В этой статье хочу поделиться опытом решения задачи запуска автоматизированного тестирования мобильного приложения на Android.
Автоматизировать тестирование гибридного мобильного приложения.
О приложении, которое нужно тестировать:
Пожалуй это ключевые пункты, которые влияли на настройку ПК для запуска тестов.
В качестве инструмента автоматического тестирования будем использовать Appium.
Если очень вкратце, то это инструмент позволяющий с помощью сервера отправлять команды клиенту что и за чем выполнять.
Полную информацию вы можете получить на сайте разработчика.
Приступим.
В удобном для вас месте на диске создаете папку “Appium automation”.
Например:
Далее в этой папке (C:\Appium automation) создаете еще несколько папок:
Если какие-то из приложений/компонентов у вас установлены, следуя инструкции вы просто поймете логику взаимосвязи, т.е. не обязательно все устанавливать заново.
Переходим по ссылке и нажимаем Download:

Далее попадаем на страницу загрузки для разных ОС, т.к. у меня Windows 10 x64, выбираем:

После загрузки файла открываем его и распаковываем .exe-шник (выбираем путь при установке) в папку:
(номер версии на момент загрузки может отличатся)
Для загрузки переходим по ссылке.
Устанавливаем в папку:
В процессе первого запуска Android Studio нужно будет выполнить настройку программы:
Создаем новый проект в Android Studio:
Устанавливаем SDK Tools
В Android Studio выбираем Tools — SDK Manager.
В появившемся окне будет выбран раздел Android SDK.

На вкладке SDK Platforms выбираете версию Android на которой будете проводить тестирование.
А, на SDK Tools выбираете пункты:
Нажимаете Apply или Ok и ждете окончания загрузки и установки компонентов.

Правый клик мышкой на “Мой компьютер” — “Свойства” — “Дополнительные параметры системы”.
В открывшемся окне на вкладке “Дополнительно” выбираем “Переменные среды…”
В блоке “Системные переменные” создаем новую переменную.


Первая переменная
Имя переменной — JAVA_HOME
Значение переменной —
(тот путь куда вы установили jdk в п.1, в некоторых случаях возможно, что папка Program Files будет называться Program Files (x86))
Вторая переменная
Имя переменной — ANDROID_HOME
Значение переменной —
Дополнение переменной Path
В списке системных переменных находите переменную Path и нажимаете “Изменить...”.
Нажимаете в появившемся окне “Создать” и добавляете переменные:
В итоге должно получится 4 новых переменных, после чего нужно нажать Ok.

Загружаем Appium:

Запускаем загруженный .exe файл и устанавливаем Appium на ваш ПК. В процессе установки нужно будет выбрать только устанавливать глобально или конкретному пользователю. Я устанавливал глобально, т.к. для меня это не имеет значения.
Загружаем библиотеки Appium:

Загруженный .jar файл перемещаете в папку

Загруженный .jar файл перемещаете в папку:

Загруженный .jar файл перемещаете в папку:
Загружаем библиотеки Selenium:

Распаковываем загруженный архив в папку:
Для загрузки переходим по ссылке https://www.jetbrains.com/idea/download
Возле Community версии и нажимаете Download (это бесплатная версия, но ее достаточно для проведения автоматических тестов).
На странице загрузки есть сравнение Community и Ultimate версий.
В случае если у Вас есть желание купить Ultimate версию, можете смело это делать! Но, еще раз повторюсь, Community версии будет достаточно.
Запускаем загруженный .exe файл и устанавливаем (просто нажимаете Next пока программа не начнет устанавливаться)
Первый запуск IntelliJ IDEA
Создаем проект в IntelliJ IDEA
Настройки созданного проекта
Выбираем File — Project Structure…
В появившемся окне выбираем Modules — Dependencies — “+” — JARs or directories…

И добавляем в проект все ранее загруженные библиотеки.

Нажимаем Ок.
Теперь проект готов для запуска тестов.
Реальное устройство
Нужен USB кабель для подключения устройства к компьютеру и непосредственно сам смартфон.
Для начала в смартфоне заходите в “Настройки” — “О телефоне”.
Далее на разных смартфонах все по разному, но суть, нужно найти “Серийный номер” и нажимать на него 5-7 раз пока не появится тостер, что “Вы теперь разработчик” (текст оповещения может отличаться от модели к модели)
После этой манипуляции у вас в настройках телефона появится раздел “Для разработчиков”. Он также может прятаться от модели к модели в разных разделах, например где-то он будет в “Настройки” — “Для разработчиков”, а где-то “Настройки” — “Спец.возможности” — “Для разработчиков” и т.п.
Вам нужно зайти в раздел “Для разработчиков” и активировать “Отладка по USB”.
При подключении смартфона по USB вы увидите сообщение о разрешении отладки по USB, можете установить галочку “Доверять этому устройству” и нажать “Ок”, тогда это сообщение не будет появляться снова при следующем подключении телефона к этому ПК.
Все ваш смартфон готов к работе в автоматическими тестами.
Виртуальное устройство
Также можно через Android Studio создать виртуальное устройство, тогда не нужно будет подключать реальное устройство к компьютеру.
Но на виртуальном устройстве тесты могут отрабатывать медленнее, чем на реальном.
Для того чтобы его создать открываете Android Studio, далее:
После проделанных манипуляций в разделе “Tools” — “AVD Manager” вы увидите созданное устройство. С помощью зеленой иконки “Play” можно запустить устройство.
Как проверить что ваш ПК увидел подключенное устройство?
Запускаете командную строку (“Пуск” — “Служебные — Windows” — “Командная строка”)
И вписываете команду adb devices.
В результате, если устройство подключено с включенной функцией “Отладка по USB”, вы получите подключенное устройство и его UDID (серийный номер):
Добавляем import-ы.
Прописываем сервер и куда он должен будет отправлять запросы
Устанавливаем Android Driver:
Задаем параметры (свойства):
Имя устройства (найти для реального устройства можно в “Настройки” — “О телефоне”, а для виртуального “Tools” — “AVD Manager” — поле “Name”):
Cсылка на APK, который нужно будет запускать (.apk должен быть debug сборкой, чтобы вы и appium могли делать inspect приложения):
Запускаем Appium Driver:
Данного кода будет достаточно чтобы на подключенном устройстве запустилось ваше приложение.
Дополнительные команды
Для того чтобы приостановить выполнение проекта на некоторое кол-во времени, например 8 сек. (значение указывается в миллисекундах). Может понадобиться в случае когда нужно подождать загрузку страницы или приложения:
Получаем ContextHandles, где понимаем с чем сейчас работаем (NATIVE_APP или WEBVIEW):
Назначаем Context последнее значение полученное в массиве. Это позволит корректно переключиться на WEBVIEW, т.к. по умолчанию Context = NATIVE_APP:
Управляем интерфейсом приложения
Т.к. мы работаем с гибридным приложением, т.е. элементы приложения отрисовываются в WEBVIEW, а не в NATIVE_APP, то нам чаще всего придется использовать один тип поиска элемента findElementByCssSelector.
Нажимаем на кнопку Ок:
— где .button-ok это class элемента. Ровно также можно использовать и ID элемента.
Отправляем значение в поле, например у вас есть поиск и вы хотите отправить туда значение “Кино”.
Нажимаем найти:
Вот таким способом вы уже можете управлять вашим приложением.
Рано или поздно вы упретесь в то, не весь контент помещается на экран смартфона, т.е. вам нужно скролить. Если элемент не виден на экране в процессе прохождения тестирования Appium выкинет ошибку, что он не видит элемент и скорее всего все дальнейшее тестирование накроется ошибками.
Для того чтобы выполнить скрол по экрану можно выполнить JS функцию scrollIntoView в Java.
В моем случае это позволит опуститься к кнопке Ок.
Может быть казус, что вы вроде написали все правильно, но скрол не выполняется.
Пробуйте делать привязку к другим элементам на экране и сначала лучше это выполнить через консоль в Chrome — Inspect, чтобы вы гарантированно понимали, что при привязке к этому элементу скрол сработает.
Можете перейти к п.8 и если у вас все заработает, то это прекрасно!
Но у меня был еще один подводный камень.
Имя его Браузер Crosswalk.
Когда я запускал проект у меня постоянно сыпалась ошибка:
А значит не один тест не выполнялся.
Что нужно проверить в этом случае:
После этих манипуляций добавьте еще один capabilities в ваш проект.
— где C:\\node_modules\\appium-with-crosswalk-fix\\chromedriver\\2.28\\chromedriver.exe
это путь исправленному chromedriver
Итого ваш проект будет выглядеть таким образом:
Такой проект:
Есть несколько основных пунктов для того чтобы проект запустился:
Ну, а дальше вы вольны в настройках тестов, необходимая информация есть на официальном сайте разработчика.
Также Appium можно использовать для тестирования iOS приложений.
Хотел написать коротко, но получилось как всегда.
Спасибо всем кто дочитал до конца, надеюсь вам было полезно!
О чем расскажу:
- Как запустить среду автоматического тестирования используя Appium
(ОС ПК — Windows 10) - Как избежать некоторых ошибок которые возникают при попытках запуска тестов в гибридном приложении
- Некоторые базовые команды для запуска простейших тестов. Будем использовать Java и JavaScript
Задача
Автоматизировать тестирование гибридного мобильного приложения.
О приложении, которое нужно тестировать:
| Платформа | Android |
| Фреймворк | Angular, Cordova, Ionic |
| Браузер | Crosswalk |
Пожалуй это ключевые пункты, которые влияли на настройку ПК для запуска тестов.
Среда тестирования
В качестве инструмента автоматического тестирования будем использовать Appium.
Если очень вкратце, то это инструмент позволяющий с помощью сервера отправлять команды клиенту что и за чем выполнять.
Полную информацию вы можете получить на сайте разработчика.
Приступим.
В удобном для вас месте на диске создаете папку “Appium automation”.
Например:
C:\Appium automationДалее в этой папке (C:\Appium automation) создаете еще несколько папок:
| Android SDK | C:\Appium automation\Android SDK |
| Android Studio | C:\Appium automation\Android Studio |
| APK | C:\Appium automation\APK |
| Appium Lib | C:\Appium automation\Appium Lib |
| Selenium Lib | C:\Appium automation\Selenium Lib |
Если какие-то из приложений/компонентов у вас установлены, следуя инструкции вы просто поймете логику взаимосвязи, т.е. не обязательно все устанавливать заново.
Наполнение созданных папок и загрузка других компонентов
1. Java SDK
Переходим по ссылке и нажимаем Download:

Далее попадаем на страницу загрузки для разных ОС, т.к. у меня Windows 10 x64, выбираем:

После загрузки файла открываем его и распаковываем .exe-шник (выбираем путь при установке) в папку:
C:\Program Files\Java\jdk-12.0.1(номер версии на момент загрузки может отличатся)
2. Android Studio и Android SDK
Для загрузки переходим по ссылке.
Устанавливаем в папку:
C:\Appium automation\Android StudioВ процессе первого запуска Android Studio нужно будет выполнить настройку программы:
- Instal Type выбираете Custom, нажимаете Next
- Выбираете тему которая вам по душе, нажимаете Next
- Android SDK Location указываете C:\Appium automation\Android SDK, нажимаете Next
- Emulator Settings можете оставлять на Recommended, нажимаете Next
- Нажимаете Finish и ждете окончание процесса установки
Создаем новый проект в Android Studio:
- Нажимаете Start a new Android Studio project
- Указываете Имя, Путь к вашему проекту, либо можете ничего не менять и оставить предложенное, нажимаете Next
- В выпадающем списке Phone and Tablet выбираете “API 23: Android 6.0 (Marshmallow), нажимаете Next
- Выбираете Empty Activity,, нажимаете Next
- Нажимаете Next
- Нажимаете Finish
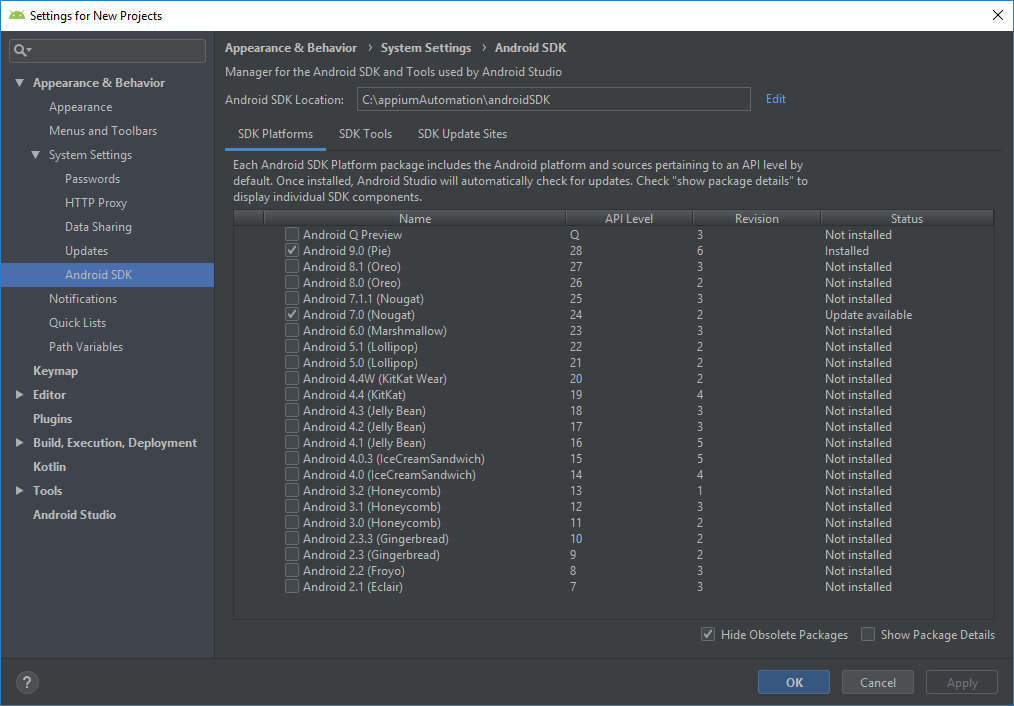
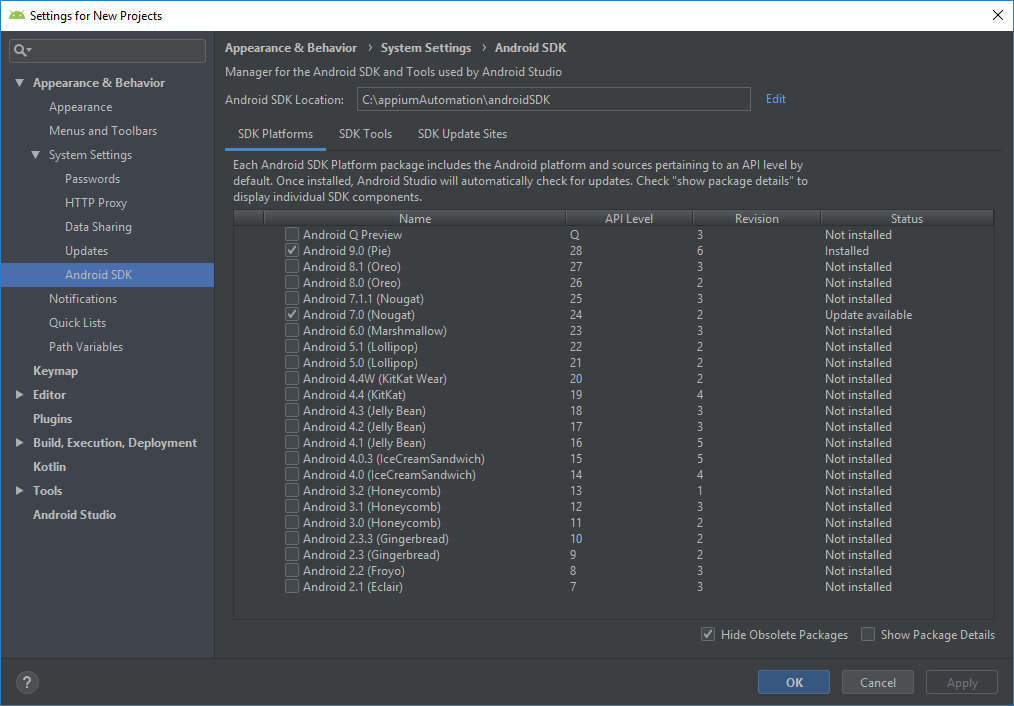
Устанавливаем SDK Tools
В Android Studio выбираем Tools — SDK Manager.
В появившемся окне будет выбран раздел Android SDK.

На вкладке SDK Platforms выбираете версию Android на которой будете проводить тестирование.
А, на SDK Tools выбираете пункты:
- Android SDK Build-Tools
- Android Emulator
- Android SDK Platform-Tools
- Android SDK Tools
- Documentation for Android SDK
- Support Repository
Нажимаете Apply или Ok и ждете окончания загрузки и установки компонентов.

3. Создаем переменные PATH
Правый клик мышкой на “Мой компьютер” — “Свойства” — “Дополнительные параметры системы”.
В открывшемся окне на вкладке “Дополнительно” выбираем “Переменные среды…”
В блоке “Системные переменные” создаем новую переменную.


Первая переменная
Имя переменной — JAVA_HOME
Значение переменной —
C:\Program Files\Java\jdk-12.0.1(тот путь куда вы установили jdk в п.1, в некоторых случаях возможно, что папка Program Files будет называться Program Files (x86))
Вторая переменная
Имя переменной — ANDROID_HOME
Значение переменной —
C:\Appium automation\Android SDKДополнение переменной Path
В списке системных переменных находите переменную Path и нажимаете “Изменить...”.
Нажимаете в появившемся окне “Создать” и добавляете переменные:
- %ANDROID_HOME%\emulator
- %ANDROID_HOME%\platform-tools
- %ANDROID_HOME%\tools
- %ANDROID_HOME%\tools\bin
В итоге должно получится 4 новых переменных, после чего нужно нажать Ok.

4. Appium
Загружаем Appium:
- Переходим по ссылке http://appium.io/
- Нажимаем Download
- Выбираем Appium-windows-1.13.0.exe (номер версии на момент загрузки может отличаться)

Запускаем загруженный .exe файл и устанавливаем Appium на ваш ПК. В процессе установки нужно будет выбрать только устанавливать глобально или конкретному пользователю. Я устанавливал глобально, т.к. для меня это не имеет значения.
Загружаем библиотеки Appium:
- Переходим по ссылке http://appium.io/downloads.html
- Выбираем язык, в моем случае Java
- Нажимаем иконку скачать

Загруженный .jar файл перемещаете в папку
C:\Appium automation\Appium Lib- Переходим по ссылке https://mvnrepository.com/artifact/junit/junit
- Выбираем последнюю стабильную версию (у меня это 4.12)
- Нажимаем загрузить .jar файл

Загруженный .jar файл перемещаете в папку:
C:\Appium automation\Appium Lib- Переходим по ссылке https://mvnrepository.com/artifact/org.hamcrest/hamcrest-core
- Выбираем последнюю стабильную версию (я использую 1.3)
- Нажимаем загрузить .jar файл

Загруженный .jar файл перемещаете в папку:
C:\Appium automation\Appium LibЗагружаем библиотеки Selenium:
- Переходим по ссылке https://www.seleniumhq.org/download
- Выбираем язык, в моем случае Java
- Нажимаем Download

Распаковываем загруженный архив в папку:
C:\Appium automation\Selenium Lib5. IntelliJ IDEA Community Edition
Для загрузки переходим по ссылке https://www.jetbrains.com/idea/download
Возле Community версии и нажимаете Download (это бесплатная версия, но ее достаточно для проведения автоматических тестов).
На странице загрузки есть сравнение Community и Ultimate версий.
В случае если у Вас есть желание купить Ultimate версию, можете смело это делать! Но, еще раз повторюсь, Community версии будет достаточно.
Запускаем загруженный .exe файл и устанавливаем (просто нажимаете Next пока программа не начнет устанавливаться)
Первый запуск IntelliJ IDEA
- Выбираем “Do not import settings”
- Принимаем лицензионное соглашение
- Выбираем тему
- Нажимаем Next
- Нажимаем Start using IntelliJ IDEA
Создаем проект в IntelliJ IDEA
- Выбираем Create New Project
- Указываем путь к Java SDK
- Нажимаем New…
- Указываем путь к ранее загруженному Java SDK C:\Program Files\Java\jdk-12.0.1
- Нажимаем Next
- Устанавливаем галочку на “Create project from template”
- Нажимаем Next
- Указываем имя проекта и локацию для сохранения
- Нажимаем Finish
Настройки созданного проекта
Выбираем File — Project Structure…
В появившемся окне выбираем Modules — Dependencies — “+” — JARs or directories…

И добавляем в проект все ранее загруженные библиотеки.

Нажимаем Ок.
Теперь проект готов для запуска тестов.
6. Настройка Android устройства
Реальное устройство
Нужен USB кабель для подключения устройства к компьютеру и непосредственно сам смартфон.
Для начала в смартфоне заходите в “Настройки” — “О телефоне”.
Далее на разных смартфонах все по разному, но суть, нужно найти “Серийный номер” и нажимать на него 5-7 раз пока не появится тостер, что “Вы теперь разработчик” (текст оповещения может отличаться от модели к модели)
После этой манипуляции у вас в настройках телефона появится раздел “Для разработчиков”. Он также может прятаться от модели к модели в разных разделах, например где-то он будет в “Настройки” — “Для разработчиков”, а где-то “Настройки” — “Спец.возможности” — “Для разработчиков” и т.п.
Вам нужно зайти в раздел “Для разработчиков” и активировать “Отладка по USB”.
При подключении смартфона по USB вы увидите сообщение о разрешении отладки по USB, можете установить галочку “Доверять этому устройству” и нажать “Ок”, тогда это сообщение не будет появляться снова при следующем подключении телефона к этому ПК.
Все ваш смартфон готов к работе в автоматическими тестами.
Виртуальное устройство
Также можно через Android Studio создать виртуальное устройство, тогда не нужно будет подключать реальное устройство к компьютеру.
Но на виртуальном устройстве тесты могут отрабатывать медленнее, чем на реальном.
Для того чтобы его создать открываете Android Studio, далее:
- “Tools” — “AVD Manager” — “+ Create Virtual Device…”
- Выбираете устройство, нажимаете Next
- Выбираете желаемую версию Android, нажимаете Next
- Указываете имя устройства, нажимаете Finish
После проделанных манипуляций в разделе “Tools” — “AVD Manager” вы увидите созданное устройство. С помощью зеленой иконки “Play” можно запустить устройство.
Как проверить что ваш ПК увидел подключенное устройство?
Запускаете командную строку (“Пуск” — “Служебные — Windows” — “Командная строка”)
И вписываете команду adb devices.
В результате, если устройство подключено с включенной функцией “Отладка по USB”, вы получите подключенное устройство и его UDID (серийный номер):
List of devices attached
UDID device
7. Пишем проект
Добавляем import-ы.
package name;
import java.util.*;
import io.appium.java_client.android.AndroidDriver;
import io.appium.java_client.android.AndroidElement;
import io.appium.java_client.remote.MobileCapabilityType;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.JavascriptExecutor;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
Прописываем сервер и куда он должен будет отправлять запросы
Устанавливаем Android Driver:
AndroidDriver<AndroidElement> driver = null;Задаем параметры (свойства):
DesiredCapabilities capabilities = new DesiredCapabilities();Имя устройства (найти для реального устройства можно в “Настройки” — “О телефоне”, а для виртуального “Tools” — “AVD Manager” — поле “Name”):
capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "MyPhone"); Cсылка на APK, который нужно будет запускать (.apk должен быть debug сборкой, чтобы вы и appium могли делать inspect приложения):
capabilities.setCapability(MobileCapabilityType.APP, "C:\\Appium automation\\APK\\My-debug-Apk.apk"); Запускаем Appium Driver:
try {
driver = new AndroidDriver<>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
} catch (MalformedURLException e) {
System.out.println(e.getMessage());
}
Данного кода будет достаточно чтобы на подключенном устройстве запустилось ваше приложение.
Дополнительные команды
Для того чтобы приостановить выполнение проекта на некоторое кол-во времени, например 8 сек. (значение указывается в миллисекундах). Может понадобиться в случае когда нужно подождать загрузку страницы или приложения:
Thread.sleep(8000);Получаем ContextHandles, где понимаем с чем сейчас работаем (NATIVE_APP или WEBVIEW):
Set<String> contextNames = driver.getContextHandles();
for (String contextName : contextNames) {
System.out.println(contextName);
}Назначаем Context последнее значение полученное в массиве. Это позволит корректно переключиться на WEBVIEW, т.к. по умолчанию Context = NATIVE_APP:
driver.context((String) contextNames.toArray()[contextNames.toArray().length - 1]);Управляем интерфейсом приложения
Т.к. мы работаем с гибридным приложением, т.е. элементы приложения отрисовываются в WEBVIEW, а не в NATIVE_APP, то нам чаще всего придется использовать один тип поиска элемента findElementByCssSelector.
Нажимаем на кнопку Ок:
driver.findElementByCssSelector(".button-ok").click();— где .button-ok это class элемента. Ровно также можно использовать и ID элемента.
Отправляем значение в поле, например у вас есть поиск и вы хотите отправить туда значение “Кино”.
driver.findElementByCssSelector(".search-input").sendKeys("Кино");Нажимаем найти:
driver.findElementByCssSelector(".search-button").click();Вот таким способом вы уже можете управлять вашим приложением.
Рано или поздно вы упретесь в то, не весь контент помещается на экран смартфона, т.е. вам нужно скролить. Если элемент не виден на экране в процессе прохождения тестирования Appium выкинет ошибку, что он не видит элемент и скорее всего все дальнейшее тестирование накроется ошибками.
Для того чтобы выполнить скрол по экрану можно выполнить JS функцию scrollIntoView в Java.
((JavascriptExecutor) driver).executeScript("document.querySelector('.button-ok').scrollIntoView({block: \"end\", behavior: \"smooth\"});");В моем случае это позволит опуститься к кнопке Ок.
Может быть казус, что вы вроде написали все правильно, но скрол не выполняется.
Пробуйте делать привязку к другим элементам на экране и сначала лучше это выполнить через консоль в Chrome — Inspect, чтобы вы гарантированно понимали, что при привязке к этому элементу скрол сработает.
Можете перейти к п.8 и если у вас все заработает, то это прекрасно!
Но у меня был еще один подводный камень.
Имя его Браузер Crosswalk.
Когда я запускал проект у меня постоянно сыпалась ошибка:
“Make sure the app has its webview configured for debugging”А значит не один тест не выполнялся.
Что нужно проверить в этом случае:
- убедитесь что у вас debug сборка
- убедитесь что в debug сборке разрешена возможность Inspect-a приложения
- установите исправленный chromedriver
- переходите по ссылке https://github.com/blutter/appium-crosswalk-fix
- установка будет через npm поэтому заблаговременно установите его на ваш ПК (https://www.npmjs.com/get-npm)
После этих манипуляций добавьте еще один capabilities в ваш проект.
capabilities.setCapability("chromedriverExecutable", "C:\\node_modules\\appium-with-crosswalk-fix\\chromedriver\\2.28\\chromedriver.exe");— где C:\\node_modules\\appium-with-crosswalk-fix\\chromedriver\\2.28\\chromedriver.exe
это путь исправленному chromedriver
Итого ваш проект будет выглядеть таким образом:
package name;
import java.util.*;
import io.appium.java_client.android.AndroidDriver;
import io.appium.java_client.android.AndroidElement;
import io.appium.java_client.remote.MobileCapabilityType;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.JavascriptExecutor;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
public class Main {
public static void main(String[] args) throws InterruptedException {
AndroidDriver<AndroidElement> driver = null;
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "MyPhone");
capabilities.setCapability(MobileCapabilityType.APP, "C:\\Appium automation\\APK\\My-debug-apk.apk");
capabilities.setCapability("chromedriverExecutable", "C:\\node_modules\\appium-with-crosswalk-fix\\chromedriver\\2.28\\chromedriver.exe");
try {
driver = new AndroidDriver<>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
} catch (MalformedURLException e) {
System.out.println(e.getMessage());
}
Set<String> contextNames = driver.getContextHandles();
for (String contextName : contextNames) {
System.out.println(contextName);
}
driver.context((String) contextNames.toArray()[contextNames.toArray().length - 1]);
Thread.sleep(8000);
driver.findElementByCssSelector(".search-input").sendKeys("Кино");
driver.findElementByCssSelector(".search-button").click();
}
Такой проект:
- Установит ваше приложение на устройство
- Найдет поле поиска на странице приложения
- Внесет туда значение “Кино”
- Нажмет на кнопку “Поиск”
8. Запускаем проект
Есть несколько основных пунктов для того чтобы проект запустился:
- Запустить сервер Appium (п.4)
- С помощью ярлыка запускаете Appium
- Нажимаете “Start server”
- Подключить устройство к ПК или запустить виртуальное устройство (п.6)
- Настроить проект (п.5 и п.7)
- Нажать Run (или на панели инструментов IntelliJ IDEA, или Run — Run ‘Main’)
- Наслаждаться результатом
Ну, а дальше вы вольны в настройках тестов, необходимая информация есть на официальном сайте разработчика.
Также Appium можно использовать для тестирования iOS приложений.
Хотел написать коротко, но получилось как всегда.
Спасибо всем кто дочитал до конца, надеюсь вам было полезно!

