
Привет, меня зовут Саша Демко, я QA-инженер. Впервые я занялась тестированием 3 года назад и начала с веба: проверяла функции веб-приложения и его интеграцию с другими системами. Перспективы профессионального роста были туманны — я решила сменить компанию и уйти в тестирование мобильных приложений в KODE.
Многие боятся переходить в новое направление, опасаясь непроходимых дебрей из непонятных слов, сложных инструментов и загадочных аббревиатур. Я расскажу, как происходило моё погружение в тестирование мобильного приложения иностранного банка TBI Bank, и вы убедитесь, что на самом деле это увлекательно и интересно.
Материал написан для начинающих тестировщиков мобильных приложений. Я рассмотрю особенности банковского проекта, основные инструменты тестировщика мобильного приложения, поделюсь своим сетапом на 6 месяцев и первыми вопросами, которые возникли у меня в начале погружения.
Особенности проекта, на который я попала
Когда я устроилась QA-инженером в компанию KODE, меня определили на иностранный банковский проект, который занимается разработкой мобильного приложения для TBI Bank. Сразу, чтобы погрузиться в контекст, мне рассказали о приоритете ошибок по-болгарски. Критичный баг там называют «гре́шкой», средний — «заблу́дой», а незначительный — «бубо́лечкой».
На прошлом месте работы я уже занималась тестированием в банковской сфере, но мобильные приложения стали для меня абсолютно новым направлением. Здесь тоже были свои особенности для тестировщика.
Приложение на болгарском языке. Это усложняет проверку текстов в приложении.
Работа с тестами, которые построены на чувствительных данных. У тестировщиков есть полный доступ к данным пользователей, что увеличивает ответственность.
Часть обязанностей саппорта на QA. Тестировщику нужно разбирать сложные ошибки и сценарии на проде, пользуясь логами. Обычно этим занимается саппорт и поддержка на стороне заказчика, но пока эту часть компетенций закрываем мы.
Еженедельные баг-ревью. Совместное обсуждение с заказчиком статуса и критичности багов, которые были заведены за неделю. Расставление багов в зависимости от приоритетности: чем выше баг — тем быстрее он будет принят в работу разработчиком.
Приёмка методов вендоров. Часть функциональности приложения банк закрывает с помощью вендоров, поэтому тестировщик должен проверять и тестировать их методы.
Знание английского языка. Созвоны с заказчиком происходят на английском языке. Также часто приходится консультировать сотрудников на стороне заказчика, заниматься написанием тест-кейсов и инструкций для отдельных фич на английском языке.
Топ-5 вопросов, которые возникли у меня в начале погружения
1. Чем отличается спека от требований?
Ответ
На моем проекте спецификация — это текстовый документ, описывающий метод API с параметрами запроса и ответа, их типа, указанием обязательности и небольшой характеристикой. Требования — это последовательное описание работы приложения. Включает в себя все пользовательские сценарии и обработку данных на стороне бэкенда и интеграторов.
2. Какие основные компоненты приложения?
Ответ
Это само мобильное приложение (операционные системы Android и iOS) и бэкенд. Большинство API-запросов проходят через банковские интеграторы.
3. Какие установлены правила заведения дефектов?
Ответ
Баги и таски на доработку фиксируются в Jira. Правила общие для всех дефектов, но с небольшими дополнениями:
В названии бага указать фичу приложения, где обнаружен дефект.
Указать компонент: Android, iOS, Backend.
Приложить скриншот или видео, логи, сессию Charles по необходимости.
Если дефект обнаружен в API методе вендора, он создаётся в Jira заказчика на английском языке.
4. Проводятся ли стендапы, планирование будущей итерации, баг-ревью и баг-скраб?
Ответ
В команде проводится ежедневный стендап, где каждый рассказывает о результатах своей работы и о будущих планах. Планирование будущей итерации проводится с командой разработки отдельно по каждой ОС.
Баг-скраб проводится примерно раз в месяц, о его результатах QA сообщает менеджеру проекта.
Баг-ревью проводится еженедельно. В нём участвуют заказчик, менеджер и QA со стороны заказчика, поскольку заказчик не имеет доступа к нашей Jira, и обсуждение багов за прошедшую неделю помогает оставаться в контексте: что исправлено, а над чем ещё ведётся работа.
5. Как проводится регрессионное, смоук и предрелизное тестирование?
Ответ
Помимо ежедневных проверок резолвов, перед каждым релизом на проекте проводится тестирование новой фичи на соответствие заявленным требованиям, регрессионное тестирование тех участков приложения, которых могли коснуться изменения, и полный смоук всего приложения.
Регрессионное тестирование помогает обнаружить ошибки в протестированных участках исходного кода, а смоук — выявить явные ошибки с помощью минимального набора тестов. Полное регрессионное тестирование всего приложения не проводится.
Как выглядел мой сетап на первые 6 месяцев
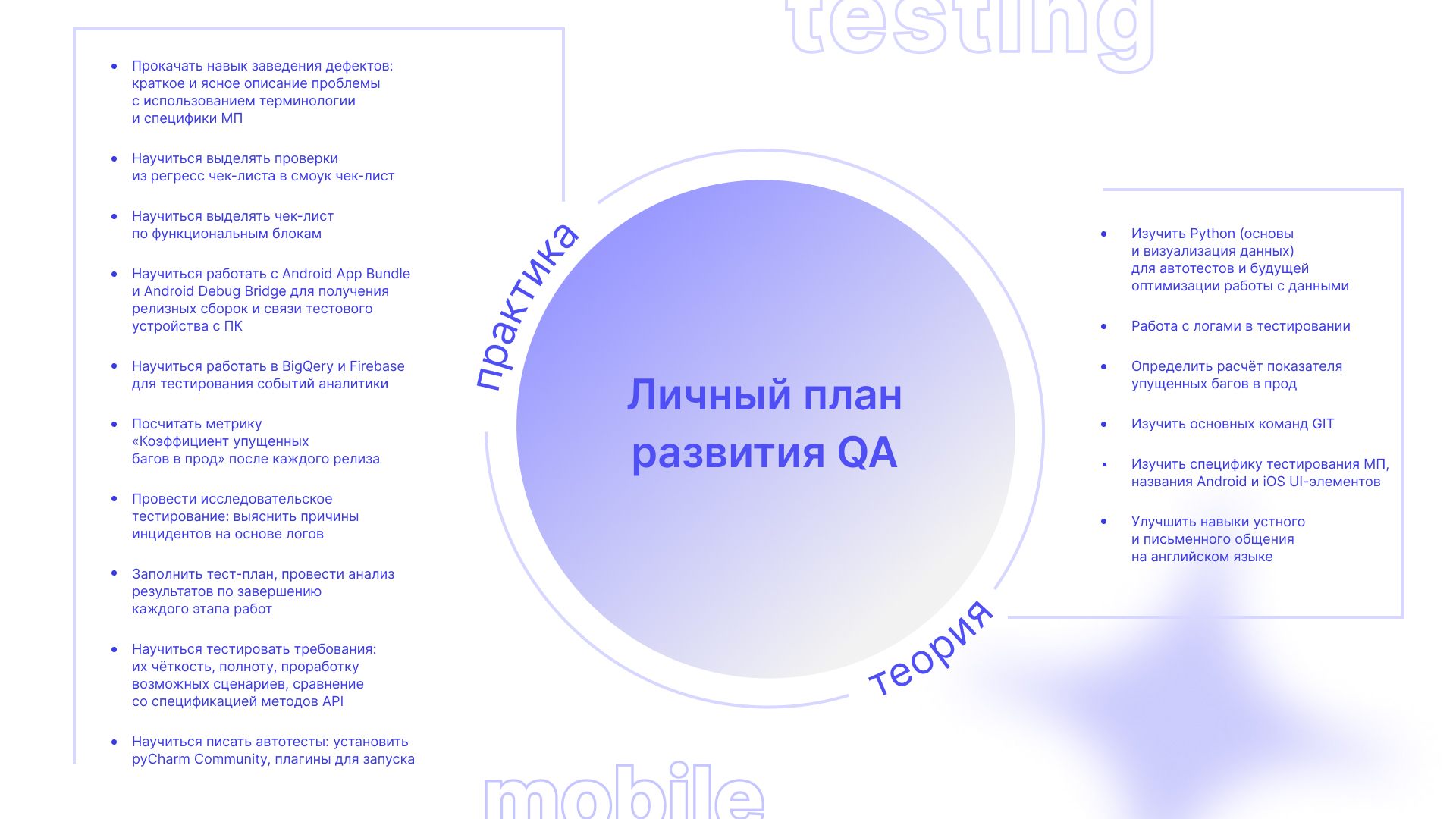
В первый месяц работы в KODE мы составили мой личный план развития вместе с тимлидом. Вот, как он выглядит:

Сейчас я продолжаю придерживаться этого плана. Частично он реализуется через ежемесячный KPI, частично — через самостоятельное изучение во внерабочее время.
Какие виды мобильного тестирования я изучила
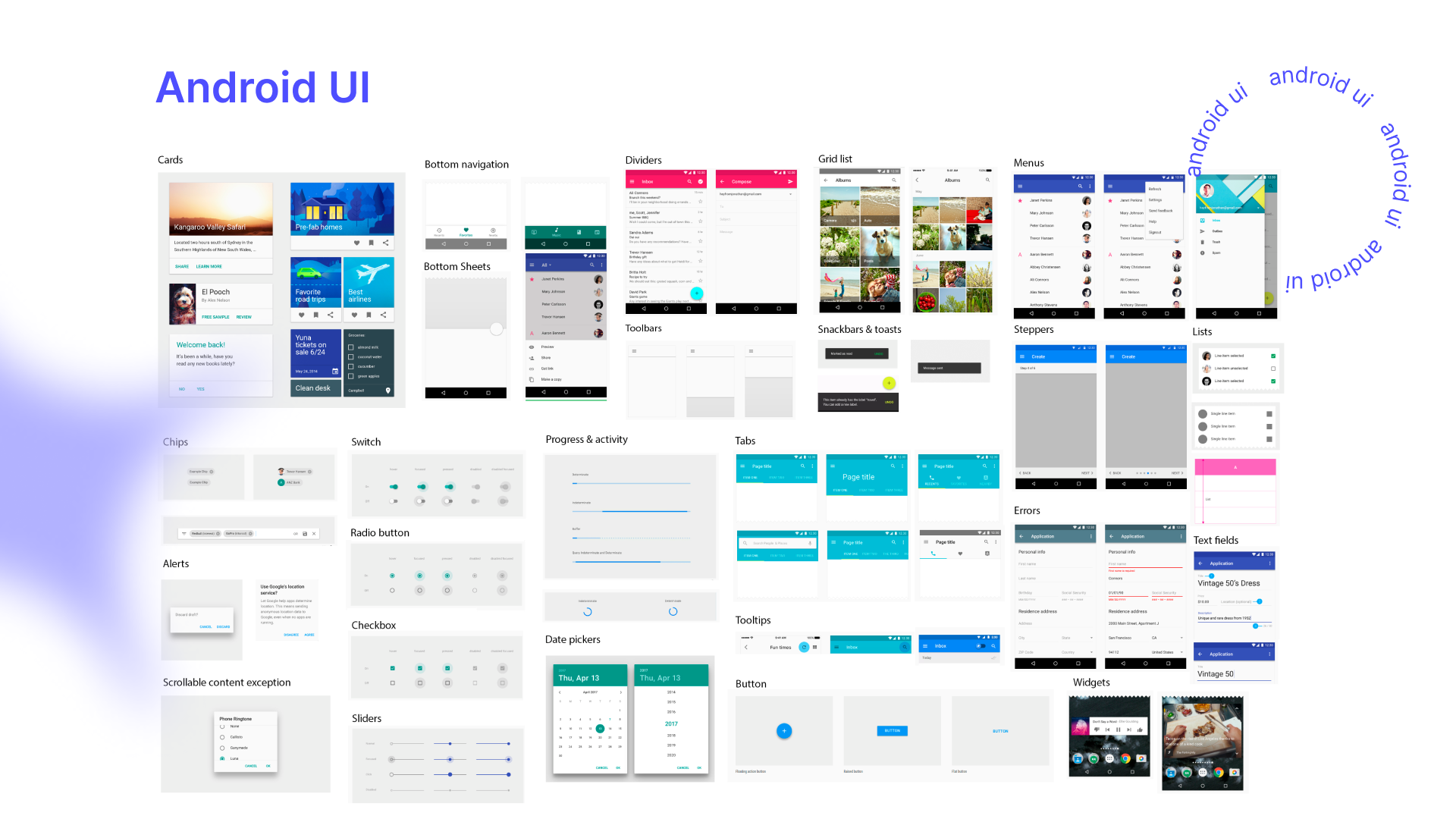
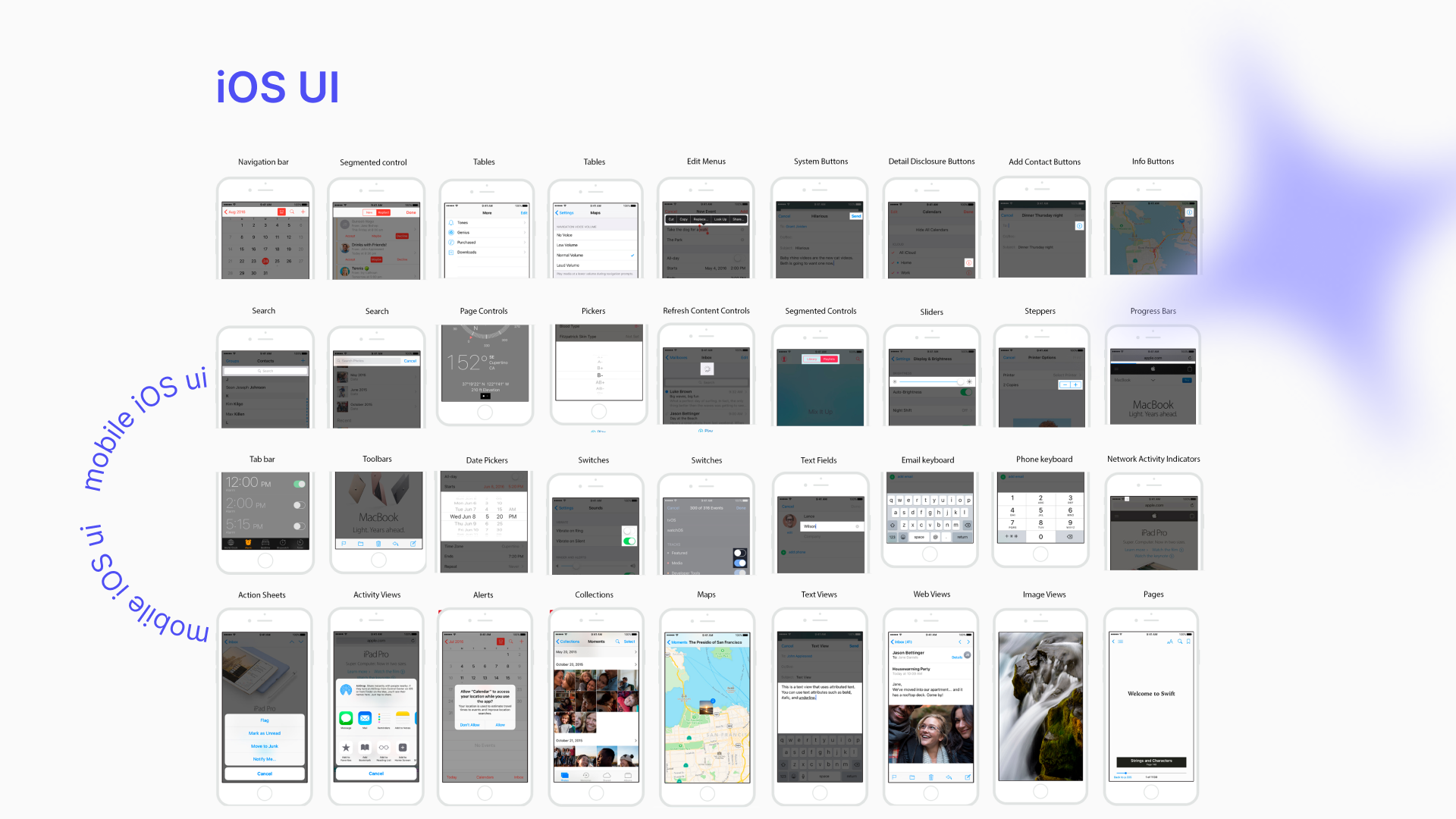
В начале погружения, вместе с освоением методов мобильного тестирования, мне нужно было изучить названия UI-элементов, потому что в мобильных и веб-приложениях они отличаются. Если для веба нужно просто указать путь к разделу приложения, то в мобильном тестировании требуется точное указание расположения элемента и пути к нему: экрана и UI-элемента. В этом нужно хорошо разбираться, чтобы говорить с разработчиками на одном языке.
Все элементы для iOS и Android я изучала по статьям. Они отличаются, но не значительно. Делюсь схемами, с помощью которых можно быстро освоить их названия.


Теперь расскажу о новых методах тестирования, которые я освоила, переходя из веба в мобайл:
– Функциональное тестирование
Этот вид тестирования проверяет, соответствуют ли функции приложения требованиям проектной документации. Для мобильного приложения я дополнительно осваивала ориентацию экрана, обрыв интернет-соединения, push-уведомления, работу в фоновом режиме и темы приложения. Разобраться в особенностях функционального тестирования мобайла мне помогли статьи и документация.
– Стресс-тестирование
Это совершенно новое для меня тестирование. Стресс-тест применяется для проверки поведения мобильного приложения в нестандартных условиях: низкий заряд батареи, нехватка памяти, переподключение зарядного устройства. Проводится не часто, так как есть основные и более важные функции, которые нужно проверить. На вебе стресс-тесты менее востребованы, так как пользователи реже сталкиваются с ситуациями, которые проверяет данный вид тестирования.
Мы несколько раз проводили стресс-тесты на TBI Bank, и приложение отлично справлялось с нестандартными условиями.
– Тестирование взаимодействия
Тестирование проверяет, насколько приложение успешно интегрируется с другими системами. Его важно проводить, чтобы убедиться, что взаимодействие между системами происходит без ошибок.
Такой системой для интеграции могут быть карты, и тогда с помощью тестирования может проверяться, насколько быстро и корректно отображается ваша геопозиция внутри приложения. Другой пример — различные способы оплаты. Это кажется типовой вещью, но многие не задумываются, что этот функционал тоже нужно тестировать. В приложении TBI Bank, например, нет классических способов (Google Pay, Apple Pay), потому что это болгарский банк, и у него реализована своя внутренняя система, которая проверяет все платежи.
Ещё тестирование взаимодействия проводится для проверки серверных методов вендора во время интеграции с банковским приложением. Тестировщик также проверяет совместимость вендора со старой и новой версиями приложения, если вендор переходит на новое API. Не все пользователи сразу обновляют приложение после выхода нового релиза, и нам нужно быть уверенным, что вендор будет поддерживаться в обеих версиях.
– Кросс-платформенное тестирование
Это работоспособность приложения на разных устройствах разных производителей и на разных версиях операционных систем.
В моей практике был случай, когда на поддерживаемых приложением версиях iOS всё отображалось корректно, а на последней 14 версии вылезал баг. Это была важная задача на исправление, потому что большинство пользователей обновляют OS до последней версии. Мой тестовый девайс был только 12 версии. Мы оперативно переключились на новую версию и проверили баг, который был связан с отображением графика платежей по кредиту.
– Автоматизированное функциональное тестирование
Когда к релизу готовится очередная сборка, тестировщик должен проверить функциональность приложения по тест-кейсам. Чтобы не тратить на это весь рабочий день, пишутся автотесты, которые берут на себя значительную часть работы. Так как тестирование автоматизированное, оно может проверить только часть функционала: например, что при нажатии на определённую кнопку отображается сумма. Но то, как это будет выглядеть в вёрстке, тестировщик смотрит лично.
Автотесты пишутся тогда, когда запросы и ответы на них предсказуемы: мы можем точно сказать, какой результат должна получить система. Например, при смене PIN-кода, темы приложения или оплаты по кредиту. К сожалению, не для всей функциональности можно написать автотесты. Вот несколько таких случаев:
Отправка OTP-кода — одноразового пароля для подтверждения операции. Невозможно прописать уникальный идентификатор, который приходит пользователю на болгарской стороне.
При подписании реального контракта во время оформления кредита. Пользователь делает это вручную.
Когда требуется отправить реальные фотографии для самоидентификации ID-карты. Для проверки метаданных фотографий используется сторонний вендор.
Именно поэтому на проекте TBI Bank сценарий взятия кредита покрыт автотестами не для всего функционала. Первые 3 этапа и последовательность статусов проверяются автоматически. Это отправка заявки, проверка на стороне банка и выбор способа получения денег. Далее идёт подписание и отправка фотографии — этапы, которые нельзя покрыть автотестами.
Ещё немного нового: инструменты и подходы в мобильном тестировании
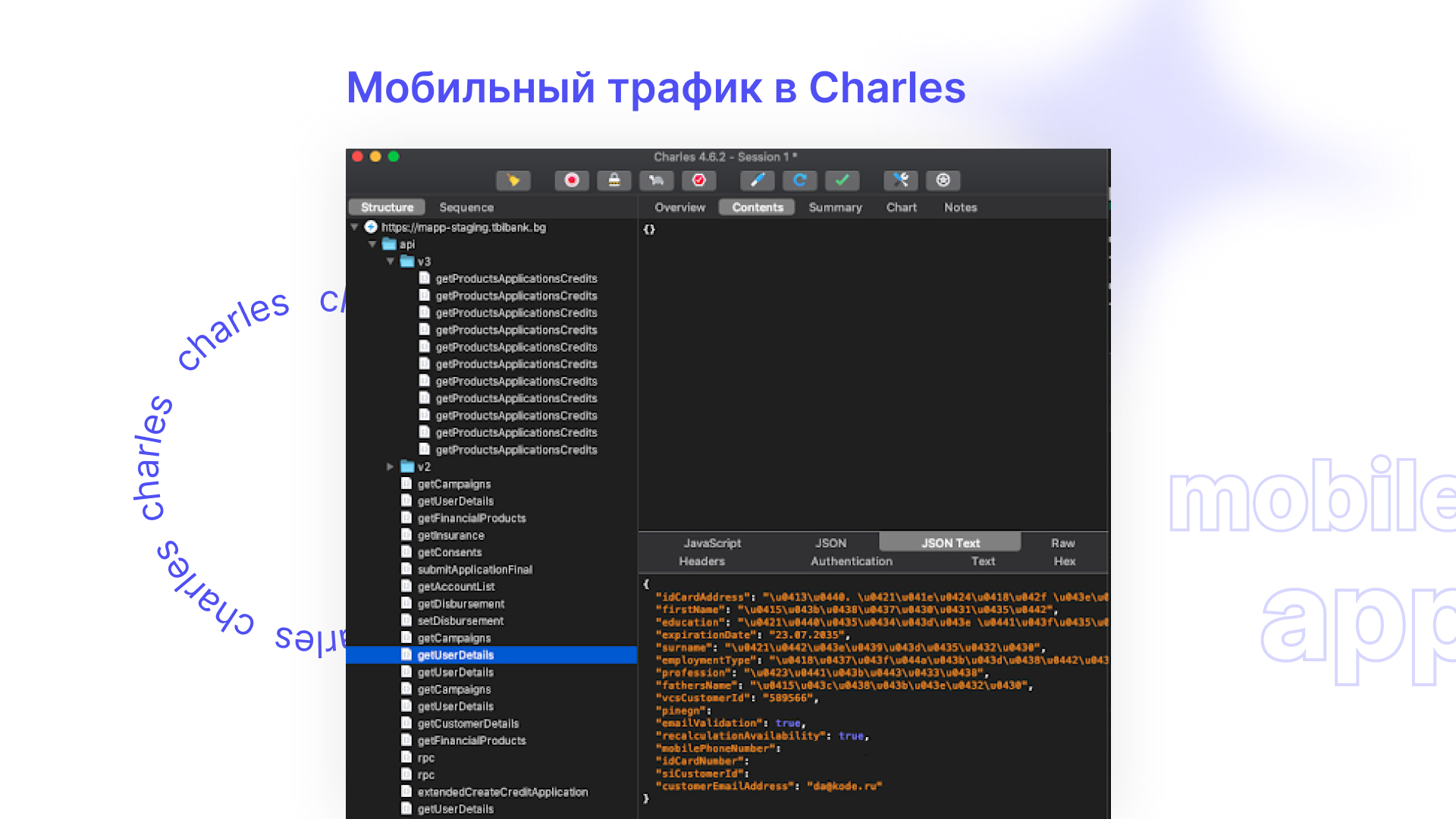
– Отслеживание мобильного трафика в Charles
Система для отслеживания трафика мобильного приложения и для просмотра отправленных запросов и полученных ответов. В приложении также можно изменить значение параметров в запросе или ответе, чтобы получить все возможные сценарии работы приложения. Например, расчёт ежемесячного платежа по кредиту в зависимости от срока и общей суммы. Charles позволяет не искать реальный пример среди всех пользователей, а на одном проверить все возможные варианты.

– Согласование экранов, продуктовая аналитика и локализация в Miro
Miro используется для согласования экранов приложения с заказчиком, просмотра продуктовой аналитики и локализации.
1. В одном пространстве представлены будущие экраны новой фичи, где заказчики утверждают кнопки, расположения элементов, тексты, перевод, цвета. Моя роль как тестировщика — проверять комментарии вслед за заказчиком. Например, он указывает, что нужно изменить текст на экране успешной заявки на кредит во всём приложении, но один подобный экран остаётся без такой отметки. Уже на этом этапе можно отследить и подсветить ошибку, чтобы потом её не нужно было исправлять.

2. Второе пространство Miro отведено для требований продуктовой аналитики, которая отслеживает действия пользователя. Здесь тестировщики смотрят, до какого экрана доходит пользователь в приложении, или как часто он нажимает определённую кнопку. Она пишет события приложения, которые могут дать нам дополнительную информацию. Например, если первые события во флоу повторяются, а дальше пользователи по сценарию не идут, то, возможно, им непонятен дизайн и какую кнопку нужно нажимать. Такие действия пользователя называются логами. В банковском приложении они помогают отследить, к чему более склонны клиенты: например, на какой конкретный элемент среди нескольких они нажимают или какой параметр выбирают.
Тестировщик проводит ревью продуктовой аналитики. После того как продуктовый аналитик создаст схему в приложении и подпишет на каждой кнопке событие, которое должно произойти, я проверяю:
Полноту и содержимое событий продуктовой аналитики. Всё ли корректно описано и указано. Оставляю комментарии и дополняю по необходимости.
Действия пользователей и события аналитики после выпуска фичи. Базы данных Firebase и BigQuery, о которых я расскажу далее, отслеживают действия пользователей приложения, то есть содержат информацию о том, что именно нажимают пользователи. После выпуска нового функционала я сравниваю их со схемой в Miro, чтобы определить, соответствуют ли ID пользователей и названия параметров.
3. Третье пространство в Miro — доска с локализацией. Сюда тестировщик добавляет скриншоты из текущего приложения, которые разбиты по фичам. Когда у заказчика или команды возникают вопросы — например, несоответствие по требованиям и дизайну, — можно зайти в это пространство и всё перепроверить. Так мы часто проверяем переводы текста болгарского приложения. Может оказаться так, что в дизайне и в приложении был один текст, а в проде — уже другой. Локализация MIro помогает быстро решать такие вопросы.

– Система для отслеживания логов Elastic Stack
Логи помогают отслеживать работу бэкенда приложения и API-запросы, отправляемые на интеграторы, и получаемый ответ, то есть проверить работу API-методов.
На TBI Bank я проверяю соответствие отправляемых запросов и ответов на них. Когда пользователь отправляет с мобильного приложения API-запрос, бэк направляет его на сторону интегратора, чтобы получить с них нужную информацию. Благодаря ELK можно отследить, на какой именно интегратор уходят запросы. Один хранит информацию о картах, второй — о кредитах, третий — о платежах. От работы API-методов зависит работа всего приложения.
Например, когда пользователь создаёт заявку на кредит, он вводит номер своей ID-карты (паспортные данные), который отправляется и проверяется на стороне интегратора. Если пользователю приходит в ответ ошибка, то через систему ELK можно отследить, с чем она была связана.

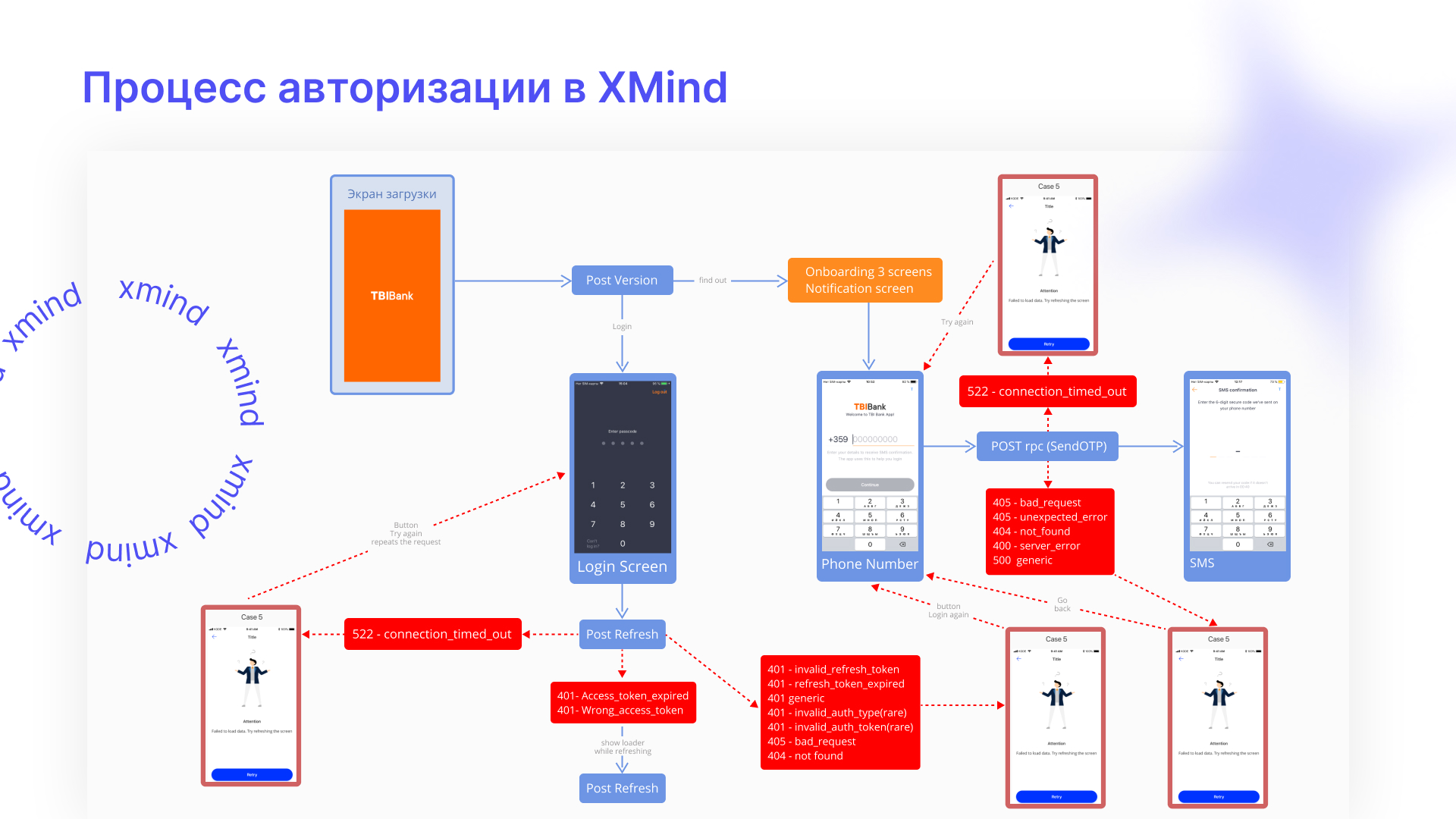
– Наглядная карта функций приложения в XMind
В XMind мы составляем карту приложения, где отображена часть функциональности: визуальные экраны и отправляемые API-методы. Формально здесь соединяются дизайн и требования, и это позволяет быстрее разобраться в фиче. Особенно это полезно для новичка на проекте. А если нужно подробнее разобраться в дизайне — мы открываем Figma, если в методах — требования.

– База данных Firebase
Firebase используется для формирования и просмотра статистики по крашам приложения (от англ. crash — вылет, падение. Аварийное завершение программы, когда она перестаёт нормально функционировать). После того как мы получили статистику, мы анализируем количество пользователей, затронутых крашем, и проверяем действия пользователей в ELK, чтобы понять, как именно он был получен. Далее пытаемся его воспроизвести на тестовой сборке и исправляем его.
Также в Firebase можно регулировать feature toggle — это инструмент, который позволяет изменять поведение программы без изменения исходного кода, то есть работу отдельной функции в приложении. Это полезно, если при выпуске фичи обнаружилась проблема. На время доработки её можно скрыть от пользователя с помощью feature toggle и выпустить уже в новом релизе.
Мы используем feature toggle крайне редко. В приложении есть 2 фичи, которые взаимосвязаны между собой: payment holiday (кредитные каникулы) и loan prolongation (продление кредита). Они отображаются на одном экране и используют одни API-методы. На каждую из этих фич мы сделали feature toggle, чтобы выпустить релиз, пока одна из фич ещё находилась в разработке.

– Тестирование событий аналитики в BigQuery
Здесь мы проверяем события аналитики из Miro на полноту и достоверность:
название события,
параметры, которые передаются внутри события,
ID пользователя,
название устройства, с которого событие было записано,
версию OS,
номер сборки.
Все действия после тестирования отображаются в BigQuery. Тестировщик проверяет, совпадает ли это с разметкой продуктового аналитика в Miro. Если нет — заводит баги.

Что помогло погрузиться в процесс больше всего
Практика знакомства с проектом на основе прохождения тест-кейсов или чек-листов. Это помогает быстро разобраться с функциональностью приложения и погрузиться во все процессы.
Команда и soft skills: умение задавать вопросы, культура ресёрча и внимание к мелочам. Когда у меня не получалось самостоятельно решить задачу после освоения документации и статей в интернете, я обращалась с вопросами к команде. Они помогали разобраться в приложении и быстрее освоиться мне как мобильному тестировщику.
Одной из таких сложных задач была сборка. Я не понимала, как она работает, и пришла с этим вопросом к команде. Оказалось, что на Android и iOS стоит разное окружение: dev и stage соответственно. Это сделано для того, чтобы была возможность параллельно проверить работу сразу двух окружений с помощью тест-рана (набора проверок), а не тестировать сборки Android и iOS по отдельности.
В команде KODE мы помогаем друг другу, когда возникают сложности по задачам, настройке и установке инструментов. Мы еженедельно собираемся на QA-клаб, чтобы обсудить теоретические вопросы, посмотреть доклады с конференций (одна из последних — Гейзенбаг) и обсудить их. Иногда отдельный специалист нашего отдела может рассказать о новой методике или инструменте, который он освоил. Это позволяет изучать что-то новое и совместно развиваться.
Комментарии (4)

svetapm
05.08.2021 12:08Очень интересная статья, подчерпнула много новых инструментов для себя, спасибо!


Nnnnoooo
А заголовок то кликбейтный. Судя по нему, можно сделать вывод, что будет именно специфика тестирования именно приложения на болгарском, а оказалось что все довольно тривиально и к болгарскому не имеет практически никакого отношения.