Scadavis.io
Начну описание scadavis с той информации, которая представлена в официальных источниках. На странице сайта scadavis.io указано: «Powerful SCADA-like visualization tools, free-form synoptic graphics for real-time data display. A pure HTML5 solution, mobile friendly, framework agnostic, with no special server requirements needed. All your data and graphics stay on your servers and clients.» (Мощные SCADA-подобные инструменты визуализации, сводные графики произвольной формы для отображения данных в реальном времени. Чистое решение HTML5, мобильное, независимое от фреймворка, без особых требований к серверу. Все ваши данные остаются на ваших серверах и клиентах.)
Далее представлены примеры страниц, которые можно спроектировать.
Затем идет информация о графическом редакторе построения экранных страниц SCADAvis.io Synoptic Editor, который можно преобрести в Microsoft Store.

Также на сайте показана таблица, в которой представлены планы использования Scadavis.io. Система имеет три плана: Basic, Pro, Enterprice. Основные отличия Basic плана: стоимость – бесплатный, нет технической поддержки, исходный код расположен на SCADAvis.io.
Дисклеймер – в данном абзаце я хочу показать файловую структуру проекта, которую мне было любопытно увидеть. Это никоим образом не презывает нарушать лицензионные права данной системы. Тем более список файлов лекго просматривается с помощью инструментов разработчика в консоли браузере.
- Основной скрипт synopticapi.js, в котором орпеделена функция основного объекта для работы с svg страницами – находится на ресурсе scdavis.io.
- На этом же ресурсе расположены скрипты symbol_webreflection.js, содержащий функции для работы с символами и их свойствами.
- А также, насколько я понимаю, две проприетарные обфусцированные библиотеки o1.js и o2.js. Детально разбираться в них я не стал, так как особо времени и желания не было.
- Фреймом для подключения библиотек и отображения визуализации служит synoptic.html файл, расположенный там же.
Подключение скрипта проекта, документация API и Synoptic Editor представлены на ресурсе scadavis.io/learn.html
- Vega-min.js, vega-lite.js — vega.github.io/vega С помощью Vega вы можете описать внешний вид и интерактивное поведение визуализации в формате JSON, а также создавать веб-представления с использованием Canvas или SVG.
- snap.svg-min.js snapsvg.io SVG – позволяет создавать интерактивную, независимую от разрешения векторную графику, которая будет отлично смотреться на экране любого размера.
- jquery.min.js jquery.com jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript.
- d3.js — d3js.org Сочетает мощные компоненты визуализации и управляемый данными подход к манипулированию DOM.
- chroma.min.js — gka.github.io/chroma.js Это небольшая библиотека JavaScript без внешних зависимостей для всех видов преобразования цветов и цветовых шкал.
Node-red
Node-red чрезвычайно популярная платформа. В просторах сети находится огромное количество статей и видеороликов по ней. На wikihandbk.com следующее определение — Node-RED – это инструмент визуального программирования для интернета вещей, позволяющий подключать друг к другу устройства, API и онлайн-сервисы. Сами авторы позиционируют Node-red как IoT edge платформу:

- Установка Node.js: nodejs.org
- Установка Node-red: npm install -g --unsafe-perm node-red
В блоге Ricardo Olsen показаны шаги по интеграции системы Scadavis.io и платформы Node-red, а также представлены исходные файлы экранных страниц формата svg. Автор рекомендует использовать плагин для Node-red — node-red-contrib-uibuilder, который позволяет создвать динамический веб-интерфейс, используя различные js-библиотеки, а также использовать веб-фреймворк VueJS.

Однако это не единственный способ, позволяющий построить пользовательский интерфейс на базе Node-red. Имеется достаточно популярный модуль, содержащий ряд нод для создания дашбордов в реальном времени от создателей самой платформы node-red-dashboard.

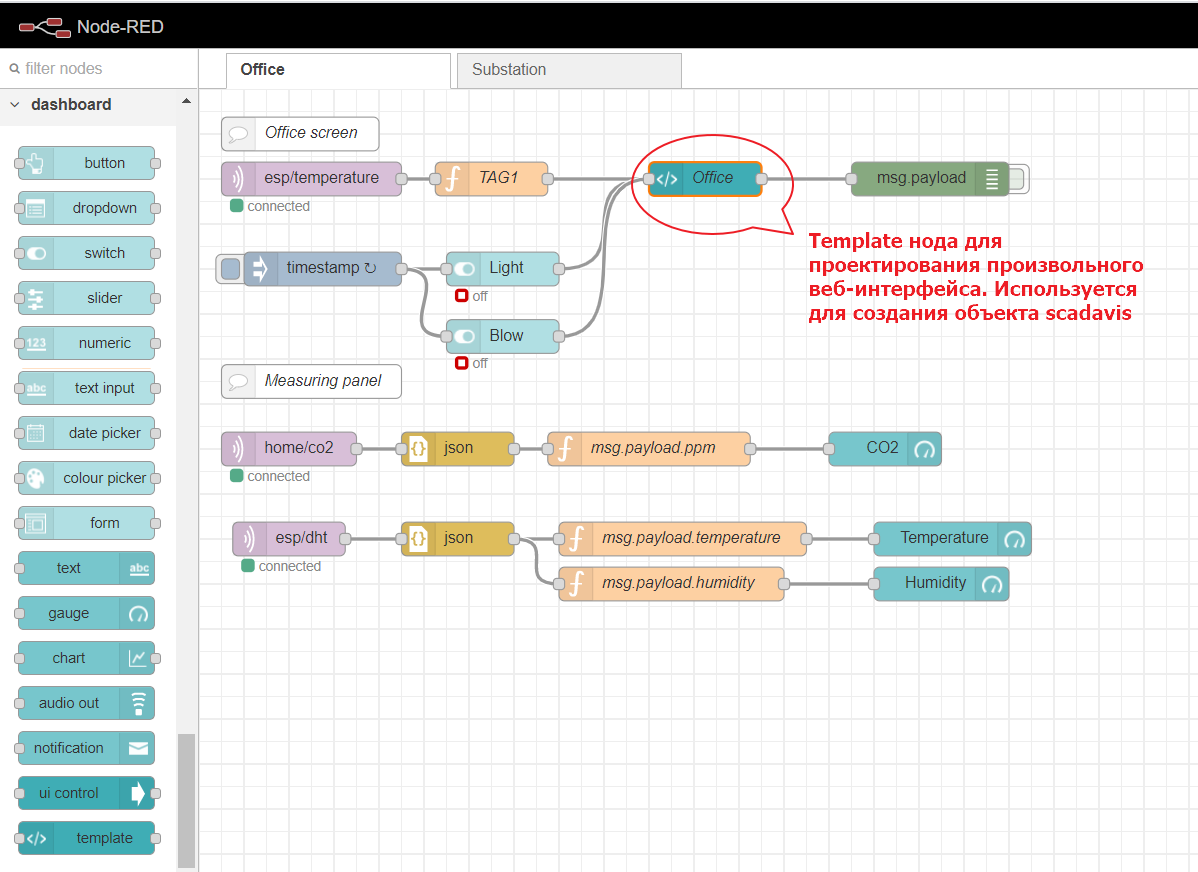
Виджет Template может содержать любые допустимые директивы html и Angular / Angular-Material.Этот узел можно использовать для создания динамического элемента пользовательского интерфейса, который изменяет свой внешний вид на основе входного сообщения и может отправлять сообщения обратно в Node-RED. С помощью ноды Template можно создать объект экранной страницы Scadavis, задать необходимые свойства, эмулировать поведение объекта и связать теги (переменные) экранной страницы с внешней средой
<div id="office"></div>
<script src="https://scadavis.io/synoptic/synopticapi.js">
var office = new scadavis({
container: "office", //Указание созданного ранее контейнера
iframeparams: 'frameborder="0" height="610" width="687"',
svgurl: "drawing.svg" //SVG страница
});
office.zoomTo(0.82); //Масштабирование изображения
//Эмуляция поведения тегов
setInterval(function () {
office.storeValue("TAG2", 100 + Math.random() * 80);
office.storeValue("TAG3", 120 + Math.random() * 60);
office.storeValue("TAG4", 150 + Math.random() * 60);
office.storeValue("TAG5", 110 + Math.random() * 30);
office.storeValue("TAG6", 200 + Math.random() * 100);
office.storeValue("TAG7", 130 + Math.random() * 40);
office.updateValues();
value = 130 + Math.random() * 40;
}, 5000);
</script>
В статье Node-RED Dashboard Template Examples (AngularJS) хорошо показаны примеры взаимодействия ноды Template с другими нодами, которые обмениваются сообщениями msg в контексте Angular Scope.
Допустим, мы ходим в качестве свойства объекта msg.topic передавать имя тега, а в качестве значения msg.payload. И при каждом событии изменения объекта msg обновляем объект SCADA с помощью методов storeValue и updateValues
(function(scope) {
scope.$watch('msg', function(msg) {
if (msg)
office.storeValue(msg.topic, msg.payload);
office.updateValues();
}
});
})(scope);
(function(scope) {
substationsynoptic.on("click", function (event, tag) {
var v = substationsynoptic.getValue(tag);
if (event.currentTarget.id === "TAPUP")
substationsynoptic.setValue(tag, v + 1, false, false);
else
if (event.currentTarget.id === "TAPDOWN")
substationsynoptic.setValue(tag, v - 1, false, false);
if (event.currentTarget.id === "XCBROPEN")
substationsynoptic.setValue(tag, false, false, false);
else
if (event.currentTarget.id === "XCBRCLOSE")
substationsynoptic.setValue(tag, true, false, false);
if (v === true)
substationsynoptic.setValue(tag, false, false, false);
else
if (v === false)
substationsynoptic.setValue(tag, true, false, false);
scope.send( {'payload':{ 'tag': tag, 'value': v }} );
});
})(scope);
Графический редактор
Пару слов о графическом редакторе построения визуальных страниц для СКАДА-системы. Как уже упоминалось выше на офсайте предлагается приобрести SCADAvis.io Synoptic Editor. Одняко, опять же – это не единственный возможный вариант. Как известно из самого описания – редактор построен на базе Inkscape SVG Editor. Практически — это Inkscape с плагином позволяющий назначать теги (переменные) и другие свойства различным графическим компонентам svg файла. Т.е. для простого отображения странице в контексте scadavis достаточно иметь svg файл, который можно редактировать в любом удобном редакторе. Но на этом не все. Находится большое сходство между редактором компании ECAVA INTEGRAXOR www.integraxor.com Inkscape 0.91 SAGE 4.16 распостраняющимся бесплатно (необходимо только зарегистрироваться на сайте) и Synoptic Editor. Как в итоге оказалось, действительно возможно создавать и редактировать svg файлы для Scadavis, используя Inkscape 0.91 SAGE 4.16. Разница наблюдается при проектировании скриптовой анимации и некоторых других специфических вещах, которые отсутствуют в Object properties редактора SAGE.

Согласно описанию SCADAvis.io Synoptic Editor, для того чтобы назначить цвет объектов по условию включения, необходимо в колонке Limit указать цифру 2:
- 0 – not initialized state
- 1 – false (off) state
- 2 – true (on) state
- 129 – false (off) state plus failed value
- 130 – true (on) state plus failed value

Плагин для работы с PLC Siemens
В арсенале Node-red имеется плагин для работы с PLC Siemens — node-red-contrib-s7, основанный на фреймворке nodeS7. Плагин достаточно прост и интуитивно понятен в использовании. Он содержит три ноды: S7 in, S7 out, S7 control. В основном используются первые две ноды для чтения и записи тегов в PLC. Один нюанс, который нужно учитывать при работе с S7-1200, описан в доке к плагину. Я с этим сталкнулся ранее, когда использовал библиотеку Snap7

Необходимы некоторые дополнительные шаги настройки в ПЛК:


Краткое заключение
Преимущества подхода использования Node-red в качестве Web-SCADA подобной системы очевидны. Node-red – популярная open-source IoT платформа, имеющая огромное сообщество, множество различных плагинов и решений, возможность интегрировать различные протоколы. На ресурсе support.industry.siemens также есть мануал по использованию Node-red и обсуждение использования платформы. SCADA-фреймворк такой, как scadavis.io является хорошим примером интеграции хорошо известного среди специалистов подхода визуализации — SCADA-систем и IoT edge платформы.


anonymous
Как я понял, разработка визуализации (лицензирование) = 0?
И явно не увидел архивирование тегов, соответственно тренды и алармы…
vladipirogov Автор
Не совсем понял, что вы имеете ввиду насчет лицензирования. Node-red — open source, scadavis.io — Basic plan Free. В этой статье я только показал как использовать вышеупомянутые инструменты для проектирования экранных страниц визализации. Для исторических данных, алармов и ивентов используются другие инструменты, которые я возможно опишу в следующих статьях. Очень удобно для этого использовать time-series database, как InfluxDB c инструментом визуализации Telegraf или Grafana. С помощью Node-red dashboard можно построить простые дашборды с различными видами чартов (трендов), по-моему максимально может кешировать до одного часа.
anonymous
Там отграничено количество точек, а так — хоть сутки.