
В статье описан способ, который упрощает работу над созданием скетчей. Он подойдет всем людям, работа которых — проектировать интерфейсы для пользователей.
Для чего нужны скетчи?
Скетчи предназначены для визуальной презентации клиенту количества экранов, структуры и расположения элементов и текстов, не вдаваясь в визуальные решения дизайнера.
В последствии, скетчи упрощают работу дизайнера, поскольку позволяют не отвлекаться на логику и сосредоточиться на стилизации будущего интерфейса.
Проблемы при разработке скетчей
Обычно скетчи рисуют ручкой или карандашом на бумаге с использованием линеек. Реже рисуют в специальных инструментах, например — Figma. Но оба способа имеют свои минусы.
Нарисованные от руки
Такие скетчи рисуются быстро. Клиент, видя, что они нарисованы на бумаге понимает, что это прототипы будущего интерфейса, а не готовый дизайн. Так проще вести переговоры на первых этапах.
Но когда речь идет о большом проекте, структура которого не ограничивается 4–5 страницами, не говоря уже о содержимом, рисовать становится тяжелее. На страницах бывают повторяющиеся блоки и элементы, которые приходится рисовать по отдельности. Это кропотливый труд, который занимает немало времени.
Нарисованные в Figma
Скетчи, нарисованные в инструменте получаются визуально приближенными к итоговому дизайну. Это может сбить с толку клиента и придется объяснять ему, что дизайн — это отдельный этап и результат будет другим.
Помимо этого, дизайнер подвержен соблазну шлифовать результат. Он начинает следить за отступами между элементами и размерами текстов. На этапе скетчирования это бесполезная трата времени, ведь цель — показать структуру.
Решение
Предлагаю решение, которое я внедрил в одном из последних проектов. Он основан на двух предыдущих типах и помогает быстро и гибко разработать скетчи, нарисованные от руки.
Рисование модулей
Рисуем на бумаге отдельно взятые блоки и элементы по одному экземпляру. Например: кнопка, блок товара, слайдер, разделительная линия, навигация. Должны получиться листы со всеми модулями, которые нам могут понадобиться в интерфейсе.

Конвертирование в изображение
Я опробовал разные приложения для сканирования документов и в итоге остановился на «Adobe Scan» (Google Play, App Store). В нем нет возможности выгружать результат в JPG, только в PDF, но это не проблема. Он бесплатный, с приятным интерфейсом и неплохо умеет скрывать клеточную сетку на бумаге.
После сканирования листов и сохранения в формате PDF, нам остается загрузить файлы на компьютер и конвертировать их в JPG. Я использую для этого онлайн-сервис «PDF.io».
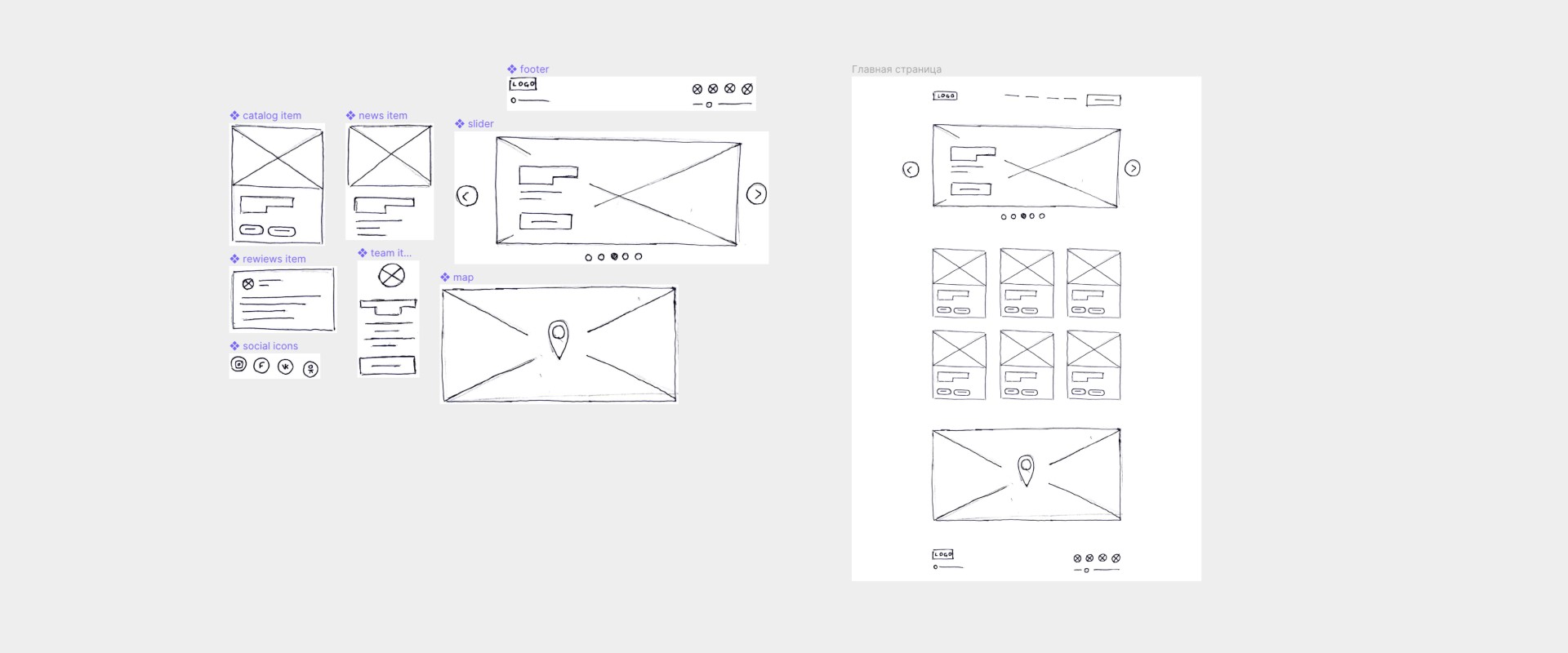
Нарезка модулей и сборка интерфейса
Готовые изображения загружаем в Figma и обрезаем нужные элементы и блоки в отдельные модули с помощью фреймов или масок.

Можно сделать из них «Компоненты», чтобы динамично редактировать их, когда количество экземпляров на страницах становится большим.
Остается только создать нужные артборды и сложить в них необходимые модули, как в конструкторе.

Настройка прототипов
Еще одно преимущество такого подхода — возможность дать клиенту взаимодействовать с будущим интерфейсом. Можно настроить клики на кнопки, переходы между страницами и всплытия окон.
Итог
Результат можно распечатать и он не будет отличаться от классических скетчей полностью нарисованных на бумаге. При этом вы рисуете все элементы в одном экземпляре и это существенно ускоряет процесс работы, что важно на первых этапах работы над проектом.
Комментарии (11)

dolovar
14.12.2019 12:42После сканирования листов и сохранения в формате PDF, нам остается загрузить файлы на компьютер и конвертировать их в JPG. Я использую для этого онлайн-сервис
Скан > pdf > сайт > jpg… Не проще сфотографировать?
И всё это только для того, чтобы получить библиотеку картинок, которую затем использовать в Фигме для придания «рукописности» некоторым элементам?
На этапе скетчирования это бесполезная трата времени, ведь цель — показать структуру.
Набросок — это не вайрфрейм. Фигма — это не только показ структуры.
Гугл «web design wireframe tool» подсказывает десяток разнообразных инструментов, в некоторых из них уже позаботились о рукописности, ручному созданию которой посвящена данная статья.
Еще одно преимущество такого подхода — возможность дать клиенту взаимодействовать с будущим интерфейсом. Можно настроить клики на кнопки, переходы между страницами и всплытия окон
А без такого подхода не получится дать клиенту возможность кликать и переходить?

Vorchun
14.12.2019 14:13Схема абсолютно рабочая. Но мы заходили с другой стороны. Задача: сделать портал. Точнее быстро запроектировать много страниц.
Сначала в Axure спроектировали несколько страниц. Они были длинные и содержали разные блоки. На одной странице были одинаковые по смыслу элементы: меню, списки, элементы основного поля и т.д. Всего 5 длинных тематических страниц.
Это позволило сделать так, чтобы одинаковые по смыслу элементы (заголовок в списке, доп. поле к статье) были одинаково оформлены.
В общем, создали базу блоков. Распечатали на бумаге. Вырезали каждый элемент. Взяли холст (лист ватмана). И расставляли элементы.
Важно отметить, что изначально это портал и была заложена сетка в 12 колонок.
На листе быстро и удобно размещать вырезанные блоки. Потом фото и в работу дизайнеру.
Тоже самое можно сделать многими способами, но так в тот момент было быстрее, а главное понятнее всем участникам процесса. Т.к. проектирование (создание прототипов) на тот момент было нам в новинку.

alemiks
14.12.2019 14:29+1а зачем переизобретать balsamiq/mockflow и прочие? Если вопрос в бесплатности — pencil project

therasel Автор
16.12.2019 14:21Да, приятно, что есть такие инструменты. Я о них раньше не знал. Но тем не менее, мой способ тоже может жить как дополнительная альтернатива. Он гибкий и бесплатный, дает возможность отобразить именно то, что нужно для дизайнера в этом проекте

johnfound
14.12.2019 23:00После сканирования листов и сохранения в формате PDF, нам остается загрузить файлы на компьютер и конвертировать их в JPG. Я использую для этого онлайн-сервис «PDF.io».
Бумага –> PDF -> online -> JPG???
Если это устраивает, то почему просто не сфоткать на телефоне? И быстрее и качество то же самое получится а может и лучше...

therasel Автор
16.12.2019 14:18Каждый может выбрать наиболее удобный для себя способ. Почему бы и не сфотографировать)


rjhdby
Вроде бы очевидная вещь, а как-то не задумывался даже.
Habivax
Вы не представляете с каким трудом множество людей абстрагируется от непосредственно того, что видит конкретно в текущий момент. И никакие «волшебные пассы руками» и заверения «попробуйте представить себе» не помогают. Он не знает, что хочет и по этому не увидит ничего, кроме того что видит тут и сейчас.
Метод автора — хорошая попытка разбудить фантазию клиента. Но с другой стороны легко нарваться на ситуацию «давычёсделалито! я совсем не так себе это представлял». Проблема точного техзадания.
А так то мне, к примеру, было бы быстрее эти формы в IDE набросать и создать минимальное взаимодействие, чем бумажки резать. Но это плохой путь, заказчик скажет «не нравится» и не докажешь ему что это прототип. Так что прав автор, пусть сам выдумывает что хочет, главное потом узнать что за фантазии у него были…
Распечатать? Не-е-е, тёплый ламповый рисунок ручкой на бумаге для заказчика куда притягательнее, особенно выполненный в цвете! Сразу видно что старались, готовились, а на принтере каждый может. Вобщем перьевой графопостроитель рулит!
dom1n1k
Кстати, сталкивался с таким на практике. Если скетч нарисован «слишком аккуратно», некоторые заказчики начинают его воспринимать как пусть и не окончательный, но макет. И начинают сыпать замечаниями в духе «вот эта кнопка что-то недостаточно яркая».
И по этой же причине в Balsamiq используется имитация дрожащей хендмейдной линии. Там можно в настройках включить ровные линии, но — см. выше.