Расскажем о паре текстовых редакторов и утилите для оформления кода в документации.
Больше инструментов для разработчиков: API и UI-элементы

Фото — ThisisEngineering RAEng — Unsplash
Это — терминальный текстовой редактор, заточенный под современные системы. Исходный код лежит на GitHub и распространяется по лицензии MIT. Разработчики говорят, что продукт является идейным наследником редактора Nano для Unix-подобных операционных систем.
Из интересных функций micro можно выделить поддержку мыши (drag, double-click, tripple-click) и нескольких курсоров, автоматический линтинг кода (проверка на ошибки) и подсветку синтаксиса более чем для 90 языков. В тематическом треде на Hacker News резиденты отмечают, что утилита похожа на проприетарный редактор Sublime Text и обладает многими его функциями: многострочным редактированием, управлением плагинами — даже горячие клавиши похожи.
Инструмент появился около трех лет назад, поэтому в его работе до сих пор встречаются баги. Хотя один из резидентов HN отметил, что последнее время стабильность micro выросла. В любом случае у инструмента есть комьюнити (более 14 тыс. звезд на GitHub), и в чате Gitter ведется активное общение.
Это — кроссплатформенный текстовый редактор и инструмент разработки, представленный GitHub. Он построен на HTML, JavaScript, CSS, Node.js и использует фреймворк компании Electron.
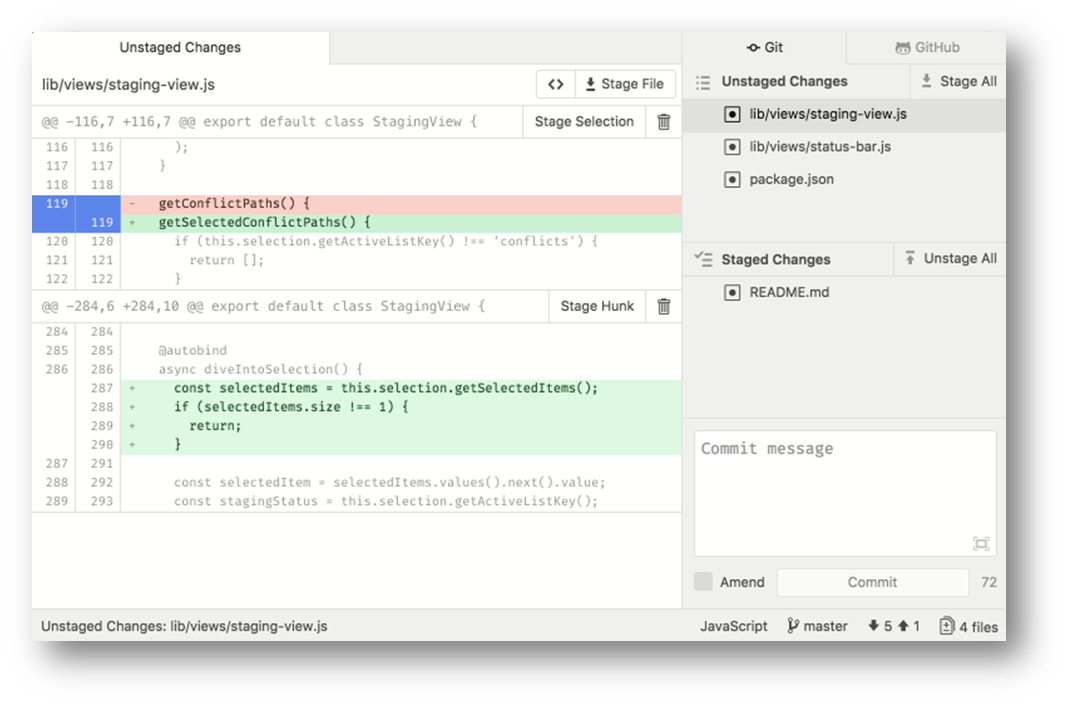
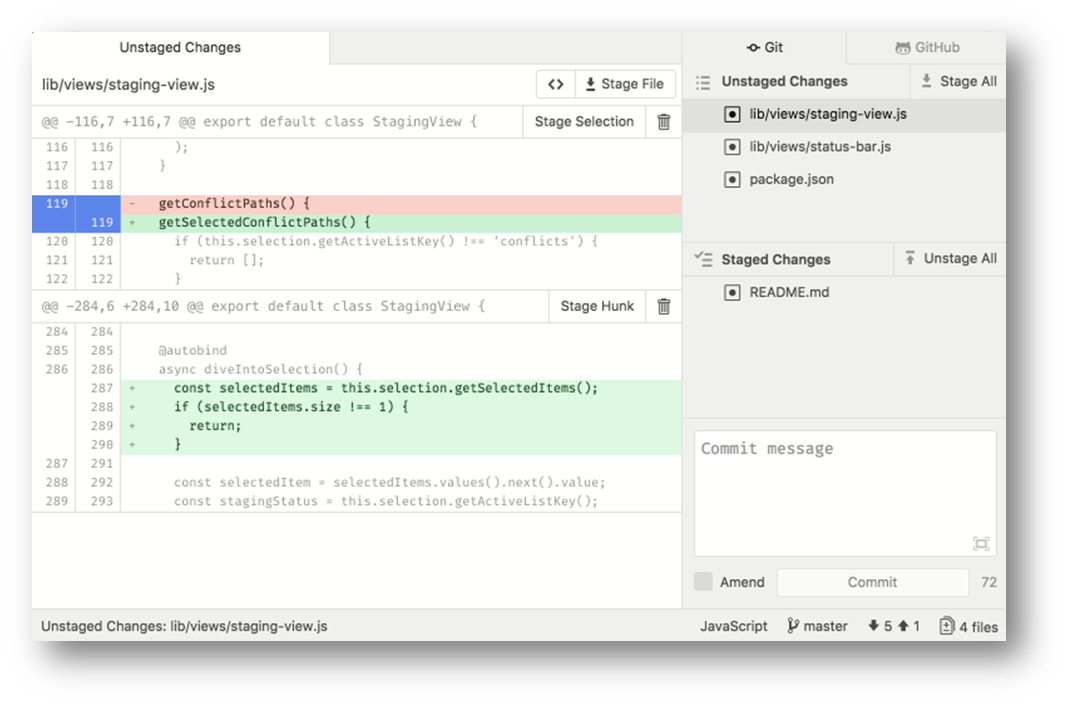
Предлагает широкие настройки интерфейса и текста — можно менять стили, привязки клавиш, даже внешний вид редактора, если вы знаете JavaScript. Почти все настройки лежат в файлах CSON (формат JSON, но для объектов CoffeeScript). Поскольку разработкой Atom занимается GitHub, у него есть расширение, позволяющее обращаться к системе контроля версий прямо из текстового редактора — управлять ветками, выполнять команды commit, push и pull. Также есть пакет Teletype — с его помощью код могут писать несколько разработчиков одновременно.

Скриншот: atom.io / Работа с Git в Atom
Atom относительно молодой инструмент, поэтому встречаются проблемы с производительностью, однако авторы занимаются оптимизацией.
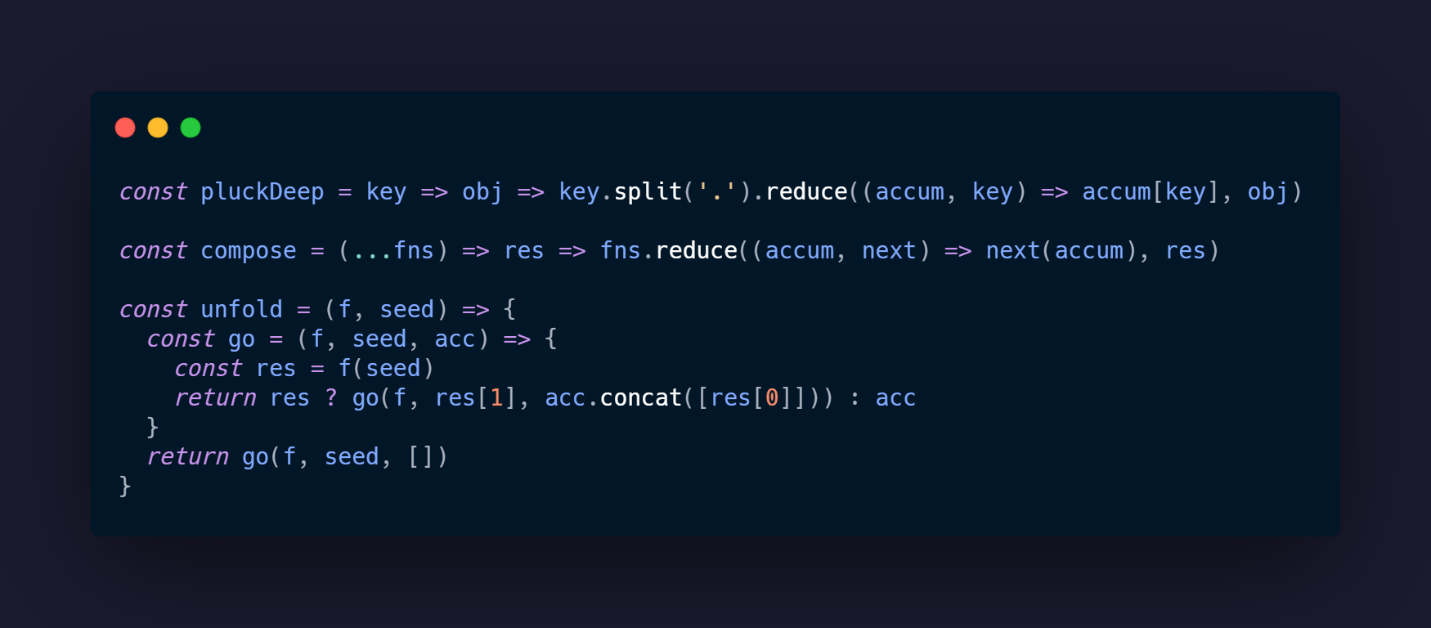
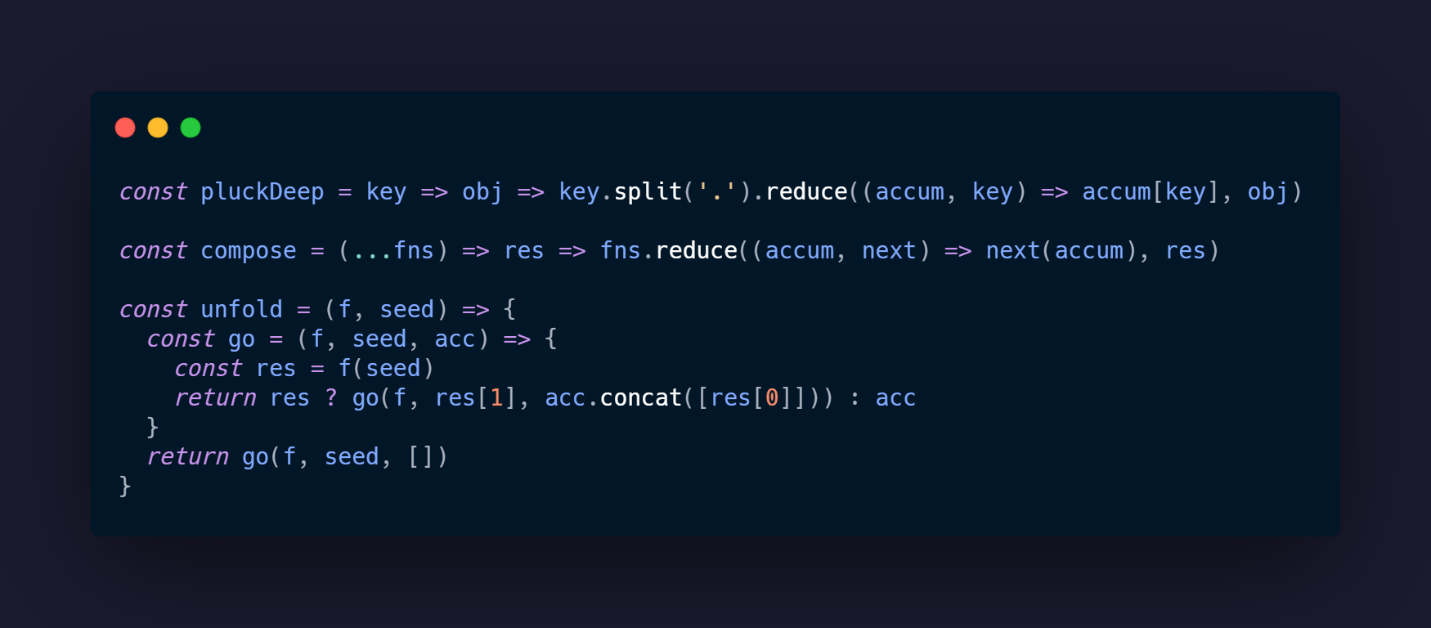
С помощью Carbon вы можете выбрать цвет фона и настроить подсветку синтаксиса — поддерживается более 30 языков и фреймворков: от C и Python до Vue и R. Вот пример изображения, которое можно сгенерировать на сайте (код — это «заглушка», предлагаемая Carbon):

Авторы проекта планируют увеличить число доступных языков, выпустить версию для мобильных устройств и добавить больше настроек. Исходный код Carbon можно найти в репозитории на GitHub.
На площадке вокруг инструмента сформировалось достаточно большое комьюнити — более 24 тыс. звезд. Его участники разрабатывают кастомные расширения. Например, есть плагины для интеграции Carbon с текстовыми редакторами Emacs, Vim и уже упомянутым Atom.
В нашем корпоративном блоге:
 Участие в open source проектах может быть выгодным для компаний — почему и что это дает
Участие в open source проектах может быть выгодным для компаний — почему и что это дает
 Почему разработчики дороже денег, как их сохранить и приумножить
Почему разработчики дороже денег, как их сохранить и приумножить
 Справочная: как устроен процесс Continuous Integration
Справочная: как устроен процесс Continuous Integration
 Бенчмарки для Linux-серверов
Бенчмарки для Linux-серверов
Небольшое видео по теме наших подборок с бенчмарками на Хабре:
Больше инструментов для разработчиков: API и UI-элементы

Фото — ThisisEngineering RAEng — Unsplash
Micro
Это — терминальный текстовой редактор, заточенный под современные системы. Исходный код лежит на GitHub и распространяется по лицензии MIT. Разработчики говорят, что продукт является идейным наследником редактора Nano для Unix-подобных операционных систем.
Из интересных функций micro можно выделить поддержку мыши (drag, double-click, tripple-click) и нескольких курсоров, автоматический линтинг кода (проверка на ошибки) и подсветку синтаксиса более чем для 90 языков. В тематическом треде на Hacker News резиденты отмечают, что утилита похожа на проприетарный редактор Sublime Text и обладает многими его функциями: многострочным редактированием, управлением плагинами — даже горячие клавиши похожи.
Инструмент появился около трех лет назад, поэтому в его работе до сих пор встречаются баги. Хотя один из резидентов HN отметил, что последнее время стабильность micro выросла. В любом случае у инструмента есть комьюнити (более 14 тыс. звезд на GitHub), и в чате Gitter ведется активное общение.
Atom
Это — кроссплатформенный текстовый редактор и инструмент разработки, представленный GitHub. Он построен на HTML, JavaScript, CSS, Node.js и использует фреймворк компании Electron.
Предлагает широкие настройки интерфейса и текста — можно менять стили, привязки клавиш, даже внешний вид редактора, если вы знаете JavaScript. Почти все настройки лежат в файлах CSON (формат JSON, но для объектов CoffeeScript). Поскольку разработкой Atom занимается GitHub, у него есть расширение, позволяющее обращаться к системе контроля версий прямо из текстового редактора — управлять ветками, выполнять команды commit, push и pull. Также есть пакет Teletype — с его помощью код могут писать несколько разработчиков одновременно.

Скриншот: atom.io / Работа с Git в Atom
Atom относительно молодой инструмент, поэтому встречаются проблемы с производительностью, однако авторы занимаются оптимизацией.
Carbon
Инструмент позволяет создавать красивые скриншоты кода для презентаций, статей или документации. Достаточно скопировать кусок программы в поле на сайте и сохранить изображение (при желании картинку можно запостить прямо в Twitter). В разработке Carbon принимает участие инженер Брайан Деннис (Brian Dennis) из компании FOSSA, проектирующей корпоративную систему для управления open source приложениями.
С помощью Carbon вы можете выбрать цвет фона и настроить подсветку синтаксиса — поддерживается более 30 языков и фреймворков: от C и Python до Vue и R. Вот пример изображения, которое можно сгенерировать на сайте (код — это «заглушка», предлагаемая Carbon):

Авторы проекта планируют увеличить число доступных языков, выпустить версию для мобильных устройств и добавить больше настроек. Исходный код Carbon можно найти в репозитории на GitHub.
На площадке вокруг инструмента сформировалось достаточно большое комьюнити — более 24 тыс. звезд. Его участники разрабатывают кастомные расширения. Например, есть плагины для интеграции Carbon с текстовыми редакторами Emacs, Vim и уже упомянутым Atom.
В нашем корпоративном блоге:
 Участие в open source проектах может быть выгодным для компаний — почему и что это дает
Участие в open source проектах может быть выгодным для компаний — почему и что это дает Почему разработчики дороже денег, как их сохранить и приумножить
Почему разработчики дороже денег, как их сохранить и приумножить Справочная: как устроен процесс Continuous Integration
Справочная: как устроен процесс Continuous Integration Бенчмарки для Linux-серверов
Бенчмарки для Linux-серверовНебольшое видео по теме наших подборок с бенчмарками на Хабре:


andrewzhuk
Редакторы — это целая вселенная, каждый как отдельный жанр музыки. Предпочтений тут может быть множество, и я бы даже почитал какие-то саммари параметров, по которым такие проекты можно для себя оценить. Аналогично и с бенчмарками, хотя это более точечная вещь