29 мая вышла статья/отчет о проделанной работе о порте Godot Editor в WebAssembly.

Работа велась благодаря спонсорству Mozilla.
Ссылка для запуска из браузера.
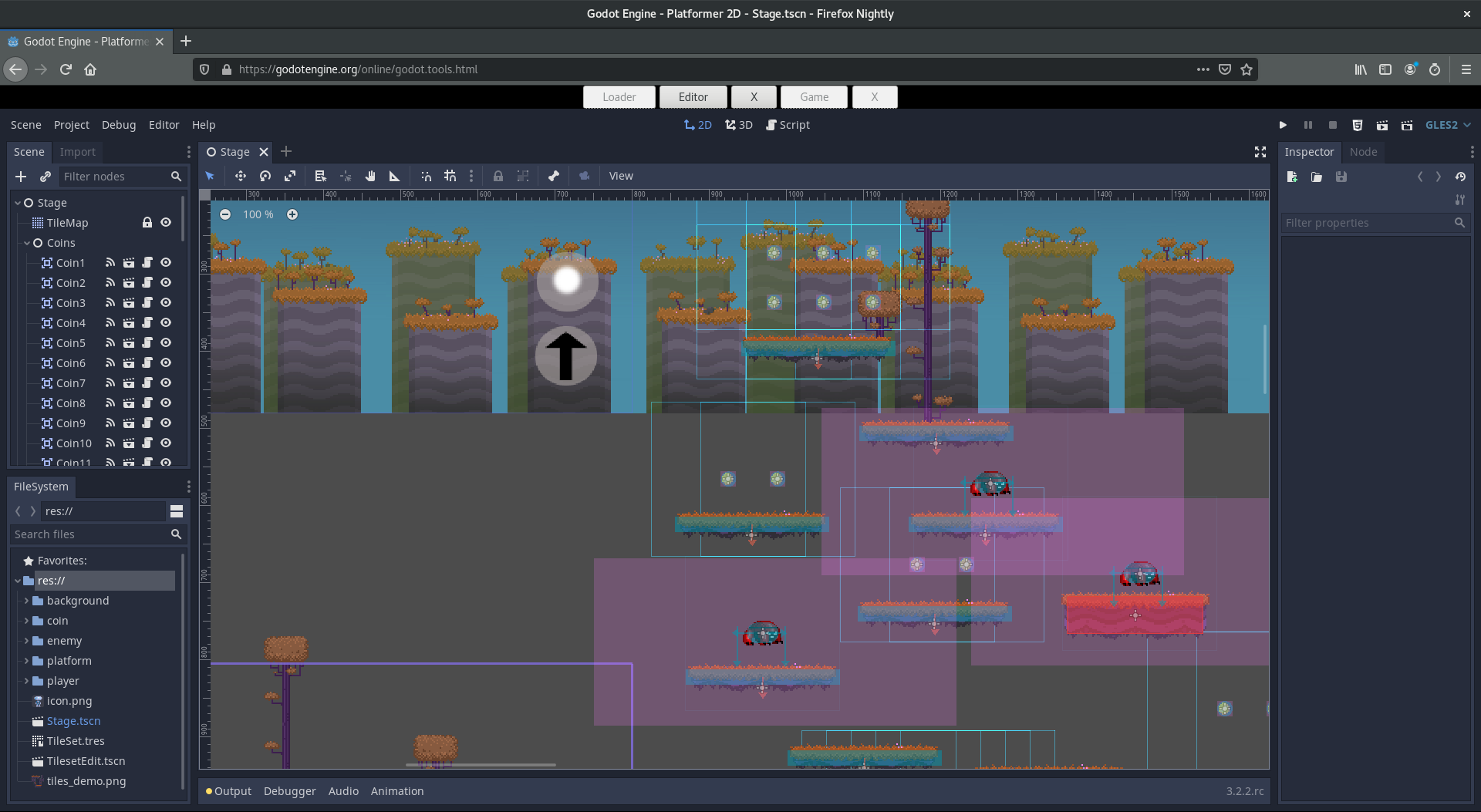
Лично для меня самым интересным является — работает ли оно вообще, и количество багов которые разработчикам пришлось обходить в C/C++ коде и WebGL. Об этом я и буду говорить в этой статье.
Запуск в браузере этого Godot Editor
Ссылка для запуска из браузера
У меня, в Linux, работает в Opera и Chrome(после нескольких перезапусков). В Windows заработало на последнем Chrome и Firefox.
По утверждению из статьи, для запуска требуется последняя версия браузера на основе Chromium, или Firefox Nightly.
Исходный код этого порта
На гитхабе Godot в ветке js/editor_prototype
Отличия в коде между версией 3.2 и версией Web-порта можно посмотреть тут

Изменений не так много, есть изменения в C++ коде, касаются поддержки многопотока в основном, и отключение кнопок интерфейса и некоторых других функций недоступных в Web.
Про баги
Далее я буду перечислять все сложности и подводные камни, которые указаны и статье про порт Godot Editor. Разбито в таком порядке:
В статье не сказано, поддерживается только GLES2 то-есть WebGL 1.
Я считаю, что причина в невероятном количестве багов в WebGL2 (GLES3) и нежелание разработчиков веб-браузеров их исправлять, об этом в конце статьи напишу.
Сохранение файлов
Сохранение файлов нужно чтоб сохранить проект для редактора, и можно было бы использовать этот проект в полноценной ПК версии редактора.
Две способа сохранения проекта, это Dropbox и FileSystem API, оба способа помечены как экспериментальные и ненадежные способы.
Dropbox может иметь проблему с сохранением из-за тормозов интернета и временной недоступности Dropbox, или превышение максимального количества пользователей.
FileSystem API является концептом технологии которая позволила б сохранить файлы из веб страниц. (сейчас это запрещено ограничениями в браузерах, и эти ограничения обходят разными способами)
От себя — я очень впечатлен что они смогли преодолеть все ограничение накладываемые WASM, и стандартами HTML5, и браузерами для сохранения файлов. И работает не только Экспорт проекта, но и возможность сохранять сам проект, и загрузить этот-же проект.
Многопоточность
Godot использует многопоточность для некоторых возможностей редактора.
Справедливости ради отмечу, что отключив весь функционал требующий многопотока можно добиться работы в WASM и без многопоточной сборки, но в Godot этого по-видимому делать не стали.
Многопоточность реализована используя SharedArrayBuffer, но как известно из-за уязвимостей в процессорах многопоток в браузерах отключили уже очень давно.

От себя — не знаю какой процент охватит такая сборка, но процент этот будет очень мал, учитывая плохую поддержку WASM в целом среди браузеров, и распространенность расширений "блокираторов лишнего" которые вносят хаос в функционал WASM в браузере, даже среди гиков количество браузеров способных запустить такую сборку будет мало.
Проблемы с аудио
Из-за этой проблемы у меня не работает в Linux в Chrome, точнее работает через раз. Аудио в браузерах в целом работает плохо. Сказано что возможны баги и зависания в этой сборке Godot Editor для Web из-за использования аудио.
Вот что может происходить после использования аудио в WASM, что оно поломается во всем браузере.
Проблема с освобождением памяти
Sometimes refreshing the page when an error occurs is not enough, this is mostly due to browsers not clearing WebAssembly memory correctly.
И эта проблема в целом для WASM-проектов просто космического масштаба, мягко говоря. Память в браузере течет просто невероятно, и при использовании WASM… все очень плохо.
Однако при определенных сценариях, закрытие вкладки не поможет, и только рестарт браузера позволит перезапустить вашу страницу с WASM-скриптом.
Представьте себе увидеть уведомление на сайте — вы обновили страницу, пожалуйста перезагрузите браузер, а то иначе не заработает.
Если кто-то удивлялся почему WASM настолько непопулярен вот это одна из причин (после отключенного многопотока).
Связь отладчика и работающего экземпляра проекта не работает
При запуске экземпляра проекта из редактора не будет работать отладка, в полноценной ПК версии редактор подключается к запущенному приложению через сокеты, WASM такой возможности не предоставляет. Единственный рабочий инструмент отладки это вывод в консоль браузера из запущенного экземпляра.
Результат этого порта для проекта Godot
Исправлены некоторые баги которые были, например корректное закрытие игры в Web-сборке и освобождение памяти. (замечу что из-за проблем на стороне браузера с очисткой памяти, веб-версии WASM-игр работают через раз, в том числе Godot-проекты).
Реализовали поддержку drag-n-drop для браузера! Вот это реально нужная вещь которой очень долго не было.
Прочие мелкие оптимизации JS-кода для Godot. Отмечу два пункта:
Easier interface to external JS libraries (expecially asynchronous ones), so you don't have to rely on complex JavaScript.eval.
В текущем виде коммуникация JS-WASM невероятно мучительная для реализации, возможно это немного упростит дело.
GDNative support in the HTML5 platform.
Об этом можно только мечтать, но реализация этого невероятно сложная. На bountysource есть такой запрос уже давно, но работы там на несколько месяцев минимум.
Сейчас намного проще встроить свой код в исходный код Godot и пересобрать весь Godot со своим кодом, и будет работать в Web-версии, я так делаю, как и все остальные.
От себя, про этот порт Godot Editor
Во-первых — я очень разочарован решением Godot по отказу от поддержки GLES3.

Так же как поддержкой WebGL2 на стороне браузера, баги абсолютно игнорируются всеми браузерами.
Я могу понять выбор в сторону полного отказа от поддержки WebGL2 в веб версии, но часть функционала работала, и можно было делать хорошие проекты на Godot в WebGL2… жаль
Во-вторых — поддержка WASM в браузерах находится в плачевном состоянии и совершенно не заботит разработчиков браузеров, количество багов которые приходиться обходить методом тыка, и ломать основной код ради поддержки WASM, просто невероятно. Многие WASM-сборки Опенсурс проектов так и лежат не рабочими уже который год.
В итоге — Godot повезло что они не попали на критические баги в реализации WASM, и используя WebGL 1.0 обходят плохое состояние WebGL2 в браузерах.
Польза для пользователя определенно есть, любой может попробовать Godot Editor уже даже в браузере.



john_samilin
Как по-вашему, когда WASM станет популярной штукой и must-have для всех (если ограничиваться тремя градациями: скоро, не скоро, никогда)?
domix32
Так уже постепенно становится популярным. Как в свое время вебгл был уделом экспериментов гугла, так и васм постепенно стабилизируется. Сейчас уже есть всякие фреймворки, типа yew, чтобы можно было делать какие-нибудь SPA на них. Плюс Мозилла топит за поддержку wasm на мобильных устройствах. Если считать ближайшие пару лет за скоро то это оно.
janvarev
Лично я опасаюсь, как бы Apple (или кто-то подобный) не сказала про WASM то же самое, что про Flash — в духе «небезопасно и жрет батарейку, поэтому для улучшения пользовательского опыта мы решили отказаться от включения этой технологии в мобильный браузер...»
А включать, как мне кажется, им не очень-то выгодно по тем же причинам, что и Flash в своё время — тут же перетекут все мелкие игрушки в браузер, стор станет менее нужным.
domix32
wasm изначально строился с тем чтобы быть безопасным и энергоэффективным. То есть вместо того чтобы тратить энергию на обработку AST и компилирование JS проще сразу скормить ему подготовленный байткод, который уже используется для представления этого JS. Отсюда еще и всплывает такая фишка как то потоковая загрузка этого кода — можно выполнять код еще не загрузив все байты целиком. А учитывая что последние дцать лет движки JS изолировали как могли от остального окружения — wasm, который по тем же рельсам работает, получает ту же степень безопасности. Так что жрущие батарею яблочные браузеры наоборот помогают продвигать все это, и если не ошибаюсь, то часто связные референсные имплементации появляются именно в яблочной safari tp.
atri1 Автор
WebGL 1.0 совершенно не популярен уже много лет, и вот в чем причина — 3D графика в браузере нужна очень малому количеству приложений, и там где нужна да используется WebGL 1.0
Но для создания 2D-графики или игр рекомендуется использовать обычный Canvas или даже просто CSS, потому что Canvas и CSS имеют ускорение на стороне браузера, и для рендеринга используются возможности видеокарты.
Самое главное что CSS и Canvas будут работать даже при выключенной поддержке WebGL
WebGL существует уже почти 10 лет, и популярным он так и не стал. WASM существует уже более пяти лет, и "он скорее мертв чем жив".
domix32
Ну так а много должно быть желающих на что-то нестабильное? Miro относительно недавно внедрил у себя wasm для ускорения своих шрифтов, например. Таргет у llvm только в прошлом году появился. Bytecode alliance примерно в то же время оформился. Так что пока тут только намечается условный wasm 1.0 прочее еще впереди.
А webgl видимо планируется замещать на webgpu. Что тоже не быстро.
atri1 Автор
В текущем виде — никогда абсолютно наверняка.
Стоимость поддержки, по количеству времени, WASM кода слишком велико. Необходимость компиляции и сложнейшая интеграция с JS-кодом, и еще более сложное создание "модульных приложений", где функционал разбит на десяток+ WASM файлов которые грузятся по очереди… и конечно баги баги баги, их слишком много и они абсолютно непредсказуемые, это только Си/С++ функционал.
Еще один момент — сам скомпилированный WASM код, после обновлений браузеров в прошлом году, стал работать медленнее чем аналогичный код на JavaScript, и единственным преимуществом может быть поддержка многопоточности в WASM, но и это отключили.
Заброшенный WebGL2 также ставит свои палки в колеса.
Возможно как выйдет WebGPU, который можно будет интегрировать в свой код не только в браузере, но и в обычном настольном приложении, возможно тогда у WASM будет второе дыхание.