Добрый день, друзья! В данной статье хотелось бы поделиться различными приемами работы с Microsoft Power Platform и рассказать, как с помощью базовых возможностей Power Apps, Power Automate и других сервисов линейки Microsoft Power Platform можно делать различные интересные операции. Если вы не знакомы с Microsoft Power Platform, то рекомендую почитать вот эту и эту статьи. Там подробно рассказывается, что это за сервисы, как с ними работать и какие автоматизации и приложения можно делать на базе Power Apps и Power Automate. А сегодня посмотрим различные прикладные приемы. Сразу отмечу, что все примеры ниже являются тестовыми вариантами и поэтому местами может не хватать дизайна, но про дизайн и внешний вид приложений Power Apps поговорим в следующей статье. Итак, поехали.

Многие знают про возможность взаимодействия с элементами источников данных, посредством форм и функции SubmitForm(), которая позволяет внести изменение в запись одним своим вызовом. Но бывают ситуации, в которых использовать формы нецелесообразно по ряду причин, что приводит к тому, что мы не можем использовать функцию SubmitForm() и в таком случае нам поможет функция Patch(). Рассмотрим простой пример.
Создаем через Power Apps приложение заявку на командировку. У нас есть отдельный экран и несколько контролов ввода данных и нам необходимо создать элемент в источнике данных с помощью функции Patch().

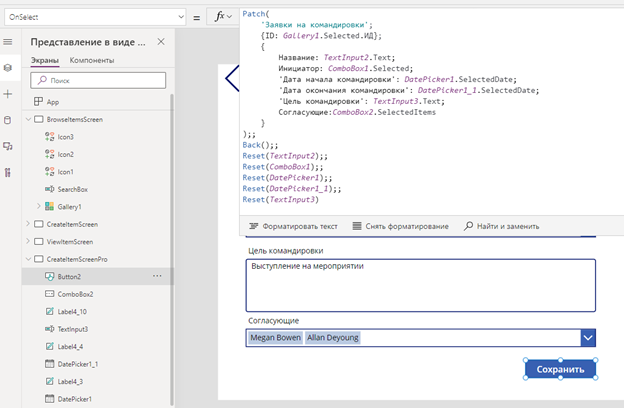
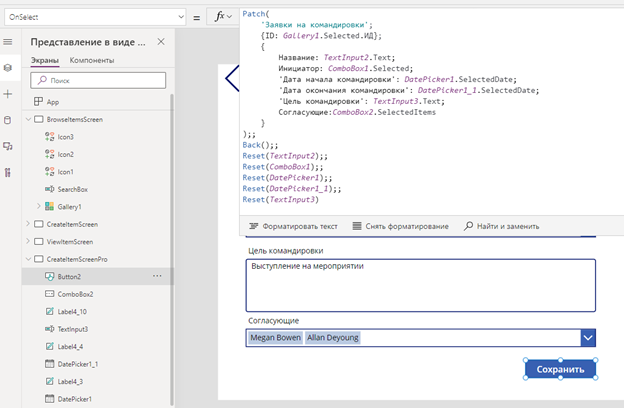
Берем кнопку «Сохранить» и в свойстве «OnSelect» пишем:

Функция Patch имеет следующий синтаксис Patch(<имя подключенного в приложении источника данных>,<Тип операции>,{<Перечень полей и сопоставленных им значений>})
Если необходимо создать новый элемент в источнике, то в качестве типа операции используется Defaults(<Имя источника данных>). Если же необходимо обновить существующую запись, то используется конструкция {<Искомое поле>:<Искомое значение>}. То есть для обновления элемента формула будет выглядеть уже вот так:

Где Gallery1.Selected.ИД это идентификатор выбранной записи в таблице всех заявок. Удобство использования функции Patch заключается в том, что вы можете управлять логикой, по которой определяете какое значение в каком формате и виде вы записывается в конкретное поле источника данных. Например, вы можете перед сохранением даты привести ее к нужному формату, высчитать дни с учетом выходных и праздников и так далее.
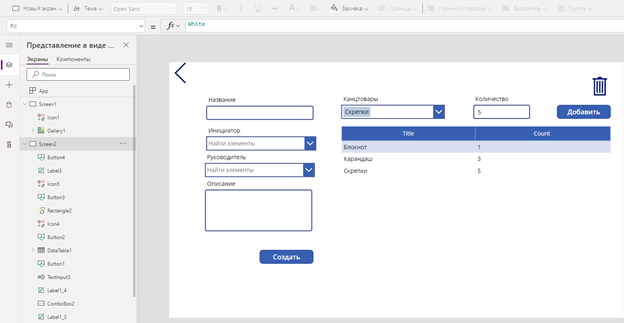
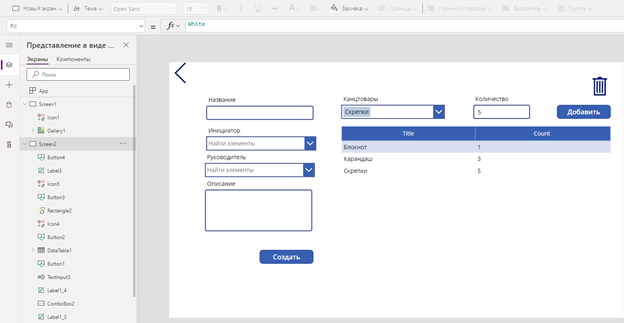
Довольно часто возникают ситуации, когда нужно организовать в Power Apps приложении цикл по обработке массива или табличных данных. Можно ли подобную операцию провернуть прямо в приложении? Да, для этого в Power Apps есть функция ForAll(). Рассмотрим еще один небольшой пример. Имеется форма заведения новой заявки на канцтовары. Также на этой форме можно в таблице заполнить перечень и количество запрашиваемых канцтоваров.

Но, как Вы понимаете, мы с вами находимся на экране создания заявки и поэтому все введенные в таблицу канцтовары еще никуда не сохранены, так как не сохранена основная заявка. Более того, мы можем сейчас добиться сразу двух целей и помимо обработки строк в цикле еще и сохранить данные строки в источнике с привязкой к родительской заявке.
В первую очередь, на кнопку «Добавить» располагаем функцию Collect().

Функция Collect позволяет сохранить данные во внутреннюю Power Apps переменную типа коллекция. Имя коллекции придумываем сами. Атрибуты коллекции мы также придумываем сами. Я придумал атрибут Title и атрибут Count. Заполняем их по кнопке «Добавить» из соответствующих полей на экране.
Теперь, по событию сохранения основной заявки, нам нужно в цикле переложить строки из внутренней коллекции в источник данных. Выглядеть это будет следующим образом.

Сначала создаем основной элемент заявки на канцтовары и тут же сохраняем его помимо источника данных в переменную varCreatedItem. Далее, с помощью цикла ForAll, пробегаемся по каждой строке в коллекции канцтоваров, создаем соответствующую запись в источнике данных и для связи с основной заявкой используем поле ParentItemID и значение переменной varCreatedItem, свойство ID. В итоге получаем вот такой список канцтоваров, связанных с основной заявкой.

Дело сделано, цикл работает.
Достаточно интересный способ взаимодействия с данными из Power BI отчета. В ряде случаев может понадобиться запустить поток, напрямую из отчета для того, чтобы произвести рассылку уведомлений или сохранение данных в другом источнике. Для этого можно воспользоваться встроенной возможностью в Power BI по вызову Power Automate потоков.
Добавляем на холст отчета визуализацию Power Automate и переносим в раздел Power Automate Data поля, которые будем использовать внутри Power Automate потока.

Далее, нажимаем Edit у объекта визуализации Power Automate и переходим к созданию нового потока. Поток будет содержать цикл, так данные в поток пробрасываются в виде массива. Триггером является кнопка, нажатая на холсте Power BI отчета.

Теперь, нажимаем Save and Apply и в отчете появляется кнопка запуска потока, который пробросит на вход потока данные из набора и запустит поток. Запускается поток левой кнопкой мыши с зажатым CTRL. Настройку данного примера можно производить как в Power BI Service, так и в Power BI Desktop, что избавляет от необходимости использовать Power BI Pro лицензии.

Аналогично предыдущему варианту с запуском потока, можно точно также добавить приложение Power Apps на холст вашего отчета. Одно уточнение – настройку данного примера лучше производить в Power BI Service, а не в Power BI Desktop, то есть потребуется Power BI Pro лицензия.
По той же схеме, добавляем в отчет визуализацию Power Apps и определяем поля из набора, которые будут использоваться в приложении. Далее нажимаем «Создать новое приложение».

Создаем простое Power Apps приложение и в качестве источника данных используем PowerBIIntegration.Data.

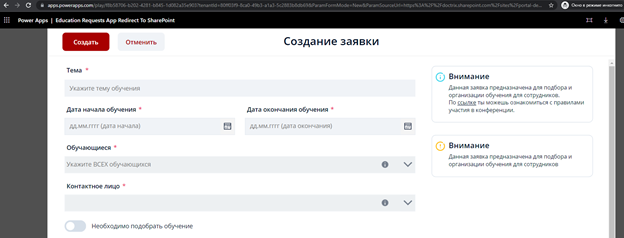
Теперь можем добавить экран заведения новой заявки на командировку и с помощью уже знакомой нам функции Patch сохранять результат в источник данных, который будет синхронизироваться с Power BI набором данных, используемым в отчете.

Мы отлично знаем про возможность настраивать внешний вид формы создания, просмотра и редактирования элемента в SharePoint Online, с помощью Power Apps. Но у данных форм есть множество особенностей и недостатков. Так что, почему бы не открывать по тем же самым событиям полноценные приложения холста, вместо урезанных форм. Как это можно сделать.
Сначала создаем Power Apps приложение и делаем в нем три основных экрана – Создание, просмотр и редактирование элемента. Самое главное чтобы у нас появилась ссылка на приложение, которую можно взять из его свойств.

Далее нам потребуется создать 3 ASPX страницы под каждое событие (Создание, просмотр, редактирование) соответственно. Проще всего это делать в SharePoint Designer, который несмотря на свой почтенный возраст, отлично работает с SharePoint Online.
Страница для создания элемента будет выглядеть следующим образом.

Основное, что мы делаем на данных страницах – редирект из SharePoint Online в приложение холста Power Apps. Дополнительно, пробрасываем идентификатор элемента (для форм просмотра и редактирования) и обратную ссылку, если мы хотим вернуться назад из приложения в SharePoint Online.
Страницы готовы, но надо их привязать к событиям из списка SharePoint Online. Для этого используем Powershell скрипт.
Данный скрипт привяжет к типу контента списка наши страницы, причем сделает это в разрезе трех типов форм. Привязка готова. Осталось обработать входные параметры внутри самого Power Apps приложения. Для этого нам потребуется свойства StartScreen и OnStart для объекта App.
Тут мы определяем, в зависимости от входного параметра, на какой экран отправимся после открытия приложения.

А тут определяем обратный SourceURL для возврата в SharePoint Online и контекстный элемент из списка SharePoint для форм просмотра и редактирования.

Не забываем еще сделать кнопку возврата обратно в список SharePoint Online, после того как закончили работу с экраном.

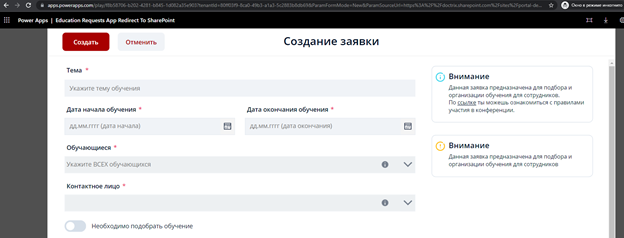
Теперь, при нажатии на кнопку «Создать» в списке SharePoint Online у нас вызывается не форма SharePoint, а полноценное приложение холста, также пробрасываются на вход параметры, по которым определяется какой экран нужно открыть. Для кнопок «Просмотреть» и «Изменить» дополнительно еще определяется ID элемента, на который нажали и происходит получение этого элемента из списка. По нажатию на кнопку «Отмена» мы возвращаемся обратно в SharePoint, так как у нас есть параметр, хранящий в себе обратный адрес на тот список, из которого мы пришли в приложение.

В данной статье мы с вами рассмотрели несколько приемов, которые можно взять на вооружение при работе с Microsoft Power Platform. Дальше будет еще больше интересных возможностей и приемов, поэтому оставайтесь на связи. Всем хорошего дня!

Обновление элемента источника данных с помощью формулы Patch()
Многие знают про возможность взаимодействия с элементами источников данных, посредством форм и функции SubmitForm(), которая позволяет внести изменение в запись одним своим вызовом. Но бывают ситуации, в которых использовать формы нецелесообразно по ряду причин, что приводит к тому, что мы не можем использовать функцию SubmitForm() и в таком случае нам поможет функция Patch(). Рассмотрим простой пример.
Создаем через Power Apps приложение заявку на командировку. У нас есть отдельный экран и несколько контролов ввода данных и нам необходимо создать элемент в источнике данных с помощью функции Patch().

Берем кнопку «Сохранить» и в свойстве «OnSelect» пишем:

Функция Patch имеет следующий синтаксис Patch(<имя подключенного в приложении источника данных>,<Тип операции>,{<Перечень полей и сопоставленных им значений>})
Если необходимо создать новый элемент в источнике, то в качестве типа операции используется Defaults(<Имя источника данных>). Если же необходимо обновить существующую запись, то используется конструкция {<Искомое поле>:<Искомое значение>}. То есть для обновления элемента формула будет выглядеть уже вот так:

Где Gallery1.Selected.ИД это идентификатор выбранной записи в таблице всех заявок. Удобство использования функции Patch заключается в том, что вы можете управлять логикой, по которой определяете какое значение в каком формате и виде вы записывается в конкретное поле источника данных. Например, вы можете перед сохранением даты привести ее к нужному формату, высчитать дни с учетом выходных и праздников и так далее.
Обработка элементов в цикле
Довольно часто возникают ситуации, когда нужно организовать в Power Apps приложении цикл по обработке массива или табличных данных. Можно ли подобную операцию провернуть прямо в приложении? Да, для этого в Power Apps есть функция ForAll(). Рассмотрим еще один небольшой пример. Имеется форма заведения новой заявки на канцтовары. Также на этой форме можно в таблице заполнить перечень и количество запрашиваемых канцтоваров.

Но, как Вы понимаете, мы с вами находимся на экране создания заявки и поэтому все введенные в таблицу канцтовары еще никуда не сохранены, так как не сохранена основная заявка. Более того, мы можем сейчас добиться сразу двух целей и помимо обработки строк в цикле еще и сохранить данные строки в источнике с привязкой к родительской заявке.
В первую очередь, на кнопку «Добавить» располагаем функцию Collect().

Функция Collect позволяет сохранить данные во внутреннюю Power Apps переменную типа коллекция. Имя коллекции придумываем сами. Атрибуты коллекции мы также придумываем сами. Я придумал атрибут Title и атрибут Count. Заполняем их по кнопке «Добавить» из соответствующих полей на экране.
Теперь, по событию сохранения основной заявки, нам нужно в цикле переложить строки из внутренней коллекции в источник данных. Выглядеть это будет следующим образом.

Сначала создаем основной элемент заявки на канцтовары и тут же сохраняем его помимо источника данных в переменную varCreatedItem. Далее, с помощью цикла ForAll, пробегаемся по каждой строке в коллекции канцтоваров, создаем соответствующую запись в источнике данных и для связи с основной заявкой используем поле ParentItemID и значение переменной varCreatedItem, свойство ID. В итоге получаем вот такой список канцтоваров, связанных с основной заявкой.

Дело сделано, цикл работает.
Запуск Power Automate потока из Power BI отчета
Достаточно интересный способ взаимодействия с данными из Power BI отчета. В ряде случаев может понадобиться запустить поток, напрямую из отчета для того, чтобы произвести рассылку уведомлений или сохранение данных в другом источнике. Для этого можно воспользоваться встроенной возможностью в Power BI по вызову Power Automate потоков.
Добавляем на холст отчета визуализацию Power Automate и переносим в раздел Power Automate Data поля, которые будем использовать внутри Power Automate потока.

Далее, нажимаем Edit у объекта визуализации Power Automate и переходим к созданию нового потока. Поток будет содержать цикл, так данные в поток пробрасываются в виде массива. Триггером является кнопка, нажатая на холсте Power BI отчета.

Теперь, нажимаем Save and Apply и в отчете появляется кнопка запуска потока, который пробросит на вход потока данные из набора и запустит поток. Запускается поток левой кнопкой мыши с зажатым CTRL. Настройку данного примера можно производить как в Power BI Service, так и в Power BI Desktop, что избавляет от необходимости использовать Power BI Pro лицензии.

Добавление Power Apps приложения в Power BI отчет
Аналогично предыдущему варианту с запуском потока, можно точно также добавить приложение Power Apps на холст вашего отчета. Одно уточнение – настройку данного примера лучше производить в Power BI Service, а не в Power BI Desktop, то есть потребуется Power BI Pro лицензия.
По той же схеме, добавляем в отчет визуализацию Power Apps и определяем поля из набора, которые будут использоваться в приложении. Далее нажимаем «Создать новое приложение».

Создаем простое Power Apps приложение и в качестве источника данных используем PowerBIIntegration.Data.

Теперь можем добавить экран заведения новой заявки на командировку и с помощью уже знакомой нам функции Patch сохранять результат в источник данных, который будет синхронизироваться с Power BI набором данных, используемым в отчете.

Вызов PowerApps приложения холста по кнопкам из списка SharePoint Online
Мы отлично знаем про возможность настраивать внешний вид формы создания, просмотра и редактирования элемента в SharePoint Online, с помощью Power Apps. Но у данных форм есть множество особенностей и недостатков. Так что, почему бы не открывать по тем же самым событиям полноценные приложения холста, вместо урезанных форм. Как это можно сделать.
Сначала создаем Power Apps приложение и делаем в нем три основных экрана – Создание, просмотр и редактирование элемента. Самое главное чтобы у нас появилась ссылка на приложение, которую можно взять из его свойств.

Далее нам потребуется создать 3 ASPX страницы под каждое событие (Создание, просмотр, редактирование) соответственно. Проще всего это делать в SharePoint Designer, который несмотря на свой почтенный возраст, отлично работает с SharePoint Online.
Страница для создания элемента будет выглядеть следующим образом.

function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split('&');
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split('=');
if (decodeURIComponent(pair[0]) == variable) {
return decodeURIComponent(pair[1]);
}
}
}
var play = "https://apps.powerapps.com/play/f8b58706-b202-4281-b845-1d082a35e903?tenantId=80ff03f9-8ca0-49b3-a1a3-5c2883b8db69";
var id = getQueryVariable("ID");
var searchstring = encodeURIComponent(document.referrer);
window.location.replace(play+"&ParamFormMode=New" + "&ParamSourceUrl="+searchstring);
Основное, что мы делаем на данных страницах – редирект из SharePoint Online в приложение холста Power Apps. Дополнительно, пробрасываем идентификатор элемента (для форм просмотра и редактирования) и обратную ссылку, если мы хотим вернуться назад из приложения в SharePoint Online.
Страницы готовы, но надо их привязать к событиям из списка SharePoint Online. Для этого используем Powershell скрипт.
Add-Type -Path "C:\Program Files\SharePoint Online Management Shell\Microsoft.Online.SharePoint.PowerShell\Microsoft.SharePoint.Client.dll"
Add-Type -Path "C:\Program Files\SharePoint Online Management Shell\Microsoft.Online.SharePoint.PowerShell\Microsoft.SharePoint.Client.Runtime.dll"
Add-Type -Path "C:\Program Files\SharePoint Online Management Shell\Microsoft.Online.SharePoint.PowerShell\Microsoft.Online.SharePoint.Client.Tenant.dll"
$SiteURL="https://doctrix.sharepoint.com/sites/portal-demo-site"
$ContentTypeID="0x0100FD35A1E4246A5F409061499070D239F100F3367436883B81479BCB4DD6DE13CC29"
$ListName="Education Requests"
#Get Credentials to connect
$Cred= Get-Credential
#Setup the context
$Ctx = New-Object Microsoft.SharePoint.Client.ClientContext($SiteURL)
$Ctx.Credentials = New-Object Microsoft.SharePoint.Client.SharePointOnlineCredentials($Cred.Username, $Cred.Password)
$Web = $Ctx.Web
$lists = $Ctx.web.Lists
$list = $lists.GetByTitle($ListName)
$ContentType = $list.ContentTypes.GetById($ContentTypeID)
$ContentType.NewFormUrl = "SitePages/AssetNewFormEdication.aspx"
$ContentType.DisplayFormUrl = "SitePages/AssetDispFormEdication.aspx"
$ContentType.EditFormUrl = "SitePages/AssetEditFormEdication.aspx"
$ContentType.Update($false)
$Ctx.ExecuteQuery()
Данный скрипт привяжет к типу контента списка наши страницы, причем сделает это в разрезе трех типов форм. Привязка готова. Осталось обработать входные параметры внутри самого Power Apps приложения. Для этого нам потребуется свойства StartScreen и OnStart для объекта App.
Тут мы определяем, в зависимости от входного параметра, на какой экран отправимся после открытия приложения.

А тут определяем обратный SourceURL для возврата в SharePoint Online и контекстный элемент из списка SharePoint для форм просмотра и редактирования.

Не забываем еще сделать кнопку возврата обратно в список SharePoint Online, после того как закончили работу с экраном.

Теперь, при нажатии на кнопку «Создать» в списке SharePoint Online у нас вызывается не форма SharePoint, а полноценное приложение холста, также пробрасываются на вход параметры, по которым определяется какой экран нужно открыть. Для кнопок «Просмотреть» и «Изменить» дополнительно еще определяется ID элемента, на который нажали и происходит получение этого элемента из списка. По нажатию на кнопку «Отмена» мы возвращаемся обратно в SharePoint, так как у нас есть параметр, хранящий в себе обратный адрес на тот список, из которого мы пришли в приложение.

В данной статье мы с вами рассмотрели несколько приемов, которые можно взять на вооружение при работе с Microsoft Power Platform. Дальше будет еще больше интересных возможностей и приемов, поэтому оставайтесь на связи. Всем хорошего дня!

