Примечание переводчика: Представленный ниже материал содержит значительное количество технических терминов, при переводе которых могут возникнуть неточности. Если вы заметили опечатку, ошибку или неточность перевода — напишите нам, и мы оперативно всё исправим.
Кроме того, в продолжение темы сегодняшней публикации на одну неделю будет открыт продвинутый курс академии по CSS-анимациям, который обычно доступен по подписке. Его описание размещено в конце топика.

Фронтенд-дизайнеры и разработчики используют CSS для создания стилей, позиционирования элементов — в общем, для того, чтобы сайты выглядели красиво. Часто CSS применяют и для добавления движений на веб-страницы, хотя дело обычно не идёт дальше плавных переходов или анимации.
На самом деле анимация может быть мощным инструментом, который позволяет посетителям сайта и клиентам легче взаимодействовать с интерфейсом продукта и быстрее добиваться своих целей. Этого можно достичь, если следовать в своей работе некоторым основополагающим принципам.
Компания Disney занимается анимацией уже много лет и выработала такие рекомендации — ещё в 1981 была опубликована книга «Иллюзия жизни: Анимация Disney» («The Illusion of Life: Disney Animation»), в которой перечислялись 12 принципов анимации (про них писали на Хабре). Они описывают то, как использовать анимацию для создания у зрителей, смотрящих на экран, ощущения реального мира.
В сегодняшней статьей мы рассмотрим каждый из двенадцати этих принципов и обсудим их возможное применение при создании веб-страниц. Все исходники CSS и HTML можно скачать на Codepen.

В мире существует понятие «массы тела» — и когда объект движется, его масса остаётся неизменной. Когда мяч ударится о землю, он станет немного шире и сплющится, потому что во время физического контакта масса объекта перераспределяется.
Этот эффект наиболее полезен при создании физических объектов (например, люди, часы или подпрыгивающие мячи).
Конечно, в случае веб-страниц это свойство можно и проигнорировать — DOM-элементы не обязательно ассоциируются с физическими объектами и могут как угодно расти и уменьшаться в размерах на экране. К примеру, кнопка может увеличиться и трансформироваться в информационное окно, а сообщения об ошибках появляются и исчезают.
Несмотря на это, технику «сплющивания и расширения» можно использовать для создания ощущения наличия у элемента на странице физической массы. Даже небольшие изменения могут создать тонкий, но привлекающий взгляд эффект.

Движения не происходят внезапно. В обычной жизни любому действию предшествует некая подготовка, будь то замедляющийся перед падением со ступенек мяч или человек, сгибающий колени перед прыжком.
Этот эффект можно использовать для того, чтобы сделать движения объектов на веб-странице более реалистичными. Само ожидание может быть реализовано, к примеру, в качестве лёгкого покачивания, которое позволяет пользователям понять, что происходит и помогает им легче следить за перемещениями объекта по экрану.

Этот эффект заключается в определении объекта в качестве фокуса сцены, в то время как остальные объекты освобождают место для главного действия. Для создания такого эффекта нужный объект соответствующим образом выдвигают на передний план или маскируют сопутствующие элементы, чтобы сфокусировать взгляд пользователя на том, что он должен увидеть.
В терминах веба это означает использование полупрозрачного затемнения для определённого контента. Наложение более тёмного слоя на существующую страницу и последующее размещение контента на переднем плане фокусирует на нём всё внимание пользователей.
Другой подход заключается в использовании движений. Когда на странице одновременно движутся несколько объектов, довольно трудно понять, на какой из них действительно стоит смотреть. Если в такой ситуации остановить все объекты, кроме одного «нужного», то все внимание автоматически будет приковано к нему.
Движение можно использовать и по-другому. Например, если пользователь работает с каким-нибудь документом, то небольшое подрагивание и мигание кнопки «Сохранить» может побудить человека нажать на неё. Когда на экране нет никакой активности, даже небольшое движение очень выделяется.

Прямое движение характеризуется полной отрисовкой всех кадров анимации. В свою очередь, пошаговое изменение характеризуется созданием последовательности ключевых кадров, интервалы между которыми заполняются позднее, обычно с помощью вспомогательных средств.
Второй подход используется в большинстве веб-анимации: переходы между главными кадрами реализуются браузером, который интерполирует разницу между каждым из них и дорисовывает столько промежуточных кадров, сколько потребуется для того, чтобы сделать итоговую анимацию плавной.
Исключением является функция «Steps». При её использовании браузер «шагает» по заданному числу дискретных кадров. Таким способом можно создать последовательность изображений, а затем проиграть их в браузере по одному с помощью стиля «Straight Ahead Action».

Не всегда действия происходят одновременно. Когда движущийся автомобиль резко тормозит, то с дымом покрышек «клюёт носом», а водитель внутри продолжает двигаться, пока не произойдёт окончательная остановка.
Этот эффект достигается с помощью движений следования и захлёстывания — они нужны, чтобы просигнализировать о том, что объект остановился. К примеру, элемент, помещенный в список может немного проехать нужное положение, а затем вернуться на правильную позицию.
Эффект захлёстывания создаётся с помощью придания объектам различного темпа движения. Этот подход используется при переходах в iOS — некоторые кнопки и элементы двигаются с разной скоростью, в результате перемещения становятся более реалистичными, чем они были бы в случае движения с одинаковой скоростью. Комбинирование движений даёт пользователю время на то, чтобы осознать происходящие изменения.
В вебе это обычно достигается комбинированием плавных переходов или CSS-анимацией с разной скоростью проигрывания.

Объекты редко переходят мгновенно от состояния покоя сразу к максимальной скорости. Обычно на то, чтобы разогнаться им требуется какое-то время — так же, как и для того, чтобы остановиться. Без постепенного ускорения и замедления движения выглядят неестественно.
В терминологии CSS ускорение и замедление известно как easing или «функция плавности», которая описывает изменение скорости анимации.
Используя функции плавности можно создавать ускоряющиеся и замедляющиеся анимации и даже более сложные эффекты (с помощью функции

Замедление и ускорение делает объекты более реалистичными, но есть и ещё один момент: в жизни они редко двигаются по прямой, как правило движение идёт по изогнутой дуге.
Добиться такого движения по дуге с помощью CSS можно парой разных способов. Один заключается в совмещении нескольких анимаций. К примеру, анимация подпрыгивающего мяча может быть сделана с помощью движений объекта вверх и вниз, и второе движение совмещено с передвижением ещё и вправо. Таким образом получится, что мячик скачет по экрану.

Второй способ — поворот элемента. С помощью изменения центра вращения и выноса его за пределы изначального объекта также можно сформировать дугу.

Основное действие, происходящее на экране, можно подчеркнуть «второстепенной» анимацией. Это может быть движение рук человека при ходьбе или подрагивание его головы при каждом шаге. Или поднимающаяся с земли пыль при каждом ударе мяча.
В случае веб-сайтов вторичные элементы могут «разъезжаться», чтобы выделить то, на что пользователю действительно нужно обратить внимание (пример использования — перетягивание элемента для вставки в середину списка).

С помощью манипуляции с длительностью анимации можно сделать так, чтобы крупные объекты казались тяжёлыми, а небольшие — лёгкими.
В вебе добиться этого можно простым изменением значений
С помощью изменения длительности анимации можно выделить её среди контента веб-страницы или во время взаимодействия с пользователем.

Этот приём часто используется для привлечения внимания к определённым действиям и придании им большей драматичности в мультфильмах. Волк, который пытается кого-то укусить открывает рот гораздо шире, чем обычно — так гораздо страшнее и внушительнее.
На веб-странице объекты можно увеличивать и уменьшать, чтобы выделить их и привлечь внимание пользователя. Например, при заполнении формы активное поле имеет смысл сделать больше, а неактивные в данный момент, наоборот, уменьшить.

При работе с объёмными объектами необходимо учитывать правила перспективы — люди живут в трёхмерном мире, поэтому если что-то выглядит не так, как они ожидают, это кажется неправильным.
В современных браузерах есть хорошая поддержка трёхмерных трансформаций. Это значит, что разработчик может создать анимацию, которая будет поворачивать объекты и перемещать их по экрану, а уже сам браузер создаст плавные переходы между состояниями.

В мире искусства внимание к деталям может создавать особую атмосферу — возникающую, например, при взгляде на картину. Точно также и в мире веба качественные и хорошо подобранные анимации позволяют сайту выглядеть более привлекательно и авторитетно. Больших успехов в подобной работе добилась, к примеру, команда сервиса Stripe.
Использование принципов, описанных выше позволит веб-разработчикам создавать более качественные и приятно выглядящие анимации. Если анимация учитывает физический вес объекта, выделяет изменения, в ней используются вторичные движения, а ее время исполнения скрупулёзно рассчитано — то это значительно улучшит общее впечатление пользователей от страницы.
Как мы уже сказали в начале статьи, в продолжении темы публикации мы окрываем для бесплатного доступа один из продвинутых курсов HTML Academy, который посвящён анимации.
В курсе «Анимация» рассматриваются основы анимации на CSS. Вы будете двигать, поворачивать и видоизменять объекты, попутно осваивая приёмы работы анимации в CSS.
Все задания разработаны в рамках одной сюжетной линии (легенды), согласно которой вы можете помочь человечеству пройти путь развития цивилизации вплоть до полётов в космос.

Увидимся в Академии!
Кроме того, в продолжение темы сегодняшней публикации на одну неделю будет открыт продвинутый курс академии по CSS-анимациям, который обычно доступен по подписке. Его описание размещено в конце топика.

Фронтенд-дизайнеры и разработчики используют CSS для создания стилей, позиционирования элементов — в общем, для того, чтобы сайты выглядели красиво. Часто CSS применяют и для добавления движений на веб-страницы, хотя дело обычно не идёт дальше плавных переходов или анимации.
На самом деле анимация может быть мощным инструментом, который позволяет посетителям сайта и клиентам легче взаимодействовать с интерфейсом продукта и быстрее добиваться своих целей. Этого можно достичь, если следовать в своей работе некоторым основополагающим принципам.
Компания Disney занимается анимацией уже много лет и выработала такие рекомендации — ещё в 1981 была опубликована книга «Иллюзия жизни: Анимация Disney» («The Illusion of Life: Disney Animation»), в которой перечислялись 12 принципов анимации (про них писали на Хабре). Они описывают то, как использовать анимацию для создания у зрителей, смотрящих на экран, ощущения реального мира.
В сегодняшней статьей мы рассмотрим каждый из двенадцати этих принципов и обсудим их возможное применение при создании веб-страниц. Все исходники CSS и HTML можно скачать на Codepen.
Сплющивание и растяжение

В мире существует понятие «массы тела» — и когда объект движется, его масса остаётся неизменной. Когда мяч ударится о землю, он станет немного шире и сплющится, потому что во время физического контакта масса объекта перераспределяется.
Этот эффект наиболее полезен при создании физических объектов (например, люди, часы или подпрыгивающие мячи).
Конечно, в случае веб-страниц это свойство можно и проигнорировать — DOM-элементы не обязательно ассоциируются с физическими объектами и могут как угодно расти и уменьшаться в размерах на экране. К примеру, кнопка может увеличиться и трансформироваться в информационное окно, а сообщения об ошибках появляются и исчезают.
Несмотря на это, технику «сплющивания и расширения» можно использовать для создания ощущения наличия у элемента на странице физической массы. Даже небольшие изменения могут создать тонкий, но привлекающий взгляд эффект.
Ожидание

Движения не происходят внезапно. В обычной жизни любому действию предшествует некая подготовка, будь то замедляющийся перед падением со ступенек мяч или человек, сгибающий колени перед прыжком.
Этот эффект можно использовать для того, чтобы сделать движения объектов на веб-странице более реалистичными. Само ожидание может быть реализовано, к примеру, в качестве лёгкого покачивания, которое позволяет пользователям понять, что происходит и помогает им легче следить за перемещениями объекта по экрану.
Фокусировка

Этот эффект заключается в определении объекта в качестве фокуса сцены, в то время как остальные объекты освобождают место для главного действия. Для создания такого эффекта нужный объект соответствующим образом выдвигают на передний план или маскируют сопутствующие элементы, чтобы сфокусировать взгляд пользователя на том, что он должен увидеть.
В терминах веба это означает использование полупрозрачного затемнения для определённого контента. Наложение более тёмного слоя на существующую страницу и последующее размещение контента на переднем плане фокусирует на нём всё внимание пользователей.
Другой подход заключается в использовании движений. Когда на странице одновременно движутся несколько объектов, довольно трудно понять, на какой из них действительно стоит смотреть. Если в такой ситуации остановить все объекты, кроме одного «нужного», то все внимание автоматически будет приковано к нему.
Движение можно использовать и по-другому. Например, если пользователь работает с каким-нибудь документом, то небольшое подрагивание и мигание кнопки «Сохранить» может побудить человека нажать на неё. Когда на экране нет никакой активности, даже небольшое движение очень выделяется.
Движения «полный вперёд» и «пошаговое изменение»

Прямое движение характеризуется полной отрисовкой всех кадров анимации. В свою очередь, пошаговое изменение характеризуется созданием последовательности ключевых кадров, интервалы между которыми заполняются позднее, обычно с помощью вспомогательных средств.
Второй подход используется в большинстве веб-анимации: переходы между главными кадрами реализуются браузером, который интерполирует разницу между каждым из них и дорисовывает столько промежуточных кадров, сколько потребуется для того, чтобы сделать итоговую анимацию плавной.
Исключением является функция «Steps». При её использовании браузер «шагает» по заданному числу дискретных кадров. Таким способом можно создать последовательность изображений, а затем проиграть их в браузере по одному с помощью стиля «Straight Ahead Action».
Следование и захлёстывание

Не всегда действия происходят одновременно. Когда движущийся автомобиль резко тормозит, то с дымом покрышек «клюёт носом», а водитель внутри продолжает двигаться, пока не произойдёт окончательная остановка.
Этот эффект достигается с помощью движений следования и захлёстывания — они нужны, чтобы просигнализировать о том, что объект остановился. К примеру, элемент, помещенный в список может немного проехать нужное положение, а затем вернуться на правильную позицию.
Эффект захлёстывания создаётся с помощью придания объектам различного темпа движения. Этот подход используется при переходах в iOS — некоторые кнопки и элементы двигаются с разной скоростью, в результате перемещения становятся более реалистичными, чем они были бы в случае движения с одинаковой скоростью. Комбинирование движений даёт пользователю время на то, чтобы осознать происходящие изменения.
В вебе это обычно достигается комбинированием плавных переходов или CSS-анимацией с разной скоростью проигрывания.
Плавное ускорение и замедление

Объекты редко переходят мгновенно от состояния покоя сразу к максимальной скорости. Обычно на то, чтобы разогнаться им требуется какое-то время — так же, как и для того, чтобы остановиться. Без постепенного ускорения и замедления движения выглядят неестественно.
В терминологии CSS ускорение и замедление известно как easing или «функция плавности», которая описывает изменение скорости анимации.
Используя функции плавности можно создавать ускоряющиеся и замедляющиеся анимации и даже более сложные эффекты (с помощью функции
cubic-bezier).Дуги

Замедление и ускорение делает объекты более реалистичными, но есть и ещё один момент: в жизни они редко двигаются по прямой, как правило движение идёт по изогнутой дуге.
Добиться такого движения по дуге с помощью CSS можно парой разных способов. Один заключается в совмещении нескольких анимаций. К примеру, анимация подпрыгивающего мяча может быть сделана с помощью движений объекта вверх и вниз, и второе движение совмещено с передвижением ещё и вправо. Таким образом получится, что мячик скачет по экрану.

Второй способ — поворот элемента. С помощью изменения центра вращения и выноса его за пределы изначального объекта также можно сформировать дугу.
Второстепенное действие

Основное действие, происходящее на экране, можно подчеркнуть «второстепенной» анимацией. Это может быть движение рук человека при ходьбе или подрагивание его головы при каждом шаге. Или поднимающаяся с земли пыль при каждом ударе мяча.
В случае веб-сайтов вторичные элементы могут «разъезжаться», чтобы выделить то, на что пользователю действительно нужно обратить внимание (пример использования — перетягивание элемента для вставки в середину списка).
Время выполнения

С помощью манипуляции с длительностью анимации можно сделать так, чтобы крупные объекты казались тяжёлыми, а небольшие — лёгкими.
В вебе добиться этого можно простым изменением значений
animation-duration и transition-duration.С помощью изменения длительности анимации можно выделить её среди контента веб-страницы или во время взаимодействия с пользователем.
Преувеличение

Этот приём часто используется для привлечения внимания к определённым действиям и придании им большей драматичности в мультфильмах. Волк, который пытается кого-то укусить открывает рот гораздо шире, чем обычно — так гораздо страшнее и внушительнее.
На веб-странице объекты можно увеличивать и уменьшать, чтобы выделить их и привлечь внимание пользователя. Например, при заполнении формы активное поле имеет смысл сделать больше, а неактивные в данный момент, наоборот, уменьшить.
Объём

При работе с объёмными объектами необходимо учитывать правила перспективы — люди живут в трёхмерном мире, поэтому если что-то выглядит не так, как они ожидают, это кажется неправильным.
В современных браузерах есть хорошая поддержка трёхмерных трансформаций. Это значит, что разработчик может создать анимацию, которая будет поворачивать объекты и перемещать их по экрану, а уже сам браузер создаст плавные переходы между состояниями.
Привлекательность

В мире искусства внимание к деталям может создавать особую атмосферу — возникающую, например, при взгляде на картину. Точно также и в мире веба качественные и хорошо подобранные анимации позволяют сайту выглядеть более привлекательно и авторитетно. Больших успехов в подобной работе добилась, к примеру, команда сервиса Stripe.
Заключение
Использование принципов, описанных выше позволит веб-разработчикам создавать более качественные и приятно выглядящие анимации. Если анимация учитывает физический вес объекта, выделяет изменения, в ней используются вторичные движения, а ее время исполнения скрупулёзно рассчитано — то это значительно улучшит общее впечатление пользователей от страницы.
А теперь про курс по анимации
Как мы уже сказали в начале статьи, в продолжении темы публикации мы окрываем для бесплатного доступа один из продвинутых курсов HTML Academy, который посвящён анимации.
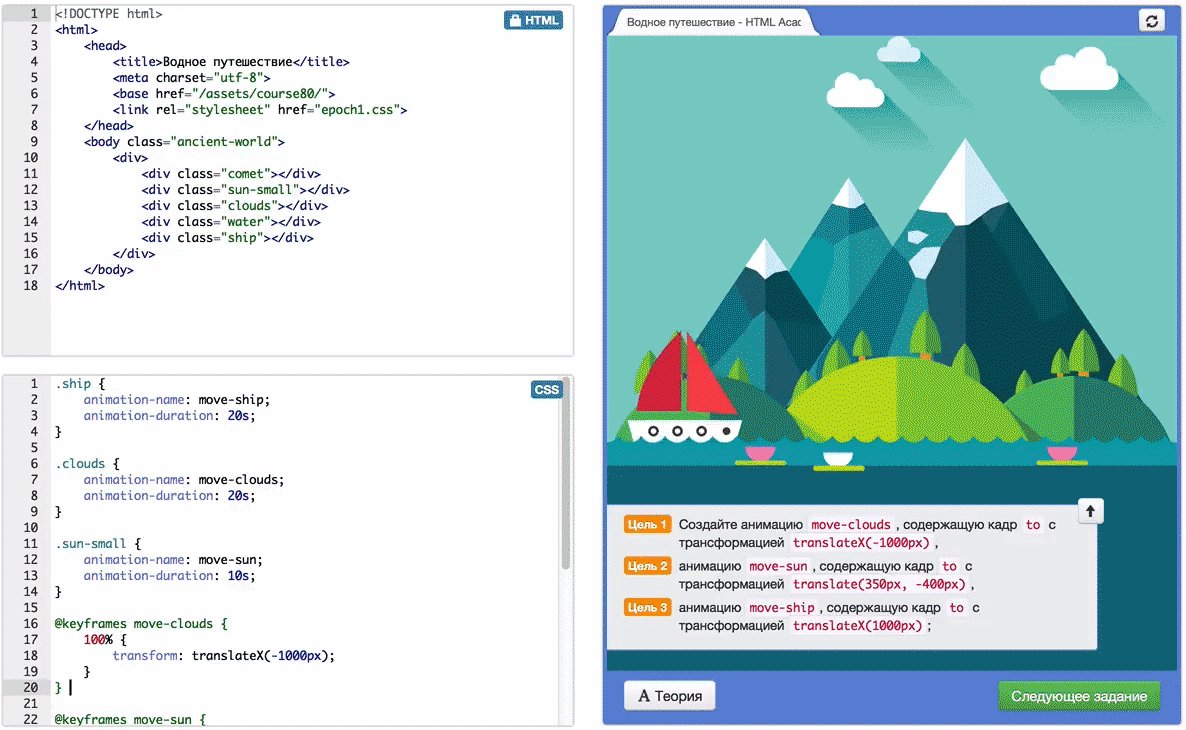
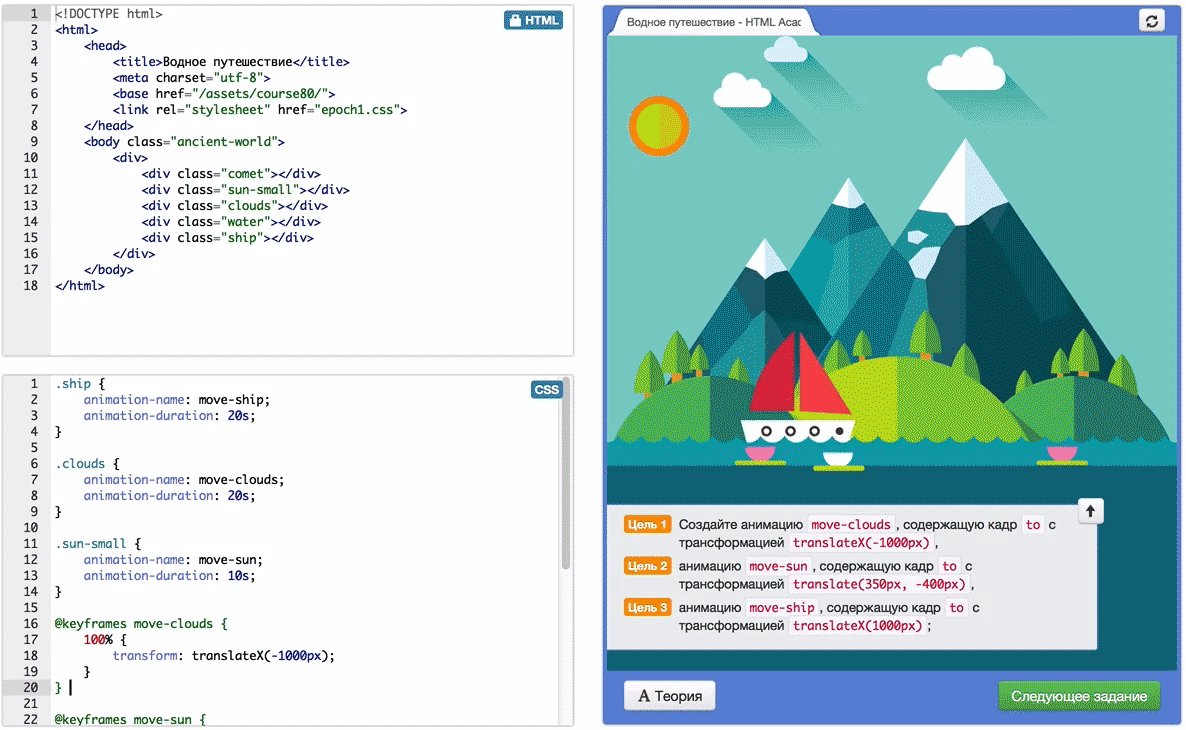
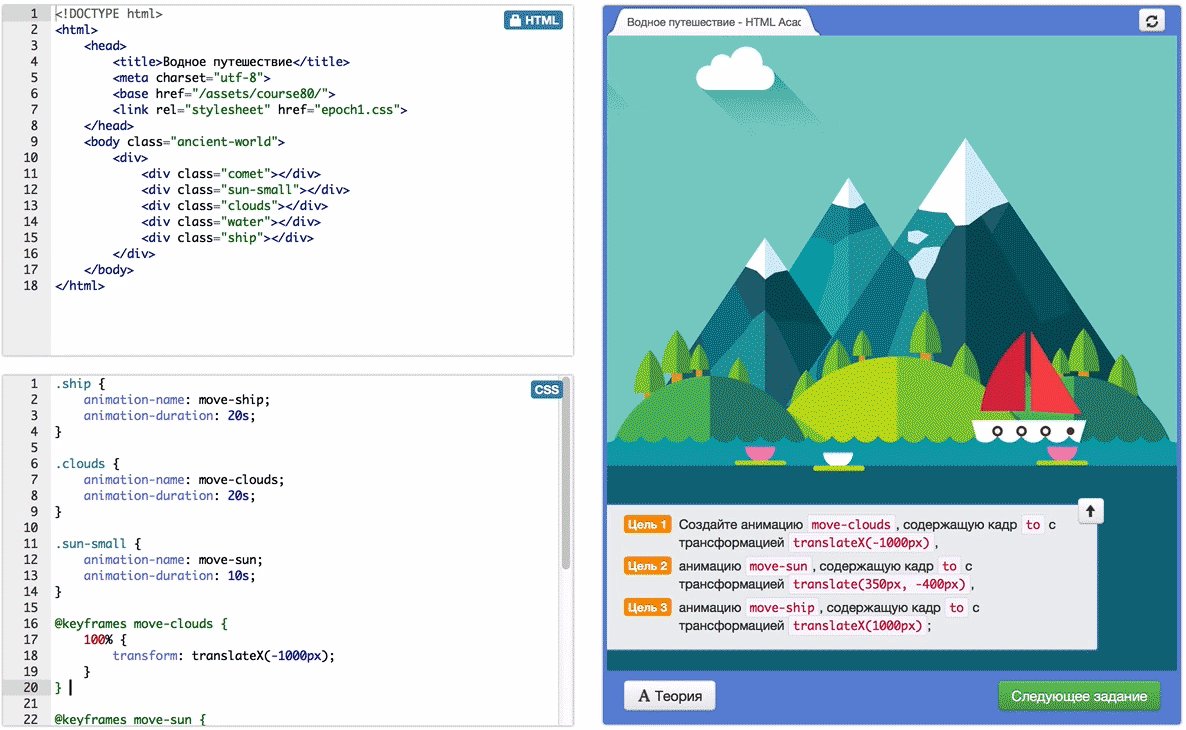
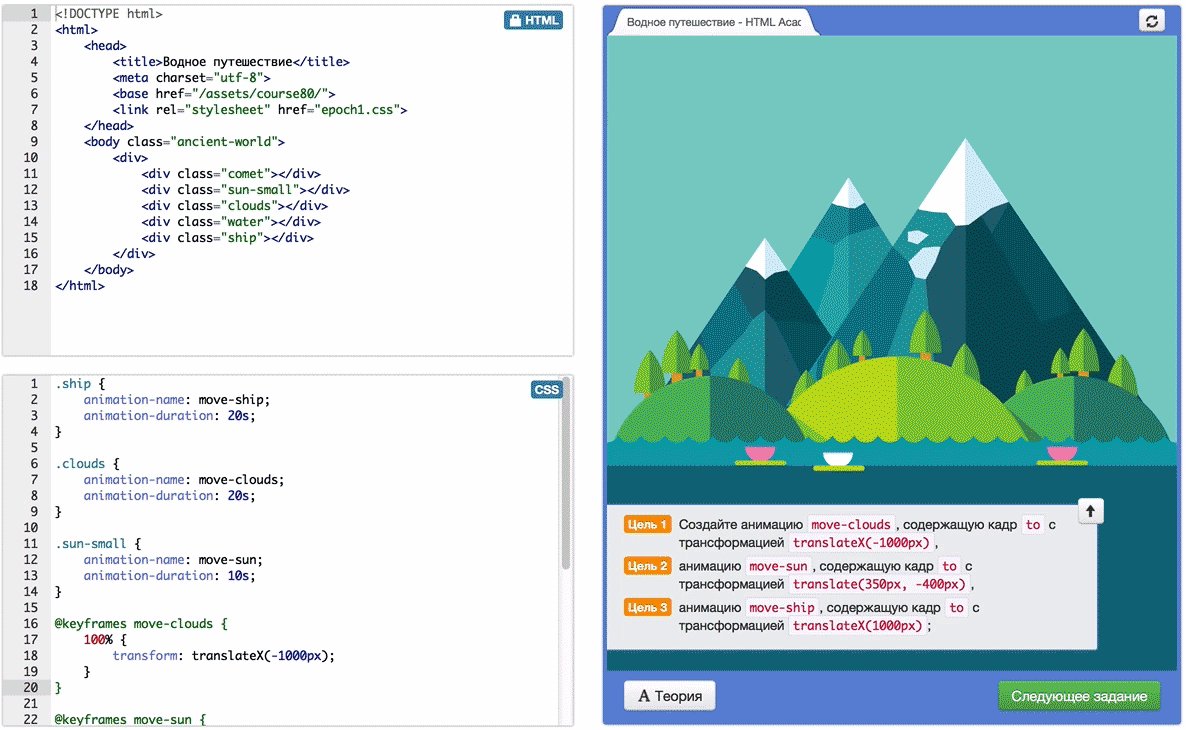
В курсе «Анимация» рассматриваются основы анимации на CSS. Вы будете двигать, поворачивать и видоизменять объекты, попутно осваивая приёмы работы анимации в CSS.
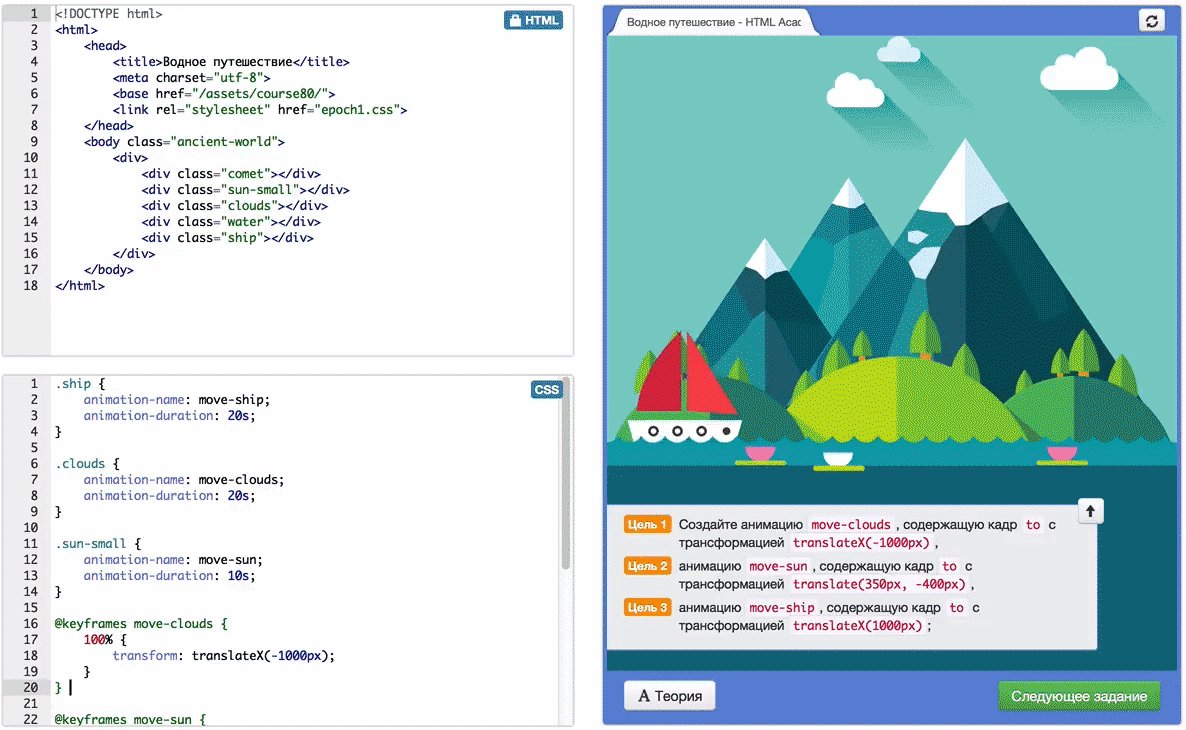
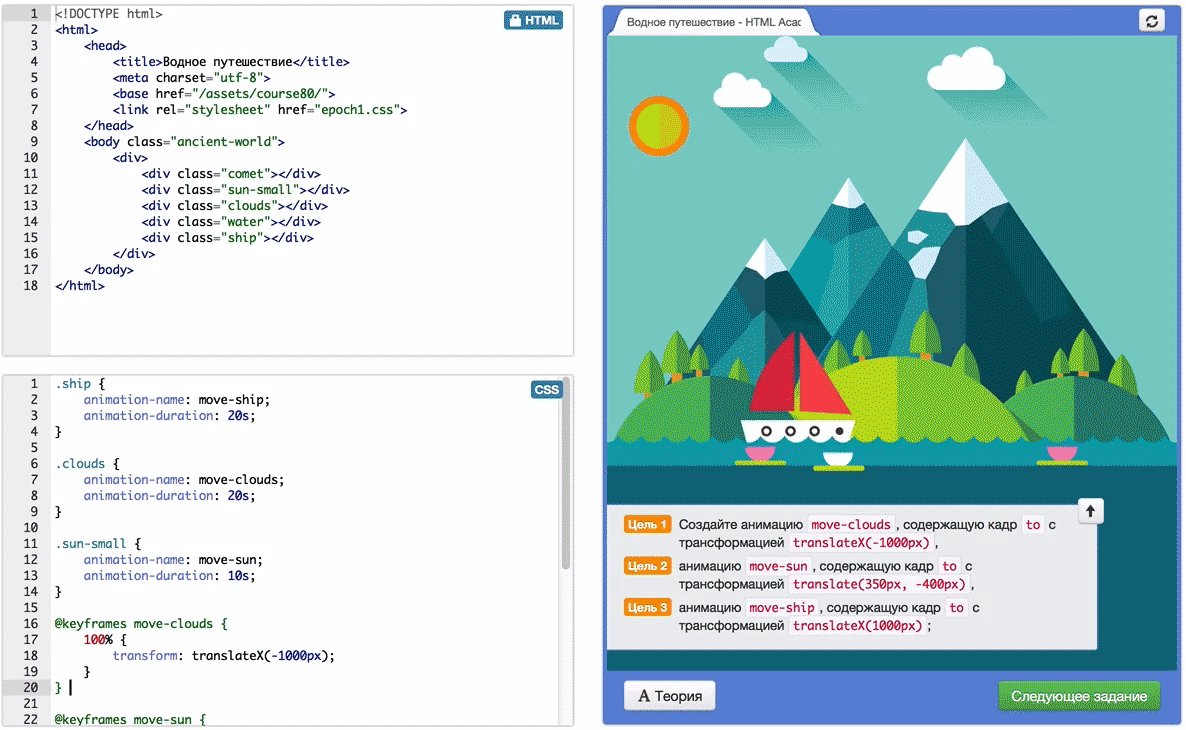
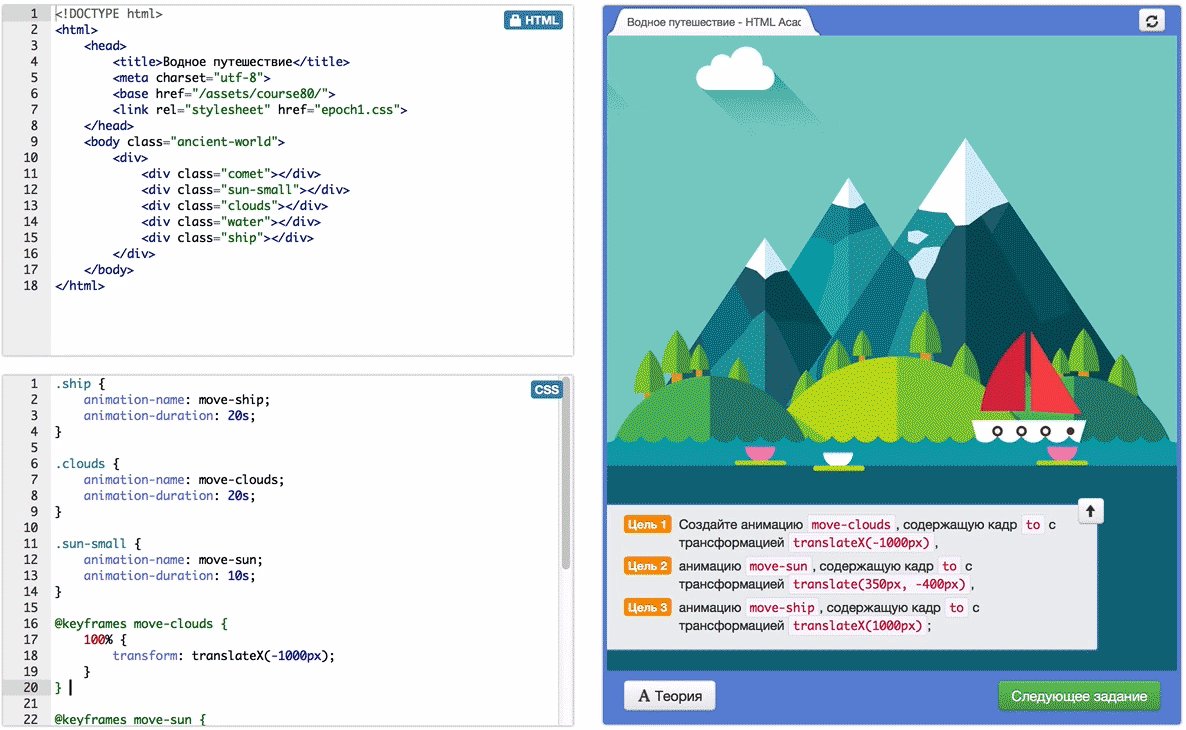
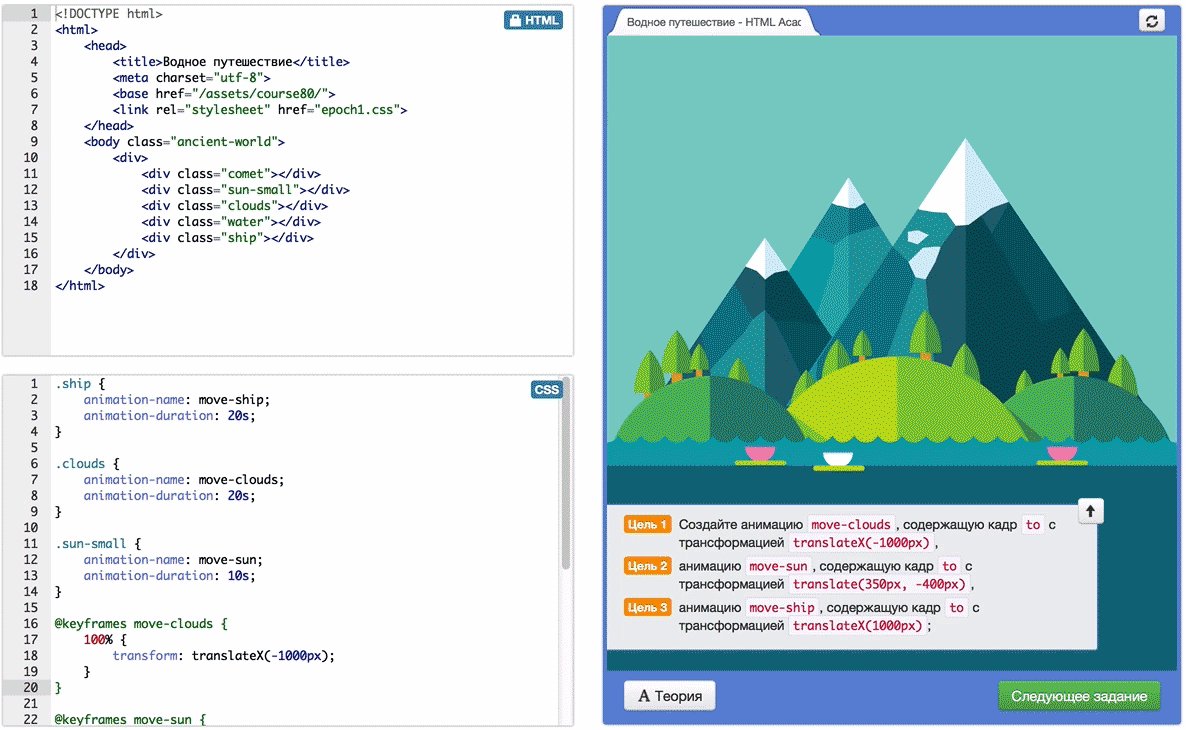
Все задания разработаны в рамках одной сюжетной линии (легенды), согласно которой вы можете помочь человечеству пройти путь развития цивилизации вплоть до полётов в космос.

Увидимся в Академии!
Комментарии (14)

adic3x
13.04.2015 17:38+3Ну вот почему на последней анимации Солнце движется поверх облаков, как будто они ближе к Земле?

movsb
15.04.2015 08:37И парусник плывет против ветра.

SelenIT2
15.04.2015 11:58Разное направление ветра на разных высотах бывает. А вот желтый кружок на Солнце действительно мало похож — мало того, что действительно ближе облаков, так еще и скорость совершенно дикая:). Судя по всему, это НЛО, либо испытательный (надеюсь;) запуск ракеты с подводной лодки..:)

zaynetro
13.04.2015 18:27Про принципы анимации есть хорошее видео на vimeo.
UPD: не получается вставить видео, поэтому вот ссылка vimeo.com/93206523
Пытался вставить видео на vimeo


SelenIT2
Спасибо за актуальный перевод! Судя по всему, в ближайшее время анимации действительно перейдут из категории «прикольных фишечек» и «смотрите, как я могу» в разряд рутинных инструментов, помогающих пользователю освоиться с интерфейсом (Эпл давно этим пользуется, Гугл включает соотв. рекомендации в свой материальный дизайн, и т.п.), поэтому самое время учиться делать анимации осмысленными, а не просто «чтоб были». Так что опыт профессионалов, умеющих делать анимацию наглядной и убедительной (а кто сравнится в этом с Диснеем:) нам всем пригодится!
jgunchenko
На самом деле анимации уже перешли в рутинный инструмент, особенно для лендингов.
SelenIT2
Я бы сказал, что они в процессе перехода:). По частоте использования-то да, а вот по уместности — слишком часто складывается впечатление, что авторы по привычке продолжают считать, что крутизны лендингу добавляет сам факт наличия анимации, а не удобство пользования ей…
jgunchenko
Больше анимации для бога анимации! Скорее всего это просто всеобщая тенденция, впихивать в свои продукты новый и красивый функционал, особенно для интерфейсов.
SelenIT2
Возможно, еще связано с доступностью простых анимаций. Хотя для круголков эффект был обратным — как только это стало легко, они быстро вышли из моды:). Но с анимациями странички/интерфейсы объективно «живее», что скрывать… только бы дизайнерам не изменяли вкус и чувство меры.