 В этой статье я решил поговорить о создании сайтов на базе CMS Drupal. Работаю я с этой системой давно и считаю ее одной из лучших среди существующих «движков» сайтов. За исключением случаев, когда действительно необходимы какие-то узкоспециализированные решения эту CMS я рекомендую и своим клиентам.
В этой статье я решил поговорить о создании сайтов на базе CMS Drupal. Работаю я с этой системой давно и считаю ее одной из лучших среди существующих «движков» сайтов. За исключением случаев, когда действительно необходимы какие-то узкоспециализированные решения эту CMS я рекомендую и своим клиентам.
Я понимаю, что у моих коллег могут быть другие предпочтения. Но даже если вы — программист, использующий в работе другие CMS, эта статья сэкономит вам время знакомство с Drupal и поможет понять, в каких случаях стоит обратить внимание на эту систему.
В этом обзоре я хочу поговорить об актуальной на сегодня версии DRUPAL 9. О возможностях системы, ее плюсах и ограничениях. И этот текст адресован, в первую очередь, будущим пользователям и владельцам сайтов. Потому здесь не будет сложных технических нюансов, их специалисты и без того уже не один раз обсудили в профессиональных сообществах.
Я постараюсь максимально простым языком объяснить потенциальным владельцам Drupal-сайтов, что можно ожидать от этой CMS, что требовать от веб-разработчиков в процессе создания сайта, и что можно реально получить для последующей самостоятельной работы с проектом.
Небольшое разъяснение:
Я намеренно не сравниваю версии Drupal, так как на данный момент это уже не важно и вот почему:
Для Drupal 7 разработка новых модулей практически не ведется. Для уже выпущенных модулей в приоритете DRUPAL 9. Думаю это связано не только с тем что Drupal 9 новее, но и потому что официальная поддержка Drupal 7 и Drupal 8 закончиться в ноябре 2022 года.

Все скриншоты я делаю на работающем личном сайте (ссылку сможете найти в моем профиле).
На некоторых скриншотах вы увидите вот такое предупреждение.

Все в порядке, я специально оставил эти предупреждения, для тех кто будет переходить с 8 ки, что если даже ваша тема и/или модуль не обновлены, то сайт все равно будет работать. Это же я считаю заботой разработчиков CMS об пользователях. То есть если обновление выходит, то обычно проблем c ним не бывает.

В каждом скриншоте, за редким исключением, вы сможете найти адрес страницы сайта, и при желании подставив свой домен вместо моего, вы сможете перейти к странице настроек как в статье.
Из чего состоит CMS
CMS (Content Management System) переводится как это компьютерная информационная система для управления контентом, т.е. содержимым сайта.Нередко можно встретить упрощенное название – «движок сайта», что по сути упрощение. Появились такие системы как ответ на решение одновременно двух проблем:
- Снижение трудоемкости работы программистов. CMS формирует страницы «на лету» на основе шаблонов и непосредственно контента (текста, картинок, видео и других материалов, хранящихся в базах данных).
- Предоставление возможности пользователям заниматься наполнением сайта. При помощи CMS даже человек, далекий от программирования, может добавлять или удалять страницы, изменять их содержимое и т.д.
До появления первых CMS каждая страница сайта формировалась вручную при помощи написания HTML-кода с добавлением программных вставок для реализации интерактивности (обратная связь, комментарии) и различных динамических элементов (красивые кнопки, выпадающие меню и пр.).
В случае небольшого сайта такой подход и сейчас вполне возможен, некоторые одностраничники, например, именно так и реализуют. Но если сайт насчитывает десятки или сотни страниц, даже добавление одного пункта в меню потребует огромной работы специалиста. Просто представьте, что необходимо зайти в код каждой страницы и добавить туда несколько однотипных строк. Работа слишком простая для разработчика, но ее приходилось оплачивать по цене рабочего времени программиста, так как пользователи с ней не справляются.
Появление CMS-систем решило все эти проблемы, теперь все выглядит так:
- Есть шаблоны с дизайном сайта или его отдельных разделов.
- Есть сама система управления с удобным для пользователей разделом администратора.
- Есть базы данных и папки для хранения графики, документации, видео.
Веб-разработчик выполняет все необходимые настройки и доработки, после чего его участие в проекте минимально и обычно сводится к редким доработкам (нововведениям) или исправлению выявленных в процессе эксплуатации ошибок.
Владелец сайта или его сотрудники с допуском в административную панель самостоятельно работают с материалами. В результате информация актуализируется своевременно, а работа с сайтом не требует существенных затрат.
Управление данными в DRUPAL 9
Одно из важных преимуществ Drupal заключается в том, что при желании пользователь, не обладающий знаниями веб-программиста, может самостоятельно справиться со многими настройками, в том числе, создать структуру и шаблоны для разных типов материалов. В этой системе уже на уровне «коробочного решения», т.е. без доработок и надстроек, уже существует обширный функционал.
Для сравнения в популярном движке Wordpress добавление отдельных информационных полей или различных вариантов отображения информации на странице реализуется при помощи внешних плагинов. Т.е. вам необходимо понять, что именно вы хотите получить, после чего найти и установить подходящий плагин (отдельную «надстройку» к движку, которую покупают или скачивают у сторонних разработчиков). И то не факт что все заработает как надо, так как разрабатывают такие плагины не разработчики ядра, а совершенно другие люди.
В Drupal эти возможности имеются по умолчанию. Т.е. вы можете самостоятельно при желании добавить страницу или целый информационный блог с определенным вариантом отображения информации даже в том случае, если такая потребность появилась в процессе работы сайта.

Для работы с данными вам понадобятся 3 основные сущности:
- Ноды;
- Таксономия;
- Представление.
О каждой из них поговорим подробнее.
Ноды (Типы материалов)
В CMS Drupal все материалы на сайте традиционно называют нодами (от англ. Node), хотя в административной панели русскоязычной версии Drupal 9 вы это название уже не встретите, здесь вместо него вы увидите более понятный пункт меню – «Типы материалов». Но традиции есть традиции, потому для простоты понимания документации и других публикаций по системе Drupal лучше запомнить это название.
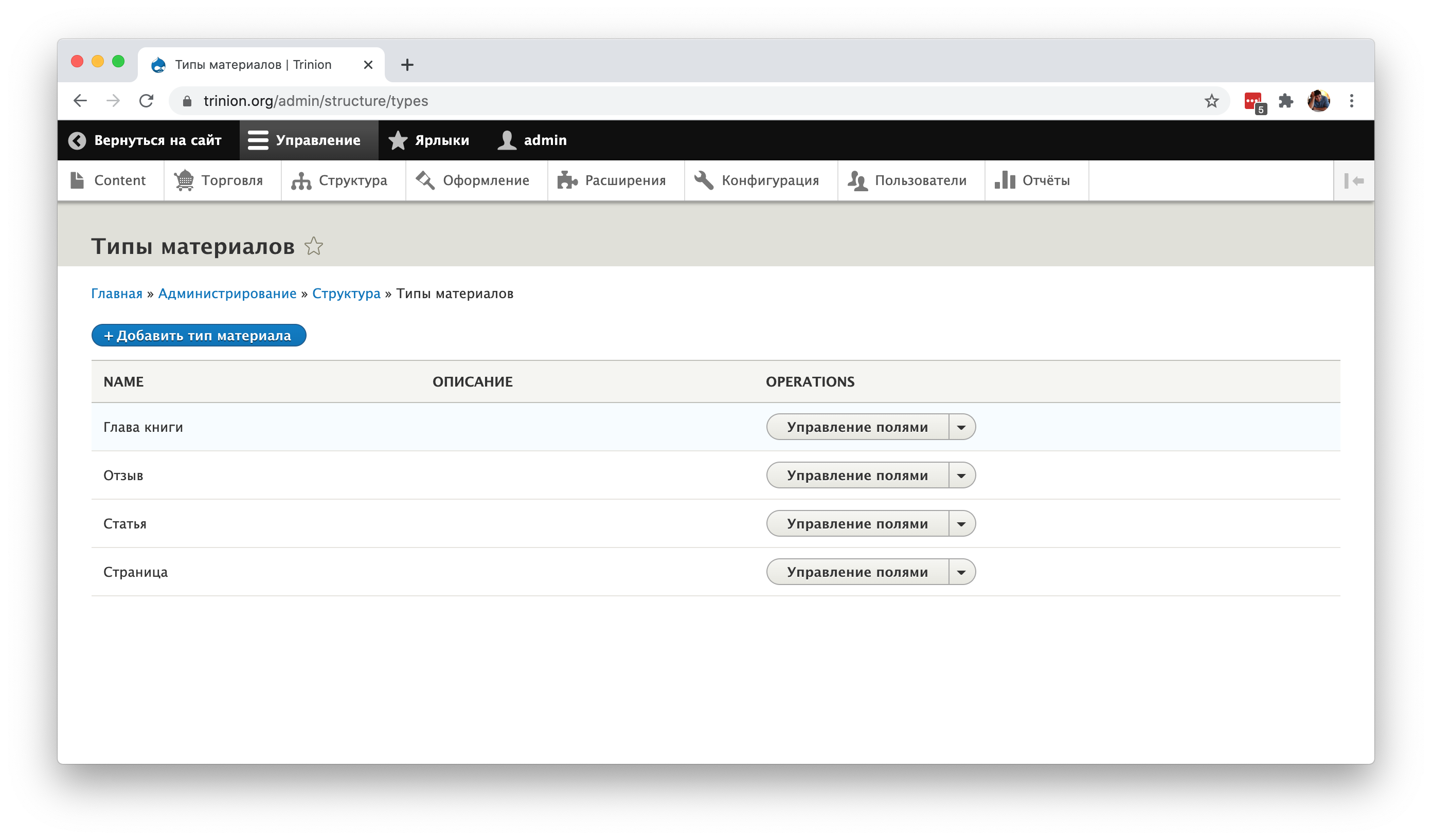
В разделе Типы материалов доступны:
Все уже существующие типы. При желании в них можно добавлять или убирать поля, редактировать описание или удалить. Но не забывайте, что в случае некорректной работы с полями или удалением типа вы можете потерять связанные с ним материалы. Т.е. сам контент в базе данных останется, но он либо вообще исчезнет с сайта, либо будет отображаться некорректно.

Добавить новый тип. В этом случае вы придумываете ему имя, описание, настраиваете публичность информации, добавление пункта в меню или анонса на главную. Далее на следующем этапе появляется возможность создать нужное количество полей с текстовым или графическим содержимым, а также настроить их отображение.

Добавляете контент на сайт.

С учетом многочисленных подсказок и русскоязычного интерфейса опытные пользователи интуитивно разберутся, как работать с настройкой нод. В случае возникновения проблем, на сайте Drupal есть подробная документация, инструкции, а также сообщество, где можно задать вопрос.
В рамках обзора у нас задача – познакомиться с возможностями системы. Потому давайте разберемся, как можно использовать типы данных на практике.
Например, у вас есть основные страницы сайта, выполненные в виде нескольких информационных блоков, состоящих из текстов, списков, инфографики, т.е. вам нужны продающие страницы определенного типа. Для них вы создаете ноды и указываете все важные настройки.
Далее, ваш проект развивается, и вы понимаете, что вам нужен блог. А это совсем другой тип подачи информации. Здесь нужна страница самого блога, содержащая анонсы статей. И отдельно – страницы текстовых материалов. Вы просто заходите в раздел «Типы материалов» и создаете еще два нода – под страницу самого блога (не забудьте добавить отображение пункта меню), и под страницы текстовых материалов.
Примеры типов материалов: статья, базовая страница, запись блога, отзыв и т.д.
Таксономия (Taxonomy)
В Drupal под термином таксономия скрывается все, что касается структуры сайта. Для пользователей, привычным к другим CMS, структура немного необычная. Дело в том, что таксономия – это может быть связано с меню сайта с любым количеством подпунктов ( для вывода категорий блогов выпадающем меню например), и привычные любителям Wordpress метки (тэги), рубрики и возможность связывать между собой материалы из разных разделов.
Основные сущности:
- Словарь – используется для объединения терминов ( например словарь категории или тэги)
- Термины – основные сущности (метки, разделы) для объединения материалов по какому-то признаку. При этом термины могут иметь неограниченное количество вложений.
Например, вы хотите создать магазин по продаже овощей и фруктов. Основные словари – «Овощи», «Фрукты», Ягоды». В словаре «Фрукты» могут быть «Яблоки», «Апельсины», «Бананы» и т.д. Но, если вам нужна дальнейшая детализация – без проблем. В термине «Яблоки» создаете, например, подпункты с названиями сортов. При этом вы можете одновременно использовать словарь сортировки, скажем, по цвету. И тогда ваши яблоки будут отображаться и при выборе покупателям раздела с яблоками, и при поиске по красным или зеленым фруктам.
Еще один классический пример – это категории блога. Создаем словарь "Категория услуг", в словаре создаем термины, например CRM, ERP методология и т.

На собственном сайте я использовал таксономию для создания организации блога (словарь этого раздела вы видите на скриншоте), а также для связи между обучающими материалами и статьями из блога по той же тематике.

Все статьи моего блога распределяются в соответствии с этим словарем. А когда я хочу привязать обучающий курс к материалам из блога, я просто указываю при редактировании курса нужную тему:
К слову, изменять порядок терминов в словаре или их подчиненность друг другу очень просто. Достаточно «потянуть» мышью нужный термин в нужное место, и он легко переместится в соответствии с той структурой, которую вы создаете.
Относитесь внимательно к структурированию информации, это поможет пользователям быстро ориентироваться на вашем сайте, и поможет в продвижении. Поисковые системы намного лучше индексируют проекты с хорошо структурированной информацией.
Представление (Views)
Представление – это возможность управлять внешним видом различных типов нодов, т.е. материалов. Например, вам нужна главная страница в виде перечня новостей, интересных публикаций, анонсов мероприятий и т.д.

Вы создаете представление, в котором указываете стиль – страница или блог, какие типы контента на ней будут отображаться, какие информационные поля должны быть видны, в каком формате. Т.е. по сути, создаете отдельный шаблон для этого типа страниц.
Аналогично можно создать представление, например, для страницы отзывов, именно так они реализованы на моем сайте.
Вот так выглядит представление страницы отзывов в административном разделе:

А вот результат на странице сайта – отзывы отделены друг от друга, выбран стиль отображения, все поля выглядят одинаково:

Работа с этим разделом может оказаться сложной для пользователей, но даже начинающий верстальщик быстро подберет нужный вам стиль и настроит все типы страниц сайта.
По сути модуль Views – это конструктор страницы сайта для заполнения его записями. Вы можете его темизировать как сами внутри конструктора, так и используя шаблоны темы.
Управление Пользователями
Пользователи (People) с точки зрения системы Drupal – это все посетители вашего сайта, начиная от случайных читателей и заканчивая редакторами и администраторами.

Работать с этим разделом просто:
В меню Роли (Roles) вы создаете все необходимые виды пользователей. Количество ролей может быть столько, сколько вам нужно. Обычно это:

- «анонимный», т.е. посетитель без регистрации,
- «зарегистрированный», т.е. пользователь с авторизацией, но без доступа к административному разделу;
- «автор» или «контент-менеджер» — человек, который может добавлять материалы в выбранные вами разделы;
- «администратор» — полные права доступа и т.д.
- В меню «Права доступа» для каждой роли вы прописываете доступ, просто выставляя флаг «галочка» в выбранном поле. При добавлении каждой ноты или таксономии они автоматически попадают в этот список. И добавить право просматривать или как-то работать с ними вы можете при помощи редактирования прав доступа.

Всех активных пользователей вы видите на основной странице (Список), здесь же можно изменить для них права доступа, удалить или добавить нового пользователя.
Работать с этим разделом просто, он понятен интуитивно и редко вызывает вопросов.
Шаблонизация в Drupal 9
В Drupal 9 заметно упростили разработку шаблонов для отображения различных типов страниц. Теперь для этого нет необходимости знать язык программирования PHP. Шаблоны можно формировать в простом HTML-коде, в том числе, при помощи конструктора. Далее они дополняются некоторыми командами специального языка Twig 2.x.
Но учтите: если вы хотите заниматься шаблонизацией самостоятельно, как минимум, html и понимание того, что такое шаблоны и зачем они нужны в принципе, понадобятся обязательно. Потому лучше оставьте эту часть работы программисту, верстальщику либо опытному контент-менеджеру.
Для примера вот код верстки на сайте из шаблона отвечающие за вывод отзывов.

Расширения
Расширения (модули) – это различные инструменты, из которых как раз таки состоит функционал CMS-системы. Часто их также называют расширениями. Такие надстройки создают сами разработчики системы, сторонние программисты, в том числе, создатели CRM, онлайн-чатов и других программных решений, для которых может быть полезна интеграция с веб-сайтом.
Система Drupal 9 поддерживает огромное количество модулей. Значительная часть из них уже установлена «в коробке». Остается только решить, что с ними сделать – включить и применять, отложить до лучших времен или удалить. Другие вы можете найти на сайтах, посвященных CMS Drupal, скачать и установить.

Важное преимущество – все модули Drupal бесплатны, при этом после установки вы будете получать в системе уведомления об обновлении, что позволит своевременно актуализировать версию любого расширения.
Из числа расширений хотелось бы выделить:
- Набор модулей Commerce для организации интернет-магазина. Благодаря гибкой настройке и широкому перечную функций позволяют организовать практически любой тип электронной торговли.
- Pathauto. Автоматически создает по шаблону осмысленные адреса страниц, соответствующие материалу.
- Redirect 404. Регистрирует ошибки 404, позволяет анализировать статистику переходов на несуществующие страницы, создает редирект в случае попытки перехода на отсутствующую страницу.
- Webform – набор модулей для создания различных типов форм, в том числе, комментарии, обратная связь, работа с тикетами и т.д.
При желании вы можете найти для CMS Drupal самые разные модули – от организации обратной связи, различных вариантов комментирования и отзывов до интернет-магазинов и других элементов электронной коммерции. И, еще раз повторюсь, все они бесплатны, а основные модули регулярно обновляются.
Локализация
CMS Drupal отлично локализована. Вы можете выбрать из широкого перечня язык раздела администратора, а также настроить все необходимые языки сайта, отображение даты и времени, указать важные региональные настройки.


Если вы по тем или иным причинам выбрали расширение на иностранном языке, его всегда можно локализовать, т.е. перевести для удобного использования. Для этого в системе существует раздел «Перевод пользовательского интерфейса», а в нем – словарь иностранных слов с переводом на ваш родной язык (в нашем случае – русский).

Значительное количество терминов вы получите прямо после установки «коробочного решения»» с выбранной заранее локализацией. Если какие-то из них покажутся вам неправильными или будут отсутствовать, всегда можно добавить или изменить перевод. Также в случае необходимости вы можете добавить словарь для второго или третьего языка. Готовые словари локализации импортируются в несколько кликов.
Интеграция
Система Drupal легко интегрируется с различными информационными системами. Мы интегрировали Drupal-сайты с Zoho CRM и другими продуктами линейки, с учетными системами, в том числе, 1С, с различными платежными системами, онлайн-чатами поддержки и т.д.
В релизе 9.0.0 организация обмена данными стала еще проще. Теперь есть инструмент, позволяющий получить из Drupal по API данные с сайта. Теперь для этого не нужно даже подключаться, например, к базам данных или писать свой модуль для обмена. Теперь по API из коробки. Теперь можно использовать Drupal в качестве headless CMS.
Программист просто подключается к сайту и получает нужные данные, даже не зная Drupal. Он будет работать, например, над мобильным приложением или какой-либо системой обработки информации. И ему для получения информации с сайта понадобятся знание JSON, методов и запросов, которые широко используются при организации API.
Поисковая оптимизация
С точки зрения SEO-продвижения, сайты Drupal можно смело называть одними из самых настраиваемых. Больше возможностей дает разве что прямая работа с php-кодом. Расширений для SEO существует огромное количество. Расскажу про некоторые из них.
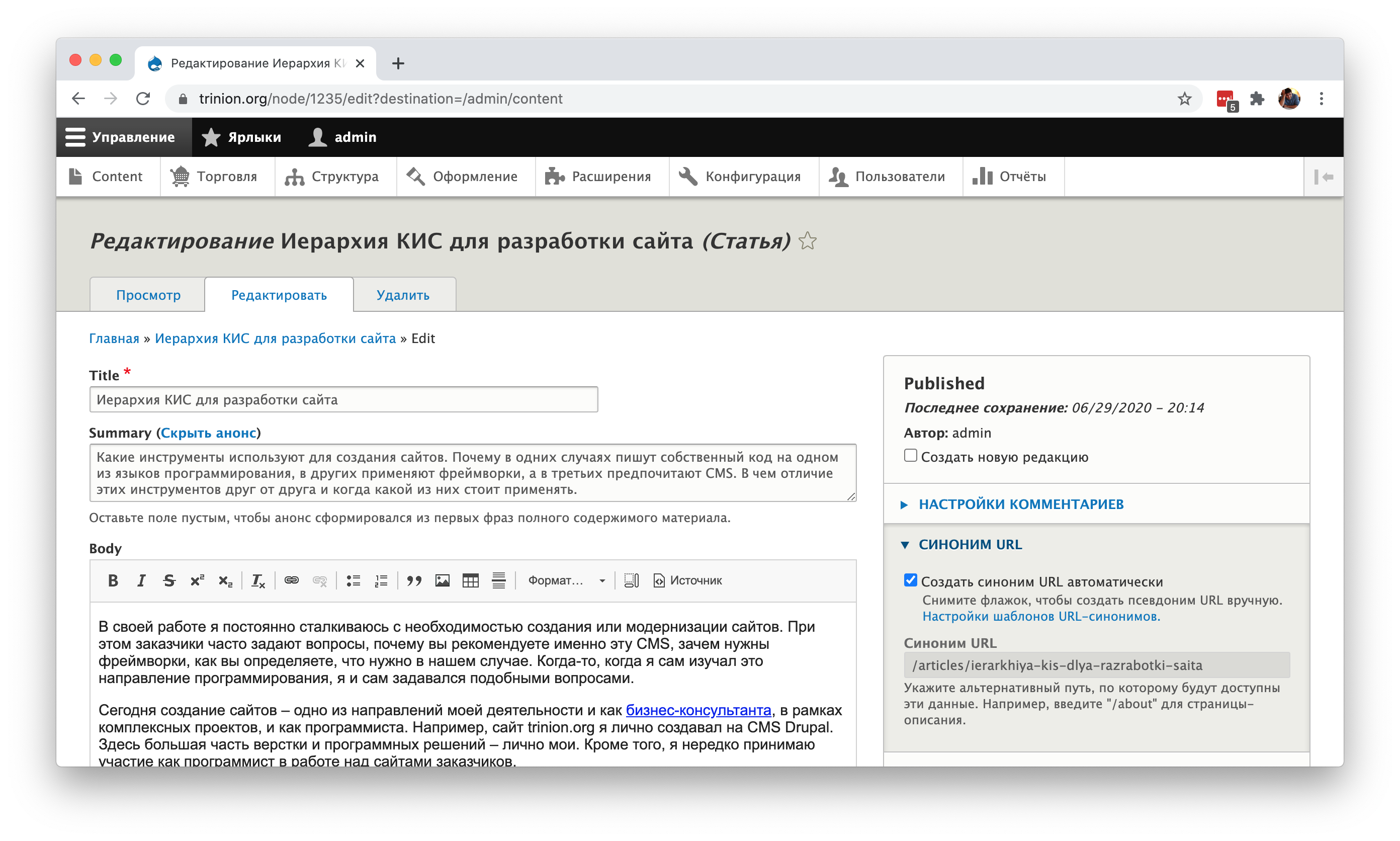
О модуле Pathauto, который создает осмысленные адреса страниц, я уже рассказывал выше. В случае необходимости вы также можете вручную менять синонимы URL для любых страниц.


Вторая строка выдачи.

Существуют в Drupal также встроенные поля для различных сео-тегов, не забывайте подключать их при настройке нодов, а после – заполнять. Есть расширения для генерации карты сайта. В разделе расширений вы их найдете в разделе XML КАРТА САЙТА. А если не понравятся имеющиеся в «коробке», всегда можно найти и установить альтернативные.
Скорость работы
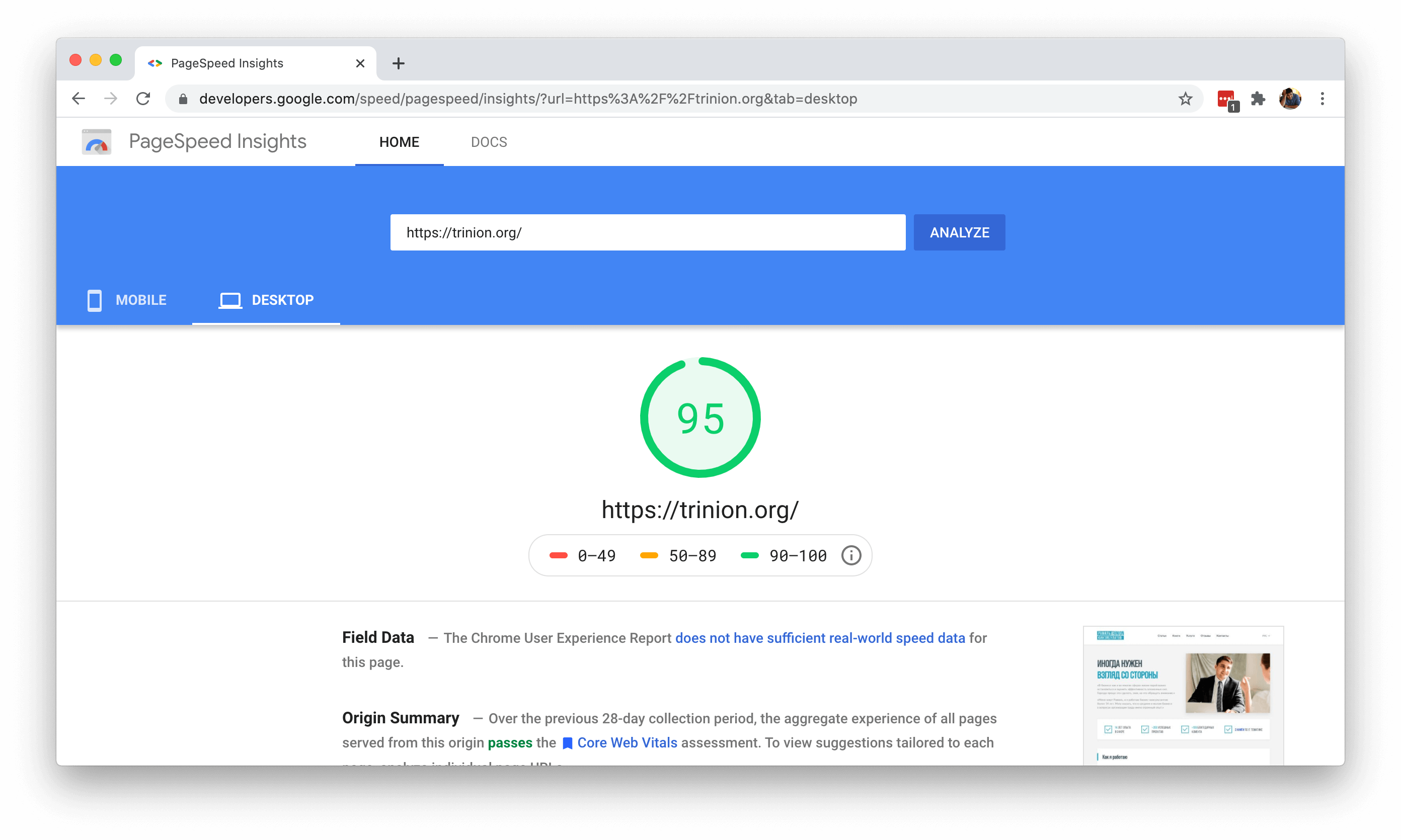
По времени отзыва, т.е. формирования страницы, скорость Drupal считается стандартной. На практике сайты получаются сравнительно легкими, загружаются быстро. А если у вас на страницах предполагается большой объем информации, много графики или видео файлов, всегда можно настроить кеширование. В этом случае скорость загрузки страниц заметно возрастает.
Админ-раздел сайта также работает быстро. Страницы не перегружены информацией, потому загружаются и сохраняются все изменения без задержек. Нареканий работа системы с этой точки зрения не вызывает.
Для примера прикладываю замер с сервиса PageSpeed Insights

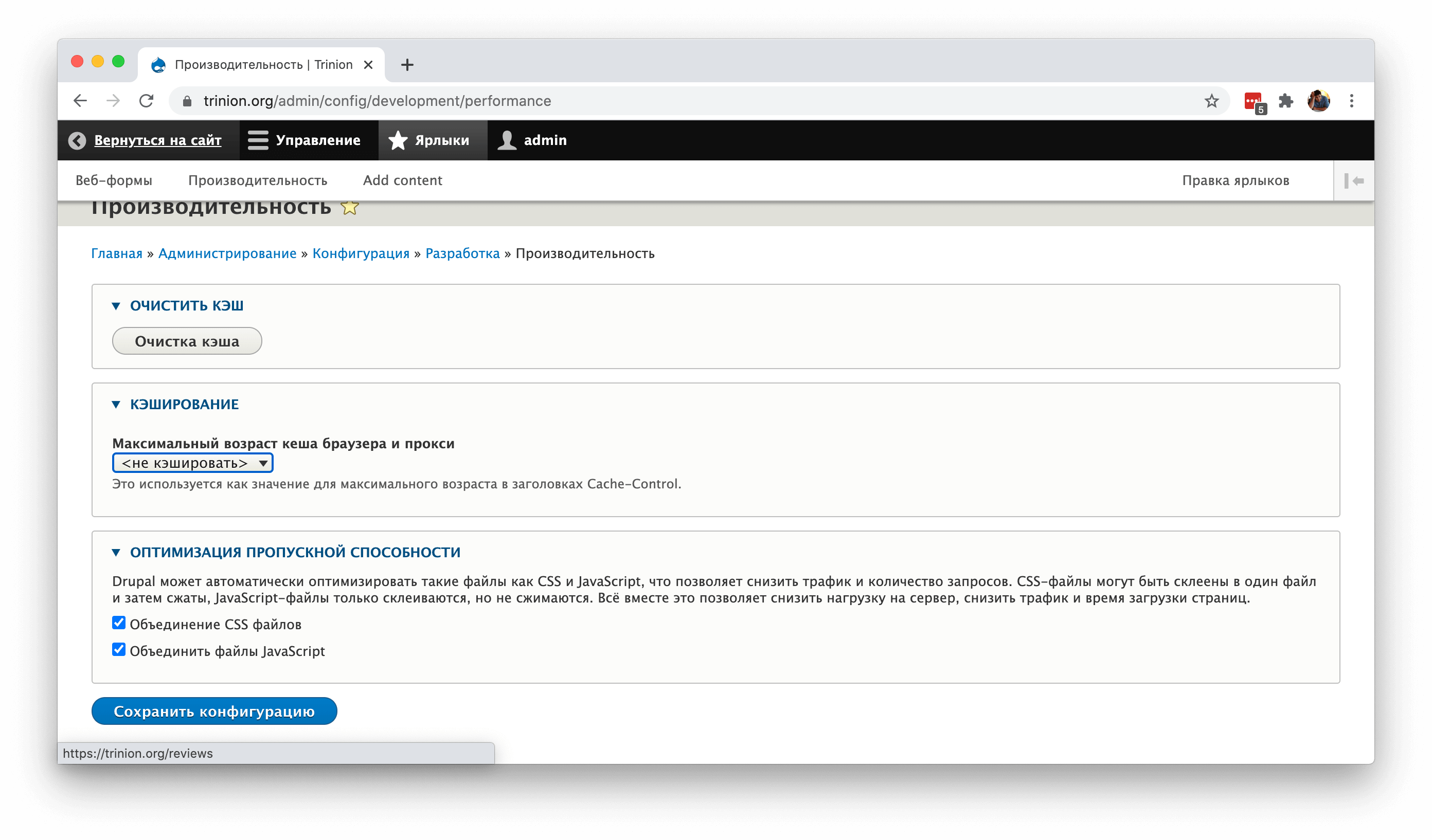
Кеширование
Кеширование есть из коробки и к нему нареканий нет. Если к вашему сайту есть какие то особенные требования к кешированию, то вы можете всегда настроить кеш посредством кода ( такая возможноcть есть).

Работа с картинками
Также в Drupal 9 появилась возможность хранить для определенного разрешения устройства определенный размер картинки. То есть загружаете вы картинку размера 1200*1600, и можно указать что разрешения экрана в 800 пикселей максимальная ширина картинки будет 800 и CMS сама сделаем соответствующую копию картинки. За это отвечает модуль Responsive Image.
E- Commerce
Интернет-магазины на базе Drupal – решение популярное. За организацию электронной коммерции отвечает соответствующий модуль Commerce. В базовой версии он выглядит так:



Как видите, возможностей для организации торговли в «коробочном» решении вполне достаточно для реализации работы стандартного магазина. А для особых потребностей существует целый ряд расширений, которые вы можете найти и добавить сами.
Вы можете:
- Создать каталог товаров с разделением по категориям;
- Организовать поиск по товарам;
- Создать карточку товара с нужными полями;
- Добавить товар в корзину;
- Подключить различные платежные системы;
- Настроить обмен данными с учетными, CRM и другими программными системами и т.д.
Еще один плюс – большое число готовых шаблонов для настройки отображения товаров и других целевых страниц интернет-магазина.
Безопасность данных
Система Drupal 9, как и любая большая CMS с широким перечнем модулей, поэтому иногда в нем находят уязвимости. Важно знать что при обнаружении уязвимости разработчики в течении короткого промежутка времени выпускаю патч и владельцу сайта выводиться соответствующая надпись на сайте и приходит оповещение на почту. Впрочем, процент «взломов» Drupal-сайтов значительно ниже, чем, например, аналогичная статистика для WordPress.
При грамотных настройках вы можете быть уверены в достаточном уровне защиты своих данных. Тем более, что введение темизации, т.е. отделение шаблонов от самих данных в Drupal 9, значительно повышает степень защищенности сайта. Впрочем, забывать о правилах безопасности работы в сети Интернет нельзя ни в коем случае, независимо от выбранного движка сайта.
Почему я перешел на Drupal 9
Я много лет проработал с CMS Drupal 7, но в последние годы после внимательного изучения полностью перешел на Drupal 8, а затем как только вышла 9 версия, сразу на нее.
В чем преимущества системы:
- Для работы с шаблонами не требуется знания PHP. Работать с ними теперь проще и быстрее, даже для опытного программиста.
- Интеграция стала проще. О преимуществах модуля интеграции, который появился в Drupal 9, я подробно писал выше.
- Большое количество модулей в Drupal 9 уже есть «в коробке». В прошлой версии многие расширения приходилось искать и устанавливать вручную.
- Открытость и бесплатность
Кроме того, многие возможности Drupal 7, в том числе, написанные под эту версию «движка» расширения, уже перестали обновляться. А новые решения уже ориентированы на Drupal 9.
Для каких сайтов подходит Drupal
Если вы создаете небольшой сайт-визитку и вам предлагают воспользоваться Drupal 9, стоит хорошо подумать и, скорей всего, отказаться. Здесь скорее будет актуален Wordpress или подобные решения. Также не имеет смысла выбирать Drupal для блога или простого статейного проекта. Выбирайте CMS, которые уже позиционируют себя как решения, подходящие под ваш тип сайта.
Дело в том, что Drupal 9 – система мощная, но по-своему сложная. И число необходимых для начала работы настроек велико для организации небольшого сайта. Затраты времени на настройку и добавление информации, скорей всего, не окупятся. Впрочем, если к этой визитке в недалеком будущем будут подключаться и другие модули, выбор Drupal может оказаться, наоборот, верным решением.
Для создания корпоративного сайта или полноценного интернет-магазина CMS Drupal 9 подойдет наилучшим образом. Для подобных проектов важно:
- Скорость загрузки и сео-оптимизация;
- Возможность автоматизации и настройки обмена данными с другими системами;
- Распределение ролей пользователей для разных сотрудников;
- Настройка шаблонов для разных разделов и т.д.
Также Drupal оптимально подойдет для какого-то авторского проекта, совмещающего в себе большой перечень функций. Например, вам необходимо продать свои товары и услуги, показать готовые работы в портфолио, предложить людям обучающие материалы, делиться информацией в блоге. Т.е. если проект предполагает большое количество страниц и несколько разных вариантов подачи материала, а, может, и прямые продажи, я рекомендую систему Drupal 9.



Newcss
Интересно и познавательно, жаль что мало конкретики… Про скорость загрузки сайта хотелось бы знать не только быстро/медленно, а увидеть количественные характеристики (время формирования страницы в секундах, количество запросов к БД для формирования страницы), повторный вызов данной страницы. Не совсем понятен вопрос Кеширования, есть ли он в движке или нужно реализовывать это самому через сторонние модули (Nginx, Apache, PageSpeed etc...). Хотелось бы немного больше про API, не просто наличие, а какие способы аутентификации поддерживает...
vmkazakoff
Скорость на 101% зависит от настроек и модулей, не получится сказать наперед. Если есть сложная логика и большое число полей в материалах + сложные выводы через views то одно, а лента заголовков и фильтр по тегу — совсем другое.
Кэш из коробки только для анонимов + есть сжатие и агрегирование js и css.