
Коммерческая медиа-индустрия проходит через большую трансформацию по мере того, как контент-провайдеры отходят от модели доставки контента с использованием закрытых веб-плагинов (таких, как Flash или Silverlight) и заменяют их едиными бесплагинными видео-плеерами, базирующимися на спецификациях HTML5 и возможностях проигрывания коммерческого контента. Браузеры также двигаются в сторону от использования плагинов, так Chrome отказывается от NPAPI и Microsoft Edge от ActiveX в пользу более защищенных моделей расширения.
Переход к модели проигрывания медиа-контента без использования плагинов становится возможным благодаря недавно разработанным новым спецификациям:
- Со стороны W3C: Media Source Extensions для адаптивного стриминга и Encrypted Media Extensions для защиты контента.
- Со стороны Moving Picture Experts Group (MPEG): DASH и Common Encryption (CENC).
Эти спецификации спроектированы и разработаны с целью сделать стриминг совместимым на множестве медиа-платформ и устройств. Фокусируясь на совместимых решениях, контент-провайдеры могут снизить затраты, при этом пользователи смогут получить доступ к контенту с тех устройств, которые они предпочитают, и используя те приложения или веб-браузеры, которые они выбрали для себя. В Microsoft мы верим, что это огромное преимущество как для контент-провайдеров, так и для зрителей, и мы рады поддерживать компании, реализующие такую трансформацию.
Это длинная статья, и мы бы не хотели, чтобы вы упустили интересующую вас тему. Вот краткое содержание:
- Некоторая информация о Microsoft Edge и Silverlight
- Обзор состояния совместимых веб-медиа
- Сложности и варианты их преодоления
- Простой вариант DASH-стриминга
- Демонстрация веб-сайта, использующего библиотеку для проигрывания адаптивного контента
- Сервисы Azure Media Services, которые могут вам помочь
- Простой способ создания приложения под универсальную Windows-платформу (UWP) на базе кода веб-сайта
- Демонстрация UWP-приложения с интеграцией проигрывания видео и голосовых команд для Кортаны
Microsoft Edge и Silverlight
Поддержка ActiveX была исключена при разработке Microsoft Edge и это включает удаление поддержки Silverlight. Причины этого обсуждались в одной из прошлых статей и включают эволюцию доступных и защищенных медиа-решений, базирующихся на расширениях HTML5. Microsoft продолжает поддерживать Silverlight, вне-браузерные приложения на Silverlight продолжают работать. Также Silverlight по-прежнему будет поддерживаться в Internet Explorer 11, так что сайты с Silverlight могут работать и в Windows 10. В то же время мы призываем компании, использующие Silverlight для медиа-контента переходить на движки, использующие DASH/MSE/CENC/EME, и внедрять единый процесс защиты контента на базе CENC. Это открывает путь к наиболее широкой совместимости между браузерами, платформами, контентом и устройствами.
Совместимость Media-контента между браузерами
Плагины вроде Silverlight должны были обеспечить совместимости проигрывания медиа-контента за счет наличия версии плагина для различных браузеров. Это сильно осложнилось по мере увеличения количества устройств и платформ с браузерами. Сегодня, так как старая модель с плагинами сходит со сцены, ей необходима замена. Для медиа-контента подходящей сменой может быть решение, опирающееся на DASH, MSE, EME и CENC.
Windows 10 и Microsoft Edge поддерживают DASH, MSE, EME и CENC нативно, другие браузеры также внедряют поддержку MSE и EME, совместимую с CENC. Это позволяет разработчикам создавать приложения с поддержкой видео без использования плагинов, работающие на большом спектре устройств и платформ, в которых реализация MSE/EME может быть сделана поверх разных цепочек проигрывания видео и защиты контента.

DRM-провайдеры могут отличаться в разных браузерах
В наши дни, когда DRM-системы используют проприетарные форматы файлов и методы шифрования, такая вариативность в DRM-провайдерах в браузерах может быть критичной проблемой. Благодаря разработке и внедрению общего шифрования (Common Encryption, CENC), проблема существенно сглаживается, так как файлы сжимаются в стандартных форматах и шифруются с использованием глобальных индустриальных стандартов. Сервис-провайдеры выдают ключи и лицензии, необходимые для потребления контента в конкретном браузере, но код веб-сайта, контент и ключи шифрования являются общими между ними, независимо от используемого средства DRM. Примером такой реализации является DASH.js, референсный индустриальный плеер с открытым кодом, используемый для демонстрации данных технологий и служащий основной для многих плееров, внедряемых сегодня в вебе.
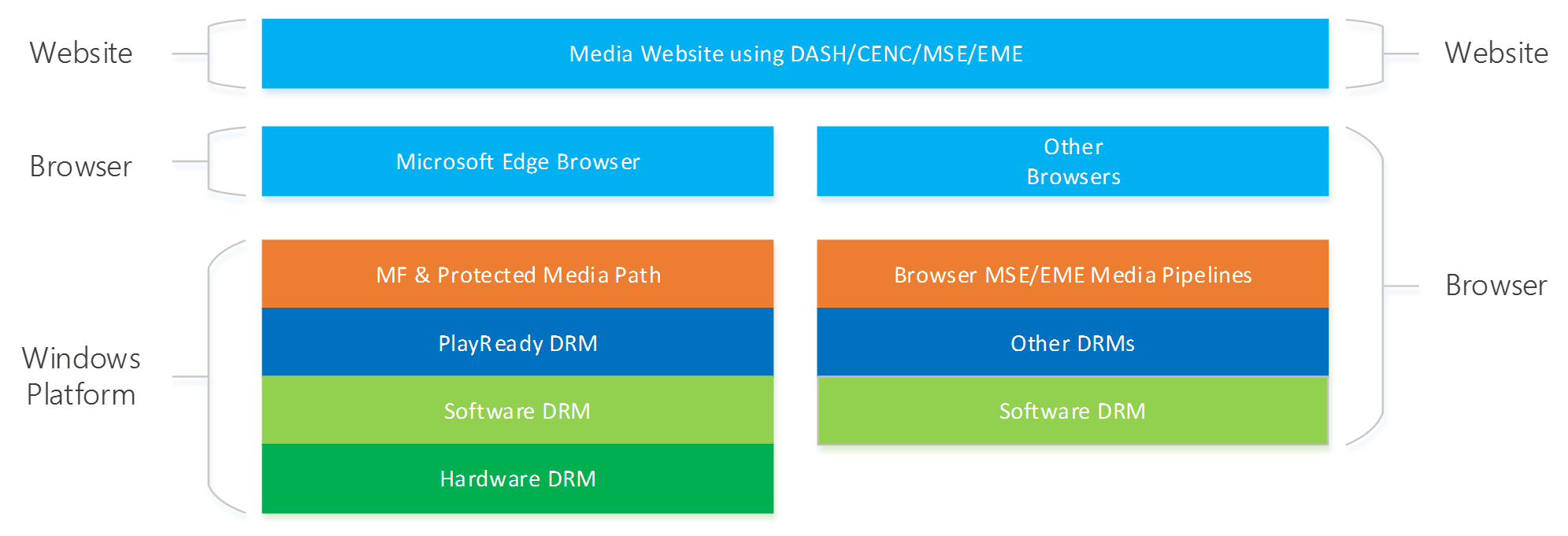
Как следует из схемы выше, PlayReady DRM от Microsoft поддерживает две модели DRM-защиты: «программная DRM», использующая традиционный программный путь защиты медиа-контента, и «аппаратная DRM», использующая возможности железа для защиты, если соответствующая опция поддерживается устройством. Аппаратная DRM была спроектирована для удовлетворения требованиям защиты коммерческого медиа-контента и позволит стриминг контента в самом высоком доступном качестве. Не все устройства будут поддерживать аппаратную защиту, но сайты, использующие MSE/EME, могут подстраиваться под разницу и отдавать контент в наилучшем доступном качестве в зависимости от браузера или устройства.
Поддержка со стороны Microsoft
Как и с любой другой новой технологией, переход к стеку DASH/MSE/EME/CENC может быть непростым. Возможные сложности включают:
- MSE работает за счет разрешения JavaScript-клиенту отсылать один или более sourceBuffer в качестве источника для медиа-элемента и динамически загружать и присоединять медиа-фрагменты к sourceBuffer. Это предоставляет сайтам точный контроль над опытом пользователя, но также требует заметных инвестиций в разработку сайта.
- Большие существующие библиотеки медиа-контента были закодированы в форматах, не поддерживаемых напрямую в MSE/EME. Такие библиотеки надо либо поддерживать некоторым образом через новые API, либо перекодировать. Примером такого формата может быть Silverlight Smooth Streaming, который использовался сайтами с Silverlight-плагинами. Решение, которое могло бы проигрывать такой контент напрямую, было бы полезным для любой технологии, замещающей Silverlight.
- MSE/EME взрослеют, но все еще претерпевают изменения, которые могут влиять на совместимость с разными медиа-форматами и между браузерами.
Стремясь помочь индустрии в создании совместимых решений доставки медиа-контента, мы инвестируем в технологии, позволяющие адресовать эти проблемы.
DASH Type 1: MSE стал проще
DASH-контент обычно состоит из медиа-файлов, закодированных в разных уровнях качества, и манифеста, предоставляющего информацию о файлах медиа-приложению. MSE-плеер далее отвечает за парсинг таких файлов, загрузку наиболее подходящего контента и отправку в sourceBuffer(ы) медиа-элемента. Это очень гибкое решение, которое, однако, требует инвестиций в разработку реализации MSE на сайте или использования готовой реализации MSE, например, упомянутой библиотеки DASH.js.
Есть также другой более простой вариант: нативный DASH-стриминг, при котором код сайта просто говорит, что манифест является источником для медиа-элемента, а проигрыватель автоматически управляется встроенным в браузер движком стриминга. Такой подход позволяет веб-разработчикам пользоваться опытом и инвестициями, сделанными разработчикам браузеров, и с легкостью предоставлять премиальный контент на своих сайтах. Мы добавили нативную поддержку DASH-стриминга в Windows 10 и Microsoft Edge, дополнительные детали доступны в предыдущей статье: "Simplified Adaptive Video Streaming: Announcing support for HLS and DASH in Windows 10".
DASH-библиотека на JavaScript, которая проигрывает Smooth-контент
Часть веб-сайтов имеют большие библиотеки медиа-контента, закодированного в формат Smooth Stream, и ищет способы перейти к совместимому решению на HTML5. Одним из возможных путей является использование js-библиотеки, которая поддерживала бы текущий контент через MSE/EME без необходимости перекодирования. Сегодня такие библиотеки доступны, например, есть версия библиотеки “hasplayer.js”, которая делает именно это и выложена на GitHub.
Данная библиотека базируется на dash.js и позволяет проигрывать как чистый, так и защищенный Smooth-контент с использованием PlayReady в Microsoft Edge. Это клиентская JavaScript-библиотека, которая транслирует необходимым образом контент и манифест и при этом является совместимой с другими браузерам. Благодаря включению полифила для поддержки EME, она может быть легко расширена для поддержки DRM-решений из других браузеров.
Ниже пример кода на JavaScript, который использует hasplayer.js для запроса и проигрывания DASH- или Smooth-медиа файла:
function setupVideo(url) {
var context = new Custom.di.CustomContext();
var player = new MediaPlayer(context);
player.startup();
player.attachView(document.querySelector('#videoplayer'));
player.setAutoPlay(true);
player.attachSource(url);
}Это существенным образом облегчает поддержку стриминга Smooth-контента на сайте. Мы сделали пример “Contoso Video” в репозитарии на GitHub, использующий эту библиотеку для проигрывания видео. Мы можете попробовать его сами на демо-сайте Contoso Video.

• Рендеринг в Microsoft Edge
• Chakra JavaScript Engine
• HTML/CSS/JS с сервера
Библиотека для трансляции Smooth Streaming контента на стороне клиента возможна вследствие того, что формат PIFF (Protected Interoperable File Format), лежащий в основе протокола Smooth Streaming, был положен в основу спецификации для формата ISOBMFF (ISO Base Media File Format), используемого в DASH, и также из-за того, что PIFF предлагает мульти-DRM протокол, который был стандартизирован как ISO MPEG Common Encryption (CENC).
Сегодня широко распространены сегодня: PIFF 1.1 и PIFF 1.3 – и библиотека hasplayer.js для Smooth-стриминга в MSE/EME поддерживает оба формата. Библиотека на лету преобразует из формата PIFF в формат CMF (Common Media Format), используемый с DASH. Это позволяет быть уверенным в том, что весь контент, проигрываемый библиотекой в браузере, соответствует DASH CMF и может проигрывать во всех браузерах, поддерживающих MSE.
Медиа-сервисы
Некоторые владельцы контента предпочитают сфокусироваться на производстве качественного материала, а не технических деталях доставки контента до зрителей. Таки компании могут воспользоваться сервисами хостинга медиа-контента, которые подготавливают его для веб-доставки, управляют логикой стриминга и UI плеера, а также управляют серверами с DRM-лицензиям. Azure Media Services предлагает такие возможности сегодня, включая поддержку как PlayReady, так и Widevine DRM систем. Этот сервис предоставляе поддержку для видео по запросу (Video on Demand, VoD) и живого стриминга (live streaming). В Azure подается единый файл/поток в высоком качестве, а далее он берет на себя динамические сжатие и шифрование в CENC-защищенный контент, которые может передаваться на конечные устройства. Также для разработчиков доступно готовое решение с плеером для вставки на ваш сайта. Некоторые детали этого сервиса были недавно анонсированы в статье “Azure Media Services delivers Widevine encrypted stream by partnering with castLabs”.
Хостящиеся веб-приложения
Еще одно большое преимущество перехода на стриминг с помощью DASH/MSE/EME/CENC заключается в том, что тот же самый код, что работает на вашем сайте, может быть упакован в приложение для универсальной Windows-платформы (UWP). UWP-приложения могут работать на всех устройствах с Windows 10. Другими словами, разработчик веб-сайта может создать совместимый с разными браузерами плеер на сайте и Windows-приложение, использующее этот же код. Общий код будет управлять UI и разбираться с деталями медиа-стриминга и(!) также сможет воспользоваться возможностями, доступными только приложениям через WinRT API:
Такие хостящиеся веб-приложения:
- Предлагаются через Windows Store
- Могут взаимодействовать с Cortana (“Contoso Video play elephants”)
- Могут отсылать уведомления (“Показ финала NBA начнется через 15 минут”)
- Имеют доступ к расширенной поддержке адаптивного стриминга
- Имеют доступ к улучшенной защите контента для проигрывания в Full HD и Ultra-HD
- Могут обновлять живые плитки
- И многое другое!
Мы рассказывали о возможностях хостящихся приложений в нашем докладе “Hosted web apps and web platform innovations” на Microsoft Edge Web Summit 2015. Вы также можете найти подробности в документации на MSDN.
Демонстрация хостящегося приложения
Мы взяли демонстрационный сайт Contoso Video, упомянутый выше, и упаковали его в виде UWP приложения, использующего возможности API Windows-платформы. Эта демонстрация показывает, насколько просто взять базовый видео-плеер и интегрировать в него голосовые команды через Кортану. Пример также настраивает цвета панели с заголовком приложения. Весь JavaScript-код является часть HTML-сайта, который развернут с использованием стандартных для веб-разработчиков процедур.

• Сохраняется рендеринг от Microsoft Edge
• Сохраняется Chakra – JavaScript-движок
• HTML/CSS/JS-код загружается с сервера или локально
• Добавлен доступ к нативным Windows APIs
• Доступно через каталог Windows Store
Для интеграции Кортаны в хостящееся веб-приложение (Hosted Web App, HWA) нужны три файла: файл Voice Command Definition (VCD) и по одному файлу на JS и HTML.
Файл Voice Command Definition (VCD)
VCD-файл определяет действия, которые вы хотите поддерживать через голосовые команды. Код ниже информирует Кортану об имени приложения (Contoso Video), поддержке команды “play” и как состояние “playing” должно отображаться в UI приложения.
<?xml version="1.0" encoding="utf-8"?>
<VoiceCommands xmlns="http://schemas.microsoft.com/voicecommands/1.2">
<CommandSet xml:lang="en-us" Name="ContosoVideo">
<CommandPrefix>Contoso Video</CommandPrefix>
<!-- Example text displayed in Cortana UI -->
<Example>Contoso video play elephants</Example>
<!-- Command name -->
<Command Name="play">
<Example>play {message} using contoso video</Example>
<!-- Tell Cortana what to listen for -->
<ListenFor RequireAppName="BeforeOrAfterPhrase">please play {streamSubject}</ListenFor>
<!-- Tell Cortana what to display in the UI -->
<Feedback>playing {streamSubject} with Contoso Video</Feedback>
<Navigate Target="/playStream.htm"/>
</Command>
<!-- Specifies a topic for large vocabulary recognition -->
<PhraseTopic Label="streamSubject" Scenario="Dictation"></PhraseTopic>
</CommandSet>
</VoiceCommands>Файл JavaScript
JavaScript-код должен слушать событие активации и проверять голосовые команды VoiceCommand.
// Handle Cortana activation adding the event listener before DOM
// Content Loaded parse out the command type and call the
// respective game APIs
if (typeof Windows !== 'undefined') {
console.log("Windows exists!");
// Subscribe to the Windows Activation Event
Windows.UI.WebUI.WebUIApplication.addEventListener("activated", function (args) {
var activation = Windows.ApplicationModel.Activation;
// Check to see if the app was activated by a voice command
if (args.kind === activation.ActivationKind.voiceCommand) {
var speechRecognitionResult = args.result;
var textSpoken = speechRecognitionResult.text;
// Determine the command type {play} defined in vcd
if (speechRecognitionResult.rulePath[0] === "play") {
// Determine the stream name specified
if (textSpoken.includes('elephants') || textSpoken.includes('Elephants')) {
// Movie selected is Elephants Dream
setupVideo("http://amssamples.streaming.mediaservices.windows.net/b6822ec8-5c2b-4ae0-a851-fd46a78294e9/ElephantsDream.ism/manifest(filtername=FirstFilter)");
}
else if (textSpoken.includes('Steel') || textSpoken.includes('steel')) {
// Stream selected is Tears of Steel
setupVideo("http://amssamples.streaming.mediaservices.windows.net/bc57e088-27ec-44e0-ac20-a85ccbcd50da/TearsOfSteel.ism/manifest");
}
else {
// No stream specified by user
console.log("No valid stream specified");
}
}
else {
// No valid command specified
console.log("No valid command specified");
}
}
});
}Файл HTML
В HTML-файле нужно добавить мета-элемент, указывающий на VCD-файл на вашем сервере.
<!DOCTYPE html>
<html>
<head>
<title>Adaptive Streaming in HTML5</title>
<meta name="msapplication-cortanavcd" content="http://localhost:3000/VCD/vcd.xml" />
<link href="./styles.css" rel="stylesheet" />
</head>
<body>
<!-- Create centered Video player with controls -->
<div class="center videoPlayer">
<h1>Contoso Video</h1>
<video id="videoplayer" controls></video>
</div>
<!-- Scripts: load last -->
<script src="./js/hasplayer.min.js"></script>
<script src="./js/windows.js"></script>
<script src="./js/player.js"></script>
<script src="./js/cortana.js"></script>
</body>
</html>С добавлением VCD-файла и обновлениями HTML и JS файлов на сайте, наш пример Contoso Video теперь может быть упакован как UWP-приложение, которое будет работать на всех устройствах с Windows 10. Причем пользователи могут запускать приложение на проигрывание видео, сказав, например, “Contoso, play Tears of Steel”. Кортана распознает команду, запустит приложение Contoso Video и начнет проигрывание видео “Tears of Steel”.

Contoso Video в Кортане

Contoso Video в меню приложений
Полные исходники примеров сайта и приложения Contoso Video доступны в репозитории Contoso Video Sample на GitHub.
Заключение
Совокупность DASH/MSE/EME/CENC предлагает замену решениям, базирующимся на плагинах. Мы быстро движемся к достижению широкой совместимости в проигрывании медиа-контента. От этой трансформации выиграют как поставщики контента, так и зрители. Хотя адаптация технологий может вызывать затруднения в коротко-срочном периоде, возможности и варианты решения, которые мы обсуждали в этой статье, призваны помочь компаниям преодолеть эти сложности.
Будем рады услышать ваши отзывы, чтобы мы могли продолжать улучшать решения по стримингу медиа-контента и инструменты и подходы, о которых мы рассказывали. Пишите нам в твиттер @MSEdgeDev.
Комментарии (14)

TheRabbitFlash
22.08.2015 20:11+3Отсутствие Silverlight в Edge связано с тем, что там есть Flash из коробки. А о чем нам тут пишут маркетологи — я не знаю.
Aclz
23.08.2015 10:17+2Flash из коробки
Действительно, к чему тогда тут этот трёп про свободные стандарты и HTML5.
TheRabbitFlash
23.08.2015 10:41+1Если разобраться в ситуации до основания — то «свободные стандарты» и html5 никак не связаны между собой.
Flash тоже свободный стандарт, если на это смотреть так же, как на html5. Ведь виртуальная машина флеша не один год валяется в опенсорсе. У Google есть свой флеш плеер. Мозилла пилит Шамвей. Лицензионных ограничений у Adobe на этот счет нет.Aclz
23.08.2015 11:04+1Писать плеер под опубликованную спецификацию — это одно, мочь развивать саму спецификацию, влиять на появление новых и отключение старх фич — совсем другое.

TheRabbitFlash
23.08.2015 19:57Развивать спецификацию? Что там сложного? Я могу в пьяном состоянии в 5 утра сказать, что надо добавить в html5 и как это должно работать. Только проблемы не в этом. Проблемы в том, что каждый браузер хочет сделать это круче, чем у других. В итоге имеем 100500 реализаций одной и той же штуки. И везде работают не просто по разному, а еще и косо-криво.
Ничего развивать не надо. Пусть берут и тупо копируют Flash, но на html5. Никто же не против. Если конечно не боятся маркетологи, что им скажут «Почему html5 такое же омно как и Flash???» :)

expeerd
22.08.2015 22:59+5Возможно глупый вопрос, но как это защитит от захвата изображения+звука? Зачем тогда вообще нужен drm в вебе?

ZoomLS
22.08.2015 23:08+7Буду краток — DRM не нужен! Как бы его не проталкивала индустрия копирастии, какими бы плюшками не заманивали. Это всё ведёт к ограничению свободы пользователя. Поэтому — нафиг!


resetnow
Вот этого рака только в вебе и не хватало.
kichik
Извините, а чего именно?
Стандартной альтернативы для плагинов в контексте медиа-стриминга? Это один из ключевых сценариев использования плагинов, и это существенный стопер от для отказа от них в браузерах.
Единого стандарта для организации Live/Smooth/… стриминга? Мне лично кажется слегка неудачной для индустрии ситуацией, когда вместо того, чтобы договориться, каждый вендор продвигает что-то свое. DASH является результатом попытки договориться.
Единого механизма расширения поддерживаемых типов медиа-контента? Фактически, Media Source Extensions — это способ генерировать медиа-контент на лету и реализовывать на стороне клиента кеширование/буферинг контента, а также путь для проигрывания неподдерживаемых браузером форматов. Насколько я понимаю, такими возможностями, например, пользуется HTML5-плеер на YouTube.
Или стандартных средств шифрования там, где это является требованием индустрии? Отсутствие поддержки последнего, например, является одним из ключевых стоперов, почему online-кинотеатры не могут в браузере показывать контент того же качества, какой они отдают на телевизоры.
resetnow
Присутствие таких «требований индустрии». Кроме создания проблем для пользователя в виде ограничений, оверхеда на слабых устройствах и «цифровых наручников», какие еще функции для конечного пользователя несет DRM в вебе?
P. S. у вас вся статья про DRM и шифрование, а в комментарии вы говорите в целом про поддержку стриминга и мультимедиа.
kichik
Большая часть статьи далеко не про DRM, если вы читали, конечно. :)
Вообще, тема защищать или не защищать контент — это философская дискуссия, в которой может быть множество аргументов как за, так и против. Лично мое мнение состоит в том, что 1) обычный пользователь при просмотре медиа-контента не должен этого замечать и 2) есть много корпоративных сценариев, в которых это является важным (по аналогии с защищенными письмами).
erlyvideo
минус вам в комменты и наверное в карму.
Связать DRM и корпоративную защита контента может только копираст.
DRM — это про то, как не дать пользователю полностью пользоваться тем, что он купил, что бы ему было сложно нарушать лицензионные соглашения с продавцом контента.
Защита контента от неавторизованного доступа средствами DRM не решается, а решается другими средствами. Никто не подпишется под тем, что DRM дает криптозащиту, потому что основа любого DRM — запудривание мозгов, т.е. security over obscurity.
Это вполне подтверждается тем, что методы криптозащиты живут годами, а DRM-ы ломаются как подгнившие орешки.