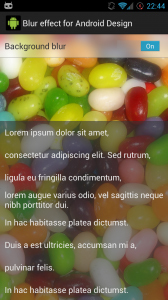
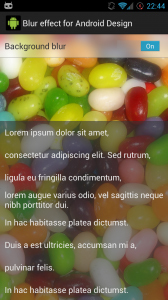
SVG фильтры — очень мощный инструмент. Мне хочется рассказать об их возможностях на примере того, как добиться эффекта размытия области изображения под каким-либо элементом на сайте, как во многих Андроид приложениях.

Для этого я воспользуюсь фильтрами SVG через CSS стили.
Обратите внимание: за фильтрами надо следить и использовать их в связках:
Так же обратите внимание на поддержку фильтров браузерами.
Осторожно: в IE мне еще не удалось это реализовать, не могу найти, как в IE использовать через стили svg фильтры (буду очень признателен за информацию).
Создавать фильтр в SVG довольно просто. Надо вставить в HTML код страницы, можно как в

Для этого я воспользуюсь фильтрами SVG через CSS стили.
Обратите внимание: за фильтрами надо следить и использовать их в связках:
filter: url();
-webkit-filter: url();
-moz-filter: url();
-o-filter: url();
Так же обратите внимание на поддержку фильтров браузерами.
Осторожно: в IE мне еще не удалось это реализовать, не могу найти, как в IE использовать через стили svg фильтры (буду очень признателен за информацию).
Создавать фильтр в SVG довольно просто. Надо вставить в HTML код страницы, можно как в
, так и в , это не принципиально:
// объявляем, что сейчас будет код в svg
<svg>
// говорим браузеру, что не стоит показывать то что мы сейчас напишем
<defs>
// объявляем: сейчас будет описан фильтр и доступ к этому фильтру будет по #blur
<filter id="blur">
// описываем фильтр, как размытие по гауссу коэффициентом 5
<feGaussianBlur stdDeviation="5" />
// можно по добавлять и другие эффекты
<feColorMatrix type="saturate" values="1.2" />
</filter>
</defs>
</svg>
Поиграться с фильтрами svg можно здесь.
Потом создадим 2 объекта, один в другом, например, div в div. Один для создания поля размытия, другой для контента, который пойдет поверх него.
Например:
<div class="blur-effect">
<div class="object">
...
</div>
</div>
Дальше пишем для них стили:
// сначала опишем класс для контента
.object{
position: relative; // обязательно ставим чтобы он не размывался
// не обязательно, просто немного отбеливаем, мне кажется выглядит красивее
background: rgba(232,232,232,0.3);
}
// теперь сам объект который будет блюрится, здесь мы не используем фильтр, чтобы не размывать содержимое
.blur-effect {
// это обязательно
position: absolute; // обязательно ставим fixed, absolute или relative иначе будет размываться все
background: inherit; // мы же размываем бэкграунд
overflow: hidden; // и только под объектом
visibility: hide; // но сам он не должен быть нам виден
// это не обязательно, просто мы его описываем
top: 0;
left: 0;
width: 100%;
}
// а вот теперь блюрим
.blur-effect:before {
visibility: visible; // мы же хотим чтобы эффект был виден
content: ' '; // пустое наполнение
position: absolute; // позиционируем по нашему объекрту
background: inherit; // размываем бэкграунд
// это делаем чтобы край размытия был четкий
width: 110%;
height: 110%;
left: -5%;
top: -5%;
// и наконец-то мы используем
-webkit-filter: url("#blur");
-moz-filter: url("#blur");
filter: url("#blur");
}
Получаем что-то вроде:

Вот и все, надеюсь моя статья вам понравилась.
PS: Буду рад в комментариях увидеть другие интересные примеры использования SVG фильтров.
