
Frontend-разработка и разработка вообще — это не только код и экран, но и предметы генеративного искусства, которые можно сделать принтом или перенести на настоящие холсты, повесить на стену вашей комнаты и, переводя взгляд с монитора, наслаждаться приятной глазу абстракцией.
Мы уже писали о полях течений, а сегодня, к старту курса о визуальной части веб-разработки, делимся переводом статьи, где вы найдёте генератор абстрактных картин как на КДПВ и, конечно же, его код.
Недавно я начал эксперименты с генеративным искусством. Я новичок во всём этом, и мне это очень нравится. Сегодня я покажу первый проект генеративного искусства, которым остался доволен. Он называется Neon, подробности вы можете узнать здесь. Постараюсь подробно объяснить, как работает Neon, но это не будет руководством по программированию.
Первые попытки
Сначала я просто изучал принципы и инструменты:
Делюсь ими, чтобы показать: первые проекты были довольно скромными. Суть в том, чтобы не бояться экспериментировать. Для меня это оказалось легче, чем я думал, и я наслаждался каждой минутой.
Векторные поля
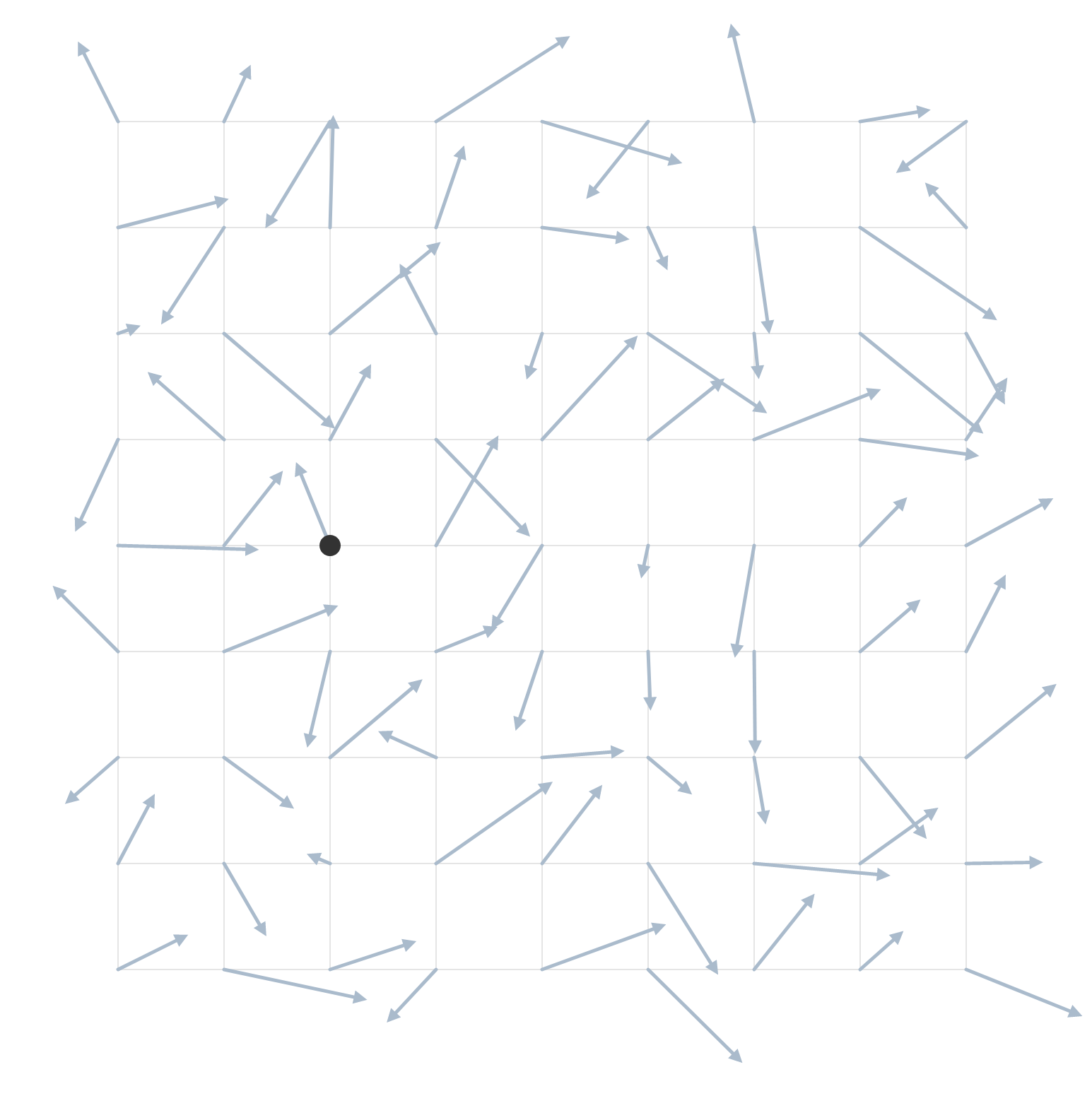
Посмотрев выступление Владимира о его Aesthetic Engine 2, я начал экспериментировать с векторными полями. Ниже приведён пример одного случайно сгенерированного векторного поля:

Подумайте об этом, как о потоке воздуха или воды. Если бы это поле было рекой и вы уронили в неё листок, эти силы подхватили бы его и понесли по течению. Если мы построим график движения листа, то получим плавно изогнутую линию. Если мы нарисуем много таких линий, то визуализируем поток поля. Это основная концепция, которую я использовал в Neon. Но для начала давайте посмотрим, как можно нарисовать одну линию.
Рисование линии
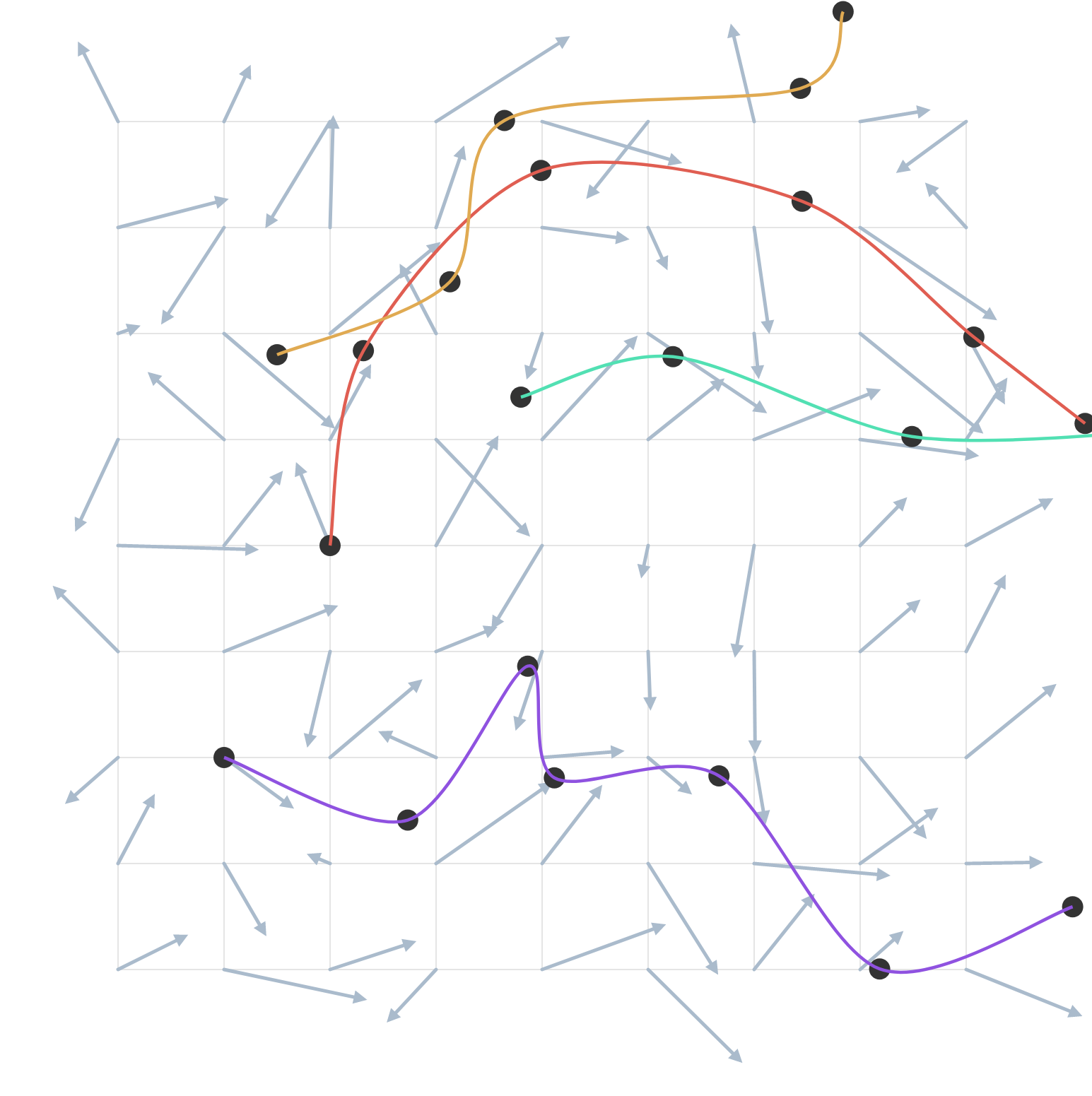
Чтобы нарисовать линию, выберем случайную точку для её начала — опустим лист на воду, если говорить образно.

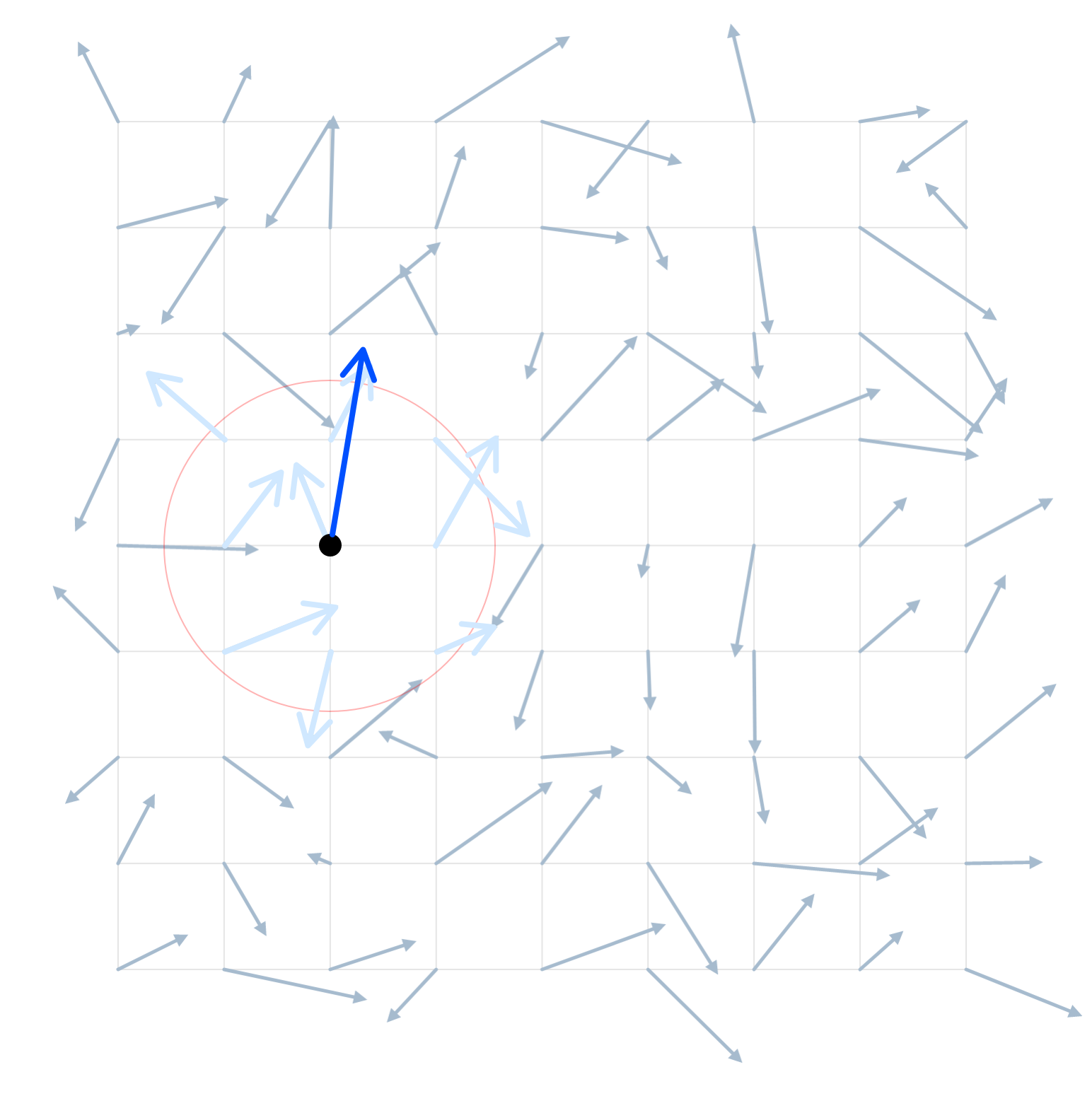
Нам нужно определить, какие векторы прикладывают «силу» к нашей точке. Используем радиальный радиус поиска в 1,5 раза больше размера элемента сетки.

Выберем только векторы, которые начинаются в этой области (в данном случае их девять). Для каждого вектора вычислим новый вектор силы с тем же направлением, но с интенсивностью, обратной расстоянию от точки: чем ближе вектор к точке, тем большее усилие он приложит к ней.

Сложив новые векторы, получим единый вектор, указывающий на следующую точку.

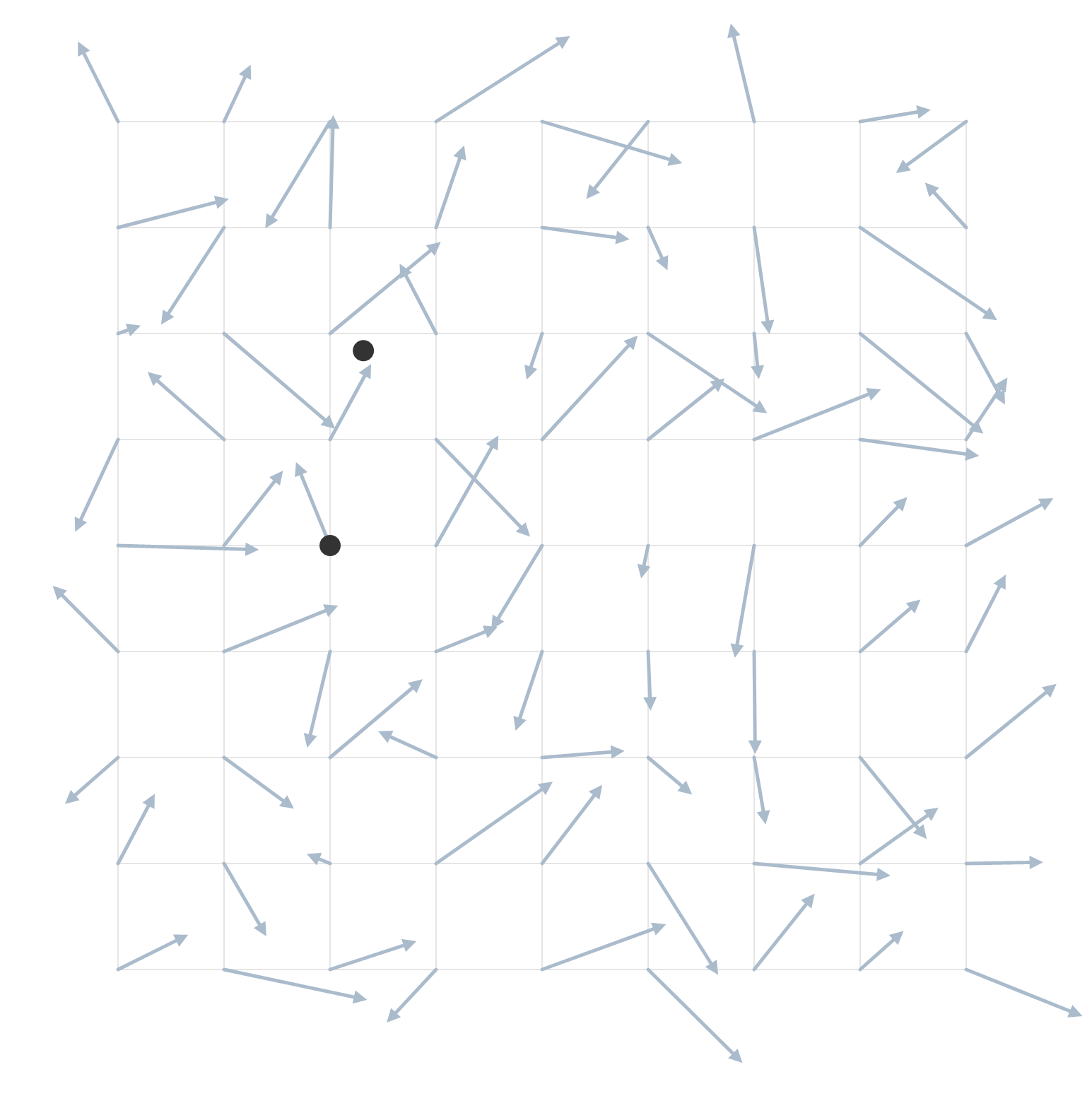
Давайте нарисуем следующую точку и пройдём с ней те же шаги.

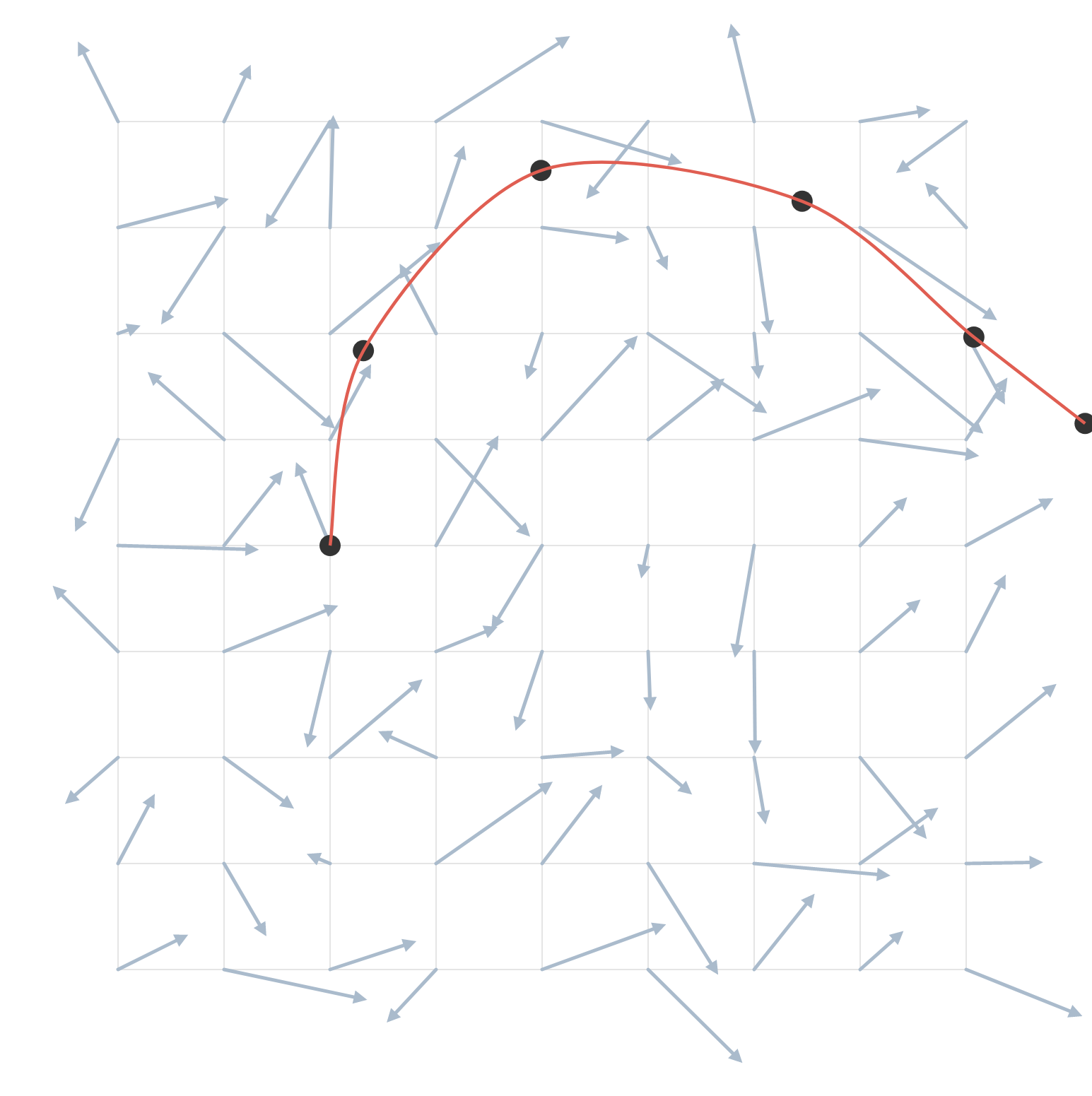
Повторяйте процесс рекурсивно для каждой новой точки до достижения границы или заданного предела точек (Neon использует максимум 50 точек).

Теперь нарисуем кривую Безье через эти точки:

Этот процесс позволяет нам провести линию, определив лишь её первую точку. Мы можем нарисовать столько линий, сколько захотим.

Я создал интерактивный пример, чтобы вы могли попробовать:
Векторное поле Neon
Heart of Neon — одно из таких векторных полей. Я начал с совершенно случайно сгенерированных векторов, но быстро понял, что настоящая случайность создаёт хаос. Чтобы получить что-то визуально приятное, мне пришлось ввести некоторые ограничения. Однако случайность — именно то, что даёт этим проектам дыхание жизни и непредсказуемость.
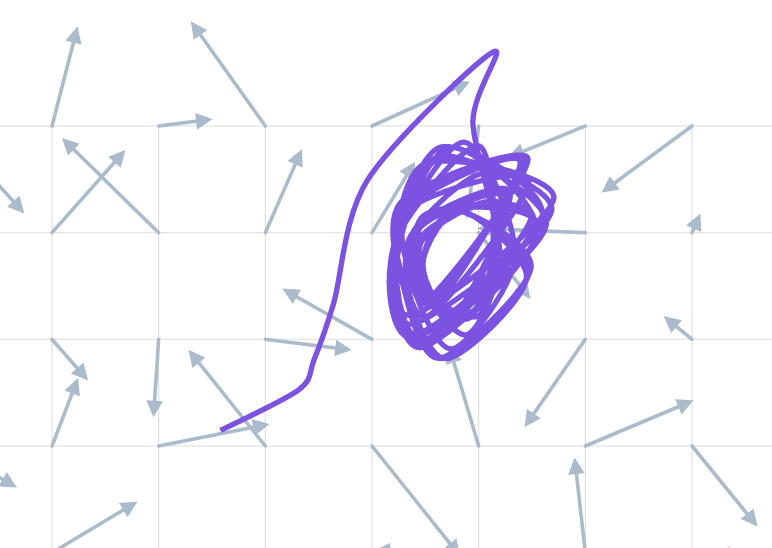
Случайные векторы создают маленькую чёрную дыру, которая втянет в себя любую приближённую к ним линию.

Я решил проблему просто — к каждому случайному вектору я добавил постоянный вектор, который тянет вправо. Вот почему большинство изображений имеют уклон вправо. Мне нравится эта асимметрия… В ней минимум чёрных дыр. Вы всё ещё можете увидеть их то тут, то там, но они встречаются редко.
Линии
Линии генерируются точно так же, как я уже рассказывал. Начальные точки выбираются случайным образом, как и ширина и цвет линии. Генератор выдаёт одну и ту же последовательность при вводе одних и тех же начальных чисел. Это позволяет легко воспроизводить изображения на основе входных параметров. Некоторые параметры настраиваются элементами управления. Другие скрыты специально: я потратил много времени на их тонкую настройку, чтобы добиться нужного «ощущения».
Цвета
Цвета генерируется при помощи представления HSL. Это даёт мне простой способ получить яркие неоновые цвета. Насыщенность и светлота [не путайте её с яркостью] установлены на 70 и 60 % соответственно, а оттенок выбирается случайно:
// I'm passing pre-seeded random number generator
// You can use Math.random instead
export function generateRandomColor(rng) {
const h = rng() * 360;
return `hsl(${ h }, 70%, 60%)`;
}Вывод
Neon создаёт векторные изображения, главным образом потому, что векторы позволяют распечатать большой формат без потери качества. Кроме того, мне нравится работать с SVG, и в будущем я хочу попробовать чертить пером.
Управление
Первые изображения были квадратными. Моему другу они очень понравились, и он захотел напечатать несколько для своей гостиной, но спросил меня, может ли Neon делать разные соотношения сторон. Желание друга — главная причина, по которой я вернулся, добавил и довёл до ума элементы управления.
Уникальные URL
Первоначальная версия создавала только квадратные изображения. Моему другу очень понравилось, и он захотел напечатать несколько для своей гостиной. Он спросил меня, может ли Neon делать разные соотношения сторон. Он — главная причина, по которой я вернулся, добавил и отполировал элементы управления пользовательским интерфейсом.
Поделитесь творчеством
Если вы используете его в проекте, распечатаете или просто решите, что создали произведение искусства, пожалуйста, поделитесь им со мной. Я бы с удовольствием посмотрел. Вы можете оставить комментарий здесь или открыть Issue на GitHub.

Печать
Обновление, август 2020 г.
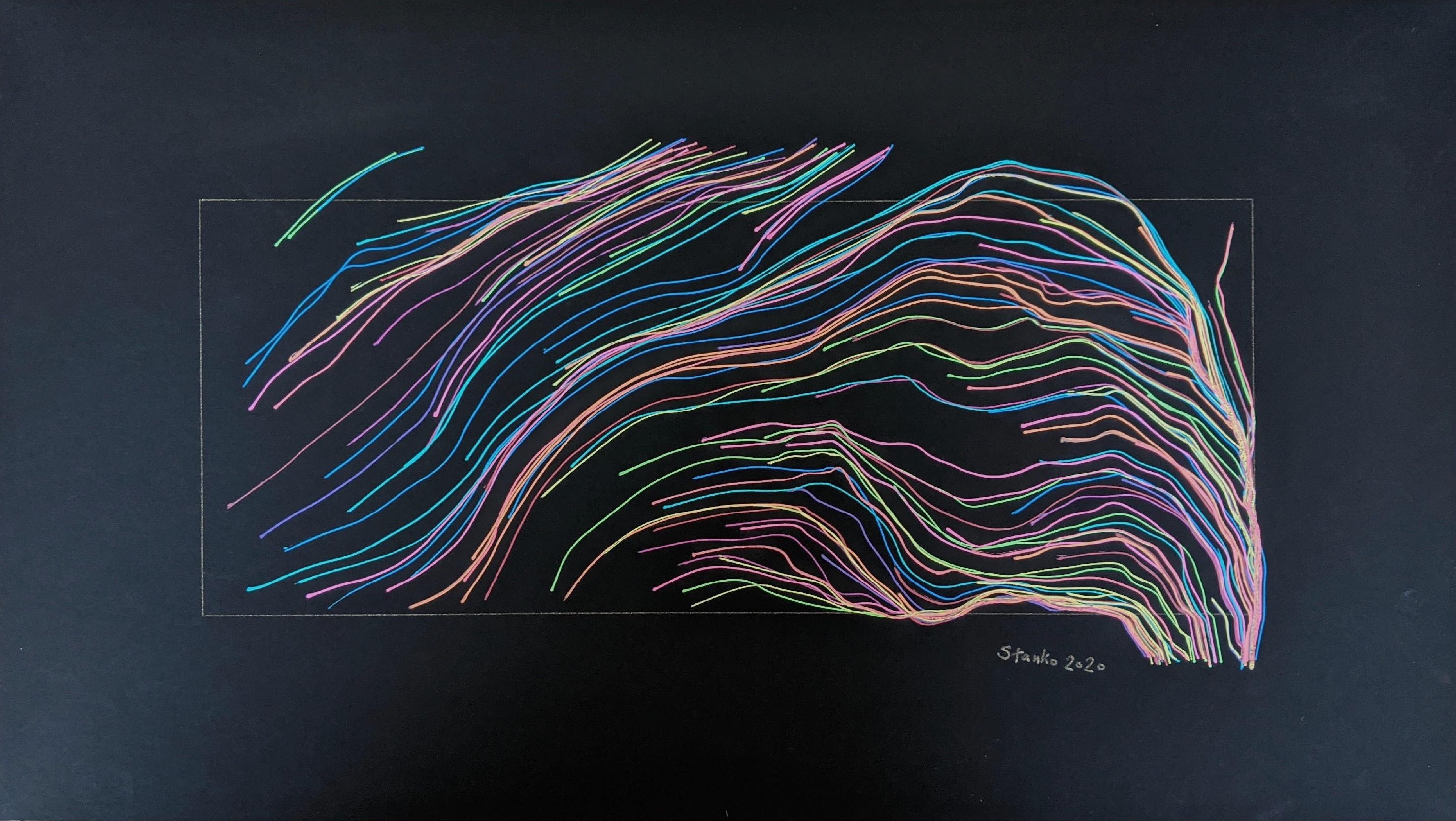
Все мои работы сделаны с учётом прорисовки пером. Несколько дней назад я наконец-то начал рисовать гелевыми ручками (Sakura’s Gelly Roll Moonlight), и первое, что я набросал, — любимая работа Neon:

Очень трудно сделать хорошую фотографию: вживую цвета намного ярче, живее. На фотографии ниже цвета более точные, но всё же не такие приятные, как на самом деле.
Репозиторий проекта.
Так фронтенд выходит за границы серверов и клиентских компьютеров. Информационные технологии в быту становятся всё более привычными, а это означает, что связанные с IT профессии будут актуальны ещё многие годы. Если вы хотите изменить карьеру или овладеть профессией в сфере информационных технологий и вам интересен фронтенд или Fullstack-разработка, обратите внимание на наши курсы, после которых сможете поработать с HR и стать профессиональным разработчиком.

Python, веб-разработка
Data Science и Machine Learning
Мобильная разработка
Java и C#
От основ — в глубину
А также:



GeMir
Сканер не дружит с гелевыми ручками?
Упс, это перевод. Instagram у автора оригинала неплох.
Например, видно «кто» на самом деле рисует