Перевод статьи подготовлен специально для студентов курса «Android-разработчик. Продвинутый курс». И хотя в данном материале речь пойдет преимущественно о Java, материал будет полезен Android-разработчикам

Первая часть тут
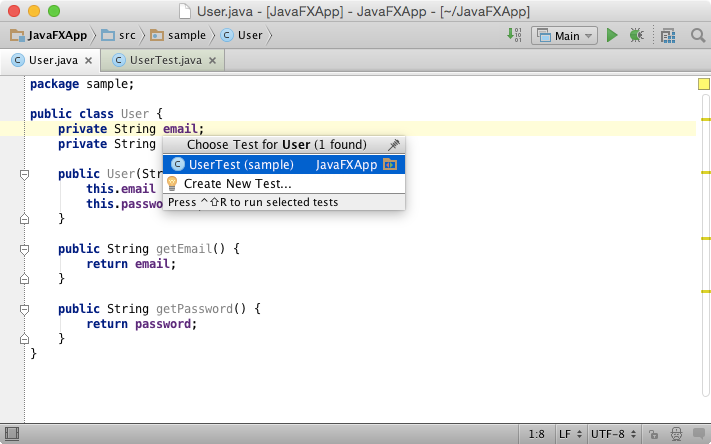
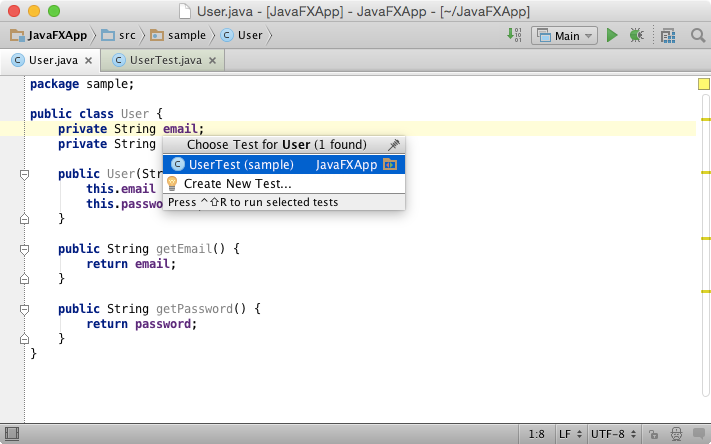
С каким еще общим шаблоном навигации мы сталкиваемся при написании кода (особенно, когда мы хотим убедиться, что код работает должным образом)? Мы перемещаемся между классами и соответствующими юнит-тестами. IntelliJ IDEA может распознавать тесты, относящиеся к определенному классу, и предлагает команду под названием Go to a test (Перейти к тесту), назначенную на Ctrl + Shift + T (Cmd + Shift + T для OS X), которая позволяет вам переходить из любого класса к его тестам и наоборот:

Если у класса еще нет тестов, команда поможет вам создать их.
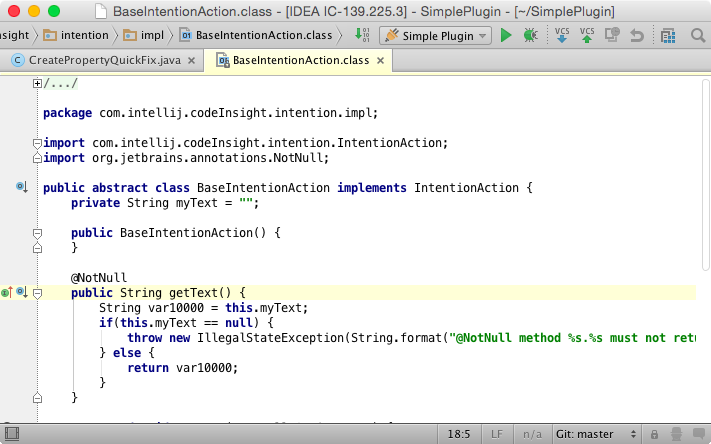
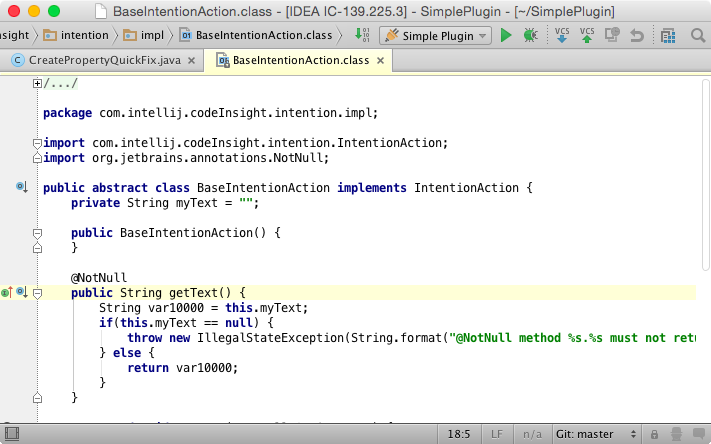
Другой распространенный случай — когда вам нужно перейти вверх по иерархии классов для текущего метода (или для всего класса). В большинстве IDE вы можете увидеть специальный значок рядом с определениями методов. Нажав на такой значок, вы можете перейти к соответствующему определению метода в суперклассе (или интерфейсе). В дополнение к этому IntelliJ IDEA имеет специальную команду, которая называется Super Method (Супер метод), доступная через Ctrl + U (Cmd + U для OS X). Эта команда позволяет вам перемещаться одним движением, так что вам даже не придется касаться мышки.
Если вы можете перейти вверх по иерархии ваших классов, почему тогда нельзя перейти вниз? Только несколько IDE предоставляют такую возможность, и IntelliJ IDEA является одной из них. В дополнение к иконкам, которые ведут вас в суперкласс, IntelliJ IDEA предоставляет иконки для перехода к соответствующему определению метода в производном классе, поэтому вы можете перемещаться в обоих направлениях: вверх и вниз.

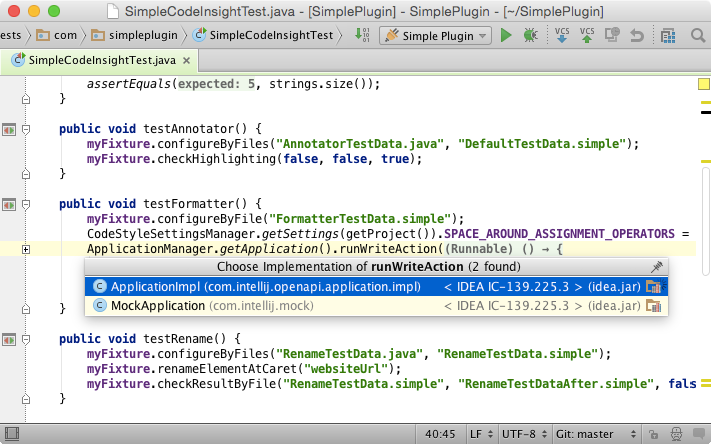
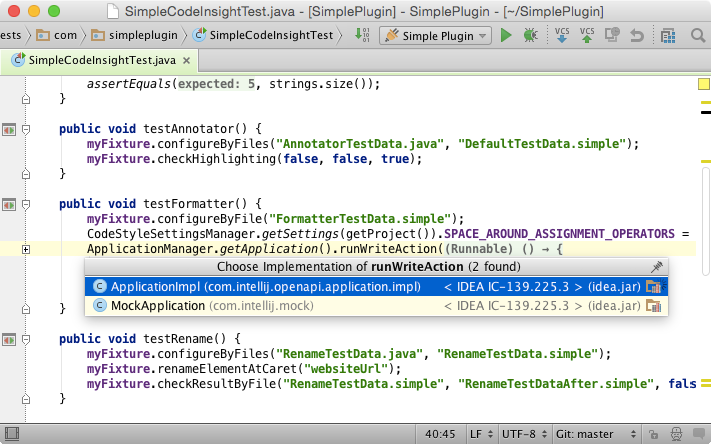
Если вы хотите перемещаться по иерархии еще быстрее, можете использовать команду Implementations (Реализации), назначенную на Ctrl + Alt + B (Cmd + Alt + B для OS X). Эта команда позволяет вам выбрать из всего списка производных классов одну из реализаций, к которой вы хотите перейти:

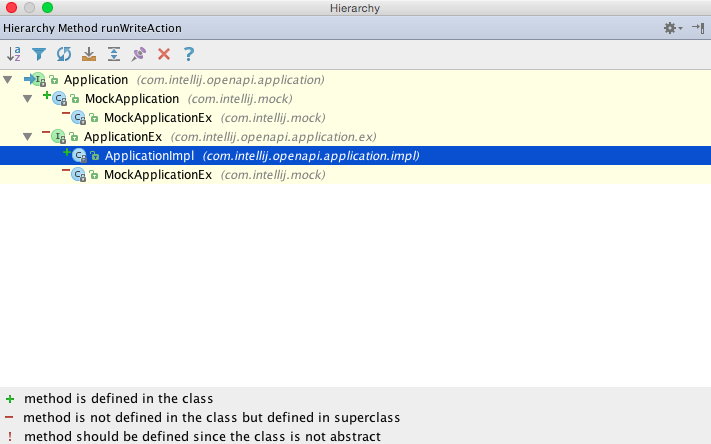
А что если вам нужно увидеть всю иерархию классов, которые реализуют или переопределяют текущий метод? В IntelliJ IDEA вы можете сделать это, вызвав команду Method Hierarchy (Иерархия методов), доступную через Ctrl + Shift + H (Cmd + Shift + H для OS X). Эта команда может помочь вам выяснить, к какому классу вы хотите перейти.

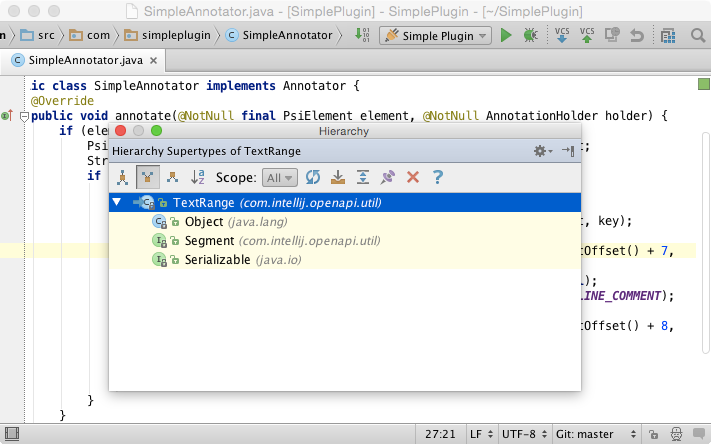
Мы только что узнали, как перемещаться по иерархии определений ваших методов. Иногда нам также может понадобиться перемещаться по иерархии текущего класса (или класса, на котором находится курсор, независимо от каких-либо методов). Для этого в большинстве IDE вы можете использовать команду, которая показывает иерархию данного класса (или интерфейса). В IntelliJ IDEA такая команда называется Type Hierarchy (Иерархия типов) и ее можно вызвать, нажав Ctrl + H.

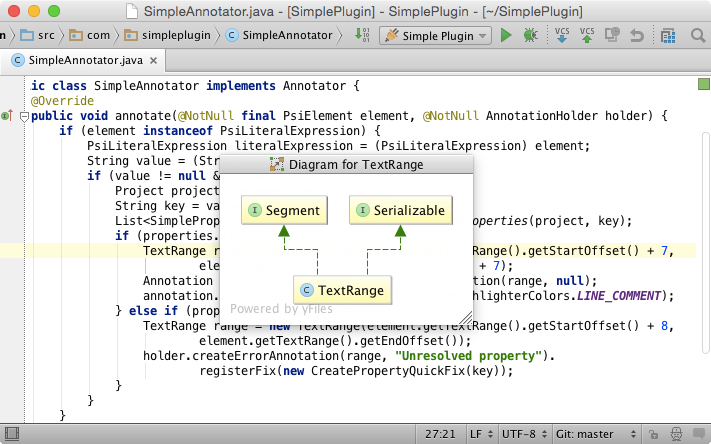
Как видите, результатом этой команды является дерево. Для некоторых людей такой формат может быть сложен для восприятия. Поэтому IntelliJ IDEA также есть другая команда с названием Diagram popup (Всплывающая диаграмма), назначенная на Ctrl + Alt + U (Cmd + Alt + U для OS X). Вместо того, чтобы показывать скучное дерево, эта команда визуализирует иерархию данного класса на диаграмме:

Не нужно говорить, что вы можете перейти к любому классу или интерфейсу на диаграмме.
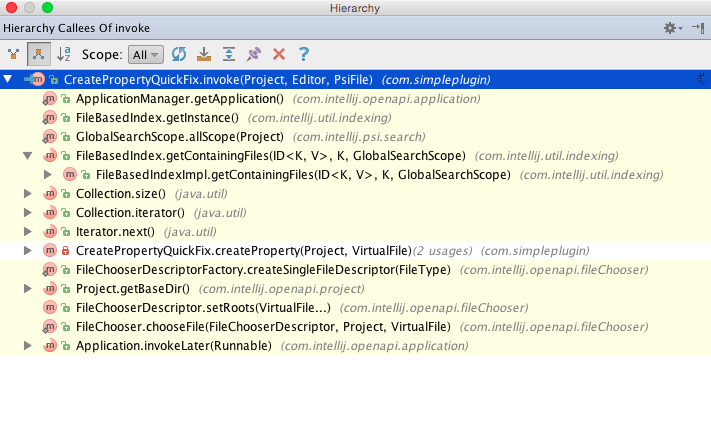
Говоря о навигации по иерархиям, классам и определениям методов, мы рассмотрели практически все, кроме одного: навигации по иерархии вызовов методов. Каждый метод вызывает другие методы, которые вызывают другие методы и т. д. Поэтому иногда вам может потребоваться перейти к одному из методов, которые вызываются из текущего или вызывают текущий метод. В IntelliJ IDEA вы можете быстро получить всплывающее окно с иерархией вызовов методов с помощью команды Call Hierarchy (иерархия вызовов), назначенного на Ctrl + Alt + H:

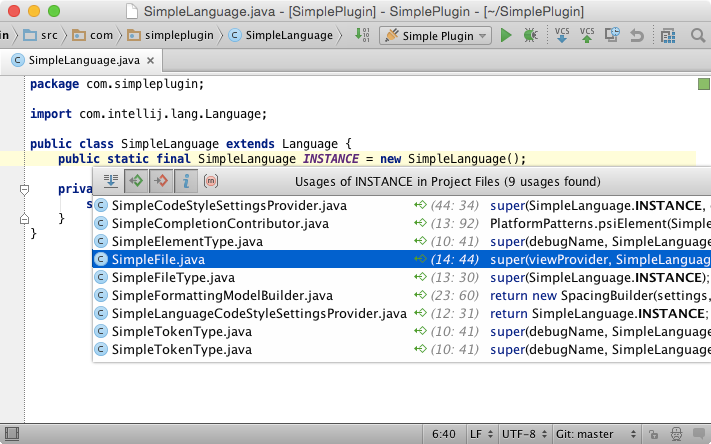
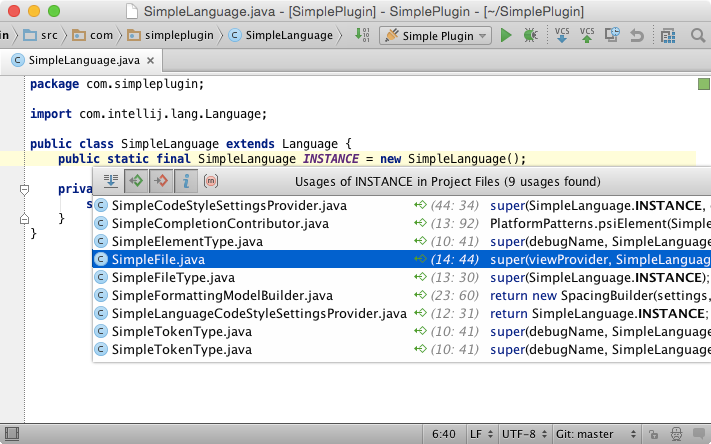
Еще один распространенный шаблон — это переход в одно из мест, где используется символ (константа, поле, переменная, метод, класс или интерфейс), на котором стоит курсор. Для этого в любых IDE вы можете использовать команду Find usages (Найти использования символа). Одним из недостатков этой команды, как правило, является ее большой вес: он запускает длительный процесс поиска и открывает окно инструментов с результатами. Поэтому IntelliJ IDEA также предлагает облегченную версию этой команды под названием Show usages (Показать использование символа), доступную через Alt + Ctrl + F7 (Cmd + Alt + F7 для OS X):

Эта команда отображает результаты во всплывающем окне и по умолчанию использует область видимости уровня проекта. Когда вы вызываете эту команду во второй раз, она меняет область видимости на уровень проекта и библиотеки.
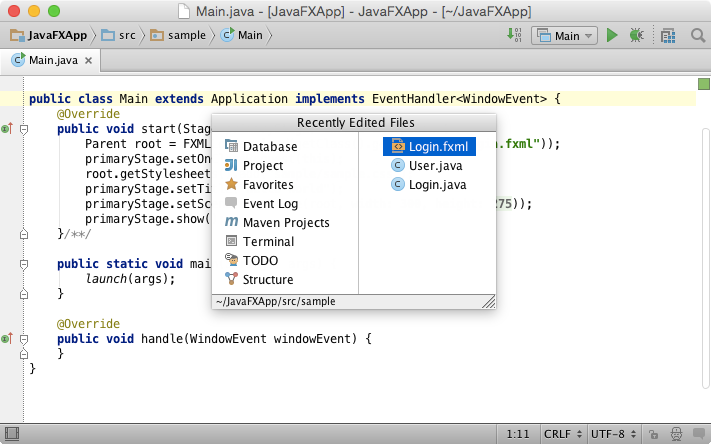
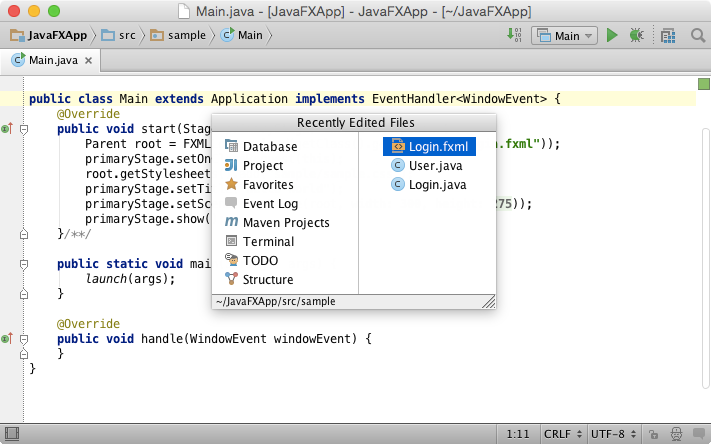
Первый шаблон в этой статье был о навигации по последним файлам. Что если мы хотим сузить этот список до файлов, которые были недавно отредактированы? Это легко сделать в IntelliJ IDEA с командой Recently Edited Files (Последние отредактированные файлы), назначенной на Ctrl + Shift + E (Cmd + Shift + E для OS X):

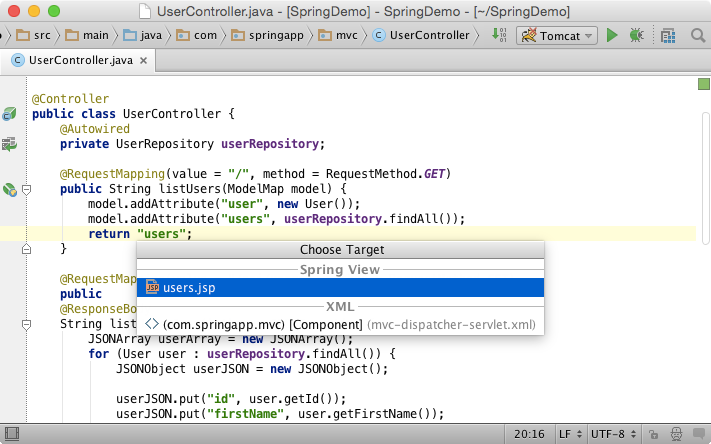
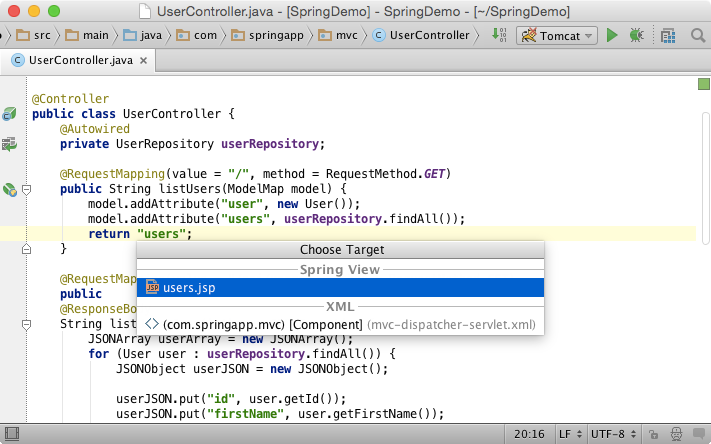
Как вы думаете, ваша IDE должна распознавать только общие отношения (такие как иерархия классов, тестовое покрытие, использования и т. д.) в файлах вашего проекта? Как насчет чего-то более конкретного? Для навигации, основанной на особых отношениях, IntelliJ IDEA предоставляет команду Related symbol (Связанный символ), назначенную на Ctrl + Alt + Home (Cmd + Alt + Home для OS X). С помощью этой команды, например, вы можете легко перемещаться между вашими представлениями и контроллерами в Spring MVC, Grails или даже JavaFX-приложении:

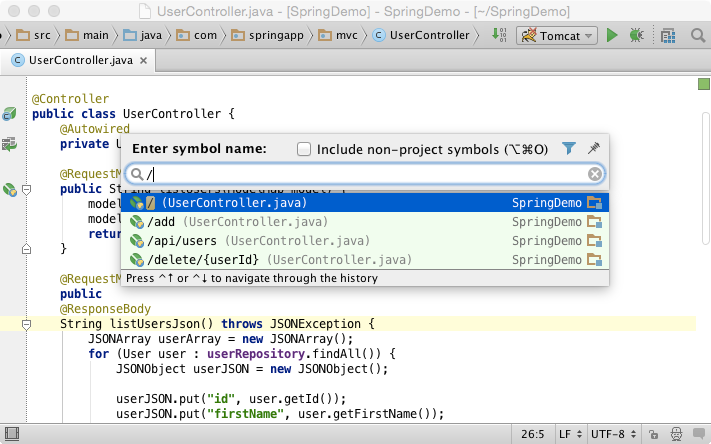
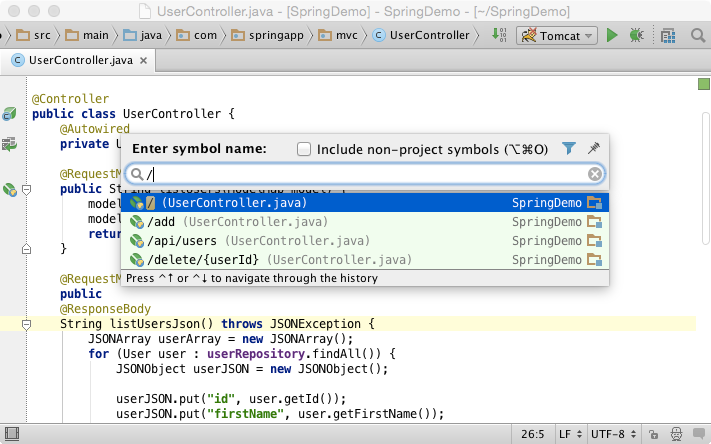
Поскольку IntellIJ IDEA также может распознавать особые отношения в вашем проекте, то какие другие конкретные шаблоны навигации в ней есть? Если вы разработчик веб-приложения, вы можете вызвать команду Go to a symbol (Перейти к символу), чтобы перейти к контроллеру представления, введя URL-адрес, на который он назначен:

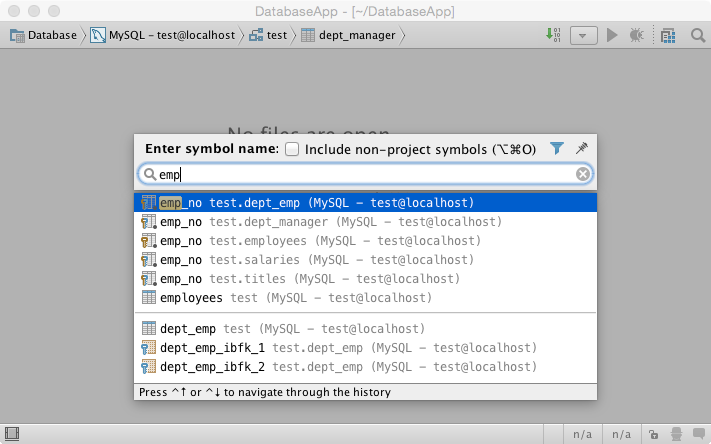
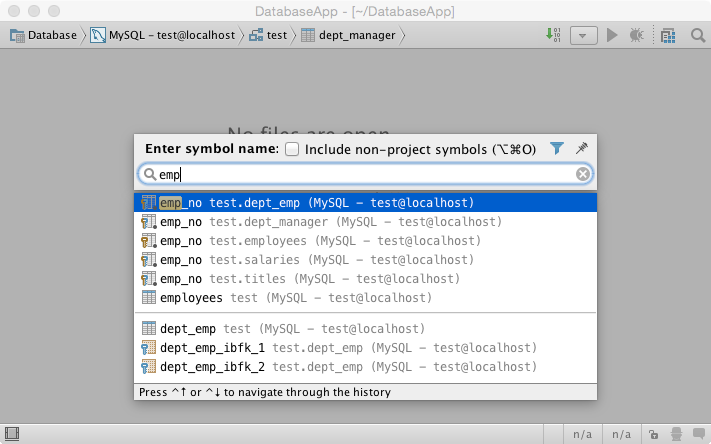
Инструменты базы данных в IntelliJ IDEA также имеют свои специфические шаблоны навигации. Вы можете быстро перейти к таблице в окне инструментов базы данных, введя ее имя с помощью команды Go to a symbol (Перейти к символу):

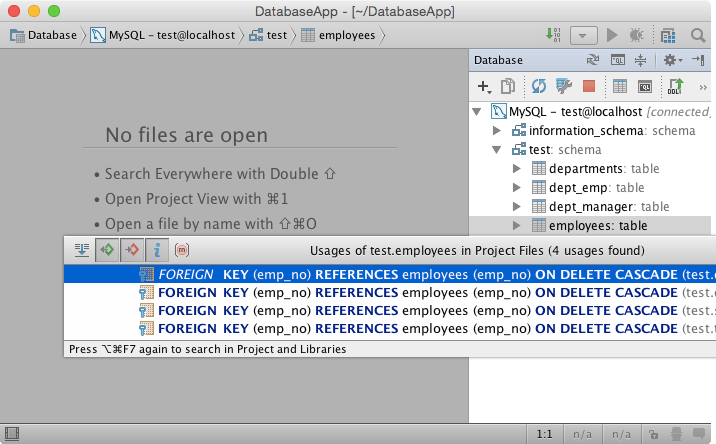
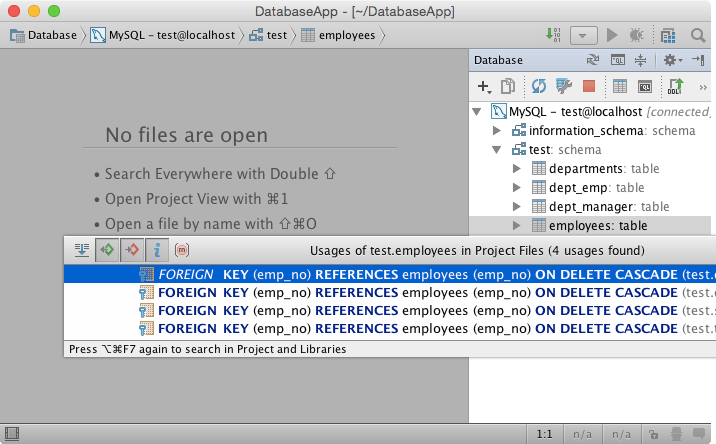
Если вы вызовете команду Find usages (Найти использования символа) для таблицы или столбца, IntelliJ IDEA покажет вам все другие таблицы, которые ссылаются на них:

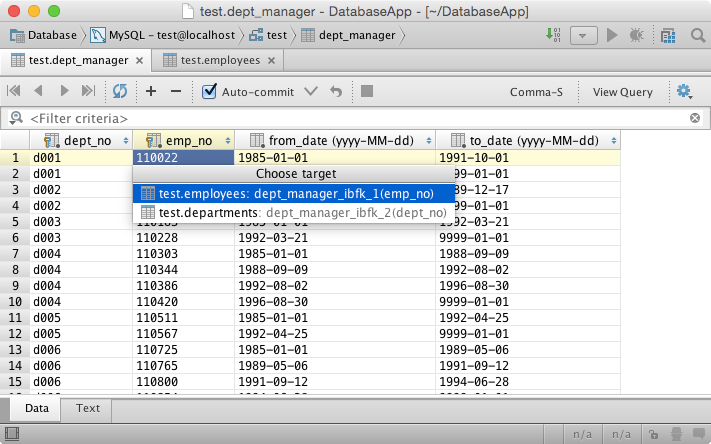
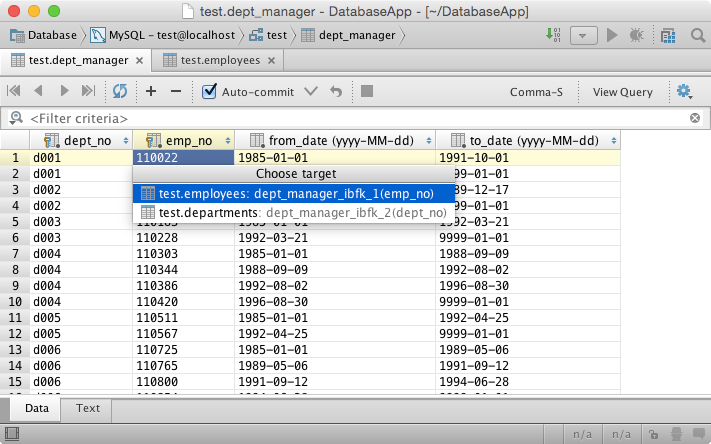
И просто чтобы полностью поразить ваше воображение, IntelliJ IDEA может перемещать вас по использованию первичного ключа в данной таблице. Например, вы можете попросить IDE показать вам строки из других таблиц, которые ссылаются на текущую строку:

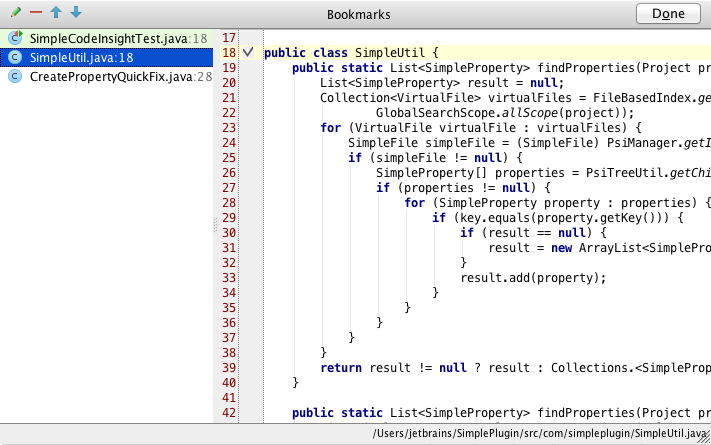
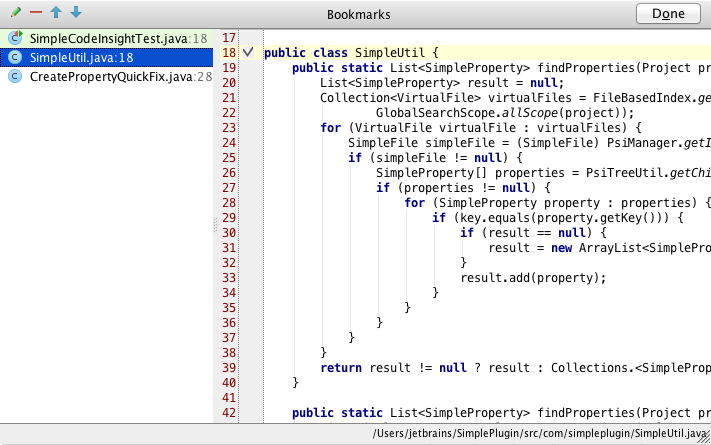
Последний, но не менее важный шаблон, на который мы обратим внимание, — это навигация по интересующим вас местам в рамках вашего проекта с помощью закладок. IntellIJ IDEA предоставляет для этого очень удобные инструменты. Чтобы добавить (или удалить) текущее место в/из ваших закладок, нажмите F11. Как только вы это сделаете, вы сразу увидите соответствующий значок слева. После этого, когда вы захотите вернуться к сохраненной закладке, нажмите Shift + F11 и выберите ее из списка:

Я надеюсь, что эта статья дала вам некоторое представление о том, как IntelliJ IDEA помогает перемещаться по проекту, не отвлекаясь от кода. Навигация определяет насколько быстро вы переключаетесь между фрагментами кода, над которым работаете. Чем быстрее вы переключаетесь, тем вы продуктивнее.
И помните: чем лучше вы знаете свою IDE, тем больше времени вы тратите на то, что вам действительно нравится.

Первая часть тут
Переход к связанному модульному тесту
С каким еще общим шаблоном навигации мы сталкиваемся при написании кода (особенно, когда мы хотим убедиться, что код работает должным образом)? Мы перемещаемся между классами и соответствующими юнит-тестами. IntelliJ IDEA может распознавать тесты, относящиеся к определенному классу, и предлагает команду под названием Go to a test (Перейти к тесту), назначенную на Ctrl + Shift + T (Cmd + Shift + T для OS X), которая позволяет вам переходить из любого класса к его тестам и наоборот:

Если у класса еще нет тестов, команда поможет вам создать их.
Перемещение вверх по иерархии
Другой распространенный случай — когда вам нужно перейти вверх по иерархии классов для текущего метода (или для всего класса). В большинстве IDE вы можете увидеть специальный значок рядом с определениями методов. Нажав на такой значок, вы можете перейти к соответствующему определению метода в суперклассе (или интерфейсе). В дополнение к этому IntelliJ IDEA имеет специальную команду, которая называется Super Method (Супер метод), доступная через Ctrl + U (Cmd + U для OS X). Эта команда позволяет вам перемещаться одним движением, так что вам даже не придется касаться мышки.
Перемещение вниз по иерархии
Если вы можете перейти вверх по иерархии ваших классов, почему тогда нельзя перейти вниз? Только несколько IDE предоставляют такую возможность, и IntelliJ IDEA является одной из них. В дополнение к иконкам, которые ведут вас в суперкласс, IntelliJ IDEA предоставляет иконки для перехода к соответствующему определению метода в производном классе, поэтому вы можете перемещаться в обоих направлениях: вверх и вниз.

Если вы хотите перемещаться по иерархии еще быстрее, можете использовать команду Implementations (Реализации), назначенную на Ctrl + Alt + B (Cmd + Alt + B для OS X). Эта команда позволяет вам выбрать из всего списка производных классов одну из реализаций, к которой вы хотите перейти:

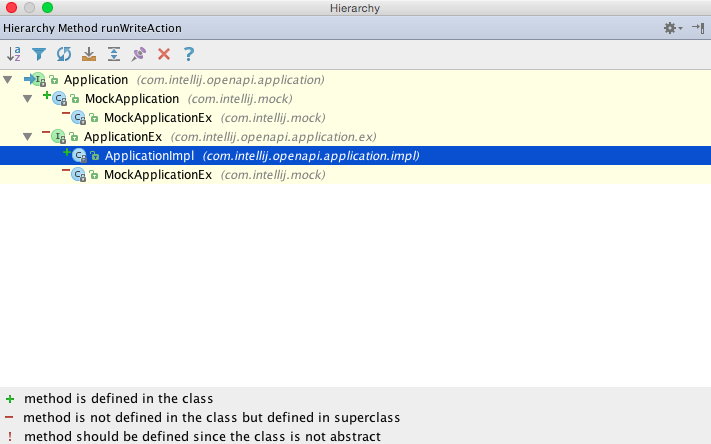
Иерархия методов
А что если вам нужно увидеть всю иерархию классов, которые реализуют или переопределяют текущий метод? В IntelliJ IDEA вы можете сделать это, вызвав команду Method Hierarchy (Иерархия методов), доступную через Ctrl + Shift + H (Cmd + Shift + H для OS X). Эта команда может помочь вам выяснить, к какому классу вы хотите перейти.

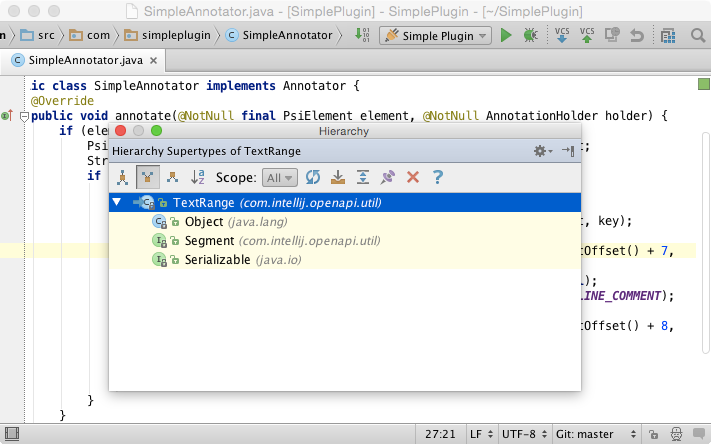
Всплывающая диаграмма
Мы только что узнали, как перемещаться по иерархии определений ваших методов. Иногда нам также может понадобиться перемещаться по иерархии текущего класса (или класса, на котором находится курсор, независимо от каких-либо методов). Для этого в большинстве IDE вы можете использовать команду, которая показывает иерархию данного класса (или интерфейса). В IntelliJ IDEA такая команда называется Type Hierarchy (Иерархия типов) и ее можно вызвать, нажав Ctrl + H.

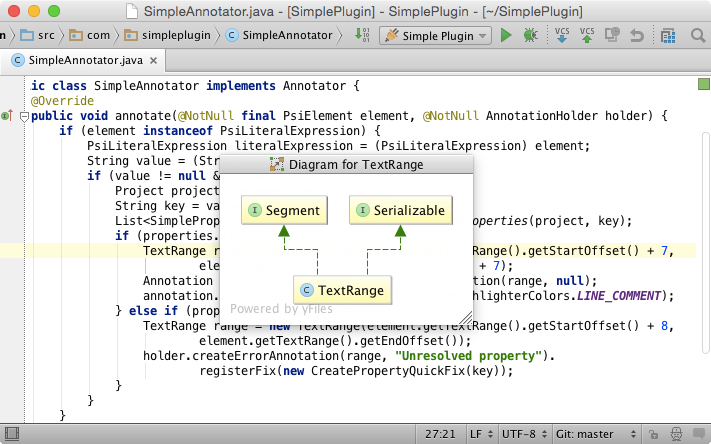
Как видите, результатом этой команды является дерево. Для некоторых людей такой формат может быть сложен для восприятия. Поэтому IntelliJ IDEA также есть другая команда с названием Diagram popup (Всплывающая диаграмма), назначенная на Ctrl + Alt + U (Cmd + Alt + U для OS X). Вместо того, чтобы показывать скучное дерево, эта команда визуализирует иерархию данного класса на диаграмме:

Не нужно говорить, что вы можете перейти к любому классу или интерфейсу на диаграмме.
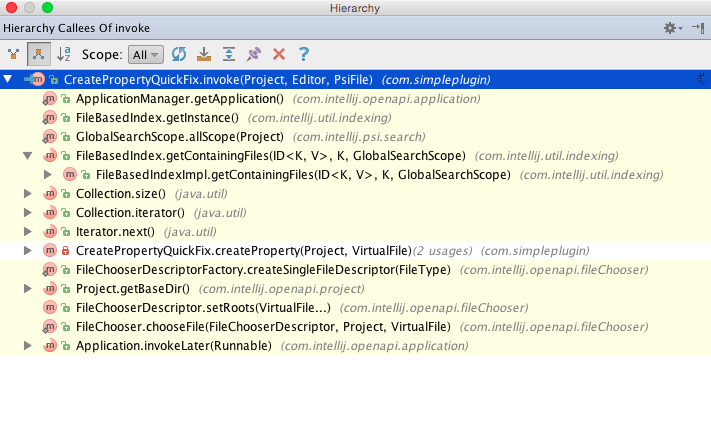
Иерархия вызовов методов
Говоря о навигации по иерархиям, классам и определениям методов, мы рассмотрели практически все, кроме одного: навигации по иерархии вызовов методов. Каждый метод вызывает другие методы, которые вызывают другие методы и т. д. Поэтому иногда вам может потребоваться перейти к одному из методов, которые вызываются из текущего или вызывают текущий метод. В IntelliJ IDEA вы можете быстро получить всплывающее окно с иерархией вызовов методов с помощью команды Call Hierarchy (иерархия вызовов), назначенного на Ctrl + Alt + H:

Показать использование символа
Еще один распространенный шаблон — это переход в одно из мест, где используется символ (константа, поле, переменная, метод, класс или интерфейс), на котором стоит курсор. Для этого в любых IDE вы можете использовать команду Find usages (Найти использования символа). Одним из недостатков этой команды, как правило, является ее большой вес: он запускает длительный процесс поиска и открывает окно инструментов с результатами. Поэтому IntelliJ IDEA также предлагает облегченную версию этой команды под названием Show usages (Показать использование символа), доступную через Alt + Ctrl + F7 (Cmd + Alt + F7 для OS X):

Эта команда отображает результаты во всплывающем окне и по умолчанию использует область видимости уровня проекта. Когда вы вызываете эту команду во второй раз, она меняет область видимости на уровень проекта и библиотеки.
Последние отредактированные файлы
Первый шаблон в этой статье был о навигации по последним файлам. Что если мы хотим сузить этот список до файлов, которые были недавно отредактированы? Это легко сделать в IntelliJ IDEA с командой Recently Edited Files (Последние отредактированные файлы), назначенной на Ctrl + Shift + E (Cmd + Shift + E для OS X):

Навигация между представлениями и контроллерами
Как вы думаете, ваша IDE должна распознавать только общие отношения (такие как иерархия классов, тестовое покрытие, использования и т. д.) в файлах вашего проекта? Как насчет чего-то более конкретного? Для навигации, основанной на особых отношениях, IntelliJ IDEA предоставляет команду Related symbol (Связанный символ), назначенную на Ctrl + Alt + Home (Cmd + Alt + Home для OS X). С помощью этой команды, например, вы можете легко перемещаться между вашими представлениями и контроллерами в Spring MVC, Grails или даже JavaFX-приложении:

Навигация к контроллеру представления
Поскольку IntellIJ IDEA также может распознавать особые отношения в вашем проекте, то какие другие конкретные шаблоны навигации в ней есть? Если вы разработчик веб-приложения, вы можете вызвать команду Go to a symbol (Перейти к символу), чтобы перейти к контроллеру представления, введя URL-адрес, на который он назначен:

Шаблоны навигации по базе данных
Инструменты базы данных в IntelliJ IDEA также имеют свои специфические шаблоны навигации. Вы можете быстро перейти к таблице в окне инструментов базы данных, введя ее имя с помощью команды Go to a symbol (Перейти к символу):

Если вы вызовете команду Find usages (Найти использования символа) для таблицы или столбца, IntelliJ IDEA покажет вам все другие таблицы, которые ссылаются на них:

И просто чтобы полностью поразить ваше воображение, IntelliJ IDEA может перемещать вас по использованию первичного ключа в данной таблице. Например, вы можете попросить IDE показать вам строки из других таблиц, которые ссылаются на текущую строку:

Закладки
Последний, но не менее важный шаблон, на который мы обратим внимание, — это навигация по интересующим вас местам в рамках вашего проекта с помощью закладок. IntellIJ IDEA предоставляет для этого очень удобные инструменты. Чтобы добавить (или удалить) текущее место в/из ваших закладок, нажмите F11. Как только вы это сделаете, вы сразу увидите соответствующий значок слева. После этого, когда вы захотите вернуться к сохраненной закладке, нажмите Shift + F11 и выберите ее из списка:

Выводы
Я надеюсь, что эта статья дала вам некоторое представление о том, как IntelliJ IDEA помогает перемещаться по проекту, не отвлекаясь от кода. Навигация определяет насколько быстро вы переключаетесь между фрагментами кода, над которым работаете. Чем быстрее вы переключаетесь, тем вы продуктивнее.
И помните: чем лучше вы знаете свою IDE, тем больше времени вы тратите на то, что вам действительно нравится.
Комментарии (5)

ivalkeen
28.09.2019 21:53Это легко сделать в IntelliJ IDEA с командой Recently Edited Files (Последние отредактированные файлы), назначенной на Ctrl + Shift + E (Cmd + Shift + E для OS X):
В новых версиях (вроде с 2019.1), это уже так не работает. Теперь, чтобы перейти на список последних отредактированных файлов, надо нажать Cmd + E (откроется список недавних файлов) и еще раз Cmd + E (чтобы показать только измененные файлы).
Cmd + Shift + E же, теперь, открывает новый и довольно полезный диалог Recent Locations, который тоже может быть отфильтрован, чтобы показывать только изменения (если нажать еще раз Cmd + Shift + E), и показывает не только название каждого файла, но еще и кусочек кода.

eumorozov
30.09.2019 11:36Жаль, что большинство приведенных команды не работают с плагином IdeaVim. :( Можно все переопределить вручную, конечно, но это слишком много ручной работы.

Arvalon
01.10.2019 15:18Diagram popup (всплывающая диаграмма с иерархией классов) что-то не вызывается по Ctrl + Alt + U. Android Studio 3.5. В Settings -> KeyMap ничего не находится по поиску «Diagram popup» и «Ctrl + Alt + U»


Graf54r
А как убрать во вкладках название бд, оставив только название таблицы?