
Четыре года назад база клиентов велась отдельно в каждом магазине плюс ещё одна — на сайте.
В предыдущих сериях: три года назад мы решили, что нужно делать свою разработку в России. Два года назад начали писать собственный код вместо того, чтобы модифицировать форк кода материнской компании. Сегодняшняя история будет про то, как мы переключались с одного большого легаси-монолита на кучу маленьких микросервисов, соединённых своего рода шиной (оркестратор).
Самый простой юзеркейс: сделать заказ через сайт и забрать его в реальном магазине «Леруа Мерлен» в России. Раньше заказы интернет-магазина обрабатывались в другом приложении вообще и по другой схеме. Теперь нам нужна была омниканальная витрина, чтобы любой заказ был разбит на интерфейс: касса в магазине, мобильное приложение, терминал в магазине, сайт — что угодно. Если вы поставите Linux на микроволновку — пускай будет микроволновка. Главное, чтобы какие-то интерфейсы могли стучать по API к беку и говорить, что вот тут надо оформить такой-то заказ. И получали на это внятный ответ. Вторая история была с запросами наличия и свойств товара из его карточки.
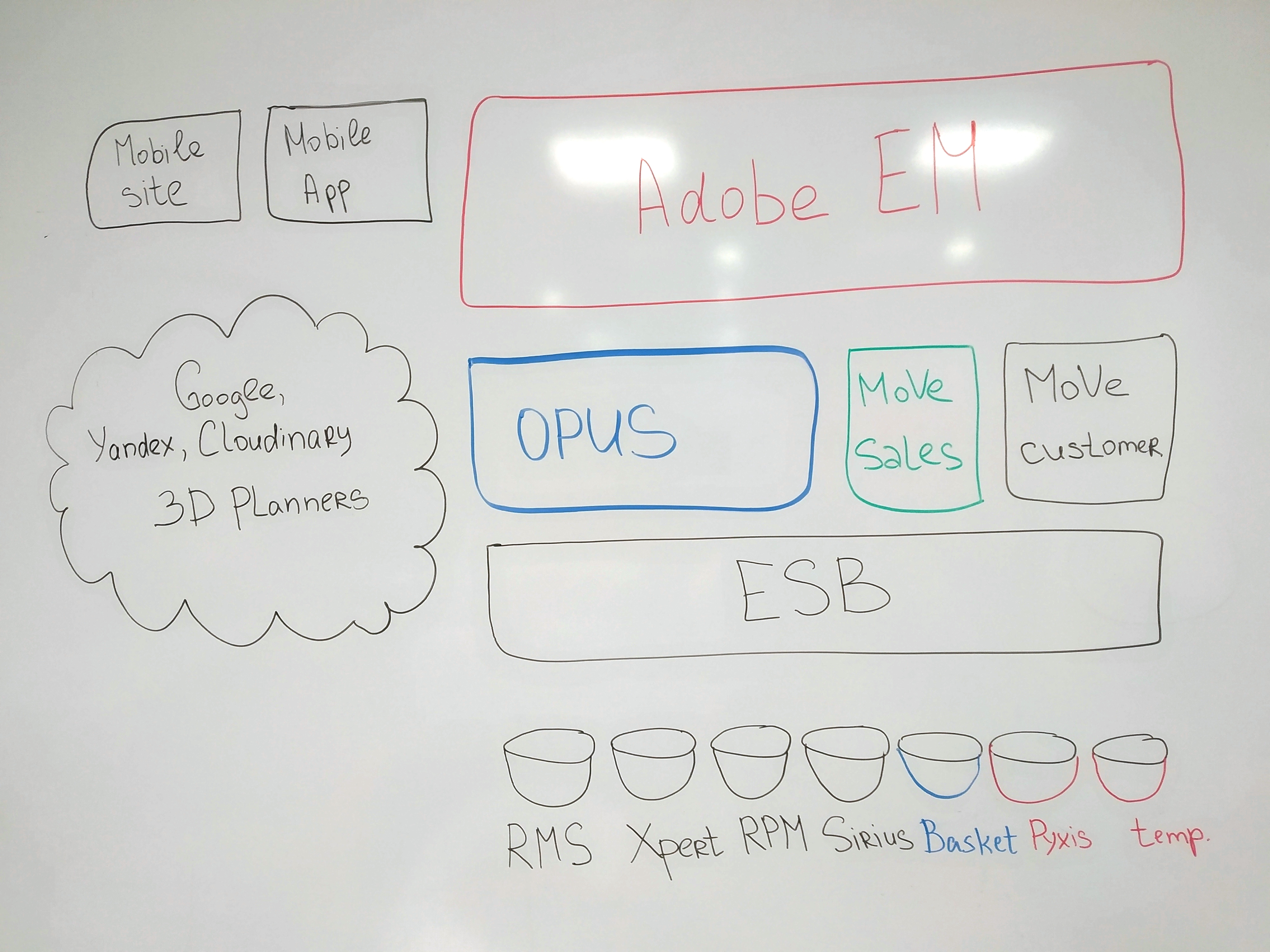
На фронте (скоро и про это напишем) у нас монстр — AEM, а за ним в беке было два больших приложения: OPUS и MoVe. Первое — это база данных свойств каждого товара (от габаритов до описания), второе — отвечает за чекаут, то есть монолит касс. Если сильно упростить.
Что было не так с Опусом?
OPUS — большая распределённая база. Точнее, это софт, который обеспечивает интерфейс доступа к базе данных, то есть обращается к БД и, например, производит поиск либо просто выставляет API, чтобы клиенты не ходили напрямую в БД. Это ПО работает и поддерживается во Франции. Вторая особенность, как мы уже рассказывали, в том, что очередь доработок по ней очень длинная, и мы в сравнении с бизнес-юнитом Франции — не в самом высоком приоритете.
Мы с большим трудом могли понять, как разработчики могли вносить изменения без команды из Франции, шли очень долгие согласования. Фича релизилась по полгода. Собственно поначалу мы хотели делать свою разработку и их ревью, а потом пришли к своей разработке, своей инфраструктуре, своим тестам и вообще всему своему. И заодно выкинули почти треть легаси-кода.
Но вернёмся к OPUS. Так как система хранит актуальную информацию по наличию, характеристикам, транзакциям и прочему, мы стучали к ней по любому поводу. Конкретно для сайта это означало, что если у пользователя три товара в корзине, то надо стучать в базу с каждой страницы, потому что проверяется актуальность. Даже если стучать один раз ради кэша, а потом его по-умному обновлять, то всё равно были особенности. При открытии страницы каталога вообще все характеристики продуктов брались из OPUS.
Логичный следующий шаг — мы стали дёргать OPUS пореже и сделали свою базу (точнее, микросервисы с базами). Систему в целом назвали Russian PUB.
Потом сделали оркестратор, который умеет хранить уже агрегаты, то есть по сути — собранные данные для построения страниц. В смысле что, когда пользователь переключает вид страницы с карточек на списки, всё равно это один и тот же агрегат, только фронт получается разный.
То есть оригинальный OPUS мы сейчас оставили (он находится всё ещё во Франции), но к нему «присасывается» наше почти что уже полное зеркало, которое нарезает базу на куски, готовые к сборке в оркестраторе. А оркестратор собирает и хранит агрегаты (или быстро их получает и начинает хранить), которые нужны другим системам. В итоге эта часть работает как надо. Из изначальной функциональности французского OPUS осталось процентов пять. Скоро мы его полностью заменим.
Что было не так с MoVe?
Ничего особенного, если не считать, что весь код мы решили выкинуть, потому что он:
- Был древний на старом стеке.
- Учитывал особенности каждого региона «Леруа Мерлен» в цепочке IF’ов.
- Читался и поддерживался настолько сложно, что лучший метод рефакторинга был «напиши заново и сразу нормально задокументируй».
Что мы и сделали. Только мы переписали его не монолитом, а стали делать микросервисы на каждую отдельную функцию вокруг. А потом плавно забирали часть функциональности MoVe с переключением на микросервис. И так — одно за одним, пока функциональность MoVe не кончилась целиком. То есть он ещё работает, но где-то в вакууме и без потоков данных.
Поскольку платформу мы собирали из кусков, проект назвали Лего.
Лего полностью менял вот этот миддл. Да, давайте уточню: настоящий бек — это легаси-шина, файловые системы, базы данных и прочий почти что инфраструктурный уровень. Большие приложения вокруг этого и микросервисы логики — это миддл. Презентация — уже фронт.
Почему понадобилось переписывать всё это?
Потому что мы жили с отдельными клиентскими базами на каждый инстанс 15 лет с открытия в России, и это никого не устраивало. Синхронизации тоже не было. В других странах всё ещё так и живут.
Головная компания из Франции сделала общую логистику, мы переиспользовали систему Пиксис — это единое хранилище чеков, то есть клиентских заказов: один магазин видит заказы другого магазина. Но это не полностью решало проблему омниканального заказа. Поэтому понадобилось консолидировать базу и делать общие обработки. Это главное.
Второй причиной был федеральный закон о кассах: с нашими сроками разработки по общей для всех стран системе (и тестированию) мы бы влетели на штрафы.
Примерно похожий вариант обкатывался в Бразилии: они там начали «Леруа Мерлен» вообще без софта головной компании, и у них получилось. Это было до решения о разделении. Они же, кстати, много коммитят в иннерсорс, у них очень быстрая разработка.
Пиксис позволял оформить заказ только с кассы, по сути. Мы меняли ситуацию в три этапа:
- Сначала сделали мобильное приложение для сотрудника, которое очень упрощает его жизнь. На базе этого стали строить экосистему, где интерфейсы разделены с логикой.
- Пока всё настраивалось, интернет-заказы вбивались руками в кассу.
- Ставили микросервисы по очереди, которые заменяли это всё в миддле.
Почему понадобилось начать с приложения магазинов? Потому что у нас опять же уникальные процессы в сравнении с Францией. Например, решил человек купить шесть метров десять сантиметров цепи в магазине. Продавец ему отрезал, дал документ, сколько там длины и сколько это стоит. Ты идёшь с этой бумажкой на кассу, там платишь стоишь. С точки зрения логики, продажа не на кассе, а у продавца должна быть, но по факту именно на кассе начинается самое интересное: там надо иметь и товар, и бумажку.
В конечном итоге мы идём к тому, чтобы быть платформой оформления заказов: сейчас, например, поверх нашей основной системы пристроились сервисы покупки услуг мастеров (купил кухню — заказал установку у внешнего мастера, а мы его нашли и дали гарантию от себя), маркетплейс (покупка напрямую у поставщика по более широкому ассортименту), и скоро должна быть партнёрка, чтобы можно было наши блоки размещать где угодно. Что-то вроде встраивания магазинов «Амазона» в блоги, только ещё универсальнее.
Как принималось решение про замену?
I шаг. Уточнить бизнес-модель.
Мы проверили, и действительно: модель, как в России — низкие цены каждый день, — успешна. «Леруа Мерлен» в Европе существенно дороже, но именно в РФ это наша ниша: строительный магазин, где точно найдётся товар по самой хорошей цене.
II шаг. Создать сценарий клиента.
То есть выстроить процессы, как мы хотим, чтобы с нами взаимодействовали с точки зрения клиента. То есть единое видение, кем хотим быть через несколько лет и как это выглядит с точки зрения архитектуры.
III шаг. Построить архитектуру.
Разбить это видение на конкретные ТЗ и архитектуру с более высокой детализацией. Получилось 110 проектов, которые мы распределили на пять лет на пять категорий.
Потом сформировали профильные команды. Чаще всего это свои люди плюс подрядчик. Поначалу от этого сильно страдали: когда проходили на прод, не понимали толком, как переваривать такой большой объём изменений. Потом стали делать общий подход для задач и постепенно наращивать долю своей разработки.
В тех местах, где ошибка была критичной, работали по схемам NASA, где ошибка недопустима, не вариант вообще. Это всё про транзакции денег.
А там, где можно было падать, главное было — быстро подниматься, использовали подход, близкий к SRE от Google. Итеративно, с косяками, но зато проекты можно было внедрять в кратчайшие сроки. И сейчас так многое делаем, и это очень круто для разработки.
Третий подход — инновации. Разработали песочницу идей, чтобы быстро внутренними ресурсами делать первые MVP, которые позволяют тестироваться быстро и дёшево. Это вот и есть настоящий «try fast, fail fast». Это позволяло получать бюджет и полномочия тем, кто придумал крутой проект.
Второй важный фокус был в георазвитии. Открывали тогда по 20 магазинов в год (сейчас чуть медленнее). Шесть тысяч сотрудников. Много регионов. Понадобилось переписывать всю цепочку поставок, быстро вырабатывать процессы поднятия инфраструктуры магазинов.
В 2017 году мы решили стать платформой для заказов по строительству: это перспективная стратегия на несколько лет вперёд.
Для географии нам понадобился большой ИТ-бэк-офис для роста компании и роста цепочки поставок. Для омниканала (общего заказа) — другой уровень SLA по внутренним системам, реалтайм, микросервисы и синхронизация между сотнями подсистем. Это вообще другой уровень ИТ-зрелости. Для платформы важна ещё скорость изменений.
Когда это только начиналось, все думали, что agile спасёт мир. При наличии подрядчиков agile может оказаться не таким эффективным. Отсюда и желание набрать 200 человек в ИТ-отдел.
Смотрели, как быстро можем внедрить всё без потерь для бренда. Кое-что можно было написать быстро, но не успеть подготовить сервис. Например, если нет информации о запасе, то нет возможности оплачивать онлайн без гарантии, что товар будет зарезервирован. Разложили цепочку взаимозависимостей на несколько. Сейчас уже знаем, что надо делать циклы короче, потому что ещё важны компетенции команды. Сейчас пилим фичи маленькими кусочками, собираем связь, теперь только текущий год в планах. Долгосрочная стратегия, но по фичам, — один год максимум, и много отдельных команд по продуктам.
Комментарии (20)

little-brother
25.06.2019 20:13Как красиво, но посмотрим, что видит обычный покупатель (например, в Москве):
на сайте указано количество «наличие» штук 10, а в магазине — товара нет.
А что Вы хотели? Звоните в конкретный магазин и уточняйте — ответ, который слышал не раз.
Что же там такое наавтоматизировали?
Может я такой не везучий, но подобные ситуации свели к тому, что я не доверяю уже системе наличия товара.
Про продавцов-недоконсультантов это наверное не к вам :)
Простите, наболело.
А еще у вас забавные «АКСЕССУАРЫ ДЛЯ ГАЗОНОКОСИЛОК» — leroymerlin.ru/product/akkumulyator-mobilnyy-2-6-ach-18594193
ONIKSfly
25.06.2019 20:59В копилку недовольств можно отнести некачественный поиск. И это очень большая проблема именно бизнеса. Не знаю уникальный кейс или нет, но в какой-то момент осознал, что проще что-то погуглить, перейти на сайт ЛМ и там уже в корзинку добавить или что-то ещё сделать в карточке товара. С одной стороны эта проблема юзабилити, но в какой-то момент из поисковой выдачи внезапно обнаружил, что у конкурента есть те же позиции на более выгодных условиях.

chieftain_yu
26.06.2019 09:04Или ещё прекраснее — по данным продавца в зале товар есть (порядка сотни штук), а приходишь на склад и пытаешься найти — нету.
Хватает работников склада — не находим.
Хватаем продавца — не находим. Час времени потрачен безрезультатно.
В этом плане удобнее оформлять самовывоз (правда, приходится заранее) — в этом случае вопросы поиска фрагментов заказа ложатся на сотрудников Леруа.

sugrobov Автор
28.06.2019 12:58Несмотря на то, что раньше корректность стоков не была нашим коньком, в последнее время ситуация с этим должна была улучшиться. А косилки поправим, спасибо.

Slader
26.06.2019 00:20Может у вас все и хорошо с точки зрения всяких метрик, подходов и концепций. И даже инструменты, возможно, подходящие. Не суть.
Но вот когда личный кабинет постоянно разлогинивает тебя. И в него не всегда (или всегда не) получается зайти с первого-второго раза и приходится настаивать.
Или когда список товаров из отложенных или корзины — просто пропадает и надо все собирать заново.
Про чудо поиск уже написали. И про «наличие» в магазине.
И ещё оплата интернет заказа часто срывается и надо повторять.
Вот с этими информационными «технологиями» и сталкивается обычный покупатель.
«Повторите последнее действие...»
Сам магазин нравится. Ассортиментом и количеством точек присутствия. Но сайт — жуть жуткая по удобству использования

sugrobov Автор
27.06.2019 14:34Мы, в целом, знаем про большое количество подобных задач, и они лежат в бэклоге. Другое дело, что нужно больше людей, которых мы как раз набираем, чтобы российский ИТ-отдел мог всё сделать почти идеально. Собственно, если вы знаете кого, кто может взяться и поправить это, либо помочь чем-то ещё, присылайте резюме на почту Anna.Bocharova@leroymerlin.ru

varenich
26.06.2019 10:07Классный проект, очень интересный.
Спасибо, что поделились опытом — такие примеры вдохновляют

Giltior
26.06.2019 10:11Дважды прочитал — Как мы РАЗВАЛИЛИ ИТ в «Леруа Мерлен»
Видимо сказывается негатив на текущем месте работы

dueler
26.06.2019 11:34Ребята, у вас так «всё сложно», а я ещё удивлялся, почему у меня в мобильном приложении указан один номер карты и пустая история покупок, а при входе с теми же учетными данными на сайте другой номер карты и есть история покупок. И уже несколько месяцев в моей истории покупок добавляются чужие покупки. Год не могу решить эту проблему через обращения на сайте и через визиты в магазин. Для меня, как вашего клиента, сервисная карта и интернет-магазин не взлетели, продолжаю хранить чеки и выбирать товары между стеллажей. Может, надо в том числе внимательнее реагировать на обращения?

sugrobov Автор
26.06.2019 11:35У нас пока нет единого личного кабинета, но мы работаем. Спасибо, что подсвечиваете наши проблемы. Мы о них знаем и ваши комментарии поднимают им приоритет.

ki11a
26.06.2019 11:41Когда статья про умные вещи, а на деле — заказ на сайте не работает — чтобы узнать статус заказа, надо звонить в колл-центр. Коммон ребята, вы типовой функционал-то хотя бы доделайте.


CrushBy
Что-то я запутался:
Это вообще как? В первом предложении OPUS описывается как приложение, которое отвечает по сути за мастер-данные. Во втором, в нем уже есть наличие. А так как остаток товара является результатом товародвижения, то получается что в нем и все движение есть? Или есть какое-то третье приложение, которое ведет движение, и в какие-то моменты передает в этот OPUS остатки? Но как тогда обеспечивается транзакционность и актуальность данных?
Про MoVe — вообще не понял зачем оно? Есть некий AEM, который фронт, но чекаут идет в MoVe — это как?
В привычной для меня картине, есть фронт — который отвечает за обслуживание покупателей (и может работать даже, если бэк лежит). И бэк, который отвечает за все остальное (товародвижение, ценообразование и т.д.). В частности, из бэка в фронт идут цены и прочая информация, а в обратную сторону данные о продажах.
sugrobov Автор
Если быть точным, OPUS — это система для подготовки контента, в которой находятся все характеристики товаров. Для фронта она используется как мастер данные, поэтому в статье это было сильно упрощено. Изменение остатков производится в другой системе, события из которой приходят через очередь. Есть отличное видео по тому, как это всё устроено с прошлого Хайлоада — Распил монолита в Леруа Мерлен.
Если упрощать, то действительно можно рассматривать систему как фронт и бек. Только в данном случае мы имеем дело как с множеством фронтов (мобилка, веб, киоски в магазине, приложение для сотрудников), так и с множеством беков (опус, туннель заказа). Больше об этом в нашей предыдущей статье. Различные домены: доставка, коммуникация с пользователями, платежный домен. Соответственно, MoVe — это версия туннеля заказа, сделанная французами, которую мы и перепилили.
ValeryLaptev можешь, пожалуйста, посмотреть фактуру?
CrushBy
Если честно, то в той статье ни слова ни про туннелирование заказов, ни про OPUS, ни про MOVE. Там вообще конкретики очень мало. Видео тоже не очень удобный формат для того, чтобы разбираться в сути.
Не обижайтесь, но в ваших статьях слишком много воды. Все сводится к тому, что микросервисы — это круто, эджайл — это круто, много команд разработчиков и коммуникаций — это круто и т.д.
Просто у меня перед глазами несколько компаний, где тоже работают тысячи сотрудников, c монолитом, который поддерживают и дорабатывают 10 человек (это инсорс + аутсорс). Если им предложить нанять 200 человек (то есть тратить по 500К$ в месяц), то они просто покрутят пальцем у виска.
По вашим статьям у меня создается впечатление, что 200 человек нужны для того, чтобы создавать абсолютно бессмысленные сервисы, цель которых взаимодействовать ради взаимодействия. Я вполне допускаю, что заблуждаюсь. И поэтому спрашиваю про назначения конкретных приложений/служб, чтобы понять какое преимущество это дает.
Я понимаю, что вам досталось «говно мамонта» в виде устаревшей во всех смыслах системы. Но с таким же успехом можно было сделать с нуля монолит (или купить какой-то современный монолит с исходным кодом и начать его допиливать под свои нужды), постепенно на него мигрируя со старой системы.
Хорошо было бы, чтобы вы описали сверху всю архитектуру. Какие есть приложения, какие функции они выполняют и как взаимодействуют друг с другом.
sugrobov Автор
Конечно, сейчас мы только начали постепенно выкладывать статьи. Дальше — будет и про архитектуру, и больше сугубо технических статей. В одной статье это просто невозможно описать.
В двух словах, монолит — это то не наша история. О плюсах и минусах можно спорить долго, для себя мы выбрали микросервисный путь. Можно почитать Криса Ричардсона, например. Сейчас мы по большей части и переносим функционал со старых систем в новые. О причинах как раз и было описано в предыдущей статье. И, конечно, мы знаем о многих ошибках или недоработках, о которых пишут в комментариях. Мы работаем, у нас есть приоритеты. Некоторые ошибки просто невозможно исправить в текущих приложениях, мы их устраним в новых.
И, конечно, мы не производим приложения ради приложений. Бизнес ориентируется исключительно на потребности наших клиентов (как внешних, так и внутренних). И поэтому наши команды разработки все чаще выезжают, к примеру, в магазины, чтобы видеть, как наши приложения работают в боевых условиях, и моментально получать актуальную обратную связь.
CrushBy
Хорошо, а в чем принципиальное преимущество микросервисной архитектуры в вашем случае? В чем разница будут, например, Java классы взаимодействовать друг с другом в монолите (одной виртуальной машине) путем стандартных Java-вызовов, или «микросервисы» через REST-API?
Точно также можно было при желании делать бы фичи-команды, повторно используемый код и т.д.
sugrobov Автор
Наш выбор был в большей мере обусловлен желанием иметь слабую связь между компонентами.
CrushBy
Ее можно также прекрасно иметь, используя тот же монолит. Разбивайте Java классы по слабосвязанным модулям и будете иметь тоже самое.