Иногда приходит менеджер и говорит: — Хочу эту таблицу видеть на сайте.
И уходит.
Вырисовывается два стандартных пути:
— либо через некую админку в редакторе ваять таблицу и заполнять ее значениями;
— либо ручками сразу в html и также наполнять значениями.
И ладно, если там 3х5 ячеек, а если больше.
Столкнувшись с подобным несколько лет назад я открыл для себя метод, базирующийся на использовании Windows Live Writer (софт написания и отправки постов в некоторые блоггерские платформы).
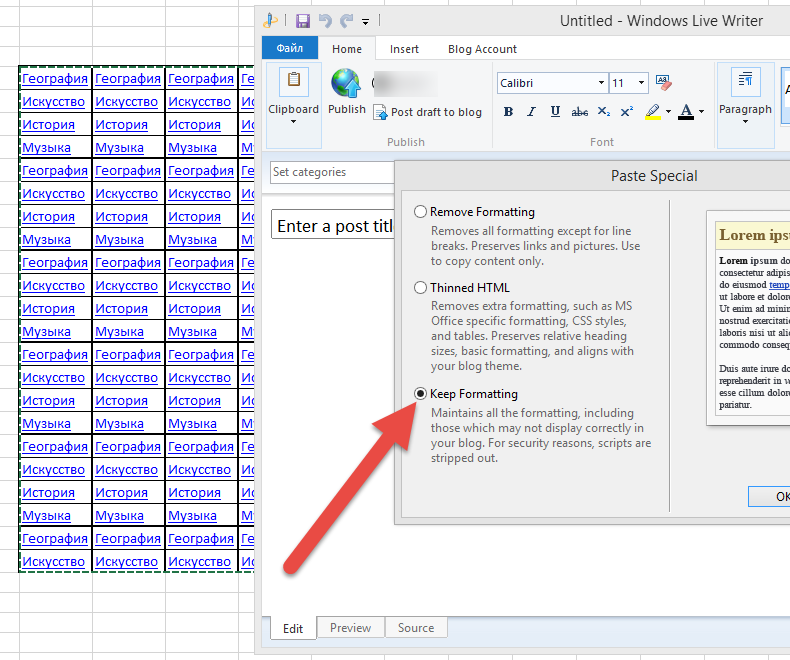
Все просто. Скопированную таблицу вставляем в WLW специальной вставкой с сохранением формата

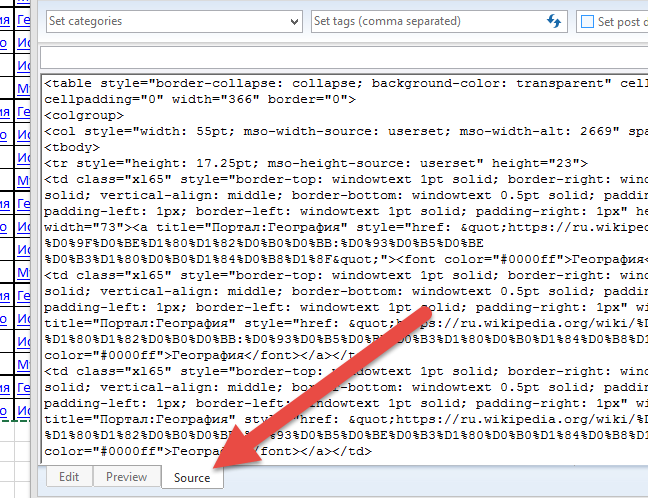
затем переходим на нижнюю вкладку «Source» в WLW и копируем из поля весь огромный код

Получается так или почти так, как в оригинале. Времени занимает секунды, если не считать одноразовых затрат на прикрепление WLW к какой-нибудь блого-учетке.
Пример тут codepen
upd
раз уж карма и рейтинг упали, допишу тут для всех, кто предлагает всевозможный save as из excel.
Практика:
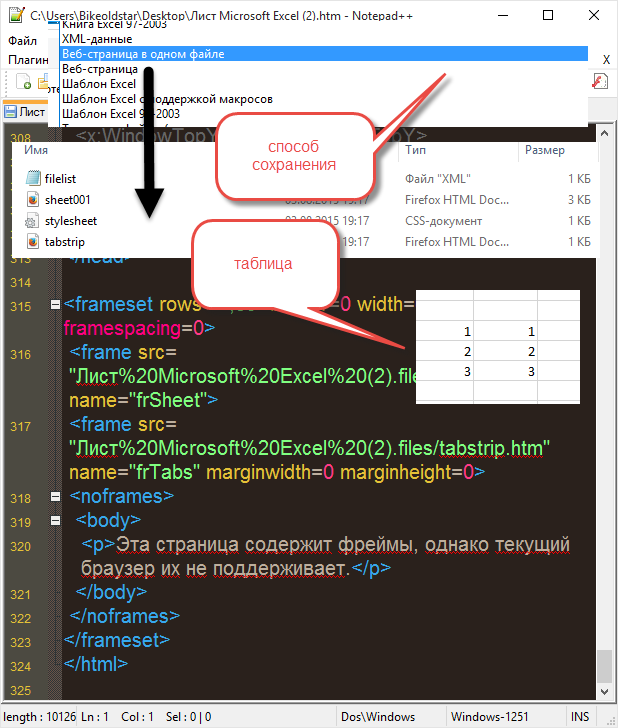
1. сохранить как «Веб страница в одном файле». Вариант "… веб страница" рассматривать не буду, т.к. он создает папку с четырьмя файлами.
В итоге получаем единую страницу с текстом на 320 строк.

там еще надо найти необходимое для использования…
Комментарии (28)

SergeKuznetsov
03.08.2015 17:34+1Раньше пользовался макросом для excel в котором выделяешь нужные ячейки — и он генерит html без лишнего форматирования: чистые table > tr > td

thunderspb
03.08.2015 17:34+2… и размер страницы увеличивается на несколько порядков… :)

apstim
03.08.2015 17:36-4это детали, тем более, что подобные задачи временные, разовые и вообще редко применяемые.
Aclz
03.08.2015 18:29+3Зачем тогда вообще об этом писать? Тот ужас со стилями, что напихивается в страницу таким способом делает её даже более объёмной, чем сохранение в PNG.
прикрепление WLW к какой-нибудь блого-учетке
Т.е. для этого способа еще и блог нужно завести? Вот уж воистину удаление гланд через задний проход.

Ezhyg
03.08.2015 18:35+1Для полноты описания, стоило бы и правда упомянуть «Сохранить как» из того же экселя/ворда, и обязательно рассказать о чистильщиках стилей/тегов для этих программ.

apstim
03.08.2015 18:40-2тут, судя по комментам, все и так об этом знают ))

Ezhyg
03.08.2015 19:35Не смотря на знание, информация была бы более полезна и более полна, да и читать сюда заходят не только те, кто может комментировать и не только те, кто знает ;), просто они молчат, по понятным причинам.

apstim
03.08.2015 19:38я добавил к посту апдейт, который, несмотря на минорность, доказывает эффективность моего метода надо предлагаемыми в первых комментариях. Причем по соотношению цена-качество ))))
Поэтому, если это не будет таблица 2на3, а что-то вроде 10*200++ я буду использовать свой антиортоксальный метод, т.к. представляю, чего понаделает «сохранение как...».
Про других, простите, каюсь, не подумал. Да и мне тут недолго осталось

DesTincT
03.08.2015 19:09-2Уоу уоу уоу, потише! От таких откровений голова закружиться может!
Давайте найдём еще интересные способы конверта excel --> html, у кого какие?
Я знаю, что можно сделать просто ctrl+v в Dreamweaver.
apstim
03.08.2015 19:13-1поздно ибо даже название топика не спасло от публичной анафемы.
мой способ относительно бесплатен и уж слишком прост ))
Dominis
03.08.2015 19:41Как правило, если на сайт надо вставить табличку, то там есть WYSIWYG редактор, большинство из них не только умеют вставлять таблицы с сохранением форматирования, но так же имеют кнопки «очистить лишнее форматирование». В каком-то даже видел кнопку «убрать лишние тэги», которая подчищает ненужные дивы, всяческие и т.д.
Но вообще когда у меня встает подобная задача, обычно копирую таблицу в WYSIWYG редактор, оттуда забираю её в html виде (многие редакторы так же дают возможность поглядеть на исходники в html), а уже готовый html подчищаю в чем-нибудь аля notepad++, автозамена и регулярки (в особо запущенных случаях) решают :)
Возможно звучит не совсем оптимально, однако это способ который я нашел для себя на заре работы в вебе и с тех пор даже не пытался оптимизировать (надобности не было). Но даже такой способ не оставляет тонны мусора, как у автора (не в обиду). Ибо, лично мне кажется, что контент на странице должен быть адекватным и по форматированию/стилизации совпадать со всем сайтом. Иначе со временем сайт превратится в вот это
apstim
03.08.2015 19:44«это» — эхехе))
вот я пробовал в неткатах старых версий вставлять через редактор таблицы. Криво получалось. Только ворд нормально вставлялся с сохранением форматирования. А эта «куча мусора» вставлялась на ура и сразу.

vdv73rus
04.08.2015 19:06Есть такая штука как www.artlebedev.ru/tools/reformator
Выпилит из HTML все классы и прочий мусор, останется голое table — tr — td — tags


Forx
Сохранить как -> Веб-страница (.htm)?

apstim
мой вариант дает не такой чистый, как .htm код, но уже готовый для вставки, без дополнительного css.
Forx
В первом же td у вас на скриншоте class=«x165», не подскажете что это, если не дополнительный css?
apstim
я имел ввиду отсутствие внешнего css файла — это ведь очевидно, неправда ли?
Forx
Специально проверил, «Сохранить как» не создаёт внешних css файлов, в чем суть проблемы с ним — мне не понятно.
apstim
а, я тоже проверил — «сохранить в одну вебстраницу», до этого сохранял просто в .htm и оно создавало папку с отдельными файлами.
Но в «едином» случае мешанина еще хлеще, чем в моем варианте, предлагающем готовый код для вставки.
584 строки для таблички 2на3