Иногда при создании компонента вы внезапно замечаете странную горизонтальную полосу прокрутки. Вы продолжаете попытки все исправить, только для того, чтобы со временем понять, что причина в другом. Сколько раз вы обнаруживали себя в этой ситуации?
В этой статье я расскажу о каверзной проблеме, которая может стоить вам часы проб и ошибок. Она связана с раскладкой на гридах, и я подумал, что о ней стоит рассказать.
Прежде чем начать статью, я хочу сначала озвучить некоторые нюансы. Вот несколько вещей, которые следует иметь в виду:
Вы столкнулись с проблемой в середине рабочего дня. Вы устали, и вам еще нужно сделать много работы.
Вы проголодались.
Вам легко упустить основную причину проблемы, поскольку она не связана с компонентом, над которым вы работаете.
Учитывая вышесказанное, давайте приступим.
Что нужно получить в итоге
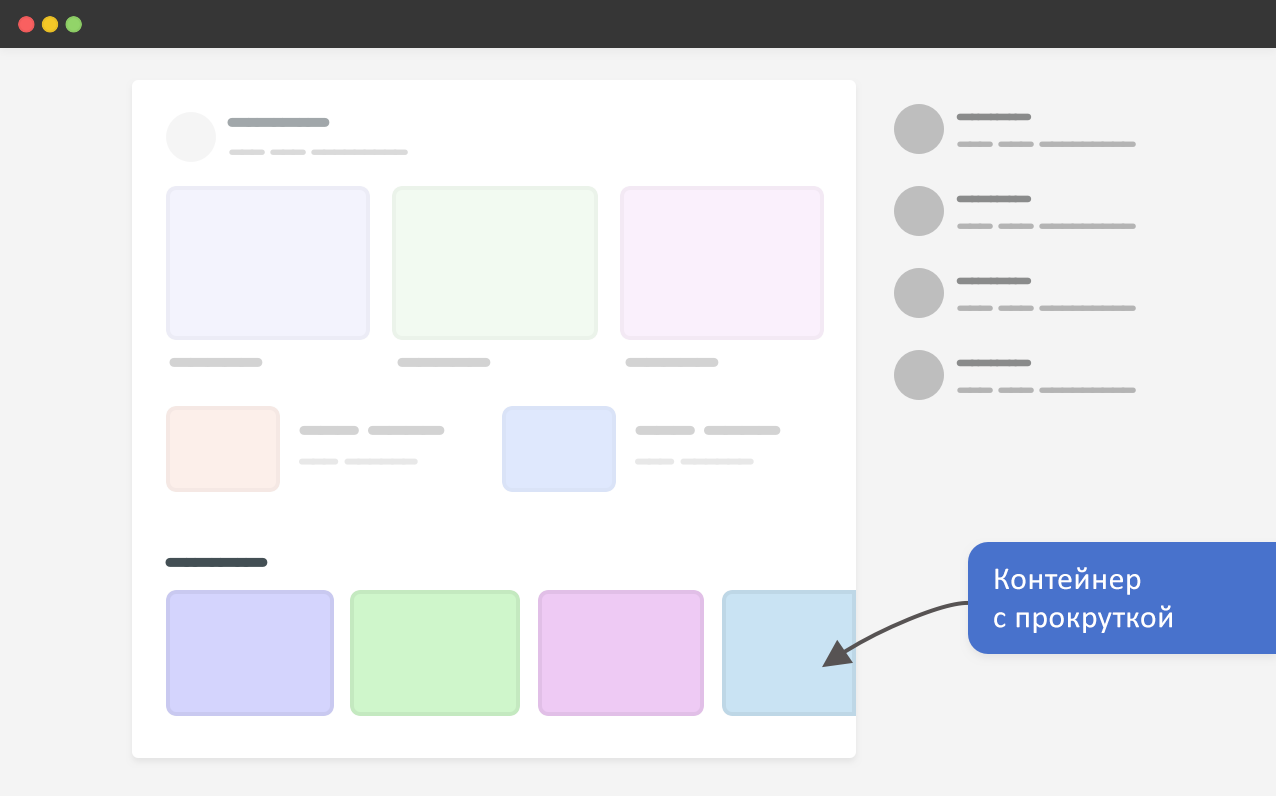
Чтобы дать вам немного контекста, вот раскладка, которой я пытаюсь достичь. Обратите внимание, что в конце основного раздела есть контейнер с прокруткой.

Определим проблему
Работая над разделом с контейнером для прокрутки, я заметил горизонтальную прокрутку на всей странице, что было неожиданно.

Контейнеру прописан display: flex без переноса флекс-элементов, чтобы содержимое могло оставаться в той же строке. Плюс к этому, я использовал overflow-x: auto, чтобы разрешить прокрутку по оси X.
.section {
display: flex;
overflow-x: auto;
}Однако это не дало никакого эффекта. Что странно, так как я был уверен, что этого достаточно чтобы сделать контейнер с горизонтальной прокруткой.
Я открыл инструменты разработчика, чтобы изучить основной раздел, и заметил что его ширина больше обычной. Ширина main увеличилась из-за контейнера с горизонтальной прокруткой.

Странно, правда? Когда я впервые увидел это, я задал себе следующие вопросы:
Я забыл добавить overflow-x: hidden?
Что-то не так с флексбоксом?
Перепроверив все дважды, — я убедился что все настроено и должно работать как нужно. В этот момент, я подумал что использование гридов на родительском элементе может вызывать такое поведение. Я проверил — и это подтвердилось. Гриды рушили раскладку.
Обычно, в таких случаях, проблема может быть либо в особенностях CSS (например, что-то происходит из-за определенного контекста) либо в браузере, когда что-то не так с реализацией самой функции.
Почему это происходит
Вы можете подумать, почему проблема в гридах? Вот раскладка разделов main и aside:
<div class="wrapper">
<main>
<section class="section"></section>
</main>
<aside></aside>
</div>@media (min-width: 1020px) {
.wrapper {
display: grid;
grid-template-columns: 1fr 248px;
grid-gap: 40px;
}
}Основному блоку присвоено значение 1fr. Это означает, что он займет доступное пространство за вычетом боковой панели и ширины указанной в gap. Это на 100% верно. Однако, минимальный размер содержимого элемента сетки — auto. Что означает что элемент грида может увеличиваться в ширину из-за длинного содержимого (в нашем случае это контейнер с горизонтальной прокруткой).
Как исправить проблему
Решение состоит в том, что нам нужно установить минимальный фиксированный размер вместо автоматического. Мы можем сделать это с помощью функции minmax().
.wrapper {
display: grid;
grid-template-columns: minmax(0, 1fr) 248px;
grid-gap: 40px;
}Проблема решена. Но кроме этого, мы так же можем решить её и на уровне элемента грида. Вот CSS-правила, которые мы можем применить к элементу .main:
Установить min-width: 0;
Или, задать overflow: hidden;
В зависимости от контекста вы можете использовать одно из двух вышеперечисленных правил. Однако у них могут быть некоторые побочные эффекты, особенно у overflow: hidden.
Представьте, что у дочернего элемента основного раздела есть декоративный псевдоэлемент, расположенный за пределами основных границ. В таком случае применение overflow: hidden обрежет этот псевдоэлемент.

Учитывайте это, при выборе решения, которое лучше всего подходит для вашего сценария.
Ахмад Шадид, Минимальный размер содержимого в CSS Grid, 21 Января 2021
(Ahmad Shadeed, The Minimum Content Size In CSS Grid, Jan 27, 2021)

