По работе мне часто приходится рисовать разные схемы, диаграммы процессов и графики, в том числе и те, которые потом используются в качестве иллюстраций для сайта, статей и презентаций. Диаграммы я привык рисовать в app.diagrams.net (бывший draw.io), а графики — в datawrapper.de. Всё бы ничего, но есть у диаграмм, сделанных в draw.io, lucidcharts или visio и графиков, построенных в аналитических сервисах одна беда — они выглядят как-то слишком уныло и «олдскульно», в духе «90-х».

Всю эту визуализацию и инфографику хотелось бы сделать более заметной, привлекательной и душевной (и, желательно, без привлечения дизайнера). Что-то вроде этого:

Сначала я пробовал перерисовывать диаграммы руками на листе бумаги и сканировать, потом пытался отрисовывать их в векторном редакторе, используя разные кисти. Наконец, экспериментировал со стилусом на планшете — во всех случаях получалась какая-то непотребщина, на которую ещё и уходило много времени. Благо, программирую я чуть лучше, чем рисую — то даёт шанс компенсировать недостаток одного навыка другим. Так у меня возникла идея создания инструмента для отрисовки диаграмм и графиков в стиле «нарисовано от руки».


Поскольку в стеке технологий у меня в основном javascript и php, я начал смотреть, какие есть библиотеки для рендеринга скетчей. Вариантов оказалось немного — выбор пал на крутую библиотеку roughjs, которая как раз умела генерировать графические примитивы (от прямоугольников до кривых) в нужном «рисованном» стиле и была написана на JS. Если в ней хорошенько покрутить параметры, можно было получить достойный результат. Оставалось только придумать, где брать исходный материал для отрисовки, потому что каждый график или UML-диаграмму рисовать на JS непрактично. Нужен был какой-то векторный редактор для генерирования диаграм. Изобретать diagrams.net и datawrapper.de не хотелось, поэтому решил стилизовать готовое SVG-изображение, сгенерированное в любом из этих сервисов. То есть нужно было парсить SVG с графиком или диаграммой и конвертировать каждый примитив (<rect>, <circle>, <ellipse>, <line>, …) или путь (<path>) в аналогичный, но сгенерированный уже библиотекой roughjs. Так от идеи инструмента для генерации рисованных диаграм я пришёл к сервису стилизации векторных изображений.
В итоге придумалась следующая схема:

Загружаем готовый векторный SVG-рисунок со схемой, графиком или диаграммой. Его можно нарисовать в draw.io или даже в GoogleSheets.
Заменяем в исходном SVG все примитивы типа <rect>, <circle>, <path> и пр. на <path>, который генерирует roughjs.
Примеряем к надписям рисованные шрифты (мне понравились бесплатные гарнитуры XKCD, Indie, Caveat и Pangolin), после чего подгоняем размеры надписей, чтобы высота и ширина не отличалась от исходных, и при этом надписи читались.
Меняем цвета на приятные, переносим часть стилей и фильтров из оригинального SVG, чтобы диаграмма максимально сохраняла пропорции, позиции элементов и свойства фигур.
Экспортируем в PNG в высоком разрешении или сохраняем обратно в SVG.
???
Профит.

Вернее, профита с ней не получилось, так как для сервиса найти product-market fit пока не удалось. Как говорится, «все пробуют, хвалят, но замуж не берут».
Но вернёмся к технической стороне вопроса. Несмотря на очевидность и простоту подхода, пришлось решить достаточно много технических нюансов. Например, учесть то, что SVG — это достаточно вольный формат, который позволяет один и тот же прямоугольник нарисовать десятком разных способов. Иногда попадались SVG-изображения, где прямоугольник — это классический <rect> с атрибутами fill и stroke. В других — <rect> с CSS-стилями. А в каких-то случаях это вообще <path> с фильтрами. Всё это пришлось учитывать при отрисовке: парсить стили, фильтры, атрибуты и некоторые добавлять после конвертации в roughjs <path>.
Пришлось повозиться и с рендерингом текста. Так, например, файл, экспортированный из draw.io, сохраняет большую часть данных не в каноническом SVG, а как контейнеры <foreignObject> внутри который <DIV> с обычным HTML-кодом. А там всё в кучу:

Ещё оказалось непросто поддерживать правильные цвета контура и заливки для фигур, поскольку они не всегда заданы SVG-атрибутами fill / stroke внутри примитива. Иногда цвета наследуются от родительского элемента, иногда объявлены в локальном стиле через style, а иногда — в глобальном стиле или даже в фильтре. Одним словом — бардак ).
Отдельная беда была с производительностью и потреблением памяти. Когда конвертируется график с 30 примитивами — всё работает шустро и незаметно. А вот векторизованное растровое изображение с 10K+ объектами или дашборд из Tableau, сохранённый в PDF, страшно тормозил. Но тут, конечно, всё зависело от производительности компьютера, потому что рендерится оно в браузере на клиенте (привет пользователям новых маков на M1 Max, у которых всё быстро). Первую версию SVG-конвертера я сделал на jQuery, но потом переписал на обычном js и оно стало работать в 2.5 раз быстрее и потреблять процентов на 70 меньше памяти. Такая вот плата за удобство.
После некоторого периода тестирования стало понятно, что не во всех редакторах диаграмм и генерилках графиков есть экспорт в SVG. Или есть, но с побочными эффектами. Например, при сохранении графиков из GoogleSheets в SVG текст переводится в кривые. В этом случае надпись становится картинкой и её уже не поменять. Но том же GoogleSheets можно сохранить график в PDF, где надписи остаются без изменений. Поэтому пришлось прикрутить загрузку других форматов (PDF, EPS) – cпасибо консольному inkscape за возможность конвертации векторных форматов.
Постепенно сервис обрастал всякими фичами, наподобие работы с буфером обмена: можно скопировать в буфер код SVG и вставить его в сервис для рестайлинга (это особенно удобно, если копируете непосредственно со страницы с SVG-графиком или диаграммой). А результат можно скопировать в буфер и затем вставить в документ.

Кроме векторных графиков и диаграмм неплохо получаются рисованные карты и схемы:

В одной из последних версий я даже решил добавить цветной трейсер растровых изображений, чтобы любой JPEG или PNG можно было сконвертировать в векторный SVG и затем применить к нему «скетч-эффект». Готового векторизатора не было (potrace не в счёт), поэтому пришлось написать свой. Но как оказалось, для качественной векторизации нужно трейсить изображение в высоком разрешении, примерно 12000x12000 пикселей (предварительно изображение апскейлится с помощью нейронки). То есть нужны мощные сервера с GPU — на стандартном 8-ядерном железе даже небольшая растровая картинка 2000x2000 векторизуется минуты две (а пользователи не любят ждать). Поэтому в некотором обрезанном виде я оставил векторизатор в сервисе, но никому про него не рассказываю, чтобы не позориться.

Большая часть сервиса сделана на самом обыкновенном Vanilla JS, UI — на Bootstrap + jQuery. Небольшая серверная часть — на PHP. Всё крутится в докере. Для авторизации без регистраций прикрутил Google и Facebook.

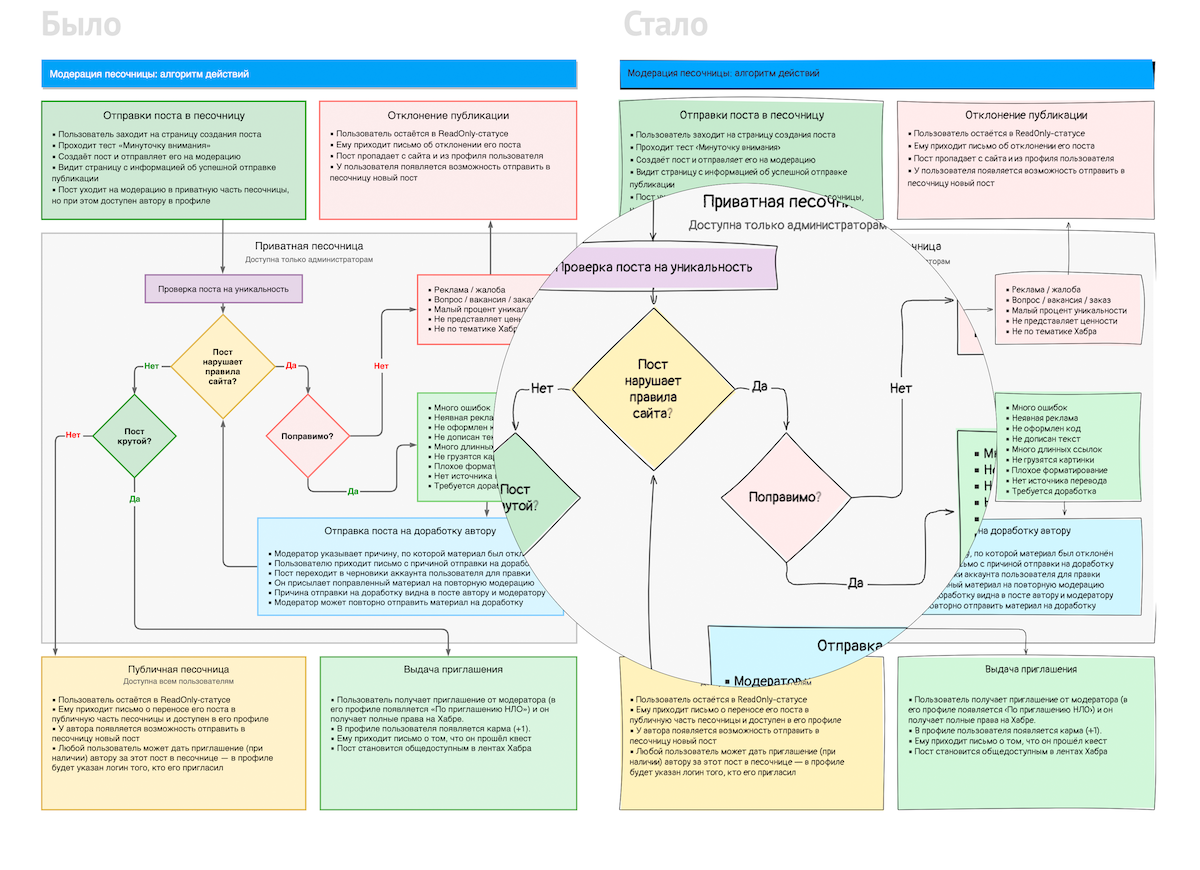
Напоследок проиллюстрирую работу сервиса на Хабра-схеме модерации постов из справочного раздела про «Песочницу»:

Сервис INSTAD.IO бесплатный, потестировать его можно здесь. Будет здорово, если вы тоже найдёте ему применение при решении своих повседневных графических задач. За информацию о багах также буду премного благодарен!
Читайте также мой предыдущий пост про историю разработки аналитического сервиса TABLUM.IO.
Комментарии (35)

vmkazakoff
11.11.2021 22:16+9Поделюсь ещё одним сервисом подобного стиля: https://excalidraw.com/
Только тут ещё можно вместе работать. Есть гитхаб со всем кодом.

OlegZH
11.11.2021 22:30+1Большое спасибо. Была где-то здесь когда-то ссылка на draw.io. Сам хотел посмотреть, как и где делаются красивые картинки. Визуализация — одна из самых интересных тем!

SShtole
12.11.2021 02:16+4Выглядит круто, но такие бар-диаграммы (ни одну!) я бы точно показывать своим слушателям не стал. Во-первых, глаза же сломать можно, пытаясь понять, кто кого насколько, во-вторых, зачем своими руками создавать ощущение «небрежности», «неточности», «размытости» у людей, у которых уже чуть ли не генетическая память о скандалах с этими барами (например, история с nVidia про вырезание конца и увеличение его в 10 раз).
Диаграмма со стрелками (самая первая) крутая, я бы, возможно, где-нибудь применил подобное, но не знаю, где, а UML в качестве примера меня мало вдохновляет )
tablum Автор
12.11.2021 09:36+2Спасибо за подробный комментарий. Сервис на самом деле не про графики, а про стилизацию в жанре "нарисовано от руки". Исходными изображениями могут быть иконки, векторные иллюстрации и, как частный случай, диаграммы и графики. Причем, не важно, где именно вы их сгенерируете (можно из Excel и Google Sheets экспортировать, можно нарисовать в draw.io или Figma). На входе у вас схематичное изображение чего-то или маркетинговая иллюстрация в стиле "flat design", на выходе - уникальный скетч (уникальный, потому что искривления примитивов будет рандомным). У сервиса высокая вариативность, можно делать цветные и черно-белые, в стиле "мелом на черной доске" или "фломастерами на бумаге".
Я сам регулярно пользуюсь им для обработки иллюстраций для сайтов. Пример1, пример2, пример3. Здесь, как мне кажется, подобная стилизация выглядит вполне уместно.
В то же время, если у вас серьезный аналитический материал, конечно, разумно использовать классическое представление, более строгое и точное.
Стилизация под скетчи хорошо подойдет для развлекательного контента, там, где привлечение внимания важнее точности подачи (кстати, если в сервисе "покрутить ручки", то можно и сейчас сделать искажения исходного изображения минимальными).
Буду с вами откровенен, сейчас я как раз пытаюсь понять, есть ли вообще потребность - использовать скетчи вместо классических схем, диаграмм и графиков. И, если есть, то у кого? Есть вероятность, что это всего лишь "прикольная штука", и не более того.
SShtole
12.11.2021 10:39Сервис на самом деле не про графики, а про стилизацию в жанре «нарисовано от руки». Исходными изображениями могут быть иконки, векторные иллюстрации и, как частный случай, диаграммы и графики.
Да, я понимаю. Мой комментарий относится исключительно к примерам применения. И мне кажется, это как раз укладывается в рамки вопроса о потребности )пример2
Самый красивый, ИМХО.
Кстати, глядя на него, я почему-то подумал об анимации. (В духе советской мультипликации, если помните такую. Когда выводился заголовок и висел какое-то время, постоянно изменяясь. Правда, тогда это был, скорее, нежелательный эффект, обусловленный несовершенством технологии). В общем, если исходная библиотека поддерживает разные варианты штриховки такого типа заливки (как у заголовка «Аналитика...»), из них можно было бы наделать кадров. Возможно, я ошибаюсь, но способ превратить одиночную картинку в анимацию может быть востребован при подготовке рекламных баннеров. (С этой же целью, например, берут картинку и зумят туда-сюда — надеюсь, понятно, о чём речь).

eutist
12.11.2021 16:09+3есть ли вообще потребность — использовать скетчи вместо классических схем, диаграмм и графиков. И, если есть, то у кого?
Есть. Изначально такой стиль был придуман для прямого указания на то, что схема/рисунок являются драфтом и никаким образом не могут быть вставлены в «серьёзные документы». То есть, когда показываешь дураку половину работы, нужен такой прямой крик: «я набросок, отстаньте, меня потом переделают заново». Вот для таких промежуточных этапов подготовки документации — это очень полезная вещь.

titovmaxim
12.11.2021 10:10+1Попробовал на рабочей диаграмме. Очень классно! Руки зачесались применить для презентации. Спасибо.

aarmaageedoon
12.11.2021 12:43+3Боже, я что-то подобное ищу уже года два. Вы не представляете насколько вы попали в точку!
11/10.

bananaakula
12.11.2021 12:48+6Потребность в таком инструменте, определенно, есть. Я часто пишу документацию, делаю презентации - для обучения или рассказа о сделанном. В том числе и лично для себя. И однотипные вещи приедаются и иногда хочется их разнообразить. Приятно же заглянуть в свои записи и увидеть там аккуратный markdown и нарисованные в визуально приятном стиле графики!
Например, в нашей компании принято делать самопрезентации для повышения - и использование нетипичных графиков может привлечь больше внимания и, соответственно, накинуть плюсик к шансам поднять денежку. Для кого-то, возможно, это будет ярким выражением высого уровня скилла мейкера презентаций.
Отдельно впечатляет технический путь реализации.
Я думаю, Ваша работа крайне интересная и я опробую ее, так сказать, as soon as possible. Спасибо большое!

PereNoel
12.11.2021 15:33+1Несмотря на очевидность и простоту подхода, пришлось решить достаточно много технических нюансов. Например, учесть то, что SVG — это достаточно вольный формат, который позволяет один и тот же прямоугольник нарисовать десятком разных способов.
Вы герой, что заморочились этим. Делал сервис, которому на вход приходит чертеж в SVG, и долго удивлялся тому, насколько SVG может быть разным.
В некоторых вариантах пути были выполнены отдельными не связанными друг с другом линиями. Иногда это векторизированное растровое изображение с невероятным количеством путей. Inkscape, которым я привык пользоваться, любит вставлять transform в фигуры и эта фича не отключается, приходится делать обходные маневры.
Решение было простым - использовать сервис для своих нужд. А если штука когда-либо понадобится в публичном доступе, то ей-богу, проще будет создать свой редактор для генерации нужного SVG :)

Justforlulz1122
12.11.2021 16:30+1В app.diagrams.net при выборе фигуры в правом меню можно выбрать чекбокс "Sketch".

beaury
13.11.2021 10:51+1О, это прекрасная мысль и отличная работа. Я немного попробовал, у меня шрифты не так выглядят, как у вас, а коряво. Конечно, такие слайды можно показывать на чуть более продвинутую аудиторию, чем обычная (которая любит Times New Roman Cyr 12).

tablum Автор
13.11.2021 11:01Со шрифтами проблема может быть из-за исходного файла. Если шрифты изначально в «кривых» (например, такое может быть в некоторых PDF или если сохранить график из Google Sheets не в PDF, а в SVG), они станут отображаться непотребно. Вероятнее всего с этим проблема. Если вам будет интересно разобраться, напишите мне, я посмотрю, в чем причина. Спасибо.

DouTro
14.11.2021 02:56+1Отличный инструмент, визуально мне нравится. Жаль только аспирантуру уже заканчиваю и меньше возможностей будет в презентации/документы вставлять такие графики

Kaputmaher
15.11.2021 20:05В AmCharts еще есть настройка для скетчевого стиля, вот примерно такое получается: https://live.amcharts.com/wNzhi/

eaa
16.11.2021 13:00+1А для попробовать сервис вот прям обязательно надо регистрироваться? Хотел посмотреть, но это остановило прямо сразу.

tablum Автор
16.11.2021 14:11Чтобы попробовать сервис, нужно зайти под Google или FB аккаунтом. Регистрации нет, все сразу начинает работать. Два клика.

eaa
16.11.2021 14:40Ну какбэ так себе идея, не хочу я для попробовать связывать свой аккаунт с сервисом на один раз. А если надолго, то тоже не хочу, тогда я бы предпочел обычную регистрацию, а не привязка аккаунтов.

YuryB
16.11.2021 22:24+1всё классно, но текст с диаграмм plantuml не показывается, а в остальном прикольно, можно пользоваться, чтобы глаза не страдали от стандартного оформления


Meklon
Ух. Шикарно. Напомнило xkcd-стиль диаграмм.
tablum Автор
Да, вдохновлялся в том числе и xkcd-комиксами. В сервисе есть руссифицированный xkcd-шрифт, можно делать комиксы прямо из диаграмм draw.io )