Сейчас каждой уважающей себя компании следует иметь свой сайт. Иногда это сводится к абсурду: сеть из двух-трёх автомоек в пределах одного города покупает домен, находит дизайнеров и программистов и пилит персональный лендинг. На фоне всего этого растет количество псевдо-дизайнеров и псевдо-программистов, которые после первого более-менее красивого проекта бегут на фриланс и создают сайты, выглядящие, мягко говоря, не очень.
Эта статья — своеобразная памятка для руководителей, с помощью которой можно либо проконтролировать работу уже нанятых дизайнеров и программистов, либо понять, что сайту нужно обновиться. Прочитать её стоит и начинающим рисовальщикам и кодерам.
Это значит, что сайт создавался на отвяжись и основной бюджет был влит именно в главную страницу. В этом случае лучше либо приземлить главную страницу до уровня остальных (это будет глупым решением), либо вложиться чуть больше и допилить другие разделы.
Согласитесь, неудобно после открытия минималистичной главной страницы переходить на страницу “Примеры работ” или “О нас” с дизайном эпохи динозавров?
Волнистые загогулины, плавные анимации, движущиеся фигурки – всё это, конечно, красиво, но никак не для строительной компании или центра научных разработок.
Важно сохранить особенности выбранной вами отрасли: где-то нужно подчеркнуть стабильность и спокойствие, где-то – динамичность и современность.
Дизайнерам: гуглите “цвета и эмоции” и отталкивайтесь для начала от этого, а затем действуйте по профессиональной интуиции.

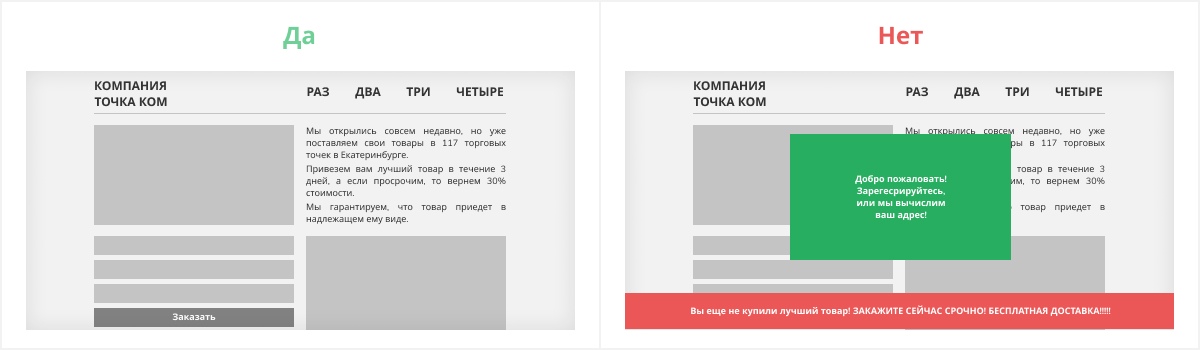
Красный цвет не подходит для кнопки согласия, а зеленый явно неуместен для предупреждения. Думаем, это очевидно, но порой и такие ошибки встречаются.

Интерактив – это красиво и прогрессивно, но в меру. А всплывающие окна – хрень ещё та, которую не любит ни один пользователь. Их лучше заменить блоками в самой структуре сайта. К примеру, вместо модального окна обязательной регистрации при входе на сайт лучше просто оповестить посетителя, что без регистрации он ничего не сделает.
То же самое и с формами заявок. Лучше пусть они будут внизу сайта, а по клику пользователь будет перемещаться к ним.

Большинство пользователей интернета сейчас пользуются мобильными устройствами, поэтому логично сделать сайт удобным для телефона.
Но не стоит указывать дизайнерам делать разные разрешения для сайта, ведь это задача frontend-программистов.
Минималистичный и современный логотип, безусловно, выделит компанию среди конкурентов. Но надо понимать, что и сайт должен быть простым в использовании и максимально соответствовать стилю не только логотипа, но и самой компании. Поэтому после обновки лого лучше заняться редизайном сайта.

Разделов принято делать от трёх, но не более шести. Тут всё максимально просто: много разделов – путаница, мало разделов – та же путаница.
Постарайтесь сгруппировать некоторые похожие разделы (часто компания выделяет пункты “О нас” и “История”) или же, наоборот, раздробить очень большие (убрать “Примеры работ” из “О нас”).

За текстом в “Войну и мир”, пожалуйста! Сайт компании должен быть минималистичным, а с лонгридами без иллюстраций это уже стрёмный журнал, а не канал привлечения клиентов.
Главная страница на многостраничнике должна быть ещё и посадочной, то есть собирать заявки, ведь первое, что увидит потенциальный клиент, – именно она.
Сайт должен помочь лиду эволюционировать в заказчика: сопроводить до формы, подсказать, на что обратить внимание, подстроиться под нужды определённого человека.
Люди разные и к каждому нужен индивидуальный подход. Внедрить искусственный интеллект на сайт, конечно, можно, но не рационально. Поэтому лучше дать возможность потенциальному клиенту позвонить вашему администратору или вам самим.
Касательно этого пункта Максим Ильяхов всё написал за нас:
Эта статья — своеобразная памятка для руководителей, с помощью которой можно либо проконтролировать работу уже нанятых дизайнеров и программистов, либо понять, что сайту нужно обновиться. Прочитать её стоит и начинающим рисовальщикам и кодерам.
1. Главная страница намного красивее других
Это значит, что сайт создавался на отвяжись и основной бюджет был влит именно в главную страницу. В этом случае лучше либо приземлить главную страницу до уровня остальных (это будет глупым решением), либо вложиться чуть больше и допилить другие разделы.
Согласитесь, неудобно после открытия минималистичной главной страницы переходить на страницу “Примеры работ” или “О нас” с дизайном эпохи динозавров?
2. Стиль сайта не соответствует сфере деятельности компании
Волнистые загогулины, плавные анимации, движущиеся фигурки – всё это, конечно, красиво, но никак не для строительной компании или центра научных разработок.
Важно сохранить особенности выбранной вами отрасли: где-то нужно подчеркнуть стабильность и спокойствие, где-то – динамичность и современность.
Дизайнерам: гуглите “цвета и эмоции” и отталкивайтесь для начала от этого, а затем действуйте по профессиональной интуиции.
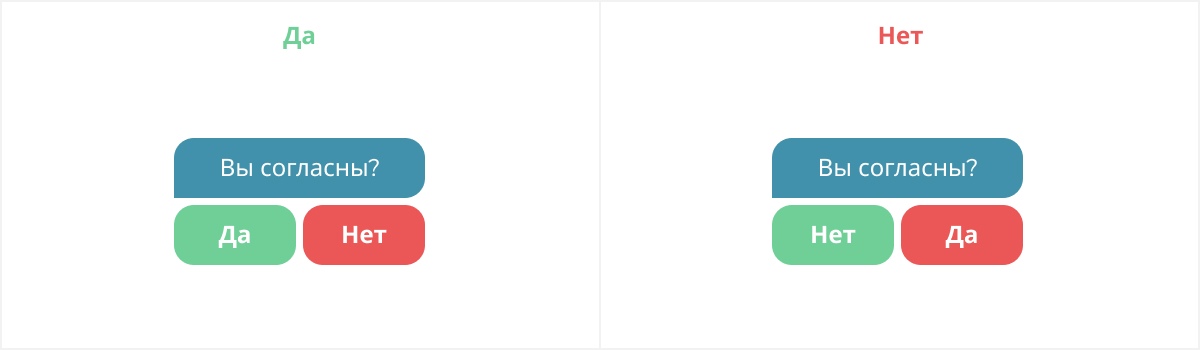
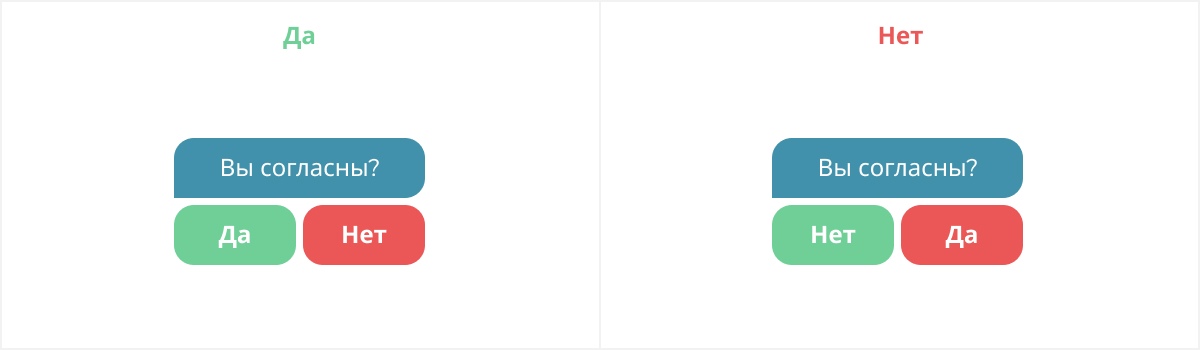
3. Неправильные цвета

Красный цвет не подходит для кнопки согласия, а зеленый явно неуместен для предупреждения. Думаем, это очевидно, но порой и такие ошибки встречаются.
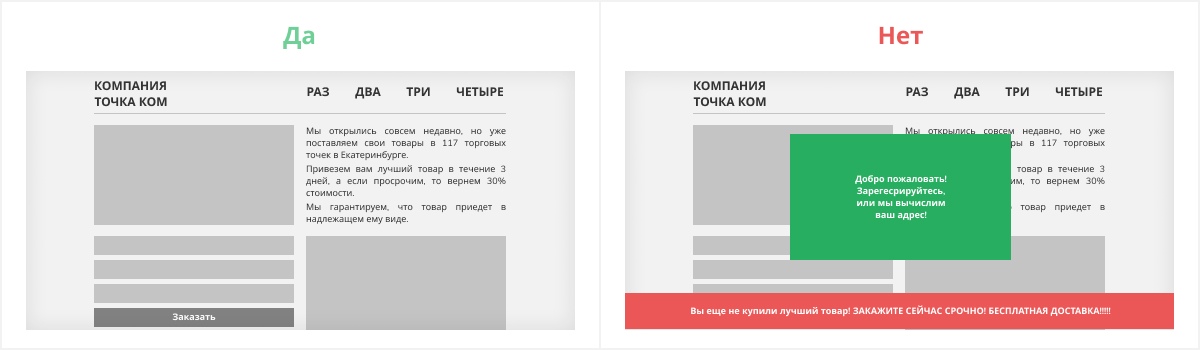
4. Много интерактива, всплывающих окон

Интерактив – это красиво и прогрессивно, но в меру. А всплывающие окна – хрень ещё та, которую не любит ни один пользователь. Их лучше заменить блоками в самой структуре сайта. К примеру, вместо модального окна обязательной регистрации при входе на сайт лучше просто оповестить посетителя, что без регистрации он ничего не сделает.
То же самое и с формами заявок. Лучше пусть они будут внизу сайта, а по клику пользователь будет перемещаться к ним.
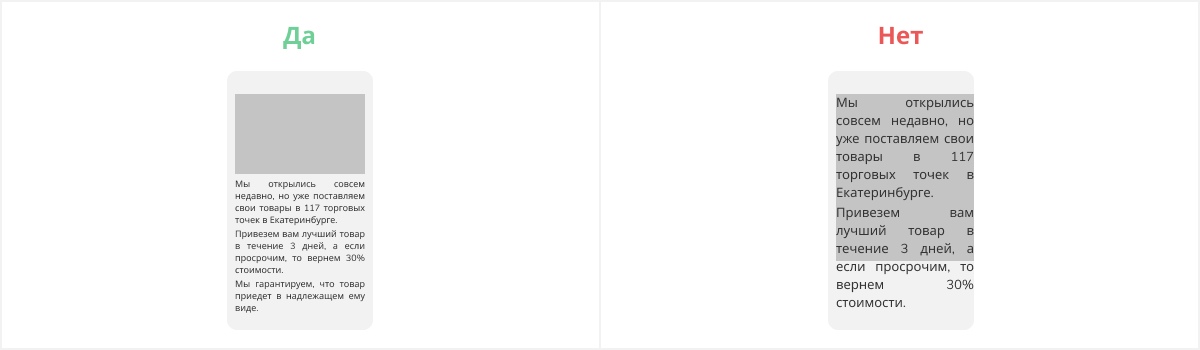
5. У сайта нет адаптивности или даже отзывчивости

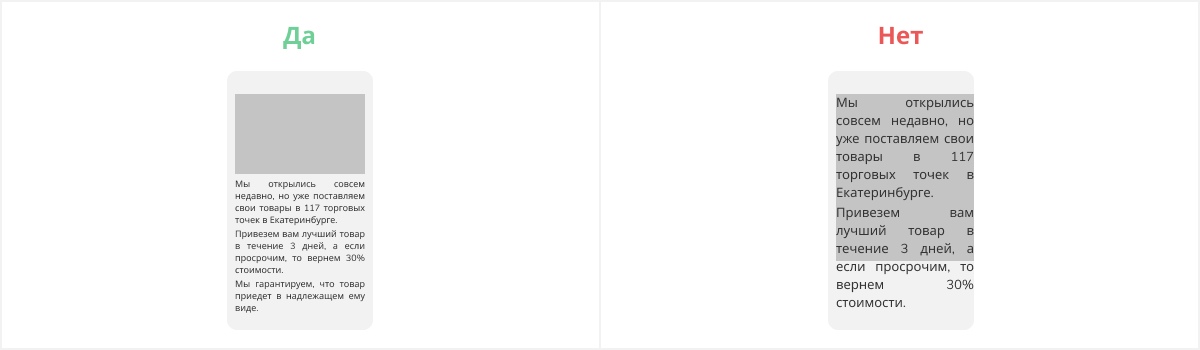
Большинство пользователей интернета сейчас пользуются мобильными устройствами, поэтому логично сделать сайт удобным для телефона.
Но не стоит указывать дизайнерам делать разные разрешения для сайта, ведь это задача frontend-программистов.
6. Стиль лого не соответствует стилю сайта
Минималистичный и современный логотип, безусловно, выделит компанию среди конкурентов. Но надо понимать, что и сайт должен быть простым в использовании и максимально соответствовать стилю не только логотипа, но и самой компании. Поэтому после обновки лого лучше заняться редизайном сайта.
7. Много или мало разделов

Разделов принято делать от трёх, но не более шести. Тут всё максимально просто: много разделов – путаница, мало разделов – та же путаница.
Постарайтесь сгруппировать некоторые похожие разделы (часто компания выделяет пункты “О нас” и “История”) или же, наоборот, раздробить очень большие (убрать “Примеры работ” из “О нас”).
8. Много текста

За текстом в “Войну и мир”, пожалуйста! Сайт компании должен быть минималистичным, а с лонгридами без иллюстраций это уже стрёмный журнал, а не канал привлечения клиентов.
9. На главной странице нет ключевого действия
Главная страница на многостраничнике должна быть ещё и посадочной, то есть собирать заявки, ведь первое, что увидит потенциальный клиент, – именно она.
Сайт должен помочь лиду эволюционировать в заказчика: сопроводить до формы, подсказать, на что обратить внимание, подстроиться под нужды определённого человека.
10. Нельзя связаться
Люди разные и к каждому нужен индивидуальный подход. Внедрить искусственный интеллект на сайт, конечно, можно, но не рационально. Поэтому лучше дать возможность потенциальному клиенту позвонить вашему администратору или вам самим.
11. Изображения с фотобанков
Касательно этого пункта Максим Ильяхов всё написал за нас:
Чтобы фотограф окупил расходы на одну фотосессию и что-то заработал, он должен за день отснять несколько сотен фотобанкопригодных кадров. Он берет одну модель, несколько смен одежды, визажиста и студию с декорациями. И начинает снимать. Вы покупаете фотографию красивой девушки-туристки, а она же уже была и медсестрой, и стюардессой, и депутатом, и проституткой, и службой техподдержки, и заботливой мамой, и ревнивой подругой, и героиней ваших любимых мемасов…
… Люди из фотостока полезны, когда вам нужен не конкретный человек, а просто любой какой-то человек. Но если вам подходит любой человек, у вас плохая иллюстрация — вы не иллюстрируете, а разбавляете текст. Это значит, что текст слабый, продукт в целом слабый, и единственное, что его украшает — это Алена, королева Фотостока.


tvr
Показателей/индикаторов, а не предпосылок.
Хотите получить бесплатно список недочетов на сайте?
Отправьте адрес вашего сайта на почту ххх@ххх.хх
Exchan-ge
Очень спорно.
При втором и далее заходах на сайт мне нужна инфа, а не красота минимализма.
(сайт Микрософт — классический пример минимализма, доведенного до практически полной бесполезности в плане получения конкретной информации.
suffix_ixbt
Главное в сайте — чтобы было видно что его владелец (не дизайнер, не вебмастер, не программист а именно владелец) вкладывает в сайт свою душу.
И тогда он никогда не будет убогим в независимости от дизайна, новомодных фич и т.д.
Angmarets
Главное в сайте — понять прямо с главной страницы чем занимается компания. А то блин иногда услышишь про новый фреймворк, технологию и т.д., заходишь на их сайт посмотреть что да как и понеслась «наша команда смотрит в светлое будущее», листаешь дальше «мы помогаем и развиваем нуждающихся и недоразвитых», еще дальше «масштабируемость, быстродейсвие стабильность — вот ниши цели(ну кто б, мать вашу, сомневался, занимаетесь вы чем, оболтусы?)». Пока пол сайта не перелопатишь — хрен пойми кто все эти люди и почему они улыбаясь смотрят в свои ноутбуки.
Logotend Автор
Полностью поддерживаю!
Metotron0
Мобильную версию всё же сперва рисует дизайнер. Лично я не стал бы доверять себе в выборе внешнего вида мобильной версии на основе десктопной.
Newm
Автор! Вот по каждому пункту можно привести контрпример, когда написанное неправильно. Вот кому какая разница, Алена из фотобанка или на фотку замены потратили мульён, если сайт работает?
Сатья не имеет ничего общего с правильным созданием сайта. Сайт, как и практически любое новое начинание требует (кратко и много выпуская):
Если же все начинается с отрисовки дизайна, то сразу становится очевидным бесполезный слив бюджета.
mSnus
Вот так и плодятся миллиона пустых, одинаковых сайтов, вместо которых можно просто написать номер телефона.
Контент — это то, что отличает нормальный сайт от безликого лендинга.
respectpick
А вот живой пример https://fuckingwebsite.ru/
mayorovp
В инете где-то был пример по-лучше. Приведенный вами сайт неадаптивен, хоть и утверждает обратное. Адаптивность — это ж не только про телефоны, сайт ещё и на стандартном десктопе должен хорошо отображаться.
Metotron0
А он и отображается хорошо.
Или будем слушать лебедева с «оставьте по бокам 4000 пикселей белого пространства, чтобы пользователь не мотал головой»? Дык, если у тебя монитор 32:9, то не разворачивай браузер на всю ширину, если не хочешь увидеть сайт на всю ширину. Или это просто какой-то ритуал, который перекладывает ответственность за ширину сайта с пользователя на разработчика? Но разве не разумнее дать пользователю самому определять, какой ширины контент он хочет получить?
//Да, я пользуюсь линуксом, а не макосью.
mayorovp
С таким подходом пользователю придётся менять ширину окна браузера после каждого перехода по ссылке, а также при переключении табов.
Metotron0
Почему же?
OleksiyT
Откуда берутся все эти люди, которые постоянно хотят заставить нас ходить строем?
YemSalat
Автор, эпоха веб-сайтов ушла. Все давно уже централизовано.
Покупаем всякое мы на Озонах/Амазонах и прочих Али. Еду заказываем у Яндекса/Деливери. Такси/банки/госуслуги тоже централизованы. Блоги постим и читаем на Хабре/Медиуме/Дзене/Телеграме. Фотки на Инстаграме. Видео смотрим нa Ютубе. Новости читаем на… и так далее в общем.
Кому сейчас вообще нужен «личный сайт» то? Все эти «о компании» никому давно уже не нужны (если когда-то вообще были нужны)
А на веб проектах и так давным давно уже работают норм дизайнеры (их тоже стало заметно меньше кстати)
Darth_Biomech
Если ты хочешь скажем показать потенциальному работодателю свое портфолио, что ты выберешь, профессионально выглядящий сайт где все красиво и индивидуально, или кинешь ссылку на пост в фейсбуке? Особенно странно последнее будет выглядеть если ты претендуешь на место веб-дизайнера\программиста.