Всем привет, читатели Habr! В этой статье я расскажу как ускорить работу и облегчить нам жизнь с помощью VS Code Tasks. Погнали!
Мы пишем не только код
Это правда, разработчики пишут не только код. Иногда нам приходиться писать команды, чтобы выполнить определенные действия. Например, я уверен, что большинство из вас писали команду для сборки apk файла или для получения зависимостей (flutter pub get). Либо если у вас есть генерация кода, то вы выполняли команду для запуска генерации.
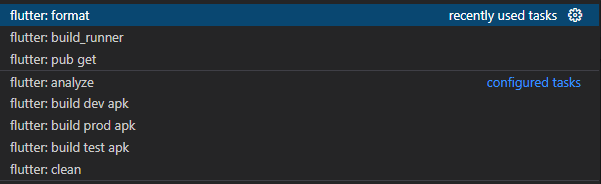
Надеюсь вы более продвинутый пользователь и знаете, что с помощью стрелок в консоли можно переключаться между командами. Это хорошо, однако хочется чего-то большего, а именно такого…

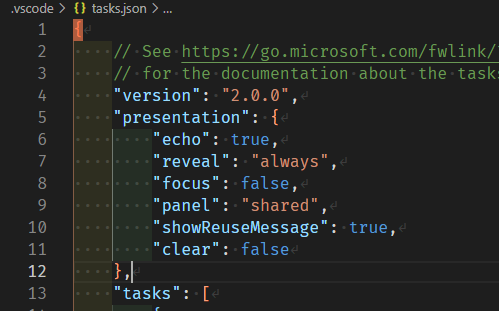
Как получить такой результат? Использовать VS Code Tasks! Для этого нам нужно в корне проекта создать папку с названием “.vscode” и в ней создать файл “tasks.json”. После этого описать все таски, которые мы хотим видеть. Пример одной такой вы можете увидеть ниже.

Скажу честно, я сам не разбирался, что значит каждый параметр, сделал так, чтобы работало :) После этого, нажимая сочетание клавиш Ctrl + Shift + B (на Windows) или Command + Shift + B (на MacOS) у нас появляется окно с командами, по которым мы можем переключаться стрелками, а чтобы выполнить - нажимаем Enter.
Я, как и большинство программистов, ленивый человек :) Поэтому прикладываю весь мой список тасок! Будьте внимательны, в моем пет проекте 3 main файла и для каждого из них есть команда для сборки apk, вам же скорее всего понадобиться команда только для сборки одного. Для этого нужно исключить из параметра “args” значения “-t” и “lib/main_…dart”.
Комментарии (14)

ganqqwerty
04.03.2022 00:15-1Писать код приятно и классно. Чтобы такое найти чтобы поменьше читать код?

avenumDev
04.03.2022 11:09вырвусь из стереотипов =) спасибо за информацию, оказалась полезной, особенно когда работаешь с разных компов, удобно когда все личные команды на сборку генерацию со своими параметрами и настройками находятся прямо в проекте =)
как и сказал автор в одном из комментариев не многие знают все возможности инструментов с которыми работают
теперь к преднастройкам среды для проекта (extensions.json, launch.json, settings.json) добавились и таски =)
вопрос, зачем используете разные main? много логики завязанной на стенды? мы раньше так-же делали сейчас вышли из положения использовав директиву --dart-define для указания конфига, на каждый стенд
flutter build apk --flavor googlePlay --dart-define=config=prod эта к примеру собирает прод апк

vovaklh Автор
04.03.2022 11:55-3Вот Вы хороший читатель, не то что некоторые выше) Спасибо за информацию, посмотрю!

deitry
04.03.2022 12:35+1Минус не ставлю, но присоединяюсь ко мнению, что статья ни о чём.
Я активно пользуюсь тасками и даже написал расширение, которое за счёт тасок упрощает работу с одной консольной тулзой, поэтому чрезвычайно негодую как можно было написать так мало. Как минимум можно упомянуть, что существуют три уровня тасок - на папку, на воркспейс (если VS Code открыт в виде воркспейса с несколькими папками) и на пользователя. Можно было написать про параметры
"presentation", хотя бы переведя информацию из доки, пояснив почему в примерах именно такие значения стоят. Можно было написать про"type": "shell"что это тупо команды для командной строки, и что помимо них бывают ещё"process"и ворох автоматических тасок, генерируемых расширениями (и как можно их переопределять или расширять). Про передачу переменных окружения внутрь тасок. Как можно через"dependsOn"делать цепочки тасок или как через"preLaunchTask"вlaunch.jsonвызывать таски перед запуском текущей конфигурации. И что такоеproblemMatcher... Тема бесконечная при правильном подходе.И отдельно хочу упомянуть, что общие настройки для всех тасок (например, тот же
"presentation") можно выносить на общий уровень (с возможностью переопределения для отдельных тасок):



Cobalt
Так и не понял причем тут Dart и Flutter. Да и в тасках VSСode вы тоже не потрудились разобраться до конца, как сами пишите. Зачем это тут? На полноценную статью это совсем не тянет к сожалению
vovaklh Автор
А Вы во всем досконально разбиратесь то что используете?)
vovaklh Автор
Согласен, на статью это не тянет, возможно я проглядел возможность выбора другой категории. Однако лучше поделиться инфой в таком виде, чем в никакой)
HemulGM
Это даже на пост в вк слабо тянет. Попробуйте там опубликовать, где-нибудь в "айтишных" пабликах.
Полезной информации почти нет, а в вк это любят.
А это даже штатный функционал. Информация о нем есть в документации VS Code.
vovaklh Автор
Есть, однако я увидел что большинство не знают. И ВК у меня заблокирован. Что могу вам сказать, если не нравится - не читайте. Я не буду адаптироваться под интересы каждого!
vovaklh Автор
Что я ещё заметил, что когда человек доволен - он не пишет отзыв. А вот когда уже не доволен - начинает что-то писать, потому что кажется у него больше дел нет. И так с большем количеством жителей СНГ...
HemulGM
Вы только что написали отзыв "о жителях СНГ", потому что вам что-то не нравится. Чуете иронию?
И да, мне не понравилась статья. Она не содержательная (значит нужно дополнить полезной информацией), она равна двум абзацам из документации по VS Code. Многие не знают, что можно увеличить масштаб окна на Ctrl - + и уменьшить на Ctrl - -, но про это тоже не стоит писать статью.
Полагаю, что статья получила бы одобрение, собрав вы несколько полезных фактов, неочевидных инструментов или приемов.
vovaklh Автор
Короче всем тем, кто будет писать негативные отзывы, я говорю:"Пшли вон отсюда!". Конструктивная критика - всегда пожалуйста. Я сейчас нахожусь в Харькове и писал 2 статьи под звуком реактивных самолётов. У вас даже духу на такое не хватит...
HemulGM
Т.е. нужно хвалить плохую статью из снисходительности?
vovaklh Автор
Знаете что я вам говорю?) Пошли вон отсюда! Мне вчера сказали слова благодарности. Не нравится - не читайте, никто вас не заставляет) У вас видимо больше дел в жизни нет и вы строчите комментарии. У меня есть один знакомый, который полицию любит задрачивать на камеру, могу вас познакомить)