Обучение программированию может быть сложной задачей, особенно когда не ясно, с чего начать. Лучший способ улучшить свои навыки программирования - использовать их для создания проектов.
Вот лучшие проекты для разработчика, которые укрепят вашу уверенность и помогут стать лучшим фронтедером, независимо от того, новичок вы или вернулись к программированию. Я также отметил технологии, которые можно использовать в каждом проекте, но не стесняйтесь использовать любой из ваших любимых языков программирования или фреймворков.
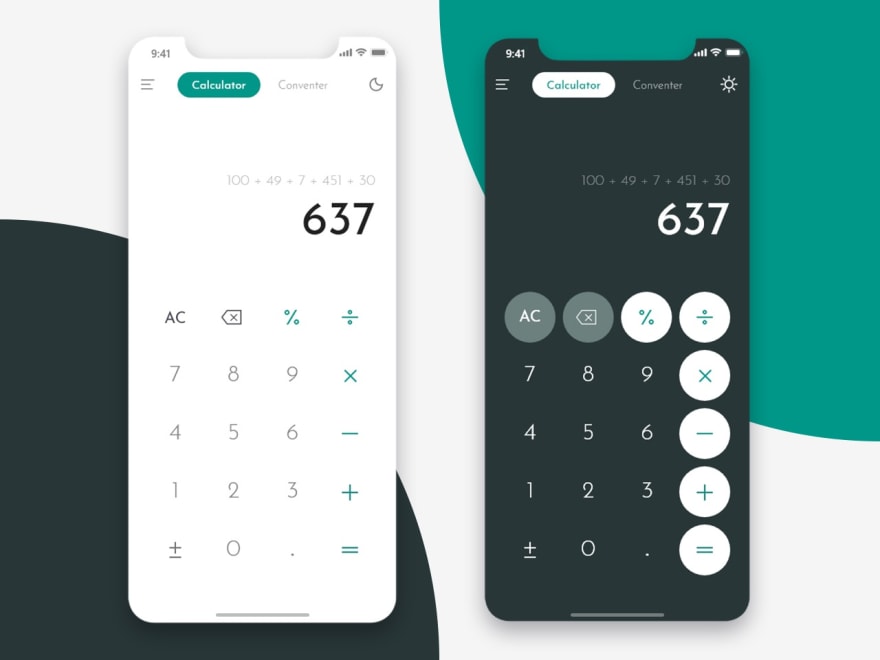
1. Калькулятор

Программа, которой мы все пользуемся ежедневно, - это калькулятор. Калькулятор - это одновременно простой и практичный проект. Для справки вы можете просмотреть приложение-калькулятор одного из участников сообщества, исходный код его приложения можно найти здесь.
Чему вы научитесь
Создание приложения-калькулятора может помочь вам узнать, как создавать переиспользуемые компоненты, как использовать свойства props и как обрабатывать состояния.
Стек технологий
Vue JS
Tailwind CSS
Функции приложения
Красивый интерфейс
Темный/Светлый режим
Отзывчивость
2. Платформа для блогов

Создание собственного блога улучшит не только ваши навыки программирования, но и ваш личный бренд. Если у вас есть блог и вы регулярно делитесь контентом, вы можете привлечь много читателей, что поможет увеличить ваше присутствие в Интернете.
Чему вы научитесь
После создания блога с нуля вы узнаете о styled-components, маршрутизации в Next JS, реализации MDX и использовании динамической маршрутизации.
Стек технологий
Next.js
React.js
Styled Components
MDX
Функции приложения
Темный/Светлый режим
Отзывчивость
3. Приложение «Погода»

Наличие в вашем портфолио полнофункционального погодного приложения поможет вам найти клиентов. А если вы и развернете это приложение, то не только вы, но и многие люди смогут получить от него пользу.
Чему вы научитесь
После создания приложения погоды вы узнаете об извлечении данных из API, отправке данных в API, отображении данных и создании динамических страниц.
Стек технологий
React.js
Tailwind CSS
Axios
Функции приложения
Красивый интерфейс
Прогноз на 4 дня
Отзывчивость
Примечание от @sahsAGU: пример проекта подобного приложения на GitHub.
4. Spotify 2.0

Вы можете создать Spotify 2.0, свою собственную версию Spotify. Вы можете добавить столько функций, сколько сможете, и после завершения развертывать его онлайн.
Чему вы научитесь
Создание собственной версии Spotify поможет вам узнать, как получать данные из API, как работать с динамической маршрутизацией, как обрабатывать аутентификацию и т.д.
Стек технологий
Next JS
Tailwind CSS
Axios
Auth0
Функции приложения
Красивый интерфейс
Темный/Светлый режим
Отзывчивость
Аутентификация
Профиль пользователя
Показ текстов песен
Примечание от @sahsAGU: нечто напоминающее то, что имел ввиду автор, на GitHub.
5. Приложение «Фильмы»

Вы можете создать приложение для просмотра фильмов с нуля, в котором вам нужно будет показывать детали фильмов, постеры, трейлеры и актеров. Я верю, что вам понравится создавать этот проект.
Чему вы научитесь
Создание movie-app поможет вам узнать, как создавать переиспользуемые компоненты, как получать данные из api, как создавать динамические страницы.
Стек технологий
Vue JS
Styled Component
Axios
TMDB API
Функции приложения
Красивый интерфейс
Темный/Светлый режим
Отзывчивость
Сортировка фильмов по рейтингу
Показ трейлеров
Сортировка по жанрам
Примечание от @sahsAGU: пример проекта подобного приложения на GitHub.
6. Клон YouTube

Если вы хотите узнать о сетках, модулях макетов гибких контейнеров (flexbox) и управлении состояниями, будет полезно клонировать пользовательский интерфейс YouTube. Вам не нужно на 100% делать то же самое, что и YouTube, вы можете изменить дизайн и создать свою собственную версию YouTube.
Чему вы научитесь
Создание клона пользовательского интерфейса YouTube может помочь вам узнать о сетках, гибких боксах, состояниях (states) и быстродействии.
Стек технологий
Svelte
SMUI (Svelte Material UI)
Функции приложения
Красивый интерфейс
Отзывчивость
Примечание от @sahsAGU: нечто напоминающее то, что имел ввиду автор, на GitHub.
7. Чат-приложение

Если вы хотите узнать о Firebase, Firestore, базе данных реального времени и т.д., то этот проект для вас. Наличие такого проекта в вашем портфолио существенно его усилит.
Чему вы научитесь
Создание чат-приложения поможет вам узнать о firebase, аутентификации, real-time DB и т.д.
Стек технологий
React.js
Firebase
Material UI
Функции приложения
Функция лайв-чата
Темный/Светлый режим
Отзывчивость
Примечание от @sahsAGU: пример проекта подобного приложения на GitHub.
8. SaaS-лендинг

Создание лендинга может очень помочь вам в улучшении ваших навыков работы с веб-интерфейсом.
Чему вы научитесь
Разработка лендинга для Saas поможет вам улучшить свои навыки работы с сетками, гибкими боксами и отзывчивостью.
Стек технологий
Vue
Styled Component
Функции приложения
Красивый интерфейс
Отзывчивость
Примечание от @sahsAGU: пример проекта подобного приложения на GitHub.
9. Планировщик задач

Этот проект может занять некоторое время, но оно того стоит. Вы можете создать веб-сайт для управления задачами, содержащий сами задачи, календарь и некоторые документы.
Чему вы научитесь
Создание приложения для управления задачами может помочь вам узнать о состояниях, markdown, локальном хранилище и аутентификации.
Стек технологий
Next.js
Tailwind CSS
Auth0
Markdown
Функции приложения
Создание задач
Создание вики-страниц (markdown)
Отзывчивость
Примечание от @sahsAGU: пример проекта подобного приложения на GitHub.
10. eCommerce-сайт

Еще один интересный проект, который вы можете сделать, чтобы улучшить свои навыки фронтенд-разработки, - это создание пользовательского интерфейса веб-сайта электронной коммерции.
Чему вы научитесь
После разработки пользовательского интерфейса веб-сайта электронной коммерции вы узнаете о переиспользуемых компонентах, состояниях и использовании свойств props.
Стек технологий
Svelte
Sveltestrap
Функции приложения
Красивый интерфейс
Отзывчивость
11. Панель администратора

Последний проект в нашем списке -- панель администратора. Панель администратора -- это место, где администратор/владелец сайта управляет своим проектом. Создание пользовательского интерфейса панели администратора поможет вам улучшить свои навыки работы с веб-интерфейсом.
Чему вы научитесь
После разработки панели администратора вы узнаете, как создавать многие типы компонентов, повторно использовать их в нужном месте и делать страницу адаптивной.
Стек технологий
React.js
SCSS
React Bootstrap
Функции приложения
Красивый интерфейс
Темный/Светлый режим
Отзывчивость
Примечание от @sahsAGU: пример проекта подобного приложения на GitHub.
Комментарии (18)

hiperteksto
21.09.2021 20:37+8Смущает разброс технологий. React, Vue, Svelte - это все должен знать фронтендер? Может - хотя бы одно-пару, но хорошо?

kzoraks
22.09.2021 12:08если не ошибаюсь стек технологий был продиктован существующими примерами, а так согласен, что начинающим стоит концентрироваться на чем-то одном

nanallew
21.09.2021 20:58+2Как раз девушка заинтересовалась frontend, говорю ей - делай проекты свои, тренируйся на них. А вот какие проекты, где взять идеи? Эта статья - отличный источник таких идей, для начинающего разработчика (опытный скорее всего уже имеет за собой тележку с пет-проектами).
P.S. хорошо что описано технологии которыми научишься в процессе выполнения и функционал который нужно реализовать.
little-brother
21.09.2021 21:38+4Может не стоит делать очередной никому не нужный калькулятор, а попробовать сделать что-то уникальное (пусть и нужное паре человек)?

nanallew
21.09.2021 23:34+5Почему же люди учатся разговаривать на всем понятном языке, а не изобретают свой что бы его знало пара человек ?
Да и что значит никому не нужный калькулятор если человек учится только. Результатом таких проектов станут изученные методы и технологии, а никак не продукт.

DimNS
22.09.2021 06:44+3Эти проекты не для получения прибыли или использования, это проекты для обучения, сделал и удалил, практиковаться лучше на реальных, понятных и небольших проектах. И вот этот список вполне себе неплох, странно что нет туду-листа )) (хотя есть целый календарь)

trueMoRoZ
22.09.2021 09:14+1Существует рекомендация делать в таких случаях проекты, которые самому потом пригодятся. Проекты, которые закроют свою собственную потребность. Тогда будет и мотивация и знания, какие ещё фичи дальше прикручивать, и понимание, как удобней сделать интерфейс.

nanallew
22.09.2021 09:22+1Да нету толку делать проекты с неопределённым тех.стеком. А вот калькулятор все делали, и подскажут и посмотреть есть куда. В этом и смысл же обучения.
А насчёт пэт-проектов если уже есть база - согласен с Вами, стоит делать для себя или для команды если есть такая возможность. Даже если тот же мессенджер, но такой какой Вы хотите с функционалом которого Вам и не хватает.

uyrij
23.09.2021 20:18+1Рекомендую https://m.youtube.com/c/Bedimcode. ????Смотришь и пишешь , пишешь и просекаешь фишку ????

dimti
22.09.2021 12:08Сделайте калькулятор ачивок для какой-нибудь онлайн игры.
Типа расчета юнитов и силы войск, или расчета населения в строительных стратегиях.
Делайте то, что ещё не изобрели. Иначе это преступление по Дарвину.
И если уж сильно хочется сделать интернет-магазин, то там должен быть такой функционал, который ещё не придумали, берите интересные идеи сразу, на этапе обучения. Программировать вы конечно так не научитесь, но время проведёте с пользой.

pavelsc
22.09.2021 15:52+2Похоже что Сухаилам Какарам приходится пилить на коленке клоны твиттеров и ютубов по 120 часов, чтоб получить свой первый оффер, а если оффер уже есть то ворк-лайф баланс им точно неведом. Лично у меня волосы дыбом встают от мысли забесплатно отпахать полтора десятка спринтов на подобной специальной олимпиаде, чтоб самому себе потом выдать звание "лучший фронтендер"

uyrij
23.09.2021 20:14Пожалуйста, добавьте какой-нибудь пример к 2. Платформа для блогов. там нет ссылки. (Может подойдет frontend с бэком для начинающих https://github.com/aio-libs/aiohttp-demos#blog ) Ещё поправьте по тексту перевода сетки это иногда переводится лучше просто как css grid templates. Гибкие боксы это flexbox css или флексбоксы просто. Вообще " Разработка лендинга для Saas поможет вам улучшить свои навыки работы с сетками, гибкими боксами и отзывчивостью." При таком стеке это спорный вопрос предлагается использовать react и styled.js - офигенная штука, конечно, но она как раз скрывает сложные механики css (чтоб можно было ~~плюнуть и -~~ забыть чёртову специфичность).
На мой взгляд если фронт не хочет сразу в реакт, вю и стайлед, то для самых основ очен гуд. Это туториал на ютубе, вот, посмотрите, всё по основам ???? https://m.youtube.com/c/Bedimcode
Если понравится, ставьте пацану лайк на Ютубе и ???? в гитх.


oleglzns
It's very nice! Thanks a lot! =)