

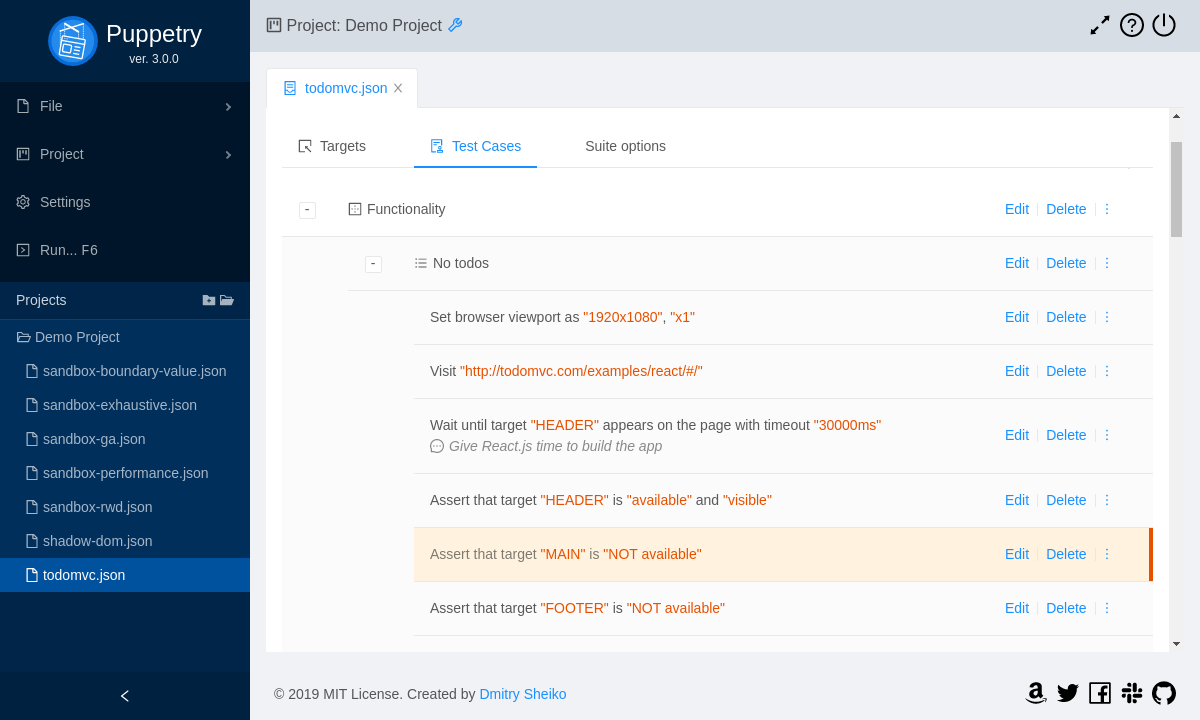
В принципе, Puppetry можно рассматривать как графический интерфейс для Puppeteer (Chromium API) с 60+ визуализированными командами и тестовыми утверждениями, которые спроектированы так, чтобы сделать разработку тестов максимально простой. Например в Puppetry можно просто указать «Я утверждаю что элемент FOO в настоящий момент расположен выше BAR». Это будет преобразовано в программный код, который вычисляет стили обоих элементов и сравнивает их.

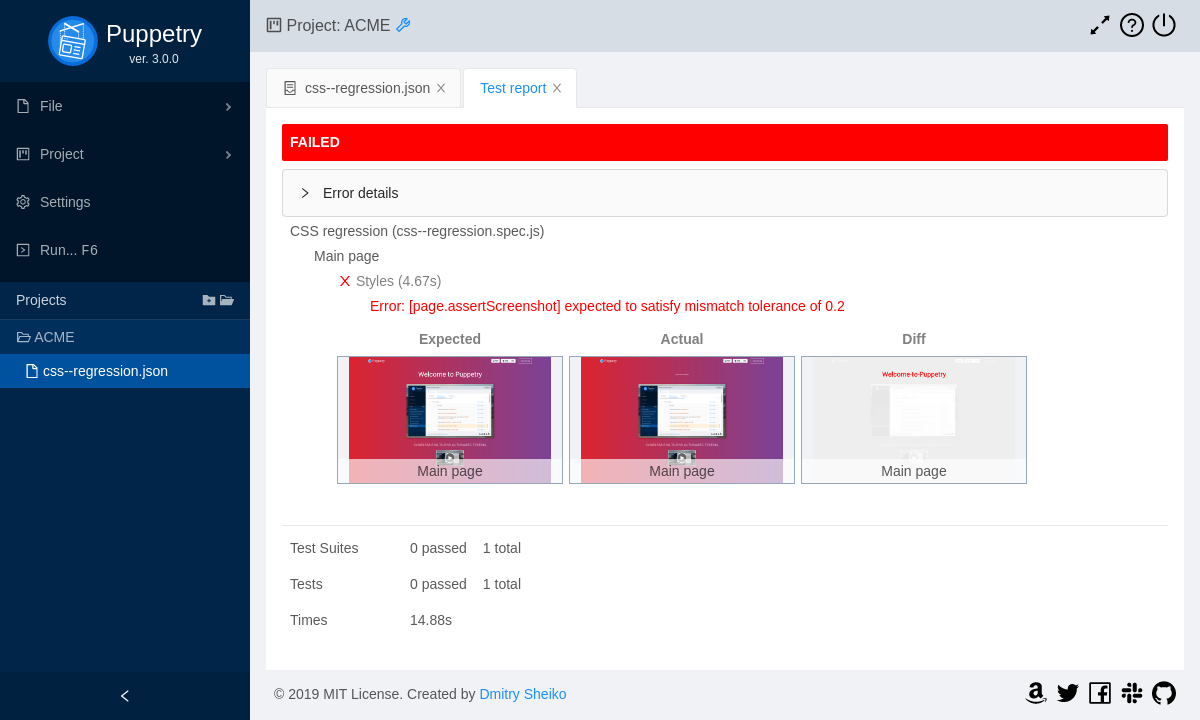
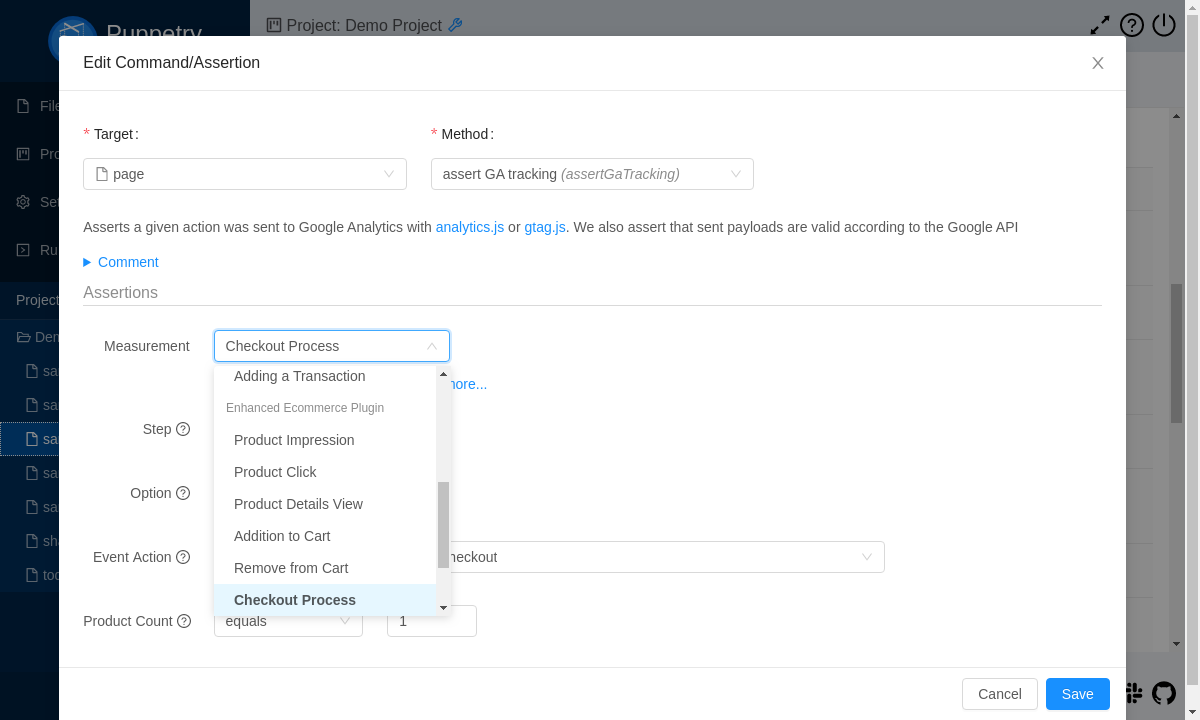
Кто-нибудь наверняка сейчас подумал: «просто игрушка, годная лишь для простейших тестов». На самом деле, с Puppetry можно притворить в жизнь вполне серьезные тестовые стратегии, включая тестирование динамического контента, бюджет производительности, регрессионное тестирование CSS, тестирование расширений Chrome, веб-компонентов и даже код взаимодействия с Google Analytics.


В реальной жизни функциональные тесты порой сложно отлаживать. Современные веб-приложения весьма динамичны. Содержание страниц меняется в ответ на действия пользователя. Мы должны постоянно помнить адресуя элемент страницы, что на момент запроса он может быть еще доступен или уже удален. Puppetry позволяет устанавливать контрольные точки, также как и выполнять тесты в интерактивном режиме. В обоих случаях программа останавливается в проблемной точке, позволяя вам исследовать страницу в браузере и даже запустить DevTools и проверить состояние DOM.
Конечно у каждого свой взгляд и предпочтения, однако попробовать Puppetry все-же имеет смысл. Это тот случай когда создание автоматизированных тестов реально в удовольствие. Можно просто оценить это на видео youtu.be/dfuNhTCRMRg
Ссылка для скачивания github.com/dsheiko/puppetry/releases
Официальный сайт puppetry.app
Комментарии (20)

vintage
29.11.2019 12:32В полной мере данный инструмент покажет себя, если при разработке приложения применить автогенерацию стабильных глобально уникальных семантичных идентификаторов, как описано тут: https://habr.com/ru/post/461395/

rglab Автор
29.11.2019 13:31Автогенерация — это на стороне приложения. Хотя проблема актуальная — в приложении поменялся layout, тесты упали. В Puppetry цели отделены от тестов (просто пары — переменная: селектор ). Т.е. проще рефакторить. Ну и при разумном использовании CSS (особенно псевдо-селекторов) docs.puppetry.app/tips-and-tricks/embrace-the-power-of-css#lists можно создавать тесты допускающие изменение структуры старницы. Например, селектор a[href*=«facebook.com»] найдет ссылку «Поделиться на Facebook» независимо от ее положения в DOM (ключевое слово в href надо удлинить, если есть другие ссылки с facebook.com). Также как и в Selenium можно адресовать элементы по наличию определенного текста в textNode.

vintage
29.11.2019 13:54Ну как проще. css селекторы приходится поддерживать вручную, вручную же обеспечивать их уникальность, и чинить после чуть ли не каждого изменения вёрстки. С семантической автогенерацией же тесты получаются куда более стабильными.
Впрочем, я бы рекомендовал самостоятельно писать компонентные тесты и не зависеть от тестировщиков. Писать их куда проще, чем модульные, профита больше. Пример для todomvc.

rglab Автор
29.11.2019 15:46Компонентные тесты конечно никто не отменял :) Но они тестируют компоненты в изоляции. Взаимодействие компонентов можно протестировать только сквозными тестами, также как скажем RWD страницы. Некоторые типы тестирования, как скажем CSS regression, теоретически можно применить в компонентных тестах, но не практично.

chuikoffru
29.11.2019 13:36Скачал приложение для MacOS, запускаю, и...The application “puppetry” can’t be opened.

rglab Автор
29.11.2019 13:47Unsigned developer. В Security & Privacy/General, там должно быть — Puppetry заблокирован, потому как от неидентифицированного разработчика, открыть все-равно?!
support.apple.com/en-us/HT202491

NeverIn
29.11.2019 16:53«просто игрушка, годная лишь для простейших тестов»
Можно ли из этого приложения слазить в базу данных и продолжить тест с учетом какой-либо настройки?
rglab Автор
29.11.2019 17:24Есть такой метод page.assignVarRemotely, он стучится по указанному URL, и удерживает ход выполнения тестов на паузе пока не придет ответ сервера удовлетворяющий заданному условию (или timeout). Именно таким образом я тестирую сценарии зависящие от ответа в электроной почте docs.puppetry.app/testing-techniques/testing-emails/example-with-restmail.net.
Т.е. не слазить в БД, но опросить REST метод, который лазит в БД.


Drag13
И где вот это все? Или это рекламный обзор?
rglab Автор
Всмысле? Скажем, мы используем Puppetry для тестирования корпоративного сайта (stage env), порядка 50 тестов, покрывающих RWD, sanity (наличие важных компонентов), exhaustive тесты для форм, бюджет производительности и все сценарии по авторизации/регистрации, включая анализ автоматически высылаемых электронных писем. Есть еще проект электронного магазина, там тестируется Google Analytics, потому как много используется Tracker API для сбора телеметрии Enhanced Ecommerce.
Разные стратегии представлены на примерах в доках:
docs.puppetry.app/testing-techniques
Drag13
В самом прямом смысле :)
Я может как-то не так выразился, но если Вы рассказываете о чем то новом и потенциально интересном, если у Вас есть в этом опыт то я бы ожидал увидеть:
Такая вот программа минимум. Конечно, это интернет и Вы никому ничего не должны (без иронии). Но, если Вы уже потратили время и силы на статью, то почему не сделать ее действительно полезной и качественной.
vintage
Судя по гитхабу Дмитрий и есть автор этой программы. Так что тут уместней вопрос не "почему выбрали?", а "когда запилите такую-то фичу?".
Drag13
Ну как, это же ортогонально.
Тогда можно перефразировать: Почему выбрали -> Чего вам не хватило в <свой любимый фреймворк>
В любом случае хотелось бы не настолько скупого описания.
rglab Автор
да, все верно
rglab Автор
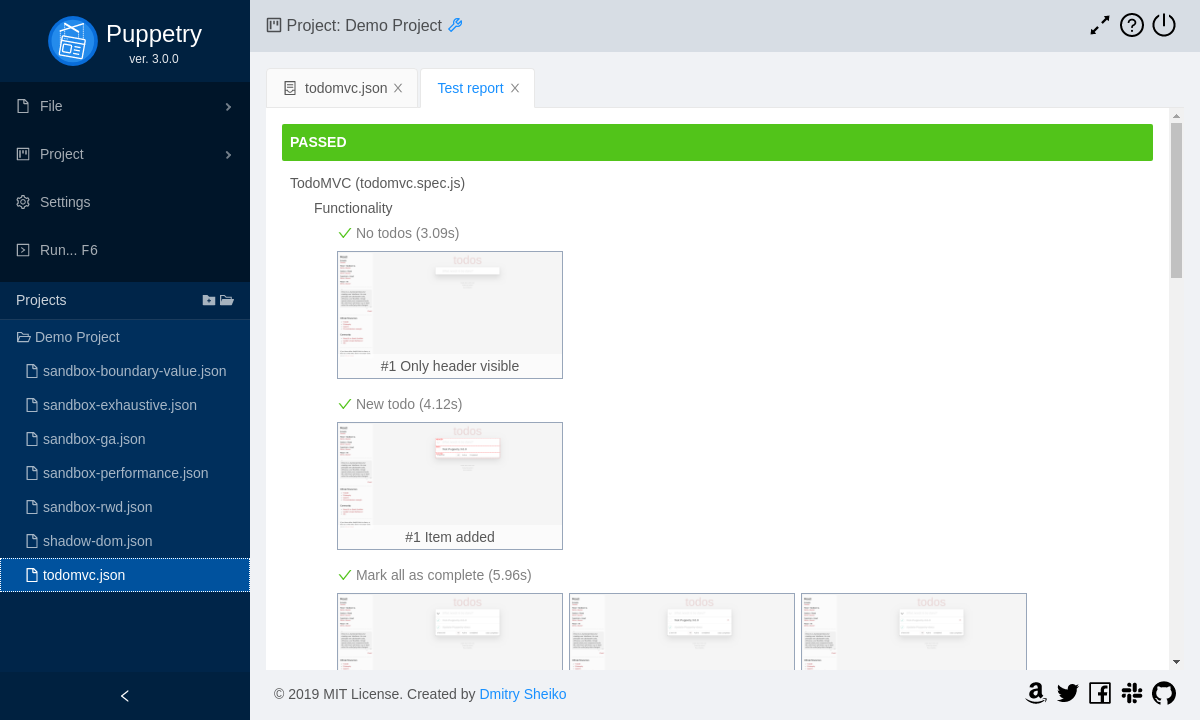
Справедливо. Мы не могли убедить наших тестеров писать автоматизированные тесты годами. Я «вскармливал» им примеры тестов на Selenium, Nightmare, Dalek.js, Zombie.js, все без толку. Потом работал с Puppeteer и понял что можно обойтись без кодирования. Написал Puppetry, предложил им. Т.е. проблемы и почему — дать возможность создавать тесты без написания кода. Впрочем, будучи программистом, я сам пользуюсь Puppetry — так быстрее и удобнее — не надо держать в голове API веб-драйвера, не надо копаться в снипеттах, нет вероятности ошибок кода, которые сложно продебаггить. На Welcome page есть кнопка Demo Project, в нем около десятка примеров для разных типов тестирования. Один из них — полный тест TODOMVC согласно их спецификации github.com/tastejs/todomvc/blob/master/app-spec.md)
Чем отличается от других? Из подобных (www.ranorex.com, www.testcraft.io, ..) платные, что не всем подходит. Попадалось еще web-based решение, которое раннит тесты на своем сервере. Т.е. они не смогут достучаться до stage среды (изолированной от внешнего доступа)
Грабли… В ветке 2.0 реально не хватало групповых операций над записями (copy/paste,delete, enable/disable), для утверждения target.assertVisible не было опций, что на практике не работает (важно как именно виден элемент: доступен, display, visibility, opacity, in viewport). Вообщем все проблемы о которых мне известно исправлены в версии 3.0.0. Разве что повис пока запрос на снипеты (вызов один из другого и выполнение без тестов).
Drag13
Cпасибо за детальный ответ.
rglab Автор
С моей стороны извинять, что не указал в посте Disclosure. Я думал об этом, но не нашел подходящую форму, чтобы вписывалась в содержание.
try1975
Очень интересная и симпатичная программа. Надо попробовать применить её для скраппинга и автоматизации браузера))