Привет, я Александр. Активно изучаю и занимаюсь веб разработкой уже около года. Все началось с удаления клиента любимой игры и поиска ментора. Совершенствуясь в веб-разработке создал проект CSS Comparator. Сама суть проекта заключается в сравнении CSS фреймворков по размерам и другим популярным и современным параметрам. При создании проекта не преследуются коммерческие цели. Главным образом эта статья предназначена для получения отзывов от других веб-разработчиков.
На данный момент это уже мой третий проект, и так как он будет интересным и полезным как начинающим так и опытным веб разработчикам, решил написать о нем статью.
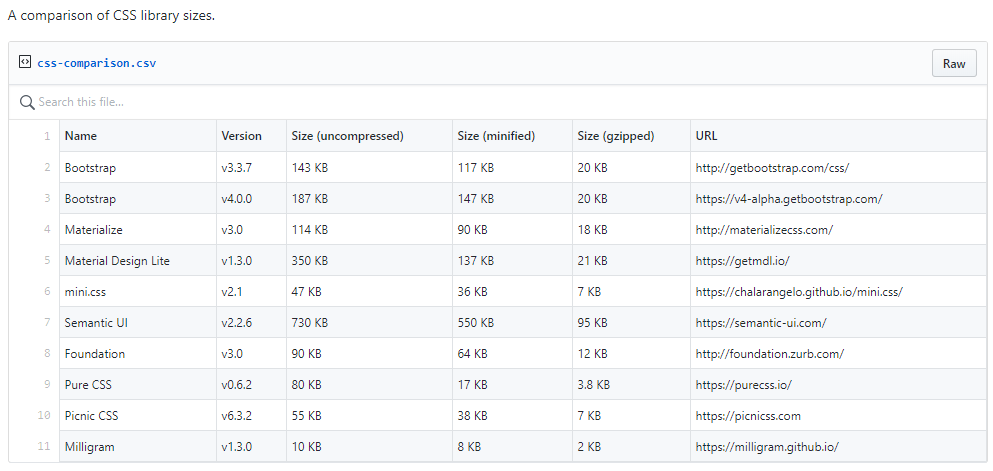
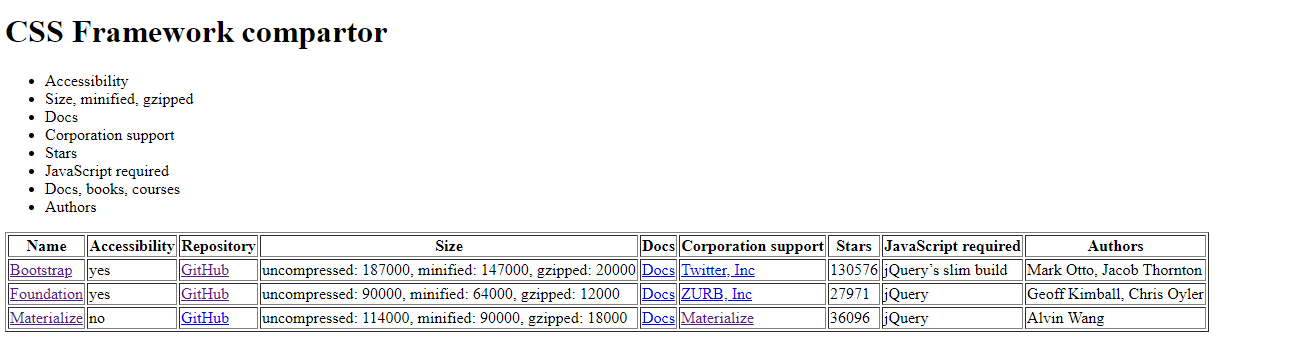
Все началось с того, что мой коллега искал CSS фреймворк по размеру, и первый ответ, который предлагает Google выглядит так:

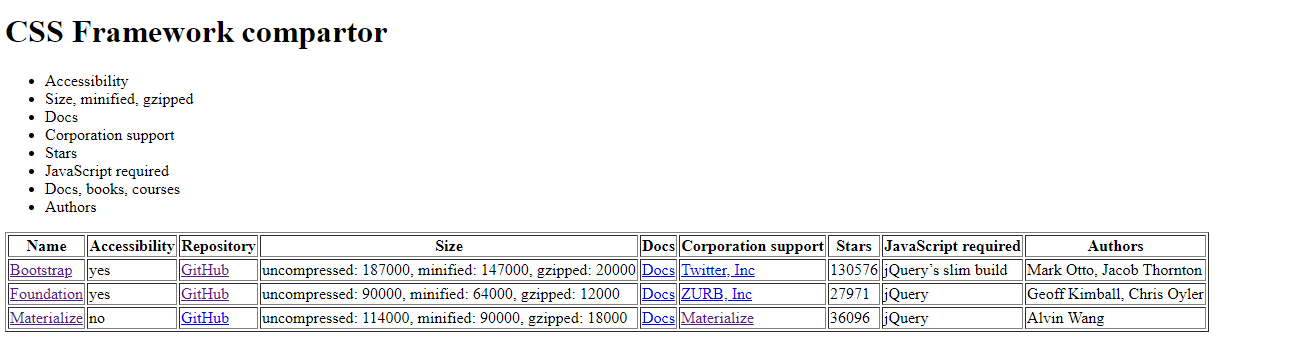
Так появилась идея — создание продукта, в котором бы сравнивались популярные CSS фреймворки, по размерам, а также по другим параметрам. Над проектом работает всего два человека — я, как веб-разработчик на фронт-энде, и мой коллега, который занимался скрапером на Golang. Первый прототип проекта имел довольно упрощенный вид:

В отличие от популярных альтернатив, в нашем проекте присутствует фильтр по accessibility (доступность), dependency-free (отсутствие зависимости от JavaScript, jQuery etc.), а также присутствуют ссылки на Gitter чат и Stack Overflow.
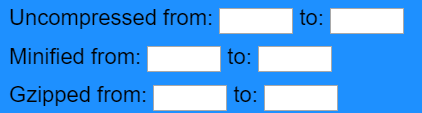
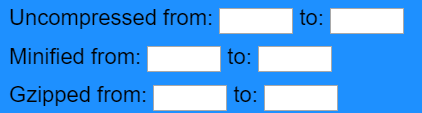
Затем проект перешел полностью ко мне. В начале июля 2019 началась работа над ним. Первым желанием было придать продукту более выразительного внешнего вида, а также конечно это добавление фильтрации и сортировки по размерам. Чтобы отразились нужны результаты нужно лишь указать необходимый размер (в байтах) в соответствующем поле ввода:

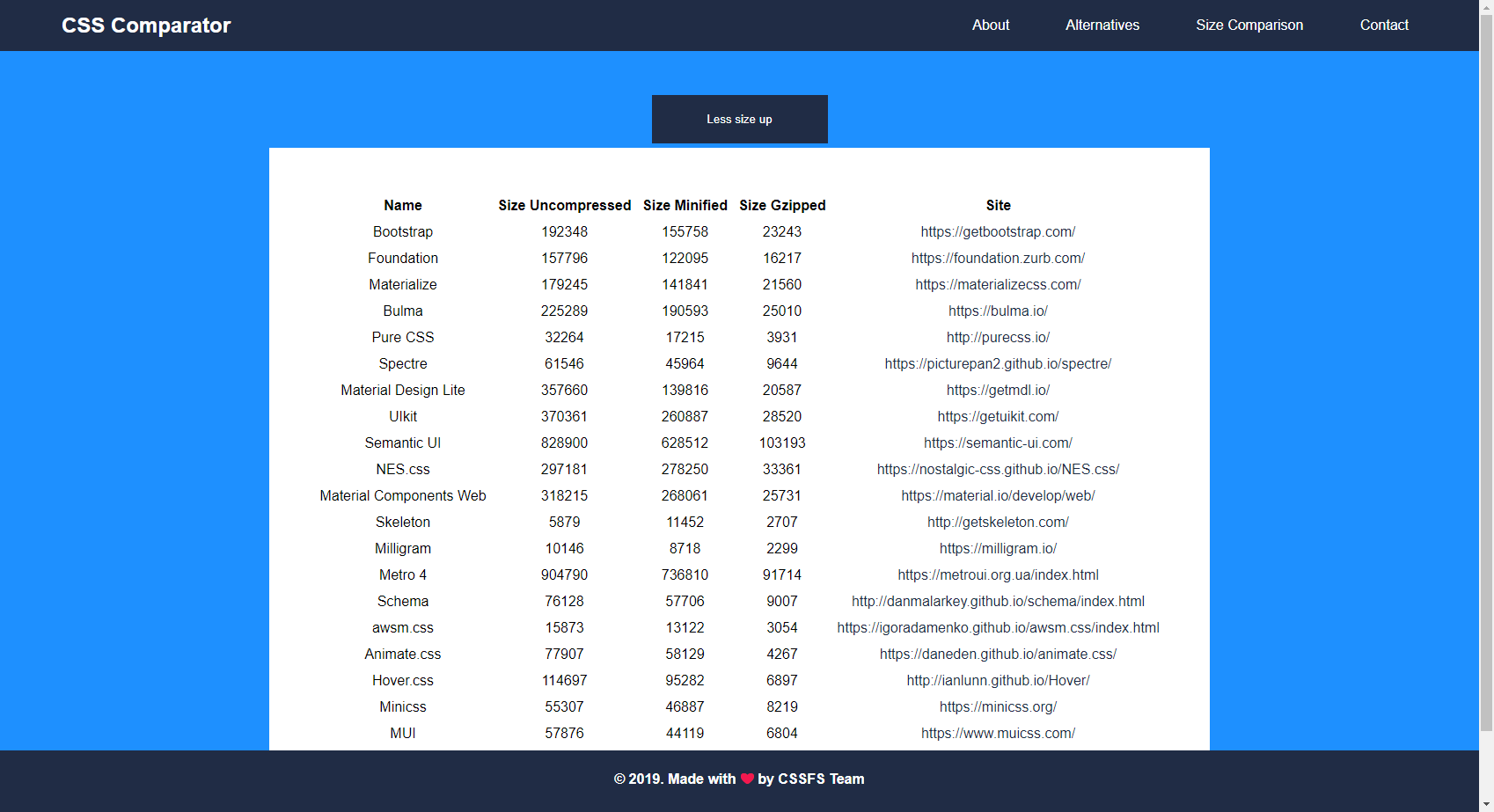
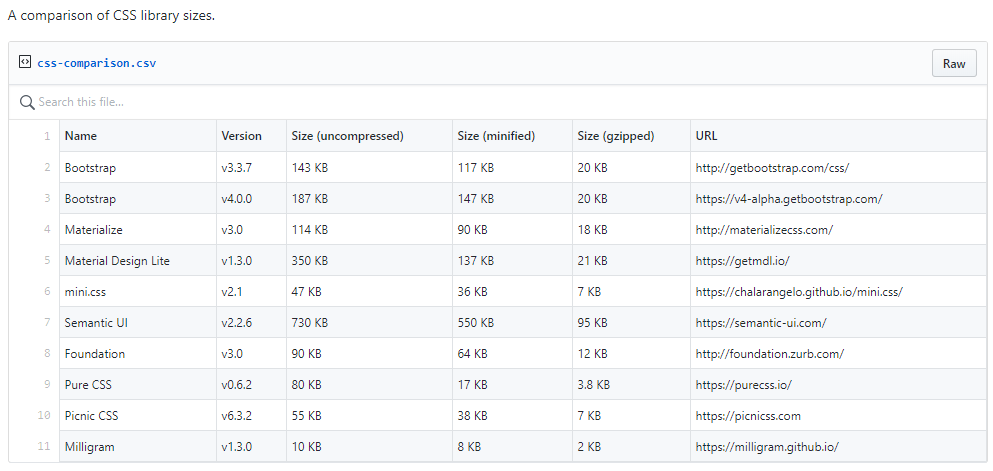
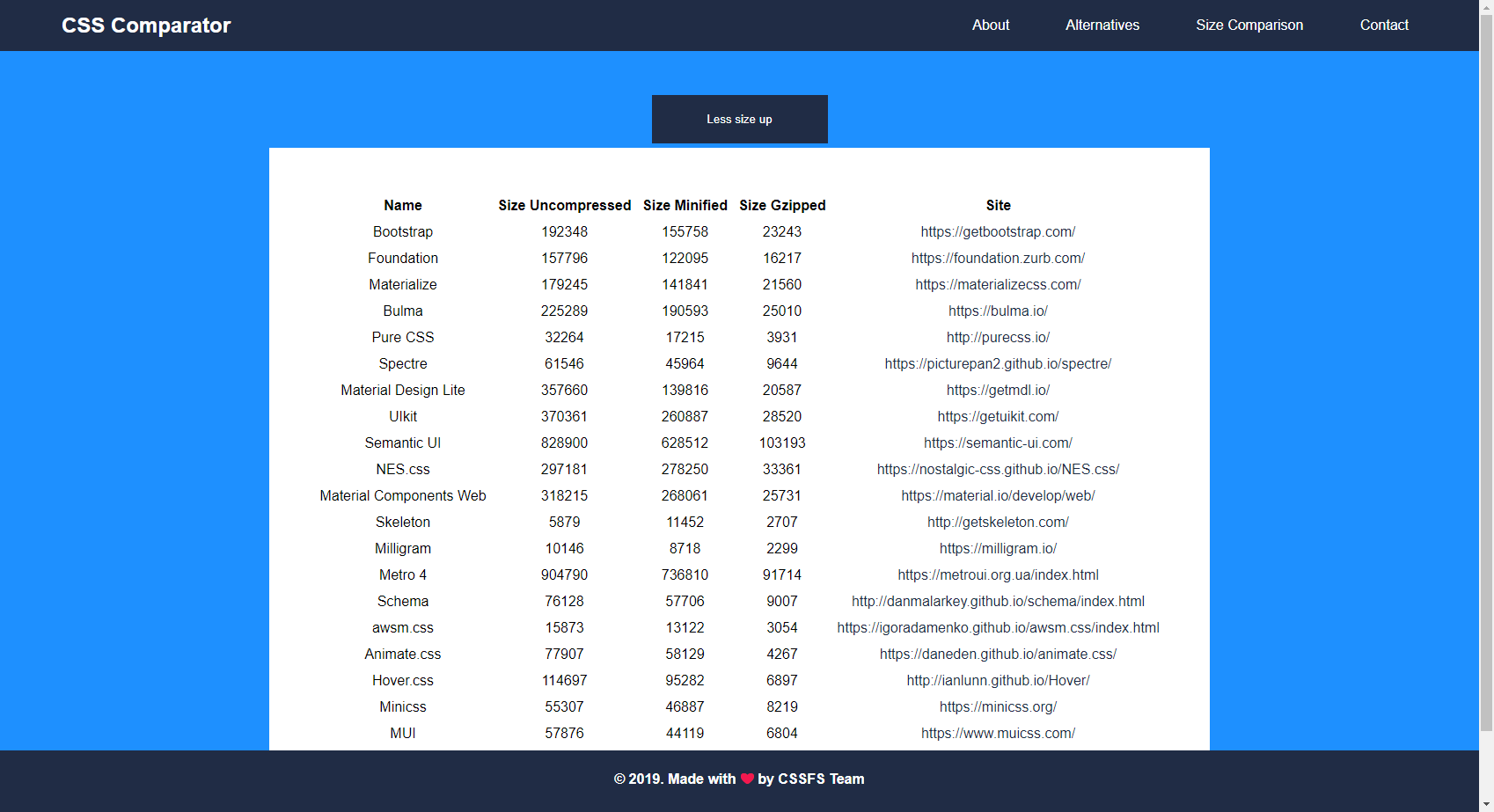
Также отдельно доступна таблица размеров:

Подобно фильтрации по размерам происходит фильтрация по количеству вопросов на Stack Overflow и количеству звезд на GitHub. Ведь известно, что каждый веб разработчик проводит много времени в поисках нужной информации. В связи с этим и решил добавить соответствующие ссылки и ссылки на форум, если таковой существует. Эти решения помогут существенно облегчить и ускорить разработку, ведь все необходимые ссылки «под рукой». А фильтрация поможет найти более популярный среди пользователей фреймворк.
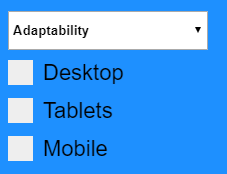
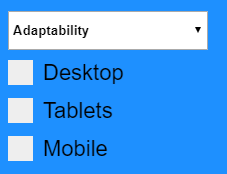
Конечно же во времена смартфонов невозможно было не добавить данные о адаптивности фреймворков, и фильтрацию по ней в мультиселекте:

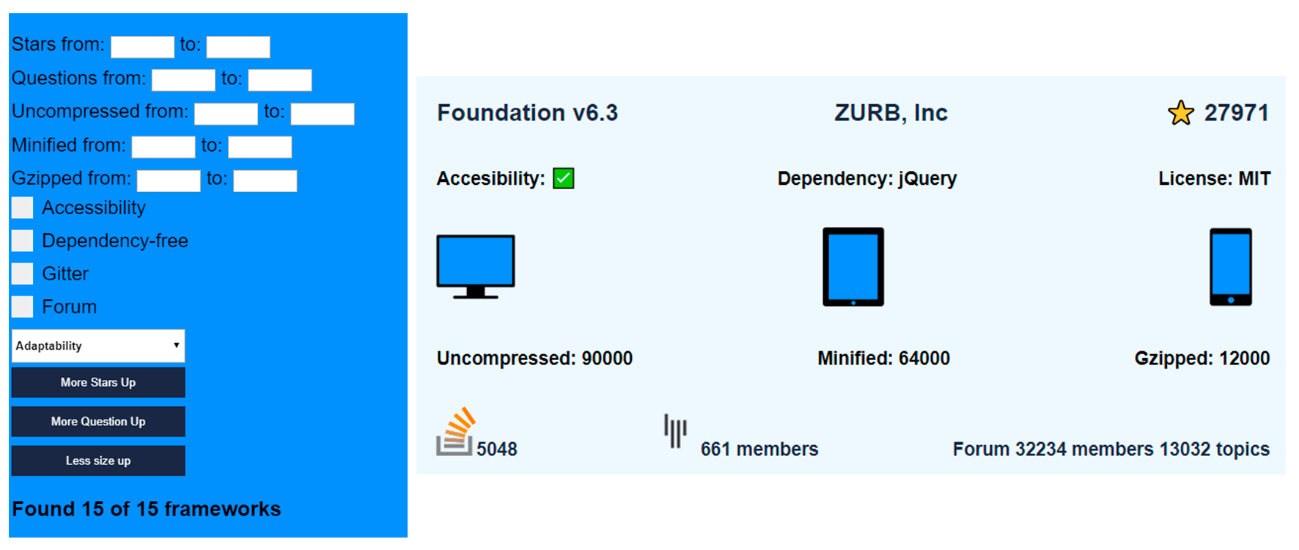
В общем, информацию размещенную на карточке фреймворка схематически можно изобразить следующим списком:
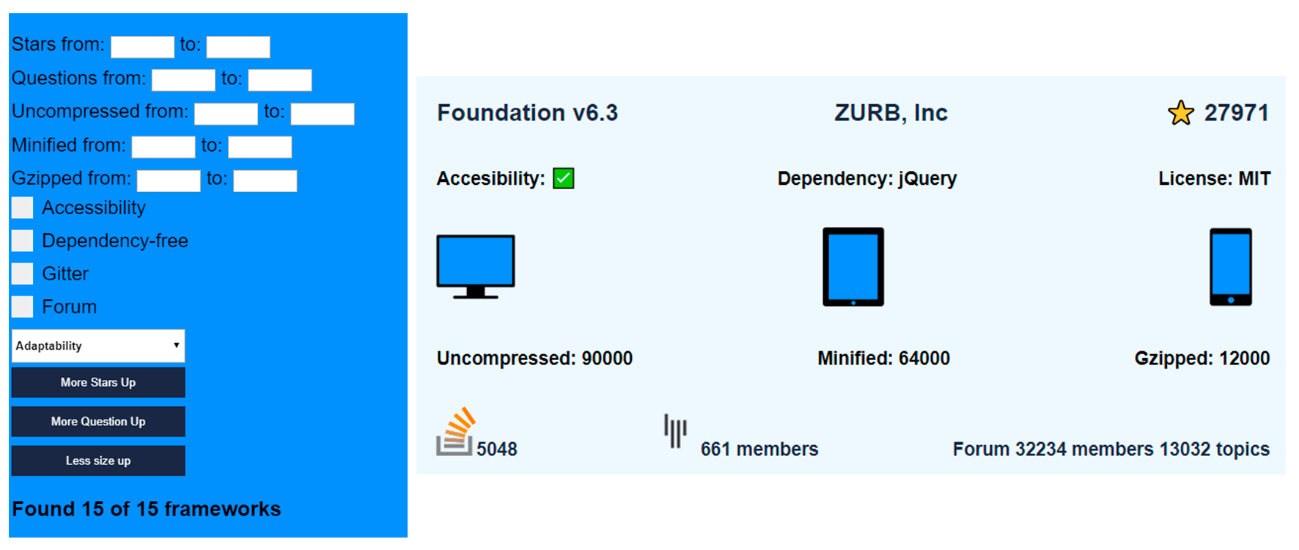
А сам блок фильтрации и карточка вцелом имеют следующий вид:

На стороне клиента использовано HTML5, CSS3 (верстка с помощью Flexbox) и чистый JavaScript без использования сторонних библиотек и фреймворков. Звезды GitHub, и все размеры фреймворков получаются из открытых Api с помощью скрапера на Golang и еженедельно обновляются cron-jobs.

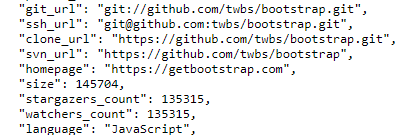
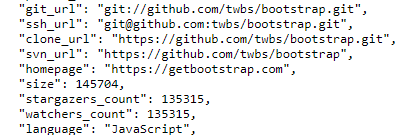
Сам скрапер работает достаточно просто. Данные о количестве звезд на GitHub получаемых из вышеприведенного json’а (для каждого фреймворка свой), который в примере Bootstrap находится по ссылке. А размеры рассчитываются следующим образом — загружаются dev и prod версии CSS, а затем prod версия архивируется в формат gzip.
Поэтому дальше расскажу, что происходит на клиенте.
Фильтрация выполняется по чекбоксам с помощью функции onChecked, что принимает 3 параметра:
$ element — сам чекбокс
name — название фильтра
filter — сам фильтр.
На примере фильтрации по accessibility весь код будет выглядеть следующим образом:
Сортировку выполняет похожая функция
Согласно данным аналитики средняя посещаемость проекта около 10 пользователей в день. Относительно планов на будущее — это добавление списка доступных компонентов (navbar, button, etc.) с последующим сравнением их размеров. Также создание однотипных статических страниц с использованием всех сравниваемых фреймворков и сравнения их размеров и скорости загрузки. И, если проект будет пользоваться популярностью — дополнение скрапера на счет обновления количества вопросов на Stack Overflow и количества пользователей в Gitter.
На данный момент это уже мой третий проект, и так как он будет интересным и полезным как начинающим так и опытным веб разработчикам, решил написать о нем статью.
Все началось с того, что мой коллега искал CSS фреймворк по размеру, и первый ответ, который предлагает Google выглядит так:

Так появилась идея — создание продукта, в котором бы сравнивались популярные CSS фреймворки, по размерам, а также по другим параметрам. Над проектом работает всего два человека — я, как веб-разработчик на фронт-энде, и мой коллега, который занимался скрапером на Golang. Первый прототип проекта имел довольно упрощенный вид:

В отличие от популярных альтернатив, в нашем проекте присутствует фильтр по accessibility (доступность), dependency-free (отсутствие зависимости от JavaScript, jQuery etc.), а также присутствуют ссылки на Gitter чат и Stack Overflow.
Затем проект перешел полностью ко мне. В начале июля 2019 началась работа над ним. Первым желанием было придать продукту более выразительного внешнего вида, а также конечно это добавление фильтрации и сортировки по размерам. Чтобы отразились нужны результаты нужно лишь указать необходимый размер (в байтах) в соответствующем поле ввода:

Также отдельно доступна таблица размеров:

Подобно фильтрации по размерам происходит фильтрация по количеству вопросов на Stack Overflow и количеству звезд на GitHub. Ведь известно, что каждый веб разработчик проводит много времени в поисках нужной информации. В связи с этим и решил добавить соответствующие ссылки и ссылки на форум, если таковой существует. Эти решения помогут существенно облегчить и ускорить разработку, ведь все необходимые ссылки «под рукой». А фильтрация поможет найти более популярный среди пользователей фреймворк.
Конечно же во времена смартфонов невозможно было не добавить данные о адаптивности фреймворков, и фильтрацию по ней в мультиселекте:

В общем, информацию размещенную на карточке фреймворка схематически можно изобразить следующим списком:
- Имя фреймворка
- Компания разработчик
- Количество звезд GitHub
- Наличие accessibility
- Зависимость от JavaScript
- Лицензия
- Адаптивность
- Размеры
- Количество вопросов на Stack Overflow
- Количество пользователей Gitter чат
- Форум
А сам блок фильтрации и карточка вцелом имеют следующий вид:

На стороне клиента использовано HTML5, CSS3 (верстка с помощью Flexbox) и чистый JavaScript без использования сторонних библиотек и фреймворков. Звезды GitHub, и все размеры фреймворков получаются из открытых Api с помощью скрапера на Golang и еженедельно обновляются cron-jobs.

Сам скрапер работает достаточно просто. Данные о количестве звезд на GitHub получаемых из вышеприведенного json’а (для каждого фреймворка свой), который в примере Bootstrap находится по ссылке. А размеры рассчитываются следующим образом — загружаются dev и prod версии CSS, а затем prod версия архивируется в формат gzip.
Поэтому дальше расскажу, что происходит на клиенте.
Фильтрация выполняется по чекбоксам с помощью функции onChecked, что принимает 3 параметра:
$ element — сам чекбокс
name — название фильтра
filter — сам фильтр.
На примере фильтрации по accessibility весь код будет выглядеть следующим образом:
const FILTER_ACCESSIBILITY = "accessibility";
function matchAll(framework) {
return true;
}
function matchAccessibility(framework) {
return framework.accessibility;
}
const matchStateMap = {
[FILTER_ACCESSIBILITY]: matchAll,
};
function match(frameworks) {
const result = frameworks
.filter(matchStateMap[FILTER_ACCESSIBILITY]);
// other filtration
return result;
}
function $(id) {
return document.getElementById(id);
}
function render(list) {
const views = new Array(list.length);
for (let i = 0; i < list.length; i++) {
const item = list[i];
views[i] = `<h2><a href="${item.siteUrl}" target="_blank">${item.name} v${item.version}</a></h2>`;
}
$("demo").innerHTML = views.join("");
}
function onChecked($element, name, filter) {
$element.addEventListener("click", function () {
if ($element.checked) {
matchStateMap[name] = filter;
} else {
matchStateMap[name] = matchAll;
}
render(match(frameworks));
});
}
const $accessibilityCheckbox = $("js-checkbox-accessibility");
onChecked($accessibilityCheckbox, FILTER_ACCESSIBILITY, matchAccessibility);
Сортировку выполняет похожая функция
let compare = null;
const matchStateMap = {
[FILTER_ACCESSIBILITY]: matchAll,
// ...
};
function match(frameworks) {
const result = frameworks
.filter(matchStateMap[FILTER_ACCESSIBILITY]);
// other filtration
// sort O(N *ln(N)), so better first match, than sort
if (compare !== null) {
result.sort(compare);
}
return result;
}
function sortByStars(a, b) {
// DESC
return b.repository.stars - a.repository.stars;
}
function onSort($element, sort) {
$element.addEventListener("click", function () {
compare = sort;
render(match(frameworks));
});
}
const $moreStars = $("js-sort-by-stars");
onSort($moreStars, sortByStars);
Согласно данным аналитики средняя посещаемость проекта около 10 пользователей в день. Относительно планов на будущее — это добавление списка доступных компонентов (navbar, button, etc.) с последующим сравнением их размеров. Также создание однотипных статических страниц с использованием всех сравниваемых фреймворков и сравнения их размеров и скорости загрузки. И, если проект будет пользоваться популярностью — дополнение скрапера на счет обновления количества вопросов на Stack Overflow и количества пользователей в Gitter.
Комментарии (9)

elvz Автор
08.09.2019 13:47Посмотреть Comparator можно тут https://cssfs.dev/

justboris
08.09.2019 17:00- Боковое меню не работает. При нажатии на любое поле – тут же закрывается
- У разных фреймворков разный набор компонентов. Было бы полезно показывать эту информацию и дать возможность фильтровать по наличию конкретных компонентов
- По этой же причине не особо информативны цифры размеров. Разные фреймворки содержат разный набор компонентов, а некоторые еще и предлагают возможность кастомной сборки только нужных компонентов.

Busla
08.09.2019 14:09-1Очень примечательно что
искал CSS фреймворк
а нашёл CSS library. Вы зря путаете и смешиваете эти понятия.

ThisMan
08.09.2019 17:29Некоторые ссылки не работают ( About, Contacts ) ну и плюс, дизайн это конечно от части дело вкуса, но сейчас все выглядит очень не информативно. Кажется, таблица, которая на странице Sizes, подходит идеально и для главной страницы

Carduelis
09.09.2019 10:46Довольно смешно видеть в одном списке и попытка их сравнить:
bootstrap
animate.css
AngularJS Material
Вам бы починить верстку, сделать сравнение читаемым, отделить зерна от плевел, и… тогда, может быть, работа будет полезна.

Qumbeez
09.09.2019 11:15А можно полезность узнать? Кто-то использует в 2019 году фреймворк с CDN? А как же подключить только то, что действительно будешь использовать посредством SASS.


Arevik
Спасибо