Slate is written entirely in C++ and runs on all Unreal Engine 4 supported platforms. It is render interface agnostic, which allows it to be used in standalone desktop and mobile applications that do not depend on the game engine.
Gerke Max Preussner

Последние 6 лет я много работаю с Unreal Engine 4. Вернее не с самим движком, а с его различными модулями, с помощью которых мы выстраиваем свою базу тулов и различных технических решений вокруг основного игрового проекта. Несмотря на зоопарк различных технологий, который образовался вначале, со временем наша собственная экосистема постепенно начала стандартизироваться. В команде начали писать более качественные расширения для Unreal Editor именно на Slate UI Framework. Конечно, когда нужно сделать UI для функциональности, которую можно "впихнуть" в одну кнопку, проще реализовать это на UMG в Editor Utility widget. Но если нужно что-то посложней, например, нужна асинхронность в процессе выполнения или, например, необходимо рисовать сложные иерархические UI элементы, то тут без обращения к Slate модулю - не обойтись. Так же для многих UI тулов рано или поздно встаёт вопрос о возможности их самостоятельного существования, в отвязке от конкретного проекта, а в идеале - без привязки к Unreal Editor. Про сборку автономного приложения, с UI от редактора UE4/5, я и хочу вам рассказать.
-
2.1 BlankProgram
2.2 SlateViewer
1. Quick start
Ну "быстрый старт" из заголовка раздела - это немного громко сказано. Если под рукой нет уже собранного движка из исходников, то старт этот окажется вовсе не быстрым.
Для начала потребуется:
Скачать или клонировать (git clone) исходный код Unreal Engine
(частично опциональный) Собрать Unreal Engine из исходников
К каждому шагу я прикрепил ссылки на официальную документацию от EpicGames. Если вы читаете эту статью, то вероятнее всего GitHub аккаунт у вас уже есть и, возможно, есть доступ к коду движка. Если это так, то можно пропустить некоторые пункты и не заглядывать под спойлеры.
На всякий случай продублирую шаги по получению доступа к коду UE
Подробно и со скриншотами весь процесс описан здесь: https://www.unrealengine.com/en-US/ue4-on-github
Создайте аккаунт на GitHub (если его нет)
Создайте аккаунт на UnrealEngine.com (если его нет) и авторизуйтесь на сайте.
Откройте панель управления учётной записью UnrealEngine.com. Для этого наведите мышкой на свое имя пользователя (в правом верхнем углу сайта) и в раскрывающемся меню выберите пункт "Personal"
В панели управления выберите раздел "Connections"
После открытия меню "Connections" выберите вкладку "Accounts", а затем нажмите кнопку "Connect" под иконкой GitHub
Выберите лицензионное соглашение End User License Agreement (EULA) которое вам подходит, прочтите условия, а затем нажмите кнопку "Link Account"
Для связки аккаунтов EpicGames и GitHub, в открывшемся окне нажмите кнопку "Authorize EpicGames"
GitHub отправит вам письмо на электронный ящик, указанный при регистрации, с приглашением присоединиться к организации EpicGames на GitHub. При получении письма, примите это приглашение, нажав на кнопку "Join EpicGames", для завершения связки аккаунтов. Вы получите электронное письмо от EpicGames, подтверждающее, что ваши учётные записи были успешно связаны.
Чтобы скачать и подготовить исходный код Unreal Engine...
...вам может понадобится около 100 Гигабайт свободного места на жестком диске. Если вы планируете и дальше работать с исходниками движка, и не страдать от бесконечного ожидания во время сборки/пересборки проектов, я настоятельно рекомендую освободить это место на SSD диске.
Подробно всё описано в этой инструкции от EpicGames, но своими словами добавлю:
-
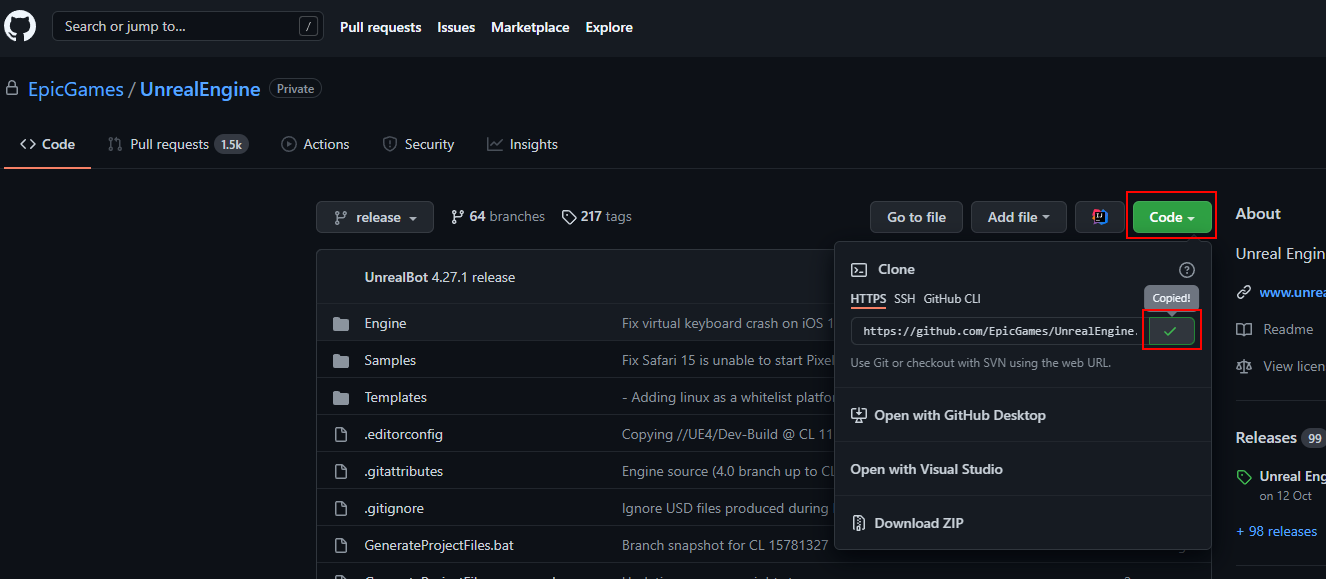
Заходим на сайт GitHub в репозиторий Unreal Engine (если необходимо - делаем свой Fork) и копируем ссылку для клонирования репозитория

Скопировать ссылку на репозиторий * В качестве альтернативы, вы можете выкачать весь исходный код в zip архиве, но я рекомендую пользоваться git.
-
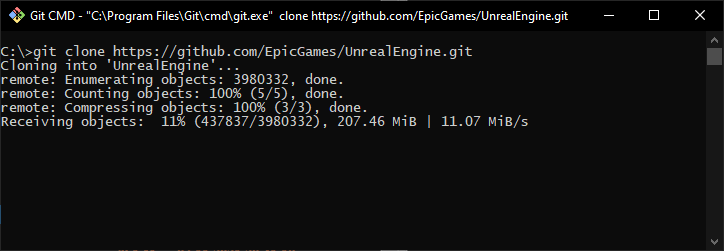
В зависимости от того, каким Git клиентом вы пользуетесь, клонируйте локальную копию репозитория себе на жёсткий диск.

Дождитесь завершения клонирования репозитория -
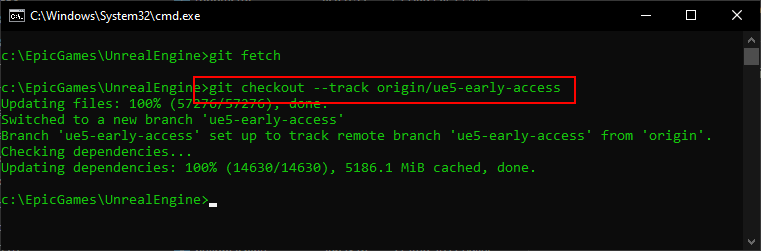
По умолчанию в репозитории установлена ветка "release", то есть последняя доступная стабильная версия движка. На момент написания статьи - это UE 4.27.1. На этом шаге вы можете переключиться на git ветку "ue5-early-access", чтобы посмотреть на переработанный и улучшенный Slate UI.

git checkout ue5-early-access Дальнейшие шаги аналогичны как для UE4, так и для UE5, за исключением мелких различий.
-
Откройте папку с репозиторием и запустите "Setup.bat". Для пользователей Linux - нужно запустить "Setup.sh", а для пользователей MacOS - "Setup.command" (поправьте, если ошибаюсь. Я для MacOS не собирал движок ни разу).

Выполнение Setup.bat 
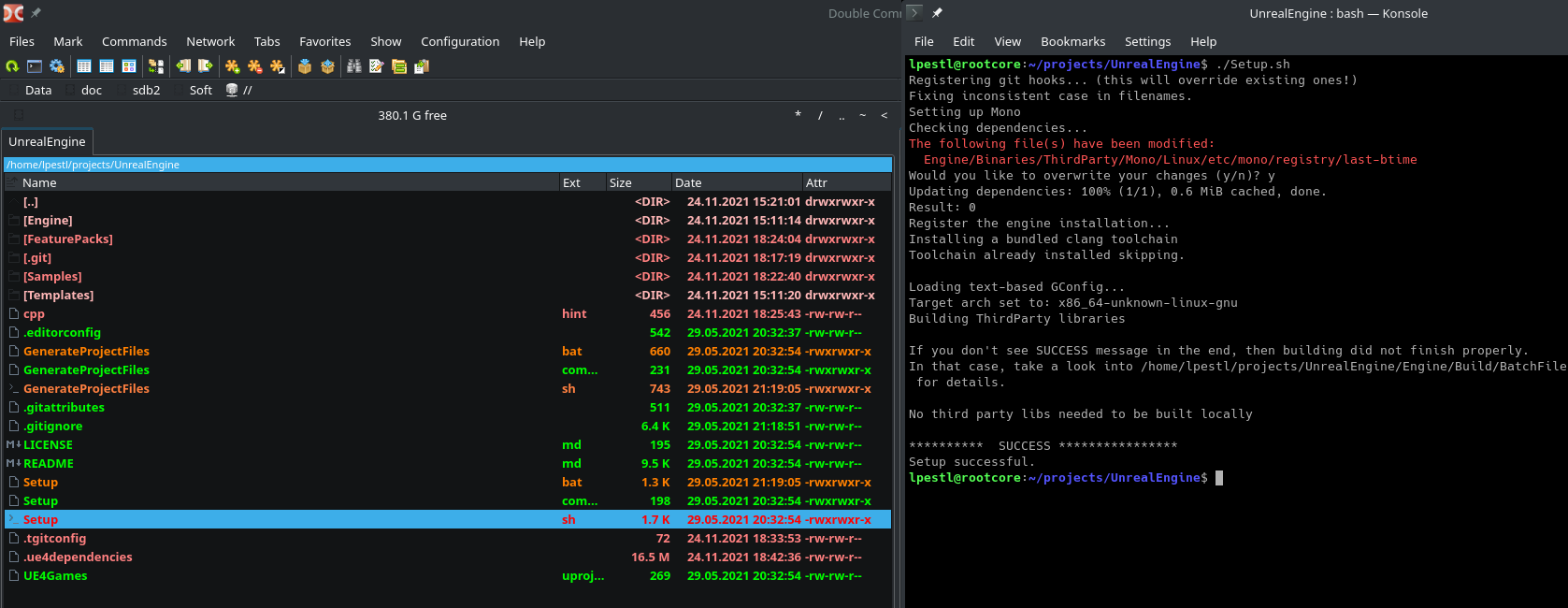
Setup.sh на Linux Если не вдаваться в подробности, то на этом шаге скрипты в движке скачают и установят различные зависимости, необходимые для генерации и сборки проектов и зарегистрируют движок в системе.
-
Следующим шагом необходимо сгенерировать файлы проектов для подходящей среды разработки. Запустите файл "GenerateProjectFiles.bat" на Windows, "GenerateProjectFiles.sh" - на Linux, "GenerateProjectFiles.command" - на MacOS.

GenerateProjectFiles.bat 
Для пользователей Windows по умолчанию этот скрипт генерирует и создаёт в папке репозитория solution файл UE4.sln для Visual Studio и пачку проектных файлов *.vcxproj в папке
Engine\Intermediate\ProjectFiles\. История с различными подходящими тулчейнами для MSBuild.exe заслуживает отдельной статьи. Поэтому сейчас я не буду рассказывать технические подробности по установке и настройки Visual Studio. Если в процессе возникли какие-то сложности или ошибки, то пора устраивать пляски с бубном. Вот статья из официальной документации по настройке Visual Studio для работы с Unreal Engine:https://docs.unrealengine.com/4.27/en-US/ProductionPipelines/DevelopmentSetup/VisualStudioSetup/
Но отдельно стоит упомянуть, что лучшей альтернативной IDE для работы с Unreal Engine для пользователей Windows на данный момент является Rider for Unreal Engine от команды JetBrains. Если вы ещё не участвуете в программе раннего доступа, то рекомендую это сделать. Об этой IDE вы можете прочитать в статье "JetBrains Rider — теперь для Unreal Engine" от @anastasiak2512
Для пользователей Linux - Rider for UE ещё недоступен, но @apirogov обещал, что к релизу - обязательно появится. А пока нас может спасти обычный VS Code или QT Creator. Кстати, запуск скрипта GenerateProjectFiles.sh на Linux по умолчанию, без дополнительных параметров, генерирует проектные файлы для всех доступных под Linux средств разработки, а именно он создаёт файлы
*.code-workspace,*.kdev4,*.pro,*.workspace,*.txtи*.priЕсли всё это добро не нужно, а достаточно, например, одного VS Code, то для генерации *.code-workspace достаточно запустить GeneratedProjectFiles (.bat, .sh или .command) скрипт c параметром
-vscode
Generate VS Code workspace 
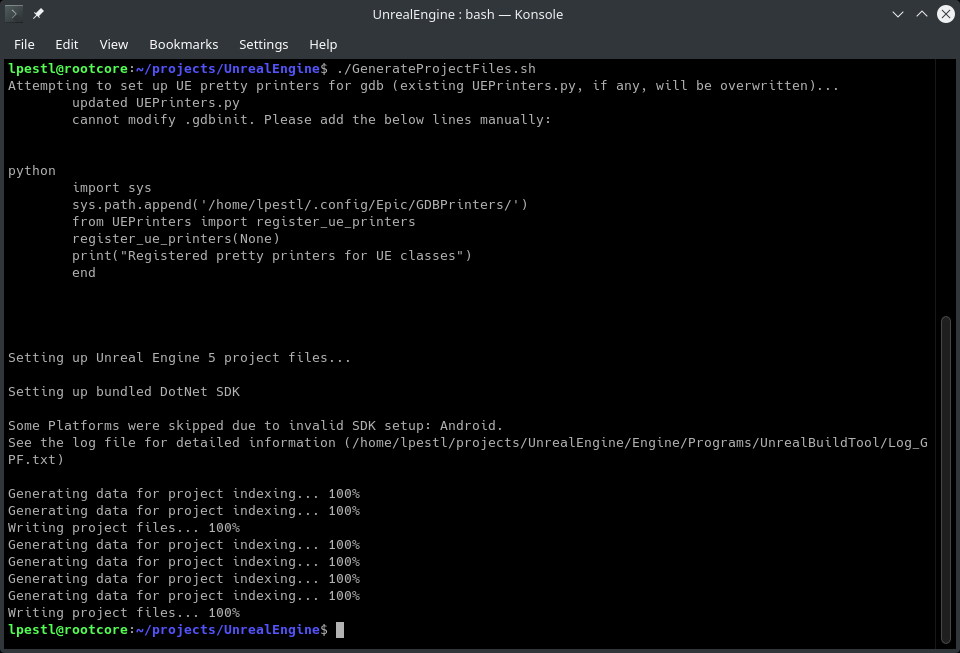
GenerateProjectFiles.sh on Linux for VS Code Кстати, GeneratedProjectFiles скрипт может принимать следующие параметры:
-2015,-2017,-2019,-2022- для генерации проектов Visual Studio соответствующей версии-Makefile-CMakefile-QMakefile-KDevelopfile-CodeLiteFiles-XCodeProjectFiles-EddieProjectFiles-VSCode-VSMac-CLion-Rider
Вернее эти параметры скрипт передаёт программе UnrealBuildTool, которая собирается на шаге выполнения Setup скрипта. Именно UnrealBuildTool генерирует проектные файлы для вашей среды разработки. Но об этом тоже можно писать отдельную статью.
Теперь уже точно можем начинать! У нас есть исходники движка, сгенерированные файлы для IDE и всё готово для разработки автономного приложения на базе Slate UI Framework.
При жгучем желании, можно собрать сам редактор UE4 или UE5, но для standalone приложений в этом нет необходимости, необязательно собирать бинарные файлы всех моделей движка, которые включает в себя Unreal Editor. Да и сам процесс сборки редактора может занять достаточно много времени. Поэтому этот шаг опциональный.
На этом этапе достаточно открыть нашу IDE и посмотреть список проектов в solution или workspace, которые были добавлены на этапе генерации.

2. Overview demo projects
Цель этой статьи - научиться собирать автономные приложения, на базе Slate UI Framework. А значит и большинство проектов из этого списка не будем рассматривать. Обратим внимание только на три проекта:
UE4(илиUE5, если вы сразу переключились на ветку раннего доступа) - это исходный код Unreal Editor, который в свою очередь сам является standalone Slate приложением.BlankProgram- проект пустого консольного приложения, но к которому можно подключать любые модули из движка.SlateViewer- проект с демонстрацией основных UI элементов.
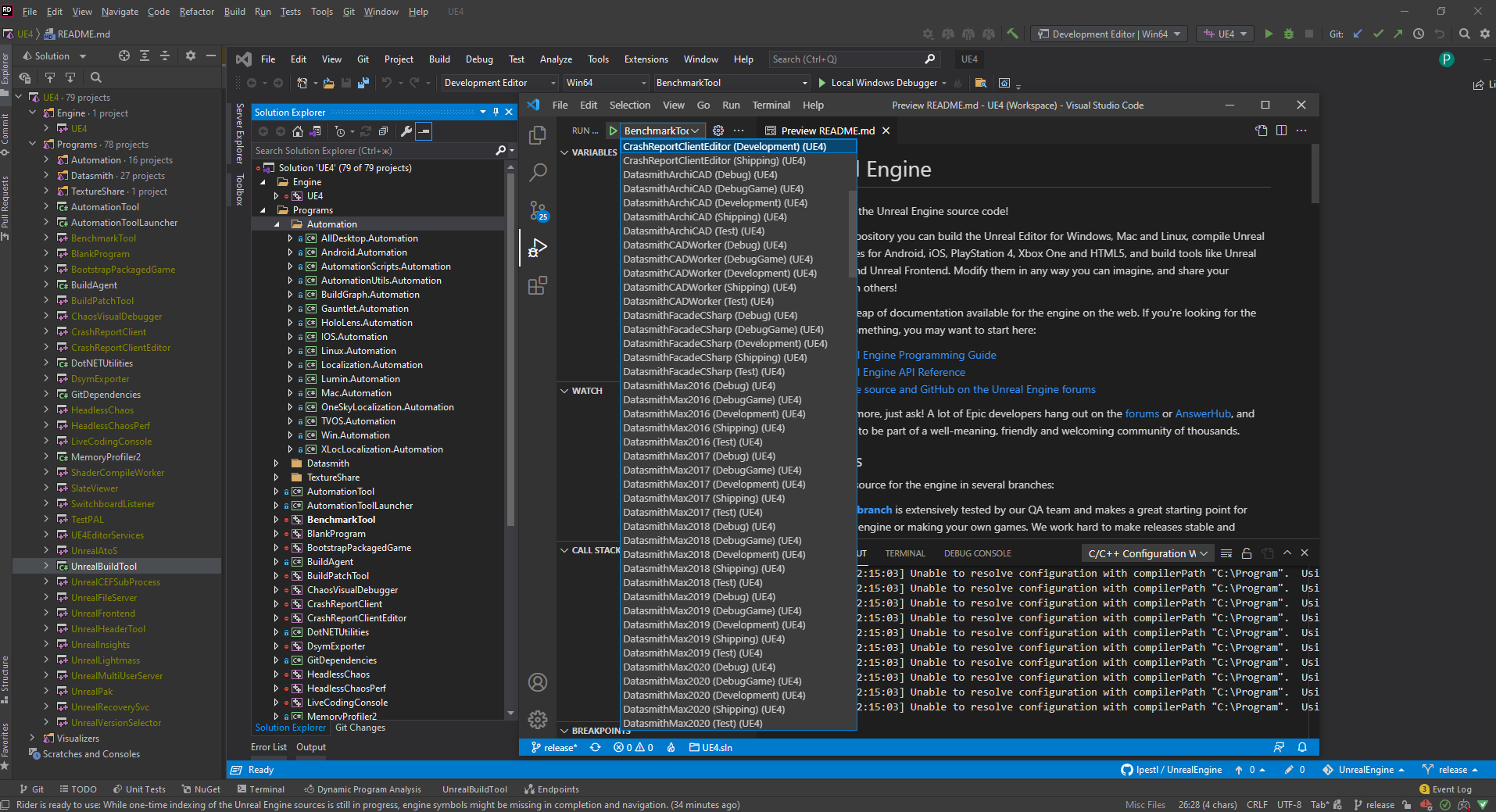
Я пользуюсь IDE Rider for Unreal Engine, поэтому дальнейшие скриншоты для Windows буду делать именно с неё.
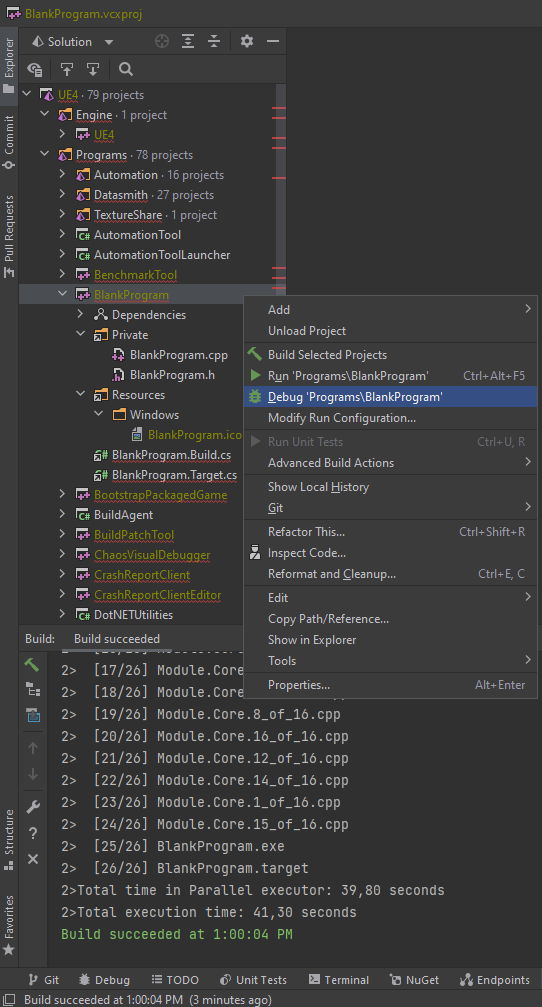
2.1 BlankProgram


Хотелось бы подробнее остановиться на структуре этого проекта, но лицензионное соглашение EpicGames не позволяет публиковать фрагменты исходного кода. Поэтому расскажу только поверхностно.
C:\EpicGames\UnrealEngine\Engine\Binaries\Win64\BlankProgram.exe
LogInit: Display: Loading text-based GConfig....
LogBlankProgram: Display: Hello WorldПосле сборки и запуска этого проекта на экране появится консольное окно, которое выводит "Hello World". Это приложение является самым базовым каркасом для автономного приложения, которое имеет доступ к кодовой базе движка. Код достаточно простой и находится он в файле {path-to-engine}\Engine\Source\Programs\BlankProgram\Private\BlankProgram.cpp
Файлы BlankProgram.Build.cs и BlankProgram.Target.cs задают правила для сборки приложения. Там описано, к каким именно модулям движка необходим доступ, какой тип у этого приложения и каким образом его собирать на разных платформах. Об этом тоже можно писать отдельную статью, поэтому пока не буду вдаваться в подробности.
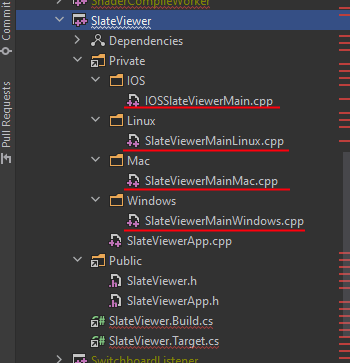
2.2 SlateViewer
Если глянуть на структуру проекта SlateViewer, то очень радует, что ребята из EpicGames заботливо подготовили несколько точек входа для популярных платформ:

Основа приложения находится в файле {path-to-engine}\Engine\Source\Programs\SlateViewer\Private\SlateViewerApp.cpp
А сами UI виджеты для этого приложения описаны в модуле движка {path-to-engine}\Engine\Source\Runtime\AppFramework . Создание вкладок и их дизайн описаны в в файле {path-to-engine}\Engine\Source\Runtime\AppFramework\Private\Widgets\Testing\STestSuite.cpp , где точкой входа является функция void RestoreSlateTestSuite()
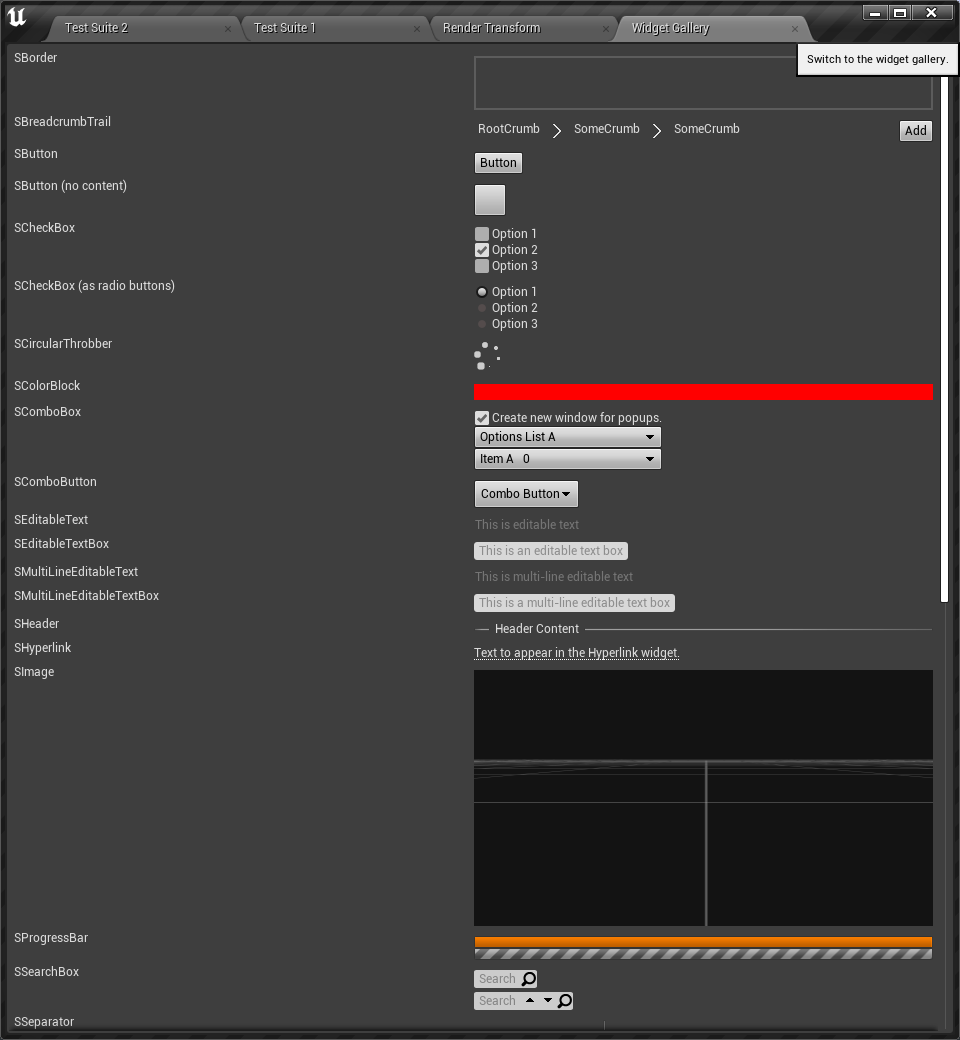
После сборки и запуска приложения, откроется окно, которое перегружено всевозможными UI элементами. Но если разобраться, то это отличная демонстрация возможностей Slate. Чтобы уберечь глаза от кровоточения, я покажу только скриншот со вкладкой Widget Gallery , где структурировано отображены основные UI элементы.


3. Custom standalone Slate UI application
Я спрашивал в переписке у Gerke Max Preussner (одного из разработчиков Slate), есть ли на данный момент простой способ сгенерировать пустой проект для Slate UI приложения, но он ответил, что такого способа пока нет. Поэтому, у нас есть два пути самурая:
либо нарастить функционал на BlankProgram для запуска простого UI окна
либо обрезать всё лишнее со SlateViewer.
Второй способ мне показался проще. Чутка поработав напильником, получилось подготовить относительно удобный пустой шаблон для Slate приложения. Глянуть и скачать его можно отсюда:
https://github.com/lpestl/UnrealSlateAppTemplate
Помимо простого "обрезания" всего лишнего из уже существующего проекта я выделил отдельный модуль-заготовку внутри самого приложения, по аналогии с архитектурой игровых C++ проектов на движке Unreal Engine. Так же заложил возможность с минимумом усилий переделать этот проект в код обычного плагина для Unreal Editor.
Чтобы воспользоваться этим шаблоном, необходимо:
Скачать исходный код или склонировать его с помощью git из GitHub репозитория (по аналогии с получением исходного кода самого движка)
-
Для простоты создания своего кастомного приложения, подготовил простенький python скрипт, который переделывает этот шаблон в код приложения с введённым вами именем проекта.
Если python не установлен, то понадобиться скачать его и установить с официальной страницы: https://www.python.org/downloads/
Скрипт протестирован только на версиях 3.8, 3.9 и 3.10.
После установки версию Python интерпретатора можно проверить с помощью командной строки, выполнив `python --version`:
c:\>python --version
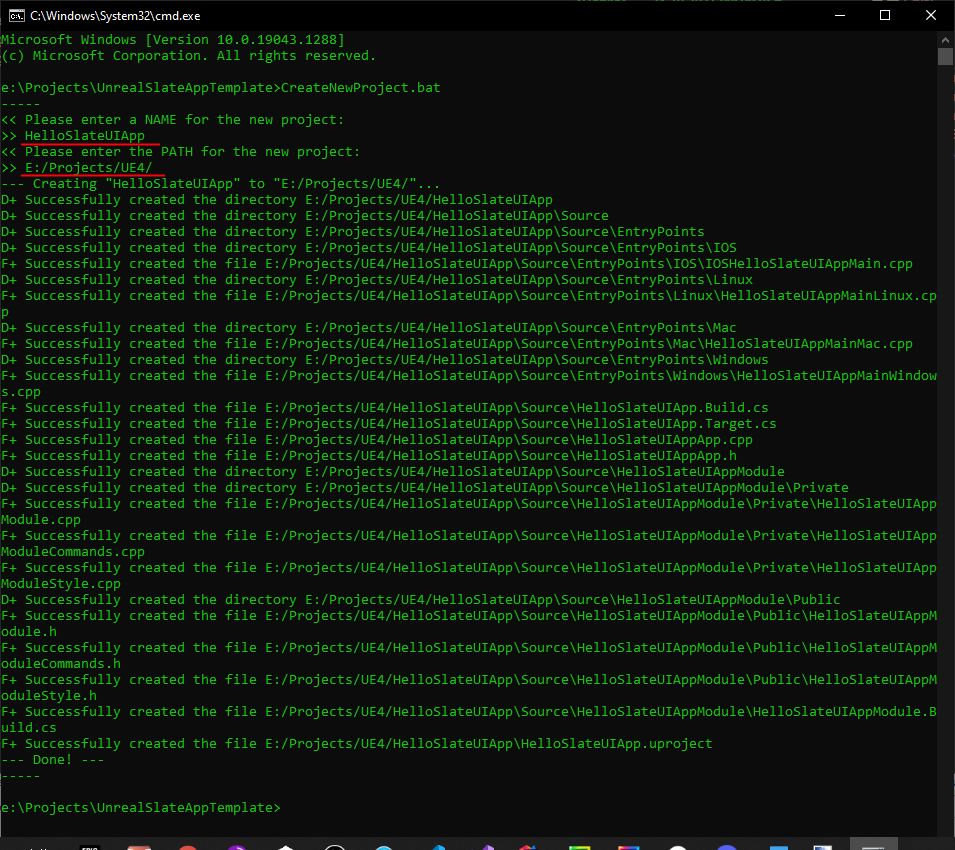
Python 3.10.0Из папки с репозиторием можно запустить CreateNewProject.bat для Windows или CreateNewProject.sh для Linux. Скрипт попросит ввести имя вашего приложения и путь, куда его сохранить:


В папке, указанной для создания нового проекта, появятся *.uproject файл и папка Source.

WARNING: Здесь *.uproject файл создан НЕ для запуска проекта в Unreal Editor, а только для простоты генерации проектных файлов (solution или workspace)
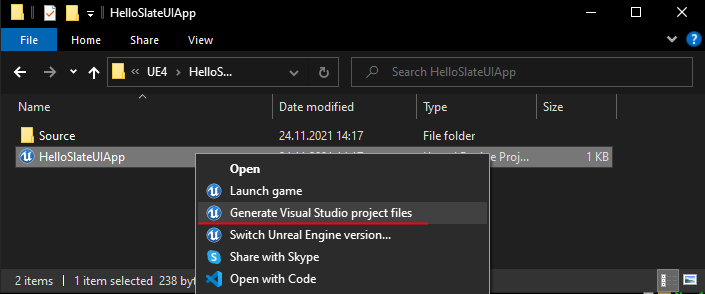
При нажатии правой кнопкой мыши на *.uproject файл, в контекстном меню необходимо выбрать пункт Generate project files


При первой генерации проекта, откроется окно Select Unreal Engine Version, где необходимо выбрать Source build at ... и только после этого нажать кнопку Ok

WARNING: Попытка сгенерировать проект с помощью скачанного движка приведёт к ошибке. Предыдущие шаги по получению исходного кода движка были проделаны именно для того, чтобы проект мог быть успешно сгенерирован и собран.
Running D:/ProgramFiles/UE_4.27/Engine/Binaries/DotNET/UnrealBuildTool.exe -projectfiles -project="E:/Projects/UE4/HelloSlateUIApp/HelloSlateUIApp.uproject" -game -rocket -progress -log="E:\Projects\UE4\HelloSlateUIApp/Saved/Logs/UnrealVersionSelector-2021.11.24-14.32.37.log"
Discovering modules, targets and source code for project...
ERROR: Targets with a unique build environment cannot be built an installed engine.После чего необходимо дождаться окончания процесса генерации

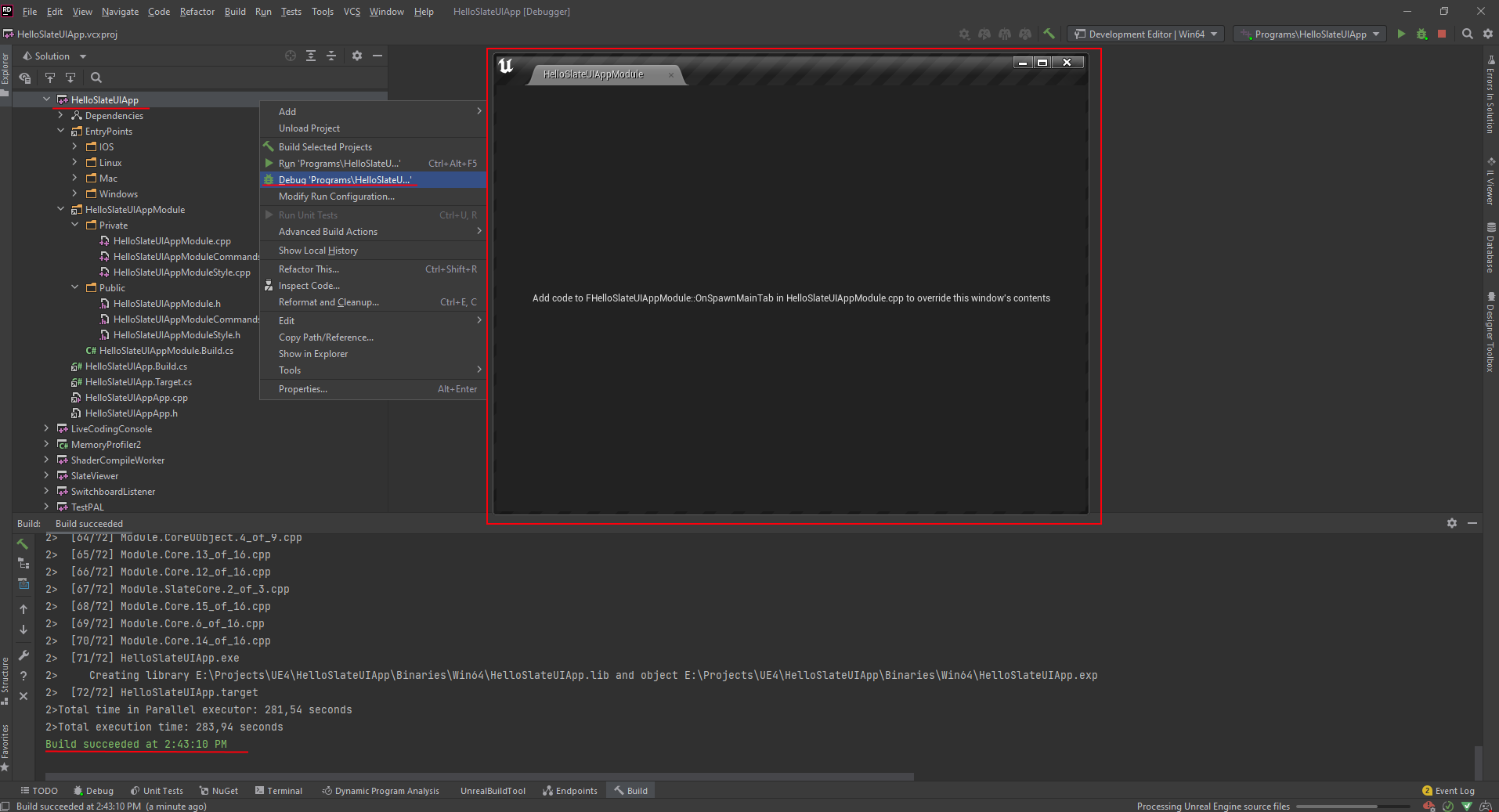
И запустить проект в своей IDE


Summary
По моему мнению, это отличный старт для разработки самостоятельных тулов и утилит, которые могут взаимодействовать с огромной кодовой базой и возможностями самого Unreal Engine.
Если говорить о Slate немного отстранившись от самого движка, то я считаю, что это уже самостоятельный, достаточно крутой и мощный кроссплатформенный UI Framework, который не уступает таким титанам как QT или ImGUI, только до сих пор по каким-то причинам живёт с мамой (Unreal Engine). Я думаю, что сами разработчики Unreal Engine не заинтересованы его "отделять" от основной кодовой базы, хотя, по моему мнению, это было бы очень крутым выходом Slate в публичный свет.
UPD: Подводя итог, выделим основные шаги для сборки автономного Slate приложения:
Скачать исходный код Unreal Engine
Запустить Setup (.bat,.sh или .command), который скачает и установит необходимые зависимости
Запустить GenerateProjectFiles (.bat, .sh или .command), который собирает UnrealBuildTool из исходников, перед генерацией проектных файлов
-
Создать исходный код standalone Slate app из шаблона. Для этого
Скачать шаблон UnrealSlateAppTemplate
Выполнить скрипт CreateNewProject (.bat/.sh)
Сгенерировать проект для IDE, выбрав пункт Generare project files в контекстном меню, после клика ПКМ на *.uproject файле созданного проекта на предыдущем шаге
Собрать созданный проект в IDE, в выбранной конфигурации
Шаблонный проект включает в себя следующие модули движка: "AppFramework", "Core", "ApplicationCore", "Projects", "Slate", "SlateCore", "StandaloneRenderer". Я не уверен, что это минимальный набор модулей, необходимый для запуска автономного Slate приложения, но опытным путём я пришёл пока только к такому набору. Стоит учесть, что перечисленные модули включают в себя ещё какие-то движковые модули, которые тоже будут собираться.
Oops! What about hard disk space?
Win64 (Size/Size on disk) |
|
1. Репозиторий UnrealEngine (ветка release) / без бинарей, зависимостей и без учёта папки .git |
1.39 GB / 1.60 GB |
2. Папка .git (имеет переменный вес из-за хранения внутри себя ссылок на LFS объекты) |
40.9 GB / 40.9 GB |
3. Зависимости, устанавливаемые в процессе выполнения Setup (ветка release) |
35.61 GB / 35.7 GB |
4. Бинари собранных зависимостей, после запуска GenerateProjectFiles |
1.49 GB / 1.7 GB |
5. Репозиторий UnrealSlateAppTemplate |
1.53 MB / 1.59 MB |
6. Созданный проект из шаблона (до сборки/без бинарей) до генерации проектных файлов |
17.7 KB / 32.0 KB |
7. Созданный проект из шаблона (до сборки/без бинарей) после генерации проектных файлов |
62.9 MB / 63.2 MB |
|
8. Бинари собранного пустого приложения из шаблона (без учёта *.pdb файлов) * Debug * Development * Shipping |
60.7 MB / 60.7 MB 32.6 MB / 32.6 MB 14.5 MB / 14.5 MB |
9. Промежуточные бинарные файлы, созданные в процессе сборки модулей движка (папка Intermediate) для всех трёх конфигураций Debug, Development и Shipping |
6.22 GB / 6.22 GB |
Итого. Чтобы собрать standalone Slate UI app, вам потребуется места на жёстком диске:
Около 40 GB для исходников UnrealEngine, его зависимостей и бинарей (без сборки UnrealEditor)
(опционально) Если исходники выкачаны с помощью Git, то для локального репозитория папка .git будет занимать ещё около 41 GB
1.6 MB для шаблонного проекта
И около 3 GB для сборки проекта Slate приложения (включая конечные бинари и Intermediate)
А само собранное Slate приложение весит от 15 MB и выше.
Хвост в 40-80 GB исходников движка для UI Frameworks великоват. Но качество и размеры Slate приложений достаточно хороши и вполне могли бы стоять в одном ряду с QT и ImGUI.
Я НЕ проповедую Slate и НЕ призываю всех бросать QT и писать на Slate. Я лишь рассказал о такой возможности, как сборка автономных Slate приложений.
Так же, помечтав, могу предположить, что если Slate UI Framework возможно было бы отделить от UnrealEngine и отправить его в свободное плавание в Open Source, то и размеры всех библиотеки были бы в пределах нормы, и, возможно, над его качеством и производительностью было бы проще работать энтузиастам.
Комментарии (19)

loginmen
25.11.2021 17:01+2Только вот ImGUI весит десятки мб, Qt порядка 1-1.5гб, а все что нужно для сборки Slate (так и не понял что конкретно нужно собирать) будет весить до 100гб (если собирать весь движок), архив с исходниками весит до 500мб, распакованный 3-4гб, потом качат порядка 12гб и папка с исходниками разрастается до 40-60гб (точно уже не помню).
Приложили бы бинарники примеров. И пару слов о весе приложения. От imgui вес не сильно подрастает, порядка мегабайтов, типичный размер qt это 10-25мб, а тут если как пустая игра то 200мб. Имхо для пустого окна даже размера qt очень много, не говоря про slate.

lPestl Автор
25.11.2021 17:06Хорошее замечание! Думаю стоит добавить эту информацию в статью и немного описать что-где-куда собирается. Увы, действительно это боль, что исходники Slate пока существуют только с огромной кодовой базой движка. Но бинари пустого приложения действительно
весят 227 MB в Development сборкевесят 32.6 MB не считая .pdb файла. Думаю в сборке Relese будет меньше, но в данный момент я точно не могу сказать.Я соберу подобную информацию и добавлю её в статью.

ufna
25.11.2021 22:30Справедливости ради, размер итогового бинарника самого по себе ничтожен, основной размер будут составлять ассеты (текстурки, шрифты и прочее). "Пустая игра" на анриле занимает порядка 30 метров, в случае "slate only" и того меньше.

lPestl Автор
26.11.2021 11:20Дополнил статью.
А именно добавил список шагов, которые помогают понять, что нужно сделать и собрать, чтобы получить автономное Slate приложение. И добавил табличку с данными о том, что сколько весит.

max_dark
25.11.2021 18:32Большой минус Slate - практически полное отсутствие документации и примеров.
Все что есть рассчитано на использовании только в качестве HUD, всяких внутриигровых менюшек ну и для плагинов к редактору.

lPestl Автор
25.11.2021 19:25+2Это верно. Поэтому и думаю периодически что-нибудь писать про Slate, чтобы хотя бы в русскоязычном сегменте появились какие-то статьи, примеры и пояснения.

ufna
25.11.2021 22:18+1Имхо, слейт совершенно не предназначен для stand-alone приложений. Вся его архитектура завязана на полноэкранное обновление и отрисовку в 3D сцене, под нужды игр в первую очередь, с подходом к использованию ресурсов системы "под себя" именно в приоритетной манере, т.к. трехмерные игры - не то, что крутится на фоне. Слейт для игр то не является идеальным вариантом (более того, стал юзабельным только при появлении UMG), и очень далек от быть таким, но из-за глубокой интегарции в движок - является по сути единственным настоящим вариантом для использования. Не-кеш-френдли, однопоточный, с декларативным языком верстки "в плюсах", с форсированной полноэкранной отрисовкой, с багажом необходимости кукинга и всего шейдерграфа анрила с нужным и не нужным. Да любой Qt или электрон (упаси Кармак) по своим возможностям "для обычного софта" делает как тузик грелку.

lPestl Автор
25.11.2021 23:27Я думаю Slate так или иначе достоин внимания. Да, он не идеален (идеального вообще ничего нет). Да, он является побочным продуктом от UE4, и, возможно, именно поэтому он не так хорош как мог бы быть. Я не топлю за то чтобы тотально писать программы на Slate, а лишь рассказываю что такая возможность есть.
В любом случае, Slate это полноценный UI-kit, хоть и неотделимый от Unreal Engine. Не так уж и много существует кросплатформенных фреймворков или SDK для UI на C++. Мне кроме QT и ImGUI в памяти ничего не всплывает. Может быть именно поэтому мне эта тема показалась очень интересной.
Если бы Epic Games отделили бы Slate от движка и отправили бы в свободное плавание openSource, я думаю его бы быстро оптимизировали, улучшили и повысили бы качество. Всё в наших руках, было бы желание...

pecheny
26.11.2021 05:22+3Мне кроме QT и ImGUI в памяти ничего не всплывает.
Порылся в закладках:
github.com/Immediate-Mode-UI/Nuklear
github.com/fruxo/turbobadger
github.com/cycfi/elements
github.com/idea4good/GuiLite
motif.ics.com/products/bx-pro
noesisengine.com
sourceforge.net/projects/vstgui
github.com/rxi/microui
github.com/ultralight-ux/ultralight
habr.com/ru/post/521306

ufna
25.11.2021 22:22+1При этом статье плюсик, указание на Blank<Smtm> набор проектов - хорошее, направление на slateviewer - тоже интересная штука.
Кстати, а с каким тик рейтом будет работать это приложение?

max_dark
26.11.2021 23:03Посмотрел сгенерированный код...
Это *дец сколько лишних телодвижений(кода) для создания пустого окна...
Про систему сборки я вообще молчу - добавить файл в проект тот еще квест =\(Хотя это общая проблема для UE)
В Qt том же все намного проще...
Еще раз убедился в том, что Slate не подходит для создания GUI =\

lPestl Автор
27.11.2021 00:22Ну так для этого этот код и генерируемый) Чтобы лишний код не писать руками. Если взять это добро и оформить в нормальную библиотеку, то ничего из этого "торчать" на показ не будет. Если QT "под капот" заглянуть, то там тоже куча телодвижений для создания пустого окна. Просто оформлен он так, чтобы для конечного пользователя это было спрятано. А Slate никто не оформлял, он не предназначен был для шаринга широкой публике.
У Slate необычный способ вёрстки и биндинга данных, а то что я описал в статье - это скорее относится к "не нормальному" применению Slate. В статье я рассказал про такую возможность. По мне, так в этом есть потенциал.
добавить файл в проект тот ещё квест
Эта проблема полностью решена в IDE Rider for Unreal Engine. Там просто берёшь и добавляешь файл. Всё. Увы, Visual Studio так не умеет в unreal проектах.


uss
в отрыве от анриала использовать это чудо, как минимум странно:
-нет ни выравнивания по ширине, ни "обтекания" текста, ни возможности встроить ссылки в текст
-нет визуальных эффектов скажем bloom
-нет возможности организовать уи по слоям(как скажем в юнити) или трейсить элементы уи под мышкой
если бы таковое решение выпустила нонейм компания оно бы даже внимания не удостоилось не то, чтоб статьи
lPestl Автор
Возможно, но только потому, что так раньше мало кто делал. Это сейчас довольно трудозатратный процесс.
Не соглашусь. Как раз в рассмотренном приложении SlateViewer есть отличный пример с демонстрацией и возможностями форматировать текст. Всё из перечисленного там есть.
В крайнем случае есть возможность рендерить UI в Slate приложении на базе html+css+javascript по аналогии с приложениями Electron
Тоже не соглашусь. Опять же в демо приложении SlateViewer есть куча разных демонстраций для эффектов любых UI элементов управления, начиная от анимаций и подсветок "из коробки" и заканчивая возможностью накладывать самописные шейдеры на элементы.
Странно. Может быть мы с вами друг-друга недопоняли и говорим о разном? Там всё это есть. Возможно вы говорите о UMG. Но UMG - не совсем одно и тоже, что и Slate. У UMG, конечно, возможностей поменьше чем у Slate, но всё равно, даже в нём есть возможность организации UI по слоям и возможность трейсить UI элементы под мышкой...
Это субъективно. Хоть Slate и является частью UE, и используются сейчас в основном только EpicGames, но програмные продукты написанные на Slate выглядят хорошо, что побуждает меня сделать вывод, что Slate - достоин обзора.
EpicGamesStore, кстати, тоже написан на Slate.
ufna
>EpicGamesStore, кстати, тоже написан на Slate.
И это лучшая антиреклама из возможных! Сложнее представить худший выбор для технологии приложения аля стор, чем делать его на слейте. Тормознуто, глючно и тяжело, и главное - непонятно зачем.
lPestl Автор
Это субъективное мнение. Мне кажется тормознутость, глючность и тяжёлость там вовсе не из-за Slate, а из-за реализации.
Unreal Editor тоже написан на Slate и обладает теми же недостатками, но в 99% случаев глюки и тормоза не из-за Slate модуля. По редактору проще судить, потому что его код открыт.
ufna
Ну здрасьте, субьективное мнение. Slate - основополагающая технология, которая диктует жестко пути реализации. Тормозов и кривых решений там - ой как хватает. Вы вообще профайлили что получается в итоге? Сравнивали с аналогичными решениям по производительности, потреблению ресурсов и прочему?
Unreal Editor аналогично является очень жирным и тяжелым с точки зрения отрисовки. Как-нибудь сделайте профайлинг и посмотрите какой бюджет уходит только на то, чтобы рисовался сам редактор.
ufna
Далее, у слейта просто отвратительная работа с текстом при анимации (движении) оного. Отсутствие банального набора эффектов для текста, адекватного rich text и встраивания картинок, невозможность настраивать банально расстояние между строками кроме как в шрифте, и все это наложенное на извращенную систему локализации и поддержки "шрифтов для разных локалей".
Мне честно будет очень жаль того разработчика, кто будет сидеть и делать "софт на слейте" :)