Об этом и пойдет речь под катом.

Разрешения

xxxhdpi?—?максимальное разрешение
Спецификация
При создании спецификации необходимо убедиться, что элементы интерфейса стоят по сетке. Размер сетки для XXH 24 px, для остальных разрешений 12 px. (см. таблицу выше)

Мы не можем редактировать все элементы меню, можем только задавать цвет (данные для меню есть в material design)
Каждый элемент необходимо вписать в сетку. Google рекомендует набор кеглей в SP (12, 14, 16, 20 и 34). SP? — ?это универсальный размер шрифта, который рассчитывается:
x (pt)*3=n (sp)

Для чего это нужно
В Material Design размеры в sp и dp, потому что в Android разрешения, как и высота, и ширина экрана у разных производителей отличаются друг от друга, в том время как sp и dpi универсальны. Но рисуем всё равно в максимальном разрешении, потому что приложение будет тянуться по-разному, в зависимости от устройства.

Нарезка
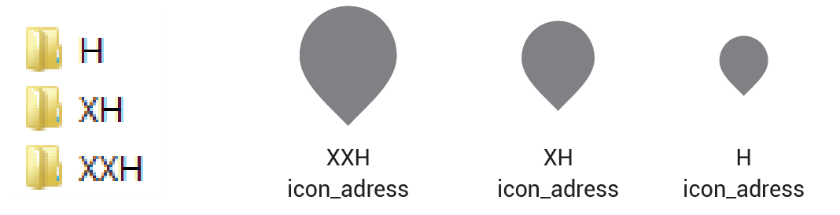
Создается папка «cut» (позже она передается разработчику), в которой, в свою очередь, создаются папки под необходимые разрешения, например, XXH, XH, H. После создания элемент помещается в папку с соответствующим разрешением и названием.

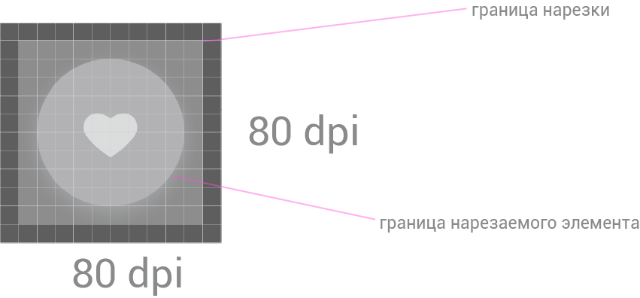
Размер элементов нарезки должен быть кратен 3 и записываться в dp. То есть, если размер иконки 240 px, то записываем размер 80 dp.

Аннотации
В аннотациях подписываем отступы, размеры графических элементов, размеры шрифтов.
Кстати, есть удобная программа для аннотаций specctr pro

Эти цифры ?являются ?координатами элемента по осям Х и У. Они нужны для разработчика, чтобы он вводил координаты элемента и элемент вставал на своё место. Понимаю, что размеров и линий очень много и можно запутаться. Я предлагаю ввести логику?: размеры графических элементов подписывать одним цветом или начертанием.
Стандартные элементы (bar, alert, разделители) подписывать не нужно, максимум?—?выделить цветом, но это всегда лучше уточнить у разработчика.
Пример аннотации шрифтов, цвета и размера разделителей:

Графические элементы (кнопки)
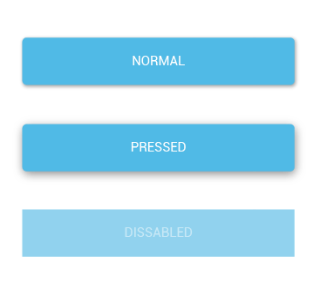
Всегда нужно учитывать, что у кнопок есть три состояния. Не забывайте их прорисовать, иначе разработчику придется делать это за вас.

В Android у графического элемента есть свойство тянуться во все стороны, если он состоит из одного цвета:

Так кнопка выглядит в нарезке:

Нарезаем, проверяем макеты, графические элементы, делаем аннотации и передаем разработчикам.
И не забывайте делать ревью!
Если остались вопросы/пожелания/замечания, пишите в комментариях.
PS: Материалов на данную тему очень мало, если у вас они есть, то поделитесь, пожалуйста ;)
Комментарии (22)

Artem_zin
30.07.2015 03:03В Android у графического элемента есть свойство тянуться во все стороны, если он состоит из одного цвета
Графические элементы могут растягиваться и при неоднородном цвете, в целом вы просто задайте какие области png изображения растягиваются, формат 9-patch.
Всегда нужно учитывать, что у кнопок есть три состояния. Не забывайте их прорисовать, иначе разработчику придется делать это за вас.
У хорошей кнопки есть четвёртое состояние: «focused».
Надо больше таких статей от дизайнеров и для дизайнеров!
Lebedeva_Katya Автор
30.07.2015 15:27спасибо! Насчет четвертого состояния согласна, но виже его не часто во флэте.

Valle
30.07.2015 18:03Без focused состояния почти невозможно работать с приложением без использования тачскрина или с клавиатуры.

rule
30.07.2015 07:03мы тоже придумывали придумывали спецификации, но так как приходится работать с большим количеством разных дизайнеров, то каждому рассказывать в каком виде нужен дизайн накладно, более того мало кто следовал этим требованиям.
Поэтому проще обучить базовым навыкам PS и/или Sketch, многие проблемы уходят сами собой.
scottKey
30.07.2015 08:47При этом падает продуктивность работы разработчика.

rule
30.07.2015 15:35наоборот, дизайнер не всегда правильно «режет» элементы, забывает что-то указать и много еще чего бывает.
Процесс уточнения, корректировок занимает время и теребят хорошей связи разработчик-дизайнер. Такая не всегда есть, особенно если эти люди друг-друга не знают и находятся на расстоянии.
В итоге эффективней даже с точки зрения разработчика научить его.
Archon
30.07.2015 16:32Поддерживаю абсолютно, графический дизайнер не должен заморачиваться найн-патчами и прочей ерундой, иначе на выходе получатся иконки 129?129 вместо 128?128 (реальный случай). Их должен резать из макета либо UI-специалист, либо тимлид (если он раньше был разработчиком), либо сам разработчик.

Valle
30.07.2015 17:59А потом дизайнеры удивляются почему в lollipop у кнопок тень не такая как они нарисовали, а их красивая круглая кнопка либо в мыле либо стала прямоугольной. Художник должен знать, для чего он рисует и что на этом материале можно. Вне зависимости от того, это холст с маслом, бумага с углем или андроид с найнпатчем или материал-дизайном.

Archon
31.07.2015 10:47Если вам повезло и вы работаете с дизайнерами, умеющими мыслить пикселями, это очень хорошо. Подарите вашему дизайнеру шоколадку и скажите пару приятных слов. Потому что, к сожалению, большинство из них пикселями мыслить не умеют, а умеют только красиво рисовать, и вот в таком случае давать им резать макет нельзя ни в коем случае.

sgolubev
04.08.2015 14:27В идеале UX/UI-дизайнер должен немного понимать техническую сторону интеграции дизайна и работать вместе с разработчиком, а не просто закидывать PSD-файл программисту, который после будет мучиться нарезать элементы и экспортировать иконки в векторный шрифт. На западе таких «гибридов» называют «devigners» (developer-designer).

Lebedeva_Katya Автор
30.07.2015 15:27sketch — классный! Мечтаем о его внедрении :)

sgolubev
04.08.2015 16:29Да, Sketch — отличный инструмент. Как альтернатива для Windows рекомендую Xara Designer — www.xara.com/uk/products — недорогой, мощный и очень простой в использовании векторный редактор.

Archon
05.08.2015 15:10Лучше, чем Xara, за разумные деньги под Виндоус вообще ничего не купить. «Профессиональные» дизайнеры, конечно, считают это любительским поделием и плюются, но на самом деле её возможностей для проектов в 50 и менее страниц хватает с лихвой.
Единственный минус, который я в ней нашёл за все годы — она не всегда открывает чужие форматы, особенно Корел. Из-за этого иногда приходится просить дать исходник в нескольких форматах (или искать конвертеры), обычно хотя бы один да открывается.
sgolubev
05.08.2015 15:23Я использую Xara для профессионального дизайна интерфейсов уже на протяжении более 10 лет. Не понимаю почему большинство дизайнеров пользуется Photoshop — динозавр, который никак не предназначен для создания UI. На что в Photoshop уходит 3 минуты, в Xara и Sketch ту же задачу можно качественно сделать за 1 минуту.

VitaZheltyakov
30.07.2015 08:35А коэффициенты масштабирования использовать не судьба?
Делаете нарезку только под xxxhdpi, а всё остальные получаете путем масштабирования. Работы в разы меньше
Lebedeva_Katya Автор
30.07.2015 15:25я с вами согласна. И у нас есть идея на этот счет, о чем мы напишем в будующем.

Archon
30.07.2015 16:49На фигурах сложной формы есть неплохой шанс прощёлкать клювом и получить мыльцо на половине разрешений. Которое для xxhdpi будет ещё и весьма сложно вычистить руками, потому что разрешение у фигур получится здоровенное. А исходный xxxhdpi будут при этом видеть полтора землекопа с тремя топовыми девайсами.
В случае же экспорта из вектора с апскейлом относительно базового mdpi мы можем попасть лишь на дорисовывание hdpi, что значительно проще и быстрее.
VitaZheltyakov
30.07.2015 17:12«Мыльцо»? На половине устройств devicePixelRatio больше 1, т.е. «мыльцо» будет не заметно. На другой половине разрешение большое, как раз под xxxhdpi (ну или под xxhdpi).
И я не вижу почему при работе с вектором проще отталкиваться от «базового mdpi» (?)
Valle
30.07.2015 17:55С таким подходом рисовать что-то кроме xxxhdpi вовсе необязательно. Андроид тоже умеет тупо масштабировать. Несколько типов битмапов нужно главным образом чтоб везде все было четким.

Archon
31.07.2015 10:44Сомневаюсь, что Андроид версии менее 4.3 вообще сможет увидеть папку drawable-xxxhdpi и что-то оттуда смасштабировать.

Archon
31.07.2015 10:42При коэффициентах 1, 1.5 и 2 пиксель остаётся достаточно большим, чтобы его не просто увидеть глазами, а даже потрогать руками. Соответственно, mdpi, hdpi и xhdpi-дроваблы в качественном приложении должны выдрачиваться до идеальной чёткости.
А на тему «другой половины» я вот сейчас специально поднял свою свежую статистику. «Другая половина» (xxhdpi + xxxhdpi) с хорошим разрешением составляет вовсе не половину, а 17%. Остальные же 83% страдают, видя каждый пиксель.


VYakushev
А почему размер сетки одинаков для xxxhdpi и xxhdpi?