограничит ненужные расхождения.

Спорт и Дети Mail.Ru
Так что с этим пониманием плюсов и минусов нашего унифицированного дизайна мы взялись за Афишу…
Процесс: Техническое решение
Мы уже прошли этот путь для мобильного веба — вместе с разработчиками придумали и создали дизайнерско-технологический фреймворк. К концу 2013 года на нем запустился десяток контент-проектов, так что подход был обкатан.
Правда, делать на этой же технологии сайты для мобильного и большого веба — не совсем одно и то же. Есть уйма отличий и нюансов — хотя бы то, что в мобильных всего два типа представления списков (список и слайдер с жестко заданными размерами иллюстраций), а в большом вебе разнообразие гораздо больше. Но снова хвала нашей команде разработки — парни оценили вызов и возможный профит от внедрения, вписавшись в этот непростой, но крайне важный и интересный проект.
Изначально фреймворк был устроен следующим образом:
- Библиотека паттернов в Photoshop и InDesign, которая включает все используемые на проектах решения. А также гайдлайн, описывающий основные принципы дизайна. В планах уйти от статической документации к живому гайдлайну, использующему готовый код вместо макетов. Это сократит цепочку и избавит нас от ненужных артефактов.
- Единая база кода, которая реализует интерфейсные паттерны. Элементы страниц состоят из абсолютно независимых блоков верстки, в коде используется принцип именования стилей, взятый из методологии БЭМ (блок-элемент-модификатор). Одинаковые интерфейсные блоки используются на разных страницах — их оформление не зависит от того, что происходит вокруг. Не нужно каждый раз перепроверять, корректно ли показался блок на каждой из страниц.
- Шаблонизатор для показа страницы сайта в браузере пользователя. Он собирает итоговую верстку на лету из отдельно сверстанных блоков, графики, стилей и скриптов. Для всех типов страниц определяются правила их сборки — т.е. набор блоков, их последовательность и контент. Используются собственные технологии вместо прилагающихся к БЭМ.
Если мы нашли новое решение для старого блока или компонента (например, новый вид фотогалерей), он меняется в единой базе кода. После этого каждый проект обновляет его у себя из общего репозитария (при сильных изменениях также дорабатывается входящий контент). При этом дизайнеру нужно проверить только одну реализацию в единой базе кода, вместо того чтобы отслеживать каждый из сервисов. И можно быть уверенным в качестве реализованного дизайна. Подробнее о фреймворке мы с коллегами расскажем в третьей части статьи.
В мобильной версии используется один и тот же шаблон страницы для сервера и клиента, а дальше из него генерируется конечный HTML в браузере пользователя с помощью V8. Эта модель работает несмотря на то, что исторически проекты написаны на разных языках программирования. Но в большом вебе история сложнее — важно выдавать в браузер конечный HTML, т.е. генерировать его на стороне сервера. Поэтому команде разработки пришлось найти способ связаться с «отдельно стоящим» демоном v8 для каждого языка программирования. Мои коллеги подробно опишут техническую часть в отдельной статье.
Это непростой проект. Но подход с переводом дизайна на уровень технической реализации критически важен как для дизайнеров, так и для компании:
- Унификация дизайна на 90% гарантируется подходом к разработке — все готовые блоки и элементы берутся из единой базы кода и только из нее. Еще на 10% — внимательностью и вдумчивостью при использовании готовых решений.
- Уход от героических редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса. Перезапуски отнимают много сил и теряют тысячи мелких наработок, прикрученных к дизайну за долгое время его развития.
- От улучшения в одном конкретном продукте выигрывают и остальные. Например, если блок новостей по теме повысил глубину просмотров на Авто, это решение очень быстро попадет и в другие сервисы.
- Нужно рисовать меньше макетов. Страницу можно собрать из готовых блоков, причем в будущем — совсем без запуска Фотошопа. Это же касается различных спец.проектов.
Мы хотим использовать не руки, а голову дизайнера. Благодаря уменьшению рутины, есть возможность перевести фокус на продуктовые задачи и решение менее заметных, но также важных дизайнерских проблем. Повышение основных метрик, приятная анимация, тонкие нюансы адаптивности, приведение рекламы в человеческий вид — в бесконечном потоке на них не всегда хватало времени.
Компания также в плюсе. За минусом входной цены перевода продуктов на платформу, она получает системный подход к повышению эффективности продуктов, ускорение вывода на рынок новых функций, гарантированную унификацию дизайна. Способность говорить на общем языке помогла нам убедить менеджмент вложиться в фреймворк — инициатива его создания шла снизу. О том, как найти этот язык, я писал в своей статье о UX-стратегии.
Запуск
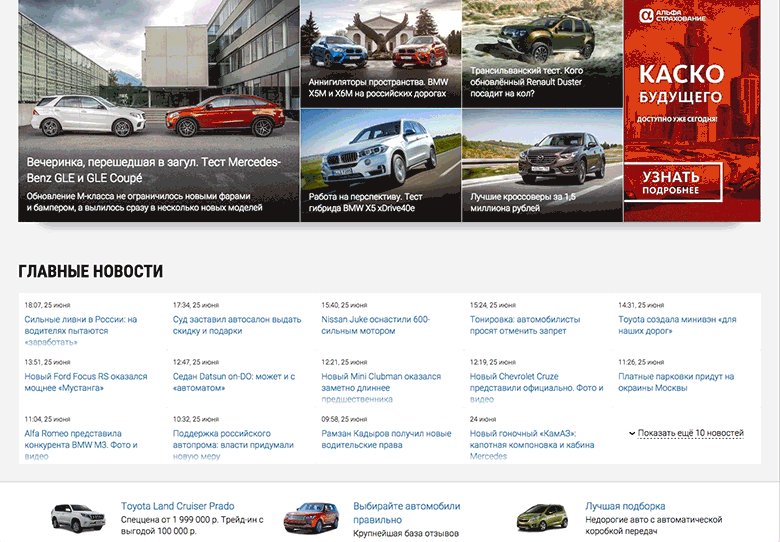
К осени 2014 мы подошли с 4 запущенными сервисами и еще пачкой в работе. В первую волну попали Авто, Афиша, Здоровье и Погода, а позже появились Гороскопы, Недвижимость, ТВ и Леди. Хорошо ли мы справились со своей работой?
Мы провели серию юзабилити-тестов и хорошенько копнули данные аналитики. Проблемы после запуска всегда есть и хочется как можно скорее решить наиболее критичные. Еще интереснее было понять, сработал ли «бургерный» подход и что там с его рисками — в первую очередь прокруткой длинных страниц? В целом — да, но с нюансами и оговорками.
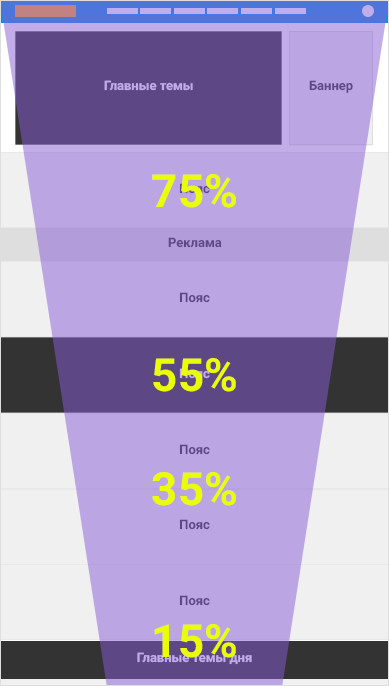
Воронки прокрутки для главных страниц и ключевых разделов показали, что пользователи охотно крутят вниз и отваливаются умеренно.

Воронка прокрутки страниц (ориентировочные цифры)
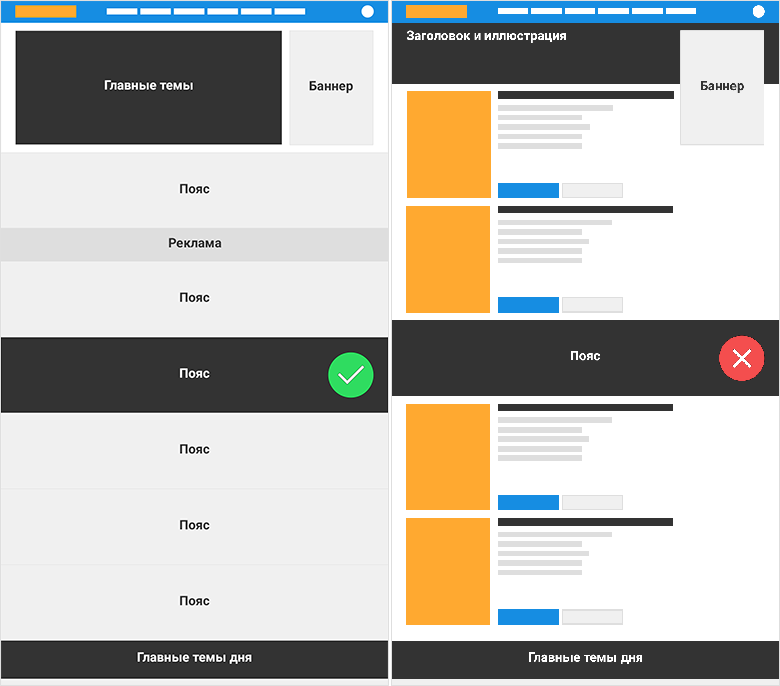
Если же страница содержит более-менее однородный контент (например, список фильмов), то врезы катастрофичны — пользователь думает, что страница закончилась, и уходит. По той же причине полоску шаринга на странице болезни воспринимали как конец полезного контента, хотя ниже была уйма действительно ценных дополнений.

Разное влияние контрастных поясов
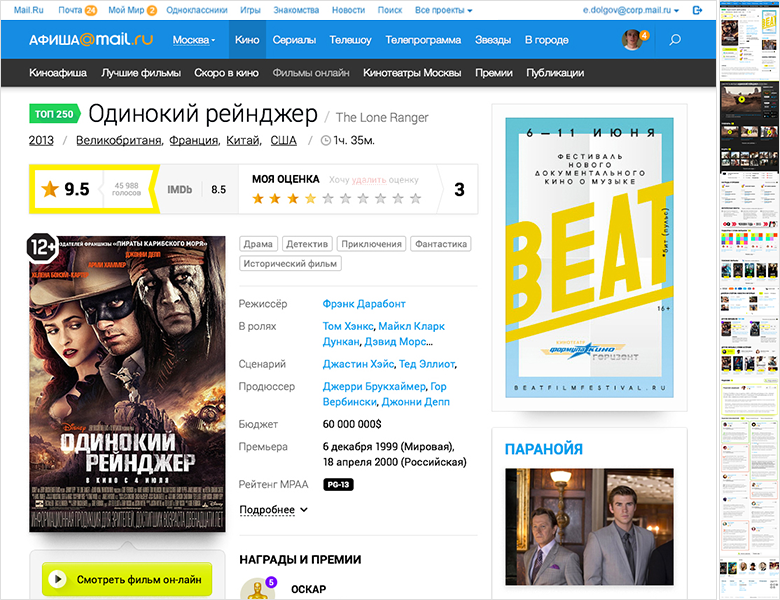
При этом чисто агрегационные страницы работают нормально — например, информация о фильме, которая почти полностью состоит из кусочков. Похоже, здесь нет ожиданий того что является основным контентом. Также хорошо помогают ссылки-якори — пользователи еще активнее используют весь контент страницы.

Афиша Mail.Ru: Фильм как пример агрегационной страницы
Мы поработали над высотой и контрастностью врезов на проблемных страницах — важно, чтобы они не разрывали однородный поток. Это помогает решить проблему докрутки, что особенно критично для одной из ключевых продуктовых задач — уводить пользователя дальше страницы входа благодаря тематическим врезкам.
В ближайшее время мы будем решать найденные проблемы и шлифовать сам фреймворк. Где-то, как с Афишей, у нас была возможность запустить раннюю версию на часть аудитории и проверить дизайн-решения в полу-боевом режиме. Где-то, как с Авто, мы были завязаны на рекламные контракты и должны были запускаться как можно скорее. Но благодаря системности решения, эти накопленные знания идут на пользу всей линейке продуктов, а не остаются просто результатами отчетов «к сведению». Так что новые сервисы на движке запустятся уже без этих проблем.
И снова немного цифр и фактов о том, как изменился наш рабочий процесс благодаря фреймворку:
- Скорость от начала дизайна до передачи в разработку значительно выросла. Например, с одним из свежих сервисов мы начали работу над дизайном в конце января, а я уже в середине марта он ушел в разработку. Для крупных проектов это наш внутренний рекорд — раньше уходило не меньше полугода. На чем мы сэкономили? Согласование стилистики, создание паттернов и компонентов в единой базе кода, отказ от многих макетов — берем уже реализованные решения, зачастую целые страницы.
- Значительно легче согласовывать дизайн. Он уже утвержден единожды с менеджерами, редакцией и разработчиками. Дальше мы думаем о том, как он решает продуктовые задачи сервиса, а не бьемся за стиль и общее направление. Это, конечно, немного ограничивает дизайнера, но есть еще много точек приложения усилий, где можно развернуться креативу — анимация, рекламные форматы, более тонкая работа со сценариями использования, работа с аналитикой и эксперименты.
- Первые релизы продуктов на новой дизайн-идеологии имеют просадку по некоторым метрикам. Но после их исправления, последующие запуски имеют лучшие показатели. Это показывает, что идея масштабирования работает — проблемы исправляются раз и навсегда.
- Мобильный и большой веб работают на одинаковом движке, готовят данные одним и тем же образом, используют ряд общих библиотек. В первой части я говорил о том, что чистая адаптивность невозможна, до тех пор как не будут переделаны основные версии. Теперь это стало реальнее, хотя практической потребности пока нет. Версии и так почти идентичны для пользователя — единые URL, совпадение по контенту и сервисам. Кроме того, при добавлении любой новой страницы или функции она одновременно прорабатывается и внедряется в большом и мобильном вебе.
- Сама работа с шаблонизатором одинакова в большом и мобильном вебе. Но в телефонной версии меньше стандартных блоков и проще логика вывода информации, так что особых причин для расхождения нет. При этом в большом вебе вариативность значительно больше. Кроме того, шире набор компоновок страниц, есть поддержка нескольких разрешений. Это делает координацию между разными специалистами особенно важной.
- Легкая ротация команды между проектами, ведь их внутренности сильно похожи между собой. На период редизайна или запуска новой крупной функциональности стало гораздо легче параллалелить задачу в рамках одного проекта между разными исполнителями. Стоимость подключения к ней еще одного разработчика сильно снизилась, так что теперь два человека действительно могут выполнить одну задачу почти в два раза быстрее.
- Стандартные решения сильно выручают. Раньше был просто хаос — у каждого проекта все свое. Перенос фотогалереи на новый проект занимал столько же времени, сколько и ее создание впервые. Менеджеры резонно жаловались — почему мы не можем просто взять готовое решение с другого проекта и внедрить его?! Теперь это работает, хотя рабочий процесс все еще требует отладки.
- Больше не нужно пилить костыли к типовым решениям по заказу каждого менеджера. Эту проблему решил сам подход к стандартизации дизайна — отхождения от него дороже.
- На стороне бек-енда подход помог навести порядок на проектах и привести к правильной MVC-модели.
- По-компонентное обновление работает — мы уже успели переработать фотогалереи, полоски шаринга, страницу статьи, список публикаций и ряд других компонентов. А также занимались общим визуальным стилем — тюнинговали шрифтовую сетку, цветовую палитру, стили блоков. Для этого крайне важна семантика кода и здоровый уровень абстракции дизайна. Современные CSS-препроцессоры (мы исторически используем Stylus) позволяют перенести многие вещи в переменные и это здорово облегчает обновления по всей продуктовой линейке.
Нюансы работы
Помимо переформатирования процесса работы над контент-проектами мы решили много других важных и интересных задач.
Стилизация проектов с помощью акцентных цветов
Каждый из сервисов получил свой цвет, которым кодируется фирменная полоска под заголовком и интерактивные элементы.

Стилизация акцентным цветом
Прием не уникальный, но за счет точечного применения и правильного оттенка получилось особенно свежо и сочно.

Палитра акцентных цветов
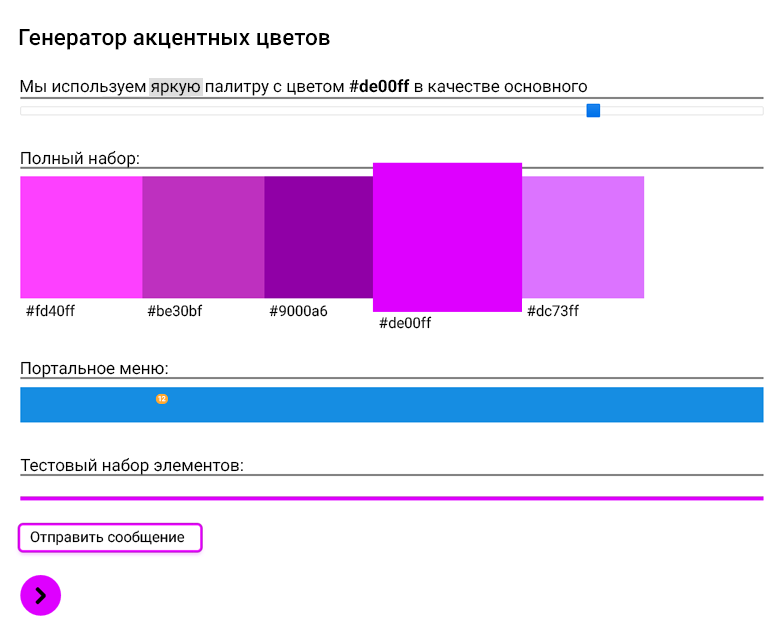
Для того чтобы они хорошо сочетались с новой шапкой, мы собрали простой генератор цветов, сочетающихся с фирменным синим. Хотя в итоге настолько жесткий подход оказался не нужен и мы остановились на общих принципах подбора.

Генератор акцентных цветов
Это нововведение относительно мобильного фреймворка и подход уже переносится на версии для телефонов.

Использование акцентов в мобильном вебе
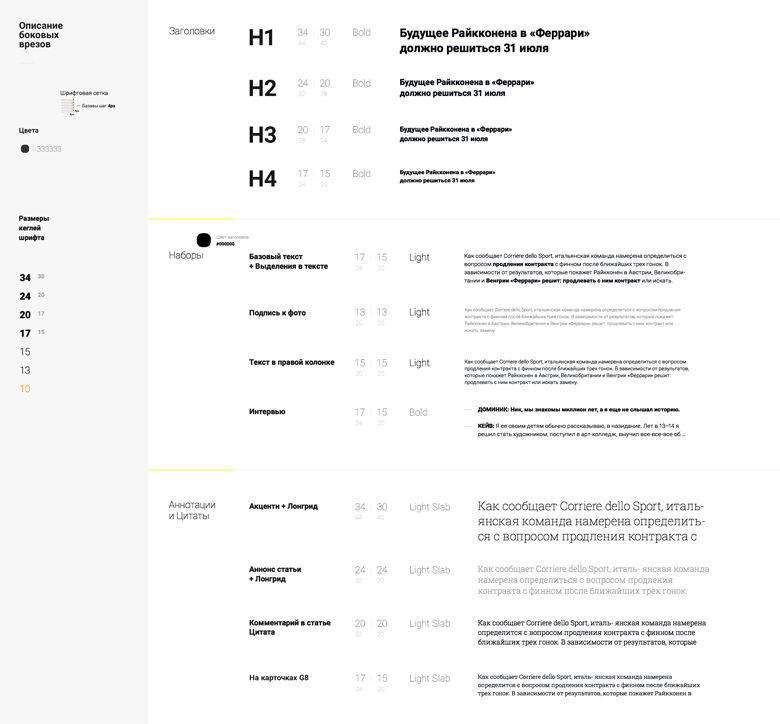
Шрифтовая сетка
Проработана с учетом сложностей рендеринга на различных платформах. Кастомные шрифты сейчас используют многие, но зачастую бездумно — не проверяя, как это выглядит на самых массовых в России платформах (Windows 8, Windows 7, Windows XP). Мы выбрали Roboto и сделали сетку адаптивной: обычное начертание для Windows, облегченное для MacOS и замена на Arial для Windows XP.

Шрифтовая сетка (сокращенная версия)
Это один из немногих бесплатных кириллических шрифтов, имеющих широкий спектр начертаний. Конечно, хотелось бы использовать что-то более редкое, но русскоязычные сайты ограничены в выборе. Да и в начале 2013 он еще не был таким массовым, как сейчас. К сожалению, политика лицензирования шрифтов сейчас грабительская для крупных компаний — в нашем случае десятков миллионов показов стоимость аренды была бы неадекватной.

Проблемы рендеринга шрифтов в Windows
Библиотека паттернов
По мере проработки все новых продуктов мы собрали приличное количество наработок по решению самых распространенных интерфейсных задач. Это облегчает перевод новых проектов на фреймворк и сборку спец.проектов. А в дальнейших планах — «живой гайдлайн», т.е. автоматическая спецификация на основе реальных кусков кода вместо картинок. Помимо большего удобства для поддержки, с его помощью можно будет собирать прототипы из кусков готового кода, минуя InDesign — это еще один способ стать ближе к конечной реализации.
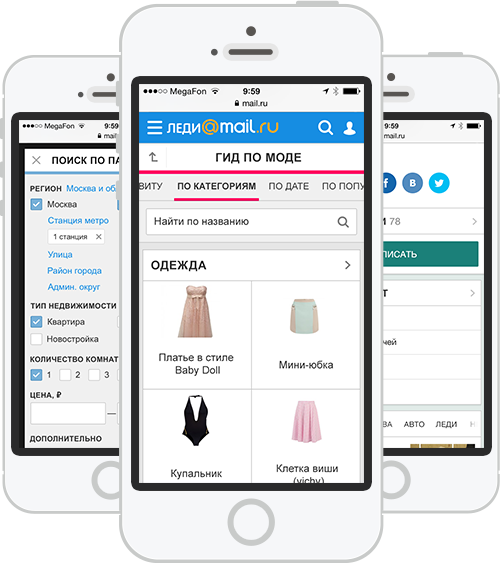
Общие принципы интерфейса близки к нашему мобильному вебу
Карточки для представления второстепенного контента и агрегационных страниц, врезки со слайдерами навылет, «бургерная» структура. Все это облегчит поддержку и развитие для нас, а пользователям даст предсказуемость поведения сервисов.

Принципы дизайна в большом и мобильном вебе
Рекламные форматы и места
Получили не меньше внимания, чем информационная архитектура, принципы взаимодействия и визуальный дизайн. В реальном мире это не надоедливые обвесы, которые делаются в последнюю очередь, а средство к существованию продукта. Рекламная сетка зачастую определяет внешний вид, задавая ограничения сетки дизайнерской. Мы плотно работаем с коммерческим отделом для того чтобы находить форматы, не рушащие ни дизайн, ни денежный поток проекта.

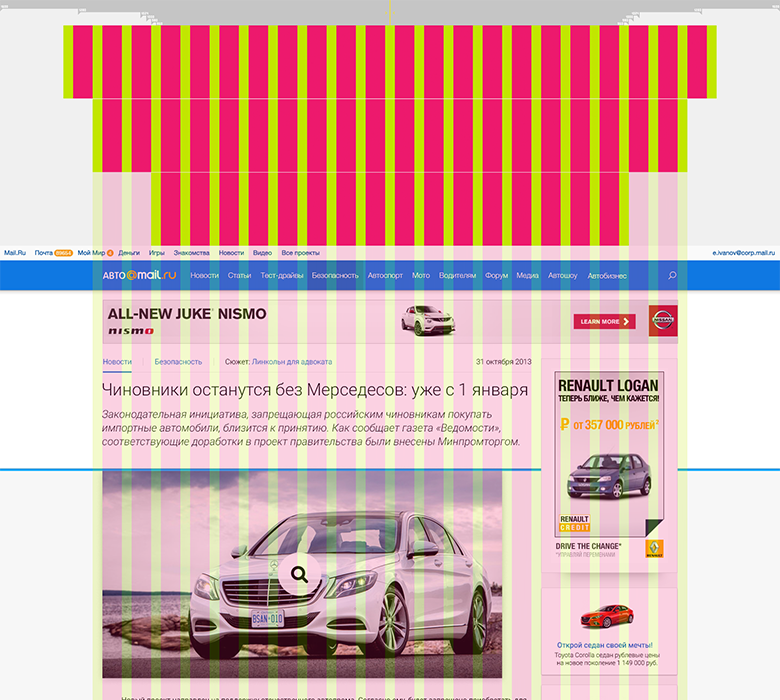
Параллакс-реклама
Параллакс, альтернативные подходы к брендированию, человеческое представление контекстной рекламы и другие решения позволяют нам находить компромисс.

Брендирование главной страницы и новости
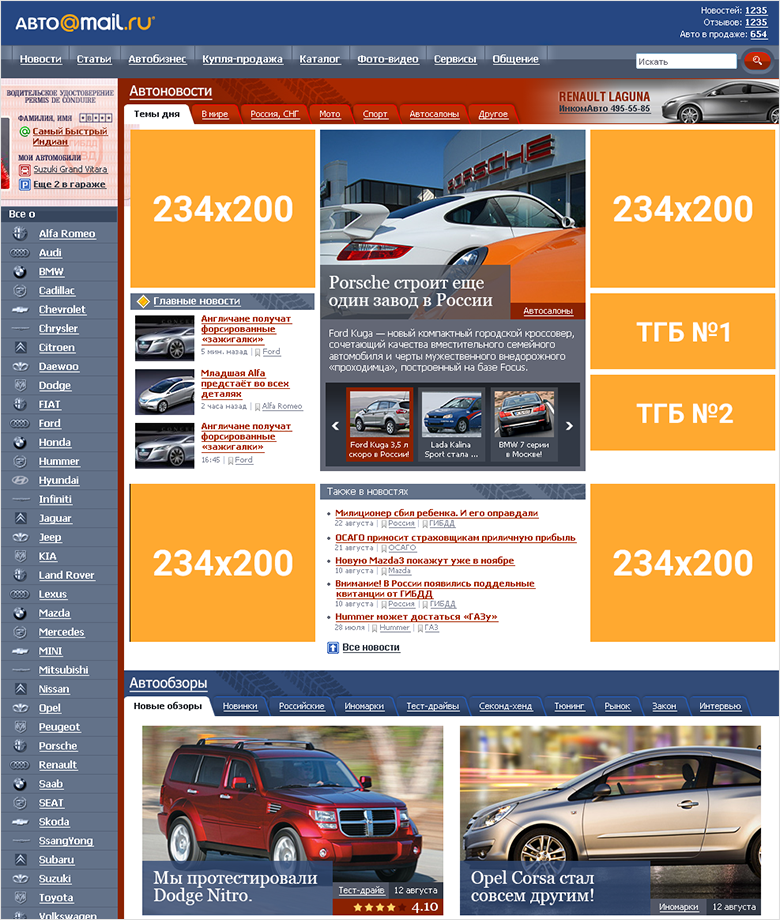
Редизайн Авто начался с проработки обновленной рекламной сетки. Старый формат с четырьмя маленькими баннерами по углам не давал никаких возможностей по обновлению дизайна. При этом его изменение серьезно влияло на бюджет. Много итераций прошло задолго до того, как мы приступили к проработке деталей интерфейса. Это один из нюансов продуктовой работы, которая отличается от популярных любительских концептов на Behance и Dribbble. Нужно работать с ограничениями, а не прятаться от них.

Авто Mail.Ru: Старая рекламная сетка
Сетка 40/20 на основе механизма ритма
Позволила дать свободу в новом «бургерном» формате и учесть сайты, сделанные в первом подходе к унификации контент-проектов по модели «1+2». Она же облегчает работу по адаптивности — дизайн подстраивается под популярные разрешения пошагово, без резиновости.

Сетка 40/20
Ритм, в свою очередь, базируется на 4-пиксельном шаге (половина популярного сейчас 8-пиксельного). По нему выстраиваются все элементы интерфейса — их размеры и отступы между ними. Кроме того, он хорошо держит вертикальный ритм. Мы не сразу осознали его преимущества, но сейчас активно внедряем во все наши решения — это безумно удобный инструмент систематизации дизайна. Дизайнеры измеряют все с помощью четкой математики, а не просто на глаз, так что поводов для расхождений еще меньше.

Интерфейсная сетка
Форматы изображений
Постепенно сводятся к единому набору. Есть три пропорции — 4:3, 16:9 и 1:1, причем для первых двух заданы несколько стандартных размеров. Это еще сильнее сближает продукты — как визуально (легко использовать материалы другого сервиса для кросс-ссылок), так и в плане бек-енда (не нужно нарезать и хранить лишние размеры).
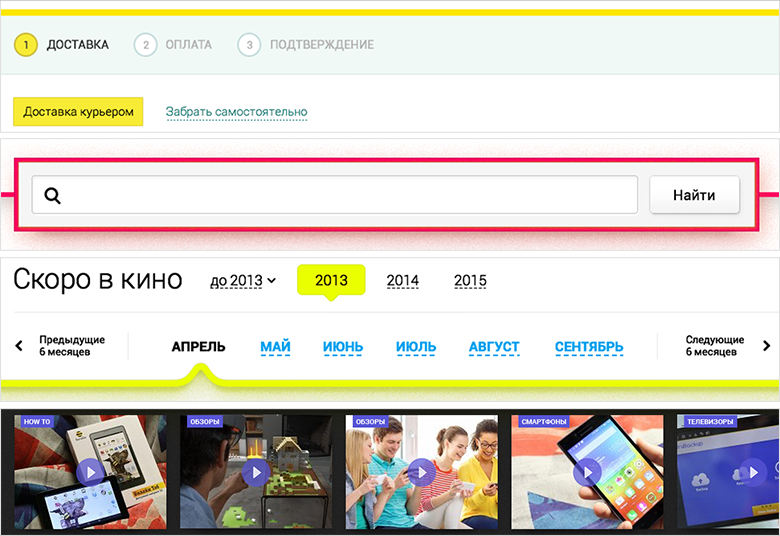
Навигация по длинным страницам
Пока проработана только частично, но мы уже заметили эффективность хороших якорей. Они помогают ориентироваться пользователям и улучшают воронку доскролла. Мы также рассматривали возможность включения дискретной прокрутки как на многих промо-сайтах, но не рискнули использовать на практике. Они улучшают визуальную часть за счет более эффектного использования экранного пространства, но усложняют «казуальную прокрутку» для беглого ознакомления с контентом страницы.
Продуктовая команда сама прочувствовала гайдлайны
И помогает нам соблюдать консистентность. Менеджеры часто одергивают нас, если есть уже готовый подход — для них это проще и дешевле. А разработчики сами указывают на нестыковки — они не хотят делать много версий одного и того же паттерна. Это еще один уровень контроля качества, повышающий общую дизайн-культуру в компании.
Планы
Шаблонизатор и компоненты
Мы хорошо поработали над шаблонизатором, который выводит информацию на страницах. Он позволяет достаточно легко собирать новые страницы и обновлять уже собранные сразу по всей продуктовой линейке, так что самое тяжелое уже позади. Продукты имеют единую логику построения интерфейса; страницы используют один и тот же шаблон, если не это позволяет сделать контент и рекламная сетка; основные продуктовые проблемы исправлены.
Еще предстоит активная полировка в плане визуального представления и продуктовой эффективности. Из-за того, что платформа строилась по ходу редизайнов, а над проектами работали разные дизайнеры, нестыковок по мелочам хватает. Где-то вылезла лишняя тень, где-то не совпали подходы к оформлению похожих врезов, где-то паттерн использовали некорректно.
Более глубинная проблема — мы не сразу поняли, что к компонентам нужно относиться серьезно и выстраивать плотное общение при работе над ними на троих: дизайн, фронт-енд и бек-енд. Нам, как дизайнерам, казалось — мы сделали одинаковые решения для блоков и страниц на разных проектах, а дальше разработка сама разберется, как сделать это единым. Но по факту каждая из сторон понимала слово «единый» по-своему; да и со стороны разработки кодом занимались разные люди, так что в код попало много нестыковок в виде дополнений к базовым стилям типовых блоков. Более того, в связке «фронт/бек» были такие же недомолвки в коммуникации, как и в «дизайн/фронт». Кто-то недостаточно точно поставил требования; кто-то не подумал наперед и позже пришлось перерабатывать компонент. В итоге дизайнеры и фронт-ендеры были очень довольны работой с платформой и тем, как изменился рабочий процесс. В то время как бек-енд относился к результатам скептически из-за всей этой чехарды. Теперь мы пытаемся построить это взаимодействие более грамотно.
Требования к фронт-енду стали выше, чем до внедрения фреймворка. Поскольку разработчики делают общие компоненты, приходится координироваться, чтобы они не ломались у других. Например, в случае с новыми фотогалереями не сразу озаботились их переносимостью на другие проекты, так что позже пришлось возвращаться и переделывать первое внедрение. Нужно думать о ре-используемости на всех уровнях.
Мы постепенно проходим по списку возникших расхождений и убираем захардкоженные значения. Крайне важно сохранять семантику кода, чтобы багфикс не превратился в полноценный рефакторинг. Использование пре-процессоров CSS и переменных позволяет поддерживать высокий уровень абстракции в описании дизайна. Так что изменения стандартных отступов, цветовой палитры или стилей заголовков не потребуют ручного переписывания значений по десяткам шаблонов.
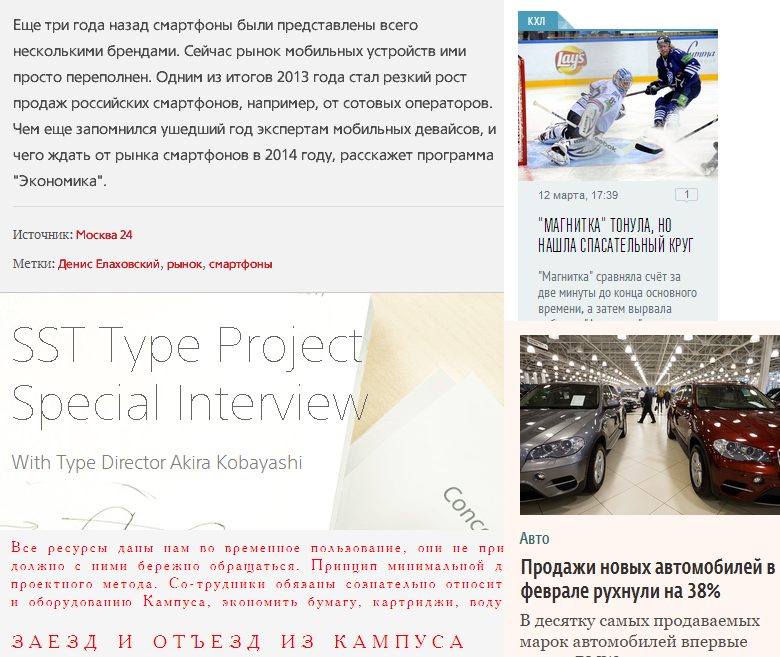
Представление статьи
Инструменты ввода данных, которыми в контент-проектах являются CMS — требуют значительной доработки. Из-за их несовершенства самая важная и самая востребованная часть любого информационного сайта — страница материала — пока далека от задуманного. Не везде редакция может красиво заверстать текст, где-то используются специфичные размеры изображений.

Эволюция страницы новости: изначальная задумка, после запуска, сейчас
Нам очень нравится то, как эту задачу решили сильные медиа-компании вроде Vox Media и Look at Media. С помощью собственных редакционных CMS с уймой возможностей и пре-заданных стилей оформления они выдают эффектный журнальный контент, который приятно читать и рассматривать. Такая система дает журналистам и редакторам простой инструмент, который генерирует на выходе гарантированно хорошее представление статьи. И мы будем заниматься этим.

Vox Media и Look at Media
Дальнейшая унификация
В Mail.Ru Group есть группы продуктов, заметно отличающихся задачами, контентом, сценариями использования. Это веб-приложения, контент-проекты, e-commerce, игры, социальные сети. Долгое время они развивались сами по себе и имели собственный вид. Структура компании делит продукты по бизнес-юнитам, что еще больше усложняет задачу объединения в единый визуальный язык. Но за последние годы удалось объединить значительную часть всей линейки в несколько «кластеров» — productivity, контент-проекты, e-commerce. Они все еще отличаются друг от друга, но по крайней мере теперь у компании меньше 10 различных подходов вместо 40 ранее.
Но мы, конечно, хотели бы продолжить унификацию и дальше, как минимум в рамках моего подразделения Почты и портала. Перевод все большего числа сервисов на единый фреймворк приближает нас к этому с продуктовой и технической стороны. А параллельные работы по сближению визуального представления кластеров — с дизайнерской. Возможно, скоро будет повод продолжить серию статей про унификацию дизайна рассказом о следующем этапе внедрения.
Выводы
Плюсов у платформы уйма:
- Ускорение вывода на рынок новых возможностей продукта.
- Гарантированный способ получить унифицированный дизайн.
- От улучшения в одном конкретном продукте выигрывают и остальные.
- Дизайнер меньше работает руками и больше — головой.
Но главное — уходим от героических редизайнов к постоянно актуальному интерфейсу. Так что больше времени можем уделить на продуктовую работу, а не бесконечное обслуживание дизайна. А сам специалист становится продуктовым дизайнером, который перестает мыслить макетами и выходит за рамки Фотошопа.
P.S. Огромное спасибо всей команде дизайнеров и разработчиков, благодаря которым все это получилось! Со стороны дизайна — Геворг Глечян, Евгений Долгов, Митя Осадчук, Артем Гладков, Павел Скрипкин, Алексей Кандауров, Евгений Ферулёв, Света Соловьева, Алексей Сергеев и я. Со стороны разработки — Стас Михальский, Константин Ворожейкин, Александр Бекбулатов, Сергей Ножкин, Андрей Кусимов, Дмитрий Беляев, Евгений Иванов, Антон Полещук, Виталий Васин, Максим Трусов, Борис Ребров. Всем менеджерам и редакторам, а также Анатолию Рожкову, который поверил в нас.
Английскую версию статьи смотрите в Smashing Magazine.
Комментарии (13)

23d
22.07.2015 13:29Я так понимаю все дизайнеры в мейл теперь используют шаблонизатор?

jvetrau Автор
24.07.2015 20:54Не совсем так. Технологически значительная часть продуктов уже использует шаблонизатор, поэтому дизайнеры работают в этой идеологии. Что касается сборки прототипов из шаблонизатора минуя инструменты типа Фотошопа, то это следующий шаг — сейчас мы шлифуем технологию и работаем над живым гайдлайном. Как только все это заработает как задумывалось, займемся шаблонизатором для дизайнеров. Как это делать уже примерно понятно.
Второй момент — как я писал в конце, компания неоднородна и делится на бизнес-юниты. Моя команда работает над самой крупной группой сервисов в вебе (контент-проекты, productivity-сервисы, Ответы, главная страница), поэтому пока фреймворк касается только их. Ребята из подразделения электронной коммерции имеют похожее решение и писали об этом на Хабре.

URURU
22.07.2015 15:18+3Посоветуйте статей и видео про бургерный дизайн.
п.с. Статья отличная, спасибо!
jvetrau Автор
24.07.2015 20:56На эту тему, насколько я знаю, писал только Konstantin Weiss из Information Architects, которого я упоминал в статье. Если увижу еще что-то — обязательно добавлю в статью :)

jvetrau Автор
31.07.2015 17:57Кстати, вспомнил еще один кейс на тему — The Guardian использует подобное решение в новом дизайне.

MilkyWay
23.07.2015 02:38+2Отличная статья! Пару вопросов: сетка подобной вашей есть где-то в open source? Какой инструмент используете для сборки фронтенда?

jvetrau Автор
24.07.2015 21:00Мои коллеги из фронт-енда как раз пишут отдельную статью про технологическую сторону фреймворка, она обязательно появится на Хабре. Кусочек решения под названием fest, кстати, выложен на GitHub. Там уже неплохо описаны многие детали.


WaveCut
Спасибо за статью, Юра :)
jvetrau Автор
Будут еще 1-2 части ;)