
Я уже сбился со счёта часов, которые я потратил на то, чтобы сделать “небольшую коробочку” и вдруг я поймал себя на мысли, что я очень зауважал инженеров — людей, который умеют и могут проектировать и создавать новые вещи. В голове сразу нахлынули воспоминания об устройствах, который я разбирал в детстве (да и не только). Эти забавные ситуации, когда при откручивании последнего болтика, как чёрт из табакерки, вылетало несколько мелких пружинок и деталек, которые было совершенно невозможно упаковать обратно.
Однажды я решил сделать небольшое устройство (“Security Access Tuner” из игры Alien: Isolation) — контроллер, экран, пара элементов управления, да упаковать это всё в небольшой корпус, который планировалось напечатать на 3d принтере. Тогда я ещё и подумать не мог, сколько же времени потребуется, чтобы все эти мелочи собрались в одно целое…
Меня всегда привлекала идея создания чего-то нового — что-то такого, чего не так часто получается делать в повседневной суете. Не знаю, что именно послужило толчком к созданию именно этого устройства, но в один из дней я так и подумал: “А почему бы не сделать security access tuner из игры Alien: Isolation”.
В игре есть некое устройство для “взлома электронных замков”. Это устройство вводит в игру механику мини игр. Тут уж выбирайте мемасик себе по вкусу, но это что-то между “Мы добавили игр в твою игру, чтобы ты мог играть в игры, играя в игру” и “We need to go deeper!”. Не стану утомлять вас подробностями игрового процесса, т.к. каждый желающий может узнать о том, что это за “зверь” в деталях, написав название в любимом поисковике. Просто условимся, что есть некоторое карманное устройство с играми, которое я решил реализовать.
В игре устройство выглядит вот так (я стремился достаточно точно воспроизвести внешний вид устройства, однако это не было главной задачей, поэтому финальный результат немного отличается от оригинала):

Скриншот из игры, устройство находится в руках персонажа.
Итак, нужно сделать небольшое устройство с играми и этих самых “мини игр” — две. В первой (та, что на картинке сверху) нужно за отведённое время выбрать символы в том порядке, в котором они отображены на экране. Игра не сложная, если привыкнуть, но поначалу заставляет задуматься. Вторая игра на реакцию и нужно просто вовремя нажимать на кнопку (не стану заострять не ней внимание, т.к. ничего особенного в ней нет). Помимо игр есть ещё несколько экранов состояние, переходов между играми и просто «Please wait...».
По удачному стечению обстоятельств, у меня без дела лежала плата от Texas Instruments — Tiva C (аналог Arduino) и экран для неё же. И вот в один из дней, вдохновение напало на человека с наличием свободного времени и для этой парочки (платы и экрана) нашлось применение…
Разработка
Я сразу решил для себя, что “вишенкой на торте” в этой задумке будет не программная часть, а именно инженерная. Я хотел сделать и собрать устройство так, чтобы всё было компактно, функционально, логично и удобно (спойлер: всё оказалось не так просто).
Программирование — это то, чем я зарабатываю на хлеб и я понимал, что серьёзных “вызовов” программная часть предоставить не сможет. Поэтому, для того, чтобы воплотить идею в жизнь, я начал с того, что мне ближе всего — с программной части.
Обработка событий от кнопок и поворотного энкодера (rotary encoder) совершенно банальны и я не вижу смысла что либо рассказывать об этом. Хоть сколько интересной частью программной реализации был вывод графики на экран. Точнее даже не сам вывод, а скорее совокупность действий, которые были необходимы, чтобы на экране появилось то, чего я хотел. В основном, “проблемными” частями были:
- Память устройства ограничена и много картинок (спрайтов) в память устройства сложить не получится.
- Экран работает с цветами в формате 565 (два байта на цвет), т.е. для всей графики, нужно делать конвертацию в конечный формат, но ввиду ограничения памяти, в памяти устройства не получится хранить все необходимые изображения в таком формате.
- Экран обновляется с ошеломительной частотой ~1 кадр в секунду, если необходимо перерисовывать весь экран.
Первые две проблемы решались относительно просто, ведь графика, которую нужно выводить на экран очень примитивна (так это есть в игре и я решил не уходить далеко от исходного материала). Именно поэтому я сразу решил использовать двухцветные изображения (спрайты), что означало, что в один байт ложатся 8 пикселей и цвета можно просто подменять при выводе.
На основе этих самых спрайтов была реализована вся графика (в том числе и текст), если не считать пару исключений:
- Логотип вымышленной компании производителя (Seegson), который использует палитру из 16-и цветов (т.е. 2 пикселя в одном байте). Мне захотелось чуть больше красоты при включении устройства и я добавил его уже в самом конце разработки, т.к. оставалось ещё немного памяти.
- Были реализованы функции для рисования графических примитивов (например, прямоугольников, а в интерфейсе, который я пытался повторить, их много).
Проблему частоты обновления экрана, программно было решить не так уж и просто. Особенно для мест, где нужно обновлять данные на экране достаточно часто.
К счастью, проблема была не в самом экране, а в медленной шине данных (SPI шина), поэтому нужно было просто поберечь штаны и не шагать так широко — рисовать только то, что реально необходимо, т.е. “чем меньше, тем лучше”.
Прорисовка интерфейса была разбита на три части, чтобы решить проблему частоты обновления:
- Начальная прорисовка (тут рисуется всё то, что остаётся неизменным — фон и статичные элементы интерфейса). Этот этап занимает почти секунду, но происходит только при смене экранов и эта секунда не так и заметна.
- Анимации, которые не зависят от действий пользователя (состояние таймера обратного отсчёта, помехи и прочее). Обычно это небольшие изменения — не более 15% экрана, что даже в таком случае позволяет обновить экран не реже 6 раз в секунду (на деле частота обновления значительно выше и задержки незаменты). Исключением был лишь экран с помехами — о нём я расскажу чуть ниже.
- Анимации, которые зависят от действий пользователя (положение ползунков или рамка вокруг выбранного символа). Эти события происходят не так часто, т.к. при всём желании, пользователь не сможет нажимать на кнопки быстрее, чем состояние способен перерисовывать экран.
Говоря простыми словами, чтобы избежать перерисовок всего экрана, происходила перерисовка лишь того, что необходимо. Так например, если пользователь выбирает следующий символ на экране, то предыдущее “выделение” (рамку) необходимо стереть (закрасить цветом фона) и нарисовать рамку на новом месте.
Ещё одним примером такой оптимизации (где нужно рисовать много, но на деле рисуется мало), является экран с помехами (белым шумом) — это место, где пользователю нужно найти “нужную частоту”, чтобы попасть в мини игру. Помехи занимают большую часть экрана и перерисовывать все чёрно-белые точки было бы слишком долго (да и глупо). Поэтому прорисовка белого шума работает следующим образом:
Экран делится на две части (левая и правая сторона). Рисование начинается сверху.
- Случайным образом выбирается часть экрана (левая или правая сторона).
- В рамках этой части рисуется полоска случайных чёрно-белых точек. Этот экран имеет две базовые операции для работы с ним (если не считать операции инициализации) — операция записи в буфер экрана и операция перемещения указателя в рамках этого самого экранного буфера. Причём, по непонятной мне причине, операция перемещения указателя работает ощутимо медленнее, чем операция записи. Таким образом, для этого экрана, последовательная запись в буфер экрана позволяет закрасить весь экран примерно за 0.75 секунд, а выполняя закрашивание каждого пикселя отдельно, потребуется почти за вдвое большее время (1.4 секунд). Именно из-за этой особенности рисуются полоски чёрно-белых точек, а не просто случайные пиксели.
- Переходим к следующей вертикальной полоске на экране и повторяем действия описанные в 1 пункте.
Когда все вертикальные строки нарисованы, то прорисовка продолжается заново сверху. В результате наложения одних чёрно-белых точек на другие, совершенно не заметно то, что экран по сути “закрашивается полосками” вот так (первые 20 случайных прорисовок):

На самом деле помехами закрашивается не весь экран, а только те части, где допустимы помехи (т.е. на экране есть несколько областей, где помехи возможны и прорисовка происходит только в рамках этих областей), но это не меняет подхода.
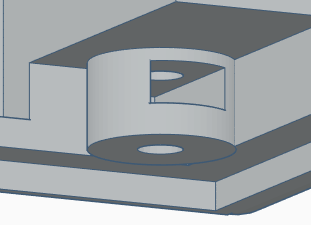
В интерфейсе был нужен ещё один довольно любопытный элемент — индикатор выбранной радио частоты. Для того, чтобы было проще представить, можем считать, что у нас в руках аналог радиоприёмника. Есть колёсико настройки, которое можно крутить по кругу, чтобы найти (выбрать) нужную частоту. На экране рисуется индикатор этой самой частоты, который может обойти полный круг по экрану и вернуться обратно в начальное положение. Индикатор в интерфейсе представляет собой треугольник (на деле это не совсем так, но для простоты отображения, условимся, что это треугольник), который вращается вокруг одной из вершин, расположенной в центре экрана:

Серым цветом на картинке отмечены границы экрана.
На деле же этот самый треугольник в интерфейсе должен рисоваться не полностью. На экране должна отрисовываться лишь фрагмент, расположенный в той части экрана, которая находится дальше от центра (у краёв экрана). На примере я показал её оранжевым:

Серый полупрозрачный прямоугольник в центре оставлен для наглядности, но в прорисовке не участвует.
Задача сама по себе не сложная, просто её решение “в лоб” с перерисовкой всего экрана снова недопустима. Поэтому рисовались только отдельные фрагменты индикатора (две скошенные границы и прямоугольник, что соединяет их), а предыдущее состояние индикатора “стиралось” (красный цвет на картинке) перед прорисовкой:

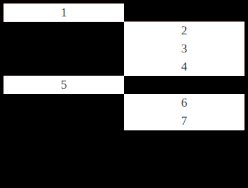
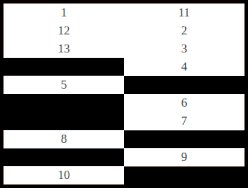
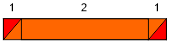
Т.е. для этого самого индикатора была добавлена функция рисования прямоугольника, который разделён по диагонали и закрашен двумя цветами (один цвет с одной стороны относительно диагонали и другой цвет со второй стороны). Индикатор представлял собой два таких элемента (отмечены цифрой 1 на картинке) и прямоугольники соединяющие их (отмечены цифрой 2):

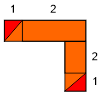
Ширину (или высоту) этого элемента определяет смещение относительно центра экрана. Так, когда индикатор находится в самом центре экрана, рисуется только прямоугольник (2), а при смещении индикатора ближе к краю экрана ширина элементов (1) увеличивается. Когда индикатор находится у краёв экрана, то при прорисовке добавляется ещё один прямоугольник:

Пожалуй на этом и заканчиваются все “интересности” программной части и я могу перейти к тому, что же заставило меня так сильно зауважать инженеров…
Не инженер
Несмотря на то, что в университетском дипломе у меня написано, что я “инженер компьютерных наук”, на деле я осознал, что я “всё что угодно компьютерных наук”, но не инженер. Я понимаю, что у слова “инженер” довольно широкое определение и в наше время вообще очень часто получается, что тот, кто не менеджер, тот инженер.
Говоря “инженер”, я имею ввиду людей, которые умеют и могут планировать, проектировать, конструировать и разрабатывать. И в моём понимании, я не совсем инженер. В этом вопросе я любитель — мне нравится придумывать и реализовывать что-то, но нельзя сказать, что у меня это всегда получается. Инженерные задачи (речь идёт о корпусе устройства и основных его компонентах), которые я оценил, как вполне себе простые, заняли такое количество часов, которое я и предположить не мог. Я не знаю точного времени, но решил считать, что люди не придумали чисел, которыми можно было бы описать столь огромные величины.
В детстве, отец часто повторял мне поговорку “Семь раз отмерь, один раз отрежь”. Тогда я до конца не понимал зачем он это говорил так часто, но именно в процессе создания этого устройства я понял, как же важно отмерить семь раз перед тем, как принять решение в пользу одного или другого варианта. Если бы я слушал папу, то не пришлось бы делать так много проб и ошибок.
Итак, у устройства, с левой стороны должно быть колёсико прокрутки, которое можно вращать вверх (или вперёд), чтобы выбрать следующий символ на экране или вращать вниз (назад), чтобы выбрать предыдущий символ. Я решил, что полноценное колесо прокрутки я делать не буду, т.к. для поворотного энкодера (rotary encoder) или чего-то похожего потребовалось бы куда больше места в корпусе, да и для перехода “вперёд” / “назад”, более логичным решением показались именно кнопки.
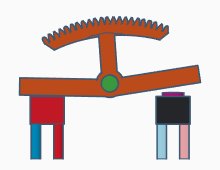
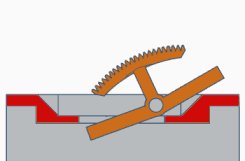
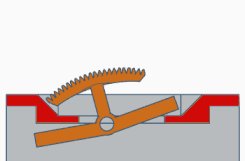
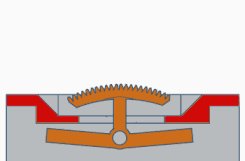
Я решил спроектировать рычаг в виде полукруга, который можно будет сдвигать вверх или вниз. Этот самый рычаг должен был нажимать на кнопку “вверх” или кнопку “вниз” и находиться на какой-то оси, чтобы избежать “лишних телодвижений”:

Идея казалась мне до безумия простой, но вместе с ней появилась масса вопросов (на которые люди, занимающиеся проектированием устройств, скорее всего бы имели готовые ответы) на которые у меня не было ответов. А вопросы были следующие:
- На чём и как крепить кнопки? На картинке сверху ведь они просто “болтаются в воздухе” и в конечном устройстве так быть не может.
- Нужно ли думать о механизме для возврата рычага на центр? Нужны ли пружины или хватит упругости кнопок?.
- Как вставить рычаг в корпус так, чтобы отверстие в корпусе было максимально незаметным? Будет ли рычаг одной деталью или несколькими?
- Как будет крепиться ось? Будет ли ось частью корпуса или отдельной деталью?
- Как убедиться, что то, что “работает на бумаге”, будет работать после печати на 3d принтере?
И я уверен, что есть куча готовых решений, а у китайцев скорее всего можно заказать что-то вроде «Модуль рычага кнопки мода инженерное запах женщины» в красивой коробочке. Я знаю и о готовых инструментах (редакторов) для создания подобных решений, но ради спортивного интереса, я решил “изобретать колесо”, придумывать всё сам и обойтись только базовыми инструментами, которые “были под рукой”.
Я придумывал прототипы разных вариантов этого рычага и проверял их в деле. Проверял прочность разных размеров оси, соединений и стенок, проверял возможность создания рычага из нескольких частей (чтобы упростить размещение рычага в корпусе). Думал над тем, как это всё ляжет в корпус.
Каждый раз, собирая очередной прототип, я вспоминал про все эти включатели / кнопочки и рычажки, которые окружают нас в повседневной жизни. Меня не покидало ощущение того, что я «котёнок на ламинате» — пока вокруг, в каждом чайнике, всё так элегантно и удобно, а все мои прототипы были какими-то корявыми и «недодуманными». Каждый мой прототип собирался “еле-еле” (если собирался вообще), т.е. казалось всё было бы отлично собралось, если бы размеры были чуть побольше, но приходилось придумывать решение в рамках того места, которое было доступно в корпусе. Это и был тот момент, который я упоминал в самом начале:
В голове сразу нахлынули воспоминания об устройствах, который я разбирал в детстве (да и не только). Эти забавные ситуации, когда при откручивании последнего болтика, как чёрт из табакерки, вылетало несколько метких пружинок и деталек, которые было совершенно невозможно упаковать обратно.
Были моменты, когда мне начинало казаться, что эту задачу просто невозможно решить. Т.е. я понимал, что это возможно, просто мне казалось, что я не смогу придумать ничего дельного. В такие моменты я пытался посмеяться над ситуацией, отвлечься и вернуться к задаче позже, с новыми силами. В конце концов я пришёл к следующим ответам на свои вопросы (ответы не претендуют на какую-то глобальную истину, но сработали для меня):
- В корпусе будет отдельное место под кнопки, кнопки снизу будет удерживать дополнительная деталь.
- Рычаг в центр будет возвращаться за счёт упругости кнопок (благо ход у рычага очень маленький и его смещение относительно центра не особо и заметно). К тому же у рычага очень маленький вес, что позволяет не беспокоиться о том, что под весом рычага кнопка будет нажата.
- Рычаг будет одной деталью (т.е. не будет собираться из нескольких частей) и вставляться он будет сверху. Отверстие будет такого размера, чтобы свободно проходила одна из “ног” рычага, после этого рычаг будет сдвигаться, чтобы “просунуть вторую ногу”.

- Ось будет частью той самой дополнительной детали, которая будет удерживать кнопки.
- Прототипы позволили убедиться в том, что работать будет и в жизни, т.к. я на деле проверял свои предположения по мере их поступления.
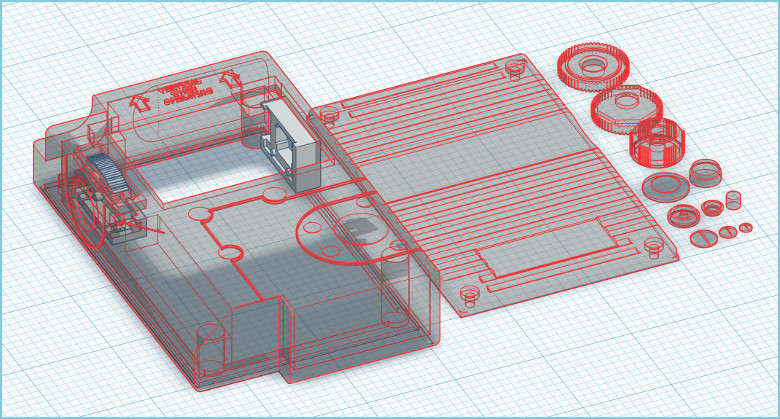
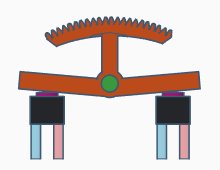
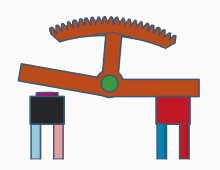
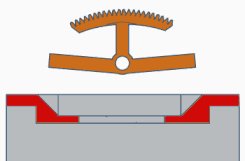
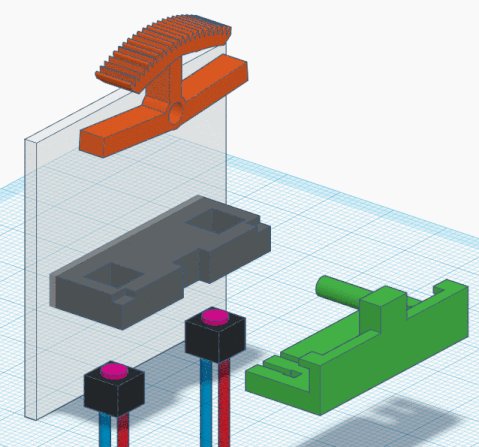
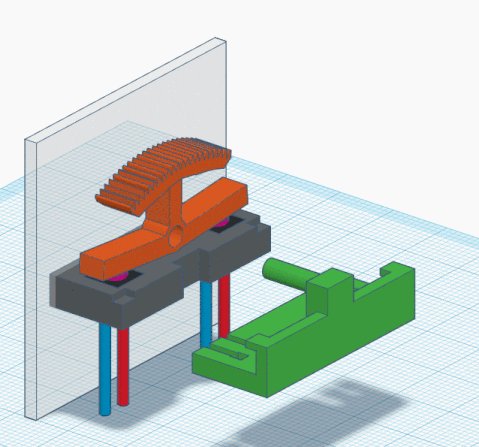
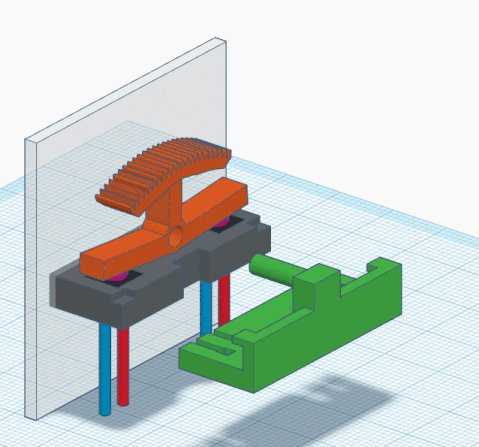
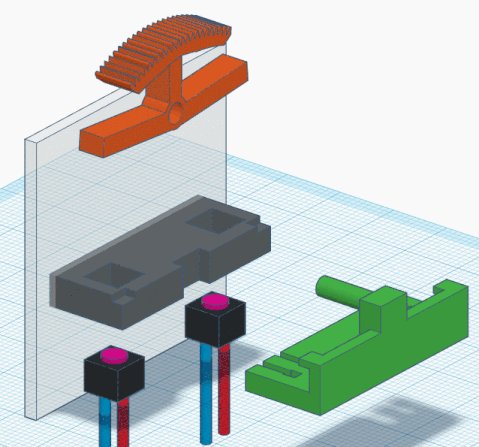
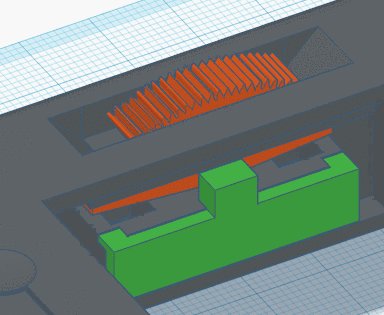
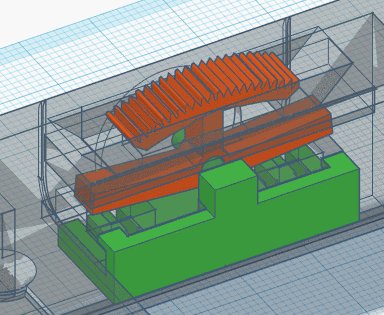
Блок рычага собирался следующим образом (оранжевый — рычаг, полупрозрачная стенка и серая деталь — части большого корпуса, а зелёная — дополнительная деталь для фиксации кнопок и осью рычага):

Отверстие под рычаг на деле получилось вот таким и на конечном устройстве не бросается в глаза:

Я догадываюсь, что это далеко не самое элегантное инженерное решение в мире, но в данном решении, у мне всё было “вымерено” до миллиметра. Будь ширина детали чуть меньше и не хватило бы прочности — появлялся бы люфт (да и я серьёзно сомневаюсь, что работать в ещё меньшем масштабе было бы удобно). Если оставить чуть больше места “для манёвров” или сделать стенки детали чуть толще и на своё законное место не влезет экран.
Я понимаю, что читая всё это, может показаться, что этот самый рычаг — это очень незначительная часть устройства, но на деле, почти половину времени, что я потратил на весь этот проект, я потратил именно на этот рычаг.
Прототипы
Когда я рассказываю кому-либо похожие истории, люди не воспринимают меня всерьёз. Основным ответом на моё заявление о моей “пониженной инженерности” было: “Ну что ты рассказываешь сказки? — Ведь всё ведь работает, да и смотрится не хуже фабричного производства!”.
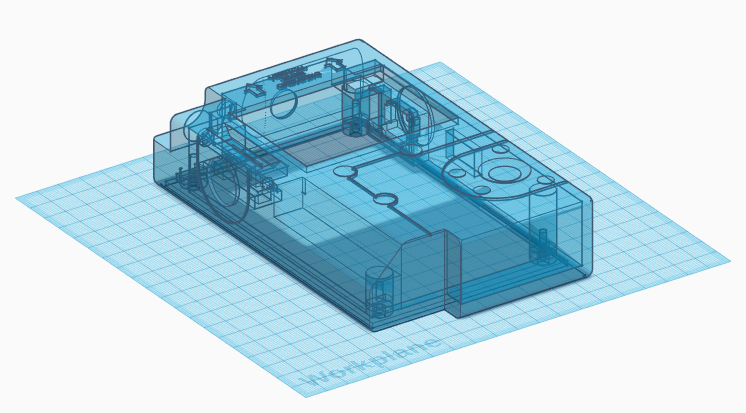
Итак, я уже говорил, что использовал лишь инструменты, которые были под рукой. Для 3d моделирования я использовал online редактор, который не стану называть вслух (чтобы пост не сочли за рекламный). Этот самый редактор не слишком хорошо подходит для моделирования сложных объектов, но меня он полностью устраивал, т.к. с ним я был знаком и мог начать работать сразу. Если мне нужно было бы описать его функционал, то я бы сказал, что это такой MS Paint из мира 3d моделирования — только базовые операции, только хардкор. В этом редакторе нет возможности напрямую работать с вершинами или нормалями — только со всем объектом целиком.
Вот так в этом редакторе выглядит модель, которую я использовал для печати:

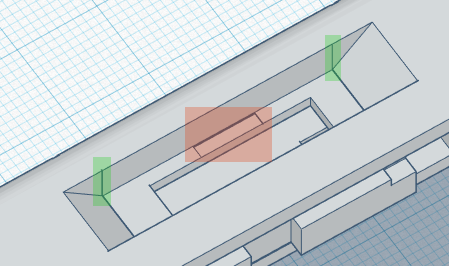
Но дьявол кроется в деталях, поэтому, давайте взглянем на все те “шрамы”, которые оставил человек с “неинженерной костью” на несложном корпусе устройства:

На изображении показано место расположения того самого рычага о котором я говорил чуть выше.
У углубления не сошлись границы стенки (примитивы, которые использовались для создания скосов и центрального отверстия отличались по ширине или просто не были выровнены относительно друг друга), поэтому редактор отображает линии (отмечены зелёным цветом). Красным отмечена область, где, как мне кажется (а я уже не уверен) было старое отверстие для рычага, когда я ещё думал, что рычаг будет состоять из нескольких деталей.
Конечно, на конечном устройстве это никак не сказалось, т.к. это смещения / несоответствия в масштабе меньше 0.1мм и точность 3d печати не так высока, чтобы это было заметно.
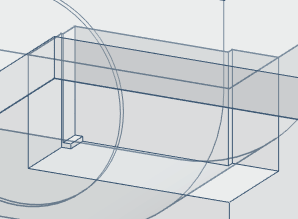
Вот ещё одно место, где в корпусе делался “паз” под экран:

Ачивку получает каждый, кто понял, что вообще я хотел показать этой картинкой. Паз находится внутри корпуса, поэтому включена прозрачность модели и видны лишние линии.
Экран должен заходить в это углубление и оставаться там. Этот элемент нужен для того, чтобы экран не болтался в корпусе. В идеале, тут должно было быть отверстие (паз) в форме точно вымеренного параллелепипеда, но видно, что что-то пошло не так и форма углубления менялась несколько раз. В общем, нужно было слушать папу и семь раз отмерить перед тем, как рисовать паз и не пришлось бы его несколько раз переделывать. И я знаю, что можно было бы всё это привести в порядок, но средствами того самого редактора — это боль.
Ну и наконец, крышка корпуса… Крышка крепится к корпусу четырьмя болтами M3. Для этого в корпусе я предусмотрел место под гайки:

На изображении вид снизу корпуса, прямоугольное отверстие — место под гайку.
Добавляя эти самые отверстия, я исходил из мысли “как было бы удобнее всего сделать отверстия в модели”. Знающие люди сразу заметят, что нужно было думать о том, с какой стороны будет удобнее вставлять гайку… В результате я потратил немало времени на то, чтобы самым противоестественным образом (и дело тут не в моих странных предпочтениях, а в глупом расположении отверстий), пинцетом “всунуть” гайки в отверстия.
И тут во мне проснулся художник
Настал день X, когда все подготовительные работы подошли к концу и пришло время распечатать детали, собрать всё вместе и покрасить.

Самый первый этап — печать корпуса и отрывание поддержек (supports).
Как видно по фото (а я надеюсь, что видно), качество печати недостаточно высоко, чтобы было можно просто покрасить корпус, поэтому следующим шагом было так любимое мной “доработать напильником до нужной формы”:

По мере шлифования корпуса, я отмечал “проблемные места” крестиками.
Когда модель приняла нормальный вид, можно было переходить к покраске в два этапа. Первый шаг покраски — грунтовка. Этот шаг можно и пропустить, но грунтом можно окончательно выровнять геометрию (убрать небольшие царапины) и цвет.

Остались непрокрашенные участки в углублениях, но они закрасятся позже.
Забавным моментом был и подбор цвета. Похоже, что я отношусь к тем людям, которые различают 7 с половиной цветов, поэтому цвет может существенно отличаться от того, что был в игре. Да и глядя на скриншоты из интернета я вообще потерял веру в свою способность воспринимать цвет. Казалось, что на каждом скриншоте я видел новый цвет (оттенки серого / синего). Я старался подобрать что-то похожее, да и просто искал такой цвет, в который я бы стал красить подобное устройство, если бы я производил что-то подобное.

Тут появилось и защитное стёклышко для экрана — оргстекло со сточенными краями.
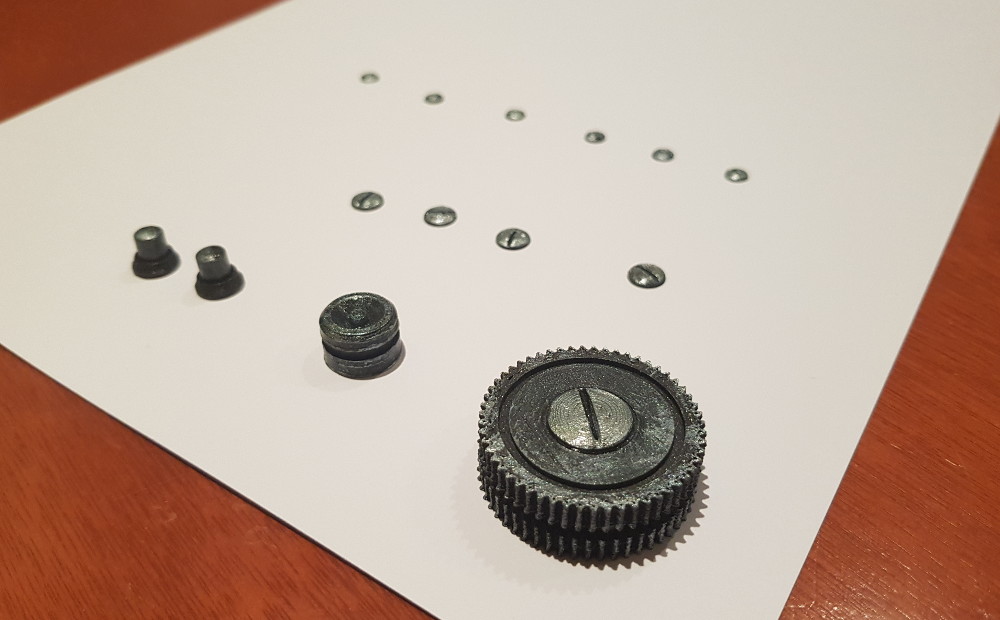
Помимо самого корпуса, было необходимо распечатать россыпь мелких декоративных деталей, которые должны были дополнить конечный вид устройства:

Экран заработал пару царапин, пока валялся вместе с остальными деталями, поэтому был “упакован” в полиэтилен до лучших времён.
Некоторые детали нужно было склеить между собой и покрасить, чем я и занялся:

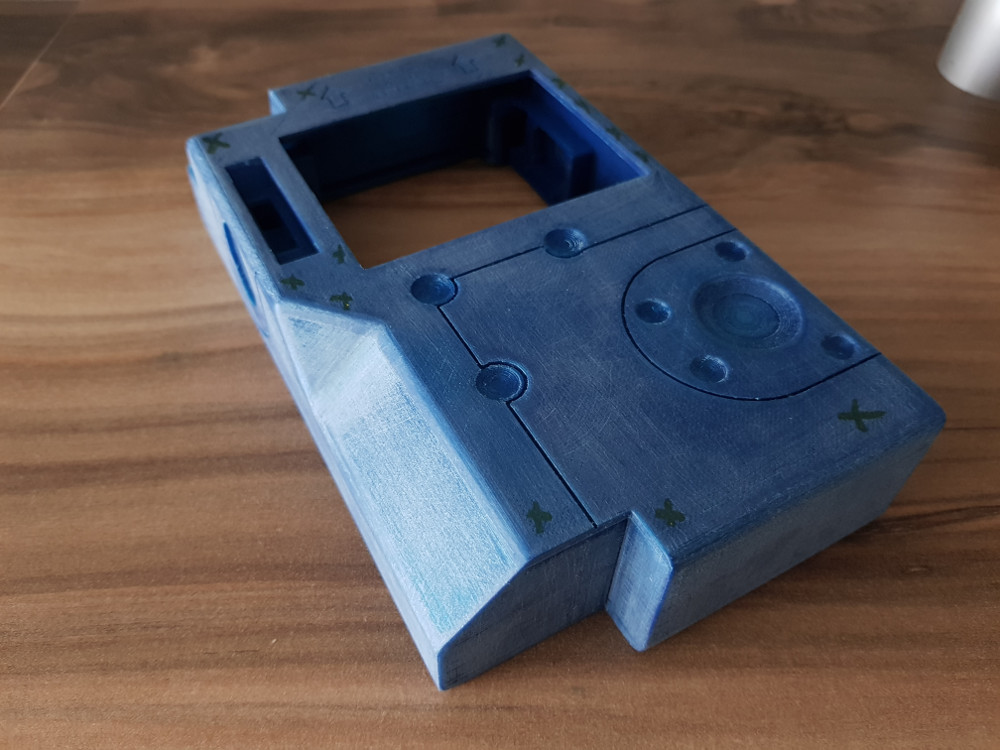
Ну и в конце концов все детали были приклеены к корпусу и корпус был повторно окрашен, чтобы сделать вид, что устройством пользовались многие годы.
Любителям всего нового и блестящего, перед просмотром следующих картинок советую глубоко вдохнуть и возможно даже сесть.




Сразу скажу, что символы внизу совершенно случайны и ничего не значат. Любителей теории заговора я попрошу расслабиться.
Ну и пара картинок “в работе”:




Ну и работает это всё примерно вот так:

Послесловие
В целом, как и обычно, то, что я хотел бы сказать этой историей — это то, что не стоит бояться делать что-то своими руками, не стоит бояться придумывать что-то новое (читать, как “костыли и велосипеды”). И даже если у вас «неинженерная кость», вы сможете узнать много нового и просто забавно провести время.
Иногда я задаю вопросы к любителями радиоэлектроники и они смеются с того, насколько мало я понимаю в электронике. Иногда я помогаю кому-то с написанием кода и улыбаюсь, когда вижу исходный код людей далёких от программирования. Возможно, читая всё это, где-то улыбнулся один инженер.
Спасибо всем, кто дочитал до конца.
Комментарии (125)

Ezhyg
12.05.2019 13:23Почему не вставлять этот злополучный рычаг снизу — изнутри корпуса? Так можно уменьшить проём необходимый для вставки :). При просмотре гифки — оно само так напрашивается. Мало того, это удобнее при сборке — рычаг не выпадет наружу, даже если дрогнет рука, ведь нижние лапы крупнее.
Можно использовать дополнительную накладку (весьма популярный элемент, кстати) — тонкую плоскую пластинку (полукруглую/полусферу/и т.п.), с вырезом точно под кнопку/рычаг/ползунок или их шток, на который насаживается колпачок (ещё один частый «инженерный» вариант решения), которая будет «защищать» отверстие в корпусе, которое можно будет сделать чуть крупнее, одновременно и скрывая «дыру» и защищая от грязи.
simbiod Автор
12.05.2019 14:05+1На самом деле, верх рычага толще, чем низ, значит отверстие был бы шире. Да и от одной мысли от «вставить снизу» я вижу гайки и пинцет.
Про дополнительную накладку тоже были мысли, но не прижились.
За идеи — спасибо!
Ezhyg
12.05.2019 14:29Разве толщина важна? Важны же ширина и длина, соответствующие ширине и длине отверстия, и расстояние между верхом и низом рычага («ножка грибка»). Ну и, что наружная часть меньше внутренней — удобство сборки.
Вообще, я сужу по гифке и по приборчикам которые разбирал в детстве. Сейчас подобное осталось только в старых устройствах, иногда попадающих в руки.
Да и от одной мысли от «вставить снизу» я вижу гайки и пинцет.
Зачем? Опять же, исходя из гифок — рычаг туда просто «роняется» и вставляется движением пальца вперёд-назад.

gorbln
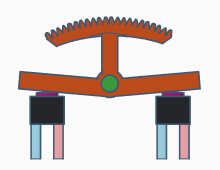
12.05.2019 22:29+1Очень подозрительное место этой качалки — это там, где втыкается ось. Ооочень тонкая стенка с потенциальной возможностью «нажать от души» — место, где всё сломается.
Ну и убирать концентраторы напряжений — острые углы (прямой — тоже острый =).
Типа того. Скругления выделены зелёным:

(зубчики рисовать не стал — лень)
В целом проект получился очень симпатичным, в особенности постобработка и покраска.
simbiod Автор
12.05.2019 22:40Плюсую и вижу, что у Вас намного более подходящий редактор.
И спасибо за совет!
gorbln
12.05.2019 22:51Ну, скругления я, понятное дело, специально сделал адово большими, для наглядности. Можно и поменьше.
Редактор — рекомендую нормальный инженерный софт — Solidworks, Creo, Компас 3D, Fusion360. Остальное от лукавого.
Я как-то давно порисовал в 3D в автокаде. 2004, кажется. Один раз, на большее меня не хватило. Отсутствие истории и параметризации — это ппц.
zheckiss
14.05.2019 12:50Вы, наверное, не пробовали Autodesk Inventor. Autocad это прошлый век. Кстати, Inventor можно использовать совершенно бесплатно! В отличие от единственного реального конкурента – Solidworks.

gorbln
14.05.2019 23:39В 2005-ом — нет, не пробовал, и даже не знал о нём.
А сейчас — не хочу. Меня компас и солид устраивают (есть и там и там косяки, но не сказать что ужас-ужас)

Krat0S
15.05.2019 08:34А ссылкой не поделитесь?
Я что-то не смог найти бесплатного варианта, кроме триала на 30 дней.
Или он и имелся в виду?
Andy_Big
15.05.2019 08:53www.autodesk.ru/education/free-educational-software
Для студентов и преподавателей.

zheckiss
15.05.2019 13:37
Krat0S
15.05.2019 14:03Я выше уже ответил, это как бы совсем не бесплатная версия, если вы не студент или не преподаватель.

Ezhyg
15.05.2019 15:11Вот, надо было в первый же раз сохранить в закладки, а то уже в который раз приходится искать собственный комментарий с разжёвыванием непонимания: habr.com/ru/post/422019/#comment_19060629
Тип лицензии Fusion 360 для энтузиастов и стартапов (Start-up, Student or Educational licensing).
Такой тип лицензии активируется на один год и при необходимости через год Вы можете продлить её снова на год и так далее. Детали выбора типа лицензии тут knowledge.autodesk.com/support/fusion-360/troubleshooting/caas/sfdcarticles/sfdcarticles/How-to-activate-start-up-or-educational-licensing-for-Fusion-360.html
...
и далее по тексту
Заранее предвижу вопрос — «Так мы же про Инвентор» и сразу и отвечу на него — с Инвентором почти та же политика лицензирования.
Andy_Big
15.05.2019 15:31Почти, да не та же. Для Фьюжна есть бесплатная лицензия стартапам и энтузиастам, для Инвертора такой лицензии нет, только образовательная. А в отличительных особенностях образовательной лицензии прямо сказано, что пользователь должен являться студентом, преподавателем или другим официальным представителем учебного заведения:
You must be a Student, Faculty, Qualified Educational Institution or Other Authorized Education User (each an “Education User”) to access or use an Education Offering, including any Software licensed under an Education License Type.
Ну а Фьюжн и Инвертор — это все же немного разные вещи :)
Ezhyg
15.05.2019 16:59Я лично зарегистрирован, имею лицензию и т.д.
процитировал ведь «не про учебную лицензию», а вы продолжаете гнуть линию и цитируете мне выдержку из… «учебной».
Why apply for the Technology Impact Program?
Startups and nonprofits may be eligible to receive a donation of Autodesk software and technology that enables 3D design, engineering, visualization, and simulation of your ideas for impact.
www.autodesk.com/sustainability/technology-impact-program
Andy_Big
15.05.2019 17:06Так дайте официальную ссылку где стартапу или энтузиасту (не имеющим отношения к образованию) можно получить бесплатную лицензию для Invertor.

Ezhyg
15.05.2019 20:23Написать — «дайте ссылку», прямо под ссылкой это… блджадж, что это и как это назвать?!
(прямо тот самый анекдот — папа, а где море?… папа, что это было?)
И нет, я не виноват, что у них сайт такой… слегка запутанный.
У меня, хоть и «стартапера и бездоходного пользователя» в строке лицензия всё так же написано — «Для студентов», потому что это, по сути, то же самое, только подтверждать свою «учебность» не нужно.
Andy_Big
15.05.2019 22:16Я не нашел как там получить лицензию тому же энтузиасту. Я вижу там только как подать заявление на рассмотрение вопроса предоставления лицензии «некоммерческим организациям, стартапам и предпринимателям, которые используют дизайн для экологических или социальных целей». То есть не просто стартапу, а еще и используемому для значимых целей. Имеющему свой сайт или профиль в соц. сетях. И там еще подумают давать лицензию или нет :)
Это уж совсем не то же самое, что бесплатная лицензия на Фьюжн и доступна далеко не всем желающим :)
Ezhyg
15.05.2019 23:11А может вы будете чуточку внимательнее?!
Во-первых, самый первый пункт — non-profit. Во-вторых, это просто опрос (делаемый сторонней компанией, адрес сайта — квалтрикс). В-третьих, можно тупо жать далее.
Как же я справился с этим чертовски трудным квестом, не обманув разработчиков и заполучив лицензию? Нет, это решительно невозможно!
Andy_Big
15.05.2019 23:24Как же я справился с этим чертовски трудным квестом, не обманув разработчиков и заполучив лицензию?
Откуда я знаю? :) Я вижу, что там написано очень ясно и однозначно: «Autodesk donates software to nonprofits, startups, and entrepreneurs that are using design for environmental or social good.». Если Вы увидели только слово nonprofit, то можете еще почитать на той же странице ниже что Autodesk подразумевает под этим понятием:
Be a 501c3 nonprofit or equivalent
Have a non-discrimination policy
Have an annual operating budget less than $10 million USD
Можете погуглить по «501c3 nonprofit» что это такое. Спойлер: это не энтузиаст-частник.
Так что можете рассказать на каком основании Вы можете использовать эту лицензию, это будет интересно :) Меня об этом спрашивать не нужно — я не представляю как этого добиться, не будучи стартапом или предпринимателем, подвизающимся в «environmental or social good» :)
Ezhyg
16.05.2019 00:46Что я могу сказать, в 2015 году было по другому.
TechSoup-а никакого не было.
Software for Nonprofit Organizations
The Autodesk Technology Impact Program donates software to nonprofits that use design to address epic challenges. The Autodesk Technology Impact Program is managed in partnership with TechSoup. If you work for a nonprofit that is actively engaged in designing a better world, you may be eligible for this program.
Вдобавок там теперь написано, что они предоставляют на три года и указывают стоимость ПО, которое они предоставляют.
Ладно, открою тайну, когда я регистрировался, то написал, что планирую захватить власть на Планете, стать единственным добрым диктором, сделать жизнь людей лучше и прочее — вполне ведь вписывается в рамки. Их, такая «социальность», вполне устроила. Но у меня годовые лицензии и каждый год надо продлевать.
Andy_Big
16.05.2019 01:34Nonprofit Organizations
А как называется Ваша некоммерческая организация? :)
Ezhyg
16.05.2019 08:40New Order Inc.

Andy_Big
16.05.2019 14:40Ну то есть у Вас все же нет права использовать эту лицензию :) Почему Autodesk Вам ее все же выдал — другой вопрос, но по условиям этой лицензии Вы ее используете неправомерно :)

Ezhyg
16.05.2019 15:46Лицензию я использую по праву, выданному мне автодоской, по их же условиям — я соответствую.
А вину и правомерность устанавливает суд. Не советую бросаться такими обвинениями, чревато.

Andy_Big
14.05.2019 13:51Вот поддержу за такие программы как Компас 3D, Solidworks, Inventor. В них можно не просто строить детали, но и делать сборки, проверять детали в совместимости, смотреть зазоры и т.п. За Компас и Инвертор не скажу, но в Солиде можно даже строить механические взаимодействия.

Andy_Big
12.05.2019 15:56+1Экран обновляется с ошеломительной частотой ~1 кадр в секунду, если необходимо перерисовывать весь экран.
Как-то больно уж медленно… Какое разрешение у экрана?
simbiod Автор
12.05.2019 16:02320x240
В интернете были статьи, где из этого экрана выжимают полноценную (24+ кадров) частоту обновления. Но делается это лютыми хаками. В целом, многие счастливые обладатели этого экрана жаловались, что экран тормозной.
Andy_Big
12.05.2019 16:47У меня TFT с разрешением 176х220 полностью отрисовывается за 0.16 сек — это при частоте SPI 12 МГц. Отрисовка полностью софтовая, без DMA, без буфера, то есть на ходу рисуются шрифты (пропорциональные, кстати), линии, заливки и т.п. Микроконтроллер — STM32F051, работающий на 48 МГц. Без всяких хаков и глубоких оптимизаций, тупо в лоб :)
Вот такой конкретно экран отрисовывается за 162 мсек

simbiod Автор
12.05.2019 17:13Значит мне повезло, что у меня не было такого экрана и было с чем «воевать».
Но информацию спасибо!
Andy_Big
12.05.2019 17:42+1Да у них вроде один принцип — выставил координаты и гонишь поток байтов в GRAM. Или у Вашего дисплея есть какие-то нюансы с записью данных?
Вот мои исходники — drive.google.com/file/d/1S3ygNztta1OERrV8pSQBMptCmMeUOUk7/view
Они некрасивые, непричесанные, набросанные по-быстрому на коленке, но вдруг что-то из них пригодится :)
Там два основных полезных момента.
1. Интерактивные объекты экрана. Что-то типа меню в виде строк, пунктов, значков. Каждому пункту можно задать координаты, размеры, цвета, шрифт, выравнивание, предыдущий и следующий пункты, функцию отрисовки и т.п.
2. Пропорциональные шрифты в двух вариантах — однобитные (есть точка/нет точки) и двухбитные (4 градации прозрачности каждой точки).

kdekaluga
14.05.2019 13:06Это 76.8К точек или 153.6 Кб. Секунду такой объем данных передается в SPI на частоте чуть более 1 МГц. Но даже atmega328 в Arduino Uno умеет быстрее, причем в несколько раз.

Andy_Big
14.05.2019 13:55Не нужно забывать, что передача идет не сплошным потоком битов, а побайтно, со всякими проверками и операциями между каждым переданным байтом.
Было бы много оперативки — можно было бы отрисовать все в буфере и потом через DMA залить его в дисплей, вот тогда был бы сплошной непрерывный (почти) поток :)
kdekaluga
14.05.2019 17:05Это да) Но я, прежде всего, хотел сказать, что секунда на такой экран — крайне медленно, и проблема тут где-то еще, но не в интерфейсе SPI (как пишет автор). Возможно, в библиотеке работы с ним.
Кстати, большинство контроллеров дисплея поддерживают вывод в «окно» и в любом направлении (как в горизонтальном, так и в вертикальном). Это позволяет делать многие операции как раз непрерывным потоком байт (например, вывод текста).
Andy_Big
14.05.2019 18:29я, прежде всего, хотел сказать, что секунда на такой экран — крайне медленно, и проблема тут где-то еще, но не в интерфейсе SPI
Мне тоже так кажется, но не зная модели дисплея (точнее его контроллера) трудно что-то сказать наверняка :)
Это позволяет делать многие операции как раз непрерывным потоком байт (например, вывод текста)
Это возможно если достаточно оперативной памяти для построения в ней изображения такого окна, иначе все равно придется строить на лету из шрифтов и передавать побайтно, проверяя после каждого байта состояние SPI :)
kdekaluga
14.05.2019 18:41Это возможно если достаточно оперативной памяти для построения в ней изображения такого окна, иначе все равно придется строить на лету из шрифтов :)
Я и имел в виду «на лету» :) В случае софтварного SPI, конечно, будут паузы между байтами, если не углубляться в ассемблер и не писать код, который готовит следующий байт для отправки в процессе отправки текущего (для WS2812 так делал). В случае аппаратного SPI и прерываний можно получить поток данных без пауз, для этого хватит и небольшого циклического буфера FIFO — SPI вытаскивает оттуда байт (или блок из нескольких байт) и отправляет, а основной код в это время наполняет буфер данными.
Andy_Big
14.05.2019 19:11Ну… С прерываниями и двойным хардварным буфером SPI паузы, может быть, и станут почти незаметными :) Если оставшийся софт будет успевать между прерываниями готовить следующий байт :)

SignallerK
12.05.2019 16:44Как я понимаю автора. Сам вот не давно делал корпус:
3d модель

EviGL
12.05.2019 21:42Меня в задаче "просто сделать корпус для моей платы" дико выручила готовая параметрическая библиотека под OpenSCAD.
Она, конечно, не настолько гибкая чтобы повторить то, что у вас получилось.
Но зато позволила мне поковыряв параметры в коде и позамеряв плату линейкой через 15 минут получить готовые файлы для печати, без капли 3D-моделирования.
Фото и видео моей простенькой коробочки

Andy_Big
12.05.2019 17:11+3Тоже ни разу не инженер и в свое время пришлось помучиться с корпусами :)
Для рисующих часов


simbiod Автор
12.05.2019 17:14Тут уже почти клуб «не инженеров»! У Вас отлично получилось!

Andy_Big
12.05.2019 17:49+1Спасибо :)
Я и сейчас потихоньку тереблю проектирование корпуса для «аналогового» метеопоказометра :)
Заголовок спойлера

opetrenko
14.05.2019 20:45Скругления G3-continuous?
Без болтов по бокам не получалось?
Andy_Big
14.05.2019 22:46Скругления G3-continuous?
Не совсем понял :)
Без болтов по бокам не получалось?
Тут передняя крышка вставляется в корпус, ложась на упоры по периметру, а болты ее фиксируют.
Вот так

opetrenko
15.05.2019 17:03Кривизна поверхности (вторая производная) меняется без скачков. Т.е. третья производная — непрерывна.
https://www.core77.com/posts/12752/a-periodic-table-of-form-the-secret-language-of-surface-and-meaning-in-product-design-by-gray-holland-12752
Особенно заметно в бликах на глянцевых поверхностях и в больших скруглениях.
Два болта снизу утопить, а верх пусть цепляется за какой-нибудь выступ внутри?
Думаю, на форумах настоящих сварщиков будет более надежные советы. Я сам так — «красим, белим».
Andy_Big
15.05.2019 17:18Я еще более ненастоящий сварщик, т.к. пояснения про производные отлетели от меня как от стенки :)) Но суть я все же уловил. Да, эских корпуса рисовался кривыми, которым задавались условия касательности к прямым отрезкам, с которыми они соединялись, так что резких изменений кривизны там не должно быть :)
По поводу болтиков — если честно, то мне так даже понравилось — болтики симпатичные, а снизу все равно будут ножки высотой 2-3 мм :) Но и Ваше предложение кажется очень хорошим. Единственное «но» — стенки корпуса будут печататься вертикально и с выступами на них нужно быть поаккуратнее, чтобы не избавляться после печати от кучи поддержек и следов от них :)
opetrenko
15.05.2019 19:43вот тут наверное лучше показано, почему дизайнеры часто считают недостаточным простое условие касательности поверхностей:
https://knowledge.autodesk.com/support/inventor-products/learn-explore/caas/CloudHelp/cloudhelp/2016/ENU/Inventor-Help/files/GUID-C67F8283-DFDF-498F-89BE-91E131CE6171-htm.html
Кузова автомобилей помещают в бокс с паралелльными лампами и рассматривают как переливаются блики. CAD программы тоже позволяют рассмотреть zebra lights блики. Что бы блики плавно текли и не изламывались ставят условие G2. Я часто слышу о G3. Хотя, первый айФон кажется, был с G1 в маленьких деталях и ничего )))) Просто увидел ваш симпатичный корпус и как плавно он скруглен, вот и написал.
Да, болтики аккуратные и придают оттенок профессионального оборудования.
Вообще — круто!
Andy_Big
15.05.2019 22:36Кажется, я понял. Спасибо за ссылки, с интересом почитал. Если честно — даже не догадывался о таком виде анализа и об этой классификации пересечений поверхностей :)
Тоже попробовал свой корпус в зебре
Вид сверху-справа.
opetrenko
16.05.2019 15:55Представьте плоскость и касательное ей скругление фиксированного радиуса — g1 случай.
Ваш взгляд движется перпендикулярно прямой g1-спряжения по плоскости. Градус за градусом. Под каким-то углом вправо уходит отраженная зебра-линия. Как в обычном зеркале её отражение прямое — с каждым градусом поворота взгляда она уходит вправо и вверх на одну и ту же величину ( приблизительно).
Но вот ваш взгляд подходит к скруглению перпендикулярно линии раздела. Плоскость кончилась. Взгляд прошел 0.1градуса по цилиндру, в этом месте поверхность успела повернуться скажем на три градуса, следующие 0.1градуса — еще +3градуса. Т.е. Отраженная линия видна не на +0.2градуса дальше, а на +6.2 градуса.
Т.е. поменяласть как бы «скорость отражения». Но только в направлении перпендикулярном оси цилиндра скругления. Вдоль оси — вправо — всё прямое и как и с плоскостью каждые .1 градуса взгляда — +.2 градуса линии.
Вот приблизительно так я вообразил себе осумбурное бъяснение излома в случае g1. В инете много картинок, а объяснений, вот, не встречал. Наверняка, в каком нибудь зубодробительном разделе математики все элегантно описано одной формулой малопоняными для мен значками ))))
Классно выглядит, с циферблатом — «лицом к человеку». А что вынудило делать снаружи ободок по внешней поверхности корпуса — сверху и сбоку? Там где синяя стрелочка на границе. Снизу с фаской -понятно и как по мне классно получилось.
Вы мои вопросы всерьез не воспринимайте. Я в жизни ни одного корпуса не нарисовал. Обтекатели рисовал, но то другое и эстетика на надцатом месте.
Можно модель посмотреть-покрутить?

mindw00rk
13.05.2019 06:03Часы классные! Можно исходники?

Andy_Big
13.05.2019 07:26Это не моё детище, я только спроектировал корпус по просьбе знакомого :) Вот тут он выложил все — mysku.ru/blog/diy/64788.html, и исходники и инструкции :)
Или Вы про исходники самого корпуса?
mindw00rk
13.05.2019 12:46https://mysku.ru/blog/diy/64788.html — Это как раз то, что я хотел, спасибо! Сам подобные часы собирал, но тут конструкция интереснее!

enjoyneering
15.05.2019 19:21можно исходники корпуса оригинал в step? заранее спасибо.

Andy_Big
15.05.2019 22:45Да, не вопрос :)
drive.google.com/open?id=1uCYAot5eDNGvhJTVJxnfu7kTqKjdK5mB
Это полностью вся сборка в STEP.



AntonSor
а мог бы просто поставить тумблер с нейтралью посередине и распечатать для него накладку с отверстием под ручку, было бы то же самое
simbiod Автор
Мне кажется, что Вы немного упускаете смысл. Я же говорю, что и готовую деталь можно у китайцев заказать, но зачем лишать себя удовольствия поломать голову?