
На днях мы вывели наш портал для разработчиков Microsoft Edge Dev из бета-статуса, и теперь перенаправляем весь траффик со status.modern.ie на новую страницу со статусом платформы, которую мы существенно ускорили и визуально подчистили.
Сегодня мы рады рассказать вам первые детали о грядущей волне обновления функциональности веб-платформы Microsoft Edge. Начнем с рассказа о том, какие новые возможности сейчас находятся в разработке для EdgeHTML.
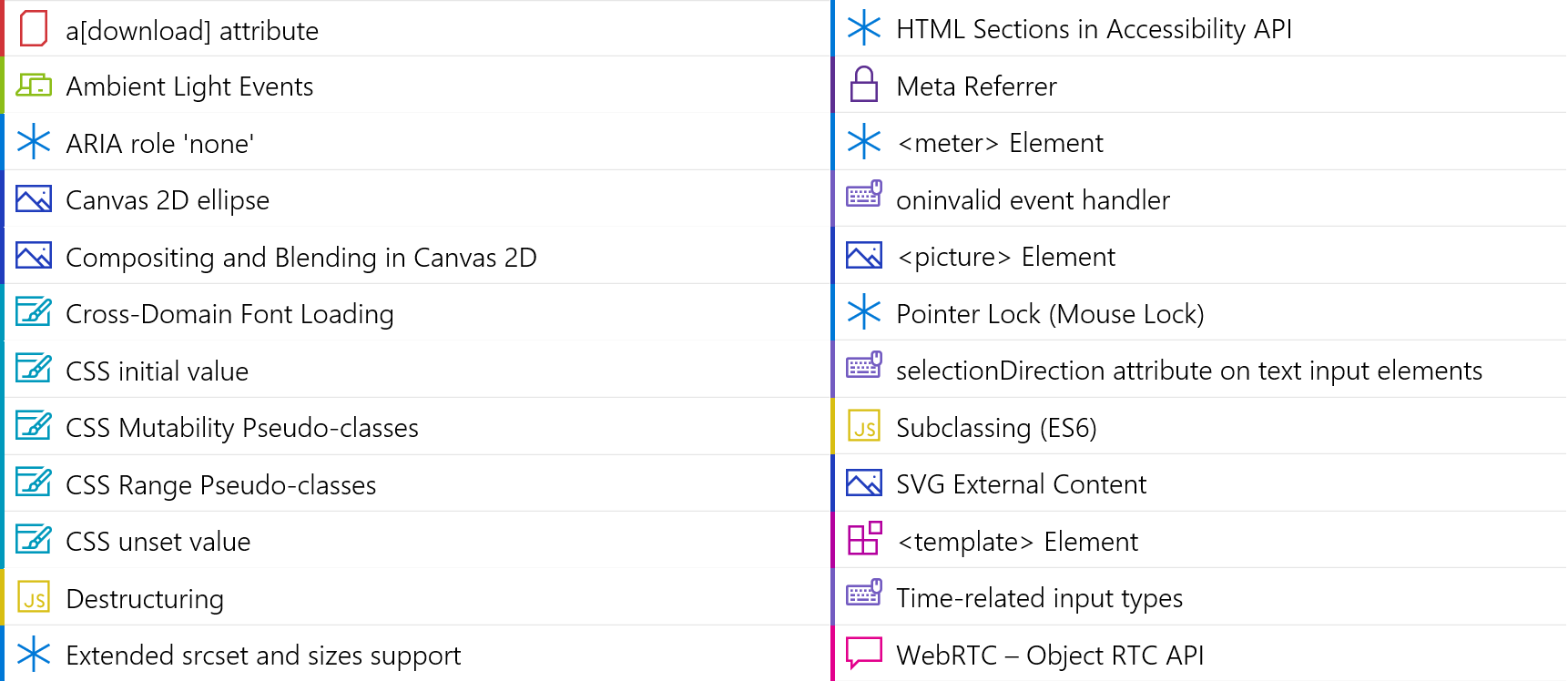
Разрабатываемые возможности платформы Microsoft Edge
CSS
- Псевдо-классы CSS Mutability
- :read-write
- :read-only
- Псевдо-классы CSS Range
- :in-range
- :out-of-range
- Ключевое слово initial
- Ключевое слово unset
File API
- Атрибут a[download]
Формы
- input type=text selectionDirection
- input type=time
- input type=datetime-local
- Элемент <meter>
- Обработчик события oninvalid для элементов
Графика
Эти возможности сейчас находятся в разработке и перед выходом в публичный релиз, в скоро начнут появляться в превью-сборках в рамках программы Windows Insiders.
В дополнение к этому списку, несколько возможностей, которые мы анонсировали раньше появятся в ближайших сборках, включая:
- Расширенная поддержка srcset и sizes-атрибута
- Элемент <template>
- WebRTC – Object RTC API
- Pointer Lock (Mouse Lock)
Страница со статусом платформы была обновлена и теперь отображает эти анонсы. Следите за предварительной версией реализации в ближайшие недели!
Новые детали в плане развития платформы
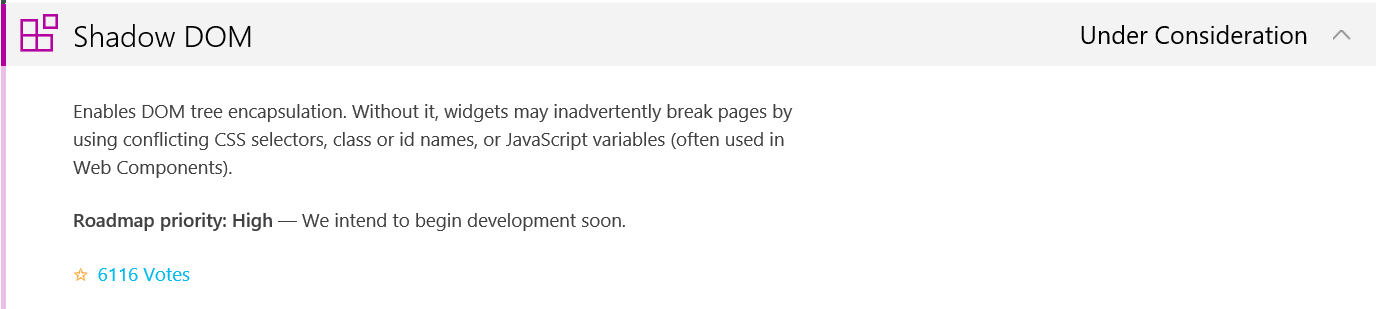
В дополнение к этим обновлениям, учитывая ваши отзывы, мы также внесли ряд изменение в формате представления статуса по платформе. Один из ключевых комментариев, которые мы получали по статусу той или иной функциональности – это недостаток ясности в том, что означает “Under Consideration”.
Поэтому мы начали добавлять в наш публичный план отдельные отметки с приоритетами из бэклога для соответствующих элементов. Ниже мы описываем, как мы распределяем отдельные технологии по приоритетам.

Хотя мы не всегда можем четко обозначить конкретный срок выпуска некоторой функциональности, уровни приоритета можно рассматривать примерно следующим образом:
- Высокий (High) – «на столе»; мы планируем начать разработку в следующей итерации.
- Средний (Medium) – «в списке»; разработка вероятна в одном из следующих релизов.
- Низкий (Low) – «изучаем»; мы все еще исследуем технологию. Здесь могут требоваться значительные усилия под стабилизации спецификации, доработки функциональности или требоваться дополнительные сведения от сообщества прежде, чем мы начнем разработку.
Несколько примеров, которые вы сегодня можете найти на странице со статусом платформы:
- Shadow DOM (High)
- Custom Elements (Medium)
- Web Notifications (Medium)
В течение ближайших недель мы добавим такие метки с приоритетами к остальным технологиям, отмеченным, как “Under Consideration” на странице со статусом платформы, чтобы у вас было больше прозрачности относительно наших планов. Мы надеемся, что эти сведения помогут вам лучше планировать собственную работу с учетом того, когда нужная функциональность может появиться в Microsoft Edge.
Мы также объединяем на своей странице сведения от остальных производителей браузеров, что должно быть полезным с точки зрения понимания общей картины совместимости в вебе и возможности использования соответствующих технологий на своих сайтах.



VEG
Лучшая поддержка стандартов конечно хорошо, но огорчает, что Microsoft упорно игнорирует все просьбы о поддержке свободных форматов:
kichik
Конкретно WOFF 2.0 — рассматривается для внедрения, то есть в соответствии с этой статье, он «Under Consideration». По остальным не могу ничего прокомментировать — можно спросить напрямую у команды Edge.
domix32
Так вроде APNG хоронят вроде.
VEG
С чего вы взяли? Apple вот в прошлом году поддержку добавила. У Google видимо какие-то личные обиды на Mozilla, поэтому поддержки нет, хотя энтузиасты несколько раз присылали готовый патч для движка (и там меньше 1000 строк дополнительного кода). Ну а Microsoft традиционно не поддерживает свободные форматы :)
domix32
Он раньше и в опере старой поддерживался, а потом поддержку почему-то выключили, заменив на аддон. У хрома изначально был плагин.
VEG
Неверно. Просто Opera переехала на Blink, которым заправляет Google.
domix32
Речь именно об опере, а не хропере.
VEG
Хропера никогда не поддерживала APNG. Как только Google поддержит этот формат — его поддержка появится и в Хропере, и в Хряндексе :)
domix32
Поэтому речь и шла о той самой опере.
VEG
По моей ссылке видно, что та самая Опера всегда поддерживала APNG, и перестала поддерживать только тогда, когда она стала Хроперой. Вот этот торжественный момент:

На этом эту странную ветку можно закончить :)
В любом случае, сейчас поддержки APNG не хватает у Google и Microsoft. Остальные автоматом подтянутся.