
Я подумал, а почему бы не создать новую игру в подобном стиле? Да, существуют различные ремейки и клоны. Также, радуют современные игры в стиле пиксель-арт. Однако, все они, как правило, повторяют квесты, механики и иногда вообще полностью левел-дизайн старых игр, по мотивам которых они сделаны. Ну либо, наоборот, предлагают совершенно новый сюжет и локации, являя собой просто визуальную стилизацию «под старину». А что, если представить, какой была бы новая часть старой игры, выйди она следом за последней из серии? Я решил такую создать.
Я взял 2D платформер и добавил туда 3D графику, сохранив, при этом, классический вид сбоку. Построил новые лабиринты, придумал новые квесты, ввел задания и реализовал слоты инвентаря. Слегка разнообразил ощущение пространства, добавив повороты на 90 градусов. Возможно, в те древние времена, перед тотальным переходом игр в 3D с тремя степенями свободы, нечто подобное вполне могло бы выйти.
Поскольку я увлекаюсь написанием игр под браузеры, то я решил сделать игру под браузер. В силу ее специфики, в ней нет какого-то бешеного количества полигонов, по крайней мере, отображающихся на экране одновременно, нет открытого мира. Поэтому все это не будет сильно нагружать браузер. Для вывода 3D графики я выбрал свою любимую библиотеку Three.js (WebGL) с собственной оберткой. Больше никаких других библиотек не используется, а код написан на чистом javascript.
Three.js и проблемы, с которыми я столкнулся
Разработчики графических 3D движков периодически, примерно раз в пару лет, выпускают новые версии своих творений. В случае со скриптовой библиотекой Three.js, разработчики радуют нас обновлениями с бешеной частотой — примерно раз в месяц. На момент написания статьи последняя версия имела номер 106. Казалось бы, это прекрасно. (Нет.)
Почему никто даже не задумывается об обратной совместимости? Когда разработчики Three.js переименовали свойство материала ambient, я понял — «Хьюстон, у нас проблемы». Ладно, допустим, мне не трудно было во всем своем коде поиском-заменой поменять слово «ambient» на «color». Но когда они исключили возможность источника света создавать тень без освещения как такового, я понял, что теперь уже посадке «Орла» угрожает реальная опасность, а база «Спокойствие» начинает медленно превращаться в базу «Бешенство». Однако, как выяснилось позже, это было еще полбеды…
Дело в том, что в моей игре, помимо запеченного света, используется также и динамическое освещение. Количество динамических источников на 3D сцене сильно влияет на производительность.

Я вынес в настройки игры выбор количества источников — от 1 до 7. И в зависимости от мощности видеокарты, можно попробовать разные значения.
Также имеется массив, в котором содержатся координаты и характеристики каждого источника — интенсивность, цвет и так далее. Это работает так. При движении по игровому миру в определенном квадрате вокруг игрока зажигается заданное в настройках количество источников света с заданными характеристиками. То есть, источники света как бы следуют за игроком (вокруг него) облаком.
Итак, Хьюстон, какие у нас проблемы? Докладываю.
Проблема номер 1: тени
Источники света создают тени. Я заметил, что тени от точечных источников (point light) потребляют намного больше ресурсов, чем от направленных (spot light). И это понятно: в случае точечного источника, тени отбрасываются во все стороны, а направленного — только в заданном конусе. Однако, я предположил, что, когда тени во все стороны не нужны, то можно применить сразу два источника: точечный будет создавать только освещение, а направленный — только тени в некоем заданном направлении. Это идеально подходит для моей игры и, как выяснилось, действительно, существенно экономит вычислительные мощности.

Пирамида ограничивает область, в которой могут появляться тени.
Но вот, в чем беда, начиная с версии three.js r73, направленный источник света больше не может только отбрасывать тень, он теперь всегда дает и освещение тоже. И свет от него распространяется внутри области, так же, как и тень. Убрать точечный источник и оставить только направленный нельзя: освещение мне необходимо во все стороны. А использовать оба источника, подогнав их под нужную яркость, тоже не получится: тогда объекты внутри конуса будут освещены заметно ярче. Использование же «честного» освещения с тенями во все стороны на производительности игры сказывается просто фатально.
А убрали нужное мне свойство направленного источника света .onlyShadow просто потому, что так захотелось автору движка.
Проблема номер 2: имена свойств
Я решил, что лучше останусь на версии r71, где нужное мне свойство освещения еще присутствует. Почему не r72 тогда? Ведь свойство исчезло только в версии r73. Потому что я уже написал довольно много кода для загрузки 3D моделей, анимации и физики под версию r71. А в версии r72 изменилось большое количество имен свойств: типа — shadowMap стало shadow.map и т.д. В общем, переименовывать все это мне тоже не хотелось. Да и разница между одной версией невелика. Итак, остаемся на версии r71.
Проблема номер 3: запекание теней

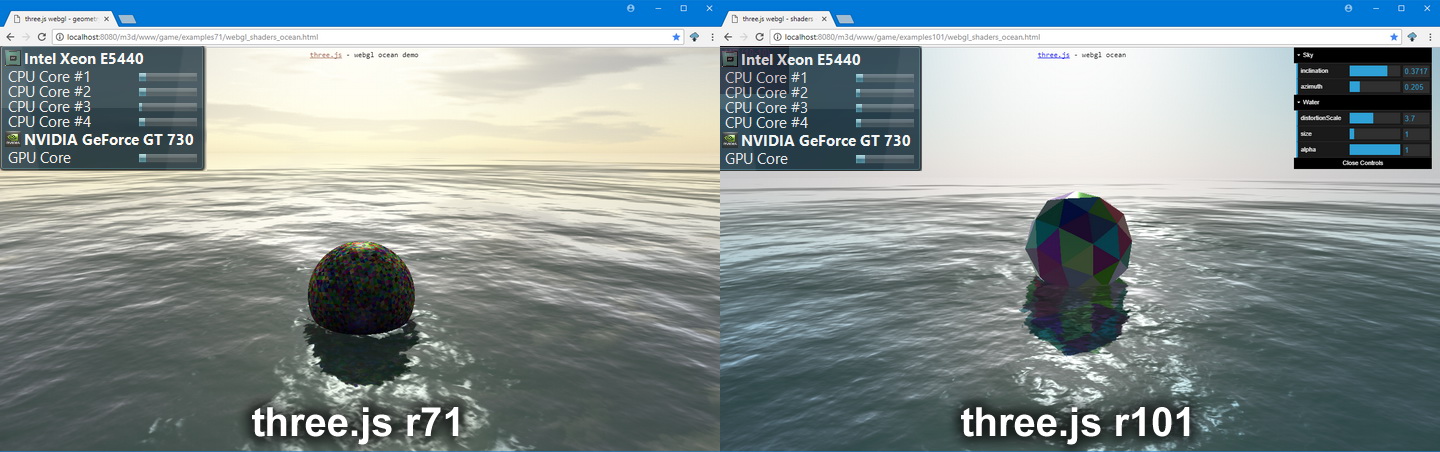
Запеченный свет в разных версиях движка выглядит тоже по-разному. Я не знаю, что они там с ним вытворяют, но при наложении на текстуру карты теней (shadow map) резко изменяется яркость и даже цвет. В общем, эту проблему я кое-как решил, подшаманив в GLSL коде движка и поставив автоматическую коррекцию цвета в загрузчике 3D моделей в тех местах, где используются карты теней. Это работает, естественно, только для версии r71. Для других версий придется использовать какие-то другие параметры. Это еще один повод остановиться на версии r71.

Собственно, переходить на последние версии нет никакого смысла, так как результат работы, по сравнению со старой, в плане производительности принципиально не отличается.
Хорошо. Направленный источник света создает только тень. Запечь и загрузить тени в сборку на версии r71 я могу. А теперь — самая главная засада. Персонажи.
Проблема номер 4: скелетная анимация
Вот над этим я бился очень долго. В общей сложности я потратил пару недель на то, чтобы найти какой-то рабочий алгоритм переноса персонажа с набором анимаций в игру.

В последних версиях Three.js этой проблемы нет. Там я успешно создал анимированную модель персонажа в известном онлайн сервисе, сконвертировал ее в популярный формат gltf и загрузил на тестовую сцену. Однако, если в новых версиях Three.js используется формат gltf 2.0, то в моей поддерживается только 1.0. Казалось бы, в чем проблема, ну, сконвертируй в 1.0 и загружай. Оказалось не все так просто. Видимо, существует несколько вариаций формата gltf 1.0. Мне нужен был тот, где, помимо основного файла модели, должны присутствовать еще два файла с расширением *.glsl. Но и в этом случае, формат основного файла может варьироваться… В общем, мне не удалось найти конвертер, который бы удовлетворял всем параметрам, тем более, чтобы он еще и конвертировал из нового формата в старый. Допилить старую версию three.js до поддержки gltf 2.0 мне тоже не удалось: слишком глубоко в коде завязана эта поддержка, уходя корнями в математику, реализованную по-разному в разных версиях движка… В общем, с gltf как-то не сложилось.
Я попробовал использовать для 3D моделей формат .dae. В итоге, сама модель загружалась, но мне не удалось заставить корректно работать анимации персонажа. С текстурами также возникали проблемы.
Хорошо получилось с форматом .md2. Персонаж сразу отобразился и все анимации заработали правильно. Но, насколько я понял, md2 — это формат моделей для Quake 2 и его поддержку в Three.js кто-то реализовал просто по фану. А где достать модели в этом формате, а тем более, сконструировать и сохранить в нем своего собственного персонажа, я не нашел.
Я перепробовал еще несколько форматов. Но под них то не было загрузчика для three.js, то не было программ для создания сохранения в них своего персонажа, то они вообще не поддерживали скелетную анимацию.
Базу «Бешенство» было впору переименовывать в базу «Отчаяние».
Уже почти отчаявшись и подумывая о переходе на новую версию движка в ущерб производительности (история о направленном источнике света), я решил в последний раз помучить формат json, с которого я, на самом деле, начал. Но в первый раз мне не удалось повторить в 3D редакторе Блендер процесс конвертации персонажа из файла примера, который поставлялся в комплекте Three.js, из исходного формата .blend в .json. Анимации портились и вели себя как-то хаотично, а с десяток вариаций экспортера из Blender в json все до единого срабатывали неправильно. Причем, я их испробовал еще и на нескольких версиях Блендера. Сам JSONLoader, то есть, загрузчик моделей в формате json, сейчас уже удален из three.js. Я решил поискать, на какой версии прекратилась его поддержка, чтобы взять его и образец 3D модели не из своей версии, а из той, где он еще был. Ей оказалась r88. И, о чудо! Мне удалось воспроизвести экспорт тестовой модели в r71 и все, включая анимации персонажа, заработало в игре нормально!
«Орел» благополучно прилунился.
Тогда я решил отредактировать одну из анимаций тестового персонажа в Блендере, чтобы понять, смогу ли я делать свои. Здесь меня ждал облом. Анимация, которую я редактировал, не хотела в игре работать вообще. Персонаж застывал в исходной позе. Хотя другие анимации работали без проблем. Но это уже кое-что. То есть, теперь проблема заключается в моем незнании каких-то нюансов редактирования анимации.
Тогда я подумал — а что, если спросить у автора этого примера, как он это делал. Но докопаться до автора было нелегко. На Гитхабе у него нет никаких личных контактов. Поиск по нику и еще паре параметров вывел на его Твиттер, однако личные сообщения там были закрыты. Зато оттуда я узнал, что он — профессор какого-то американского университета, и зашел на сайт этого учебного заведения. Оказалось, что профессор занимался 3D графикой со своими учениками, используя свой пример в качестве методического материала. Тогда я вернулся на Гитхаб и просмотрел все его репозитории. Здесь меня ждал успех. Как я и предполагал, в отдельном репозитории хранился его пример. И не просто копия того, что я уже видел в примерах three.js, а пример, заботливо снабженный инструкцией (видимо, для студентов). Я скачал архив и, следуя инструкции, все повторил. Ура!
Это маленький шаг для человечества, но огромный скачок для одного человека и его игры!
Никаких проблем, Хьюстон!

Теперь я понимаю, что если я буду придерживаться этого формата, этих инструкций и этих версий Three.js, JSONLoader-а и Блендера и делать все единообразно, то смогу создавать и загружать в браузерную игру любых своих персонажей. Радовало еще то, что, несмотря на использование старой версии движка, можно использовать самую новую версию 3D редактора Blender и создавать любых персонажей с анимацией. Просто нужно потом экспортировать их по строго определенной схеме при помощи этого определенного инструментария.
Да, я заметил еще одну проблему новой версии Three.js: во время игры при скроллинге экрана почему-то наблюдаются постоянные фризы. И это не связано с усиленным потреблением ресурсов — процессор и видеокарта не загружаются на 100%. А в старом r71 такого безобразия нет.
Теперь остается только делать для игры в 3D редакторе персонажей с анимацией. Ну и, конечно же, геометрию уровней. Не знаю, сколько у меня уйдет на это времени. Но пока я только собрал на Webkit бесплатную демо-версию и выложил ее в популярные магазины приложений.
Немного об игре
Название. Я назвал игру «Перси Ланкастер». Здесь все очевидно: «я художник, и я так вижу».
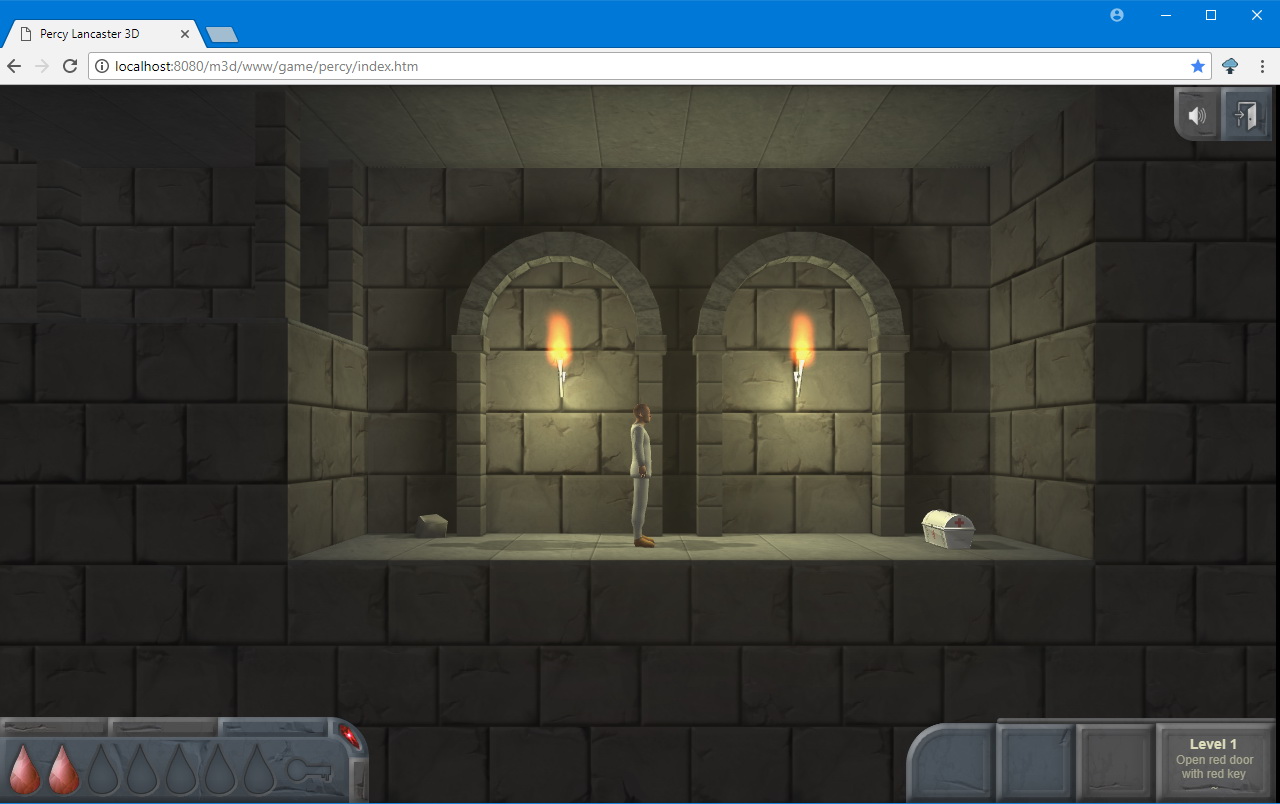
Как создавалась графика. Я создал в 3D редакторе две плоскости, расположил их на расстоянии одна от другой так, чтобы дальняя скрывалась за ближней, натянул на них текстуру камней, прорезал дырки в ближней, а затем убрал ненужные, то есть, невидимые, части. Затем смоделировал плоскости для полов и потолков. Так получился коридор для хождения игрока. Разнообразил локации различными текстурами.

В самой игре такого вида нет, там — только вид сбоку, и никаких черных пространств не заметно. Это просто общий вид коридора.
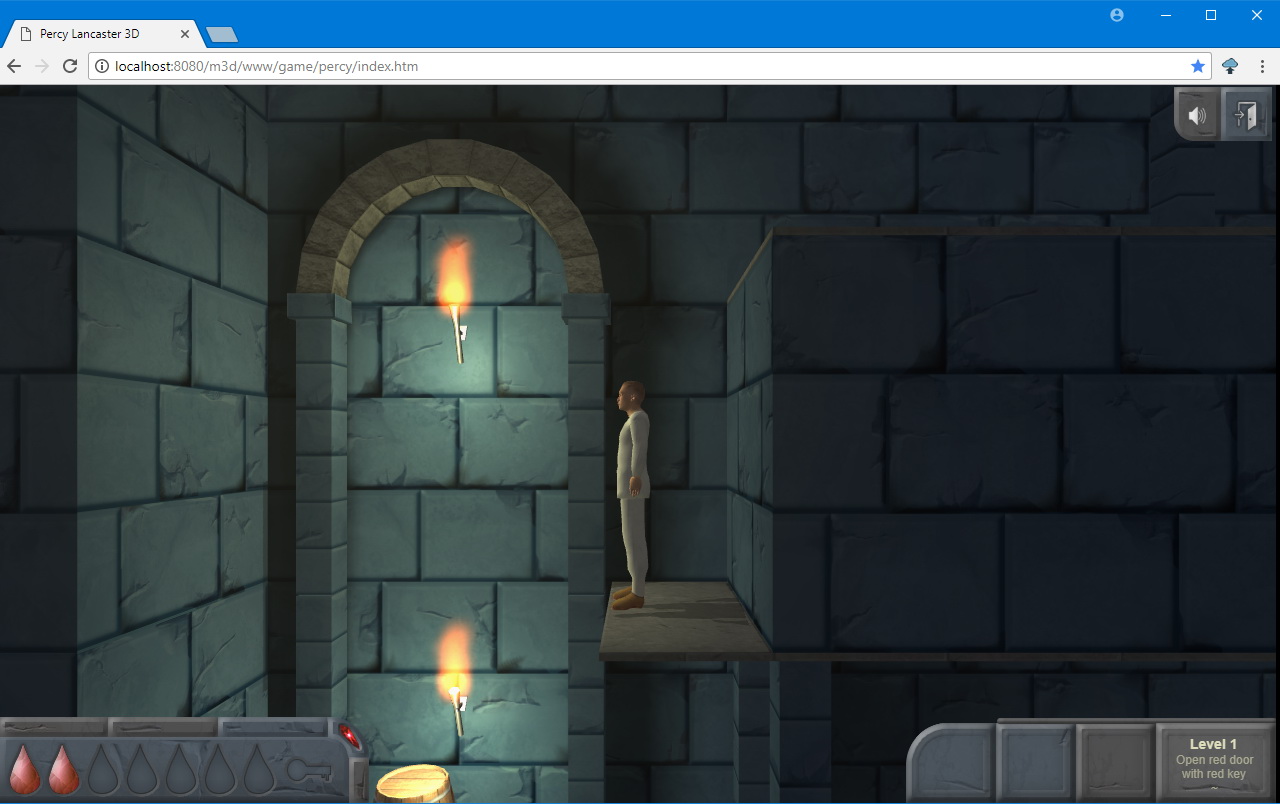
Я решил создать пересекающиеся коридоры. Во время поворота достраивается одна стена другого коридора, вся конструкция поворачивается, а затем убирается стена первого коридора. На основе этой механики я также планирую создать башни, внутри которых можно подниматься по винтовой лестнице.

Со статической графикой, собственно, никаких проблем нет, она легко экспортируется в json из любого 3D редактора. Сложности, как я уже упомянул, возникли только с запеканием теней и анимацией персонажа.
Производительность. В разрешении экрана HD, то есть 1280x720, моя не самая мощная видеокарта GT-730 нагружается примерно на 35-40%, а процессор Xeon E5440 — примерно на 30%. Думаю, это более чем приемлемый результат.
ОС. Пока демоверсия доступна только под Windows в виде сборки на Webkit. В дальнейшем планирую запустить и браузерную версию. Я столкнулся с тем, что не во всех браузерах скроллинг экрана идет плавно. Мне нужно еще поработать над управлением и вызовом функции вывода графики. А пока я остановился на Webkit версии 26.0. Она мало весит и на ней все работает нормально.
Звук. Звуки частично взяты из бесплатных библиотек, частично сгенерированы. В общем, они пока сделаны, «чтобы было». Пока я над ними не сильно заморачивался.
Видео. Полное прохождение демоуровня.
Планы
Я планирую выйти на краудфандинг, и на собранные деньги нанять 3D моделера, который создаст нормального персонажа и анимации для него. Все же, графика — это не мое. Но зато теперь я знаю, как внедрить персонажа в мою игру.
Также, планирую запустить браузерную версию под свежие версии Chrome и Firefox. Скажу по секрету, мне даже удалось запустить игру на MS Edge, но там почему-то пропадали объекты, на которые накладываются текстуры запеченных теней, я еще с этим не разобрался. Далее займусь отладкой под браузеры под Linux и Android и, если добуду у кого-нибудь для теста яблочные девайсы, то — также и под браузеры на iOS и MacOS.
В отдаленной перспективе — написание собственной библиотеки для работы с WebGL, наподобие Three.js: мне не нравится, что они резко переименовывают свойства и убирают нужный мне функционал. И наоборот, большинство из огромного количества возможностей, которые предлагает Three.js, мне не нужно.
Думаю, позже, когда разберусь с корректной работой игры под все браузеры на различных ОС, напишу об этом статью уже с какими-то техническими подробностями.

Комментарии (70)

ZEvS_Poisk
21.09.2019 00:31+2Присоединяюсь к пожеланию удачи! Потрясающе, и идея и реализация!
Однако, немного критики: мне показалось, персонаж падает вниз слишком быстро, как то не естественно. И еще запрыгивает вверх тоже резковато. :)
Kempston Автор
21.09.2019 00:54+3Спасибо. Это — пока от моей неспособности сделать нормальные анимации. Вверх он, по идее, должен не запрыгивать, а залезать. Я пока сделал, как смог, но продолжаю изучать эту науку.

Alexufo
21.09.2019 04:11тут были ребята, кто разрабатывал физически корректную инерцию движения персонажа для игровых движков, только я забыл как назывался их проект.

Kempston Автор
21.09.2019 10:21Я тоже могу создать правдоподобную инерцию. Просто я хочу сделать это после того, как у меня будут нормальные анимации. И под них уже подстроить физику.

Alexufo
22.09.2019 03:58skinning и rigging мне в свое время сильно нервы потрепали для персонажей. Сейчас должно быть полно готовых инструментов, болванок.

Samouvazhektra
21.09.2019 07:08Да, первое что резануло глаза в видео, это такой бравый прыжок, в отличие от оригинальной фишки, где он повисал и медленно заползал на верх. Но вообще идея классная, и надеюсь что получится развить. С удовольствием поностальгирую

Kempston Автор
21.09.2019 10:22Ну тогда следите за обновлениями игры на Стиме — там они устанавливаются автоматически, либо качайте дистрибутив: m3d.itch.io/percy-lancaster-3d

Fen1kz
21.09.2019 05:20Странная ситуация со светом. На гитхабе нет issue про shadowOnly (link).
В ченджлогах тоже ничего про это нет (разве что refactored shadow API?)
Потому что оно .onlyShadow
Ну и да, автор как-то странно мотивировал: https://github.com/mrdoob/three.js/issues/7825#issuecomment-171686171
А стековерфлоу ничего не говорил про это?
Просто у меня 2 варианта — либо делать 2 источника света, причем один из которых не светит, но кидает тени это адский костыль, либо режим "только тени" можно включить как-то по другому
Kempston Автор
21.09.2019 10:19Да, спасибо, свойство, действительно, называется .onlyShadow. Это я ошибся при наборе текста. Исправил в статье.
На stackoverflow я не обращался. Автор движка достаточно красноречиво выразился, что, мол, это редко используемая фича, и она не нужна. Я читал его высказывание не только по ссылке, но также и где-то в других местах, где его пытались уверить в том, что это свойство таки необходимо. Но хозяин — как говорится, барин.
Поэтому, вариантов 2: оставаться на старой версии, либо допиливать в новой версии фичу самостоятельно. Надо будет попробовать что ли…

Kempston Автор
21.09.2019 10:46Просто у меня 2 варианта — либо делать 2 источника света, причем один из которых не светит, но кидает тени это адский костыль, либо режим «только тени» можно включить как-то по другому
Не совсем понял. Мне как раз и нужно, чтобы один источник светил, а другой только создавал тени. Не такой уж и адский это костыль. Их можно объединить в один объект и расставлять так по сцене. Производительность экономит отлично. А каким еще образом можно включить режим теней, я не представляю. Было бы неплохо, конечно, если бы у точечного источника, который светит во все стороны, тени можно было бы задавать только в определенном конусе…
Tyusha
21.09.2019 22:39Спрошу здесь у знатока. Хочу получить авторитетное мнение.
1. Как быть с тем, что объект (сложной формы) не может отбрасывать тень сам на себя? Мне приходилось дробить такие объекты на несколько, чтобы получить «самотени».
2. Правильно ли я понимаю, что граница тени может быть только чёткой, никаких размытий?
Kempston Автор
21.09.2019 22:581. По этому вопросу вряд ли что-то подскажу. Я когда-то пробовал, но уже не помню, то ли это, действительно, невозможно, то ли эти тени были убогими. Я просто стараюсь избегать таких ситуаций и, да, дробить. Можно сделать объект составным, из некоторого количества мешей. И каждому из них поставить castShadow и receiveShadow. Но это будет один object3D.
2. В старых версиях Three.js — да, в новых — у света есть свойства размытия, затухания тени с расстоянием и другие. Все можно найти в документации. Свойства decay, exponent, distance… Но мне здесь в комментариях подсказали. Я работаю со старой версией r71. И там можно просто уменьшить для каждого источника света shadowMapWidth и shadowMapHeight, что делает тени более мягкими:
var sms=128;
o.shadowMapWidth=sms;
o.shadowMapHeight=sms;
o.shadowMap.width=sms;
o.shadowMap.height=sms;
o.shadowMap.dispose();
o.shadowMap = null;
o.shadowCamera.updateProjectionMatrix();
o — это, например, THREE.SpotLight.
Более мягкие тени будут в следующем обновлении моей игры.
Если же речь — о directionalLight, то мне помогало поместить его начало очень высоко (или далеко), что приводило к некоторому размытию теней.

Kempston Автор
22.09.2019 20:53Да, конечно же, две строчки здесь лишние:
o.shadowMap.width=sms;
o.shadowMap.height=sms;
Достаточно только:
var sms=128;
o.shadowMapWidth=sms;
o.shadowMapHeight=sms;
o.shadowMap.dispose();
o.shadowMap=null;
o.shadowCamera.updateProjectionMatrix();
И уточнение про directionalLight. Там, скорее, дело не в высоте, а в размере области его проекции на плоскость, принимающую тень. Просто чем выше, тем область больше. Но ее размер можно регулировать и вручную свойствами .shadowCameraRight, .shadowCameraLeft, .shadowCameraTop, .shadowCameraBottom

mike7l
22.09.2019 20:22Я, конечно, не настоящий сварщик, но автор пишет:
I've added a ShadowMaterial which just renders shadows.
И ссылку на пример дает.
Kempston Автор
22.09.2019 20:28По-моему, это не то. Там, в итоге, речь идет о том, чтобы объект отбрасывал тень, будучи сам невидимым.
stackoverflow.com/questions/34381429/three-spotlight-onlyshadow-replacement
А нужно, чтобы света не было, а тень была.
Если же установить intensity света в =0, то и свет пропадает, и тень.
Мне кажется, автор движка не понял, чего от него хотели.
В итоге, появился еще какой-то ShadowMaterial, но это же надо, чтобы у всех плоскостей, принимающих тень, был такой материал. А если мне нужен стандартный, с текстурой или вообще какой-нибудь свой собственный на шейдере… И я не уверен, что на этом материале будет тень без света.

thenonsense
21.09.2019 06:57Отлично! Вобще платформер без стрельбы сразу выделяется на общем фоне, потому что таких, где что-то бегает и стреляет — миллион, геймплейно очень однотипные и жутко скучные. Плюс колорит. А особенно классно — вот эти переходы между измерениями подземелья. Всегда хотел платформер с возможностью частых точечных переходов вглубь, на другие, параллельные слои, чтобы доступное для исследований пространство как-то расширялось. И здесь это по сути и реализовано, но как переход в перпендикулярный слой.
Тоже хотелось бы чаще видеть всевозможные новые игры, развивающие хорошие старые концепции, углубляющие и разнообразящие их геймплей, и не являющиеся просто копиями один в один. Например, была вот отличная игра с ловушками Kagero Deception, ничего подобного нету сейчас. Или самурайский Bushido Blade с поединками до одного точного удара. Или чумовая Final Fantasy Tactics. Или воксельные игры вроде Вангеров и Периметра. Или игры с пререндеренными задниками, либо игры с фиксированной изометрической перспективой где все анимации персонажа и противников заранее записаны для оптимального количества направлений, чтобы в динамике всё смотрелось очень плавно и классно.
Kempston Автор
21.09.2019 10:25Вот, мне тоже не нравится обилие стрельбы, когда идешь по уровню и просто не отпускаешь кнопку выстрела. В моей игре, надо сказать, будут бои со скелетами и прочей нечистью на мечах. Но эпизодически и в более спокойном темпе — если так можно выразиться, в квестовом темпе, что ли. В общем, примерно как в оригинальном «Принце Персии».
На моих наработках можно потом написать и другие подобные игры. У меня уже есть пара идей.
thenonsense
21.09.2019 11:05Просто обычно даже если дают не стрелять, а что-то для тех же целей, но альтернативное, то становится намного интереснее. Ну вроде тех же напрыгиваний на голову из Марио или прыжков на трости из Утиных историй.

mk2
21.09.2019 17:32С ловушками же было Orcs Must Die, не подходит?

thenonsense
21.09.2019 18:17Совсем не то. Или попсовый цветастый слешер скрещенный с tower defence, где без всяких ловушек герой всех раскидывает. Или атмосферная история про таинственную девушку, охраняющую некий дом/замок, у которой ТОЛЬКО ловушки в распоряжении и сама она по факту беззащитна. Это просто не передать, как там приходилось бегать от врагов, которые почти все колоритные, приходят по-одному, вдвоём, втроём. А потом они умирают у неё на руках, и у многих довольно трагичная история — кто-то вовсе не хотел приходить, или искал что-то для другого человека или же пришёл отомстить за кого-то ранее убитого. Это великая игра, какие там орки, ну вы что.

TheGodfather
21.09.2019 10:10Вот с одной стороны вроде выглядит приятненько, вы молодец, что не бросили на полпути.
Но с другой — JS, загрузка какого-то серверного Xeon «всего на 30%», «целых 7(семь!) источников света» — в чем была мотивация писать именно веб-игру? Все то же самое, но нативно было бы на порядок шустрее, да и комьюнити существующих движков намного больше, чем JS :)
Апдейт после 5 минут игры — фиг с неидеальной анимацией, тут все понятно, но то, что персонаж замирает в середине бега и не сдвигается с места несколько секунд — это бесит.
Kempston Автор
21.09.2019 10:35Xeon — это старенький серверный, на 775 сокете, на котором еще работал третий Пентиум… Машинка весьма слабенькая. GTA 5 на нем идет в 1280x720 на самых минимальных настройках 40-50 fps, практически загружая его на 100%.
В других играх, насколько я знаю, тоже используется мало динамических источников света, от 3 до 7-8… Типа — фонарик в руке персонажа и пара фонарей на столбах. В некоторых играх даже — ни одного источника, а весь свет запекается в текстуры.
Да, в нативе было бы шустрее. Возможно, я и перепишу код, чтобы скомпилировать под Windows. Но пока я планирую доделать все же то, за что взялся. Меня привлекает идея того, что игра будет загружаться с сервера в браузер, и ее не нужно устанавливать. По крайней мере, таким образом можно размещать демоверсии: кликнул по ссылке — и сразу начал играть. Хочу посмотреть, что из этого получится. А сама игра может подгружаться по уровням по мере прохождения.

Kempston Автор
21.09.2019 11:00Апдейт после 5 минут игры — фиг с неидеальной анимацией, тут все понятно, но то, что персонаж замирает в середине бега и не сдвигается с места несколько секунд — это бесит.
Есть такое — замирание в случае, если быстро и часто менять направление, нажимая стрелки влево-вправо. Но у меня это происходит, может быть, 1-2 раза на всем уровне. Я еще не разобрался, в чем причина.
А на каком железе играете и откуда качали? Сейчас я поддерживаю актуальную версию только в Steam, Itch и Indiexpo.
TheGodfather
23.09.2019 10:36Качал из стима, железо вроде нормальное, 48Гб оперативки, GTX 1060, i5 какой-то четырехядерный, винда.
Происходило куда чаще 1-2 раз. Только когда по коридору над скелетом бежал, пару раз было. Туда-сюда вроде не нажимаю, просто бегу с зажатой «влево» и лагает.
Kempston Автор
23.09.2019 10:41Я вчера поработал над движением. Вот, буквально 10 минут назад залил обновление. Друзья говорят, что лагов больше нет.
А у вас были периодические лаги, с определенной частотой — типа строго раз в 2 секунды? Или хаотично?

we1
21.09.2019 11:29Если все пройдет как запланировано, то, пожалуйста, в следующей игре сделайте мир как во Flashback — фантастический антураж многим игрокам нравится больше, чем исторический. Ну и сама игра была более разнообразна визуально и в плане разбросанных вещей.

Kempston Автор
21.09.2019 12:16Да, Flashback тоже выглядит потрясающе. Но я сам, конечно, такое не нарисую. Но если в процессе создания текущей игры я найду художника, то почему бы и нет.

we1
21.09.2019 14:43Да, конечно. Я про краудфандинговый успех. Если один раз получится, то и второй раз попробовать нужно будет.

Bookvarenko
21.09.2019 15:46Отличная идея! Помнится, была такая плоско-трёхмерная игра «Гномы», тоже выглядела интересно и необычно. Отдельное спасибо за релиз на итче.

Nurked
21.09.2019 18:08+1Знаете почему оригинальный Принц Персии был настолько ужасно офигительным?
Смотрите это видео www.youtube.com/watch?v=ZW_eExHpTZI
Оригинальная игра так хороша, потому что в ней было убито невероятное количество времени на реалистичную анимацию. Ваш же принц похож на недоделанную куклу, которая кое-как меняет свое положение в пространстве.
shiru8bit
21.09.2019 19:29+1Зашёл в комменты, чтобы написать тоже самое. Ротоскопированная анимация была ключевой фичей игры, и на тот момент это было действительно что-то особенное. Причём она же определяла и геймплей, т.к. действия и тайминги были завязаны на анимацию, а она была завязана на тайминги реального мира. В остальном же игра технологически очень проста — экран 10 на 3 клеток, герой перемещается исключительно из клетки в клетку с анимацией этого перемещения. То есть 10 фиксированных шагов в ширину, 3 в высоту, произвольного перемещения нет, но есть иллюзия реалистичности.

Kempston Автор
21.09.2019 20:05Да, я знаю историю создания этой игры. Я упомянул, что анимации еще не готовы. Я пока только еще нашел алгоритм внедрения анимаций в игру. Если я смогу создать их самостоятельно, то выпущу в ближайшем обновлении. Если нет — то тогда уже по результатам краудфандинга буду работать с 3D-моделером. В любом случае, на его протяжении я буду работать над анимацией.

Nurked
21.09.2019 22:31Было бы супер-круто если бы вы взяли оригинальное видео и попробовали его переанимировать.

Kempston Автор
21.09.2019 22:41Из «Принца Персии»? Он был 2D, а анимация для 3D делается иначе. Мне, скорее, предпочтительнее взять какие-нибудь готовые 3D анимации и попробовать их отредактировать. Ну или самому заняться MotionCapture…

shiru8bit
22.09.2019 02:34Самый бюджетный способ сделать реалистичную анимацию — как раз снять видео, и построить ключевые кадры анимации, ориентируясь по нему.

Alexufo
22.09.2019 04:05+1Не надо брать видео. Нужно вытащить просто ту серию изображений из оригинальной игры и повторить. Конечно же обязательно иметь совпадение по времени начало и конец анимации. Нет там никаких проблем по 2D проекции повторить это же в 3D. Там же по анимации прекрасно видно какая часть тела задействована.

profesor08
21.09.2019 18:13Можно было забить на производительность и добавить настройку для теней, их качества и качества освещения и количества его источников. Это одни из основных вещей которые сильно влияют на производительность. Для них разработчики вводят специальные настройки.

jaiprakash
21.09.2019 18:23Я вынес в настройки игры выбор количества источников — от 1 до 7. И в зависимости от мощности видеокарты, можно попробовать разные значения.

Kempston Автор
21.09.2019 20:12В настройках игры есть выбор количества одновременных источников. А тени в Three.js имеют настройки shadowMapWidth и shadowMapHeight, которые сейчас установлены в 512. Честно говоря, не пробовал их уменьшать. Но, вы правы, можно вынести в настройки и этот параметр.

profesor08
21.09.2019 20:22+1Станут менее четкими границы, замылить и норм, может они автоматически замылятся. И производительность вырастет, а значит можно смело использовать новейшую версию THREE.js и избавить себя от всяческой мороки. А то, что переменные переименованы, то это решается быстро автозаменой. Обычно, за несколько версий, всякие вещи, которые будут убраны, уже имеют альтернативные аналоги и помечаются как deprecated, соответственно для них выводится warning. При большем разрыве в версиях, выкидывается ошибка с информацией, что свойство удалено и предложением использовать альтернативу.

Kempston Автор
21.09.2019 21:00Уменьшил размеры до 128x128. Особой разницы в скорости не заметил, ну, может быть, пару процентов. Но зато тени стали более мягкие. В общем, так все равно лучше.
Позже протестирую с новой версией Three.js: для нее тогда еще нужно собрать сцену.

EskakDolar
21.09.2019 19:02+1Круто конечно, но прыжки с места выше головы выглядят совсем не естественно.
Все таки лучше если он будет в прыжке хвататься за край и подтягиваться как в оригинале.
Kempston Автор
21.09.2019 20:13Я так и планирую сделать. Это сложно для меня, так как я программист, и на это потребуется время. Но анимации в релизе, конечно же, не будут такими, как здесь.

t0lik
21.09.2019 20:14Ладно, допустим, мне не трудно было во всем своем коде поиском-заменой поменять слово «ambient» на «color»
Как разработчик разработчику: запихните всё существенное, что зависит от библиотеки в один модуль, чтобы и менять потом в одном месте, а не по всему своему коду.
Могу частично поучаствовать, если хотите.
Kempston Автор
21.09.2019 20:18Писать обертку под каждое свойство и метод Three.js — тоже довольно непродуктивно. А свойство 'color', например, может иметь и участок геометрии уровня (меш), и персонаж, и текстура. Эти свойства — в каждом объекте сцены и доступ к ним идет по-разному. Собственно, во всех этих вызовах и прописано обращение к свойству. Не так уж и много…

Master255
21.09.2019 20:57Ну если и писать игру в 2019, то может лучше в VR?
Просто принц из персии по старинке не имеет смысла. Таких игр много…
Kempston Автор
21.09.2019 21:07Не соглашусь. Слышал от множества людей, что, как раз, не хватает игр, таких, какими игры были раньше. А то, что есть из современного — оно все равно не похоже на старые игры. Видимо, в них была какая-то особая атмосфера. Далеко не все игры, которые делают со стилизацией под старые, воссоздают ее.
VR — тоже неплохая мысль. Но здесь уже игра должна быть другая — в 3D с видом от первого лица.
Master255
22.09.2019 02:25VR — тоже неплохая мысль. Но здесь уже игра должна быть другая — в 3D с видом от первого лица.
А вот тут вы не правы. Есть вполне себе 2D игры в виртуальной реальности. Прошёл одну из таких. Суть в том, что смотришь, как бы на 2D картинку в очках, но можно посмотреть на неё с разных ракурсов и иногда объекты из 2D картинки вылетают из игры наружу. Т.е. это 3D переведённое в 2D иногда переходящее в VR. По моему наиболее перспективно для принца из Персии.
Ну и если вы пишете игру про принца, то нужно больше акцентировать внимание на движениях. Какой-то он у вас не естественный. На денди и то движения лучше проработаны. Именно благодаря этому он и стал популярен в своё время. Движения — это главное.
Kempston Автор
22.09.2019 09:51Случайно минусанул, извините. Плюсанул сообщение выше.
А как называется та игра?
VR, по-моему, есть даже в браузере. Но у меня нет VR железа. Ну и я не уверен, что целевая аудитория моей игры любит VR. Хотя, можно, конечно, попробовать такое продвинуть среди молодежи. Но, видимо, придется переделывать код под натив. Наверно браузер для этого — слишком «тяжело».
Про движения — уже упоминал, что они будут полностью переделаны, как и сам персонаж.
Master255
22.09.2019 14:48+1Ну и я не уверен, что целевая аудитория моей игры любит VR.
Любит, любит. Просто в VR всё что есть уже пройдено. Острая нехватка качественного контента. И ваша игра не будет слишком требовательна к системе и в неё смогут играть с любого телефона. Witchblood — я прошёл через galaxy s8+. Ещё много игр прошёл в виртуальной реальности, пока они не кончились))). Рекомендую. За VR будущее в любом случае.
Kempston Автор
22.09.2019 16:34Насчет будущего — не уверен. Все-таки, не каждый будет сидеть в шлеме. Целевая аудитория довольно ограничена. Но она есть, конечно. И сама тема довольно интересная.

Kempston Автор
22.09.2019 16:36Witchblood
Вместо скроллинга экрана использовать поворот, а что, тоже довольно интересно.

Vlad1781
21.09.2019 21:59+1Да с графикой нужно немного поработать, первое впечатление когда смотришь видео-ролик прохождения первого уровня на YouTube канале видишь не принца Персии, а какого-то докторишку не то в белом халате, не то в белом костюме, или ученого-физика из экшен игр — Pray, DOOM 3.
Профиль Ван Дамма хорошо вписался в персонажа Jonny Cage (Mortal Combat).

narekk
21.09.2019 22:02+1Можете взглянуть на Babylon.js перед тем как создавать свой движок, там разработчики гарантируют обратную совместимость.

MSC6502
21.09.2019 22:13+2Э-хе-хе. В видео с иутруба принц уже в более-менее приличной графике. А самый первый принц пришлось проходить на искра-1030М. CGA, выведенный на телевизионный монитор, выпрошенный в вузовской телестудии. Вот это было здорово. Процессор 4.77 мГц. И работало, и захватывало так, что порой играли до полуночи. Офигевший вахтер, открывая дверь, грозился каждый раз в следующий раз не выпускать нас. А нам было не до него. Мы обсуждали Игру! Тогда действительно было интересно, каждую неделю что-новое, у кого-то появилась 286-я, у кого-то 386, кто-то сумел выбить амстрад с EGA. Простые вроде бы Leisure Suit Larry, Kings Bounty, Goody. А потом всё это ушло. Началась гонка мегагерц и мегабайт, переросшая потом в гонки гигагерц и гигабайт, миллиарды транзисторов на кристалле. Но нет того очарования и той магии, что было в первый раз. И больше, увы, такого не будет. Никогда.

VDG
22.09.2019 02:39Three.js слишком монструозный (всё в одном) и непостоянный, он скорее подходит для небольших демок, которые сделал и забыл. В тоже время есть множество маленьких и быстрых библиотек типа picogl.js, regl.
А множественные источники света делаются с помощью технологии «Deferred Rendering/Shading».
Deferred Rendering Explained
https://regl-project.github.io/regl/www/gallery/deferred_shading.js.html
Kempston Автор
22.09.2019 09:54Посмотрел мельком эти два движка. Не уверен, что они поддерживают скелетную анимацию, во всяком случае, на каком-то уровне, пригодном для быстрого изучения.
С этой технологией относительно three.js не все ясно. Ее оттуда убирали когда-то, затем, кажется, встроили в стандартный рендер. Хотя, могу ошибаться.
VDG
22.09.2019 22:49+1Да, эти библиотеки чисто для упрощения работы с WebGL, для скелетной анимации придётся искать отдельное решение. Но, если соберётесь писать свой движок, то с анимацией придётся всё равно разбираться.
Ее оттуда убирали когда-то
Вот, было у меня ощущение, что в примерах когда-то видел, но вчера не нашёл. Ещё одно подтверждение, что Three.js застрял в вечной альфа-версии — ничего постоянного.

AlteredARMOR
24.09.2019 10:44В целом мне понравилось. Замечания даже не столько к графике и анимации (понятно, что это лишь ранняя альфа), сколько к повествовательной стороне. Начинается игра хоть и банально («Где я?» «Кто я?» «Как сюда попал?»), но сразу интригует. Начинаешь отождествлять себя с персонажем и даже слегка за него переживать. И следующая же фраза «This chest gives you LIFE» напрочь рушит все погружение. Во-первых, от первого лица мы резко переключаемся на второе, что уже нехорошо. Во-вторых, в контексте произошедшего (изменившийся индикатор здоровья) текстовое сообщение и вовсе не нужно (для сравнения: когда герой находит кристаллы, этот факт никак не комментируется, что хорошо). Или, если уже очень хотелось, можно было приписать реплику самому персонажу («Что это за красный борщик? Я чувствую себя человеком»), что хоть и не менее банально, но слегка лучше способствует погружению.
Ну и добила меня фраза «You take the red key. It will open another door across the water.» Опять-же, второе лицо, но претензия не в этом. Понятно, на данном этапе хотелось дать игроку подсказку, а что ему собственно делать дальше (хотя хардкорным игрокам, любящим исследовать каждый закоулок, это и не нужно). Но все же (замечание не только к вашей игре относится — такое встречается повсеместно), откуда герою знать, какую конкретно дверь этот ключ откроет? В этой ситуации можно поступить двояко:
1. Если игрок ранее уже встречал запертую дверь, можно отметить (репликой персонажа) какую-то необычную деталь этой двери (помните Resident Evil с его «A club is etched under the keyhole» ?). Потом, когда ключ будет найден, добавьте другую реплику. («А вот и ключ. Возможно, он откроет ту дверь, что я видел ранее»).
2. Если игроку дверь еще не встретилась, то порядок реплик обратный. Сначала: «Что этот ржавый ключ делает внутри сундука в подземелье?» А уж потом: «А не попробовать ли мне ключиком в замочке пошуршать?.. Надо же, подошел...»
Я думаю, вы поняли суть. Со стороны подобные замечания могут казаться мелочными придирками (а на ранней стадии разработки они таковыми и являются), но, поверьте, внимание к деталям (в особенности, к сюжету) очень сильно повышает интересность игры. Пока текста еще мало, очень рекомендую выработать единый стиль (либо раздумья героя от первого лица, либо комментарии невидимого нарратора за кадром, либо еще что-то — я не настаиваю на конкретном варианте) и придерживаться его в процессе. Потом, когда текста будет много, переписывать его уже не захочется.
Удачи в разработке!
Kempston Автор
24.09.2019 10:52Спасибо за комментарий. Полностью согласен. Этот переход на втрое лицо — не то, чтобы такая задумка. Это, скорее, следствие процесса разработки. Мне нужно было создать какие-нибудь сообщения при взаимодействии с предметами, и я просто понаставил фраз типа — «сундук дает жизнь», «ключ открывает дверь». Действительно, лучше поработать над их стилистикой прямо сейчас, а не откладывать их редактирование на релиз игры.
Замечания очень даже не мелочные.


S-trace
Выглядит довольно неплохо. Желаю вам удачи!