Летом 2020 года GitHub позволила пользователям создавать персональные README-файлы и с их помощью кастомизировать свои профили. Сама платформа при создании подобного файла предлагает уже готовый шаблон, в который можно вписать свои данные. Но о какой кастомизации может идти речь, если у всех будут одинаково оформленные профили? За почти два года сообщество придумало множество различных способов выделиться и особенно оформить свою страницу на GitHub.

Создаем README.md профиля
Для того чтобы создать README-файл, который будет отображаться в профиле, необходимо создать новый публичный репозиторий с названием, полностью повторяющим никнейм пользователя. Также важно не забыть поставить галочку в поле, предлагающем вместе с репозиторием создать и README.md. Во время настройки репозитория нас поздравит Октокот и сообщит о том, что только что мы создали особенный репозиторий и его содержимое будет отображаться на странице профиля. GitHub автоматически сделает базовый шаблон, в который можно вписать информацию о себе, а можно не вписывать и сделать что-то чуть более интересное.

Для редактирования файла понадобятся знание Markdown-разметки и базовое понимание HTML. Оба навыка не сложны в освоении и интуитивно понятны в том объеме, который необходим для кастомизации профиля. На самом деле можно ограничиться только Markdown, но его особенность в том, что текст автоматически выравнивается по левому краю и нет никакой возможности повлиять на это. А HTML в тандеме с Markdown позволяет контролировать расположение объектов на экране. Для создания интерактивных блоков понадобится понимание того, как устроен сервис GitHub Actions, но нужны тоже только лишь базовые знания. Глубокие понадобятся только в том случае, если захочется создать собственный динамический виджет.
Заголовок
Как уже и говорилось ранее, заголовки можно писать как с помощью Markdown, так и с помощью HTML. Последний способ поможет разместить текст по центру, что мне больше нравится — выделяется на фоне основного текста. Заголовок обычно содержит в себе приветствие, обращенное к посетителю профиля. Имя в моем заголовке оформлено в виде ссылки и ведет на сайт-визитку, в конце расположен эмодзи с машущей рукой, значок анимированный. Второй строчкой можно коротко рассказать о своей деятельности, чтобы посетителю сразу было ясно, с кем он имеет дело.

Оформляется все это дело вот такой нехитрой HTML-конструкцией:
<h1 align="center">Hi there, I'm <a href="https://daniilshat.ru/" target="_blank">Daniil</a>
<img src="https://github.com/blackcater/blackcater/raw/main/images/Hi.gif" height="32"/></h1>
<h3 align="center">Computer science student, IT news writer from Russia ????????</h3>Можно сделать с помощью Markdown, но тогда не получится выровнять текст по центру и будут сложности с гифкой — в Markdown не предусмотрены теги для указания размеров изображения:
# Hi there, I'm [Daniil](https://daniilshat.ru/) 
### Computer science student, IT news writer from Russia ????????Некоторые умельцы вовсе отказываются от текстовых заголовков и используют баннеры в их качестве. Баннер можно сделать самостоятельно в любом удобном редакторе изображений или использовать конструкторы, например, REHeader.

Картинку можно вставить как с помощью Markdown, так и с помощью HTML. Опять же, последний вариант позволяет контролировать расположение изображения и его размер:
<img src="путь к файлу" alt="альтернативный текст">Можно использовать необычные шрифты. К сожалению, нет возможности подключить CSS-стили и полноценно кастомизировать внешний вид текста, но можно найти подходящий шрифт, набрать необходимый текст и вставить в README.md. Для этих целей подойдут сервисы, излюбленные пользователями Twitter и Instagram. Все шрифты из подобных конвертеров включены в таблицу символов Unicode и корректно отображаются на всех современных платформах.

Помимо всего прочего, можно добавить анимированный текст с эффектом печати. В репозитории проекта есть подробная инструкция по настройке блока и советы по развертыванию приложения на собственном сервере. Также разработчик сделал веб-интерфейс для настройки — можно указать все необходимые параметры, а сервис выдаст готовый код для встраивания.
<!---Пример кода-->
[](https://git.io/typing-svg)
О себе
После заголовка принято рассказывать о себе, представлять свои навыки, возможности и давать ссылки для обратной связи. Это, конечно же, необязательное условие, можно расположить блоки в любой последовательности, но в этой части статьи рассмотрим именно те инструменты, которые помогут организовать блок «О себе».
Simple Icons — огромная коллекция иконок популярных брендов, компаний, технологий и сервисов в svg-формате. У проекта есть сайт, на котором можно найти удобную иконку и скачать себе, а потом использовать в своем md-файле. Вставлять изображения лучше с помощью HTML — так удобнее задавать необходимый размер.

Markdown Badges — библиотека бейджей с готовыми фрагментами md-кодов для вставки. Коллекция обширная, можно найти необходимые языки программирования, технологии и оформить блок, к примеру, навыков.

Shields.io — инструмент для генерации кастомных бейджей. Можно выбрать из готовых шаблонов и подогнать под свой случай, а можно настроить полностью с нуля.
Статистика
В README-файл профиля можно добавлять различные виджеты со статистическими данными о себе и свой деятельности на GitHub. Данные автоматически обновляются с некоторой периодичностью и в профиле всегда отображается актуальная информация:
GitHub Trophy — добавляет в профиль трофеи и ачивки. Награды показывают, насколько пользователь активно ведет свой профиль. Для выбора доступно более десяти различных цветовых схем, что позволяет настроить виджет под свой стиль оформления. Также можно выбрать различные варианты расположения наград и включить фильтрацию. Для добавления необходимо вставить следующий md-код в свой файл, параметр
username=необходимо заменить на свой никнейм на платформе.
[](https://github.com/ryo-ma/github-profile-trophy)
Longest streak stats — добавляет виджет, показывающий актуальную продолжительность ежедневных сессий на GitHub, самую длинную сессию за все время и суммарное количество вкладов в сообщество. Автор виджета предлагает подробную инструкцию по его настройке, но вместе с этим предоставляет и визуальный конструктор, позволяющий настроить необходимую цветовую схему. Кроме этого, в репозитории разработчика имеется руководство по развертыванию приложения на собственном сервере. Если вставлять код из примеров, то параметр
user=надо заменить на свой никнейм, если создавать собственный дизайн в конструкторе, то система выдаст необходимый код для вставки.
[](https://git.io/streak-stats)
Top Languages Card — виджет, выводящий статистику по часто используемым языкам в репозиториях пользователя. Можно выводить информацию как по всем репозиториям в профиле, так и только по избранным. Есть возможность удалить некоторые языки и никогда не показывать их в поле активности. Также можно выбрать компактный и более подробный вид карточки. Есть поддержка разных цветовых схем. При вставке кода необходимо заменить параметр
username=на свой никнейм.
<!---Для компактной версии-->
[](https://github.com/anuraghazra/github-readme-stats)
<!---Для подробной версии-->
[](https://github.com/anuraghazra/github-readme-stats)
GitHub Stats Card — карточка от разработчика прошлого виджета. Виджет выводит основную информацию о деятельности пользователь на платформе — общее количество звезд, коммитов и вкладов в сообщество. Также карточка отображает оценку пользователя, сравнивая его деятельность с другими юзерами GitHub. Доступно около десятка уже готовых тем, но можно настроить и уникальную. Ненужные позиции в статистике можно скрыть. Для вставки все так же надо скопировать код, добавить в свой файл и заменить параметр
username=на актуальный.
[](https://github.com/anuraghazra/github-readme-stats)
GitHub Extra Pins — и уже третья карточка все от того же самого разработчика. GitHub позволяет закреплять на странице профиля не более 6 репозиториев, но если этого мало, то можно добавить их в README-файл в виде карточки и не ограничиваться только 6 проектами. Для вставки надо заменить параметры
username=на актуальный никнейм,repo=на название необходимого репозитория, а в скобках указать ссылку на сам репозиторий.
[](https://github.com/anuraghazra/github-readme-stats)
Codewars — баннер со статистикой сервиса с задачами для программистов. Виджет показывает количество решенных задач и актуальный уровень пользователя на платформе. Ссылки на карточки можно найти в своем профиле, нажав на кнопку «View Profile Badges» под аватаркой. Цветовые схемы нельзя выбрать и нет широкой возможности кастомизации, но доступны три размера — большой, маленький и крошечный. Если сложно найти, то можно скопировать код для карточки необходимого размера, заменить оба поля
usernameна актуальный никнейм на платформе Codewars и вставить в свой md-файл.
Большой (large):
[](https://www.codewars.com/users/username)
Маленький (small):
[](https://www.codewars.com/users/username)
Крошечный (micro):
[](https://www.codewars.com/users/username) 
LeetCode Readme Stats — виджет будет полезен любителям порешать задачки на сервисе LeetCode. Карточка выводит данные о количестве решенных задач с распределением по уровню сложности. Есть две темы — светлая и темная. Также у автора имеется инструкция по настройке отслеживания статистики с помощью GitHub Actions. Параметр
username=необходимо заменить на актуальный.
Светлая тема:
[](https://github.com/KnlnKS/leetcode-stats)
Темная тема:
[](https://github.com/KnlnKS/leetcode-stats)
GitHub Profile Views Counter — небольшой бейдж, выводящий информацию о количестве посетителей профиля. В поиске GitHub можно найти несколько репозиториев с реализацией виджета, но устроены они приблизительно одинаково, поэтому рассмотрим на примере самого популярного. Бейдж можно персонализировать, выбрав цвет из готовых или указать необходимый в шестнадцатеричной системе, на выбор есть три разных дизайна и возможность изменить исходный текст бейджа. Для вставки надо заменить поле
your-github-usernameна соответствующее своему никнейму.

Github Readme Activity Graph — виджет с графиком активности на платформе за последний месяц. Для персонализации имеется более 10 готовых тем, поэтому можно спокойно подобрать что-то подходящее под свои нужды. Если ничего не понравится, то у разработчика есть подробная инструкция по кастомизации. Вставка производится уже привычным способом — копируем код, меняем параметр
username=на нужный и вставляем в свой md-файл.
[](https://github.com/ashutosh00710/github-readme-activity-graph)
GitHub Readme StackOverflow — виджет позволяет делиться статистикой вклада в сообщество StackOverflow. На выбор есть две темы и два размера карточки. Для вставки в свой README профиля надо скопировать код, заменить параметр
userID=на свой. С помощью параметраtheme=можно выбрать нужную тему —lighиdark, а с помощьюlayout=размер —defaultиcompact. Своего профиля на StackOverflow у меня нет, поэтому продемонстрирую все на примере аккаунта автора виджета.
Светлая большая:
[](https://stackoverflow.com/users/6558042/omid-nikrah)
Темная большая:
[](https://stackoverflow.com/users/6558042/omid-nikrah)
Светлая маленькая:
[](https://stackoverflow.com/users/6558042/omid-nikrah)
Темная маленькая:
[](https://stackoverflow.com/users/6558042/omid-nikrah)
GitHub Profile Summary Cards — еще одна библиотека карточек, выводит основную информацию по популярным языкам, график активности и общие сведения об аккаунте. Встраивать можно как с помощью Markdown, так и с помощью GitHub Actions. Для выбора доступно ровно десять цветовых схем. В репозитории есть инструкция, но также имеется и веб-приложение для генерации необходимых ссылок. Код для вставки (
username=меняем на свой ник, аtheme=на название темы из списка):
Карточка профиля:

Статистика языков в коммитах:

Статистика языков в репозиториях:

Статистика профиля:

Данные по коммитам за сутки:

GitHub Actions
GitHub Actions позволяет пользователям автоматизировать свои репозитории. Но можно приспособить технологию под динамический вывод информации в README.md профиля. Некоторые умельцы умудряются таким образом встраивать в свои профили мини-игры и виджеты с отображением информации в реальном времени.
Waka Readme Stats — позволяет динамически выводить статистику из сервиса Wakatime в свой профиль GitHub. Можно выбрать, какую именно информацию надо выводить. Это может быть статистика по языкам программирования использованным за неделю, количество коммитов в разное время суток, статистика по часто используемым средам разработки и операционным системам. Сам сервис Wakatime собирает эти данные с помощью плагинов, которые доступны для большого количества популярных IDE, браузеров и редакторов кода. Он анализирует информацию и формирует из нее детальный дашборд в личном кабинете пользователя, а с помощью скрипта можно выводить избранные данные в профиль и настраивать периодичность обновления информации. У автора репозитория есть подробная инструкция по настройке GitHub Actions для взаимодействия с Wakatime.

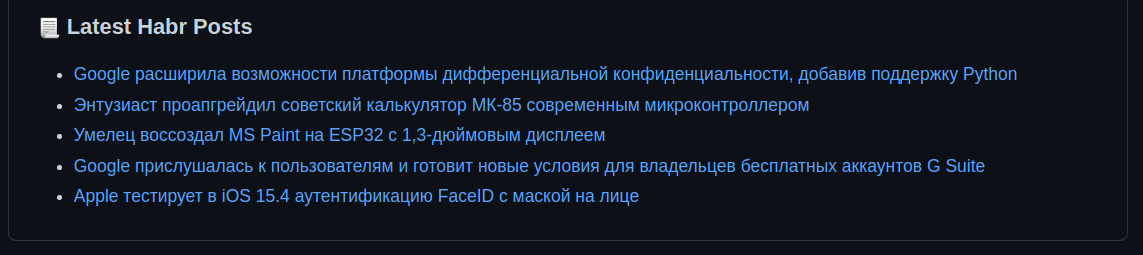
Blog post workflow — репозиторий рассказывает, как настроить вывод последних постов из блогов или социальных сообществ в md-файл. У автора репозитория есть подробные инструкции по интеграции с Dev.to, Medium, Stackoverflow, Reddit, YouTube и другими популярными платформами. Но можно воспользоваться RSS-ссылкой и выводить последние посты из собственного блога. В этой статье рассмотрим инструкцию о том, как выводить посты с Хабра в свой профиль GitHub. Во-первых, у нас уже должен быть создан md-файл профиля. Во-вторых, надо открыть этот файл и в необходимом месте вставить следующую конструкцию:
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->Затем в корне репозитория надо создать папку .github в ней папку workflows, а в ней файл blog-post-workflow.yml. Полный путь должен выглядеть следующим образом: username/.github/workflows/blog-post-workflow.yml.
Теперь переходим в созданный yml-файл и вставляем следующее, заменяя ссылку в поле feed-list: на вашу RSS-ссылку (можно скопировать в профиле Хабра в разделе «Публикации»):
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: '0 * * * *' # Runs every hour, on the hour
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Pull in dev.to posts
uses: gautamkrishnar/blog-post-workflow@master
with:
feed_list: "https://habr.com/ru/rss/users/daniilshat/posts/?fl=ru"Теперь только остается запись изменения и запустить действие. Для этого переходим во вкладку «Actions» в репозитории, с левого края в поле «All workflows» выбираем само действие и нажимаем «Run workflow». Ждем. Если все пройдет успешно, то увидим оповещение, если что-то пойдет не так, то все равно увидим, но уже ошибку. Если все прошло хорошо, то можно обновить страницу профиля и увидеть пять последних постов с Хабра. Часто возникают задержки, и содержимое блока при первом запуске появляется не сразу. В этом случае можно подождать несколько минут, и данные обязательно обновятся.

В yml-файле можно менять поля и их содержимое, кастомизируя выдачу. Если надо выводить последние посты сразу с нескольких сайтов, то можно указать ссылки через запятую.
Metrics — обширная библиотека с динамической инфографикой. Репозиторий включает в себя более 30 различных плагинов с более чем 200 параметрами для настройки. Можно выводить статистику коммитов, популярные языки, последние обновления, статистику вкладов в сообщество по дням и многое другое. В репозитории есть подробные инструкции для подключения. Библиотека настолько большая, что бессмысленно описывать в этой статье способы интеграции (там на самом деле много всего).

GitHub Stats Terminal Style — анимированное окно со статистикой в дизайне терминала. Информация также обновляется с помощью GitHub Actions, а на выбор есть около десяти цветовых схем. В репозитории имеется инструкция по настройке.

Todoist Stats — интеграция с сервисом отслеживания задач Todoist. Выводит в профиль основную статистику о работе над задачами. Для подключения необходим API-токен из приложения. Само подключение осуществляется через GitHub Actions. Можно сделать все руками, а можно подключить уже готовое решение через маркетплейс GitHub.

snk — добавляет в md-файл еще одну сетку Contributions Graph, но только анимированную. По сетке перемещается змейка и съедает зеленые квадратики активности. Анимация зацикленная и начинается заново после того, как все квадратики будут съедены. Посмотреть демо можно на сайте проекта. За ежедневную генерацию нового поля отвечает GitHub Actions. Практической пользы от этого дополнения мало, но в грамотных руках может эффектно оживить профиль.

Забавы ради
В readme-файлы профиля можно добавлять не только полезные статистические данные, но и различные украшения и забавные блоки. Эти элементы не расскажут о пользователе как о специалисте, но могут пригодиться для оформления.
README Jokes — карточки со случайно генерируемыми шутками. В репозитории есть пара десятков готовых тем, но доступна и кастомизация, поэтому можно воплотить практически любое цветовое решение. Для вставки в профиль надо просто скопировать себе следующий фрагмент кода.
Markdown:
HTML:
<img src="https://readme-jokes.vercel.app/api" alt="Jokes Card" />
Github Readme Quotes — динамически выводит блок с цитатами. Размер ограничен двумя вариантами — вертикальный и горизонтальный, а цветовых схем четыре. В будущем автор проекта планирует расширить параметры кастомизации. Встроить в свой профиль можно с помощью следующего md-кода:
[](https://github.com/piyushsuthar/github-readme-quotes)
А если совсем нет времени?
На самом деле необязательно полностью с нуля писать свой md-файл. В Сети есть достаточное количество генераторов, в которые можно ввести информацию о себе, поставить галочки около необходимых интеграций и получить на выходе готовый код. Такой файл можно так и оставить, а можно взять за основу и дополнить своими идеями.
Github Readme Generator by @arturssmirnovs — проект позволят сгенерировать шаблон README-профиля, добавить хедер, информацию о себе, блок социальных сетей и интегрировать метрики. Приложение доступно онлайн по ссылке.

Github Readme Generator by @rahuldkjain — еще один генератор с чуть более широким выбором функций. Кроме основного набора, позволяет выбрать языки программирования, технологии, добавить кнопки для донатов через Ko-Fi и buymeacoffe и посмотреть превью сгенерированного файла.

Awesome GitHub Profile README — репозиторий-библиотека «потрясающих» README-файлов, собранных в одном месте. Можно использовать ее в качестве источника вдохновения или же форкать интересующие проекты, если автор разрешает. Все README разбиты по тематическим категориям, что упрощает поиск.
Что дальше?
Уверен, что я показал не все возможные плагины, но постарался рассказать обо всем что знал и нашел. Модули из источников можно использовать как отдельные детальки конструктора и собирать из них уникальные страницы профилей. Markdown можно использовать рядом с HTML, оборачивать блоки в теги, таблицы и добиваться потрясающих результатов. GitHub Actions поможет добавить динамики в профиль, а если есть достаточно знаний, то можно дописывать собственные решения. В коллекции уже готовых README можно заметить, что связка из обычных картинок и md-разметки уже дает заметные результаты и создает отличительный визуальный образ профиля.
Комментарии (19)

teuchezh
03.02.2022 09:24+7По случаю похвастаюсь своим профилем: github.com/teuchezh

Sanctuary_s
03.02.2022 16:42+4Я тоже раньше пихал все, что аж выглядело как картина. Остановился лишь на самом важном, чтобы не пугать никого. Технически это все очень круто, но когда туда пихают по 3 гифки, становится страшно.
У меня все скромно: https://github.com/farag2/farag2

22116
03.02.2022 18:01+2И это скромно?)
Имхо, в профиле все эти вот графики, гифки, ачивки и прочее только мешают юзеру добраться до Ваших репозиториев :)
А вот и мой кот (профиль) https://github.com/22116/22116

DistortNeo
03.02.2022 20:29+2Аж трясёт от того, что правый бокс чуть выше левого:

Кошмар перфекциониста

urvanov
03.02.2022 11:54+2Ребята, а кто в курсе, подскажите, пожалуйста, почему в профилях все пишут в продолженном времени. У того же самого октокета:
I am currently working on something cool.
Но ведь он не прямо в текущий момент работает, а работает вообще. Почему используется продолженное время? Какое правило используется?

aramtop
03.02.2022 12:12+4Все просто!
Present Simple (ex.: "I eat every day") используется когда действие происходит периодически.
Он же, working on something cool, действие не происходит периодически, для него это как проект: он работает над ним, но до какого-то момента (например, до завершения разработки продукта).
А вот если бы он работал над неким своим проектом, занимаясь его обновлениями (действие не ограничено, он работает над проектом и будет работать дальше: будет фиксить баги, что-то делать с ним), то это действие, как следует, периодическое, и можно сказать: I work on my pet project every day.
В общем, если Вы хотите намекнуть на то, что выполняемое вами действие когда-нибудь завершится, и оно не является периодическим, то вы используете продолженное время, которое символизирует работу до определенного момента.

sepulkary
03.02.2022 12:09+2Удобненько. Можно попробовать перед началом поисков работы всю информацию о себе свести на одну страничку, чтобы у эйчара зарябило в глазах, он воскликнул «О боги, Вы — само совершенство!» и донес бы резюме до технического специалиста.

Solar5503
03.02.2022 12:55+1Благодарю за проделанную большую работу! Очень здорово,что всё собрано в одном месте и разложенно по полочкам!

daniilshat Автор
03.02.2022 13:02Старался собрать в одном месте все известные мне виджеты и плагины. Если что-то пропустил, то можете предлагать, я обязательно добавлю. Хочется, чтобы материал был максимально полным

roxblnfk
03.02.2022 13:03+3По секрету могу сказать, что для организации тоже можно персонализировать стриничку, создав репозиторий
.github.

user1man
03.02.2022 23:17+1Кстати, накину идею для умных людей. Можно вытаскивать из Discord текущую активность (если запущен можно вытаскивать открытое сейчас приложение на ПК (к примеру, что сейчас запущена IDE или игра) ну и из сторонних сервисов, что к примеру пользователь играет сейчас в: такую-то игру...




labdoq
В свое время помню были ребята которые за щекели оформляли людям страничку на тамблере. Есть некое предчувствие, что сейчас можно столкнуться с таким явлением и на гитхабе.