
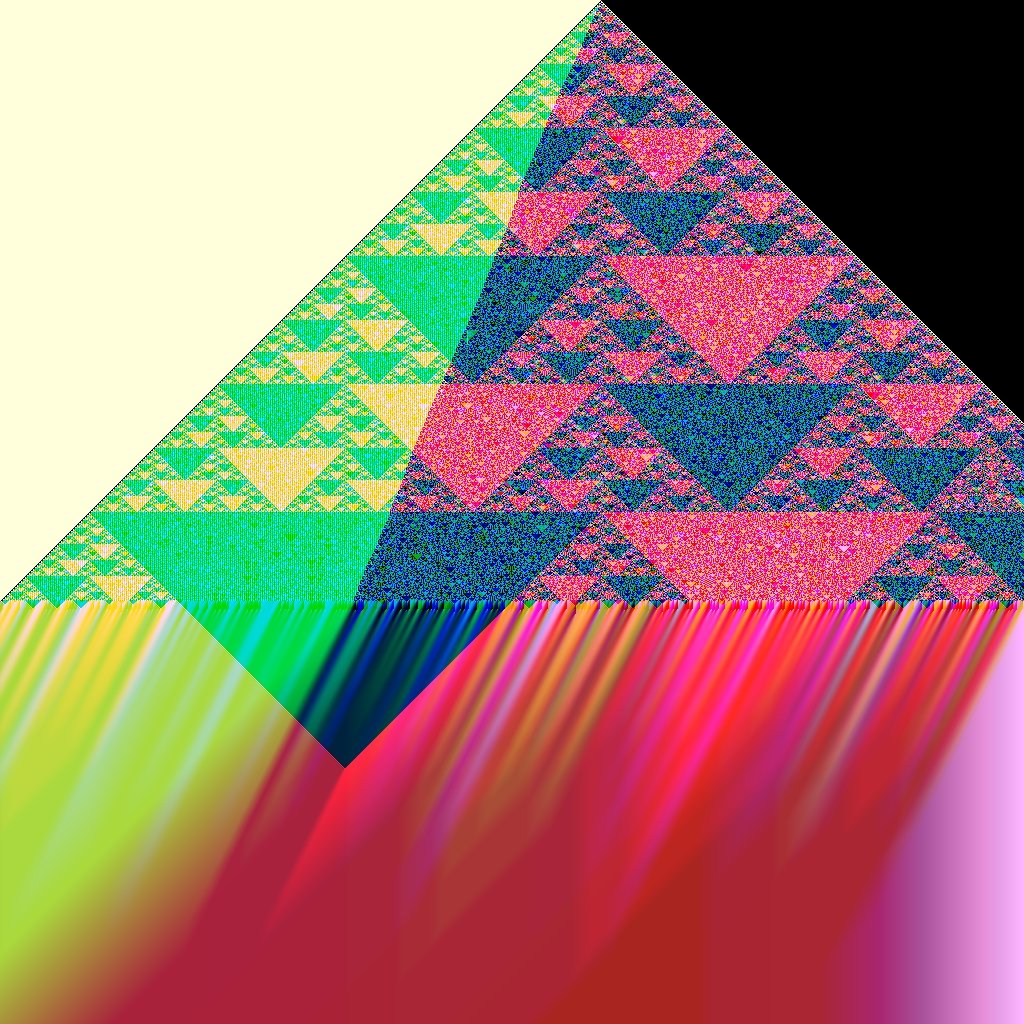
В формате JPEG XL это изображение занимает 59 байт
Оказывается, полным по Тьюрингу может быть не только язык программирования, но и графический формат. В частности, таким потенциально является формат JPEG XL, если отменить в нём ограничение на максимальный размер группы обрабатываемых пикселей.
Новый свободный формат разработан для замены существующим форматам растровой графики (JPEG, PNG, WebP, HEIC, JPEG 2000 и проч.), может работать на сервере прозрачно, вместе с JPEG (уменьшение размера JPEG на 20% без потери качества). Финальная версия стандарта зафиксирована 25 декабря 2020 года. Новый кодек основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их. Самое главное, что он лишён недостатков тех графических форматов, которые основаны на видеокодеках: это WebP (основан на VP8), HEIC (HEVC) и AVIF (AV1).

Пример использования JPEG XL на сервере
Полнота по Тьюрингу — фундаментальное понятие в информатике. В теории вычислимости означает возможность реализовать на данном вычислителе любую вычислимую функцию. То есть для каждой вычислимой функции существует вычисляющий её элемент, а все функции являются вычислимыми. Свойство названо по имени Алана Тьюринга, разработавшего первый абстрактный исполнитель — машину Тьюринга, способную имитировать всех исполнителей путём ряда достаточно элементарных шагов.
Дело в том, что в формат изображений JPEG XL включает в себя так называемые «предикторы» — небольшие программы, которые улучшают сжатие, выражая цвет пикселя в терминах цветов его соседей.

В формате JPEG XL это изображение занимает 55 байт, hex-дамп:
ff 0a fa 1f 01 91 08 06 01 00 ac 00 4b 38 42 36 61 47 a9 65 f3 43 ee 2f 2a 0e 7c f9 fd 73 90 70 e0 14 0f e9 82 32 f4 64 10 32 c9 90 02 59 91 0a 01 45 06 00 60 02 00 Украинский математик и программист Даниил Богдан, бывший ведущий инженер Института математики НАН Украины первым показал, что в предикторах JPEG XL можно реализовать клеточный автомат под названием «Правило 110».
Ранее было доказано, что клеточный автомат с правилом 110 является Тьюринг-полным и с его помощью может быть реализована любая вычислительная процедура. Возможно, что это самая простая система, полная по Тьюрингу.

Построение следующего поколения одномерного клеточного автомата с использованием правила 110, cormullion
Но есть один нюанс.
Хотя правило 110 является полным по Тьюрингу, но предикторы JPEG XL не являются полными по Тьюрингу сами по себе. Чтобы обеспечить параллельное кодирование и декодирование, кодек JPEG XL работает с «группами» пикселей размером до 1024х1024. Таким образом, сам JPEG XL не является полным по Тьюрингу, но его версия без ограничения 1024*1024 пикселей была бы полной, пишет Богдан.
Даниил Богдан написал код в формате для предикторов JXL, который можно загрузить и запустить в песочнице JXL Art.
В ответ на критику с Reddit математик поясняет: «Мы можем генерировать любое начальное состояние с условиями на x для y = 0 (на одно условие меньше, чем существует непрерывных последовательностей нулей и единиц). Мы эмулируем бесконечно повторяющиеся серии правил и тактовых импульсов с помощью серий, достаточно длинных для вычислений. Начинаем с фиксированных размеров, генерируем серию и запускаем вычисления. Если система тегов не останавливается, мы удваиваем размер изображения и повторяем попытку, пока она не остановится или у нас не закончится память. Это так же близко к Тьюринг-полноте, как и другие виртуальные машины на физическом компьютере (если я не прав, исправления приветствуются!)».

Архитектура кодека JPEG XL
Основные функции JPEG XL
- Улучшенная функциональность и эффективность по сравнению с JPEG, GIF и PNG, см. сравнение JPEG XL с другими кодеками;
- Перекодирование JPEG без потерь с уменьшением размера примерно на 20%;
- Размер изображения более миллиарда (230-1) пикселей с каждой стороны;
- До 4100 каналов, т.е. оттенков серого или RGB, опционально альфа-канал, и до 4096 «дополнительных» каналов;
- Транскодирование прогрессивных JPEG поддерживается форматом, но пока не реализовано в эталонном ПО;
- Кодирование без потерь и альфа-кодирование без потерь;
- Поддержка как фотографических, так и синтетических изображений;
плавное снижение качества в широком диапазоне битрейтов;
- Оптимизированный для восприятия эталонный кодер;
- Поддержка широкой цветовой гаммы и HDR;
- Поддержка анимаций;
- JPEG XL кодируется и декодируется так же быстро, как старый JPEG с использованием libjpeg-turbo, и на порядок быстрее HEIC с x265. Он также поддаётся распараллеливанию.
- Формат совершенно свободный с эталонной реализацией и открытым исходным кодом.

По субъективной оценке качества, JPEG XL сжимает без визуальных потерь (синяя область) на тех же битрейтах, что HEVC-HM-Y444
P.S. Есть мнение, что полнота по Тьюрингу окружает нас повсюду. Вообще трудно написать полезную систему, которая немедленно не обратится в полную по Тьюрингу. Оказывается, что даже небольшой контроль над входными данными и преобразованием их в результат, как правило, позволяет создать тьюринг-полную систему: «В обычном смартфоне или настольном компьютере будет от пятнадцати до нескольких тысяч компьютеров в смысле тьюринг-полных устройств. Каждое из них можно запрограммировать, оно обладает достаточной мощностью для запуска многих программ и может быть использовано злоумышленником для наблюдения, эксфильтрации или атак на остальную часть системы», — писал в 2018 году американский исследователь Гверн Бранвен, приводя множество примеров:
«Наверное, в наше время многие не знают, что TrueType и многие шрифты — это программы PostScript на стековых машинах, похожие на метаданные ELF и отладочную информацию DWARF. Или что некоторые музыкальные форматы выходят за рамки MIDI, поддерживают скрипты и нуждаются в интерпретации. Если знать о тьюринг-полноте шрифтов, то уже не удивляет полнота по Тюрингу документов TeX, что естественно вызывает многие серьёзные и интересные уязвимости в безопасности шрифтов и медиа, такие как BLEND или Linux-эксплоиты SNES и NES.
Несмотря на полноту по Тьюрингу, похоже, декодер JPEG XL не представляет угрозы безопасности: говорят, что вычисления ограничены отдельными пикселями и не позволят декодеру уйти в бесконечный цикл или нечто подобное.
Комментарии (66)

ky0
24.06.2021 00:04+2Это, конечно, довольно интересный феномен - возможность настолько сильно сжать определённые виды картинок.
Но, говоря о "недостатках" форматов, основанных на видеокодеках - что именно имеется в виду? Тот же WebP с качеством 90, визуально практически неотличимый от исходного lossless PNG, обгоняет JPEG в 2-3 раза, а не на 20%.

Utopia
24.06.2021 02:51ну тут еще вопрос кто кого обгоняет — cloudinary.com/blog/how_jpeg_xl_compares_to_other_image_codecs
+ иногда нужен максимальные размер файла, CMYK, дополнительные каналы и слои (названые дополнительными каналами)
К сожалению я так понял пока потестить в реальной жизни не получится — не нашел ссылки на кодек. Из доступных сегодня потестировал AVIF (есть даже файл-плагин под Photoshop) — он дает лучший результат качество/объем — но удобство на нуле, превью при сохранении нет и ресурсоёмкий до жути.
Balling
24.06.2021 11:30-1AVIF это просто хак для AV1. Оно не очень для фото и медленная штука. JPEG лучше.

Balling
24.06.2021 11:27>визуально практически неотличимый
Здесь вообще неотличмый. Mathematically lossless. Можно взять lossy jpeg и сжать, а потом расжать и получить тот же битстрим. Не уверен поддерживается ли один из многих видов lossless jpeg.

VEG
24.06.2021 11:35+1Вы наверняка сравнивали с плохо оптимизированным JPEG. Качество сжатия зависит не только от формата, но и от кодера. Используйте mozjpeg для сжатия JPEG.
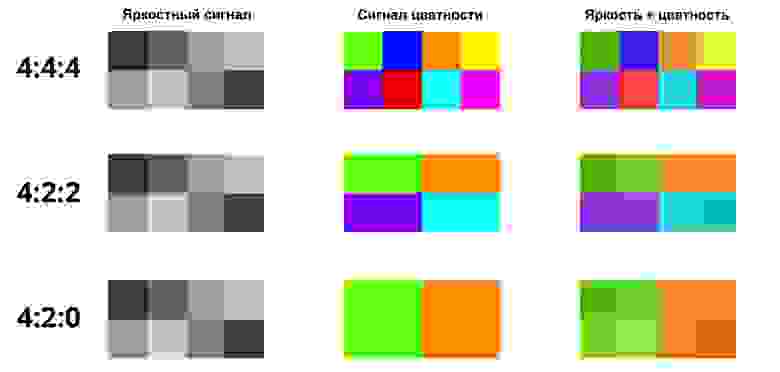
VP8, на котором основан WebP, жмёт изображение в цветовом пространстве Y'CbCr 4:2:0, то есть только информация о яркости пикселей в исходном разрешении, а разрешение у цветовой информации ниже, и это прямой недостаток WebP lossy. Не всегда это приемлемо.

ky0
24.06.2021 11:52Я использовал
imagemagickиз репозитория стабильного Дебиана с последующим прогономjpegoptim. Пристальный взгляд на получившиеся после перекодирования из PNG в WebP-q90 изображения различия улавливает с трудом, и уж точно искажений меньше, чем в JPEG-q90.

inferrna
24.06.2021 11:58>возможность настолько сильно сжать определённые виды картинок
Тут, скорее, наоборот: сжатая картинка первична, результат распаковки — вторичен. Эдакий трюк, «смотрите, как мы могём», чтобы увести внимание от всего лишь 20% преимущества перед стандартным JPEG на реальных изображениях. Я на 99% уверен, что кодировщик результат распаковки не ужмёт обратно в эти самые 59 байт.
VEG
24.06.2021 12:10+6Это просто новый зарождающийся жанр в демосцене. Никто не использует это ни для какого отвода глаз.
А 20% — это только для безпотерьного сжатия уже существующих JPEG. И не «всего», а «целых», так как ни WebP, ни AVIF не предлагают возможность дожимать существующие JPEG без потерь. Вместе с JPEG XL вы можете взять архив из сотен гигабайт фоток в формате JPEG, и дожать их в JPEG XL не переживая что где-то будет заметная деградация качества. А потом, при необходимости, получать из них обычный JPEG обратно, опять без потерь в качестве. С WebP и AVIF так не получится.
То есть, если JPEG XL будет поддерживаться большинством браузеров, можно будет смело хранить все картинки в этом формате, а для устаревших браузеров, которых со временем будет всё меньше, на лету генерить обычный JPEG из этих JXL файлов. Можно и наоборот, хранить JPEG, и на лету генерить JXL для современных браузеров, экономя трафик пользователя (так же как сейчас странички на лету сжимаются gzip/brotli). Для этого дела даже специальный Content-Encoding предлагается добавить, чтобы пользователь даже не заметил, что ему JPEG-и на самом деле отдаются в формате JPEG XL =)

Scinolim
24.06.2021 17:38Замена множества его производящей функцией. Ресурсоёмкость упаковки произвольных данных будет просто колоссальной. Эти 59 байт скорее всего ужмёт, так как это уже по сути известный изоморфизм. Векторная графика как бы примерно тоже самое будет, если сам svg файл генерировать производящей программой размером в пару килобайт.

Cubus
24.06.2021 13:40+1Ну тут скорее не «сильно сжать», а «лаконично нагенерить», а это, согласитесь, иной класс задач.

Spaceoddity
24.06.2021 00:52+1До 4100 каналов, т.е. оттенков серого или RGB, опционально альфа-канал, и до 4096 «дополнительных» каналов;
Что это фраза означает? Белиберда какая-то.
Термин "канал" в компьютерной графике обозначает представление одного формирующего цвета (или характеристики цвета) в какой-либо цветовой модели. Обычно их количество в цветовой модели от 3 до 4 (RGB, CMYK, Lab/YCbCr, HSL и т.п.). Откуда эти непонятные "4100 каналов"?
оттенков серого или RGB - так чего именно? Оттенков серого или цветов RGB? Для 8-битной модели это 256 против 16.777.216. Это как бы разница в 5 порядков.
альфа канал - окей.
4096 «дополнительных» каналов - тоже самое. О чём это вообще?
UPD: Я, конечно, понимаю что 2^12 = 4096, и очевидно речь идёт о 12-битной модели. Но можно было бы выразить это как-то более вменяемо? 12 бит, кстати, действительно принципиально позволяют получить "передачу без потерь". По крайней мере, на физиологическом уровне.

mayorovp
24.06.2021 01:21+4Судя по тому, что 4100 = 4096 + RGB + A, имеется в виду несколько другое. В картинку, помимо стандартных RGBA, могут быть добавлены 4096 каналов с дополнительной информацией.
Нужно это, понятное дело, не для прямого вывода на экран или бумагу, потому и в цветовое пространство оно не входит. Например, в системах компьтерного зрения дополнительным каналом может идти расстояние до объекта, полученное с лидара. А в системе трёхмерной графики в дополнительные каналы можно запихать карту нормалей.

Spaceoddity
24.06.2021 02:46Почему тогда так особо выделен альфа-канал?

mayorovp
24.06.2021 11:09+3Видимо, потому что у него двойственное положение — он одновременно и не имеет отношения к цветовым пространствам, но при этом является частью цвета.

Sychuan
24.06.2021 02:06Откуда эти непонятные "4100 каналов"?
Ну "каналов" на самом деле может быть сколько угондно, например для каких-то задач печати (скажем вы печатате часть картинки золотом и т.д.), Что тут имеется в виду, впрочем, не понятно.

Balling
24.06.2021 11:32Ну, например, печать в 8 красок. Нопоминаю, что без этого метамерия будет портить картинку в другом освещении.

cepera_ang
24.06.2021 06:03+1Кроме видимого спектра (который привычно выражать обычными цветовыми моделями), в картинки можно пихать и другие части — ИК разных диапазонов, УФ и т.д., кроме того, даже видимый свет можно бить на узкие полоски и снимать каждую отдельно для специальных применений. И такие мультиспектральные картинки популярнее, чем можно было подумать — взять хотя бы спутниковые снимки, но работать с ними небольшая боль, потому что все картиночные форматы кроме тифф расчитаны на 3 канала и привет. Поэтому логично было авторам совершенно нового стандарта заложиться на будущее и позволить с запасом сохранять каналов.

Spaceoddity
24.06.2021 09:50-1Как-то за уши вы притягиваете. Если что-то вылезает за видимый диапазон, то логично использовать подходящее цветовое пространство (тот же Lab, например). К чему эти непонятные каналы? Так-то и в мета-инфу что угодно писать можно. Т.е. число каналов взяли с запасом на будущее, а то, как эти каналы интерпретировать для вывода - дело десятое?

barkalov
24.06.2021 10:11+1Если, например, телескоп снимает через n узкополосных светофильтров — потребуется n каналов чтобы сохранить эти данные.
В пределе, при достаточно большом количестве каналов, из такого изображения можно восстановить спектр для каждого пикселя. Модель LAB для этого не подходит совсем — в ней каждый пиксель монохроматичен by design.

mayorovp
24.06.2021 11:11"Тот же Lab" не описывает ничего за пределами видимого диапазона. Ни ИК, ни УФ в Lab не входят.
Т.е. число каналов взяли с запасом на будущее, а то, как эти каналы интерпретировать для вывода — дело десятое?
Именно так.

Spaceoddity
25.06.2021 06:17Хорошо. Подобным функционалом обладает, например, формат - TIFF. Не говоря уже o PSD-шных разновидностях - в них вообще что угодно запихать можно. Или RAW-ы вообще гонят потоком инфу с сенсора. Но как-то пока никому и в голову не пришла возможность гонять таких "монстров" по сети (а они "жмутся").

cepera_ang
25.06.2021 07:47Формат TIFF всем хорош, кроме того, что не позволяет хранить с лосси сжатием, в PSD можно пихать что угодно, но он проприетарный. Равы гонят инфу потоком и зачастую тоже проприетарные. Вот и назрела нужда. Вернее не так, если мы делаем новый стандарт, то почему не добавить поддержку уже существующих юзкейсов сразу и расширяемость на будущее?

Chaos_Optima
24.06.2021 19:02В GC используется очень много каналов для композа. Например в среднем на 1 кадр какого ни будь мультика используется где-то 10 — 30 слоёв каждый из которых обычно 32f по 3 канала (в общем выходит 30 — 90 каналов), и их приходится хранить в разных файлах что бесит неимоверно (есть исключения например cryptomatte который использует exr который умеет хранить много каналов), а тут из коробки более 4000 каналов красота.

Balling
24.06.2021 11:33JPEG работает с 4 каналами. CMYK, YCCK, PhotoYCC-A и т.д.

cepera_ang
24.06.2021 17:42+14 канала не проблема, речь скорее про 8-16 (обычный спутниковый c Worldview — 1 panchomatic + 8 каналов видимого с ближним ИК + 8 каналов дальнего ИК). А ещё есть гиперспектральные картинки, где каналов уже сотни.

drWhy
24.06.2021 10:13+1«У раков-богомолов есть два ветвистых больших фасеточных глаза. Эти глаза имеют 16 типов фоторецепторов (в то время как у человека их 2: колбочки и палочки). Раки-богомолы также способны различать инфракрасный и ультрафиолетовый цвета и видеть линейную и круговую поляризацию.»
Восприятие цвета не ограничено тремя-четырьмя каналами. Зрение того же рака-богомола значительно сложнее и информативнее человеческого и нет смысла не позаимствовать готовую идею по мере созревания соответствующих технологий. Для каких-то применений нужно максимально сжать изображение, в других случаях необходимо сохранить всю полученную информацию без потерь. К примеру, отдельно сохранять информацию с каждого типа сенсора (актуально и сейчас для различных телескопов), отдельно с каждой фасетки (в случае телескопов-интерферометров — с каждого отдельного телескопа), но в пределах одного файла, при этом сжатого для экономии дискового пространства (а его для астрономических наблюдений никогда не бывает достаточно).
Птицы ощущают линии магнитного поля — такой датчик тоже пригодится, да мало ли что ещё.
На БАКе в ходе сложных и дорогих экспериментов пишется около 5% наблюдений, считающихся наиболее интересными, остальное отбрасывается — не выплеснуть бы с водой ребёнка, ведь гарантии правильности фильтрации нет, может с отброшенными данными учёные потеряли искомые новые частицы. Кстати, тут реализация в стандарте машины Тьюринга может помочь выявлять закономерности в данных, как впрочем и в астрономии.
Новый формат можно использовать и для хранения голографических изображений, также многослойных и ёмких.
Позже подтянется пленоптика (вычислительная фотография), там будет что сжимать — и по разрешению, и по количеству вычисляемых планов.
В общем, был бы хороший бесплатный формат, а желающие им воспользоваться найдутся.
Отдельный вопрос — поддержка нового формата браузерами — она уже есть, но пока отключена по умолчанию.
ivatsy
25.06.2021 10:05Три типа колбочек в человека: SML (условно RGB)

drWhy
25.06.2021 11:32Действительно, 16 не разных видов фоторецепторов, а видов колбочек, из них 4 для поляризованного света и 6 для ультрафиолета, а длинноволновые могут подстраиваться под среду.

pehat
24.06.2021 01:50А JPEG 2000 уже внедрили повсеместно?

drWhy
24.06.2021 10:21Потому что.
Году в 2006 вкорячивал JPEG 2000 в систему видеонаблюдения. По сравнению с имевшимся xvid получилась заметная экономия дискового пространства при визуально лучшем качестве изображения и незначительно подросшей нагрузке на процессор. Но были же причины по которым его не внедряли массово.

zartarn
24.06.2021 10:24Им жмется оч хорошо, а вот декодер очень медленный. На пдфках, если иллюстрации им ужимать, в процессе просмотра видно, как он их прогружает. Прям как в медленных интернетах.

achekalin
24.06.2021 07:57На сервере-то новый формат может работать со старым, это не новость. А на клиенте?
jpeg2000, да тот же webp - они уже есть, поддеерживаются почти всеми, но не всеми браузерами и кусочками ПО, и для отдачи webp нужно еще обвязку придумывать (или забивать на его поддержку). Почему судьба нового «джпега» должна оказаться лучше?
И, да, ставить браузер или плагин в браузер, чтобы у меня полныота по тьюрингу в картинке начала поддерживаться - я лично не захочу, а 90% населения сети даже не поймут, зачем вообще.

cepera_ang
24.06.2021 08:07Гугл впилит и вот уже 50% клиентов будут поддерживать, а он может впилить, как начинатель этой разработки.
Полнота по тьюрингу — это не на практике, а только в теории, если бы не было описанных ограничений, а они есть.

Scondo
26.07.2021 12:37А для клиента на сервере есть очень легковесый перекодировщик, основанный на совпадении у нового и у старого формата части алгоритмов. В отличии от webp/jpeg2000 которые надо пережимать полностью (или хранить две версии).

SquareRootOfZero
24.06.2021 08:01+3А вот не изобрели еще формат, который бы позволял совмещать сжатие с потерями и без потерь для разных частей изображения? А то ж бывает нужно иногда взять JPEG с фотографией, где-то подписать буков, нарисовать стрелочек, вот это вот все. Если потом сохранить все это с потерями — получатся не буквы, а говно. Если без потерь — размер фотографии запросто опухнет раз в 50. Вот чтоб и буквы нормальные остались, и размер не опух. И чтоб поддерживалось везде. Джва года хочу такой формат.

barkalov
24.06.2021 08:18+6pdf

SquareRootOfZero
24.06.2021 10:20Хотелось бы поиметь возможность просто и без затей вставлять эти картинки, например, в HTML-страницы, а также во всякие вики, тексты и посты. С PDF, насколько я понимаю, такой номер не очень пройдет. При этом не хотелось бы всякого шаманства с HTML, Javascript и CSS (у себя на странице я смогу вставить JPEG и средствами CSS наложить поверх него PNG с прозрачным фоном, но, допустим, куда-то в комменты, на блогосервис или в корпоративную вики так вставить не получится). Также хотелось бы избежать хранения разных частей изображения в отдельных файлах (JPEG + PNG из примера выше).
Лучшее, что я пока придумал — это создать SVG и в него запихнуть несколько картинок, закодировав в виде текстовых строк в base64, получается как-то так:<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <image href="data:image/jpg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDABALDA4MCh..."/> <image href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA88AAAMrCAYAAAB3Xq..."/> </svg>
Технически оно работает, и текст не портит, и размер файла практически идентичен сумме размеров исходных файлов. Браузеры нормально открывают. Но никакие сервисы не принимают такое — везде говорят, или давайте нормальную картинку, или извольте вам выйти вон, т. е. опять можно только где-то «у себя на страничке». А ведь, казалось бы, не такая уж экзотическая задача, должно же что-то готовое быть.

drWhy
24.06.2021 10:45-1Поддержу, актуально.
pdf, svg, html, pcl — не то, сложность полной реализации соответствующих машин далеко выходит за рамки скромного графического формата, просто содержащего в себе два слоя — сжатый растровый и несжатый векторный.
Та даже отдельного векторного формата с удобными бесплатными средствами создания индустрия не родила за десятилетия.
Впрочем, вместо векторного слоя сгодился бы и растровый в png — он идеален для синтетических изображений. К тому же, поддерживает анимацию.
Когда-то хотел видеокодек с регулируемым фреймрейтом и поддержкой картинки-в-картинке — к примеру, для записи различных докладов было бы актуально — изображение презентации на проекционном экране, обновляемое раз в несколько секунд синхронно с листанием страниц, и в окошке — докладчик с более частой сменой кадров.

Teplo_Kota
24.06.2021 10:05+1DjVu. Не взлетел.

drWhy
24.06.2021 10:44+1DjVu, как и JPEG 2000, основан на вейвлет преобразовании. По сути, работа над ошибками в jpg.
Заслуженно пользуется популярностью в некоторых нишах.
Причина «невзлёта», кмк, та же что у JPEG 2000 — лицензионная политика правообладателей на этапе становления формата, она же возможно вызвала отсутствие заинтересованности браузеростроителей в интеграции формата.
У JPEG XL с этим проще, потому лучше.

Shannon
24.06.2021 12:13Формат то изобрели, но вот с «поддерживается везде» пока сложнее.
avif так умеет, там можно указать min и max качество как раз для этого
min можно поставить равным 0, что будет означать lossless (но для качественных букв и min = 10 подойдет), а max допустим 10 (из 63, для убитых jpg лучше 20-25). И он как раз выберет где требуется lossless, а где можно сжать
В итоге оставит фотографию как есть, можно сказать без потерь, и резкость/качество букв оставит на уровне png
При чем это будет обычная картинка, можно использовать просто с img в html, но поддержка браузеров всего 66%. Некоторые просмотрщики картинок тоже могут его открывать, например, xnview.
И webp тоже похожее умеет, у него есть режим nearlossless (так и называется)
Да и просто webp с высоким значением q (например, 95) скорее всего тоже справится без проблем.
Но вот у него уже поддержка 91% в браузерах, в новых safari тоже работает. И даже paint его открывает на 10 винде.
Но вот чтобы прям везде — такого да, пока нет.

VEG
24.06.2021 12:19+1На сколько я знаю, JPEG XL на уровне спеки так умеет. Не знаю, есть ли такие настройки в референсном кодере.

VEG
24.06.2021 14:42+2lossy VarDCT, lossy modular, lossy palettization, lossless palettization, lossy delta palettization, near lossless, true lossless, VarDCT with 256x256 dcts only, generative art can all be mixed and a single image can be composed from them — all with or without using patches and splines
У формата слишком много возможностей. Кодер можно будет совершенствовать вечность =)

Teplo_Kota
24.06.2021 11:36Каждое из них можно запрограммировать, оно обладает достаточной мощностью для запуска многих программ
Какая разница, когда драйверы видеокарты тащат с собой полноценный NodeJS, так что он установлен минимум у половины всех домохозяек мира — и записан в доверенные программы у антивирусов. Powershell хотя бы фиговым листком из Policy прикрыт.

Rukis
24.06.2021 12:17А какой на данный момент формат является оптимальным (экономит место и широко поддерживается) для фотографий в вебе без видимых потерь качества?

VEG
24.06.2021 12:21+1Лучше продолжать использовать JPEG, и когда начнёт поддерживаться JPEG XL, перейти на него. Вы потом сможете перегнать все ваши JPEG в JPEG XL без потерь в качестве (и обратно, при необходимости), что очень полезно. WebP и AVIF так не умеют.
Повысить качество обычных JPEG можно используя mozjpeg для сжатия. Качество сжатия очень зависит от кодера, и mozjpeg сегодня лучший для обычного JPEG.
ky0
24.06.2021 17:16Ну, да - изувечить артефактами сжатия равки, а потом ещё на 20% дожать - вместо того, чтобы сразу сконвертировать их в WebP, который будет занимать в два раза меньше, выглядя гораздо лучше.
Ваш случай с "архивом на сотни гигабайт джипегов" - только один из вариантов, хоть и довольно распространённый. Но хранящие изображения с изначально качественным исходником в джипеге, имхо, изначально ССЗБ и от XL будут просто чуть меньше страдать.

VEG
24.06.2021 17:56+3Не будет WebP занимать в 2 раза меньше и выглядеть лучше. Не вводите людей в заблуждение. Даже на самом высоком качестве lossy WebP не может выдать точные цвета из-за низкого цветового разрешения, он это унаследовал из VP8. И это очень даже заметно в каких-то случаях. Google особо не запаривался с WebP, просто в спешке взяли код из VP8 и вместе со всеми его недостатками включили в формат. Потом сбоку прикрутили lossless (по сути это отдельный формат, старые декодеры WebP его не поймут) и анимацию.
Над JPEG XL работают уже не первый год. В него вошли наработки автора FLIF/FUIF, Google PIX и Google Brunsli. Его уже не первый год пилят, и получается действительно что-то стоящее, а не как WebP, который в чём-то оказался даже хуже старичка JPEG. Формат назвали WebP, но он даже прогрессивную загрузку не поддерживает в принципе, ну как так можно было?

VEG
24.06.2021 18:24+4Чтобы вам было понятнее, зайдите на squoosh.app и поиграйтесь там с изображением телефона с фотками на экране, там есть в примерах. Обратите внимание на жёлтый смайлик вверху и красный счётчик sharing внизу картинки. При цветовой субдискретизации, которую нельзя выключить в WebP, цвет обводки смайлика из красивого оранжевого становится говнистым, а на границе счётчика sharing появляется обводка из тёмных пикселей, которой не было на исходном изображении. Эти эффекты проявляются даже при 100% качестве из-за низкого цветового разрешения VP8. На фотографиях этот эффект тоже проявляется, на мелких разноцветных деталях, хотя обычно это не так заметно. В JPEG без цветовой субдискретизации (в цветовом пространстве RGB, в Squoosh для MozJPEG в Advanced Settings надо выбрать Channels: RGB) этой проблемы не будет. Можно выставить высокое качество, чтобы избавиться от других артефактов, и получить нормальное изображение с правильными цветами.
Если уж и использовать WebP, то только в режиме lossless, чтобы потом можно было без утраты цветового разрешения перегнать в какой-то более современный формат.
VMarkelov
25.06.2021 06:07Спасибо за ссылку. Настройки не менял, только переключал алгоритм сжатия. Если взять четвёртую картинку, где рука что-то сжимает(картинку? фотку?), то что в WebP, что в AVIF, рамка на картинке превращается в какую-то лохматую верёвку. А вот JPEG-XL себя ведёт себя гораздо приличнее: рамка остаётся достаточно чёткой.

VEG
25.06.2021 09:14+1AVIF тоже отличный формат. Но у AVIF и JPEG XL немного разные ниши. AVIF целится в наилучшее сжатие, хоть и с видимыми артефактами (но при этом изображение всё равно выглядит хорошо), JPEG XL целится в лучшее сжатие с высоким качеством. Один из авторов JPEG XL охарактеризовал эту разницу так:
AVIF can reach the perceptual quality of a bad q20 jpeg in only half the bytes.
И вот тут хорошая статья об этом с примерами.
JXL cannot do that (yet?), but it can reach the perceptual quality of a good q80 jpeg in only half the bytes — which is something AVIF cannot (yet?) do.

776166
24.06.2021 17:02+1Вот только программирования картинок нам и не хватало.

Manwe_SandS
12.07.2021 09:57



v1000
я правильно понимаю, что если раньше можно было прятать вирусы в контейнерах картинок, то теперь сама картинка может стать вредоносной программой?
mayorovp
Нет, не может. Картинка всё ещё остаётся картинкой, самое вредное что она может сделать — повиснуть при открытии.
agalakhov
Майнер еще можно сделать. Результат майнинга выдается в виде картинки и потом грабится с экрана.
middle
Правда, для майнинга ещё энтропия нужна, вряд ли она из JPEG XL доступна.
pda0
Ну да, но как бы и нет. Код в картинке не вылазит за пределы декодера. Но при наличии ошибок в декодере её можно сделать вредоносной. Впрочем, такое бывало и без предикторов. Баги в декодерах насколько я помню уже удавалось использовать для осуществления атак.
saboteur_kiev
Последний абзац статьи читали?
Конечно есть вероятность что не все предусмотрено, но вроде как специально проектируют с учетом, чтобы такого не случилось.