Владимир Матасов, выпускник курса Skillbox по веб-вёрстке, рассказал о своём опыте работы с плагином Emmet. Также подготовил инструкции по основным возможностям и командам для начинающих верстальщиков.

Привет, Хабр! Когда я только решил самостоятельно изучать вёрстку, то понял, что это будет долгий путь с большим количеством новой информации и практики.ну
Вначале любая задача занимала у меня много времени и результаты работы были небольшие. Я с некоторым недоумением смотрел на задачи для фрилансеров с биржи и не понимал, как можно успевать вести несколько таких проектов. Было понятно, что есть какие-то лайфхаки.
В это же время я поступил на курс по веб-вёрстке. Это сэкономило время на проверку всех советов, какие я нашёл в интернете. Преподаватели дали рекомендации по инструментам, которые сами проверили, в том числе несколько плагинов для редакторов кода.
Вариантов было много, можно было бы сравнить, составить табличку с плюсами и минусами, но мой путь в изучении вёрстки быстро привёл меня к редактору VSCode, а в него уже встроен плагин Emmet. Выбор сделан, мой подход в веб-вёрстке изменился, решил проблему, поэтому я расскажу, как работаю с Emmet.
Установка
Для тех, кто ещё совсем не знаком с плагинами, я начну с того, что это такое. Emmet — бесплатный плагин для текстовых редакторов. Напоминает автоподстановку текста в смартфоне, но более функциональную, сокращающую время написания рутинной разметки. Вы вводите несколько символов — начало названия тега или свойства, а программа предлагает самостоятельно дописать остальное, выбрав из выпадающего списка. Остаётся нажать Tab или Enter, и нужный вам код написан целиком.
Скачать плагин можно на официальном сайте. Хорошо, если вы уже определились с IDE или редактором кода. Нажимаете на картинку нужного редактора и вас перекинет на страницу с инструкцией.
Освоить Emmet - это недолго, правила простые и синтаксис привычный. Но это сэкономит вам кучу времени и нервов, сделает вёрстку намного эффективнее.
Emmet на практике: пишем HTML
Я поделюсь своим опытом, как сейчас использую Emmet при вёрстке.
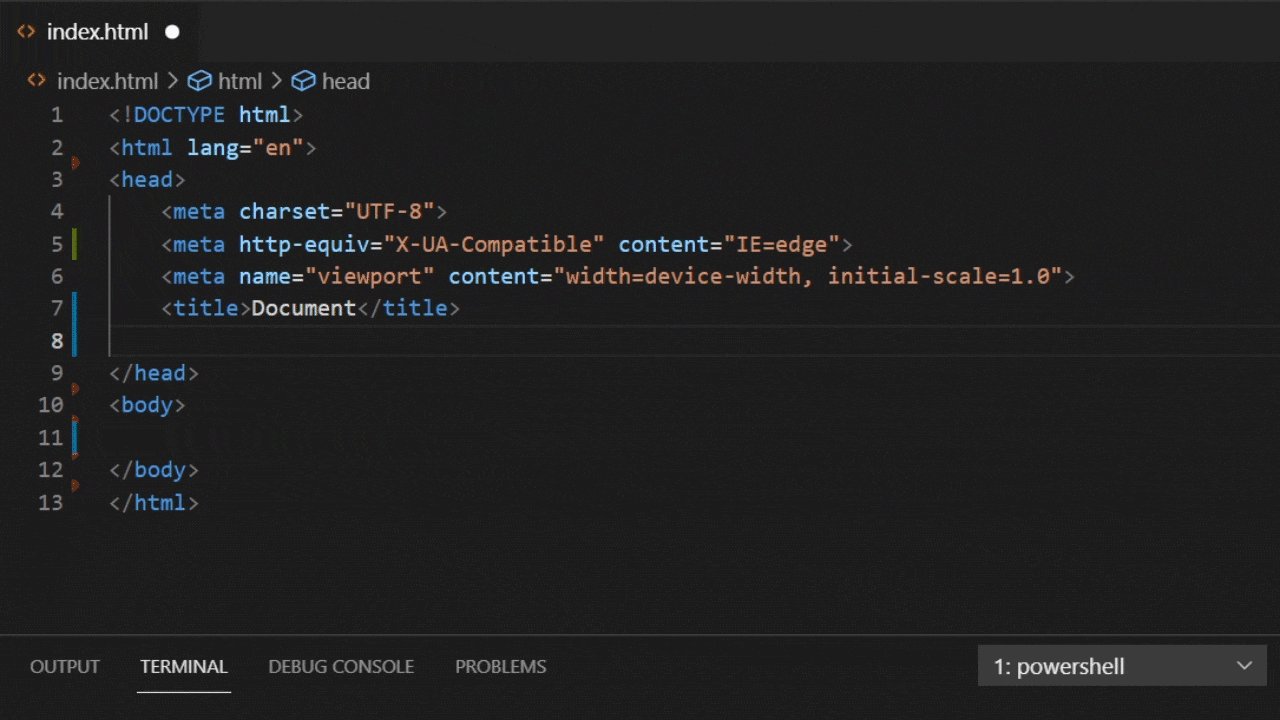
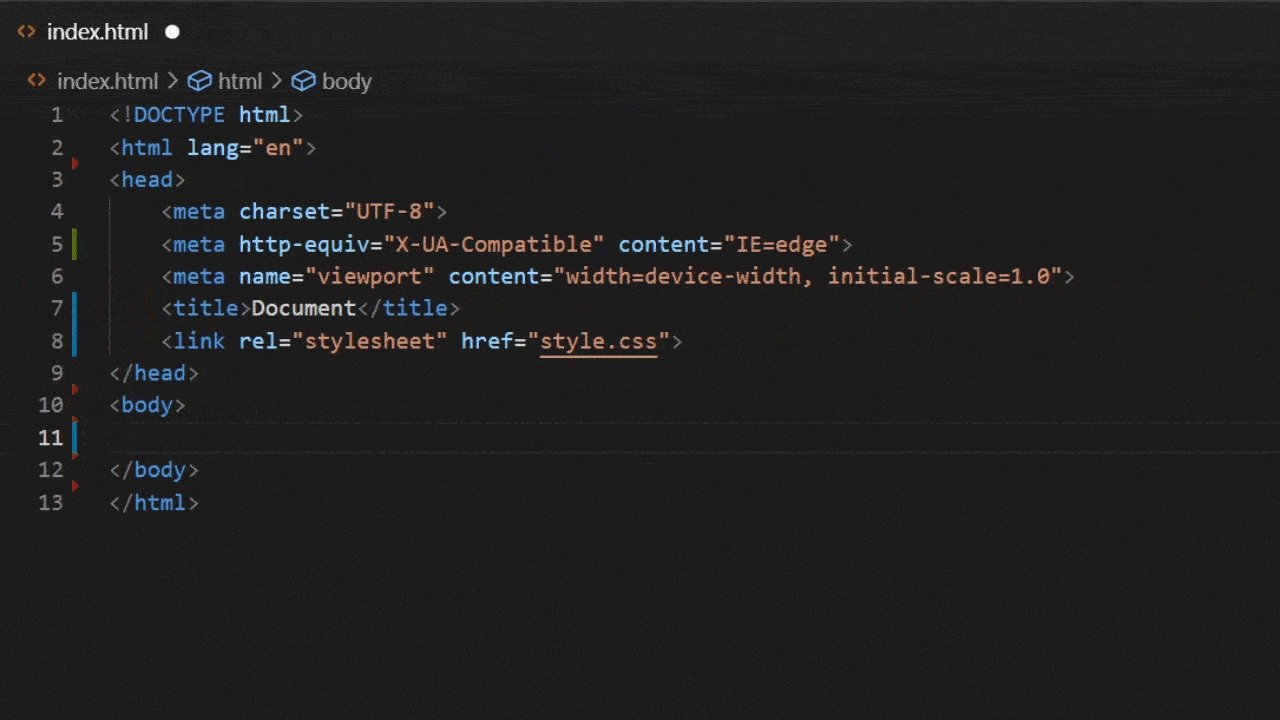
Первое, с чего начинаю создание HTML-разметки, — пишу базовую структуру, где объявляю тип документа, указываю язык страницы, кодировку, метатеги, заголовок и тело будущей интернет-страницы.
Создаём базовую структуру HTML-разметки
Для начинающего верстальщика следующий фокус может показаться удивительным, но с помощью Emmet создать базовую структуру HTML-разметки можно за несколько секунд.
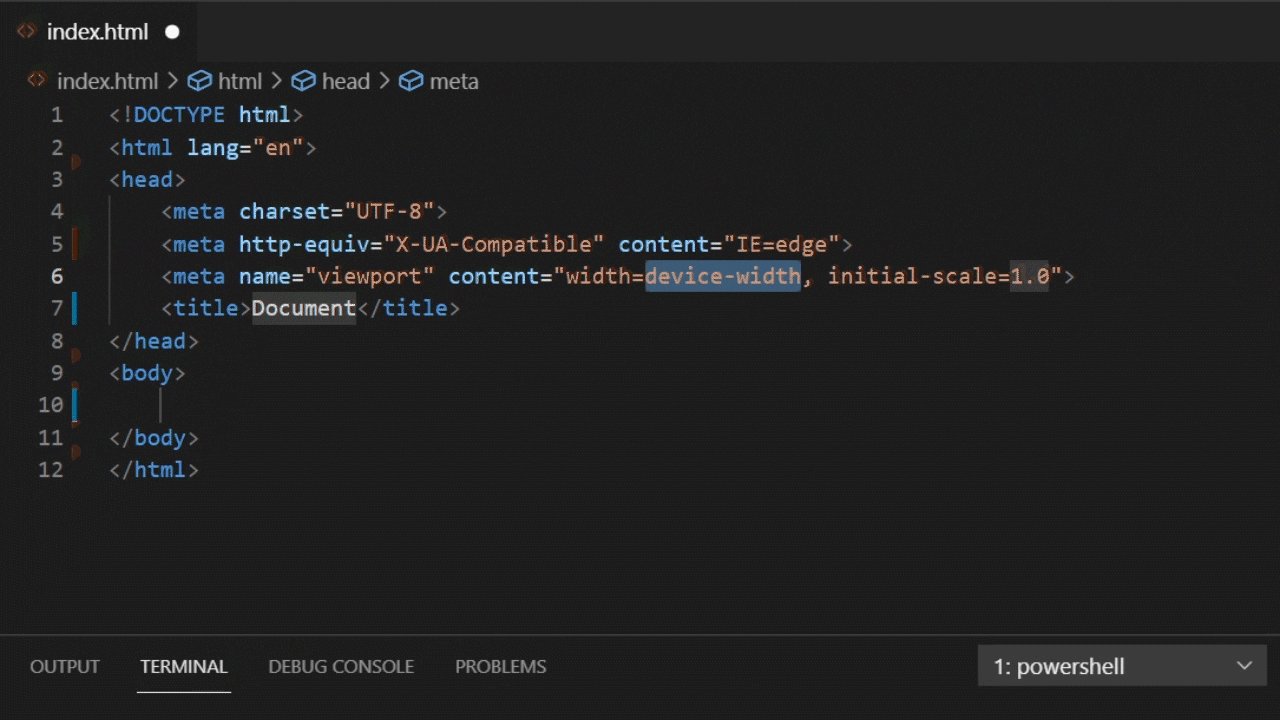
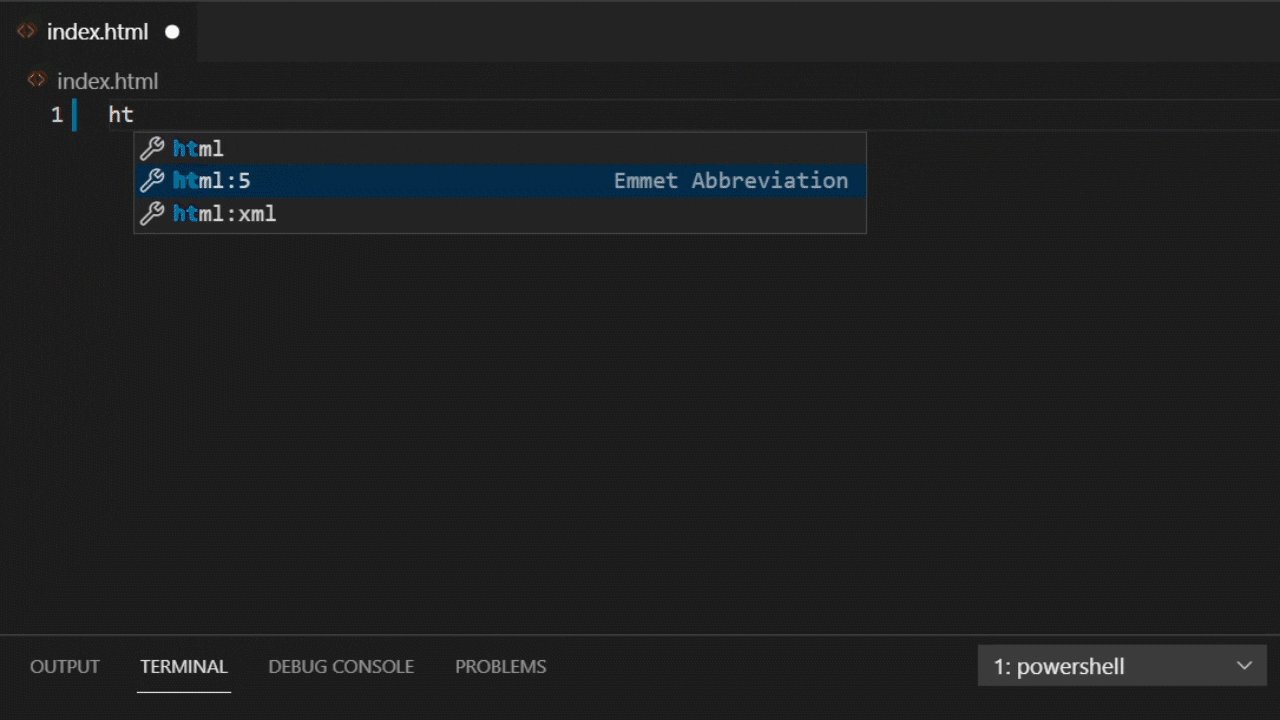
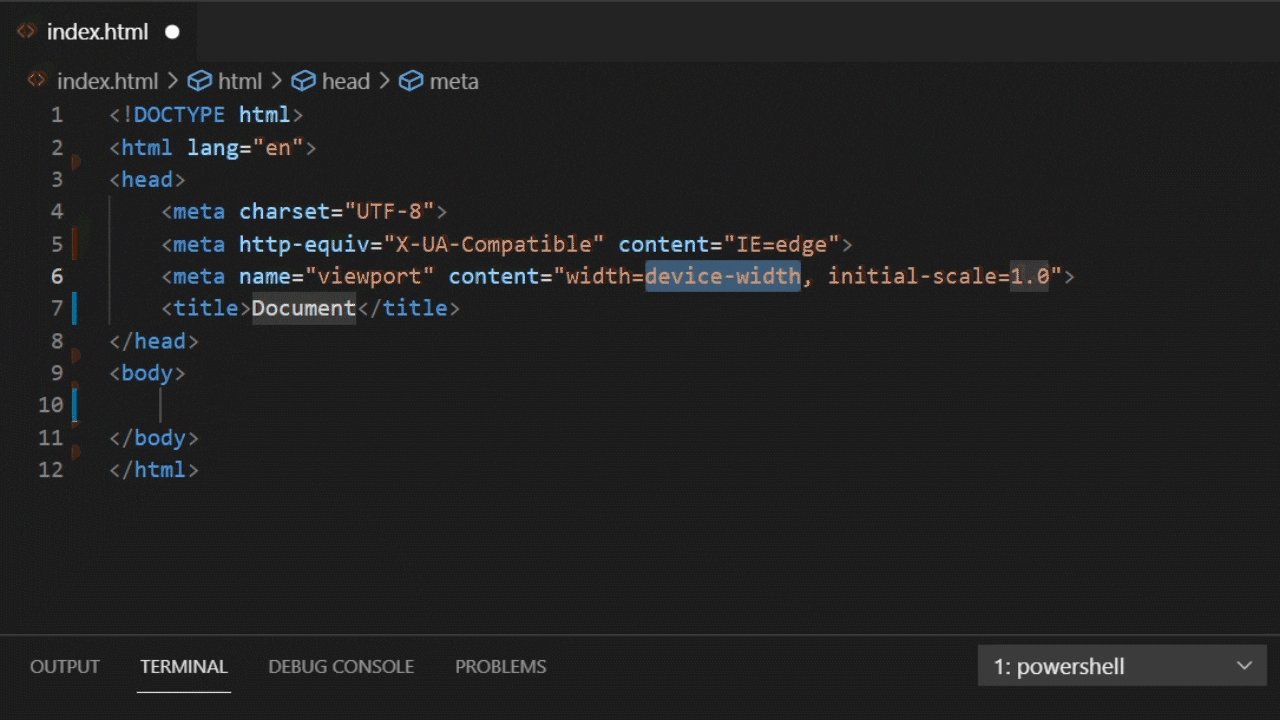
Сначала я использовал долгий вариант: набирал «html» и в выпадающем списке выбирал «html:5». Потом перешёл на более экономичный способ: набираю в редакторе «!» и нажимаю Tab, можно нажать Enter, тоже работает. Итог обеих манипуляций одинаковый: Emmet вставит скелет HTML-документа.

Подключаем стили и скрипты
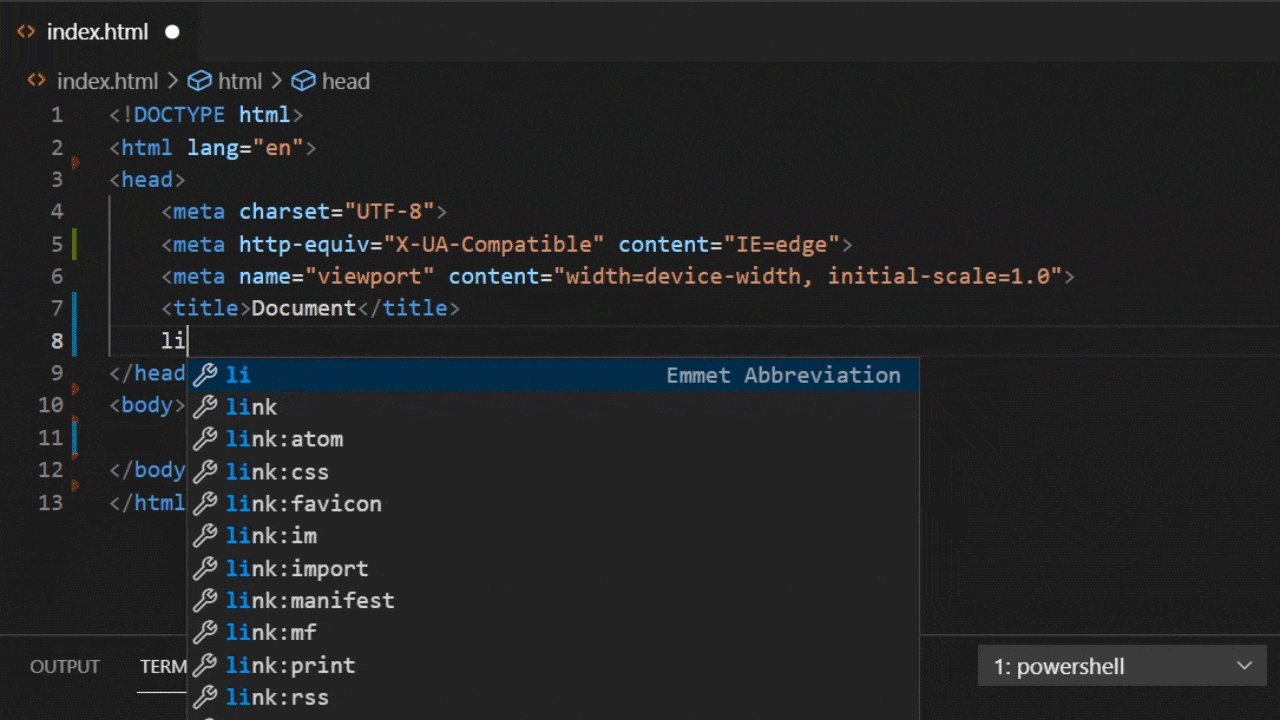
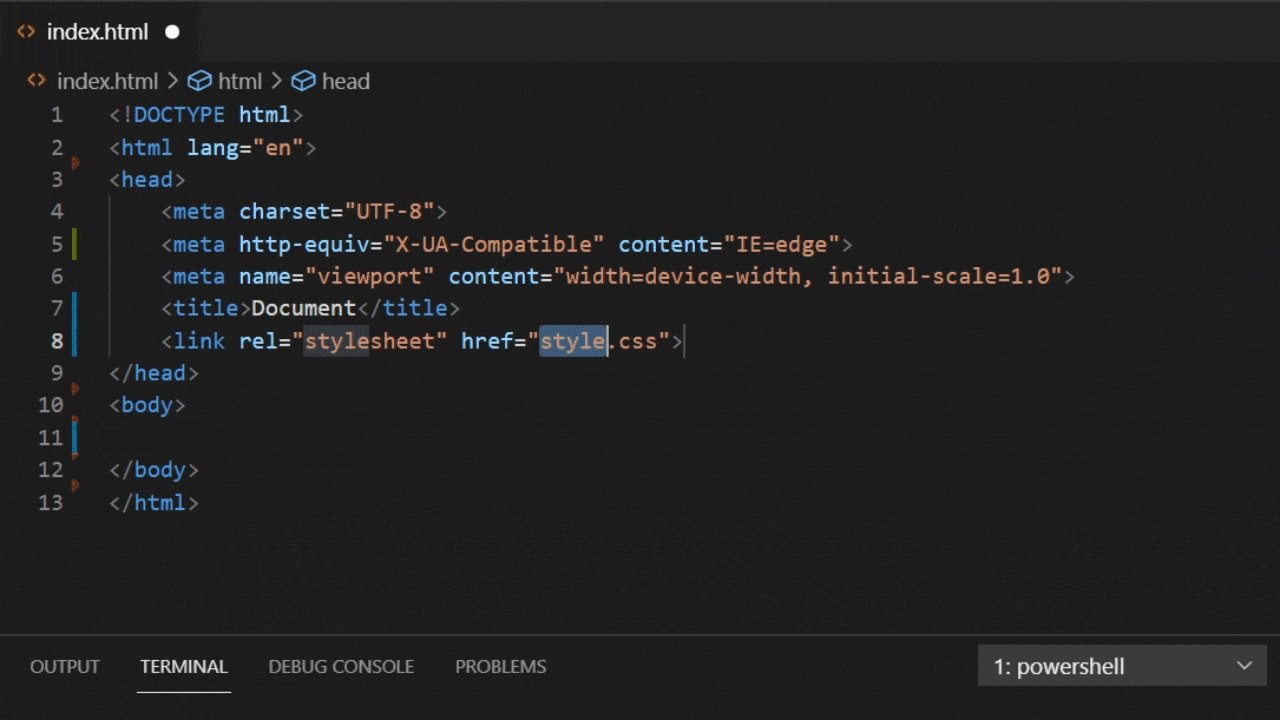
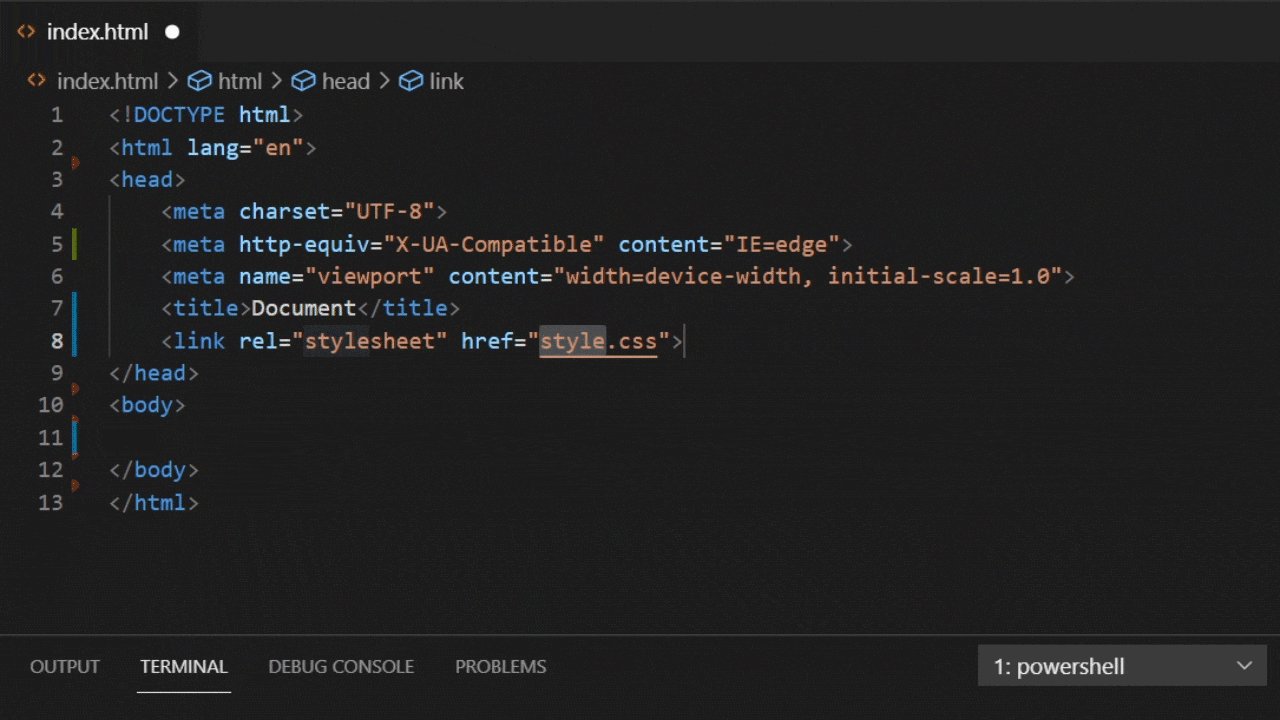
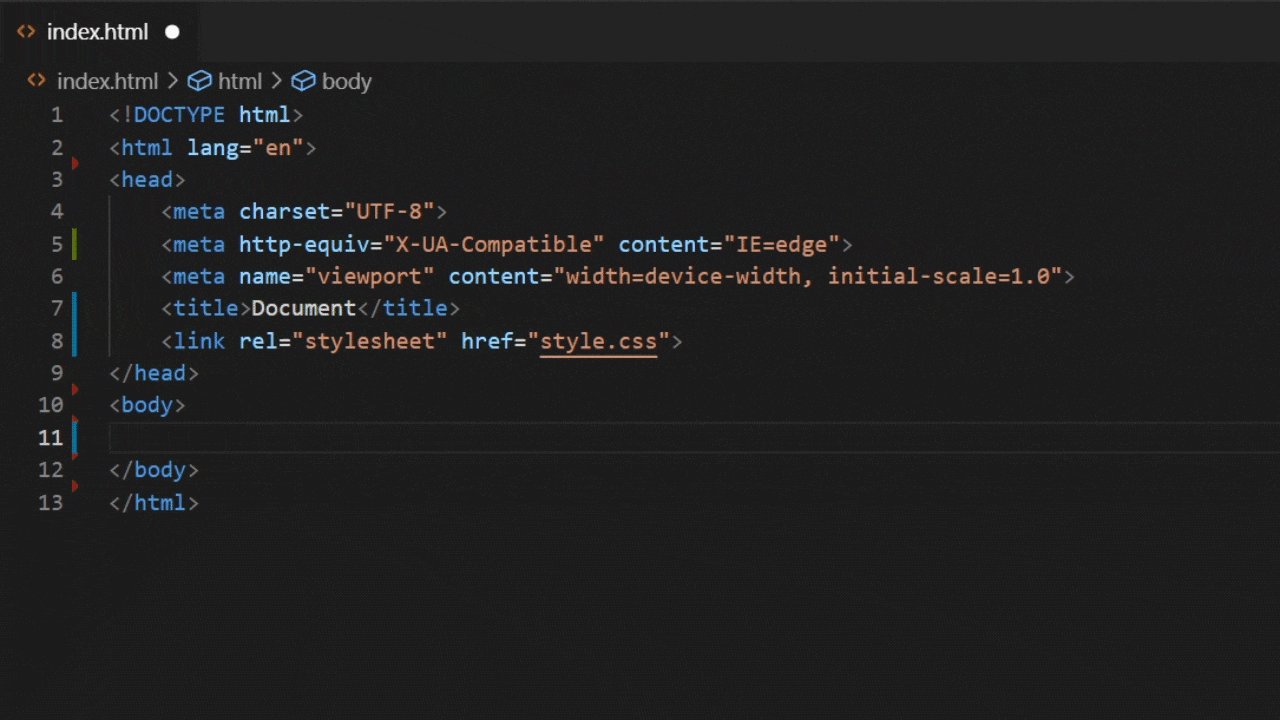
Шапка документа готова, далее размещаю теги <link> внутри <head> — с указанием путей к стилям или скриптам. Используя Emmet, я пишу «link», а автоподстановка предложит не только тег целиком, но и готовые варианты: там есть стили CSS, и установка favicon, и многое другое.
<!-- Введи и проверь: --> |

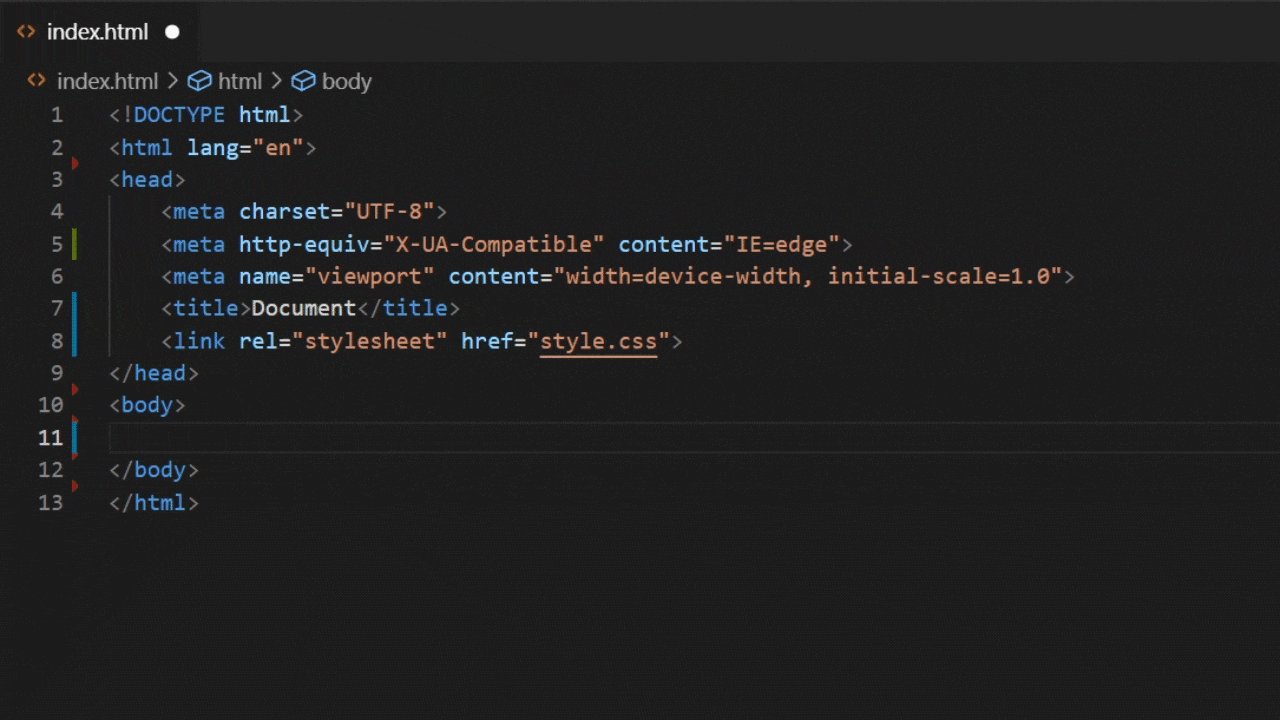
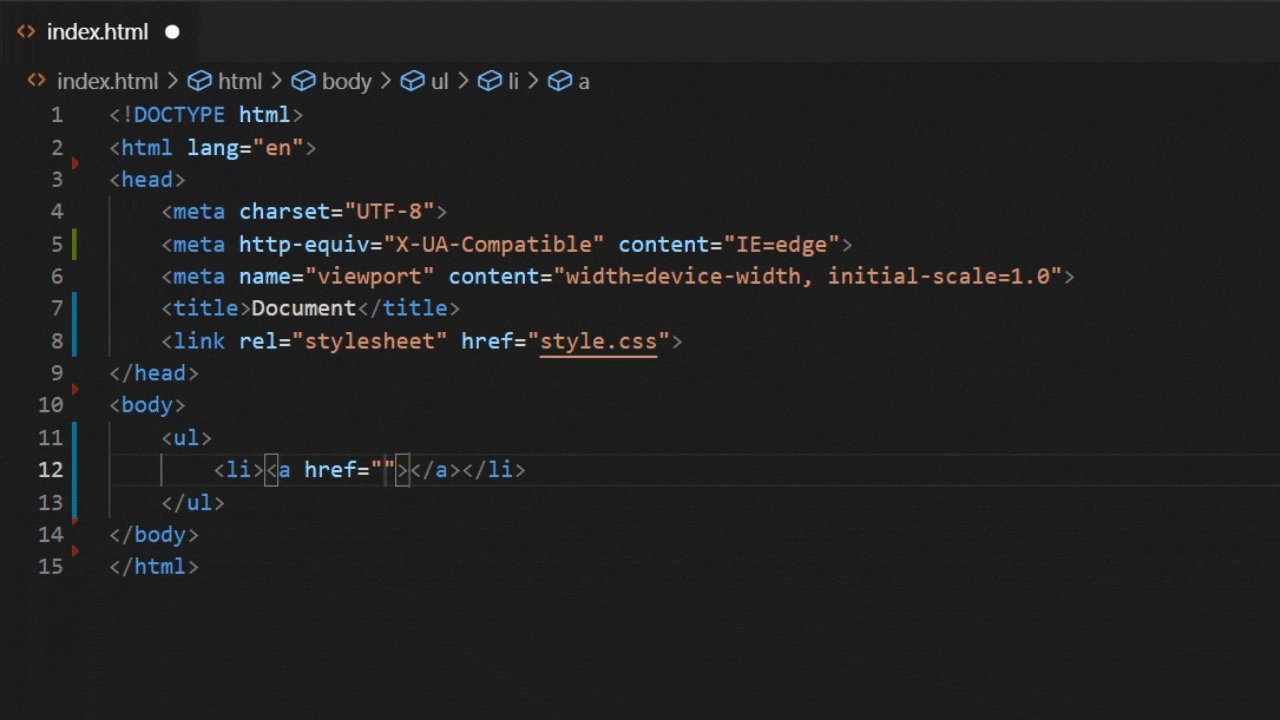
Добавляем ссылки
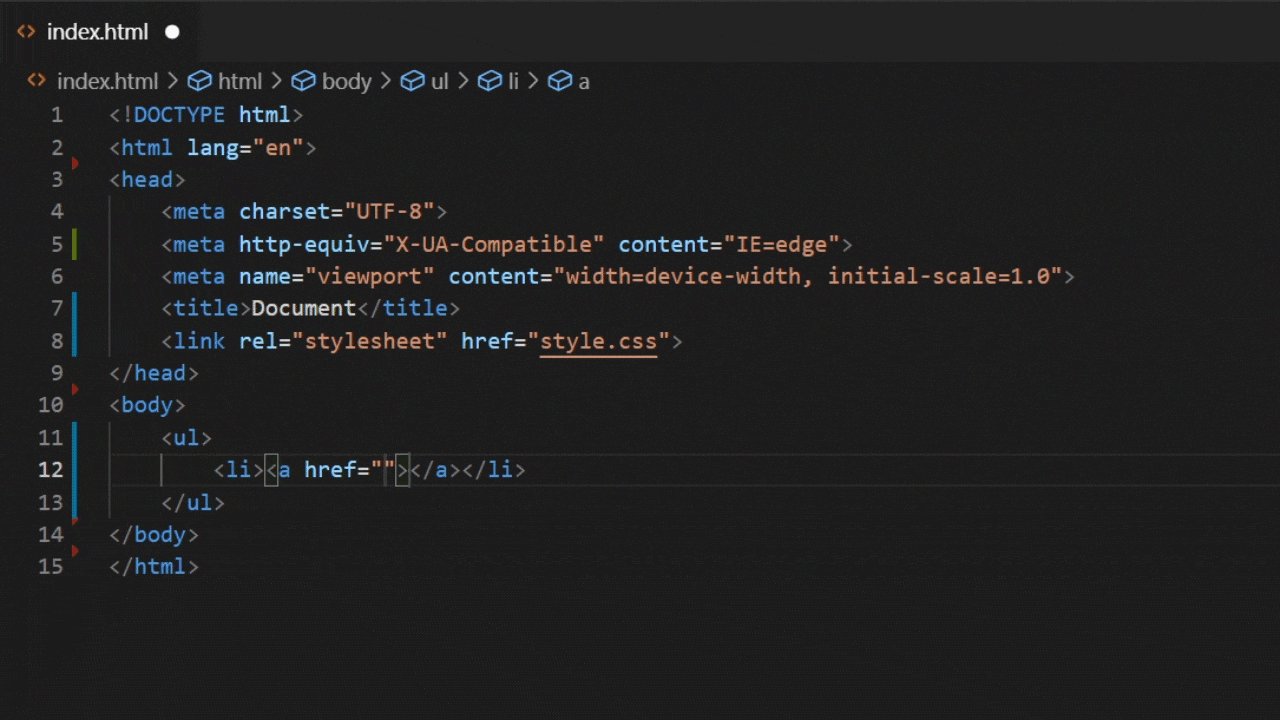
Ничего сложного в указании ссылок нет, но благодаря Emmet мне стало легко и приятно их добавлять.
Пишу «a» и выбираю нужный вариант — простую гиперссылку, ссылку на номер телефона, электронную почту и так далее. Или можно уточнить тип, начиная вводить после двоеточия значение атрибута. Например, «a:tel».
<!-- Введи любой вариант и проверь: --> |
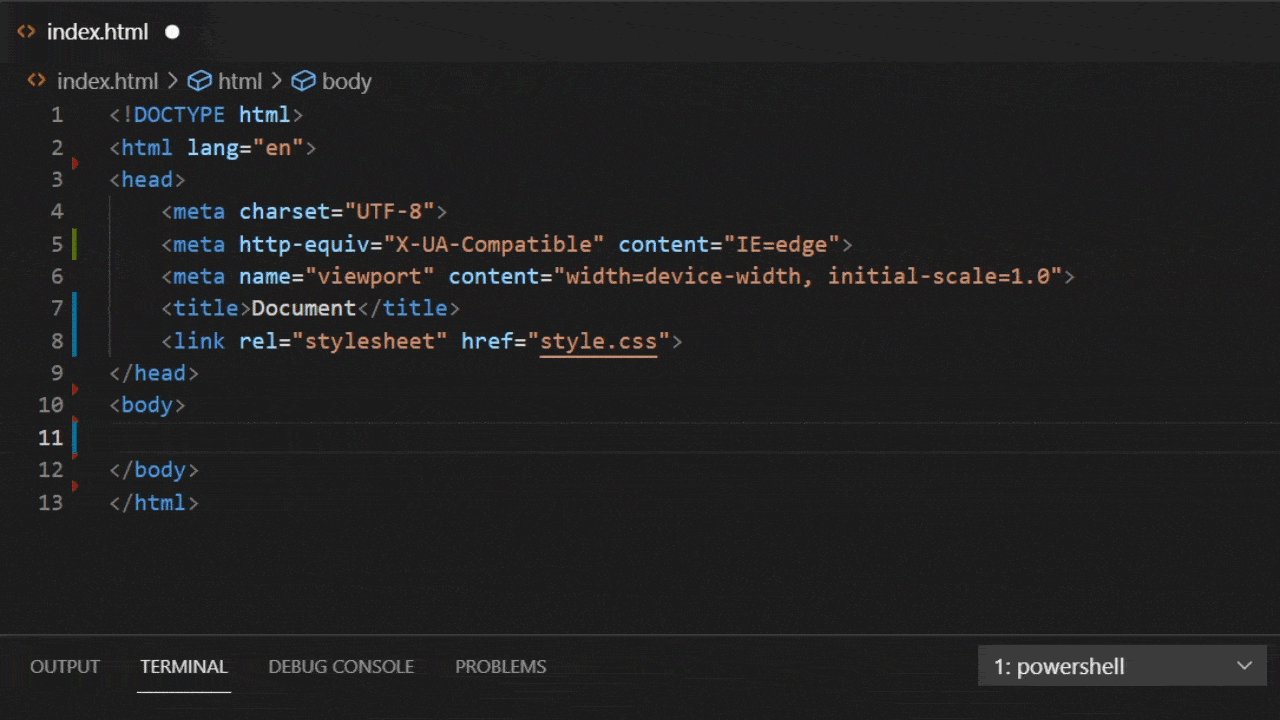
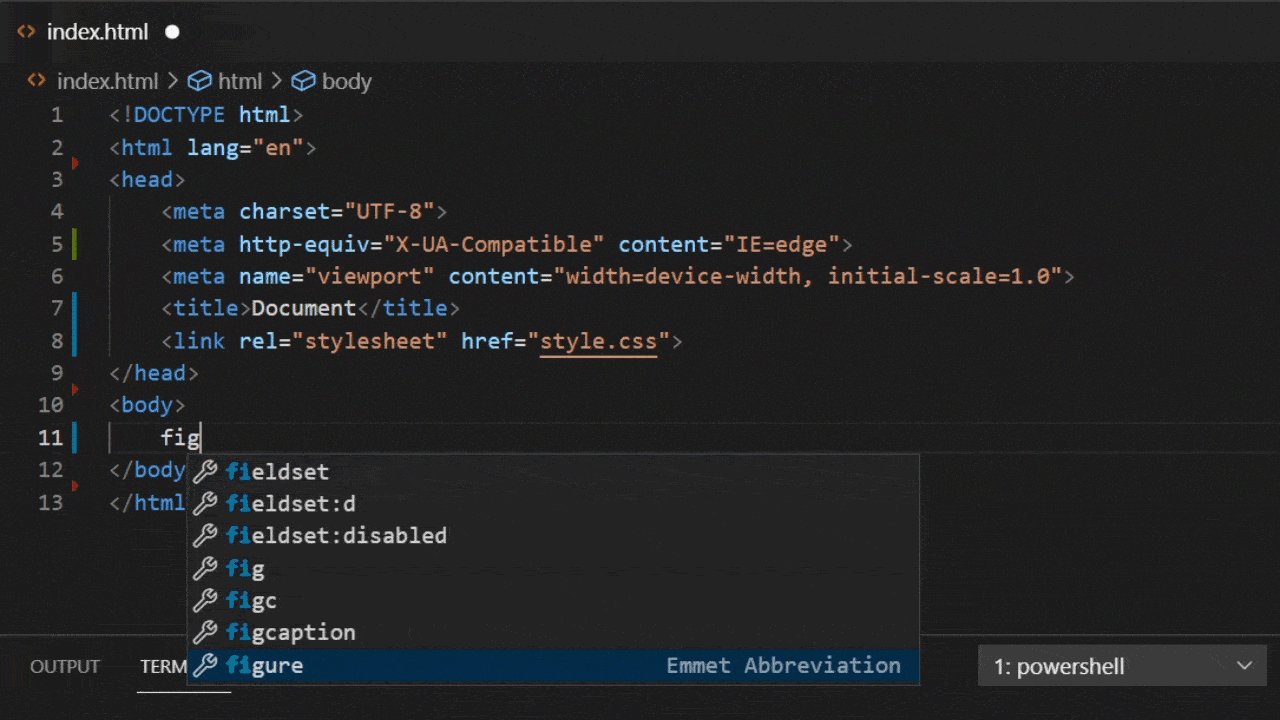
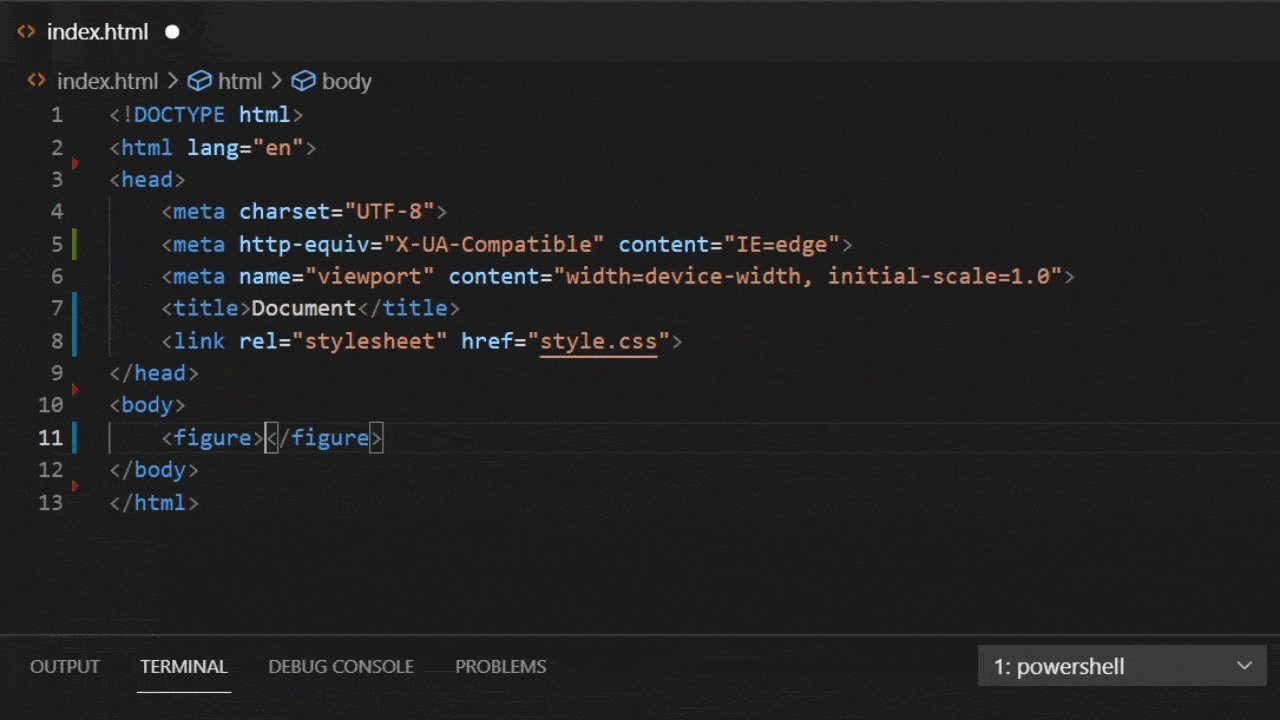
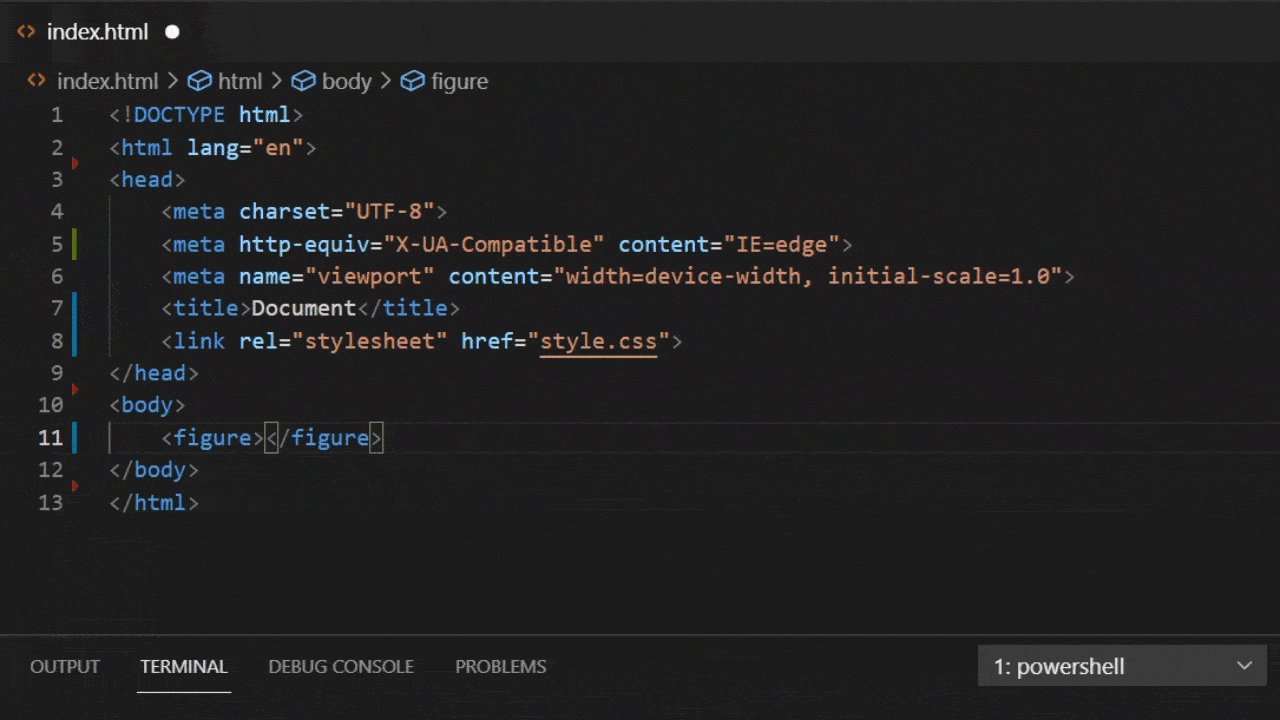
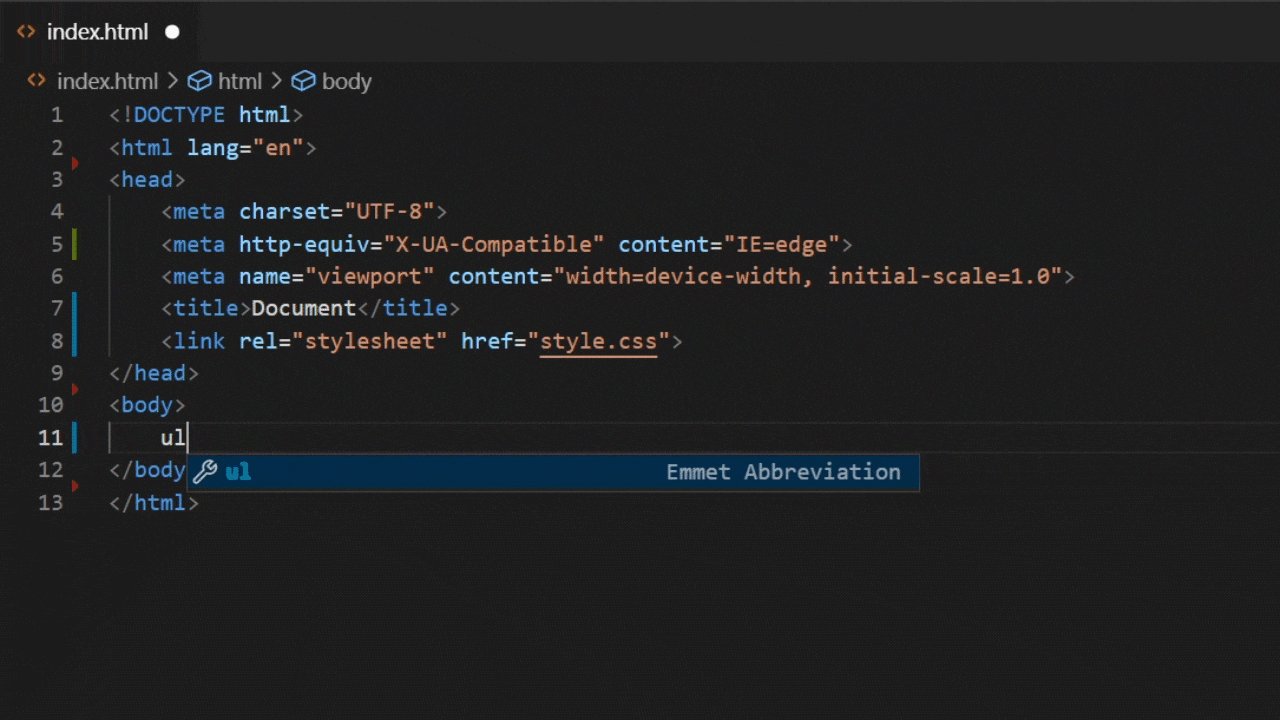
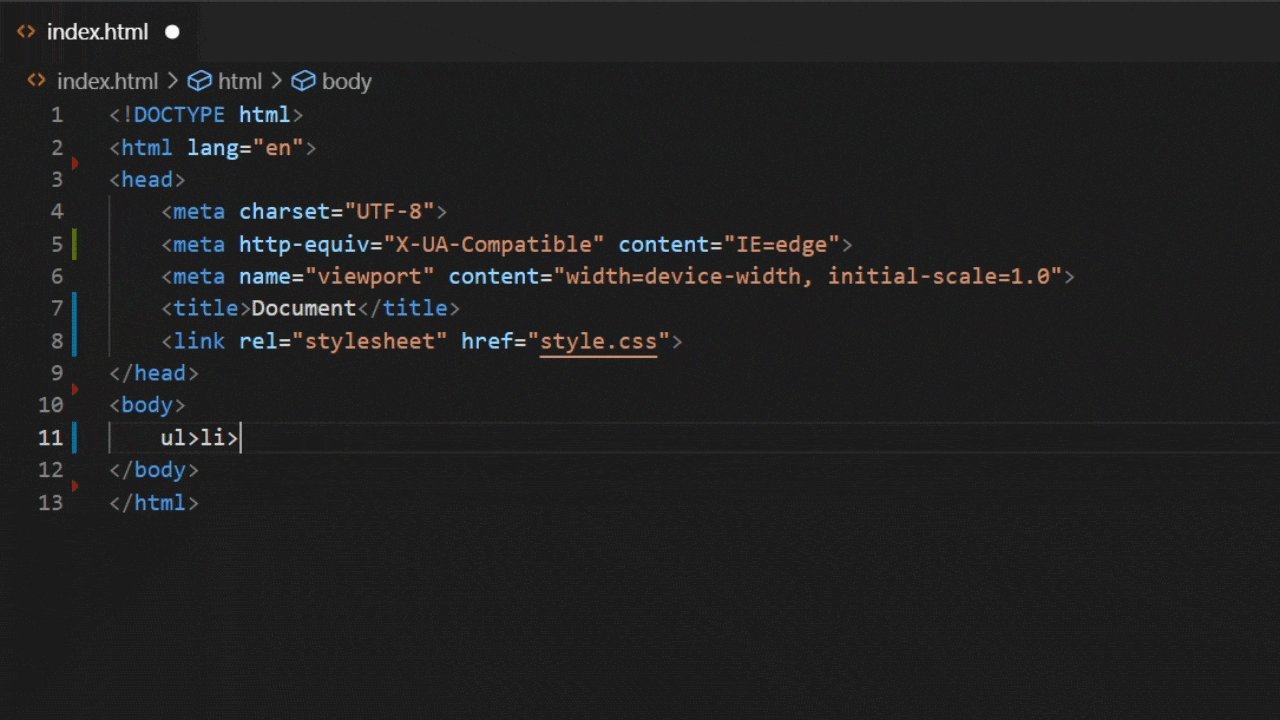
Вводим теги
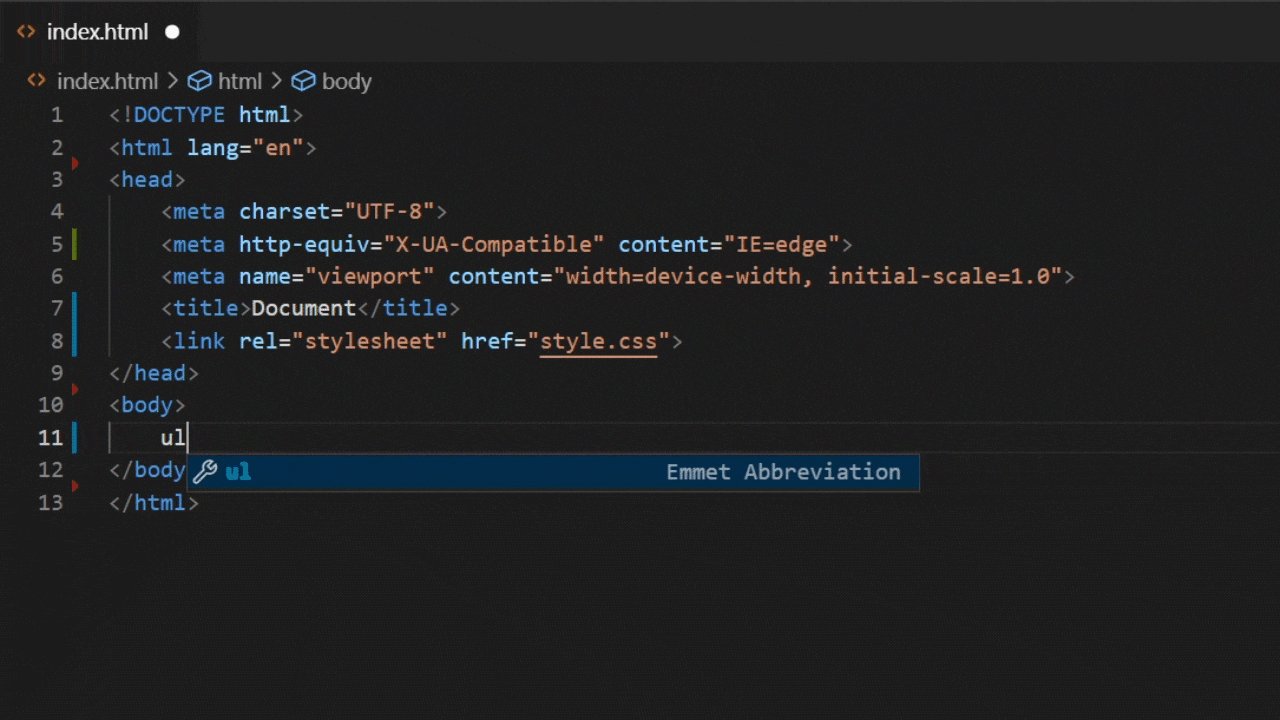
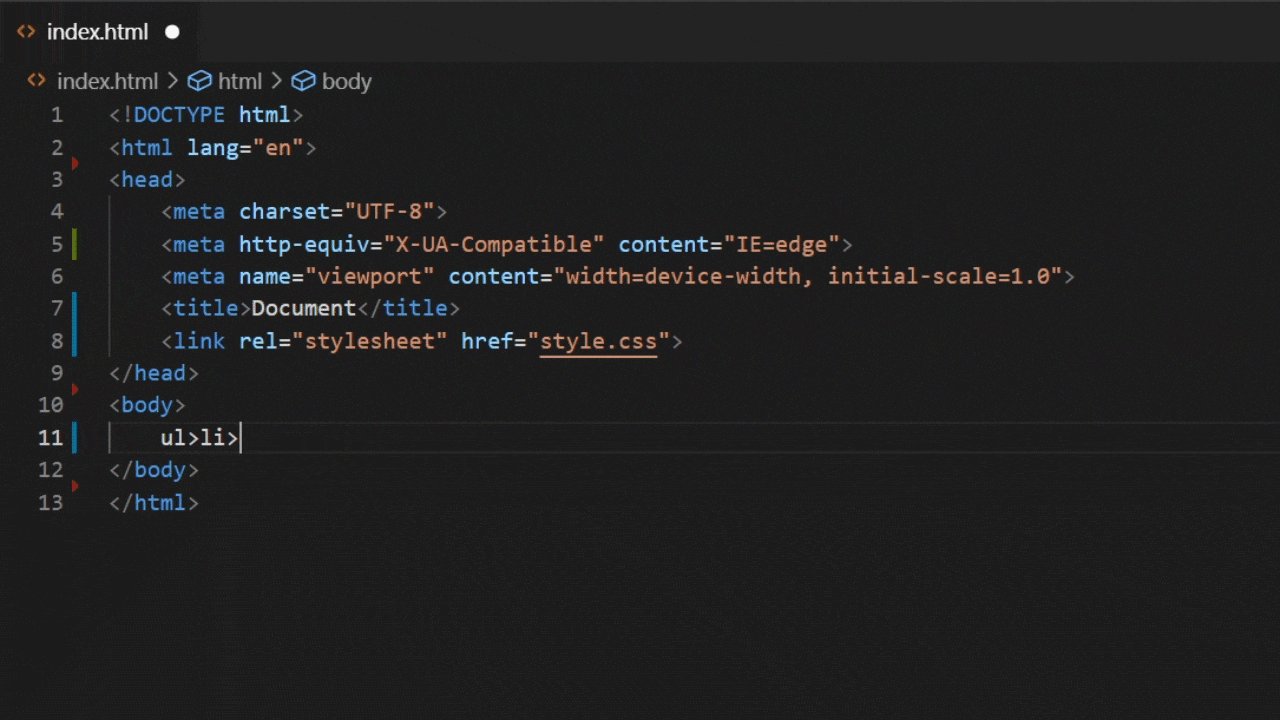
Когда я только начинал пробовать себя в вёрстке, то печатал всё – от «<» до «>», затем составлял себе шпаргалки с готовыми тегами и копировал их. Чуть далее станет понятно, почему эти способы недостаточно хороши. Сейчас, с плагином, всё просто: пишу название тега и нажимаю Tab или Enter.
Достаточно ввести первые несколько букв названия тега, чтобы появился выпадающий список с вариантами. Emmet заботливо предложит нужный вариант и, если тег парный, добавит к нему закрывающий.
<!-- Введи и проверь: --> |
Некоторые теги Emmet всё же не добавляет. Например, на момент написания этой статьи, не подставляется тег «figcaption». Кто знает, в чём он провинился.

Задаём классы и идентификаторы
Я показал, как вводить теги, а теперь усложним этот процесс. Часто нужно указать класс или id. Делается это сразу при вводе тега. После ввода названия тега, без пробелов, добавляю символы «.» или «#», пишу название класса или идентификатора, на выходе получаю оформленный тег.
<!-- Введи и проверь: --> |
Частный случай, когда нужно задать класс или id для тега <div>, то сразу ставим точку или «решётку», не набирая название тега, затем пишем название класса или идентификатора.
<!-- Введи и проверь: --> |

Если вы знакомы с css-селекторами вида section#about.red, то возможно уже обратили внимание на схожесть синтаксиса. Дальше будет интересней – Emmet практически полностью повторяет правила по которым формируются обычные селекторы. Поэтому барьеры входа при изучении Emmet ещё меньше, не надо учить новый синтаксис, используем тот, что есть в css.
Используем группировку и вложенность
До этого я показал самые простые возможности Emmet, которые использую. Сейчас начинается настоящая магия.
С помощью синтаксиса Emmet легко создаю сложные конструкции разного уровня вложенности всего из одной строки символов. Это немного похоже на css-селекторы со знаками сложения и умножения.
По отношению друг к другу элементы в HTML-разметке могут быть родительскими, дочерними и соседними. Покажу на примерах, как их можно расположить и сгруппировать.
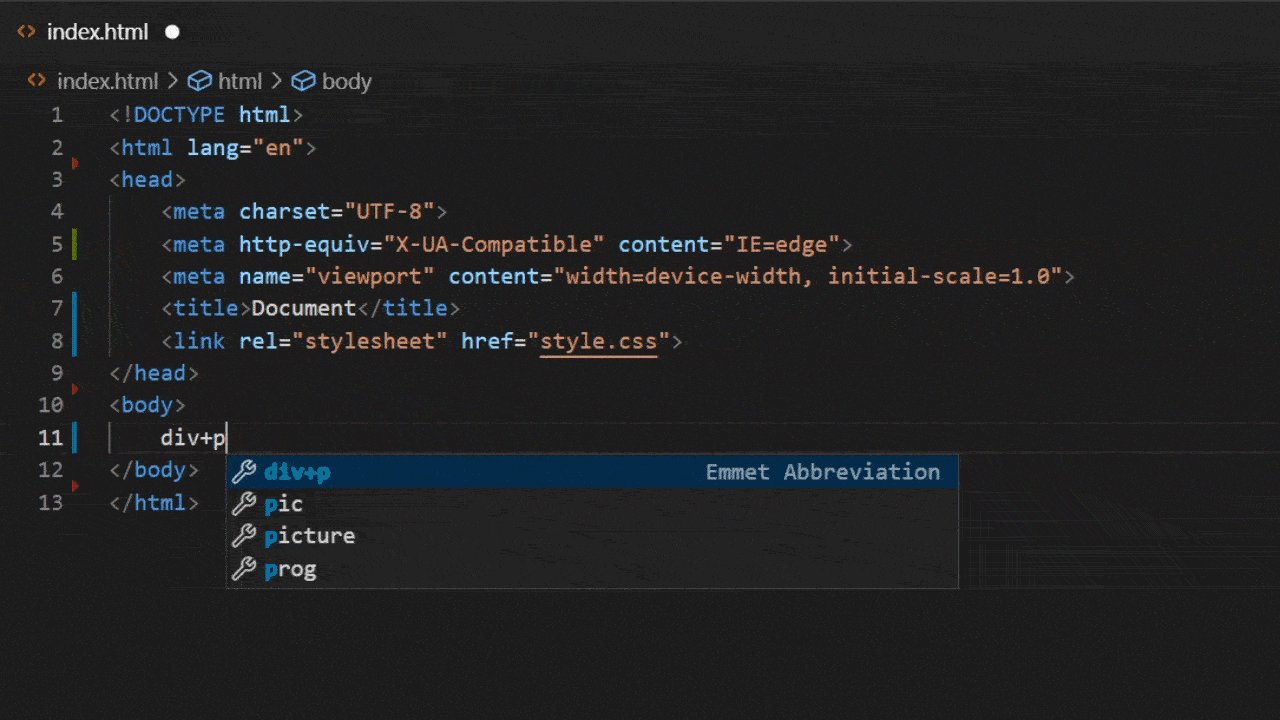
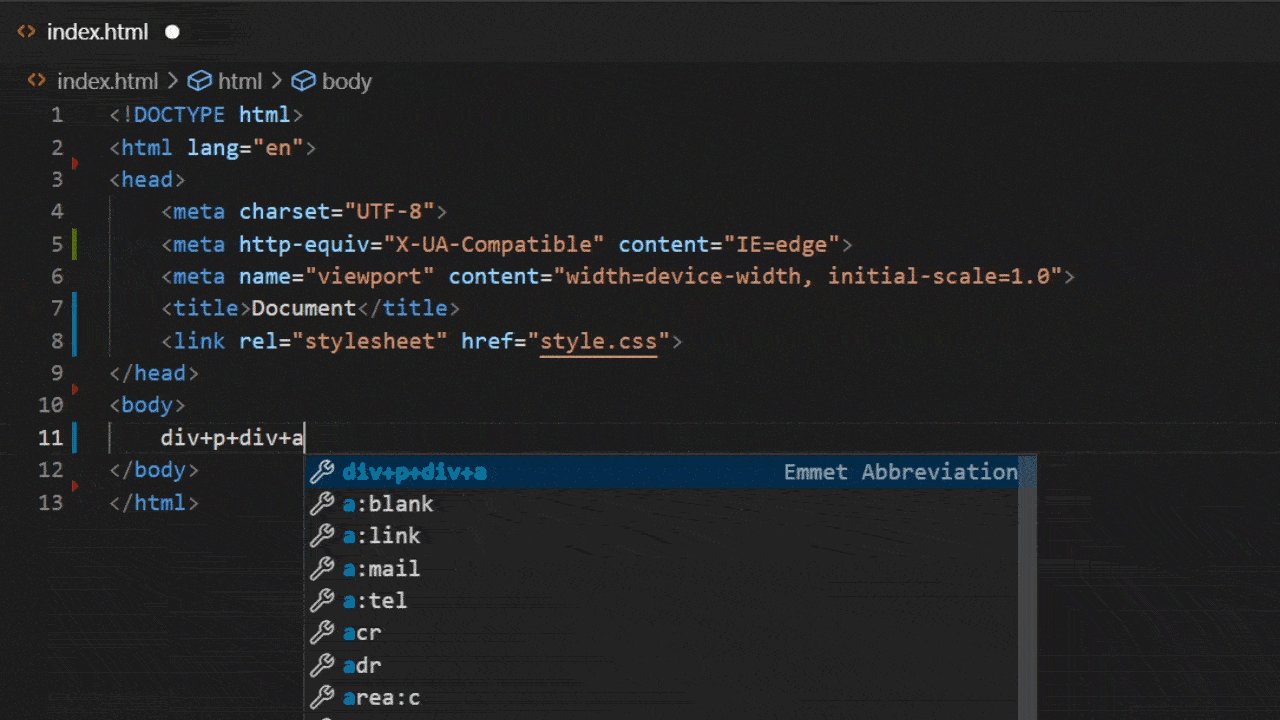
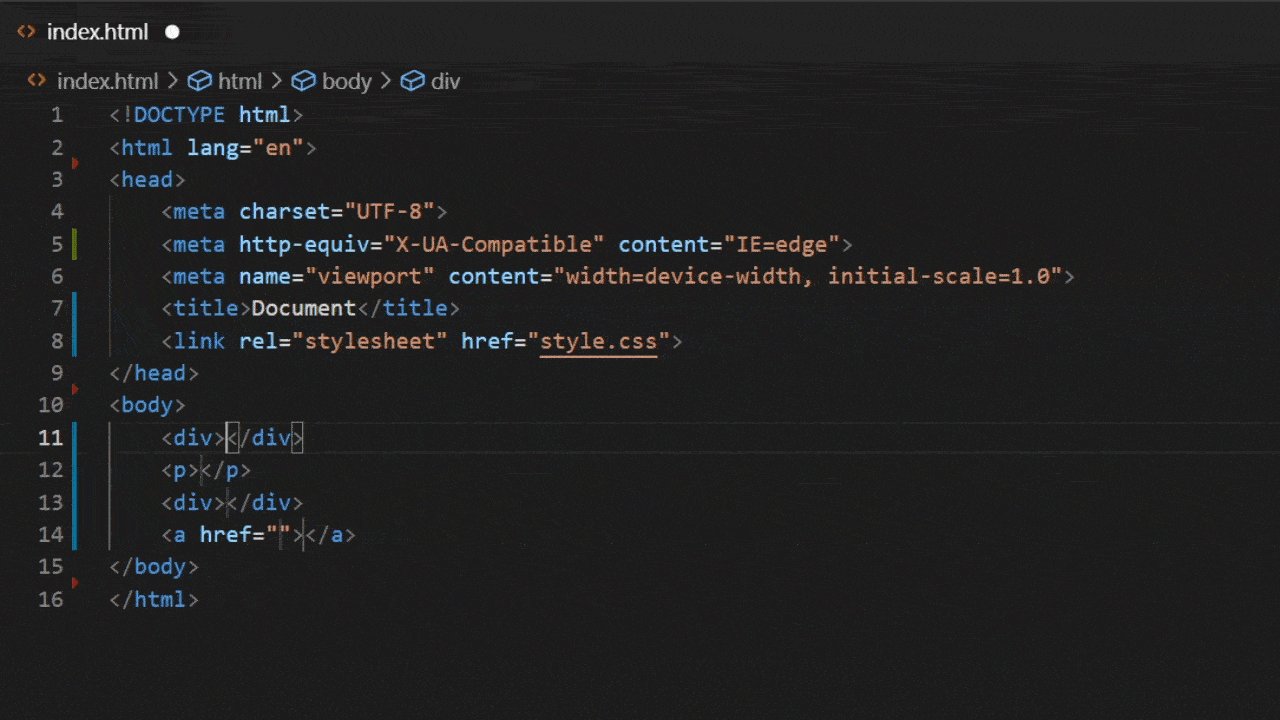
Пример 1. Соседние элементы
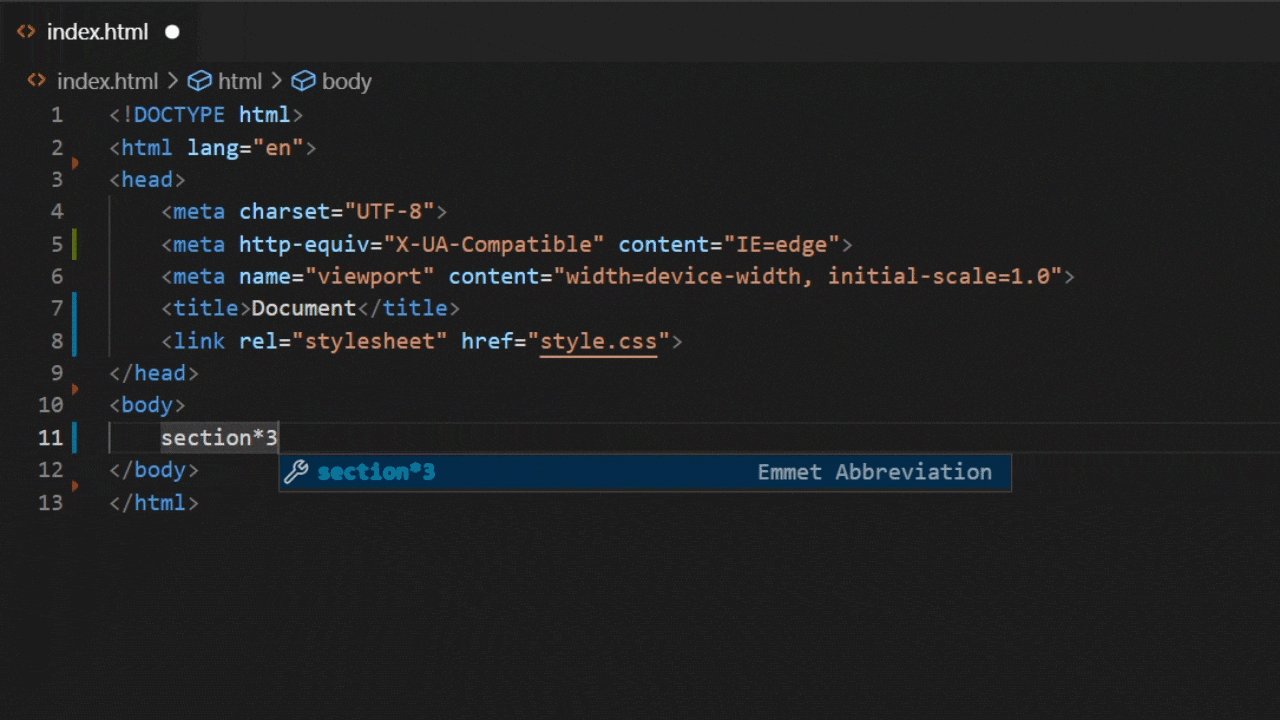
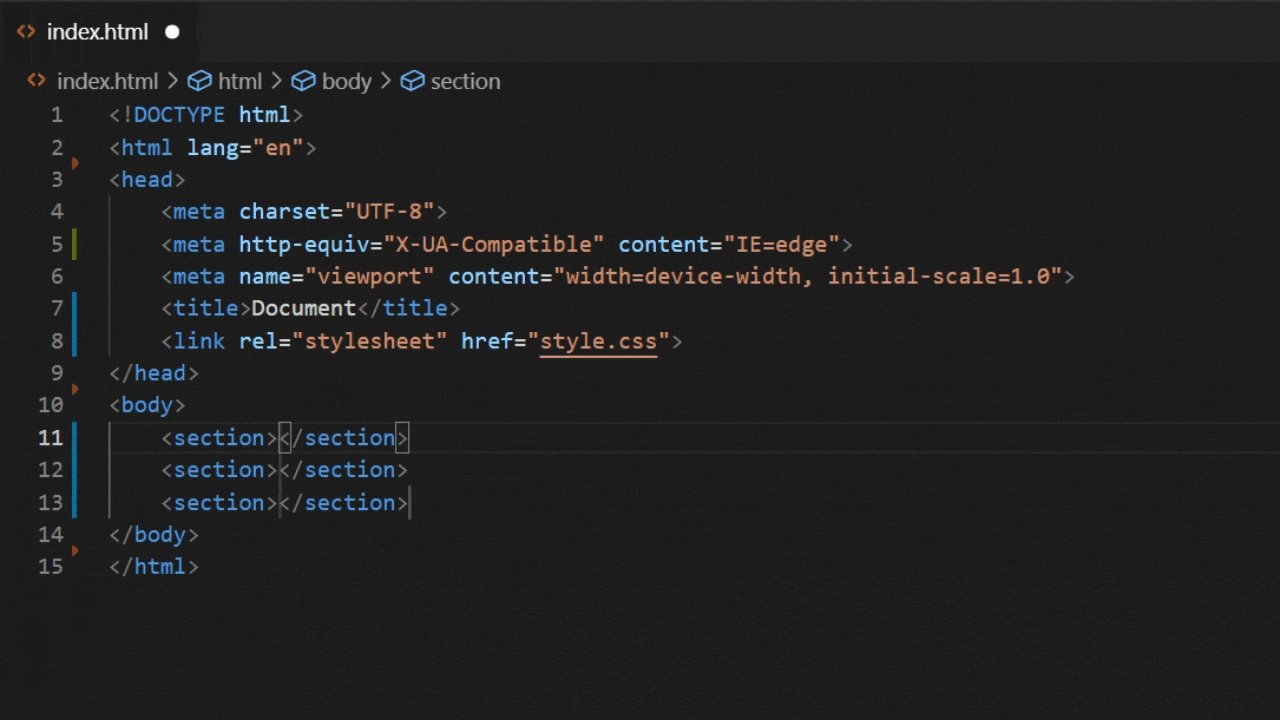
Знак «+» создаст несколько соседних тегов, расположенных на одном иерархическом уровне.
<!-- Введи и проверь: --> |

А если я хочу повторить элемент 3 раза? Ответ: да очень просто – добавим знак умножения, и вуаля!
<!-- Введи и проверь: --> |

Пример 2. Дочерние элементы
Символ «>» делает следующий за ним элемент дочерним по отношению к первому, вложенным, обёрнутым в первый. При этом Emmet не забывает о закрывающих тегах и отступах при форматировании, код будет структурирован и отформатирован.
<!-- Введи и проверь: --> |

Пример 3. Сгруппированные элементы
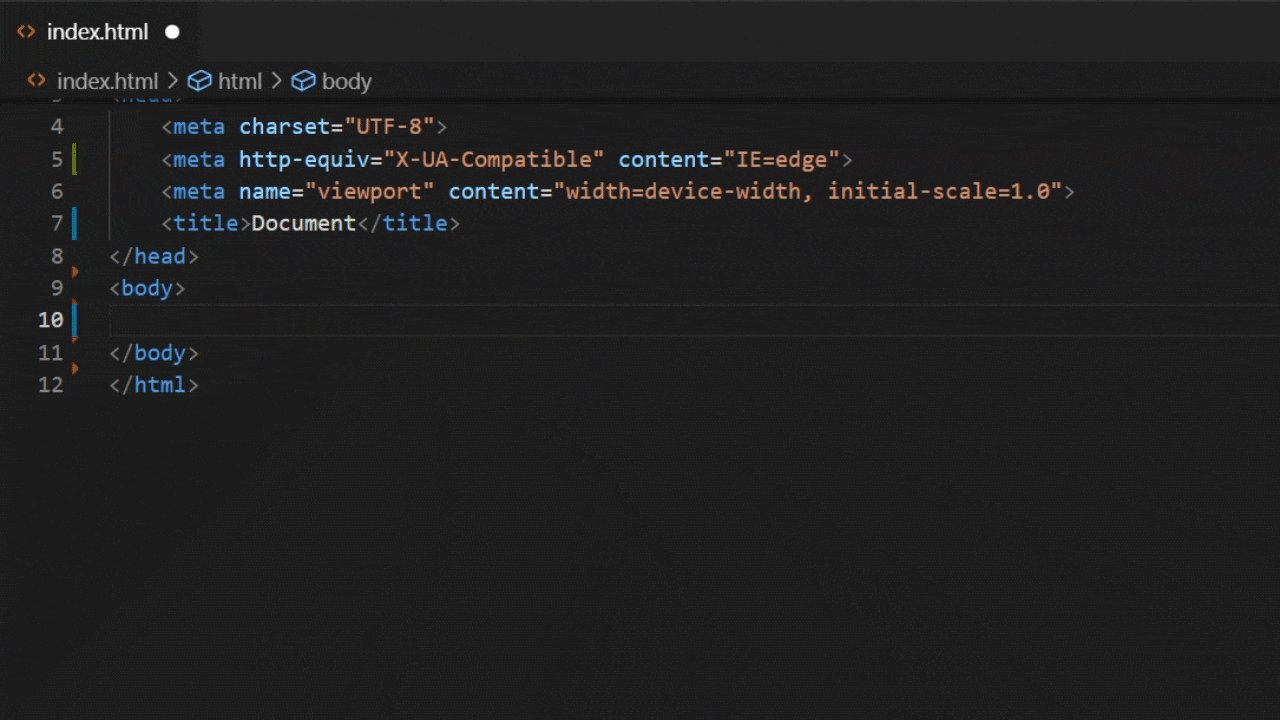
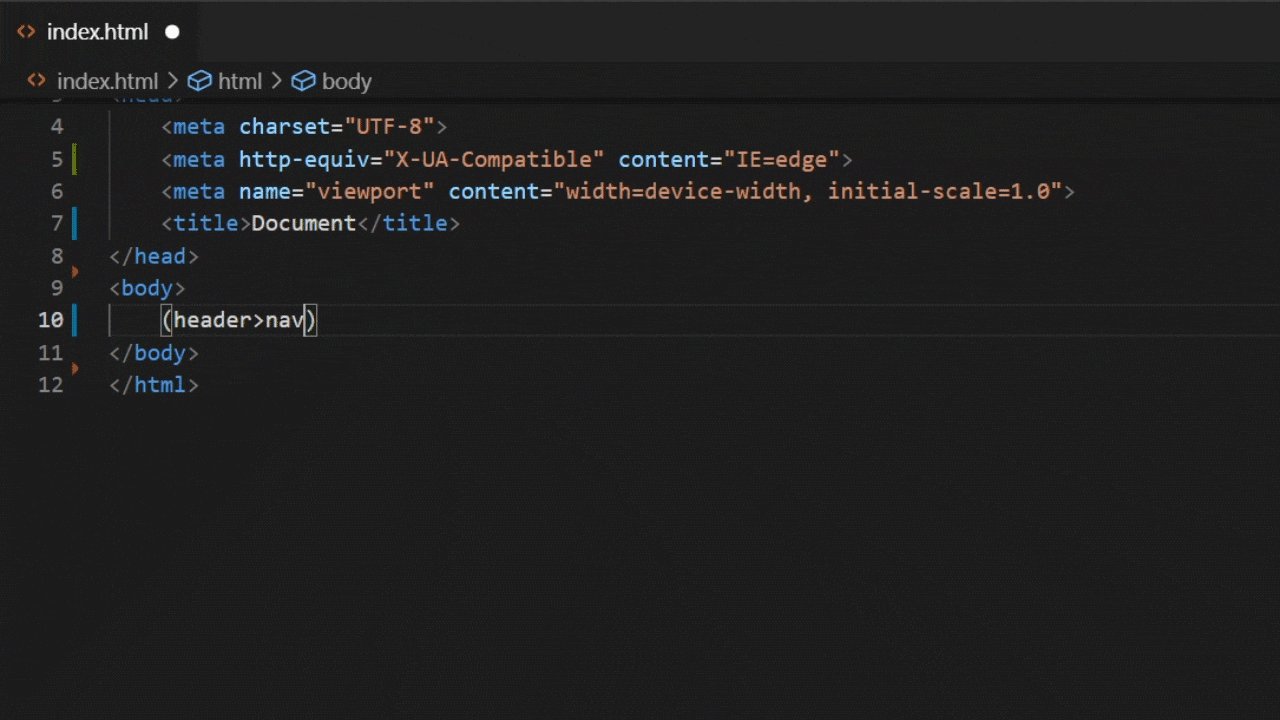
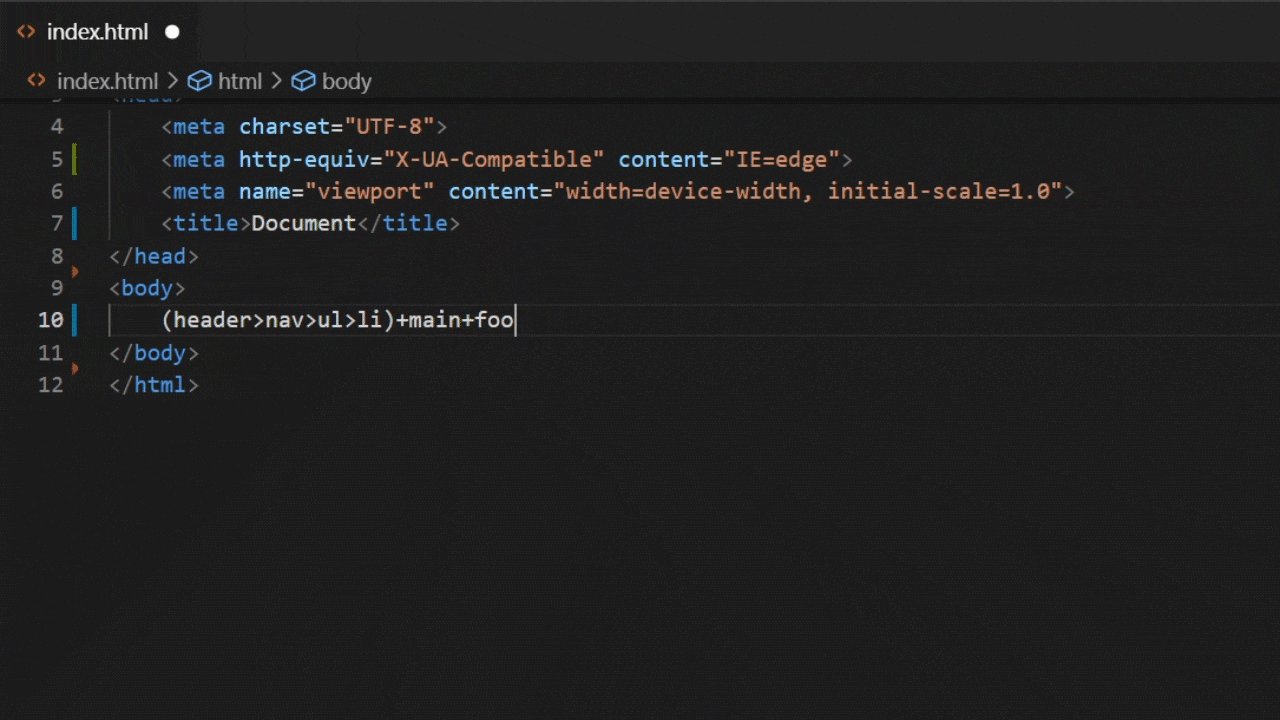
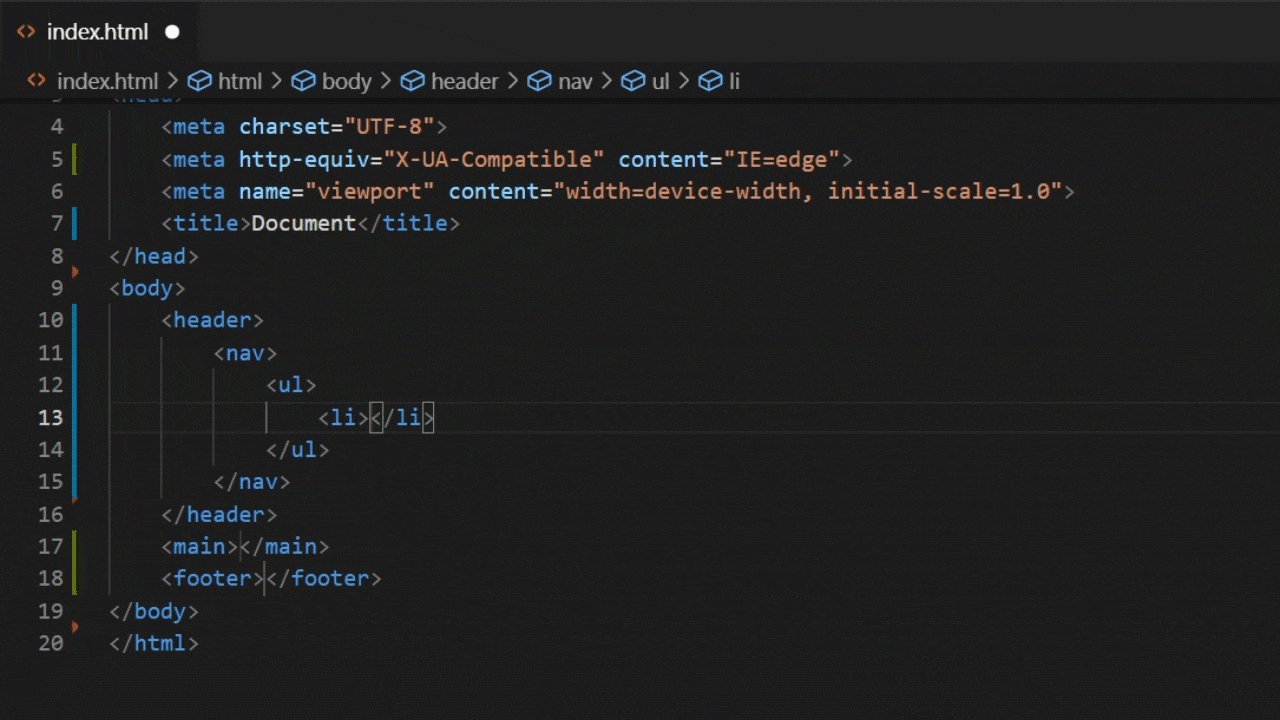
Представим, что нужно создать структуру простой страницы, состоящей из шапки, основной части и подвала. При этом внутри шапки будет навигационная панель в виде маркированного списка без нумерации. А блоки main и footer будут на одном уровне с header.
Чтобы это сделать, header и его содержимое беру в круглые скобки. С их помощью можно сгруппировать элементы с разными уровнями вложенности.
Всё это записываю одной строкой, а на выходе получаю девять. Такая магия с вложенностями и группировками.
<!-- Введи и проверь: --> |

Бонусный уровень: генерируем рыбу-текст
Когда я только начинал заниматься вёрсткой, то читал много мнений: это хорошо, то плохо. Про рыбу-текст пишут разное. Но для меня это полезная вещь, например, для проверки вёрстки на переполнение.
<!-- Введи и проверь: --> |
Если нужен текст на русском языке, то вводим «loremru».

Emmet для CSS
Следующая задача для верстальщика после создания HTML-страницы, описать её внешний вид, для этого оформляем стили. В CSS нет разметки или вложенности, как в HTML, — только селектор, свойство и значение. Но и в случае со стилями Emmet даёт ощутимый прирост эффективности.
Способы ввода сокращений
В работе с CSS используются сокращённые названия свойств. Здесь меньше правил, с некоторым опытом всё становится интуитивно понятным и привычным: набираем первую букву — появляется подстановка всего слова.
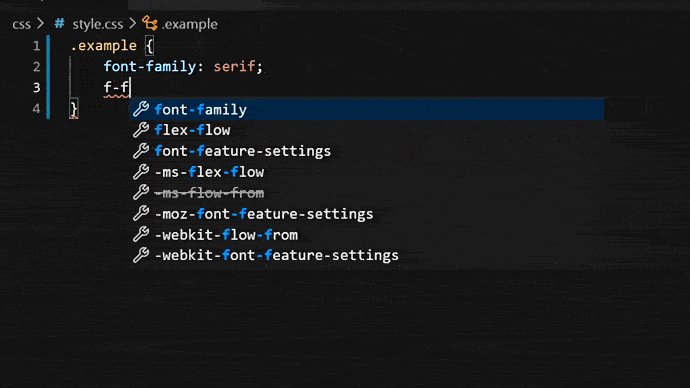
Если название свойства составное, тогда слитно либо через дефис набираем первые буквы каждого слова и Emmet подскажет.
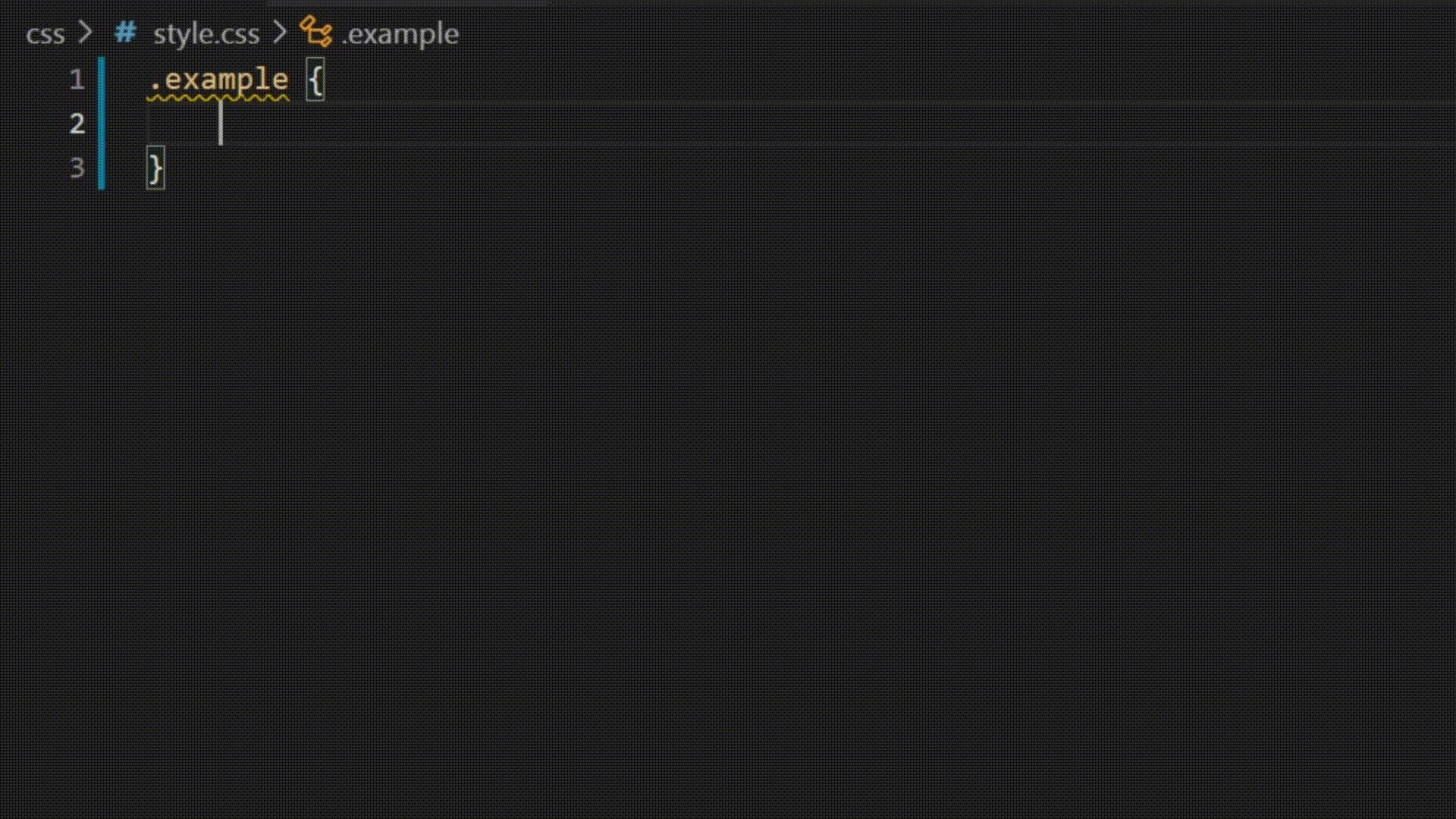
/* Введи и проверь: */.example { |

Если свойства начинаются на одну и ту же букву или комбинацию букв, например, color и columns, то подобрать сочетания для каждого из них — дело нескольких секунд. Для color будет достаточно «c».
Некоторые сочетания очевидные, например, «fs» предложит нам font-style, но есть и сокращения, к которым надо привыкнуть: «fz» — font-size. Мне понадобилось некоторое время, чтобы выработать стратегию и собственный словарь сокращений.
Ещё одна особенность автоподстановки в CSS: если используешь часто повторяющуюся пару «свойство — значение», то Emmet предложит его в первую очередь. Если во время вёрстки несколько раз указать display: flex, в следующий раз при нажатии «d» этот вариант будет первым в списке.
Таким же образом при вводе свойства color в выпадающем списке будут перечислены все ранее указанные цвета.
Направления полей и отступов
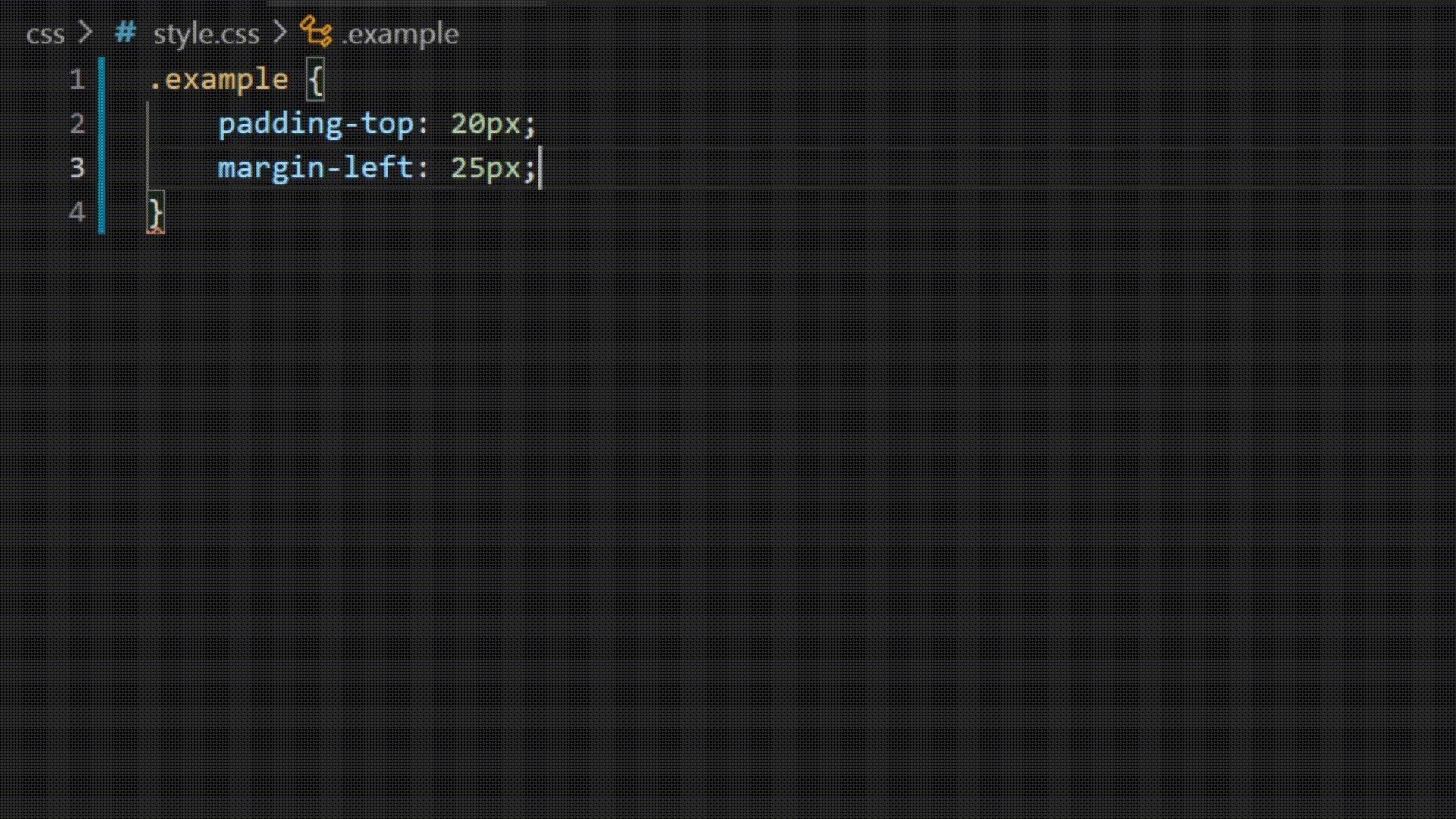
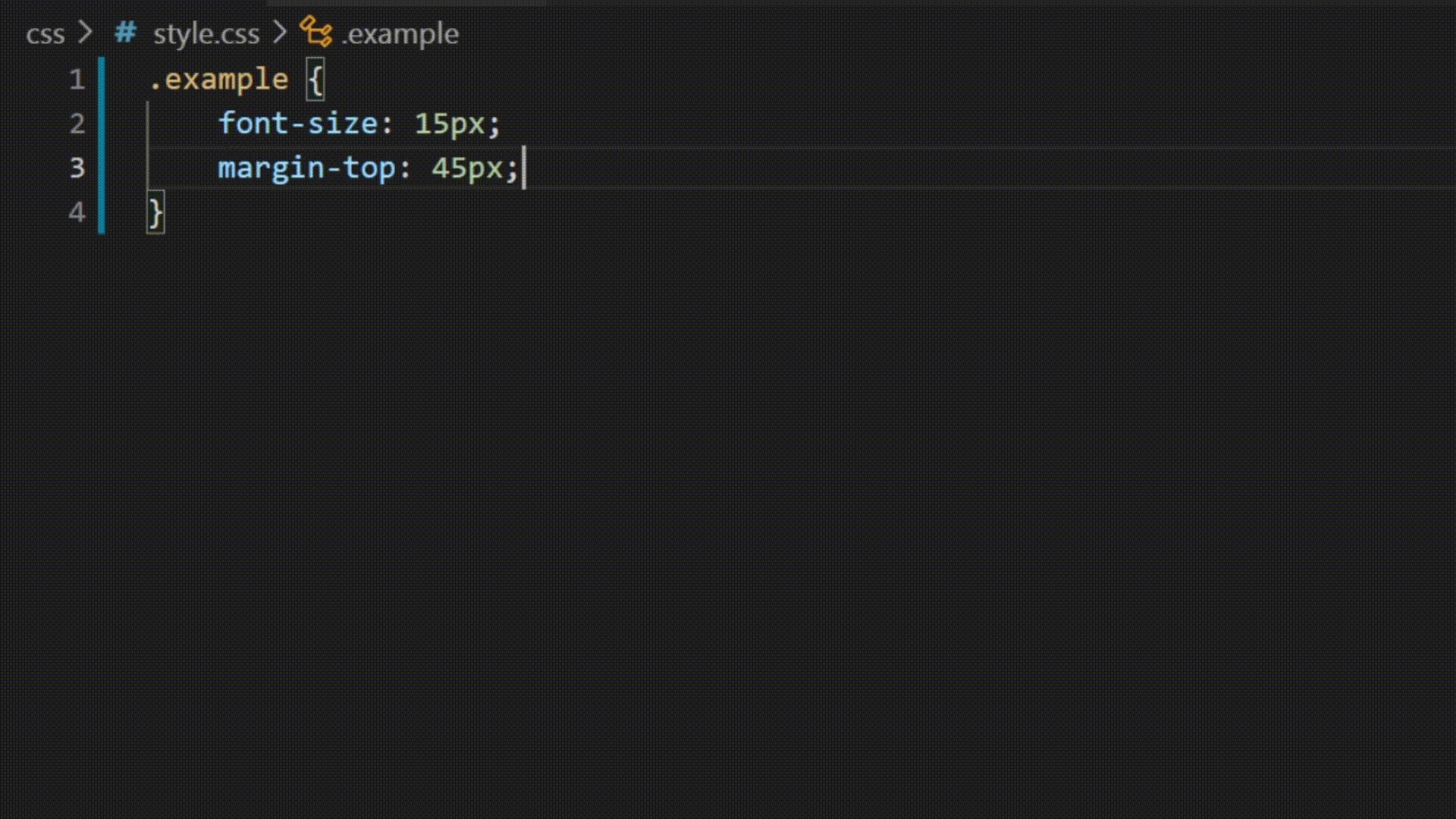
Отдельно скажу про свойства margin и padding, они набираются, соответственно, «m» и «p», чтобы указать направление отступов, достаточно без пробела или через дефис добавить t, b, l и r — обозначающие top, bottom, left и right. И без пробела добавляем значение отступа.
/* Введи и проверь: */.example { |

Уточнения свойств через двоеточие
Для ввода пары «свойство — значение» я использую двоеточие в случаях, когда значение указывается буквами, например, цвет. Это конкретизирует сокращение.
При попытке написать «cred» будут предложены варианты column-rule-width и даже -webkit-column-break-inside. Так будет в VSCode. Всё потому, что одновременно работает IntelliSense, встроенное автодополнение. Если использовать двоеточие, лишние подсказки IntelliSense будут отброшены. Работает Emmet, понятно, что указано значение red для свойства color.
/* Введи и проверь: */.example { |

Единицы измерения
В этом направлении есть несколько правил. Ряд свойств CSS очень удобные в работе и не требуют указания единиц измерения. К этим свойствам относятся, например, font-weight, line-height и opacity. Для описания свойства font-weight помимо ключевых слов normal, bold, bolder и lighter можно использовать условные единицы от 100 до 900, для opacity — диапазон дробных чисел от 0 до 1, для line-height — любой множитель, чаще всего в диапазоне от 1.1 до 2.
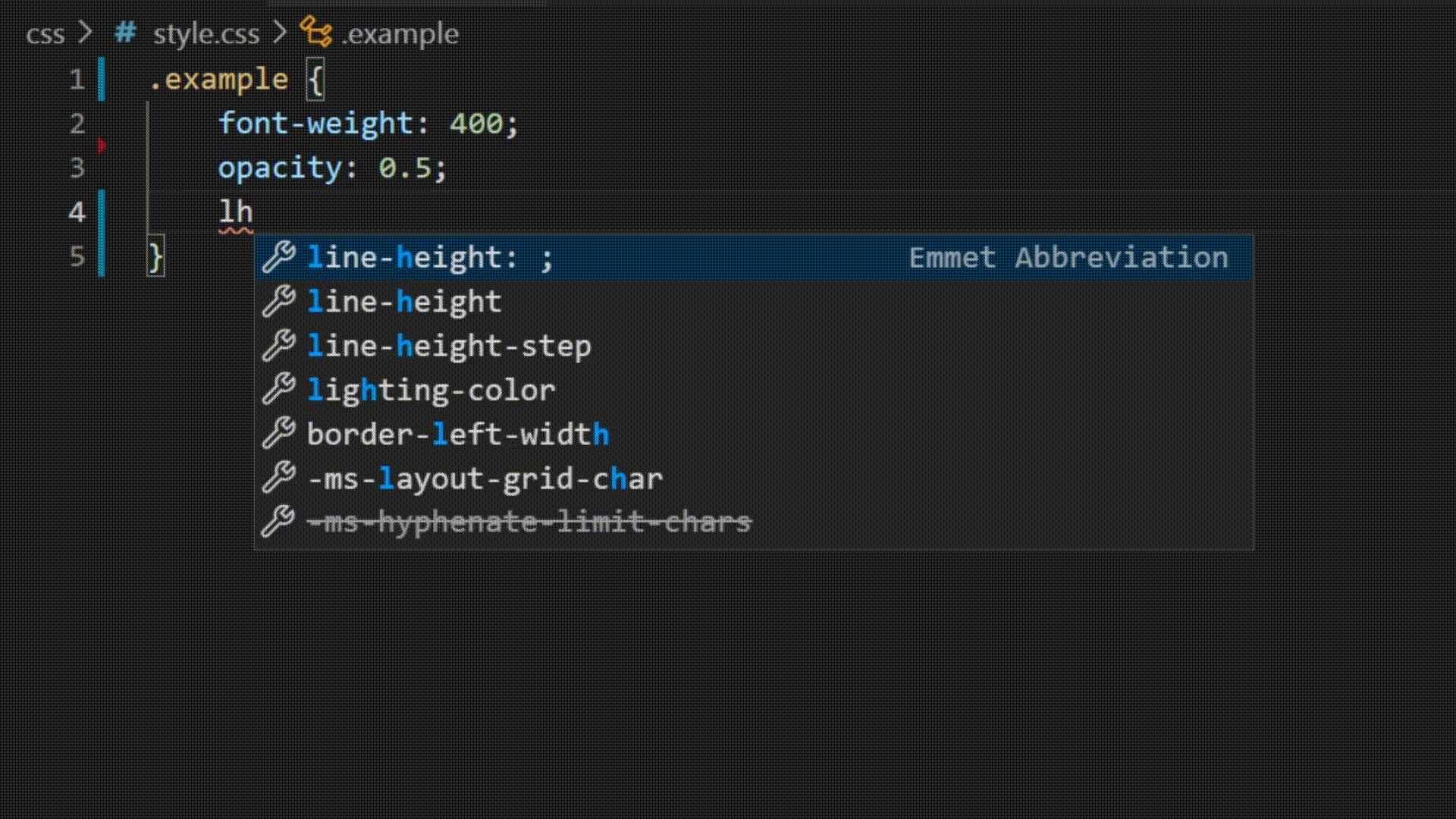
/* Введи и проверь: */.example { |

Для тех свойств, где могут быть указаны разные единицы измерения, по умолчанию используются абсолютные пиксели (px). При этом нужно указать только число.
Но если мне захотелось указать значение в процентах, тогда использую символ «p». Для остальных единиц измерения прописываю их название.
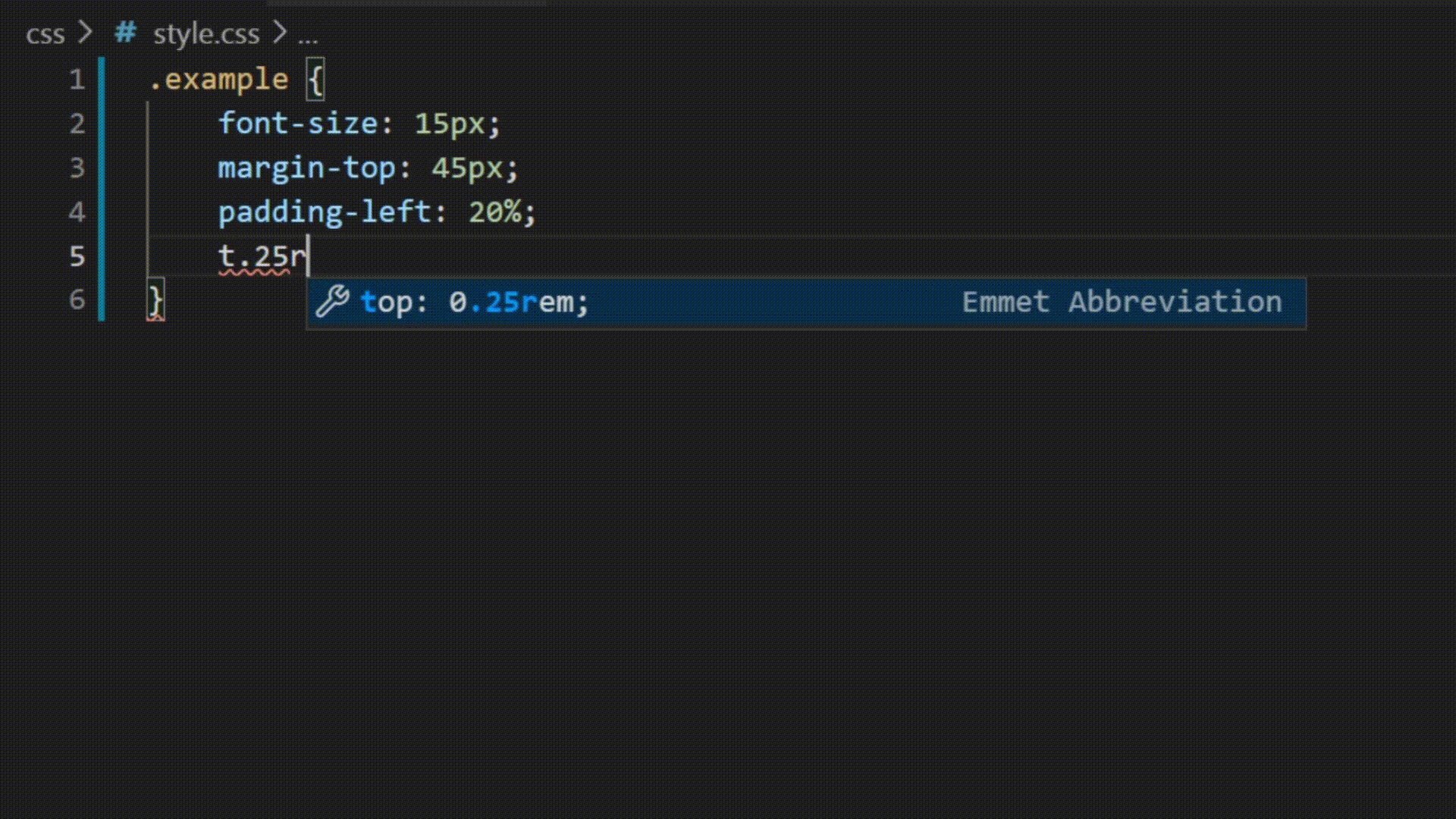
Чтобы записать дробное значение, достаточно поставить точку, не указывая перед ней 0.
/* Введи и проверь: */.example { |

Несколько значений после двоеточия
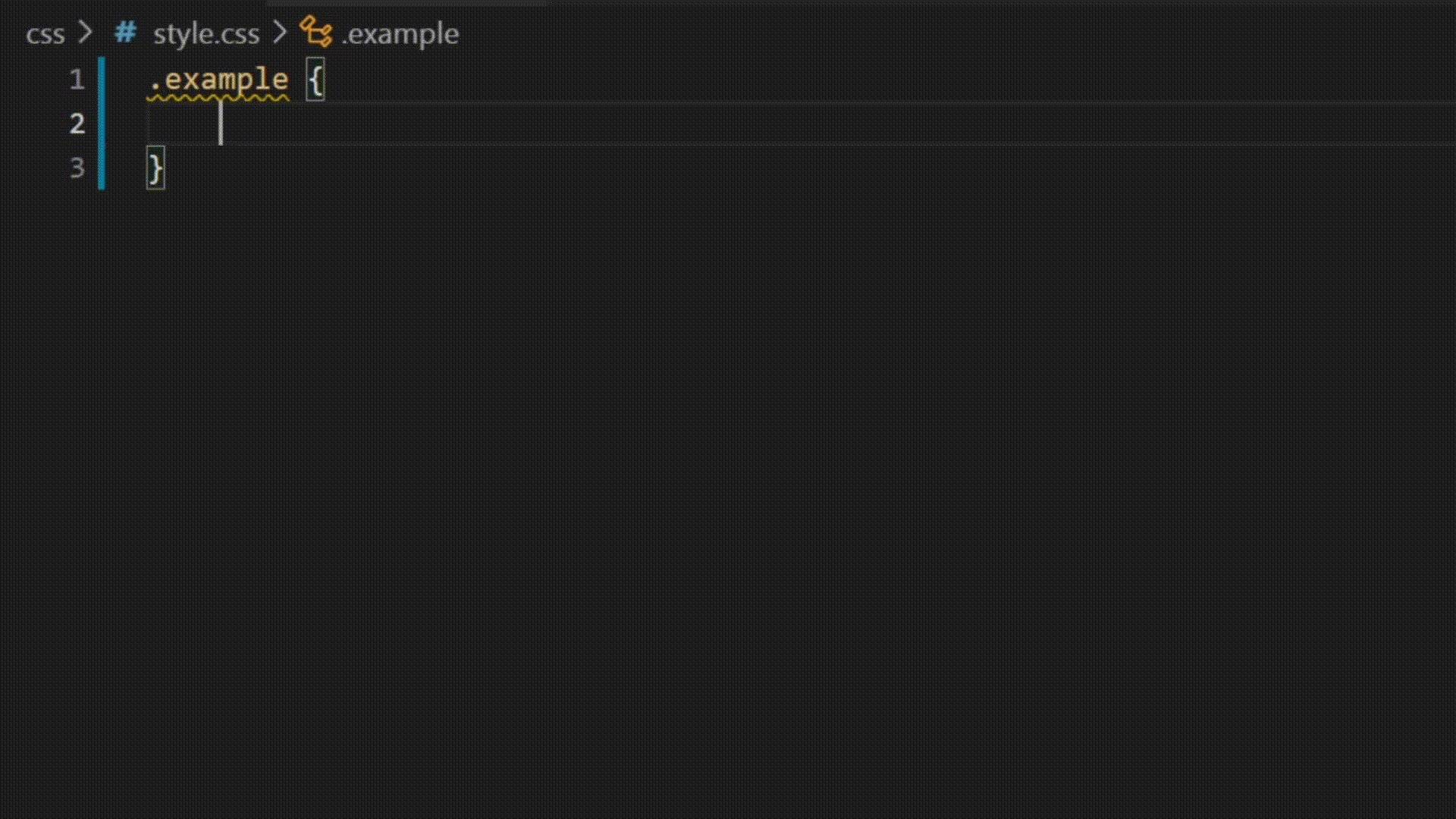
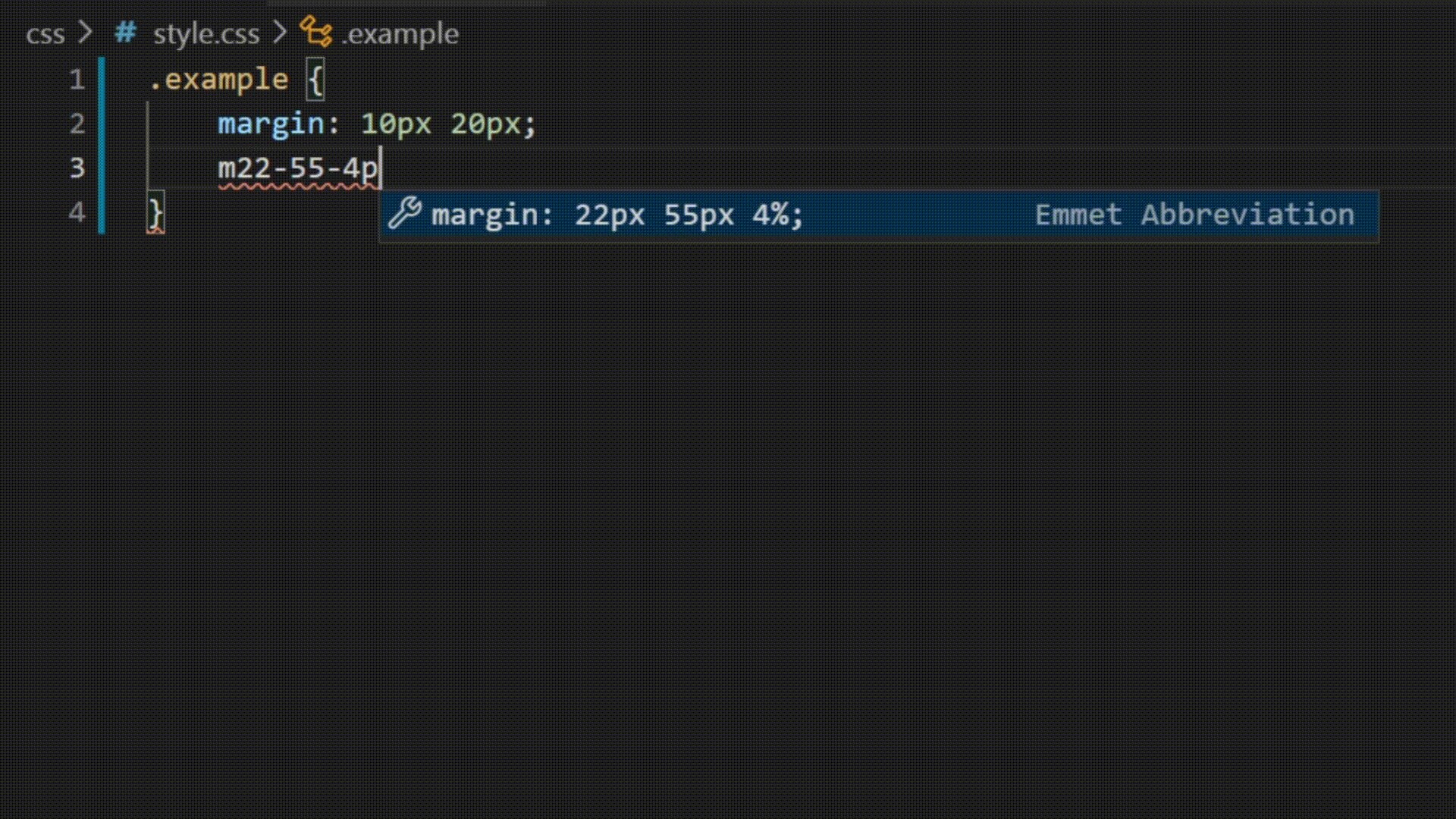
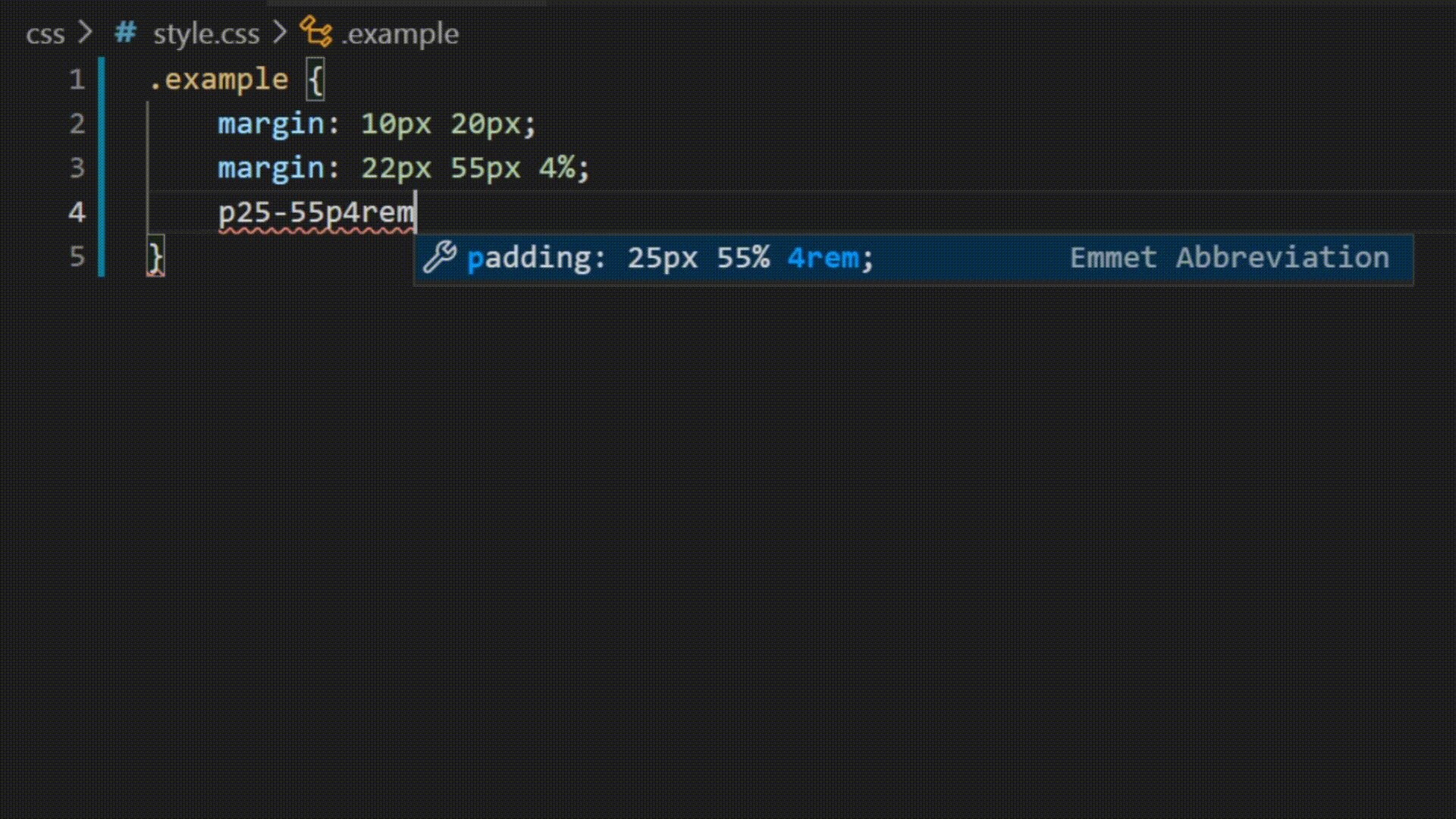
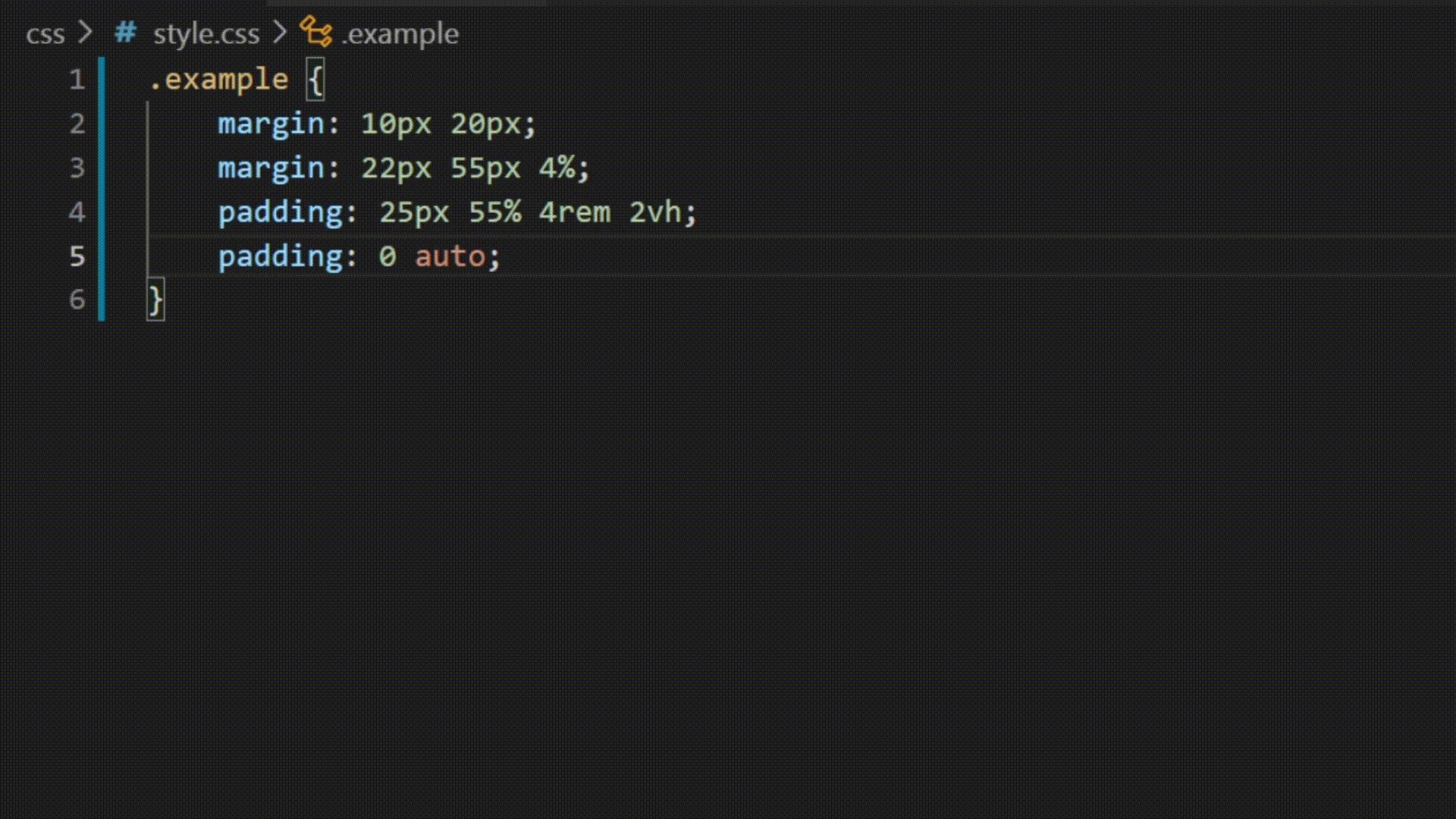
Бывает, что для описания свойства требуется несколько значений, которые пишутся через пробел. Чаще всего встречается при использовании полей и отступов.
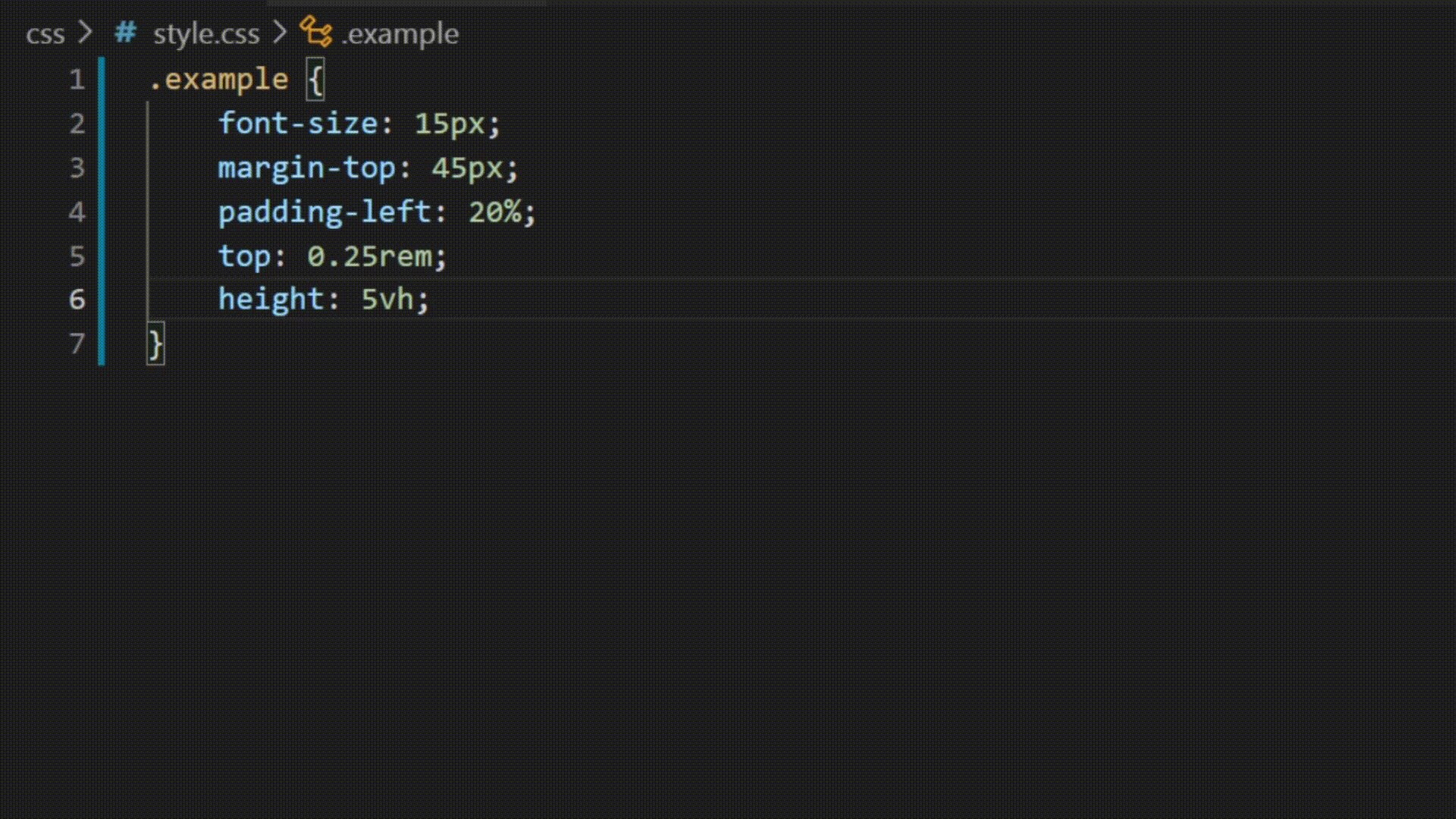
И для такого случая у Emmet есть изящное, на мой взгляд, решение: если единицы измерения пиксели или auto, пишем значения свойства через дефис. Проценты указываем, используя p. Другие единицы измерения (em, rem, wh, wv и так далее) пишем полностью без пробелов.
/* Введи и проверь: */.example { |

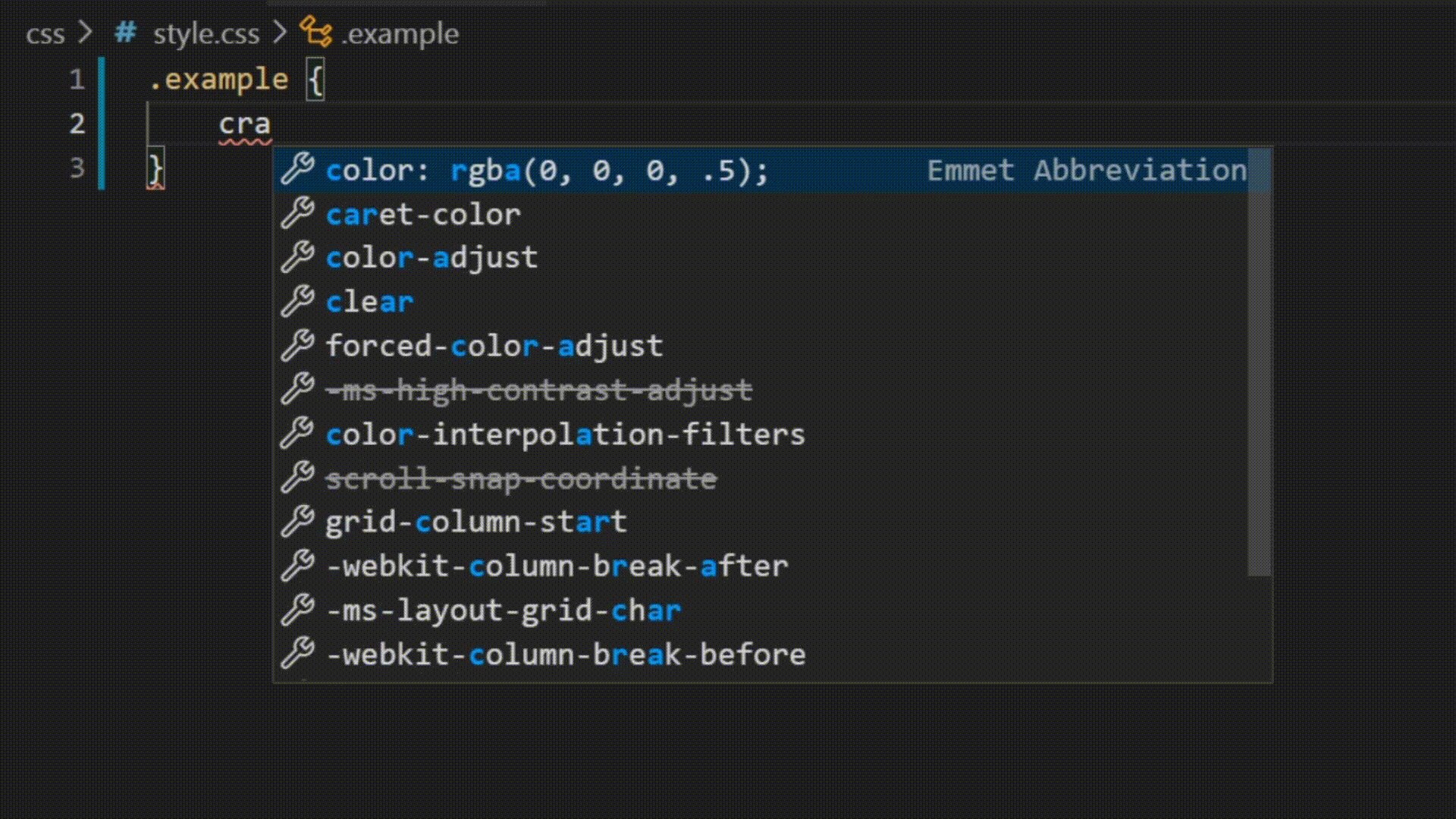
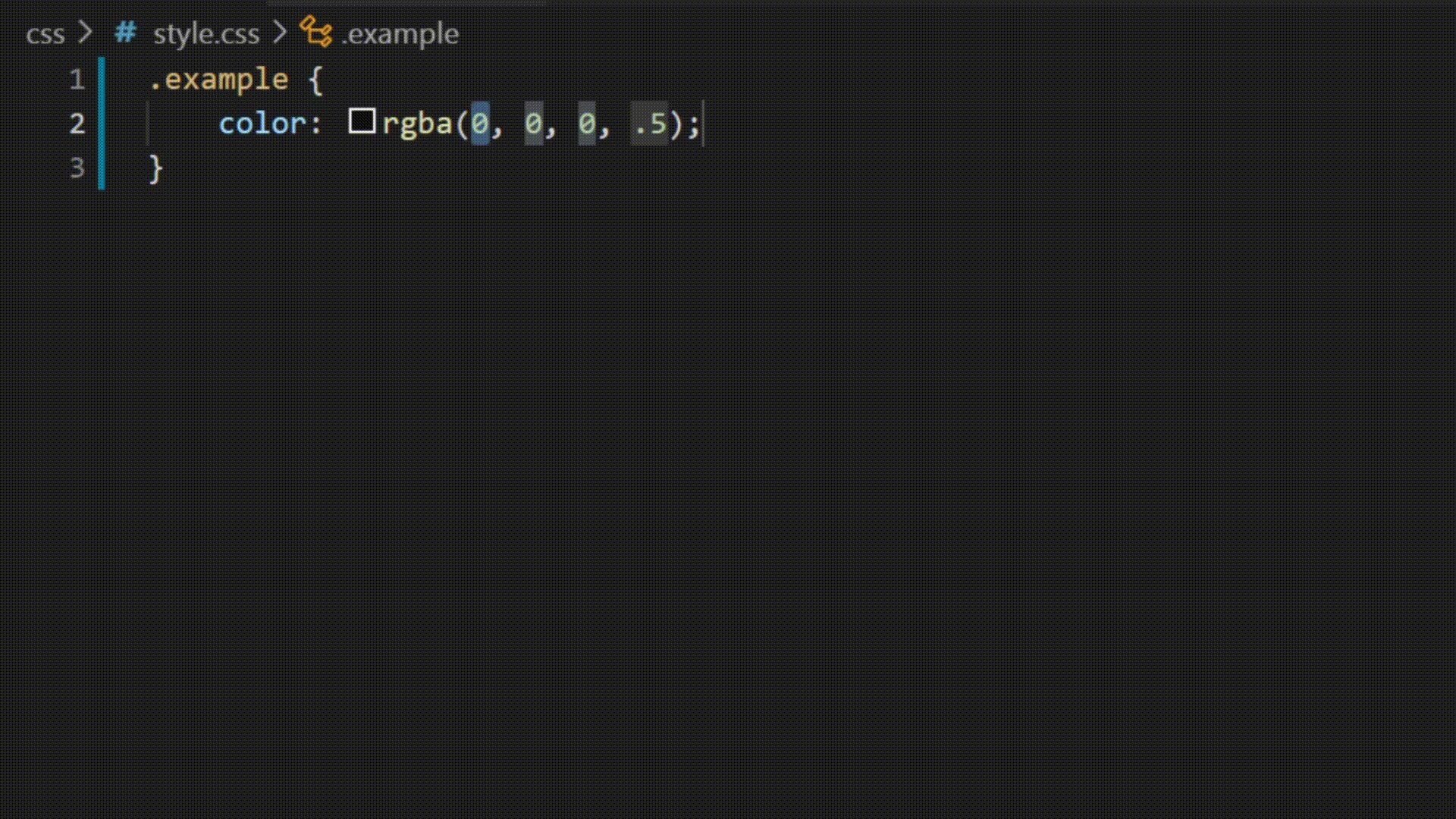
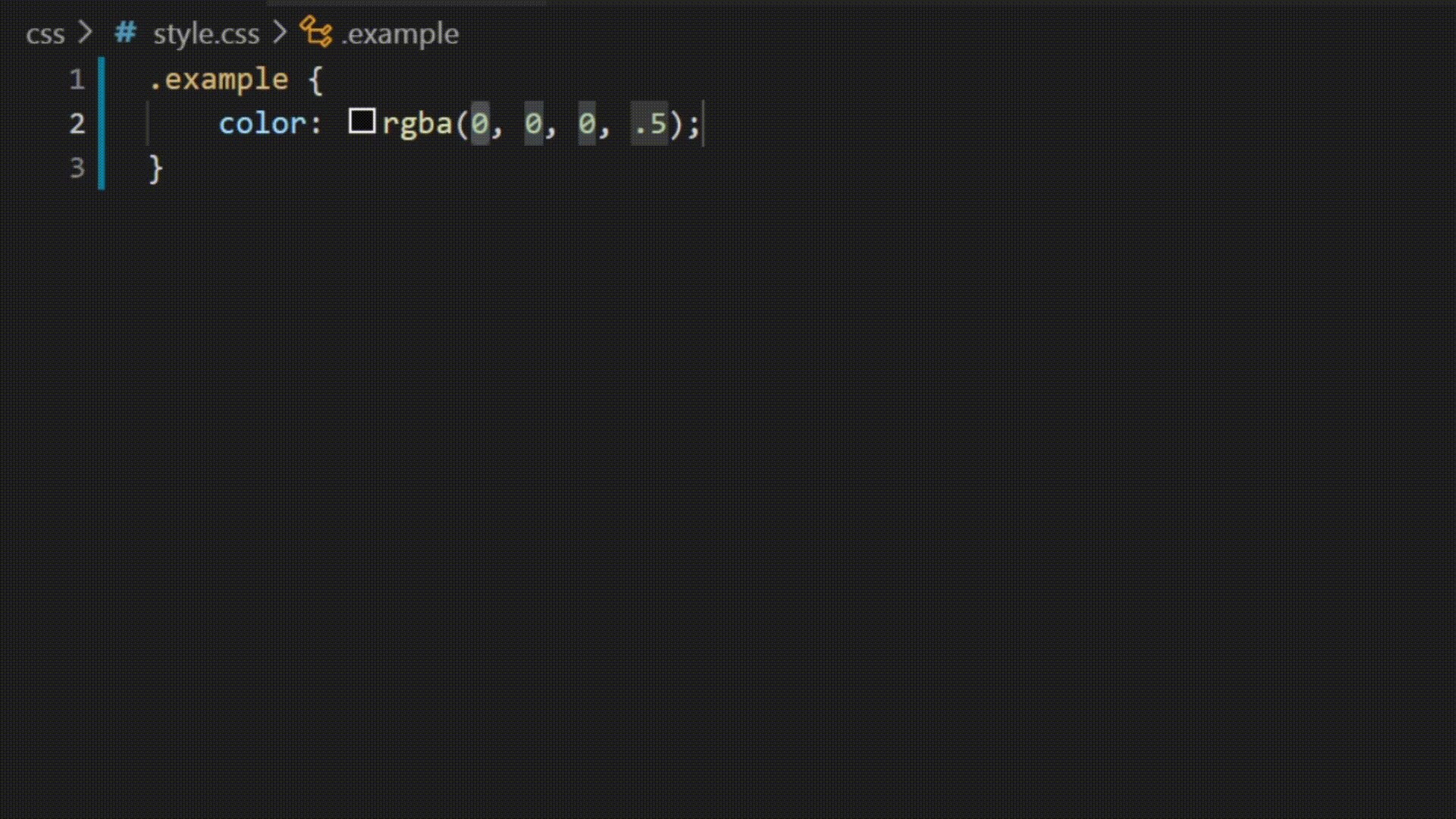
Не меньше мне нравится использовать частные случаи, например, указание цвета с прозрачностью.
/* Введи и проверь: */.example { |

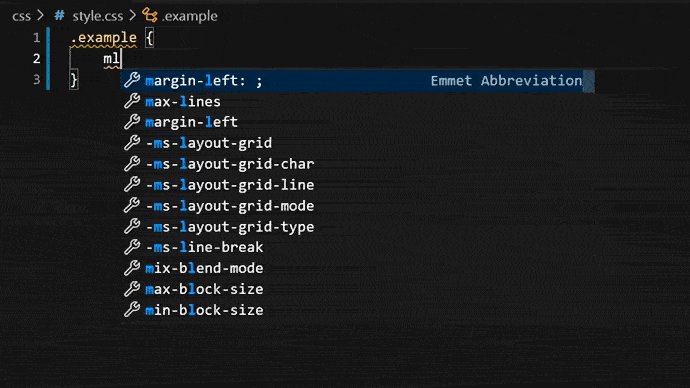
Использование декларации !important
Ещё есть фишка с !important, он позволяет повысить приоритет стиля. Здесь всё просто: в конце сокращения ставится восклицательный знак. Но это противоречивая вещь. В курсе по веб-вёрстке преподаватели рекомендовали применять !important в самых крайних случаях, обдуманно. В чужом коде гораздо лучше разобраться, почему они не применялись без импортанта и исправить. А в своём сразу писать чуть более точный и «тяжёлый» селектор, чтобы решить проблему.
/* Пример: */.example { |

Подытожим
Для меня использование Emmet стало одним из слагаемых успеха в качестве веб-разработчика, наряду со знанием горячих клавиш, кодстайла, тегов и свойств.
Создайте для себя «словарь сокращений» Emmet и выучите основные комбинации. Это увеличит скорость написания кода, и со временем вы станете более квалифицированным верстальщиком. Если нужна шпаргалка по всем сокращениям, её можно найти на сайте разработчиков дополнения.
На курсе «Веб-вёрстка» вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную вёрстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям. Посмотреть программу и записаться по ссылке.


vovasik
Никогда не было и вот опять