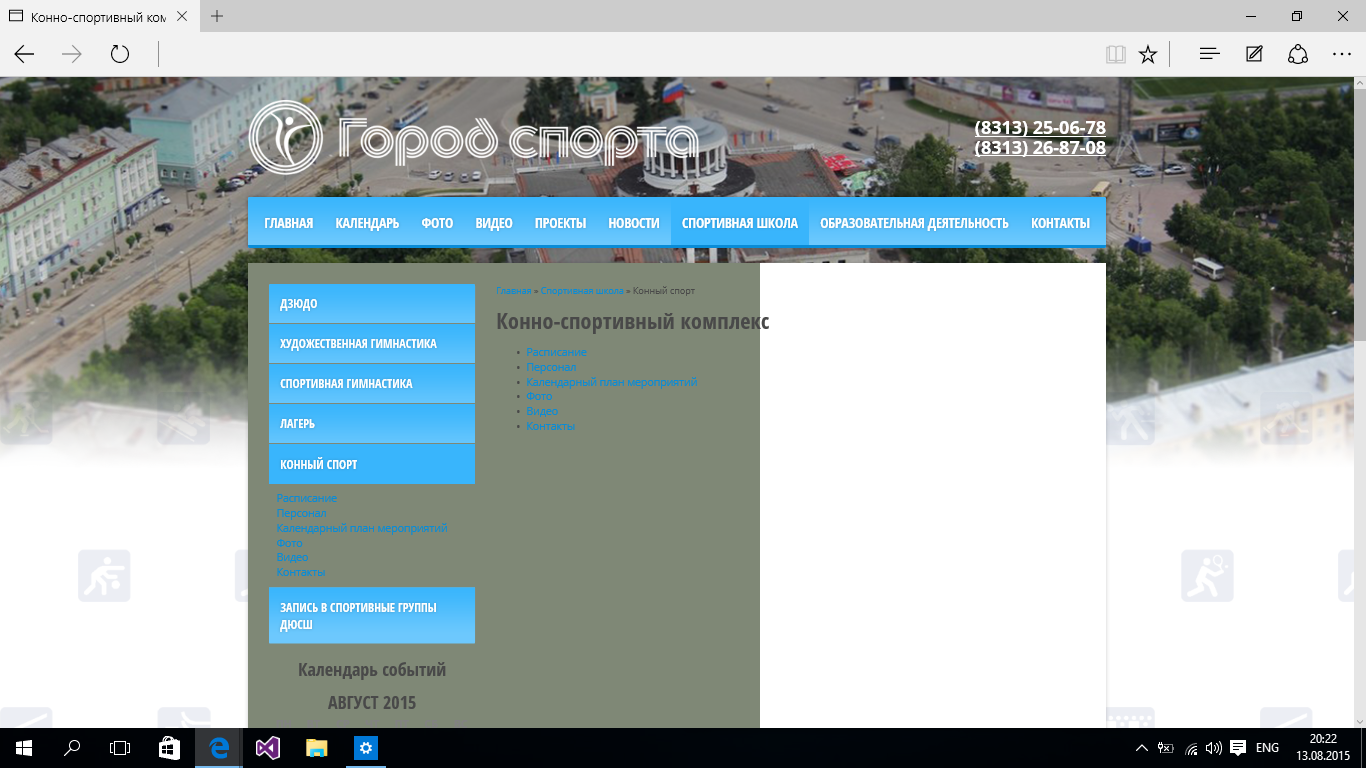
Фото было вот такого вида:

И это меня заинтересовало, потому что никаких блоков такого цвета на сайте и в помине нет. А вот зеленые деревья на фоне присутствуют.
 Развернул Windows 10 в Virtualbox и увидел несколько другую, но не менее странную картинку…
Развернул Windows 10 в Virtualbox и увидел несколько другую, но не менее странную картинку…Артефакт у верхнего левого угла меню и подложки под текстом.
Начал рандомно выбирать сайты, оказалось что так чудит border-radius, причем, процент глючности рандомно скачет независимо, есть ли у блока бордюр, какой у него фон и т.д. От тэга тоже явно ничего не зависело, и только при отключенных закруглениях все рисовалось как надо.



Попутно нашел странные артефакты на логотипе в SVG:

К сожалению, под рукой не было PC-ноута, дома еще раз проверю все это на живом железе, но в Virtualbox удаление драйвера решило проблему и с SVG и с закруглениями. Что делать на реальном железе — видимо, ждать нормальных драйверов на видеокарту. Или установить их самостоятельно. Видимо драйверы от Windows 8 не подходят на 100%, а почти все обновлялись со старой системы. Чую, запросов от клиентов на эту тему прибавится в ближайшие дни.
После удаления драйвера:

И если кто-то сомневается, что это у меня такая верстка кривая — скрин twitter с этой же виртуальной машины:

UPD
Труп hasLayout, holy hack и прочее, как это называлось в стародавние времена восстал из мертвых!

На «железном» ноуте словил точно такой же глюк, как мне прислали. Видеокарта HD3000. Проблема излечилась удалением драйвера, но разрешение стало плохое и после перезагрузки он скачался снова. Сразу попробовал стародавний метод лечения — в лучших традициях средневековья:
position:relative
И всё! Правда, сработало не на всех страницах…
Microsoft, как так?
Комментарии (44)

MTonly
13.08.2015 23:20+7А ещё у элементов с
border-radiusразмытые (!) края. Началось в IE 11, продолжилось в Edge. «Совершенно новый браузер, созданный с нуля.» %)
realscorp
14.08.2015 07:10Справедливости ради, Майкрософт вроде не говорил никогда, что это совершенно новый браузер. Наоборот, говорили, что это глубокий рефакторинг кода IE с выкидыванием всевозможного legacy.

MTonly
14.08.2015 19:42+2The cornerstone of the all-new Microsoft Edge web platform is EdgeHTML, a new engine designed from the ground-up.
Microsoft Edge Developer Guide [MSDN]

Lobey
13.08.2015 23:23+8Не вините MS. Проблема в кривом драйвере Intel. Глючная версия — 4256 (последние цифры версии). У меня, кроме описанных проблем, это вызывает глюки на YouTube (причём только на нём, остальные видеохостинги работают нормально): правая половина окна с видео вся в горизонтальных полосах.
Я нашёл такой способ лечения:
1) Ставим последний драйвер (на 12 августа — 4252) с сайта Intel. На вопрос: «Вы уверены, что хотите поставить более старую версию драйвера?» — отвечаем утвердительно.
2) Скачиваем и запускаем утилиту MS для скрытия ненужных обновлений: http://download.microsoft.com/download/F/2/2/F22D5FDB-59CD-4275-8C95-1BE17BF70B21/wushowhide.diagcab. Прячем Intel HD Graphics.
Если не выполнить пункт 2 — при первой же проверке обновлений ваш драйвер снова затрётся новой глючной версией.
Intel — большое «спасибо» за сюрприз.sashabeep
14.08.2015 01:14Завтра проверю обязательно!
Скачал программку по поиску обновленных дров от интела, и она, естественно, не нашла ничего
Lobey
14.08.2015 01:36А, да, это у меня было предыдущим шагом. Программка ничего не находит ни с последними (глючными), ни с предпоследними (стабильными) драйверами. Ставить не советую, Windows самостоятельно определит всё то же, что определяет и она.

Carduelis
14.08.2015 00:08Понимаю, что не совсем по теме верстки, но по теме Win10.
У меня после обновления с 8.1 хром и другие программы стали частенько зависать, фризиться, но, при этом работать. Проявляется где-то раз в час-полтора. Сопутствует багу — довольно частое кликанье по программе (просто интенсивно, по делу).
Когда хром виснет, если потянуть за место, где должна быть вкладка — она вытянется в новое окно и это окно будет работать, как ни в чем не бывало. При этом старое зафризенное окно не поменяет своего изображения, а вкладки по-прежнему можно будет вытаскивать (только вот, не всегда попадаешь, т.к. размер вкладки зависит от их количества, а отображение программы замерло на одном состоянии). Компьютер перезагружал =)
egoprimary
14.08.2015 09:49+3Сыровато всё:


FishDude
14.08.2015 12:14Кстати, количество опечаток в переводе интерфейса Windows неуклонно растет еще со времен Windows 2000. Что удивляет.

darkdaskin
14.08.2015 23:01У меня на семёрке в Firefox была похожая проблема, только окно становилось полностью белым. Исправилось то ли с новой версией Firefox, то ли с новой версией видеодрайвера.
На десятке самые серьёзные из замеченных проблем:
— Утечка памяти ядром. Через пару дней аптайма приложения начинают сыпаться с Out of memory. Исправляется выключением Superfetch.
— Пропадание ярлыков из «Пуска». Пришлось поставить Wox для запуска программ.

khim
14.08.2015 23:56Вы описали эффект, который я довольно часто наблюдал в Chrome под Ubuntu 12.04. В Ubuntu 14.04 жизнь стала «веселее»: вместо того, чтобы «заморозить» пару окон Chrome умудряется затормозить X'ы так, что единственный способ спасти систему — переключиться на текстовую консоль и оттуда все окна Chrome поубивать. Так что есть подозрение, что проблема скорее в Chrome, чем в Windows 10. Хотя, конечно, сочетание конкретной операционки, конкретных дров и конкретной фазы луны — влияет тоже.
Это всё связано с тем, что в Chrome у вас в одном окне присутствуют «куски» отрисованные разными процессами (заголовки вкладок и прочий UI «вокруг табов» рисует основной процесс, то, что внутри таба — другой) и всё это хитро смешивается на экране. Вот этот процесс, похоже, и убивает драйвера, которые где-то что-то путают. Разные драйвера — по разному.
Carduelis
15.08.2015 03:32Интересный комментарий, спасибо.
Хром у меня вис и на восьмерке, и на семерке, просто от фаз луны, или от бесконечного цикла, получившимся в результате опечатке в js…
А тут прям очень забавно, хром как бы работает, «белым не становится», т.е. он не «не отвечает», а вот изображение статично, будто скриншот кинули и завернули в окно WinUI. Похоже, как говорилось выше, проблема с драйверами к видеокарте или к процессору. Ну или сочетании всех факторов.
BT-колонка стала вообще отваливаться и звук прерываться. Короче, судя по всему, не надо было обновляться, а ставить заново (и еще кучу рабочих программ, менеджеров и настроек...)

Denai
15.09.2015 07:30+1у FF есть не менее противный баг в отрисовке некоторых элементов:
codepen.io/anon/pen/zGXevO
У меня это выглядит так:

win7, видеокарта от Nvidia
Но стоит снести дрова видеокарты как всё проходит. Ну и с какой-то из версий дров сглаживание шрифтов отваливалось, текущее положение дел не знаю, руками включил назад.
SelenIT2
15.09.2015 09:48У меня подобная фигня с градиентами в Фоксе была, как выяснилось, из-за какого-то расширения (пипетки для цвета, кажется). Тоже долго грешил на видеокарту и всё такое, но с отключением/включением расширения баг воспроизводимо исчезал и появлялся…

Denai
15.09.2015 10:04Хм… странно что я наблюдаю это на двух компьютерах и оно уходит при сносе дров, но на всякий случай ещё раз перепроверю. А каким боком расширение может так на рендеринг страницы влиять? Про режим без дров то понятно, там другой рендерер включается.

SelenIT2
15.09.2015 10:27У меня нет объяснений, есть только наблюдение). И странность касалась только градиентов, влияния на др. аспекты рендеринга не замечал.

Denai
15.09.2015 12:59Тут древнючее багло с этими сглаживаниями краёв. Если верить гуглу, то в разных формах наблюдается с надцатых версий лисы, если не раньше. Вот вам картиночка от 2012 года:


SelenIT2
15.09.2015 16:12Стыки уголков да. Я про обычные градиенты с резким переходом говорю, вида
linear-gradient(#fff, #fff 50%, #888 50%). Почему-то при беглом взгляде мне показалось (1000 извинений за невнимательность), что одна фигура нарисована ими. Вот эти стыки, по плану резкие, у меня становились замыленными из-за плагина (хотя сейчас воспроизвести не удалось).
На стыке уголков там, да, тоже строится а-ля градиент, так что проблемы могут быть родственными. Но всё-таки чуть разные.
Denai
16.09.2015 03:59+1Я с градиентами косяки сам видел и как раз думаю что они очень родственные. Собственно потому и не сильно их разделял сейчас. Ноги здесь растут из webgl, который старается в меру халтурить, но иногда с халтурой выходит за рамки приличия. Во всяком случае в лисе упомянутые выше косяки напрямую зависят от строчек webgl.* конфига браузера и очень тесно связаны с железом пользователя. С другой видеокартой/ОС/дровами они могут пропадать и появляться. Ваша история с плагинами — случай интересный, но общий принцип не опровергающий. Если браузеры будут честно обрабатывать 100% контента страницы без подобных оптимизаций — они сильно просядут по скорости работы, а значит пользователь будет по возможности уходить с них на быстрые аналоги.
У меня кстати случай обратный. Я хромом не могу пользоваться. Вижу те места где он халтурит, раздражает меня это. Например видео на ютубе в хроме идёт заметно плавнее за счёт какого-то более простого сглаживания. Если не видеть сглаженный вариант, то оно вполне ок. На плохом мониторе оно вполне ок. А когда видишь разницу… я за качественную картинку, которая жрёт больше ресурсов.

Denai
16.09.2015 06:25+1Кстати layers.acceleration.disabled=true ломает шрифты, но лечит это. Баг от 2012 года, активный сейчас.

MTonly
16.09.2015 01:32Проверьте, отключено ли сглаживание FXAA в Панели управления nVidia (секция «Управление параметрами 3D»).

Denai
15.09.2015 10:14При полностью отключенных расширениях баг сохраняется, в безопасном режиме уходит, но в безопасном и другие параметры меняются. Увы, не вижу никакой связи с расширениями. Движок пропускает сглаживание, пока его явно не заставишь, уж не знаю что на это аффектит. В любом случае это нельзя обозвать корректным поведением браузера.



Mear
А воспроизводится ли этот же баг в IE11 в тех же условиях?
Подозреваю, что вам необходимо присоединиться вот к этим ребятам:
connect.microsoft.com/IE/feedbackdetail/view/961308/css-border-radius-bug-in-ie-11-0-11-kb2976627-11-0-9600-17239
sashabeep
Был там, удивлен, что до сих пор не пофиксено. В IE и Edge — одинаково. Попробовал на втором ноуте — на видеокарте HD3000 увидел глюк, подобный первому скрину, но другого цвета. При отключении border-radius в «инструментах разработчика» все меняется прямо не перезагружая страницу. Жестоко
EMolchanov
Был похожий баг, но с градиентом на кнопках с border-radius — на сайте Гугла и прочих.
Железо — MacBook Pro c HD 5100 и Win через Bootcamp. Вылечил сносом винды :)
sashabeep
Да, на сайтах типа bootstrap выглядит забавно.
Всем клиентам выкинуть винду не скажешь, конечно. И сложно доказать, что это дрова такие у них. Не ождал такой фигни от новой системы, в которой должно быть всё хорошо и всё такое. Реально забыл про хакинг ие очень давно, как-то обходился без вот этого вот всего уже много лет. Свой самопальный css-фреймворк, практически ничего для старых ie править не нужно, кроме html5shiv, достойно рисовал всё задуманное на ie8+, без круглых уголков, конечно, но уж без таких артефактов в пол экрана :)
Artima
И что теперь. Все хаки вспоминать опять? )
MTonly
Скорее всего, Microsoft выпустит обновления, в простейшем случае отключающие аппаратное ускорение в Edge согласно чёрному списку некорректно работающих версий видеодрайверов.
sashabeep
Не смотрел ещё, где там это отключается, и отключается ли вообще, тоже подумал про отключение ускорения
sashabeep
Да, похоже, старые не очень хотят помогать, экспериментанул слегка, но пятно до конца пока не исчезло