
Цвет — мощное средство визуализации данных, его неумеренное или неправильное применение губит всю работу и сбивает с толку, поэтому цвет следует подбирать тщательно, не забывая об особенностях восприятия.
О типах палитр цветов и о том, как выбрать правильную палитру, рассказываем к старту курса по анализу данных.
Типы палитр
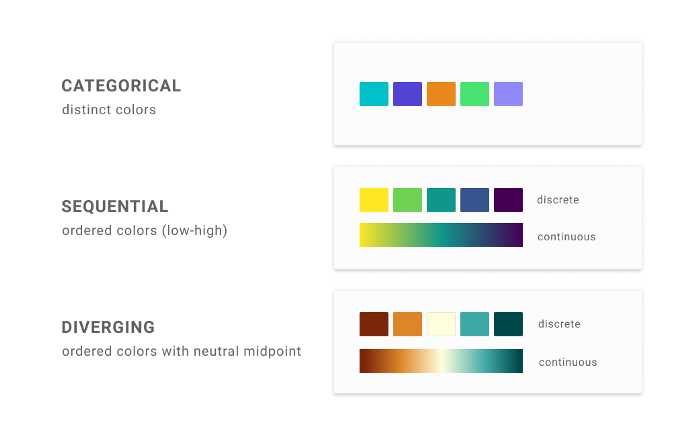
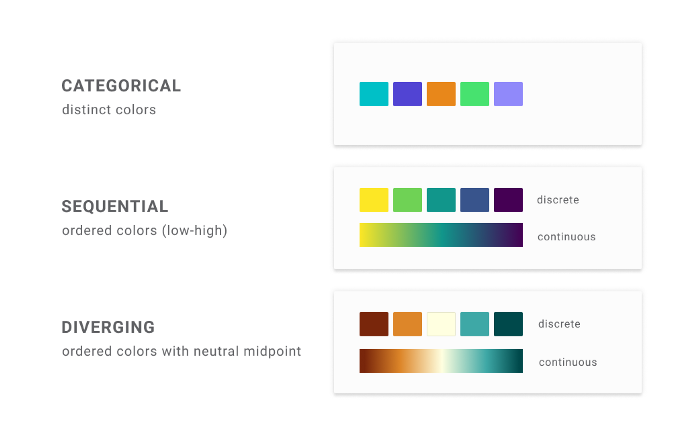
Есть три типа палитр: категориальные (известны как качественные), последовательные и расходящиеся.
Цвета в этой классификации — не определяющий аспект, и в разных типах палитр могут быть одни и те же цвета. Каждую палитру характеризует отношение между цветами. В категориальной палитре цвета должны быть прежде всего явно отличимы друг от друга, без упорядочения. С другой стороны, в последовательных и расходящихся палитрах цвета должны упорядочиваться — по яркости, световому излучению или насыщенности*.
Если вам не знакомы эти термины, прочитайте блестящее и доступное для понимания введение в теорию цвета.
В расходящейся палитре, кроме упорядоченных цветов, есть нейтральная точка посередине (обычно белая, светло-серая или бежевая, иногда другого цвета). Если есть цветной фон, для нейтральной точки (даже тёмной) можно использовать этот цвет, так что на самом деле этот нейтральный цвет зависит от контекста: следует использовать всё, что предполагает «отсутствие цвета».
Аспект непрерывности — ещё одно отличие категориальных палитр от некатегориальных (последовательных — от расходящихся). Категориальные есть только в дискретных вариантах, некотегориальные — в ступенчатых (дискретных) и плавных (непрерывных).
Когда применять каждый из вариантов? Всё просто: с дискретными данными — дискретный вариант, а с непрерывными — непрерывный. Возьмём, например, результаты теста.
Для отображения оценок подойдёт дискретная версия последовательной палитры, а для фактического результата в процентах — непрерывная версия последовательной палитры:

Виды шкал
Переходим к данным. Этот очень важно. Ведь, чтобы выбрать правильную палитру, нужно понимать, какие данные будут визуализироваться.
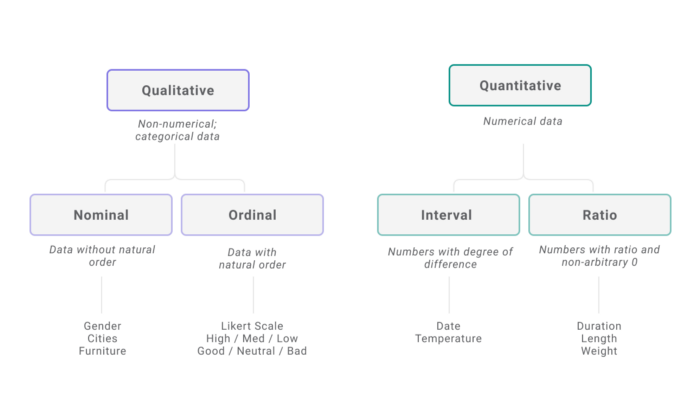
Есть два типа данных: количественные и качественные.
Количественные — это числовые данные, например возраст, температура или прибыль.
Качественные — это нечисловые данные, состоящие из описательных категорий, например имена или школьные оценки.
Ещё один пример качественных данных — это шкала удовлетворённости (например, очень хорошо — хорошо — плохо — очень плохо).
Эти два типа данных, в свою очередь, разделяются дальше: качественные на номинальную и порядковую шкалу, а количественные — на интервальную и относительную шкалу2.
Номинальная шкала
Основная характеристика: нечисловые (качественные) данные без естественного порядка.
Примеры: пол человека, тип мебели, города.
Порядковая шкала
Основная характеристика: нечисловые (качественные) данные с естественным порядком.
Примеры: варианты шкалы Ликерта, например, очень хорошо — хорошо — плохо — очень плохо; высокий — средний — низкий.
Интервальная шкала
Основная характеристика: числовые (количественные) данные без произвольного 0.
Примеры: температура, дата.
Относительная шкала
Основная характеристика: числовые (количественные) данные с произвольным 0.
Примеры: продолжительность, длина, вес, количество.

Что значит «произвольный 0»?
И в чём разница между интервальной и относительной шкалами?
Значение единицы измерения может быть представлено в валютах, в весе и в длине различных систем единиц (имперских или метрических), температура — в градусах Цельсия или Кельвинах, даты — в григорианском, исламском или еврейском календарях. Список можно продолжать. Но почему температура и даты относятся к другой категории?
Это связано с их устройством. Возьмём, например, температуру. Шкала Цельсия основана на понятиях точки замерзания и кипения воды, а шкала Кельвина — на понятии абсолютного нуля, т. е. самой низкой наблюдаемой температуры. Календари составлены аналогично: у каждого из них своя, произвольная отправная точка.
Этот произвольно выбранный ноль — основное различие между интервальной и относительной шкалами, что делает невозможным вычисление соотношения. Нельзя сказать, что 20 °C в два раза жарче, чем 10 °C.
Как проще всего отличить интервальную шкалу от относительной? Проверить, означает ли ноль одно и то же во всех системах единиц. Например, ноль метров — это то же, что ноль футов, но 0 °C — не то же, что 0 Кельвинов.
Связь между палитрами и шкалами
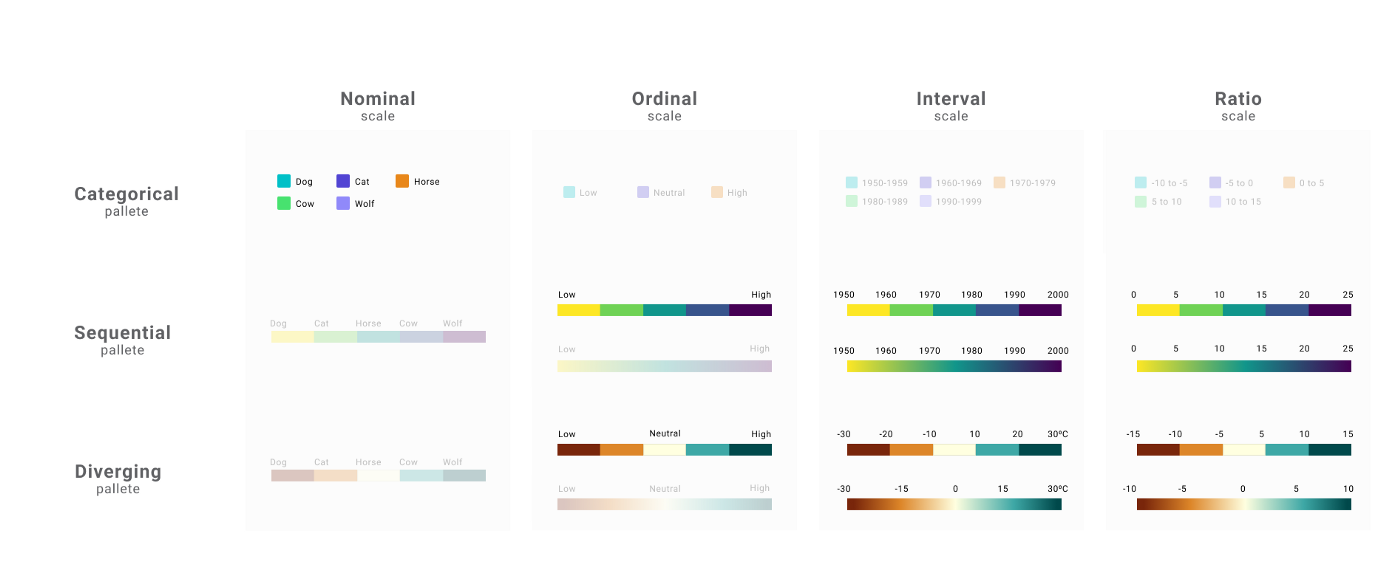
Объединим сказанное о шкалах и палитрах и рассмотрим их взаимосвязь. При выборе типа палитры нужно помнить ряд простых правил. Вот самое важное из них:
Категориальная шкала соответствует категориальной палитре. Для других типов данных применяется последовательная палитра. Если существует значимая нейтральная точка, то применяется расходящаяся палитра.
Звучит ошеломляюще? Посмотрим на подробности. Не будем усложнять и ограничимся выбором подходящих типов (без цветов).
Когда применять категориальную палитру?
Напоминание: в категориальной палитре цвета контрастны и не следуют никакому порядку.
Применение. Их цель — подчеркнуть различия в категориях, а не связи между ними.
Лучшая практика. Ограничить число цветов (они должны быть легко различимы). Если категорий более 7–10, пересмотрите их группировку (измените категории или объедините часть значений).
Сочетается с номинальной шкалой.
Когда применять последовательную палитру?
Напоминание: в последовательной палитре цвета упорядочены от светлых к тёмным. Палитра может быть из одного или многих цветов (оттенков). На практике не стоит использовать более двух оттенков. (Почему? См. далее об оттенках радуги).
Применение. Их цель — показать упорядочение изменением светового излучения.
Лучшая практика. Обычно, чем выше значение, тем темнее цвет. Но на тёмном фоне всё наоборот.
Сочетается с порядковой, интервальной и относительной шкалами.
Когда применять расходящуюся палитру?
Напоминание: в расходящейся палитре объединяются две последовательные с нейтральным цветом посредине (белым, бежевым, серым или цветом фона).
Применение. Показать отклонение от конкретного значения, например среднего, 0 или целевого.
Лучшая практика. Центральное значение обычно присваивается светлому цвету (чем темнее, тем дальше от центра). На концах шкалы должно быть одинаковое световое излучение.
Сочетается с порядковой, интервальной и относительной шкалами.

Типичные ошибки
Что может пойти не так при выборе правильного типа палитры? Probably a few things. Обсудим типичные ошибки и как их избежать.
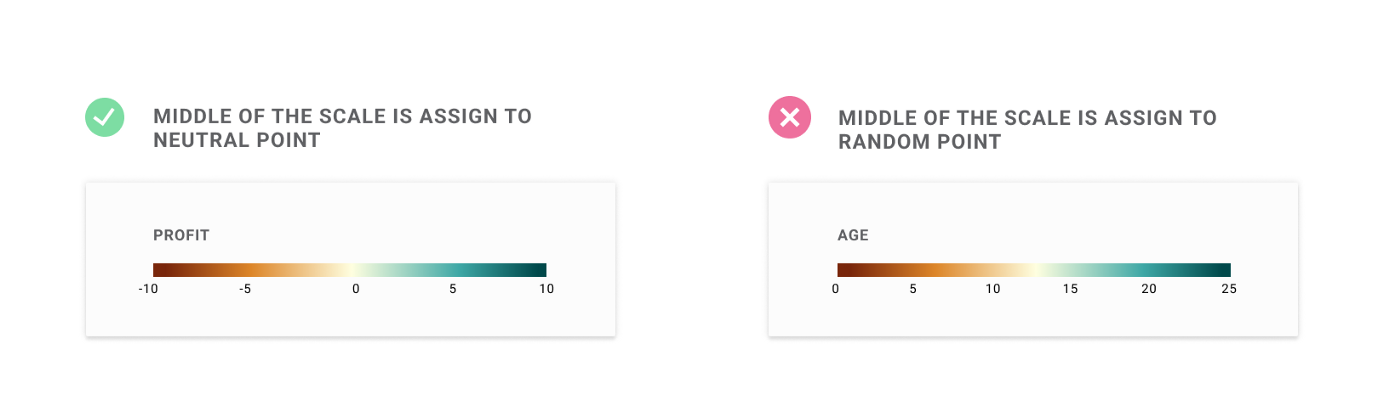
1. Использование расходящейся палитры для данных без выраженной точки 0
Расходящуюся палитру следует применять, только когда есть значимая средняя точка. Средняя точка должна присваиваться нейтральному (центральному) цвету. Задание других значений нейтральному цвету неправильно. Если выбрать в качестве средней точки среднее значение, это нужно чётко обозначить для пользователя, например, добавив аннотацию:

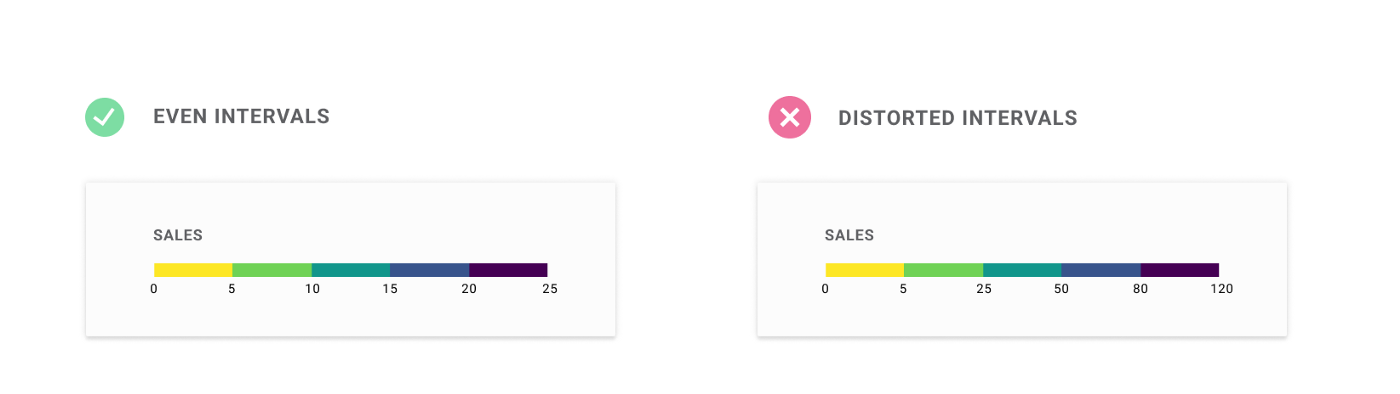
2. Использование разных интервалов
Смысл применения цветов — упростить сравнение, а главное — должны быть равные интервалы. Иначе изменение цвета не будет отражаться на изменении значения:

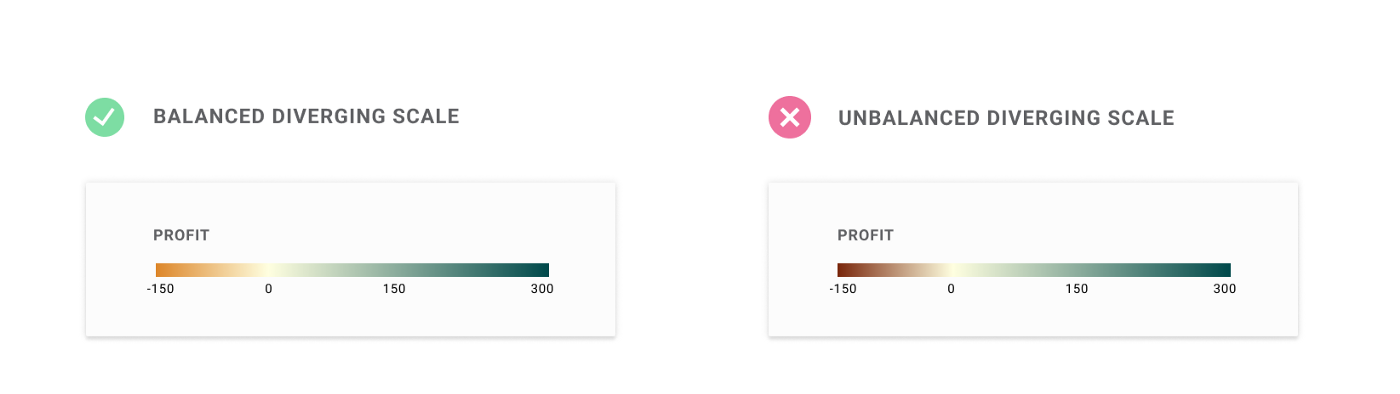
3. Искажение шкалы в расходящейся палитре
Цвета в расходящейся палитре должны быть пропорциональными относительно центральной точки — нуля. Бывает так, что максимальные и минимальные данные не равноудалены от центра. В этом случае шкалу следует отрегулировать, «обрезав» цвет. Абсолютное расстояние от центра должно выражаться интенсивностью цвета:

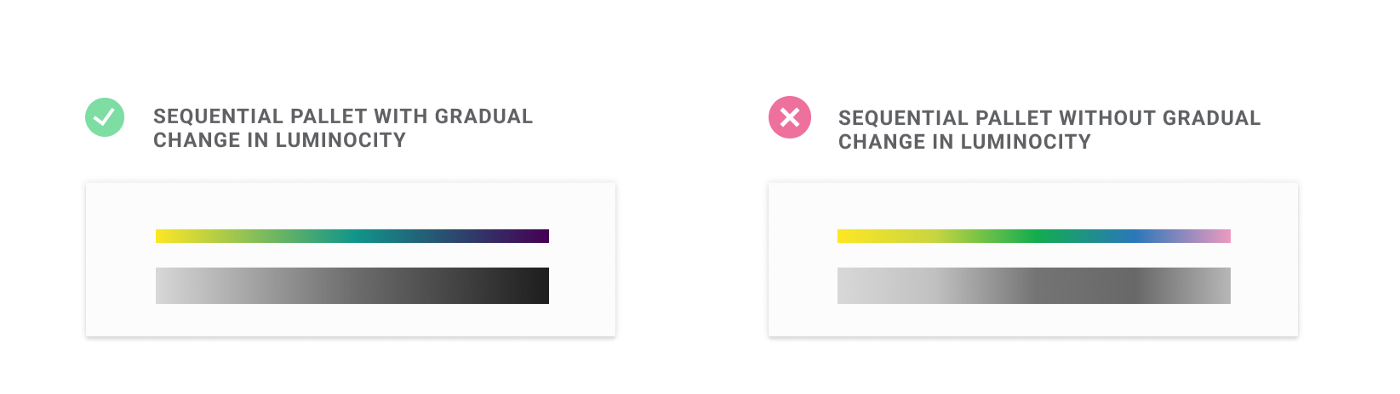
4. Использование палитры оттенков радуги
В последовательной палитре цвета должны располагаться от самого высокого светового излучения к самому низкому. И в палитре радуги различается много оттенков, вызывающих неожиданные скачки светового излучения. Более того, световое излучение даже не меняется в согласующемся направлении4. И, как в примере ниже, самая тёмная точка оказывается в случайном месте:

Инструменты для создания цветовой палитры
Не нужно создавать палитру вручную — для этого есть много инструментов. Рекомендую эти два, они удобны и понятны интуитивно:
Color Brewer позволяет быстро найти одну из предопределённых палитр, лучше подходящих для ваших данных. Его дополнительные преимущества — возможность работы для людей с дальтонизмом и удобство печати.
Data Color Picker даёт больше возможностей работы с выбранными цветами. Цвета можно изменять, создавая при этом чёткую палитру.
А мы поможем вам прокачать навыки или с самого начала освоить профессию, востребованную в любое время.
Выбрать другую востребованную профессию.
Ссылки из статьи
[1] E. Kennedy, The HSB Color System: A Practitioner’s Primer, Learn UI Design blog .
[2] S. S. Stevens, On the Theory of Scales of Measurement (1946), Science.
[3] C. Shanley, Mixing Colours of Equal Luminance — Part 1, Medium publication.
[4] R. Kosara, How The Rainbow Color Map Misleads (2013), Eager Eyes blog.

Краткий каталог курсов и профессий
Data Science и Machine Learning
Python, веб-разработка
Мобильная разработка
Java и C#
От основ — в глубину
А также
Комментарии (2)

polyarnayalisa
04.04.2022 08:40Это работает. В прошлом, еще не зная принципов, случайно применила в векторной графике - выстрелило. Главное чтобы палитра в визуале (текст/лого) отпечатывалось в памяти за 3 секунды.


osmanpasha
Хорошие цветовые шкалы - очень обширная и наукоемкая тема, на самом деле. Показателен доклад авторов шкалы viridis о том, какими критериями они руководствовались и как разрабатывали: https://youtube.com/watch?v=xAoljeRJ3lU