Когда мы говорим о тестировании документации, то обычно подразумеваем тестирование требований, ТЗ. И это тестирование на полноту, однозначность и прочая. Смотрим, как новый функционал будет коррелировать со старым, не будет ли проблем. Заранее продумываем свои тесты, обсуждаем реализацию...
Однако помимо ТЗ есть еще куча другой документации, которую тоже стоит проверить. Как минимум вычитать, нет ли ошибок. Эта статья — как чек-лист, «что еще нужно найти и проверить».
Итак, давайте посмотрим, какая бывает документация:
1. ТЗ — требования
ТЗ — техническое задание. Это основной тип документации для тестировщика. Если ТЗ есть, его всегда надо тестировать. Как само ТЗ, так и систему на соответствие этому ТЗ. Помните самые простейшие баги? Когда есть четкие требования, но система работает по другому.
Виды требований
В каком виде могут быть требования? Есть разные варианты:
Техническое задание
Сухое описание того, как система должна работать. Что уметь делать и как реагировать на ошибки.
Вариант использования
Описание через взаимодействия пользователя с системой:
— Пользователь делает то
— Система в ответ делает се
Мы подробнее поговорим о такой документации в следующей главе. Основное отличие от технического задания — более «читаемый» текст, так как вместо «Доступна авторизация через соцсети» написано «Пользователь входит в систему с помощью соцсетей и делает то-то». Уже понятно, для чего эта функция — для выполнения какого-то действия
Пользовательский сценарий
Еще более человеческий и читаемый вид требований. Теперь уже не просто описано взаимодействие пользователя с системой, а рассказана целая история. Что за пользователь, зачем ему эта система, почему он сюда пришел, что хочет сделать, какие эмоции ощущает...
В общем, градация от «сухое ТЗ» до «интересная история» широкая. Как ваш аналитик решил записать, так и будет.

Картинка
Да да, именно картинка! Вид ее может быть любой:
Блок-схема
Диаграмма состояний и переходов
Скриншот, раскрашенный красным «тут должно быть вот так, а тут эдак»
Схема движения транзакций
...
То есть снова есть простор для творчества. Хотя обычно, конечно, используют от силы блок-схемы. Но и на том спасибо =)

Что-то другое
Я уверена, что могут быть и другие варианты. Но так как это статья «от тестировщика тестировщику», ограничимся базовыми вариантами. За остальным — к аналитику =)
У меня на одном из проектов, например, ТЗ было в виде презентации PowerPoint. Вот как генеральный «продавал» проект спонсорам, так мы и должны были сделать. Картинки + немного текста — вот и всё ТЗ. Что непонятно, уточняйте устно.
Размер требований
Опять же, размер может быть любой. Все зависит от проекта, на который вы попадете.
Подробное описание
Обычно встречается на гос проектах. Ооооо, сколько там ТЗ!
Я участвовала на одном таком проекте, где описание функционала, который описывается одной строчкой (есть авторизация через email) занимало 10 листов А4 — пошаговое описание интерфейса с картинкой через строку.

Проблема, думаю, понятна — когда у нас на мелкую функцию столько документации, на всю систему ее будет еще больше. Поддерживать ее в актуальном состоянии просто невозможно, это надо нанять человека, который весь день будет только этим и заниматься.
Но зато начинающему тестировщику очень легко работать с такой документацией. Там должно быть прописано ВСЕ. И позитивные сценарии, и негативные. Читай да выполняй, сверяясь с требованиями.
Плюсы:
Требования может проверить даже новичок (даже если там бухгалтерия или еще что-то сложное, в чем он ни в зуб ногой)
Если это ТЗ для интеграции — у Заказчика будет возникать меньше вопросов «А что будет, если...?». Ведь всё уже прописано в ТЗ.
Минусы:
Неактуальность документации (я бы написала «сложно поддерживать актуальность», но она все равно в итоге будет неактуальна. Слишком много её)
Заказчик может пропустить требования — когда их слишком много, он вроде все прочитал, но половину забыл. Сделал интеграцию неправильно, а потом начинаются выяснения «кто виноват и за чей счет исправлять будем»
Краткое описание
Буквально одна страничка на довольно большой объем работы. Там не расписываются подробно все ошибки или «что может пойти не так», это скорее как напоминалка, какие функции должны быть.
Однако тут описано все необходимое для разработчика. Просто без кучи скриншотов, воды и прочего лишнего.

Плюсы:
Легко поддерживать актуальность.
При грамотном описании все понятно, без «воды».
Минусы:
Начинающий тестировщик может пропустить тесты — он не догадается, что тут можно было бы проверить (иногда ведь в ТЗ расписываются и все сообщения об ошибках, даже думать не надо, читаешь и делаешь).
Если отдать ТЗ третьим лицам (например, заказчику или его тестировщикам), получите много вопросов «А что будет, если...?», и придется дополнять требования.
Однако минусы не так уж страшны. Так что если есть возможность — пишите кратко!
Нечто среднее
Это как раз то, что вы получите на своем проекте. Если нет особых требований на «много текста», то лучше стремиться к краткому варианту. Поддерживать проще, воспринимать тоже. И всегда можно немного разбавить дополнительной информацией — например, сообщениями об ошибках.
Требований нет!
Бывает и такое. Приходите на проект, «на, держи, тестируй». А где документация? А нету ее, так проверяй. Что делать?
На самом деле не бывает такого, что требований нет. Они всегда есть. Просто иногда — в голове. Заказчика, аналитика, архитектора...

Ваша задача в этом случае — эти требования узнать. И сохранить:
Найти носителя информации.
Выяснить все подробности.
Кратенько записать.
Попросить его проверить.
Тут вы можете сказать:
— Эй, але! Я тестировщик! Поставлю задачу аналитику и пусть он делает.
Ну-ну. Вы думаете, если до вас процветало разгильдяйство, то сейчас все резко изменится? Что нужно было просто задачку на аналитика поставить? Если документации до сих пор нет — значит, всех всё устраивает.
Хотите изменить мир? Начните с себя. Заставить других — так не работает. Если вам плохо без отсутствия документации, сделайте ее сами. В следующей главе я расскажу, как это можно сделать. Если же вас не парит отсутствие документов — живите как живёте.

2. Пользовательская документация
Это вся документация, которую вы передаете пользователю. Описание системы и её функционала, скриншоты интерфейса, даже требования — всё, что находится в открытом для пользователя доступе.
Чем отличается от ТЗ? Тем, что в ТЗ вы можете использовать сленг, сокращения, не писать какую-то очевидную для коллег информацию. А вот пользователь ваших сокращений не знает, ему пишите понятнее.

У нас, например, в вики-системе есть разделы по проекту:
Внутренний — пользователи его не видят. Там все потроха, а еще описание реализации и тестов.
Внешний общий — доступен всем пользователям. Тут лежат инструкции по разворачиванию системы (для администраторов) и по работе в ней (для пользователей), описание API-методов, примеры их вызовов… Это всё — пользовательская документация.
Внешний заказчика — доступен только конкретному заказчику, там описана специфика его сборки (у нас коробочный продукт, который модифицируется под нужды пользователя). Плюс требования к новым доработкам.
Таким образом, в пользовательскую документацию могут входить и примеры, и требования. Но... Зачем смешивать все в единую кучу? А как вы потом будете на своем проекте искать документацию? Я предлагаю все же разделить:
Требования — требования для реализации.
Пользовательская документация — информация о работе системы.
Ограничивается ли документация этими пунктами? Разумеется, нет! Поэтому я и написала эту статью, чтобы вы не забыли про остальные пункты ))
3. Примеры
Всегда проверяйте примеры. Просто ВСЕГДА!
Потому что пользователи — люди ленивые. Если они хотят познакомиться с системой, то не будут придумывать свои данные, а проверят пример из документации, или файл-образец внутри системы. И если этот пример не работает — вот где эпик фейл.
Другой вопрос — а что относится к примерам? Что проверять то нужно? Давайте разбираться!
Файл-образец
Возьмем для примера Дадату. Туда можно грузить файлики, и система «причешет» данные внутри. Как вы будете проверять, подойдет ли вам Дадата?
Возьмете свой файлик и попробуете сразу на нем.
Возьмете пример из системы.
Первый вариант возможен, да. Но часто ли у вас под рукой нужный файл? Это надо еще пойти в систему, сделать выгрузку... А зачем напрягаться, если вас Дадата не устраивает исходно? Конечно, сначала проще взять образец и посмотреть на нем, что умеет система.
Если ок, всё устраивает, то пробуем на своих данных. Но это обычно второй шаг, а начинают с готового примера. Поэтому очень важно проверять в регрессе, что файл-образец:
Скачивается (вдруг ссылка побилась??)
Обрабатывается без ошибок, выдаёт правильный результат.
Предзаполненные поля в форме ввода
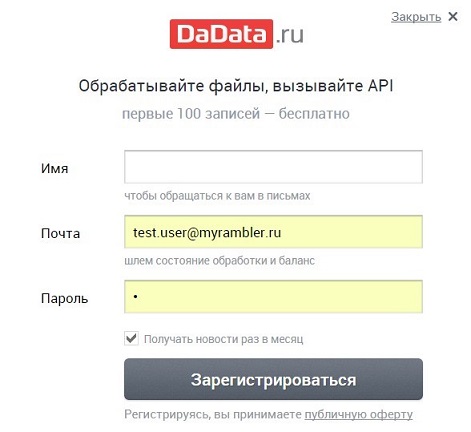
Что, если у нас просто форма ввода? И туда можно добавить пример! Вот как в Дадате сделано:
Все поля заполнены по умолчанию. Можно просто ткнуть на кнопку «Проверить» и посмотреть результат. А потом уже обрабатывать свои данные. И поверьте, большинство просто ткнет в кнопку для начала, просто потому, что так проще.
Примеры вызова API-методов
Что может быть приятнее, чем скопировать пример и отлаживаться на нем? То есть сначала послали «запрос, который 100% работает», а потом уже варьируем под свои данные.
Это очень важно для интеграции. Вы ведь пытаетесь соединить свою систему с чужой. Чужую вы почти не знаете, как она работает? Спасает только наличие ТЗ.

Но что, если требований тааааак много и они довольно сложные, а интегрировать уже пора начинать? Сначала стоит выполнить простейший сценарий. А где его взять? Конечно, из примера! Выполняем пример вручную. Работает? Тогда пишем вызов уже из кода. Написали? Теперь уже сидим и вчитываемся подробнее, разбирая всякие альтернативные сценарии.
Именно поэтому примеры очень важны. С них начинают работу с системой.
Другие примеры
Примеры могут быть в любой документации — лендинг-страница, пригласительное письмо, документация на работу системы... Посмотрите, сколько пунктов в этой статье, и в любом из них могут скрываться примеры!
Ну а я выше рассказала об основных. Не забудьте проверить, есть ли у вас в системе предзаполненная строка или файл-образец. И тестируйте их каждый релиз (желательно автоматически, но тут уж как пойдет)
Итого по примерам
Примеры очень важны. С них начинают работу с системой.
Если у вас их нет — просите добавить.
Если они есть — тестируйте их!
Если вы делаете внешнее API для заказчика или вообще публичное, опишите его и добавьте примеров. Именно с них пользователь начнет знакомство с методом.
Но и в «простом» интерфейсе есть место для примеров. Можно облегчить пользователям жизнь, подготовив файл-образец или предзаполнив форму ввода. И они обязательно этими примерами воспользуются. Поэтому примеры мы ОБЯЗАТЕЛЬНО тестируем. Всегда. Это — лицо нашего приложения, оно должно работать.

4. Письма от системы
О, это тоже очень важный пункт! Сейчас многие системы присылают приветствия, напоминания, уведомления... Так вот эти письма — это тоже документация, причем очень важная ее часть!
Типичные проблемы писем — плейсхолдеры, которые:
не разименовались;
разименовались, но неправильно.
Что такое плейсхолдер? Это заглушка, которая меняется на нужное значение при отправке письма. Разработчик же не знает заранее, как вас зовут. Но допустим, что он хочет сделать именное письмо:
Привет, Ольга! Спасибо за регистрацию на нашем сайте...
Привет, Андрей! Спасибо за регистрацию на нашем сайте...
Привет, Сладкий пупсик! Спасибо за регистрацию на нашем сайте...
Разработчик пишет письмо, оставляя плейсхолдер вместо имени:
Привет, $username! Спасибо за регистрацию на нашем сайте...
И говорит в коде: «Вместо $username подставь имя, которое пользователь ввел при регистрации. Возьми значение из такого-то поля». Теперь, когда Маша-Ваня-Петя регистрируются на сайте, они получают личное письмо со своим именем!
Обычно такие подмены делают на имена и даты. Например, дата, на которую куплен билет. Главное — подставить нужное значение! А с эти бывает беда...
В апреле 2017 года я летела в Екатеринбург, на конференцию DUMP[1]. Купила билеты в S7 Airlines заранее — в феврале. Перепроверила даты, вроде все правильно, вылетаю 13.04.
Упорный бот пытался впарить мне отель через их сайт и отказ не принял. А 02.02.2017 он прислал мне «напоминалку», что у меня скоро полет... И поставил дату... «Сегодня» о_О

Эй, але, я покупала билеты на апрель! Холодный мороз по коже — а вдруг я ошиблась? Нашла письмо с билетами, нет, все хорошо:

Вот же, 13.04!
Значит, просто накосячили в письме. Благо понятно как, раз дата сегодняшняя — то вместо моего реального времени полета вставили SYSDATE. Или там и должно быть sysdate, но письмо должно было быть отправлено в апреле...
Проблемы бывают самые разные:
— Иногда письмо приходит с опозданием и получается «оплатите счет до вчера».
— Иногда тебе пишут «Привет, username!». Забыли подставить значение =))
— Иногда неправильно склоняют имя
— Иногда неправильно определяют пол
— ...
То есть в первую очередь мы проверяем в письмах все переменные и плейсхолдеры — правильно ли они подставились? Если это строка с именем, проверяем такие моменты:
А если я пустым оставлю поле?
А если на другом языке напишу?
А если спецсимволы введу?
А если очень длинное имя?
Аналогично с датой:
Когда придет письмо — сразу после регистрации, за день до назначенного времени?
Правильная ли дата будет в письме?
Ну и, конечно, надо хотя бы разок вычитать все письма на орфографические ошибки!
5. Сообщения об ошибках

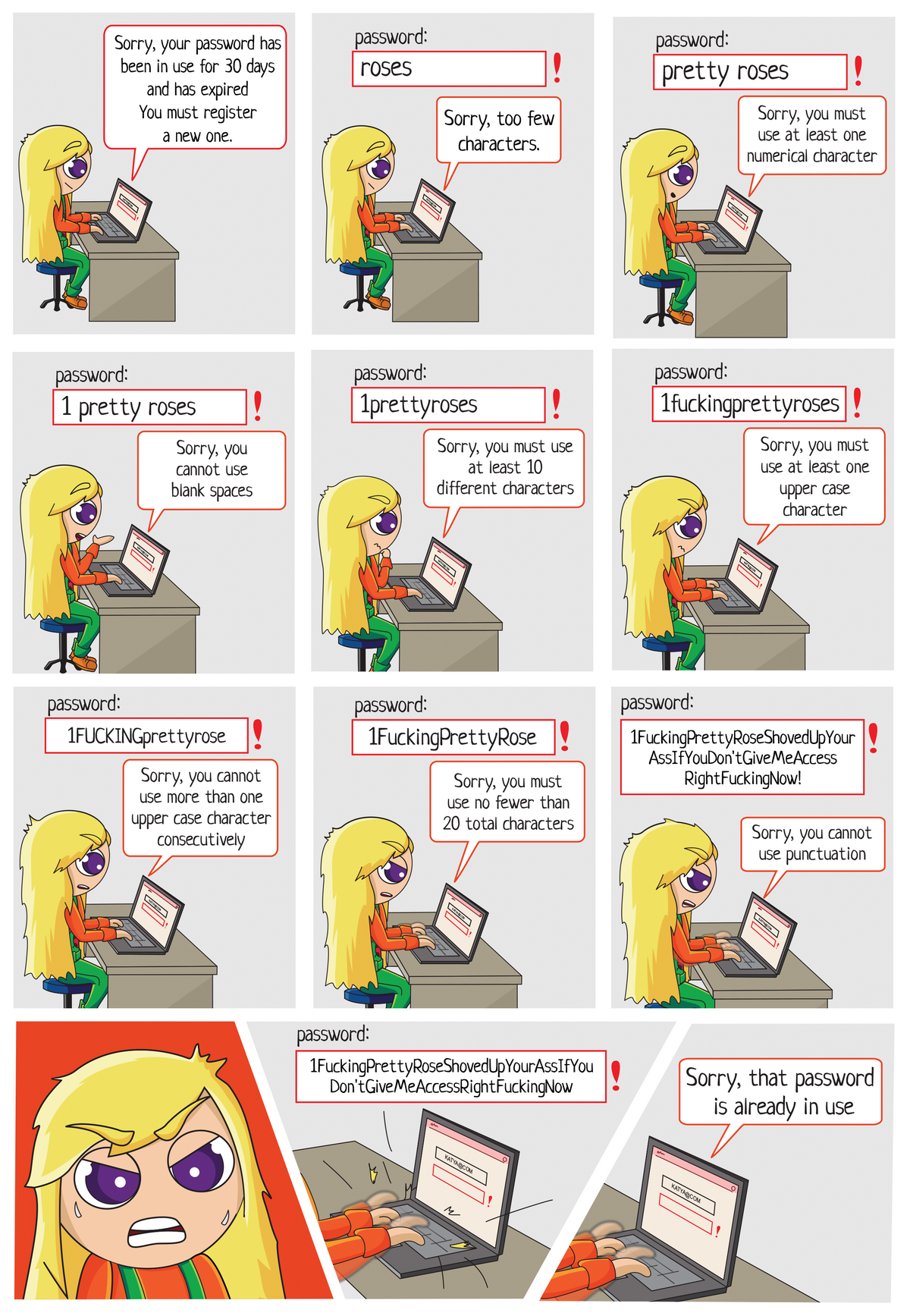
Да да, это тоже документация! Поэтому их надо все найти и проверить. Зачем? Давайте я расскажу вам про Pretty roses (взят из интернета, исходного автора давно утеряли):
PASSWORD EXPIRED
"Sorry, your password has been in use for 30 days and has expired – You must register a new one."
roses
"Sorry, too few characters."
pretty roses
"Sorry, you must use at least one numerical character."
1 pretty rose
"Sorry, you cannot use blank spaces."
1prettyrose
"Sorry, you must use at least 10 different characters."
1fuckingprettyrose
"Sorry, you must use at least one upper case character."
1FUCKINGprettyrose
"Sorry, you cannot use more than one upper case character consecutively."
1FuckingPrettyRose
"Sorry, you must use no fewer than 20 total characters."
1FuckingPrettyRoseShovedUpYourAssIfYouDon'tGiveMeAccessRightFuckingNow!
"Sorry, you cannot use punctuation."
1FuckingPrettyRoseShovedUpYourAssIfYouDontGiveMeAccessRightFuckingNow
"Sorry, that password is already in use. "

Пользователи всегда ошибаются. Неумышленно делают что-то не так. Они могут вставить вместо имени копипасту огромного текста из буфера обмена, вместо картинки загрузить txt, промахнувшись при выборе файла... Они могут сломать что-то просто потому, что не знают, как система работает...
Именно поэтому так важно обрабатывать негативные сценарии. Вообще, в идеале нужно делать так, чтобы пользователь просто не мог ошибиться! Например, если в поле можно вводить только целые цифры (количество товара в корзине), что будет лучше?
При вводе символа ругаться «Ты что, дурак? Тут только цифры!»
При вводе символа ругаться «В поле можно вводить только цифры»
Не давать возможность ввести символы — обрезать их при копипасте и игнорировать при вводе с клавиатуры.

Разумеется, идеальным будет третий вариант. А второй мы оставим на случай, если пользователь обойдет наше ограничение.
Ведь «не дать ввести символы» — это ограничение, установленное на клиенте. При знании нужных инструментов его легко обойти (начните с Web developer toolbar, вкладка Forms). Поэтому нужно оставить защиту на сервере — если пользователь символы таки ввел, выведем ошибку.
См также:
Клиент-серверная архитектура в картинках — подробнее о клиенте и сервере
Общая мысль:
— Если негативный сценарий можно избежать, сделайте это.
— Если избежать его нельзя, тогда уже делайте сообщение об ошибке.
Ну а подробнее про то, как будет лучше пользователю, смотрите в литературе по usability. Вот мой список книг, см раздел «Usability-тестирование».
Как искать сообщения
В систему можно загружать файл? Тогда пробуем грузить пустой файл, неправильного формата, расширения, разрешения...
В форме редактирования есть обязательные поля? Пробуем их не заполнять или заполнять неправильно...
Система передает ответы через SOAP/JSON? А если отправить неправильный запрос, пустой, с неполными или некорректными данными?
И так далее, и тому подобное.
Если есть доступ к коду — отлично! Смотрим, в какие сообщения разработчики оборачивают эксепшены, находим их в приложении и проверяем отображение.
Каким должно быть сообщение об ошибке
Каким должно быть сообщение об ошибке?
— Коротким, иначе пользователь заснет, читая его.
— Понятным, иначе как понять, что я сделала не так?
Из сообщения должно быть понятно:
— В чем моя ошибка?
— Что мне сделать, чтобы исправить ее?
При этом сообщение должно быть в мире пользователя. Мне будут одинаково непонятны тексты:
— Извините, что-то сломалось.
— Error 38759245, see line 333 in code
— Неправильно введены данные.
Особенно на форме из 100 полей. Какие именно данные я ввела неверно? И даже если их подсветили красным, а что неверно то? Как верно будет? Вы мне скажите, что делать то надо.

А еще можно сделать сообщение интересным и смешным! Как? Вот, посмотрите, какая прелесть:

Примеры сообщений об ошибках
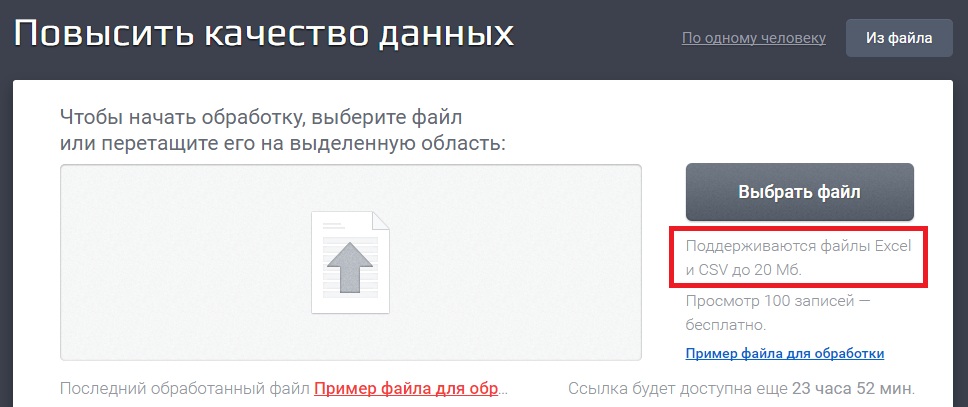
Dadata
В Дадату можно загружать файлы формата Excel или CSV. Система заранее предупреждает о том, какой должен быть файл:

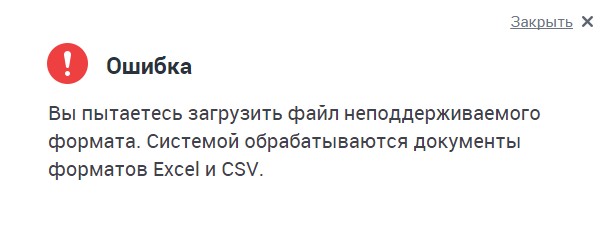
Если попробовать грузануть туда JPEG, система понятно объясняет, что надо сделать:

Это пример «как хорошо», а дальше разберем, как плохо =)
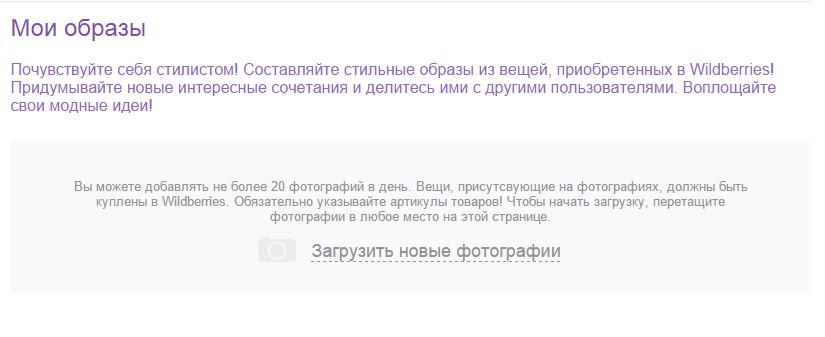
Wildberries, галерея стиля, загрузка фото
Один раз я попробовала загрузить фото в Галерее стиля (туда пользователи выкладывают фоточки в вещах из магазина) и невольно потестировала документацию сайта...
Итак, заходим в личный кабинет, оттуда в «Мои образы». Читаем информацию, но увы, ни слова о том, какие файлы допустимы:

Вроде никаких ограничений нет...
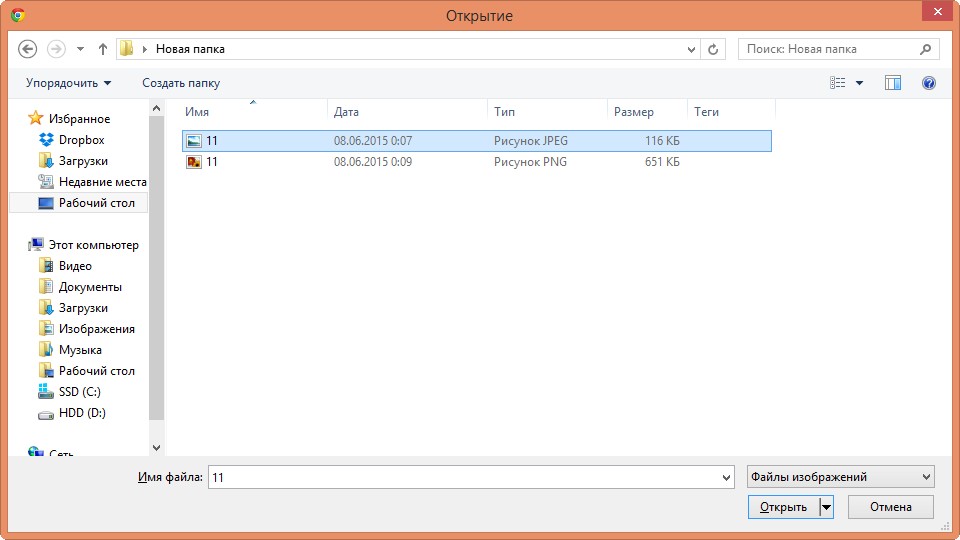
Итак, возрадовались возможности создать образ, грузим фоточку.

Ага, вот и первое ограничение! Файлы должны быть размером поменьше...

Но ведь так айпад снимает... Ладно, берем стандартные виндовые ножницы, обрезаем фото и сохраняем как JPEG, чтобы уж наверняка мало весить стал. Грузим снова:

И что бы вы думали, мне говорят?

Что значит «поддерживается только jpg»? А я что гружу?

Я гружу JPEG, а мне говорят, что формат неверный, «грузи JPEG»? о_О
Ладно-ладно! Снова открываю фоточку, снова вырезаю ножницами и сохраняю как PNG, на рисунке чуть выше мы его видим, он в 6 раз побольше весит, качество получше, все дела... Но ситуация повторяется...
Ох ох ох, у меня так было на первых попытках загрузки фоток, пошли «старым дедовским методом» — вставить картинку в Paint, уменьшить масштаб и сохранить как jpg. И вуаля, блин! Загрузилось!

Я, как пользователь, посылаю разработчикам лучи ненав добра и нежности в такие минуты.
Знаете, в чем оказалась проблема? В регистрозависимости расширения файла:
jpg — грузится;
JPG — нет.
Виндовые ножницы сохраняли расширение заглавными буквами, а система не могла его обработать.
Как это исправлять? Можно, конечно, разжевать пользователю, что «jpg могу, JPG не могу», но... Зачем? Лучше сделать функцию проверки формата регистронезаивисимой. Помните о том, что лучше предотвратить ошибку, чем красиво ее расписать?
Далее, если загрузить слишком маленькую картинку, то получим ошибку:
Файл должен быть не менее 500 пикселей в ширину и 700 в высоту.
Откуда пользователю узнать про этом ограничение? Нужно предупредить! Можно завести такое улучшение:
**********************************************************************
Подсказывать правильный формат и размер файлов для загрузки в ГС
Указать ограничения еще до того, как пользователь начнет грузить файлы. В раздел «Мои образы» добавить надпись:
Принимаются фото:
— jpg, jpeg, gif, png, bmp до 2Мб
— не менее 500 пикселей в ширину и 700 в высоту
**********************************************************************
Но, будь у меня «доступ к телу», то есть к разработчикам, я бы попыталась их убедить, что проверка пикселей > это просто кошмар. Это вообще не в мире пользователей. Обычные пользователи, которые грузят фоточки в галерею — девушки или женщины. Они делают фото на свой айфон и загружают в компьютер.
Какие пиксели? Что надо делать, чтобы сделать их больше или меньше?
Имхо, лучше грузить фото покрупнее, до 3-4 Мб и ужимать их на программном уровне, чтобы не хранить тяжесть в базе. В галерее все равно небольшая фоточка отображается, поэтому обидно врядли будет, если делать как «радикал», который сам уменьшает фото до 800 px.
Если эту пикселяцию поставили для ограничения снизу, чтобы не прошли нечеткие фото, то тоже стоит обсудить. Если это было предотвращение чего-то, то лучше ее вообще снять и посмотреть, сильно ли ухудшится качество загружаемых фотографий. Потому что 100 Кб jpeg вполне себе нормально отображается. Если нагрузка на модераторов возрастет, подумать, что можно сделать. Но пока этот отсев создает проблемы пользователю, а не модератору.
И если уж его оставлять, то хотя бы написать это ограничение, чтобы пользователи не мучились и не страдали при загрузке фоток.
И мы, как тестировщики, в процессе тестирования документации должны такие баги находить и как минимум извещать команду разработки.
Wildberries, форум, загрузка фото
Попробовала добавить аватарку на форуме. Иду в «Мой кабинет» на форуме, далее «Изменить фотографию», выбираю фото и...
БЛИН, ДА ВЫ ЧТО, ИЗДЕВАЕТЕСЬ, ЧТОЛИ?!!!
Вот что я должна понять из этого сообщения? Почему неудачно? Я что-то сделала не так? Система сломалась? Совсем или мне попробовать через 5 минут?
Помните, что сообщение должно говорить, что сейчас плохо и как я могу это исправить (если могу).
Wildberries, галерея стиля, комментарии
Снова про галерею стиля. Все комментарии к образам отслеживаются модераторами, но это второй рубеж. Первый — автоматический отсев ссылок и черт знает чего еще.
Почему черт знает? Потому что текст сообщения непонятный:
Поле содержит ссылку или некорректное выражение
Вроде все ясно, да? Ну нефиг ссылки лепить, всего и делов... Но под огонь попадают нормальные слова или фразы. Например, слово «ребенок»:
А теперь представьте, что вы написали большой комментарий в духе «Ой, какой красивый ребенок! А как хорошо на нем курточка сидит, прямо вау, самой такую захотелось взять...».
Пытаетесь отправить и получаете комментарий «Поле содержит некорректное выражение». Эм, и как его найти с такими вводными? Только разве что бисекционным делением.
В общем, когда пишете сообщение об ошибке, думайте о пользователе. Что я из него пойму? Смогу ли исправить ошибку? Пойму вообще, что я сделала не так? Если да — то всё круто! Если нет — сделайте так, чтобы поняла.
6. Поп-ап сообщения
Pop-up — это всплывающее окошко, как навязчивое «а вы уже лайкнули нас в фейсбуке?».

В веб приложениях это обычно:
уведомление о регистрации;
акционное предложение;
мини-версия корзины с покупками;
...
В десктоп приложениях обычно не используется, разве что в старых системах, где всё вылезает в мелких окошках: и ошибки, и позитивный текст.
В мобильных игрушках:
реклама новой игрушки;
временная акция;
поздравляшка с успешным окончанием уровня;
не-поздравляшка «ты провалил уровень»;
...
Что тут стоит проверить? Влезает ли текст в отведенное ему место =))
Пример бага в веб-приложении мы находили в рамках The FedEx Tour: если ввести слишком длинный емейл при регистрации, получим такую картину:
А вот и пример поп-апа в игрушке из серии «три в ряд». Если не успел освободить ежа за N ходов, выпадает такое сообщение:

Это на mini ipad было дело. Так что учтите, не только акции во всплывашках! И тестировать такое надо на самых мелких экранах, а потом на средних. А то, может, для телефонов изображение уменьшили, а для айпадов оставили одно, что для макси, что для мини, «большой же экран, влезет!»
Или вот ещё пример из той же игрушки. Прочтете текст снизу: когда закончится акция?))

Итого
Если в приложении есть pop-up, проверяем его на границах:
веб-приложение — уменьшаем размеры браузера
мобильное — выбираем наименьший экран. Или средний, если разработчики сделали деление только "мелкий - большой", тогда на маленьком будет ок, а в среднем поп-ап для большого экрана не влезет.
Если в поп-ап используется переменная (имя пользователя, его емейл…), обязательно пробуем сделать это значение максимально длинным. И смотрим на результат!
7. Предупреждения «что вводить»
Это когда около поля заранее пишут требования к нему:
— Логин должен содержать латинские символы и цифры.
— Пароль должен быть длиннее 8 символов и содержать как символы, так и цифры.
— ...

Чтобы не допустить сообщение об ошибке, предупреждаем о правилах заранее! А требования те же самые, что и у сообщений об ошибках, предупреждения должны быть:
— понятные;
— в мире пользователя;
— выполнимые.
Не надо писать на языке разработки. Пишите для людей, они оценят это больше, нежели формальный стиль общения.
Про выполнимость расскажу такую историю:
Изменение пароля, банк
На одном проекте я работала с банком. Чтобы посмотреть логи сервера, нужен удаленный доступ к виртуальной машине.
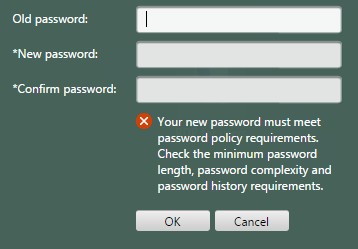
И вот меня зарегистрировали в закрытом портале банка их админы, прислали мне ссылку и первичный пароль. После первой авторизации пароль нужно изменить. Страница изменения выглядит вот так:

Вроде все верно, тут говорят сразу, что пароль должен соответствовать политике безопасности. Я не против, но это вся страница. Никакой ссылки на политику безопасности... И где же мне ее взять?
Тут нужно продумать то, что на страницу заходят люди, которые НЕ работают в банке и НЕ знают, где взять внутреннюю документацию (да ее никто и не даст). Поэтому лучше просто заранее вынести информацию в это сообщение.
Я же подбирала пароль наугад, а что делать...
Думайте о своих пользователях — кто они? Если вы делаете софт только для сотрудников компании, можно ссылаться на некую внутреннюю документацию. И то всегда лучше дать ссылку, чем заставлять пользователя искать ту же политику безопасности.
А если к вашему приложению будет доступ у третьих лиц, то ссылки на внутреннюю документацию стоит убрать. Напишите лучше около поля, каким должен быть пароль. Это не займет места больше, чем эта унылая цитата =))
8. Инструкция по установке
Пользовательское приложение
Если это простое или общедоступное ПО — его будут устанавливать сами пользователи.
В идеале, конечно, инструкции нет, вместо нее просто .exe файл (если речь про Windows). Помните, как последний раз что-то устанавливали? Скачал, запустил, 10 раз кликнул «далее-далее-далее», профит!

Но что, если вы решили установить то же приложение на Linux? Ну ладно, ладно, там тоже бывает просто, запустил команду скачивания, и вот у тебя уже всё есть.
Но что, если недостаточно просто запустить установочный файлик? Что, если нужно прописать какую-то переменную в Path, например? Тогда комбинируем — файл быстрой установки + краткая инструкция.
Например, установка maven. Скачиваем, читаем инструкцию по установке. Она мега-простая, но она есть. Для винды:
1. Check environment variable value e.g.
echo %JAVA_HOME%
C:\Program Files\Java\jdk1.7.0_51
2. Adding to PATH: Add the unpacked distribution’s bin directory to your user PATH environment variable by opening up the system properties (WinKey + Pause), selecting the “Advanced” tab, and the “Environment Variables” button, then adding or selecting the PATH variable in the user variables with the value C:\Program Files\apache-maven-3.6.0\bin. The same dialog can be used to set JAVA_HOME to the location of your JDK, e.g. C:\Program Files\Java\jdk1.7.0_51
3. Open a new command prompt (Winkey + R then type cmd) and run mvn -v to verify the installation.
Переведем:
1. Проверьте текущую переменную окружения, есть ли у вас Java на компьютере?
echo %JAVA_HOME% > команда проверки
C:\Program Files\Java\jdk1.7.0_51 > результат команды, он говорит, что Java установлена, так как существует переменная %JAVA_HOME%
2. Добавьте maven в PATH: добавьте ссылку на директорию bin в пользовательскую переменную PATH. Для этого откройте системные настройки (WinKey + Pause), выберите вкладку “Advanced”, нажмите кнопку “Environment Variables” и добавьте переменную PATH, или выберите ее, если она уже существует. Добавить туда надо значение пути до директории bin, например: «C:\Program Files\apache-maven-3.6.0\bin». Аналогично можно и JAVA_HOME добавить, прописав путь до JDK, например C:\Program Files\Java\jdk1.7.0_51
3. Откройте НОВУЮ командную строку (Winkey + R, а потом написать cmd) и выполните команду mvn -v, чтобы проверить установку.
Фактически для установки нужно выполнить ОДНО действие — добавить ссылку на директорию bin в PATH. Еще два пункта для проверки того, что все установилось. Maven обращается к JAVA_HOME, поэтому такая переменная должна существовать, что мы и проверяем. И саму установку maven тоже проверяем командой mvn -v.
Это оптимальная инструкция, ничего лишнего. Или приложение устанавливается само, или к нему есть короткая инструкция на действия, которые надо сделать именно вам.
Серверное приложение
Это полноценное приложение, которое Заказчик сам устанавливает на свои сервера. Например, система работы с клиентами в банке. Она требует конкретных ресурсов и настроек системы, просто «далее-далее-далее» тут не обойтись.
В этом случае нужно обеспечить полноценную инструкцию по установке, считая, что:
Сервер создан с нуля, там НИЧЕГО нет.
А вот Касперский наверняка есть, и он может обрубать вашу работу. Да, и на линукс некоторые умудряются его вкорячить.
Разворачивать сервера будут админы, которые с компьютером на «вы».
Учитывая третий пункт, пишем максимально подробно, максимально понятно. Если просим выполнить команду — даем саму команду, чтобы вставил в командную строку и все. Если сервер можно поднимать как на винде, так и на линуксе, дублируем инструкции — одна для Windows, другая для Linux. И везде даем примеры команд.
Разумеется, если вам попадется прошаренный админ — это будет счастье великое. Но крутой по простой инструкции пройдет, а джуниор по инструкции для крутых — нет. Выводы?
В идеале, конечно, ставим на голом сервере докер и не паримся с операционными системами и настройками. Выдали готовый докер-файл, готово!
Но бывает и так, когда докер ставить нельзя. Служба безопасности не одобряет: «Мало ли, что вы в этом докере на сервер установите? Нет-нет, давайте инструкцию по развертыванию с нуля, мы сами всё настроим».
Тогда инструкция будет сильно больше! Что может в нее входить:
Подготовка к развертыванию
Методика расчета требований к аппаратному обеспечению — будьте уверены, вас обязательно спросят, откуда такие требования к железу. Проще один раз записать, чем каждый раз снова объяснять.
Требования к аппаратной платформе — сколько места свободно, какая ширина канала, и другие детали. Если вам нужна будет рабочая станция для настройки или другой доступ, включаем сюда, чтобы заранее запросить все, что нужно.
Требования к настройке программно-аппаратной платформы — об этом чуть ниже
Требования к настройке — какие программы установить, какие права доступа выдать. Соберите всю информацию в одном месте:
Настройка рабочей станция для ваших сотрудников
Настройка сервера приложений для ОС *nix
Настройка сервера приложений для ОС Windows
Настройка сервера СУБД Oracle
Настройка сервера СУБД MariaDB
Настройка Active Directory
...
Видите? Windows — отдельно, Linux — отдельно. Если умеете работать с разными базами данных — напишите под каждую отдельную статью.
Инсталляционный пакет
Описание файлов, которые подрядчик передает заказчику, с их описанием.

Установка системного и специального ПО
Например, продукт написан на Java, а сервер приложения — Wildfly. Тогда здесь будут примерно такие разделы:
Установка параметров ОС Windows
Создание пользователей ОС Linux
Установка параметров ОС Linux
Установка Java
Установка Wildfly
Каждая статья подробно расписывает, как выполнить установку. И не забывайте о примерах!
Установка системы
Инструкция по установке системы.
Запуск системы
Короткая инструкция, в которой прописаны команды для запуска и остановки системы.
Что-то ещё
Может быть ещё целая куча документации:
— о том, как настраивать систему ПОСЛЕ установки;
— о дополнительных настройках типа шифрования паролей, горячего резерва, и прочего.
Главное, о чем следует помнить — если по вашей инструкции будет проходить другой человек, она должна быть максимально простой и понятной. Желательно с примерами, прям копируй и вставляй.
9. Описание полей
Правило хорошего тона — когда ты просишь пользователя заполнить поле, объясни, зачем ему нужно это делать. Это будет лучше, чем просто ставить звездочки обязательности.
Вот, например, регистрация в Дадате:

Зачем указывать имя? Чтобы к вам обращались в письмах по нему.
Зачем указывать почту? Чтобы мы могли прислать состояние обработки и баланс.
Все эти подписи — это тоже документация! Не надо думать, что документация — это только документы про работу системы, вынесенные отдельно. Нет! Это и сообщения об ошибках, и текст на главной странице, на кнопках, в подписях к полям... Это все — тоже документация.
10. Маркетинговые материалы
— Рассылки, которые вы шлете пользователям.
— Статьи на Хабре или другом ресурсе.
Это — тоже документация, которая имеет прямое отношение к вашей системе. И будет неплохо ее хотя бы изучить. А в идеале — участвовать в процессе создания. Потому что лучший материал пишут специалисты по системе, а не по маркетингу или копирайтингу. Работайте с вашими авторами, тестируйте их статьи!

Еще один вариант рекламы — какой-нибудь купон, который вылезает на сайте или в мобильном приложении.
Вычитываем текст, чтобы не было ошибок.
Если это поп-ап окно, проверяем, что его можно закрыть.
Если это всплывашка в мобилке, проверяем, не вылезает ли она за экран на небольшом смартфоне.
11. Обучение — FAQ, презентации
Обучающие материалы — это тоже документация. И снова они бывают самых разных видов, зависит от типа продукта и бюджета.
Tutorial
В сложных программах или играх при первом запуске есть подсказки, куда нажимать, что вообще происходит. Особенно актуально для игр, разумеется.
Это обучение — тоже документация, его важно проверить. Не только на орфографию и то, что текст не вылезает за пределы экрана, но и на сами подсказки. Помогут ли они тому, кто видит программу впервые? Помогут человеку, у которого это первая игрушка на планшете, все ли он поймет?
Важно проверить этот туториал при первом запуске, когда вы еще и сами не знакомы с игрой. Потом уже привыкнете и будет казаться, что «тут все очевидно».

FAQ
Одна или несколько статей, где собраны ответы на типовые вопросы.
F1
Документация из серии «Помощь».
Online help
Если у вас есть робот-помощник с зашитыми в него скриптами — это тоже документация!

Обучающие статьи
Они могут быть в закрытом или открытом доступе. Это то, где вы рассказываете, как сделать ту или иную вещь с помощью вашей программы.
Если статья открытая, то туда может вести ссылка прямо с сайта.
Если статья закрытая, вы даете к ней доступ только своим клиентам. Она может быть в вашей вики-системе, ворд-файле или гуглодоке.
Видео
Если у вас есть видео в помощь — их тоже надо тестировать на устаревание!
Это может быть полноценное видео или «кликабельные слайды», такие можно сделать в Wink.

Презентация
Это может быть:
— продающая презентация «что умеет наш продукт»;
— обучающая презентация «как им пользоваться».
И это тоже документация, которую надо тестировать:
Выдержан ли стиль компании в презентации?
Актуальны ли картинки? Не менялся ли интерфейс?
Насколько полно раскрыта тема? Может, стоит что-то добавить?
Я и сама проводила обучение сотрудников заказчика. Тестировщику вообще очень полезны такие поездки — поговорить с теми людьми, которые будут использовать ваш продукт, послушать их вопросы... И понять, что для них важно!
Так вот, после каждой поездки я переделывала свою презентацию. Где-то вопросы задавали, где-то сама во время обучения подумала «о, стоит еще рассказать вот о чем». Это процесс постоянных улучшений, не стоит думать, что презентацию сделаете один раз и все готов. Тестируйте ее, дорабатывайте и улучшайте!

12. Поздравляшки
И снова это касается в первую очередь игрушек. Такая ностальгия по тем временам, когда я именно игры для мобильников и тестировала.
Так вот, когда вы заканчиваете уровень или всю игру, вылезает «поздравляшка». Обычно этот всплывающее окно с текстом «Поздравляем!». Еще чаще текст будет английским — «Congratulations!».
Английская версия длиннее, отсюда могут возникнуть проблемы разряа «сообщение вылезло за экран телефона». Конечно, сейчас уже нет тех экранчиков, на которых тестировала я (старый siemens, например, с диагональю 3 дюйма). Но и среди смартфонов встречаются малыши, их стоит проверить!

И даже если разработчик дает вам чит-коды, чтобы пропускать уровень, обязательно проверяйте, как отображатся такие поздравляшки. Особенно здорово, если можно попасть сразу на конец игры и посмотреть, а что там будет.
13. Кнопки
Текст на кнопках — тоже документация! Вроде очевидно, но все же. Я, например, сталкивалась и с таким:

Как можно пропустить такой баг? Ведь регистрация в интернет-магазине — основной кейс, потому что без нее пользователь не может продолжить покупки. Значит, ее тестируют. Видимо, у всех так замылился глаз уже, что подписи на кнопках просто не читают... А вы — читайте! =)
Раз уж столкнулась с такой проблемой, то вот, решила вынести ее в отдельный пункт. Не забывайте всё читать, не по диагонали, а целиком.
14. Остальное
Документации очень много. Это все, что видит пользователь и что может показаться неочевидным:
Гарантийный талон — это тоже документация (которую редко читают, но всё же). Он обычно встречается у бытовой техники или компьютера.
Пользовательское соглашение / оферта — а это то, что заменяет нам договор или гарантийный талон в современном ИТ-мире. Пользуясь онлайн-сервисом, вы автоматически соглашаетесь с офертой, которая есть у него на сайте, даже если вы ее не читали ))
Упаковочный текст и графика — помните, раньше игры покупали на DVD в специальных магазинах? Так вот обертка диска, текст и графика на нем — это тоже документация, которую надо проверять!
А то вдруг у вас слишком завышенные требования к железу и никто не купит диск?
Или вдруг требования занижены и игра просто не запустится на слабом компьютере? Тогда рассерженный пользователь вернется в магазин и будет требовать назад свои деньги.

Итого
Видов документации очень много! Она не ограничивается только лишь требованиями )) Не забывайте про остальную документацию на проекте. И обращайтесь к этому чек-листу за поиском вдохновения «что я ещё забыл проверить» =)
Самые важные виды документации:
ТЗ — требования
Пользовательская документация
Примеры
Сообщения об ошибках
Чуть менее, но все еще важно:
Предупреждения о том, как заполнять поле
Описание поля («зачем мне его заполнять?»)
Предзаполненный текст в поле ввода
Инструкция по установке
Маркетинговые материалы
Статьи на Хабре или где-то еще
Обучение — материалы
FAQ
Online help
Презентации
А еще есть:
Пользовательское соглашение / оферта
Гарантия
Упаковочный текст и графика
Это тоже нужно проверять, но уже не в приоритете!

А еще небольшой лайфхак — если есть доступ к коду, можно поискать сообщения там! Особенно если у вас многоязычная игра. Тогда при правильном проектировании у разработчика будут файлы «русские тексты», «английский», «немецкие»... То есть код и текст разделены. Когда вы что-то делаете в игре и надо показать текст, система смотрит, какой язык выбран и лезет в нужный файл.
В таком случае можно открыть сами файлики и вычитать их. Поискать орфографические ошибки, оценить перевод на адекватность. А заодно посмотреть там, где самы длинный текст, его и найти в игрушке, проверить на «влезает ли в экран»!

PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале


rewiaca
Существует ли какой-либо фреймверк, метод или подход к документированию, результат работы по которому, можно уже экспортировать для разных целевых аудиторий и задач? По типу: пишем подробно, если надо упрощенно, то не переписываем, а компилируем существующую доку в нужный формат.
А вопрос с поддержкой актуальности доки решается, например, на уровне комитов в git, если это софтверный продукт. Каждый комит затрагивает уже описанные ранее функции продукта или создает новое описание.
Molechka Автор
Мне кажется, ваш вопрос больше к аналитикам ))
Но в любом случае это примерно как «есть ли какой-то подход, как описывать тесты, по типу: пишем чек-листы, но иногда...». Ответ — нет, нет такого подхода, каждая команда решает для себя, как ей будет удобнее
rewiaca
Видимо, я не уловил методологической значимости в вашей публикации.
Molechka Автор
Она описана в первых двух абзацах в начале статьи и в «итого» тоже сразу же)
Sergey-Titkov
Посмотрите в сторону www.madcapsoftware.com или его open source аналогов
rewiaca
Благодарю. Собираю как раз некий фреймворк, который кушает текста в wiki/html разметке и структурирует общую базу знаний, а потом делает экспорта в виде faq/docs/blog posts/referat/etc