
Этот материал — карманный справочник о том, как работать с цветом в CSS и вебе в целом. Он начинается с теоретических основ и содержит множество инструментов и примеров работы с градиентами, анимацией, SVG и не только.
Статья будет полезна и новичку, и специалисту с опытом. За подробностями приглашаем под кат, пока у нас начинается курс по Frontend-разработке.
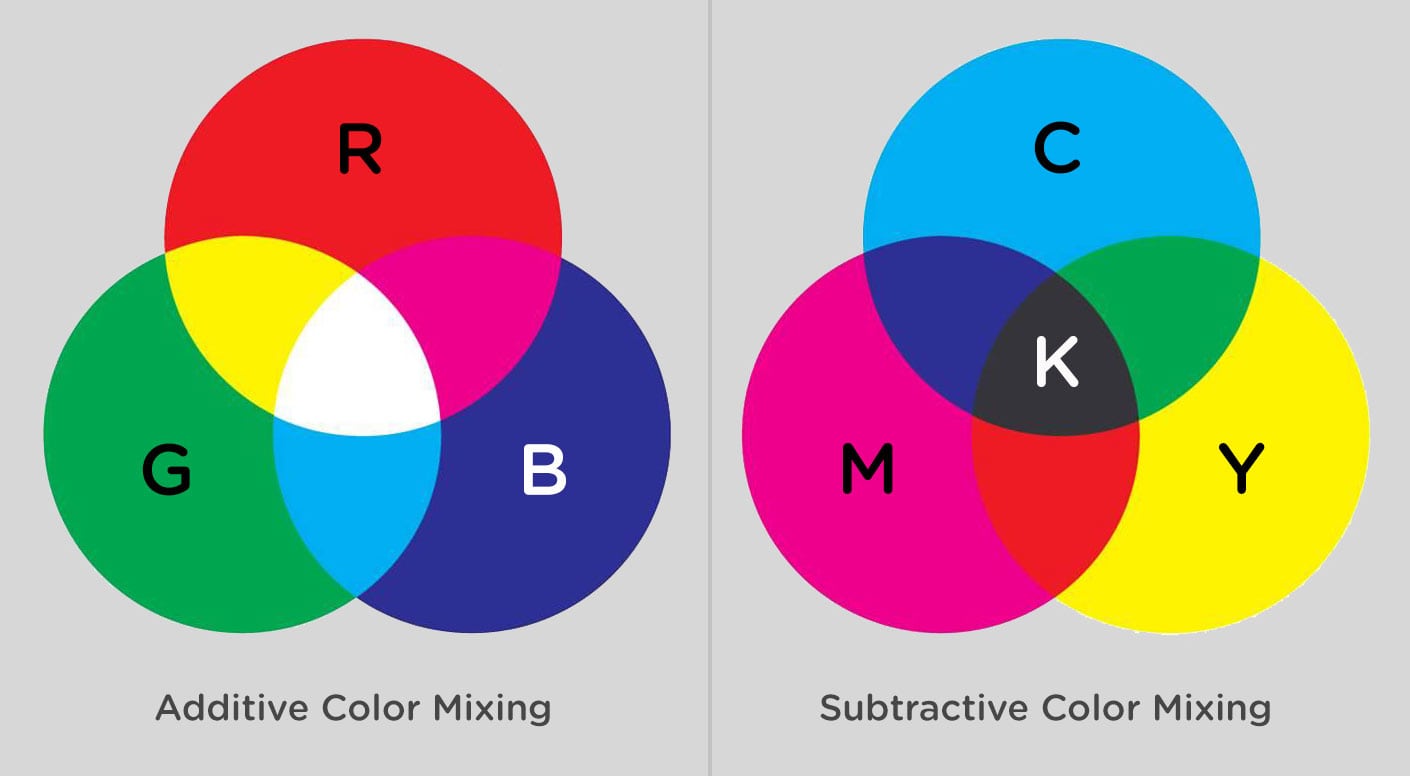
Огромная часть работы с цветом — это понимание того, что цвет в мониторах работает не так, как мы привыкли в детстве, когда смешивали краски. К примеру, краска и чернила принтера содержат крошечные частицы, — пигменты, которые смешиваются друг с другом и отражаются, чтобы представить цвет глазу. Так происходит субтрактивное смешивание цветов.
Чем больше цветов вы добавляете к исходному цвету, тем темнее он становится, пока не станет коричневым. Основные цвета принтера близки к привычным красному, жёлтому, синему, но смешивая цвета субтрактивно вы получите коричневый.
С другой стороны, на мониторах мы работаем со светом: когда все цвета смешиваются, они образуют белый цвет.
До знаменитого эксперимента Исаака Ньютона считалось, что цвет содержится в объектах, а не отражается или поглощается ими. Ньютон при помощи призмы доказал теорию о том, что солнечный свет состоит из нескольких цветов. Он разделил цвета призмой — получилась радуга.
Затем Ньютон попытался разделить синий цвет, но синий не разделился. Это означало, что цвет не находится внутри призмы, а, скорее, призма разделяет свет. То есть при аддитивном смешивании цветов в мониторе красный, зелёный и синий цвета могут использоваться, чтобы получить все цвета. При таком смешивании красный и зелёный цвета создают жёлтый.

Мониторы — это множество комбинаций кусочков света. Резонируя, они создают мириады других цветов. Разрешение — это количество отдельных цветных точек, известных как пиксели, которые содержатся на дисплее.
Художники использовали этот тип частоты света ещё до того, как у нас появились мониторы. Сёра и пуантилисты использовали красный и зелёный цвета, чтобы получить жёлтый, на таких картинах, как «La Grande Jatte» (хотя сам Сёра предпочитал термин «хромо-люминаризм»). Другие люди называют подход дивизионизмом.
Этот тип живописи был создан на основе убеждения, что оптическое смешение создаёт более чистый резонанс, чем традиционное субтрактивное смешение цветов пигмента.
Количество цветов, которые могут быть отображены одновременно, определяется битовой глубиной цвета. Если битовая глубина равна 1, мы можем получить два цвета, или монохром.
Битовая глубина 2 даст 4 цвета, и так далее, пока мы не достигнем битовой глубины 32, хотя обычно мониторы, отображающие веб-страницы, имеют плотность 24 битовой глубины и 16 777 216 цветов, — это True Color и альфа-канал.
True Color называется так потому, что наши глаза различают 10 000 000 уникальных цветов, а значит, 24-бит, безусловно, позволяет это. В этой 24-битной глубине по 8 бит отводится на красный, зелёный и синий цвета. Остальные используются для прозрачности или альфа-каналов.
Значения цвета
RGB
Последний раздел иллюстрирует, что rbga(x, x, x, y); передаёт информацию, но давайте разберём цветовые значения немного подробнее и покажем некоторые другие свойства и их использование. Цвета в канале RGB задаются в диапазоне 0-255.
x is a number from 0-255
y is a number from 0.0 to 1.0
rgb(x, x, x); or rgba(x, x, x, y);
Example: rbga(150, 150, 150, 0.5);Hex (шестнадцатеричные цвета)
Шестнадцатеричные цвета — это немного другой формат для представления значений тем же способом. И это, пожалуй, самый распространённый способ обозначения цвета в Интернете.
Если вы помните, что байт — это 8 бит, каждый цвет или число Hex представляет собой байт. Цвет задаётся в соответствии с интенсивностью его красного, зелёного и синего компонентов. Эти три значения называются триплетом.
Один байт представляет собой число в диапазоне от 00 до FF (в шестнадцатеричной системе счисления) или от 0 до 255 в десятичной системе счисления. Первый байт — красный, творой байт — зелёный, а байт 3 — синий.
Шестнадцатеричная система называется так потому, что в ней используется система оснований 16. В качестве значений используются диапазоны от 0-9 и от A-F, причём 0 — наименьшее значение, а F — наибольшее, то есть #00000 — чёрный, а #FFFFFF — белый.
Для триплетов с повторяющимися значениями можно устранить повторение, написав их сокращённо, например, #00FFFF становится #0FF. Если вы собираетесь работать с цветами глубже, немного лучше читается HSL.
HSL
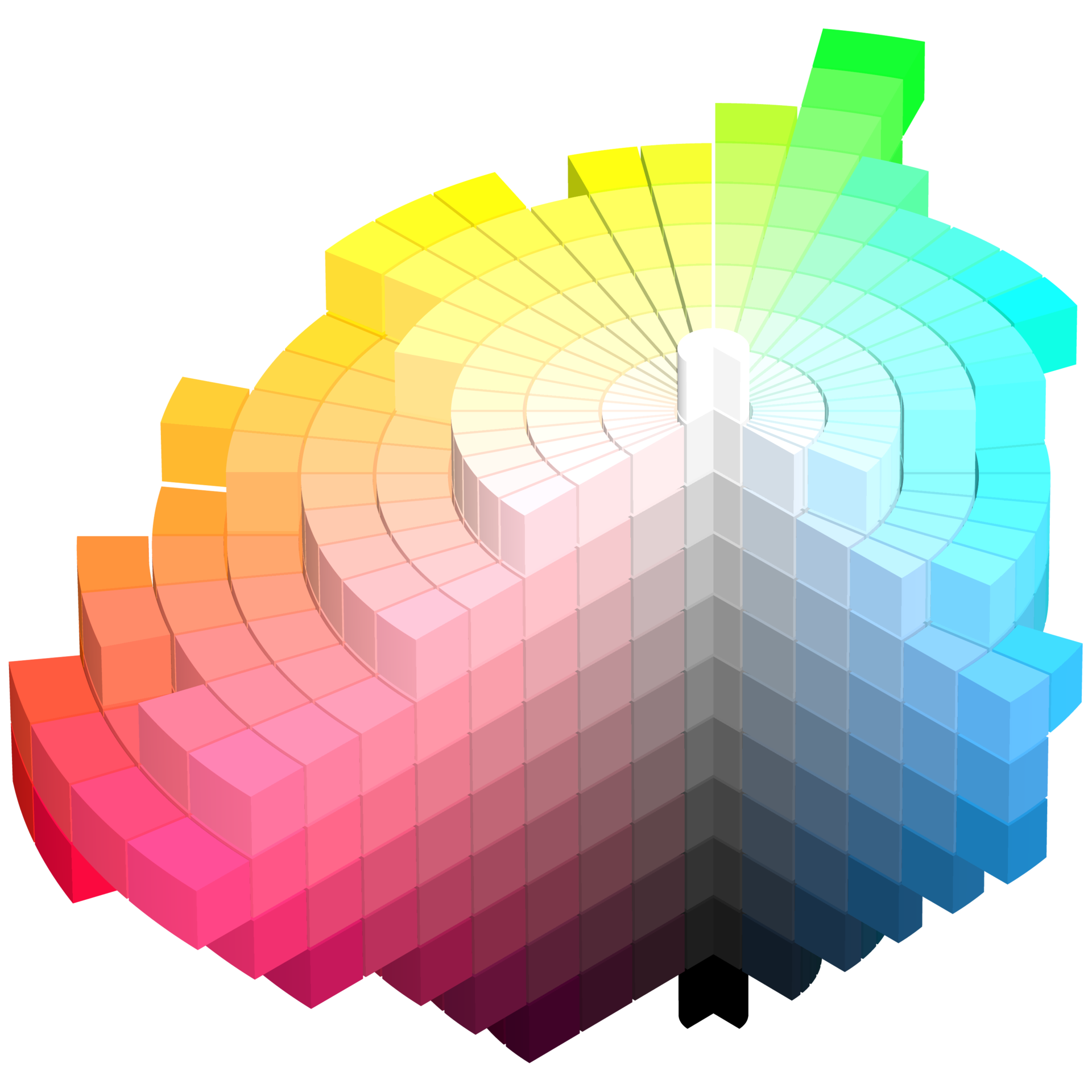
Значения hsl работают с диапазонами, как и RGB, но вместо того, чтобы работать со значениями, соответствующими логике интерпретации монитора, значения hsl — это оттенок, насыщенность, светлота. Похоже на значения RGB, но диапазоны отличаются. Эта система основана на колориметрической системе Манселла (он был первым, кто разделил цвет на эти три канала, или создал трёхмерную систему, основанную на математических принципах, привязанных к человеческому зрению).

Оттенок вращается на 360 градусов, полный круг, а насыщенность и светлота — это проценты от 0 до 100. Представьте себе колесо, в центре которого находится плотное и насыщенное содержимое. Эта демонстрация довольно хорошо отражает систему.

Если вы не особенно опытны в работе с цветом, hsla() позволяет использовать некоторые довольно простые правила для приятных эффектов для разработчиков. Подробнее об этом — в разделе “Генеративный цвет”.
Именованные цвета
Именованные цвета имеют репутацию неудобных из-за неточных названий.
Самые яркие, "знаменитые" примеры: тёмно-серый на самом деле светлее серого, а лайм и лайм-грин — совершенно разные цвета. Есть даже игра, где нужно угадать название цвета в вебе, созданная Крисом Хеилманном.
В давние времена chucknorris был кроваво-красным цветом (сейчас он поддерживается только в HTML, насколько я могу судить), это был мой любимый цвет.
Именованные цвета могут быть полезны в быстрой демонстрации, но обычно разработчики используют Sass или другие препроцессоры для хранения значений цветов в формате hex, rgba или hsla и сопоставления их с названиями цветов, используемых в компании.
Переменные цвета
Хорошая практика — хранить переменные цвета и никогда не использовать их напрямую, вместо этого отображая их на переменные с более осмысленными именами, вот так:
:root {
--brandColor: red;
}
body {
background: var(--brandColor);
}На момент написания этой статьи в браузерах Microsoft переменных не было. Препроцессоры CSS тоже поддерживают переменные, поэтому вы можете установить переменные типа $brandPrimary или отображение:
$colors: (
mainBrand: #FA6ACC,
secondaryBrand: #F02A52,
highlight: #09A6E4
);
@function color($key) {
@if map-has-key($colors, $key) {
@return map-get($colors, $key);
}
@warn "Unknown `#{$key}` in $colors.";
@return null;
}
// _component.scss
.element {
background-color: color(highlight); // #09A6E4
}Помните, что именование здесь очень важно. Абстрактное именование иногда полезно, чтобы при изменении переменной, которая представляла синий цвет, на оранжевый, вам не пришлось переименовывать все значения цвета. Или, что хуже, повесить табличку с надписью "$blue теперь оранжевый".
currentColor
currentColor — это невероятно полезное значение. Полезно оно для распространения значения цвета на тени, контуры, границы или даже фон. Допустим, вы создали div (внешний, то есть .div-xternal), а внутри него ещё один, div-internal. Обведём внутренний div оранжевой границей с помощью currentColor:
.div-external { color: orange; }
.div-internal { border: 1px solid currentColor; }Это невероятно полезно для систем иконок, либо шрифтовых SVG-иконок. Вы можете установить currentColor в качестве значения по умолчанию для заливки, обводки или цвета, а затем использовать семантически подходящие классы CSS для стилизации.
Препроцессоры
Для настройки цветов отлично подходят препроцессоры CSS. Вот несколько ссылок на документацию по цветовым функциям различных препроцессоров:
пример плагина PostCSS для цветовых функций.
А ниже несколько интересных вещей, которые мы можем сделать с помощью Sass:
mix($color1, $color2, [$weight])
adjust-hue($color, $degrees)
lighten($color, $amount)
darken($color, $amount)
saturate($color, $amount)На самом деле есть десятки способов программного смешивания и изменения цветов с помощью препроцессоров, не будем в них углубляться, но вот отличный интерактивный ресурс, чтобы узнать больше.
Свойства цвета
Как свойство CSS color относится к цвету шрифта. Если вы задаёте цвет для большой области, то используете background-color, а в случае SVG-элемент работаете с fill. Border — это граница вокруг элемента HTML, а stroke — аналог этой границы в SVG.
Прямоугольник и тень текста
Свойства box-shadow и text-shadow принимают значение цвета. Тени текста принимают 2 или 3 значения, h-shadow (горизонтальная тень), v-shadow (вертикальная тень) и необязательный радиус размытия.
Тени прямоугольника принимают 2 или 4 значения, h-shadow, v-shadow, дополнительное расстояние размытия и дополнительное расстояние распространения. Вы также можете обозначить вставку в начале, чтобы создать перевёрнутую тень. На этом сайте есть отличная демонстрация с простым, легко вставляемым кодом.
Градиенты
Линейные градиенты работают, обозначая направление от и до, в зависимости от префикса браузера сверху, снизу, слева, справа, можно задать градусы и радиальный градиент. Затем мы указываем остановки цвета и цвет, которого хотим добиться на каждой остановке. Цвета могут быть и прозрачными:
Синтаксис градиентов не так уж сложно написать, но мне очень нравится работать с этим генератором градиентов, потому что он создаёт сложное свойство фильтра, поддерживая IE6-9. Есть ещё один очень красивый Open Source генератор.
Градиенты также легко пишутся на SVG. По желанию мы можем задать площадь поверхности для градиента. С помощью идентификатора мы определяем блок, на который ссылаемся.
<linearGradient id="Gradient">
<stop id="stop1" offset="0" stop-color="white" stop-opacity="0" />
<stop id="stop2" offset="0.3" stop-color="black" stop-opacity="1" />
</linearGradient>Эти градиенты также поддерживают непрозрачность, поэтому можно добиться красивых эффектов слоя, например, анимировать слои как маску.
Градиентный текст возможен только в webkit. Вот простой код на CSS-Tricks.
Генеративные цвета
В пределах указанных ранее диапазонов вы можете использовать циклы for в любом препроцессоре, или же JavaScript функцию Math.random() и Math.floor(). Здесь нам нужны Math.floor() или Math.ceil(), потому что если не вернуть полные целые числа, то вместо значения цвета получим ошибку. Хорошее эмпирическое правило: не следует обновлять все три значения.
При помощи HSL очень легко переходить от одного цвета к другому, потому что вы знаете, что перебор оттенков от 0 до 360 даст вам полный диапазон. Ещё одна приятная особенность hue-rotate в градусах заключается в том, что поскольку это полный круг, вам не нужно придерживаться диапазона 0–360, можно написать даже -480 или 600 — браузер вас поймёт.
Sass
@mixin colors($max, $color-frequency) {
$color: 300/$max;
@for $i from 1 through $max {
.s#{$i} {
border: 1px solid hsl(($i - 10)*($color*1.25), ($i - 1)*($color / $color-frequency), 40%);
}
}
}
.demo {
@include colors(20,2);
}Я использую его, чтобы сгенерировать эти цвета:
А также этот, с другим диапазоном (прокрутите очень быстро):
Ниже я использую Math.random() в значениях rgb, чтобы получить множество цветов в одном диапазоне. Демонстрация написана на React, создаётся впечатление трёхмерности. Я могла бы пройти по нему при помощи for, но хотелось, чтобы цвет был случайным, отражал движение. Здесь нет предела совершенству.
JavaScript
class App extends React.Component {
render () {
const items = [],
amt1 = 5,
amt2 = 7;
for (let i = 0; i < 30; i++) {
let rando = Math.floor(Math.random() * (amt2 - 0 + 1)) + 0,
addColor1 = parseInt(rando * i),
addColor2 = 255 - parseInt(7 * i),
updateColor = `rgb(200, ${addColor1}, ${addColor2})`;
items.push(
// ...
);
}
return (
// ...
{items}
);
}
}GreenSock выпустили инструмент, позволяющий анимировать относительные значения цвета, что очень полезно: можно захватывать сразу множество элементов и анимировать эти элементы относительно их собственных цветовых координат. Вот несколько демонстрирующих идею черепах. Чтобы увидеть эффект, наведите курсор на черепаху.
Вот код:
TweenMax.to(".turtle2 path, .turtle2 circle, .turtle2 ellipse", 1.5, {fill:"hsl(+=0, +=50%, +=0%)"});Смешение цветов и режимы смешения фонов
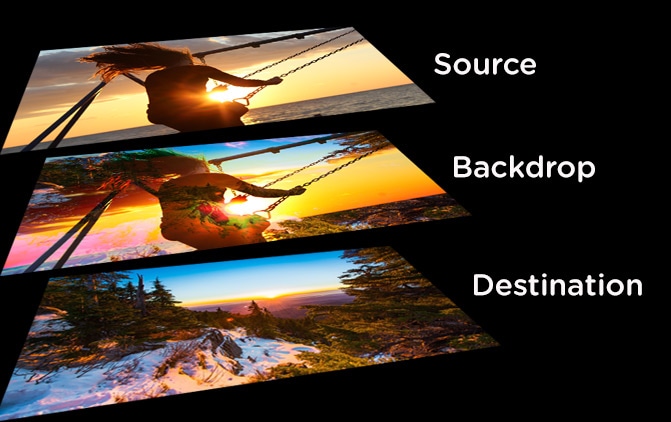
Если вы использовали эффекты слоёв в Photoshop, то, вероятно, знакомы с режимами смешивания (наложения). Почти каждый сайт в 90-е годы использовал их (мой тоже). Режимы смешивания и фонового наложения позволяют соединить два разных многослойных изображения, при этом доступно 16 режимов.
Верхнее изображение, или цвет, называется исходным, нижний слой называется конечным. Область между слоями, где происходит смешивание, называется фоном. Изображения смешиваются при помощи довольно простых формул.

Если вы хотите прослыть настоящим занудой, знайте, что формулы для режимов наложения зависят от типа эффекта. Например, multiply — это destination source = backdrop. Другие эффекты — это вариации простой математики с вычитанием, умножением, сложением и делением. Формула линейного эффекта — A+B-1, а эффекта Color Burn — это 1-(1-B)*A.
Вот более обширная документация, а ниже простая демонстрация, иллюстрирующая работу цвета в таких эффектах:
В этой замечательной статье Робин демонстрирует некоторые действительно сложные и впечатляющие эффекты, которых можно добиться с помощью наложения нескольких режимов смешивания. Ниже мы рассмотрим их смешивание с фильтрами.
Фильтры
Фильтры CSS предоставляют множество классных цветовых эффектов, а также возможность взять цветное изображение и сделать его серым. На CSS-Tricks есть замечательный ресурс, который показывает, как они работают, и хорошо поддерживается браузерами. У Беннета Фили вы найдёте хорошую галерею фильтров.
Фильтры и режимы размытия могут работать вместе! Уна Кравец создала этот классный инструмент под названием CSS Gram, комбинируя некоторые эффекты, чтобы создать фильтры из Instagram. В конце есть хорошая документация.
feColorMatrix
В другой статье Уна исследует создание этих изображений через feColorMatrix, — примитива фильтра в SVG, который также может применяться к элементам HTML. Он очень мощный и позволяет точно настроить цвет. Как следует из названия, базовая разметка feColorMatrix использует матрицу значений, а применяется она через её относительный id.
<filter id="imInTheMatrix">
<feColorMatrix in="SourceGraphic"
type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>
<path filter="url(#imInTheMatrix)" … />Матрицу можно расширить и отрегулировать оттенок, насыщенность и так далее:
<filter id="imInTheHueMatrix">
<feColorMatrix in="SourceGraphic"
type="hueRotate"
values="150" />
</filter>В статье Уны подробно рассматриваются все возможности этого инструмента. Ещё больше информации об этом и многих других сумасшедших цветах SVG, а также об инструментах градиента в книге Амелии Белами-Ройд от O’Reilly или в исследовательской демонстрации Майка Муллани.

Доступность и другие замечания
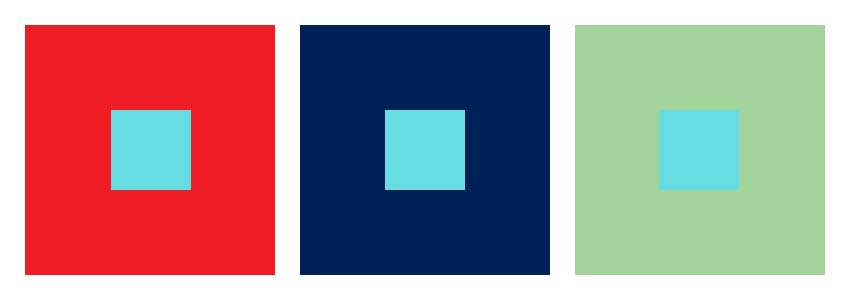
Цвет проявляется только в отношении с другими цветами. Вы, вероятно, немного знакомы с этим в плане стандартов доступности [для людей с ограничениями по зрению]. Светло-зелёный цвет на чёрном может быть доступным [видимым], но, когда вы меняете фон на белый, зелёный различается плохо.
Доступность цвета можно измерить многими инструментами. Ниже некоторые из моих любимых:
Также очень хорошо с самого начала настроить свою палитру так, чтобы она была доступной [контрастной].
Color Safe — отличный инструмент, который помогает в этом. Как только вы всё подготовите, WAVE (Web Accessibility Tool) поможет оценить веб-страницу.
Цвет и атмосфера
Атмосфера влияет на цвет. Знать это довольно важно, если вы собираетесь создать хоть какую-то иллюзию глубины. Предметы ближе к вам более насыщены и контрастны. Предметы дальше более размыты.

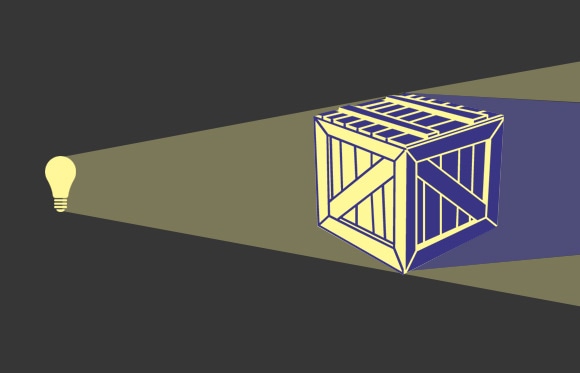
Тени
Тени не серые, они дополняют цвет света: если свет обладает жёлтым оттенком, тень будет казаться фиолетовой. Это полезно знать, если вы создаёте очень длинные тени.

Нативный ввод цвета
Существует встроенный в браузер селектор цветов, который вы можете использовать, чтобы помочь пользователям выбирать цвета динамически. Такой код:
<input type="color" value="#ff0000">Отобразит элемент выбора цветов, например такой:

Следует иметь в виду, что в разных браузерах селектор цветов будет отображаться по-разному, как и любой другой встроенный элемент управления.
Этот пен Ноя Блона показывает, как использовать его в сочетании с цветовым фильтром hue в CSS, чтобы выбирать части изображения динамически и изменять цвета. Оставшаяся часть изображения — это градации серого, поэтому она не затрагивается, что довольно умно.
Полезное
Color Highlighter Plugin для Sublime Text я использую, чтобы увидеть, какой цвет интерпретирует браузер. Мне нравится использовать
{"ha_style": "outlined"}.Существует несколько различных традиционных комбинаций палитры, а также интернет-ресурсы, которые помогут вам их составить. Вот более научное представление — Paletton или Adobe Color.
Бенджамин Найт написал аналог Adobe Color при помощи d3 на CodePen, инструмент довольно крут и заслуживает внимания.
Если вы хотите, чтобы веб делал за вас тяжёлую работу (а кто этого не хочет?), посмотрите на Coolors, настолько простой, насколько это возможно.
Если вам нужна помощь в интерпретации цветов, и вы хотите быстрый простой инструмент перевода цвета из одной цветовой модели в другую, в энциклопедии цвета ColorHexa вы найдёте преобразования цветов в разные системы, которые только можно придумать.
И для самых занудных цветоманов. Вы можете даже заставить свою консоль выводить цвета для вас. Вот великолепный пен, показывающий, как это работает. Надеюсь, эта статья даст вам отправную точку для экспериментов и понимания.
Продолжить изучение цветов, чтобы стать профессиональным веб-разработчиком, вы можете на наших курсах:
Также вы можете перейти на страницы из каталога, чтобы узнать, как мы готовим специалистов в других направлениях.

Профессии и курсы
Data Science и Machine Learning
Python, веб-разработка
Мобильная разработка
Java и C#
От основ — в глубину
А также:
Комментарии (3)

Aleksandr-JS-Developer
17.10.2021 15:04+1Спасибо за статью.
Из полезного, для работы с цветом, использую https://colorscheme.ru/.


anonymous
karanarqq
Описание и пример картинки это очень наглядно, спасибо! Сам еще пользуюсь https://colorhunt.co/palettes/ этим сайтом для выбора всей палитры, да и просто для проверки сочетаемости цветов, и https://cssgradient.io/gradient-backgrounds/ для выбора градиентов, которые всегда юзаю 3 раза подумав о необходимости в интерфейсе.