Часть 3. Github Desktop и Git
Приветствую, Хабр! ????
«Разработка игры с нуля до релиза» - это серии статьей, где я покажу, как создать свою игру с самого нуля до публикации в Google Play и Itch.io на ОС GNU\Linux.
1 часть - установка и настройка приложений
2 часть - работа с Unity
3 часть - Github Desktop и Git
4 часть - публикация в Google Play и Itch.io (скоро)
Итак, мои дорогие читатели, в предыдущей части я рассказал о назначении окон и описал процесс настройки сборки в Unity. Сейчас настало время рассказать о том, как работать с Github Desktop и Git.
Возможно, вы меня спросите, что-же такое Git? Если не спросите, то я всё равно скажу. Git — это система управления версиями. Версиями всего, чего угодно, что способно изменяться со временем. Системы управления, или контроля, версий известны уже очень давно. Они есть всякие разные, но основное их предназначение хранить несколько версий одного и того же документа или программного кода(или, например, рисунка), при необходимости возвращаясь к его более ранним версиям. Так же, такие системы способны управлять правами доступа, ну и многим другим. Git был написан Линусом Торвальдсом, который также является создателем ядра Linux. Совпадение? Не думаю. А GitHub — это крупнейший веб-сервис для публикации проектов и совместной разработки. Если их объединить, то получается удобная система для разных задач, от обычного сохранения проекта в облаке, до сложной совместной работы огромной студии.
3.1 Регистрация на GitHub
Если Вы еще не имеете учетной записи на GitHub, то перейдите на сайт в окно Sing Up. Введём почту, пароль, ваш никнейм и пройдем проверку.




3.2 Github Desktop
Открыв GitHub Desktop, зайдите свой аккаунт, если до сих пор еще не сделали этого. Там Вы можете увидеть стартовое окно. Нажмём на Create a new repository on your PC. Введите название папки, где будет находиться репозиторий, и git ignore.
Git ignore — это файл, который отслеживает игнорируемые файлы, задающиеся в этом же файле. Зачастую игнорируют артефакты сборки и файлы, генерируемые машиной из исходных файлов в вашем репозитории, либо файлы, которые по какой-либо иной причине не должны попадать в коммиты(например, пароли, API-key и прочая чувствительная информация). Но за нас уже продумали множества вариантов игнорируемых файлов, поэтому выбираем нам подходящий — Unity. Теперь можно создать репозиторий.

На верхней панели мы можем увидеть три раздела:
Текущий репозиторий
Текущая ветка
Скачать или отправить изменения

Ветки удобны, чтобы, например, протестировать какую-нибудь игровую механику, но вы не хотите засорять основной проект, так как не уверены, что получится что-то достойное для включения в основную ветвь. Если всё удачно, их можно объединить с помощью merge, а если нет, то вы в полном праве просто удалить ветку, при этом ваш проект, что характерно, останется целым.

Чтобы файлы появились в проекте, просто перенесите их в папку с репозиторием. Теперь их надо закомитить. Для этого нужно
Написать название коммита
Написать описание (необязательно)
Опубликовать

Называем наш проект, если нужно, делаем его приватным, после чего публикуем. В последующие разы этого делать не придётся.

И готово ✅ Теперь вы научились минимально работать с Git и Github Desktop.
3.3 Оформление ReadMe.md
Если Вы делаете игру, и хотите, чтобы другие люди увидели и оценили(а может и что-то добавили) Ваш код, или пишете небольшой проект для портфолио, то было бы неплохо оформить readme файл, чтоб каждый мог понять, что к чему. Он как инструкция к вашему проекту. Для разметки используется специальный язык markdown, вот основной синтаксис, который Вам нужно знать:
Заголовки
Заголовки задаются значками решётки - сколько их, такого уровня заголовок. Как и в HTML возможен уровень от 1 до 6.
# h1
## h2
### h3
#### h4
##### h5
###### h6

Список (маркированный)
Список в виде точек. Перед строкой надо поставить * или -.
* Первый
* Второй
* Третий
- Четвёртый
- Пятый

Список (нумерованный)
Список в виде нумерации цифр. Поставьте цифру и обязательно точку в конце.
1. Начало
2. Середина
3. Конец

Также из них можно формировать лестницы:
1. Начало
1. Начало начала
2. Середина начала
2. Середина
1. Конец середины
3. Конец

Якоря
Якоря удобны, чтобы переносить пользователя в какую нибудь часть страницы, например как на Wikipedia содержание.
<a name="твоё название"></a>
[текст](#твоё название)


Ссылки
Вы можете просто добавить ссылку, а можете дополнить её текстом:
[текст](https://www.google.com)

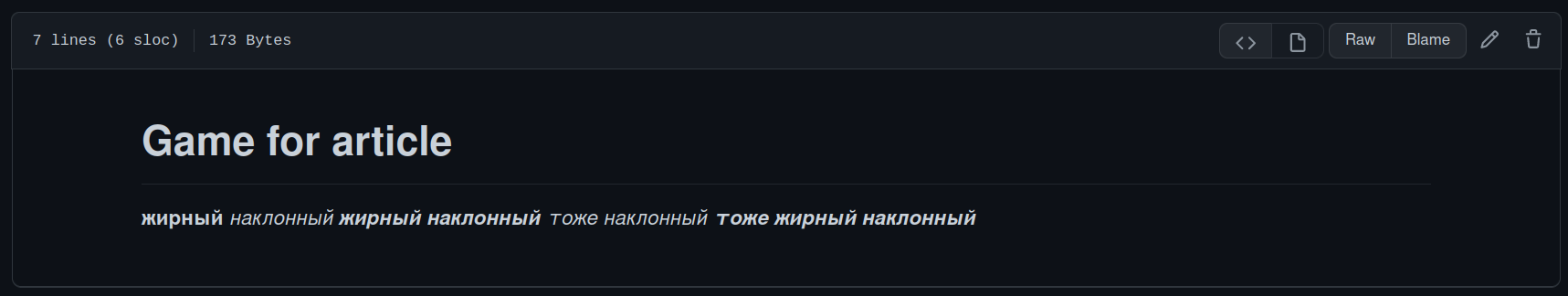
Начертание шрифта
**жирный**
*наклонный
***жирный наклонный***
_тоже наклонный_
_**тоже жирный наклонный**_

Картинки и gif
Схема очень похожа со ссылкой, надо лишь перед [ поставить восклицательный знак (!).


Этого хватит, чтобы описать почти всё, что угодно. Спасибо что прочитали до конца, в следующей, финальной части, я покажу как публиковать игру в Google Play и Itch.io. Если есть вопросы, то пишите в комментарии, до скорого!
???? Ссылки на мои соцсети ????


red-cat-fat
Внесу немного критики.
Статья интересна, но только если её рассматривать в рамках серии для новичков, но вот как самостоятельное произведение не очень. Уже имеется множество инструкций по работе с гитом и разметкой Markdown, более подробное, нежели тут.
Так же важной проблемой является то, что непонятно на кого она рассчитана. Упускается главное - что такое гит, как и для чего его использовать, какие-то практические примеры, ну в принципе пояснения принципов работы с системами контроля версий.
Для "уверенных пользователей ПК" - как зарегистрироваться на гитхабе - не супер сложный алгоритм. А тем, кому надо это пояснять - будет непонятен сам принцип работы с Git.