
В нашем блоге мы уже неоднократно рассказывали о создании интерактивных email-рассылок с помощью CSS и HTML. Сегодня мы представляем вашему вниманию адаптированный перевод заметки Джастина Ку о том, как сверстать интерактивные вкладки, которые будут работать в почтовых программах iOS, Android и популярных веб-приложениях.
Радиоэлементы, ярлыки и псевдокласс :checked
В интернете довольного много материалов о создании вкладок на CSS, к сожалению, не все из описанных техник адекватно работают со странностями CSS-процессоров почтовых веб-клиентов.
Как правило в подобных примерах используется комбинация радиокнопки, ярлыков и псевдокласса CSS3
:checked. Вот как это выглядит:
А вот так выглядит код:
<style>
/* hide radio element */
.myradio {
display:none;
height:0px;
visibility:hidden;
}
.mybox {
width:100px;
height:50px;
background-color: #eeeeee;
display:none;
padding:5px;
}
/* change tab to bold */
.myradio:checked + label {
font-weight: bold;
}
/* show content */
#radio1:checked ~ .box1,
#radio2:checked ~ .box2
{
display:block;
}
</style>
<input name="myradio" type=radio id="radio1" class="myradio" checked>
<label for="radio1">Tab 1</label> |
<input name="myradio" type=radio id="radio2" class="myradio">
<label for="radio2">Tab 2</label>
<div class="mybox box1">Box 1</div>
<div class="mybox box2">Box 2</div>
Заголовки вкладок «обернуты» ярлыками и размещены под связанным радиоэлементом, который скрыт с помощью стилей. Далее заголовок связывается с радиоэлементом с помощью атрибута for — в итоге клик по заголовку активирует радиоэлемент с id, совпадающим со значением атрибута for.
Затем использование псевдокласса
:checked и родственные селекторов adjacent (+) и general (~) можно выборочно выделять жирным шрифтом название и отображать связанный контент вкладки.Эта простая техника работает на мобильных клиентах и webkit-based почтовых програмаах, таких как приложения в iOS и Android. Однако для отображения в веб-клиентах нужно еще поработать.
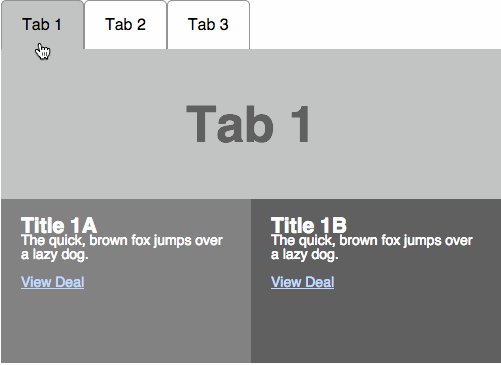
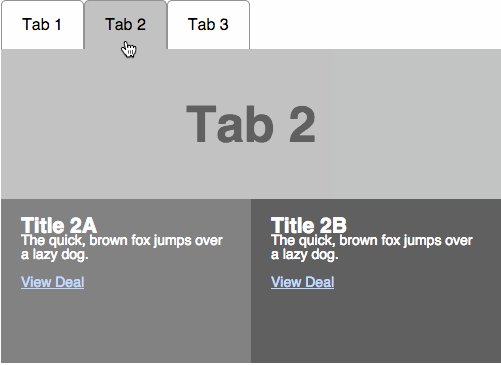
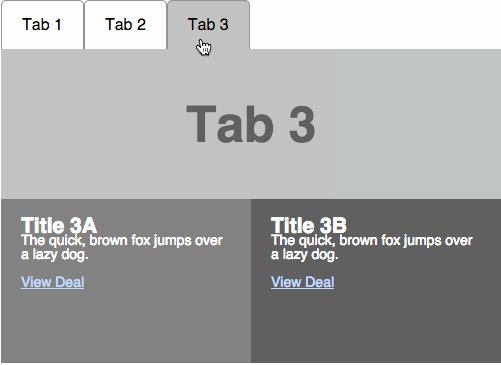
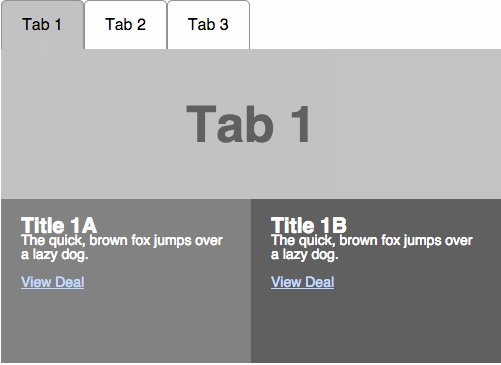
Интерактивные вкладки в вебе
В вебе проблемой является невозможность использования определенных CSS-стилей. Например, Gmail вырезает классы и id, Outlook.com не поддерживает псевдокласс
:checked, а Yahoo! Mail вырезает селектор (~) и при рендеринге переименовывает id и классы, делая атрибут for бесполезным.Реализовать поддержку в Yahoo! Mail и Gmail можно с помощью следующих трюков:
1) Радиоэлемент и контент вкладки нужно поместить внутрь ярлыка. Это позволит отказаться от использования атрибута for — клик на ярлыке автоматически будет активировать вложенный в него радиоэлемент.
2) Ярлыки, инпуты и контент будут вкладываться на манер матрешки. Это позволит использовать селектор (+), который требует, чтобы активированные и целевые элементы были связаны друг с другом — в нашем случае это радиоинпут и обертка span.
<label><input type=radio name="tab" id="tab1" checked>
<span><div class="title1">Tab 1</div>
<!-- NESTED TAB 2 -->
<label><input type=radio name="tab" id="tab2">
<span><div class="title2">Tab 2</div>
<!-- NESTED TAB 3 -->
<label><input type=radio name="tab" id="tab3">
<span><div class="title3">Tab 3</div>
<div class="content3">
Tab 3 Content
</div></span>
</label>
<!-- /NESTED TAB 3 -->
<div class="content2">
Tab 2 Content
</div></span>
</label>
<!-- /NESTED TAB 2 -->
<div class="content1">
Tab 1 Content
</div></span>
</label>
3) Наконец, мы будем использовать технику lang (ее мы описывали ранее), которая позволит использовать стили в веб-клиенте Gmail.
Работа с неподдерживаемыми клиентами
Также нам надо убедиться в том, что пользователи неподдерживаемых почтовых программ не будут видеть сломанное письмо. Для того, чтобы этого добиться, можно воспользоваться двумя стратегиями. Самый простой путь — полностью скрыть все, что связано с вкладками (это потребует, в частности, оборачивания контента в условные комментарии Outlook — вы же не думали, что это сработает в десктоп-клиенте Outlook?)
Одним из способов такого скрытия для клиентов, которые не поддерживают псевдокласс :checked, заключается в оборачивании контента вкладок в div-контейнер, которые уже будет скрываться. Затем выбранный радиоинпут размещается перед div-элементом, а в блок стилей добавляется селектор, который с помощью
:checked отображает div-контейнер, если селектор совпадает:<style>
.tabcheck:checked + div
{
display:block !important;
max-height: none !important;
height: auto !important;
}
</style>
<input type=radio class="tabcheck" style="display:none !important;" checked>
<div style="height:0px;max-height:0px;overflow:hidden;">
TABBED CONTENT
</div>
Полное скрытие контента — не идеальный выход из положения. Так что можно еще и извлечь контент первой вкладки и отобразить его по умолчанию, однако завернуть его в div фиксированной высоты с наложением на скрытый контент. Если же активирована вторая вкладка, то контент первой вкладки все еще отображается, но невидим, поскольку вытесняется за пределы видимой части ограниченного по высоте div.
Еще один выход — полностью скрыть вкладки и отображать вместо них отобразить не-интерактивных шаблон (пример описан в этом тексте).
Под спойлером расположен полный код примера (поработать с ним можно на Codepen):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Interactive Tabs for Email</title>
<style>
* {
font-family: Helvetica, sans-serif;
margin:0;
padding:0;
}
body {
-webkit-text-size-adjust:100%;
}
.tab, .tabcheck {
display: none;
}
.tabcheck {
height:0px;
visibility:hidden;
}
.title1,.title2,.title3 {
background-color:#ffffff;
float: left;
padding:15px 20px 15px 20px;
border: 1px solid #888888;
border-bottom: 0px;
cursor: pointer;
border-radius: 5px 5px 0px 0px;
}
.tabcheck:checked + #container {
height: 363px !important;
max-height: 363px !important;
}
.tabcheck:checked + div,
#tab2:checked + span .content2,
#tab3:checked + span .content3
{
display:block !important;
max-height: none !important;
height: auto !important;
}
#tab1:checked + span .title1,
#tab2:checked + span .title2,
#tab3:checked + span .title3 {
background-color:#bbbbbb;
}
/*
GMAIL [lang] fix
*/
.gfix{}
* [lang=x-title1],
* [lang=x-title2],
* [lang=x-title3]{
background-color:#ffffff;
float: left;
padding:15px 20px 15px 20px;
border: 1px solid #888888;
border-bottom: 0px;
cursor: pointer;
border-radius: 5px 5px 0px 0px;
}
* [lang=x-tabcheck]:checked + [lang=x-container] {
height: 363px !important;
max-height: 363px !important;
}
* [lang=x-tabcheck]:checked + div,
* [lang=x-tab2]:checked + span [lang=x-content2],
* [lang=x-tab3]:checked + span [lang=x-content3]
{
display:block !important;
max-height: none !important;
height: auto !important;
}
* [lang=x-tab1]:checked + span [lang=x-title1],
* [lang=x-tab2]:checked + span [lang=x-title2],
* [lang=x-tab3]:checked + span [lang=x-title3]{
background-color:#bbbbbb;
}
</style>
</head>
<body bgcolor="#ffcc00">
<table width="100%" height="100%">
<tr>
<td></td>
<td bgcolor="#ffcc00">
<div class="content">
<table>
<tr>
<td>
<form>
<!--[if !mso]><!-- -->
<input type=radio class="tabcheck" lang="x-tabcheck" style="display:none !important;" checked>
<!--<![endif]-->
<div id="container" lang="x-container" style="width:500px;height:310px;max-height:310px;overflow:hidden;">
<!--[if !mso]><!-- -->
<input type=radio class="tabcheck" lang="x-tabcheck" style="display:none !important;" checked>
<div style="height:0px;max-height:0px;overflow:hidden;">
<label><input type=radio name="tab" class="tab" lang="x-tab1" id="tab1" style="display:none !important;" checked><span><div class="title1" lang="x-title1" >Tab 1</div>
<!-- NESTED TAB 2 -->
<label><input type=radio name="tab" class="tab" lang="x-tab2" id="tab2" style="display:none !important;"><span><div class="title2" lang="x-title2">Tab 2</div>
<!-- NESTED TAB 3 -->
<label><input type=radio name="tab" class="tab" lang="x-tab3" id="tab3" style="display:none !important;"><span><div class="title3" lang="x-title3">Tab 3</div>
<div class="content3" lang="x-content3" style="height:0px;max-height:0px;overflow:hidden;clear:left;">
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" height="150" width="500" bgcolor="#bbbbbb" valign=center align=center style="font-size:50px;color:#555555;"><b>Tab 3</b></td>
</tr><tr>
<td width="250" height="170" valign="top" style="background: #777777; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<H2>Title 3A</H2>
<p>The quick, brown fox jumps over a lazy dog.
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
<td width="250" height="170" valign="top" style="background: #555555; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<h2>Title 3B</h2>
<p>The quick, brown fox jumps over a lazy dog.
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
</tr>
</table>
</div></span>
</label>
<!-- END NESTED TAB 3 -->
<div class="content2" lang="x-content2" style="height:0px;max-height:0px;overflow:hidden;clear:left;">
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" height="150" width="500" bgcolor="#bbbbbb" valign=center align=center style="font-size:50px;color:#555555;"><b>Tab 2</b></td>
</tr>
<tr>
<td width="250" height="170" valign="top" style="background: #777777; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<H2>Title 2A</H2>
<p>The quick, brown fox jumps over a lazy dog.
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
<td width="250" height="170" valign="top" style="background: #555555; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<h2>Title 2B</h2>
<p>The quick, brown fox jumps over a lazy dog.
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
</tr>
</table>
</div>
</span>
</label>
<!-- END NESTED TAB 2 -->
<!-- TAB 1 Content originally here -->
</span></label>
</div>
<!--<![endif]-->
<!-- TAB 1 Content moved outside nested labels for fallback for non supported clients: Outlook.com/Outlook -->
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" height="150" width="500" bgcolor="#bbbbbb" valign=center align=center style="font-size:50px;color:#555555;"><b>Tab 1</b></td>
</tr>
<tr>
<td width="250" height="170" valign="top" style="background: #777777; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<H2>Title 1A</H2>
<p>The quick, brown fox jumps over a lazy dog.
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
<td width="250" height="170" valign="top" style="background: #555555; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<h2>Title 1B</h2>
<p>The quick, brown fox jumps over a lazy dog.
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
</tr>
</table>
</div>
</form>
</td>
</tr>
</table>
</div>
</td>
<td></td>
</tr>
</table>
</body>
</html>
Другие материалы о верстке писем в блоге «Печкина»:
Комментарии (24)

SerDIDG
25.08.2015 17:21+3Извращения продолжаются, оставьте письма в покое, честное слово. Они не для вашего спама были созданы.

lol_wat
25.08.2015 17:27Это так избито, считать все почтовые рассылки спамом, что уже даже не смешно, честное слово.

SerDIDG
25.08.2015 17:31Ну в вашем случае это уже спам со свистелками и перделками. Не стоит забывать где вы работаете и каким спамом занимается ваша компания. А ваши статьи (переводы) служат только для раскрутки вашей спам компании. Ничего личного.

lol_wat
25.08.2015 18:08+1Хотелось бы, конечно, увидеть, каким спамом занимается наша компания, раз вы такой ужас спамеров, летящий на крыльях ночи. И очень похоже, что все-таки нечто личное тут присутствует.

alekseev_ap
29.08.2015 01:39-1Вне зависимости от Вашего или моего желания спама больше или меньше не будет. А вот возможность более удобного представления информации, описанная здесь, может быть кому то полезной.

grigor7
25.08.2015 18:39-4Сколько можно писать одно и то же на разных сайтах?.. Хотя бы рерайт давайте.
Ссылка: http://spark.ru/startup/pechkin-mail/blog/11121/kak-sverstat-interaktivnie-vkladki-v-email-pisme
lol_wat
25.08.2015 19:06-2Григорий, в правилах Хабра нет запрета на копирование материалов с сайта на другие площадки. Здесь материал появился первым, то есть это не копипаст, правил мы не нарушаем. Собственно, вам уже там все ответили по вашей ссылке — многие проекты потом репостят свои статьи в блог на Спарке, а напрягаться только ради него одного никто не будет, пока там почти нет просмотров.

Starina
26.08.2015 01:50+1Может быть, для маркетинга эта фишечка и хороша, или для «поиграться». Но в долгосрочной перспективе не практично.
Представьте случай, когда вы рассылаете полезные письма, и через некоторое время клиенту нужно что-то найти в старых рассылках. Как будет работать поиск по письму при поиске текста на второй вкладке? Текст вроде бы найден, в списке результатов находится, но визуально в письме его нет. Не думаю, что клиенты будут переключать закладки за вас.
fanex
26.08.2015 10:36Тут даже вопрос не в поиске. Вопрос в том, что мало кому в голову придёт покликать на этих вкладках, воспримут как элемент оформления и всё. Пользователь просто не ожидает от емейла интерактивности.
Joshua
26.08.2015 11:57Думаю, не более чем дань моде. Вкладки — обычный, общепринятый способ структурирования. В емайлах пока не принят, но и в браузерах его когда то не было. Представьте, я застал дискуссии: «нужны ли вкладки в браузере, когда это так неудобно».
У меня есть примеры (см. выше), где я был бы не против получать письма со вкладками.
fanex
26.08.2015 12:03+1Дело не в том, нужны вкладки в письме или нет (хотя я лично считаю что не очень), дело в том, что всё что находится во вкладках, имеет огромную вероятность никогда не быть просмотренным пользователем.
И аналогия с вебом и браузером неуместна, вероятность того что вкладки станут обычным элементом интерфейса письма исчезающе мала.
Единственное применение этим вкладкам что я вижу — это разнообразные корпоративные рассылки, когда некоторое количество пользователей привыкает к этому способу взаимодействия в емейлах.

alekseev_ap
29.08.2015 01:49Ну, то что отдельные пользователи не ожидают интерактивности от E-mail'а — это проблема отдельных пользователей…
А вообще то это много где может пригодиться. Например, пользователь запускает долгоиграющую вычислительную задачу на сервере, а по окончании вычислений получает письмо с результатом на свой E-mail. С графиками, табличками, поясняющим текстом и прочими плюшками. Что плохого в том, что информация будет как то структурирована, а не будет представлена в виде простыни, как лет двадцать тому назад пользователи получали распечатку вычислений на рулоне бумаги длиной в несколько метров.
SerDIDG
29.08.2015 02:22Зачем генерировать письмо, которое аппириори ограничено по функциональности, вместо html страницы? Она откроется в привычной новой вкладке, на весь экран, а не в малеьком окошке почтовика.

alekseev_ap
29.08.2015 10:03Ну, например, затем, чтобы сохранить результаты счёта. Если Вы запустите на выполнение счётную задачу 10 раз с разными параметрами и захотите сравнить 5 и 8 результаты, то письма открыть легко. А вот как быть со страничками результатов? Последующие затирают предыдущие. Можно, конечно, хранить все результаты на сервере. Только есть задачи, где 99.99% результатов — это мусор и хранить его на сервере: «не есть хорошо».
А вот, что есть хороший результат, а что есть мусор, легко может решить для себя сам пользователь. В случае надобности он сам свой ящик почистит.
P.S. Не понял насчёт
а не в малеьком окошке почтовика.
В почтовиках тоже можно развернуть окно с письмом на весь экран.

fanex
29.08.2015 12:03+1Вы же понимаете что для отдельных пользователей это не проблема. Пожмут плечами и пойдут дальше. Кроме отдельных случаев, именно отправителю нужно чтобы письмо было прочитано.
Структурировать инфу можно и без вкладок, так чтобы пользователь не решал ребусы. Что плохого в простыне и чем она проигрывает вкладкам — неизвестно.
Нет, я понимаю что можно придумать случаи, когда такое может пригодиться, но из реальных, а не подогнанных под нужный результат случаев, что-то в голову ничего не приходит.


zmeika
А зачем использовать интерактивные вкладки в письмах?
lol_wat
Как вариант, для более компактного отображения информации. Понятно, что это средство не на каждый день и не для любой ситуации (я уже в комментах почти к каждому посту это говорю, честно говоря).
stardust_kid
троллейбус_из_хлеба.jpg
fanex
Об этом вы узнаете в статье: «Зачем использовать интерактивные вкладки в email-письме?»
Joshua
Я был бы не против, чтобы моя программа бэкапа умела слать письмо с вкладками, по вкладке на каждую задачу. А не как сейчас — 5 писем.
egort
да