Хабр, все мы испытываем негативные эмоции, когда встречаемся с неудобными интерфейсами. Чтобы эти события происходили как можно реже, я пытаюсь доносить лучшие практики. В марте я провел исследования и написал 3 совета, которые, надеюсь, помогут вам делать более удобно для пользователей.
Заставлять пользователя заново вводить email это плохой UX
Ребят, сейчас я хочу поделиться своей болью. У меня дофига паролей, и когда я пытаюсь авторизоваться в каком-то приложении, то часто не могу вспомнить, какой пароль мне нужно ввести. Поэтому я пытаюсь сбросить его, если первая попытка авторизации была провалена.
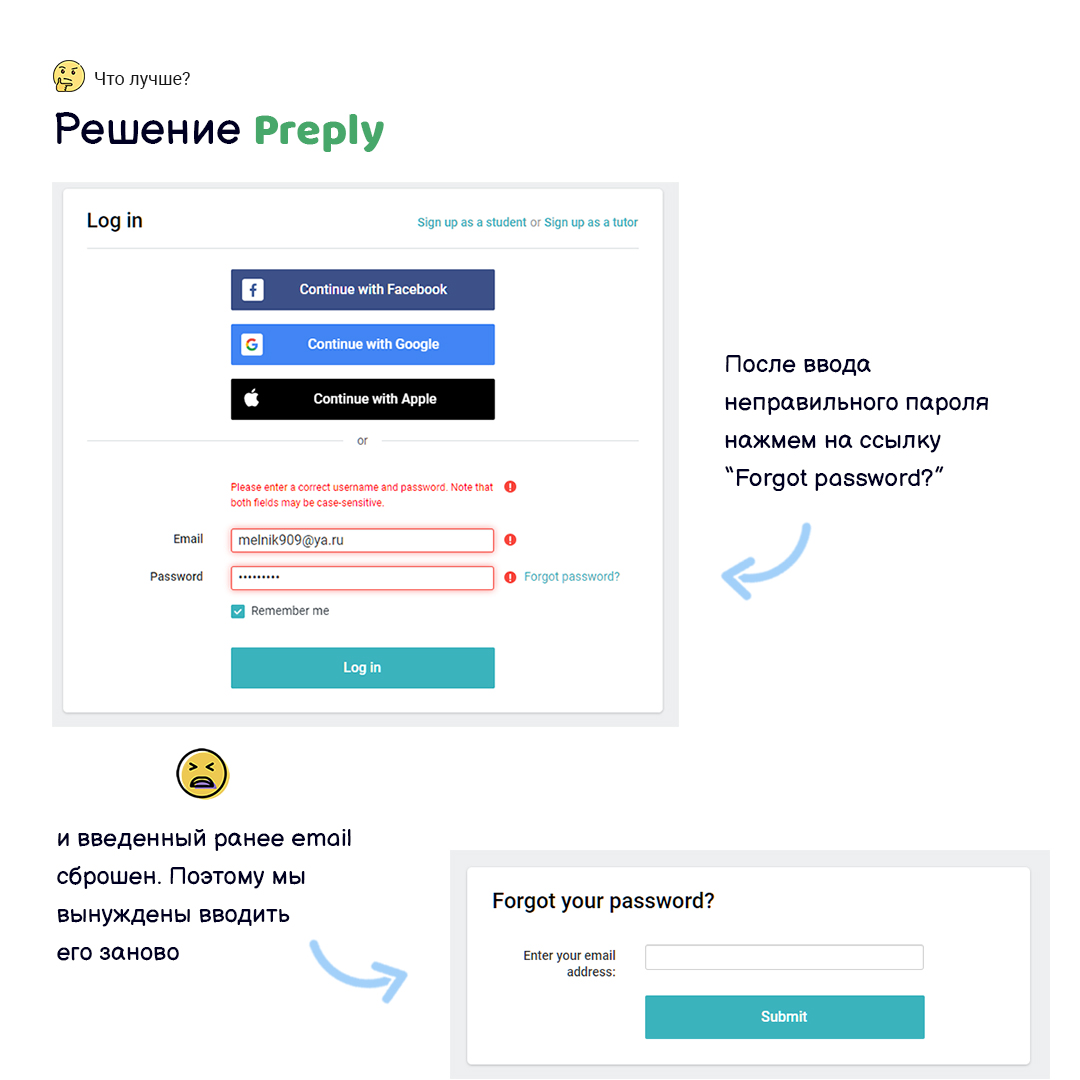
Ох... И тут я довольно частенько обламываюсь. Все из-за того, что введенный ранее email сбрасывается, и мне приходится заново вводить его! Например, так сделано на сайте Preply.
Чтобы продемонстрировать, что я имею ввиду, попытаемся авторизоваться, введя email и неправильный пароль. После того, как мы не пройдем валидацию нажмем на ссылку "Forgot password" и перейдем на страницу, где введенный ранее email уже сброшен! И нам придется заново вводить его...

У меня 0 идей, почему нельзя сделать так, чтобы email добавлялся автоматически. Например, так реализовано на Booking.
Если мы попытаемся авторизоваться с неправильным паролем, а после ошибочной валидации нажмем на ссылку "Forgot your password?", то приложение перейдет на новую страницу, где ранее введенный email автоматически добавлен. Бинго!

Цифровая клавиатура упрощает ввод чисел
Долгое время мы были вынуждены использовать `type="tel"` везде, где пользователям нужно было ввести числа. Например, на сайте Телеграмм при вводе кода авторизации вы увидите именно такую клавиатуру.
В этом случае при вводе кода пользователи могут быть сбиты столку символами # и *, а это может привести к ошибкам при вводе. Соответственно, если ошибка случится, то люди будут вынуждены сделать дополнительные действия для ее исправления.

Я предлагаю использовать `inputmode=numeric`. Значение `numeric` позволяет показать клавиатуру только с числами. Поэтому пользователи гарантированно не ошибутся и будут быстрее вводить данные, делая это машинально и не концентрируясь на символах.

Глаголы более понятны, чем существительные
Существует подход использования существительных там, где пользователю нужно выполнить какое-то действие. Например, я нашел такой пример на сайте Etsy. Когда наводишь на иконку колокольчика, появляется подсказка "Updates" (Обновления).

Существительные в этом случае воспринимаются сложнее, потому что когда мы с вами изучали язык, мы узнали, что они представляют объект. Поэтому, когда мы видим существительное, мы подсознательно думаем "Какой это объект?" или "Что это означает?" или любой другой вопрос, который помогает нам получить информацию об объекте.
А вот если мы используем глаголы, то здесь наш мозг работает по другому. Мы знаем, что они представляют "действие". Поэтому, когда встречаем глагол мы думаем о действии. Для примера я покажу такую же ссылку на страницу уведомлений на Booking.
При наведении на иконку колокольчика появляется подсказка "View your notifications" (Посмотрите свои уведомления). Глагол "View" (Посмотрите) призывает к просмотру. Он буквально говорит "Посмотри". Поэтому пользователь, не задумываясь, нажмет на иконку, и получит более привычный опыт взаимодействия.
P.S. Помогаю делать интерфейсы более удобными и доступными. Если вам нужна помощь, то смело пишите melnik909@ya.ru.

Комментарии (7)

dimas846
28.03.2022 10:46+2Ох... И тут я довольно частенько обламываюсь. Все из-за того, что введенный ранее email сбрасывается, и мне приходится заново вводить его! Например, ...
Это видимо сделано потому, что пользователь может ошибиться как при вводе пароля, так и при вводе самого email. Если "запомнится" email с ошибкой - будет еще хуже.

Evengard
28.03.2022 11:13На многих сайтах где это реализовано (включая приведённый пример того же Букинга) - эмейл в поле при этом остаётся редактируемым. Его можно поменять на этом этапе. Просто поле предзаполняется.

Dolios
28.03.2022 10:49Глаголы более понятны, чем существительные
Пример не совсем корректен. Вы не сравниваете существительное с глаголом, вы сравниваете плохой тултип с хорошим. Давайте сравним честно. Что понятнее: "Updates" или "View"? Да ничего, оба плохо, хотя, существительное, все же, понятнее. А если бы было написано что то типа (немного коряво, но суть отражает): "Your notifications (2 new)", — то все было бы хорошо и без глаголов.
У меня 0 идей, почему нельзя сделать так, чтобы email добавлялся автоматически
Потому что пользователь мог изначально вбить адрес с ошибкой.

RiseOfDeath
28.03.2022 12:14В этом случае при вводе кода пользователи могут быть сбиты столку символами # и *, а это может привести к ошибкам при вводе.
Поясните к каким ошибкам при вводе это может привести? Если пользователь промахивается мимо клавиш — он это будет делать даже если там только цифры.


MaxALebedev
Смотрю на ваш же пример, на шаблон где нужно ввести номер в формате +7 000 000 00 00 и вижу что в вашей клавиатуре нет плюса. В телефонной клавиатуре все хотя бы привыкли как его ввести, а тут, как я понимаю, чтобы ввести "+" сначала нужно будет нажать "-"?
Vermut666
Тут в примере надо ввести код, который пришел на телефон. Он состоит только из цифр как раз.
MaxALebedev
И, пожалуй хватит на сегодня интернета. Внимание ни к черту.
Вы, конечно же, правы :-)