
Что нового в версии 2.10? Основные нововведения.
Сложность: Новичок.
Вступление
Релиз Flutter версии 2.10 состоялся 03.02.2022 и в рамках этого релиза было объявлено о нескольких интересных вещах, включая большое обновление поддержки Flutter для Windows, несколько значительных улучшений производительности, новую поддержку значков и цветов в фреймворке, а также некоторые улучшения инструментов. Кроме того, было произведено удаление канала разработки, сокращение поддержки старых версий iOS и небольшое количество критических изменений о которых вы узнаете в статье. Приступим!
Содержание
Раздел 1: Улучшение производительности
Этот выпуск Flutter включает начальную поддержку управления "грязными" регионами, любезно предоставленную членом сообщества Flutter под никнеймом "knopp". Он включил частичную перерисовку для одного "грязного" региона на iOS/Metal и это изменение сократило время растеризации 90-го и 99-го процентов в нескольких тестах на порядок, а также снизило использование графического процессора в этих тестах с более чем 90% до менее чем 10%.

В будущих версиях ожидается использование преимуществ частичной перерисовки для других платформ.
В выпуске Flutter 2.8 был добавлен собственный внутренний формат записи изображений. Теперь, во Flutter 2.10, он был оптимизирован. Например, один распространенный случай слоев непрозрачности теперь реализован гораздо эффективнее. Даже в худшем случае время растровой обработки кадров в наших тестах упало менее чем на треть от их предыдущего значения.

Ожидается, что эта оптимизация расширится, чтобы охватить больше случаев, поскольку продолжается разработка формата записи изображений.
Код языка Dart в режимах профилирования (profile) и релизном (release) заранее компилируется в собственный машинный код. Ключом к эффективности и небольшому размеру этого кода является анализ потока всей программы, который открывает доступ ко многим оптимизациям компилятора и агрессивному изменению древоподобной структуры. Однако, поскольку анализ потока типов должен охватывать всю программу, он может быть несколько дорогостоящим. В этом выпуске реализована более быстрая реализация анализа потока типов. Общее время сборки приложения Flutter в наших тестах сократилось примерно на 10%.

Повышение производительности, сокращение использования памяти и уменьшение задержки — являются одним из приоритетных направлений. Ожидайте дальнейших улучшений в грядущих выпусках.
Раздел 2: Обновления для Windows
Основным нововведением выпуска Flutter 2.10 является стабильная версия поддержки Windows. Вам больше не нужно переключаться на другие каналы разработки, чтобы получить функциональность, которая доступна приложению для Windows на стабильном канале Flutter — теперь она доступна по умолчанию!
Вдобавок этот выпуск включает в себя обширные улучшения для обработки текста, обработки клавиатуры и сочетаний клавиш, а также новые интеграции непосредственно в Windows с поддержкой аргументов командной строки, глобальным вводом текста и специальными возможностями.
Дополнительную информацию о стабильном выпуске Windows можно посмотреть в записи блога Announcing Flutter для Windows, в которой описывается архитектура Flutter для Windows, обеспечивающая глубокую интеграцию и дающая представление о том, сколько пакетов и подключаемых модулей Flutter уже поддерживаются в Windows. Вы также можете примеры работы с инструментами Flutter в среде Windows.
Раздел 3: Обновления для iOS
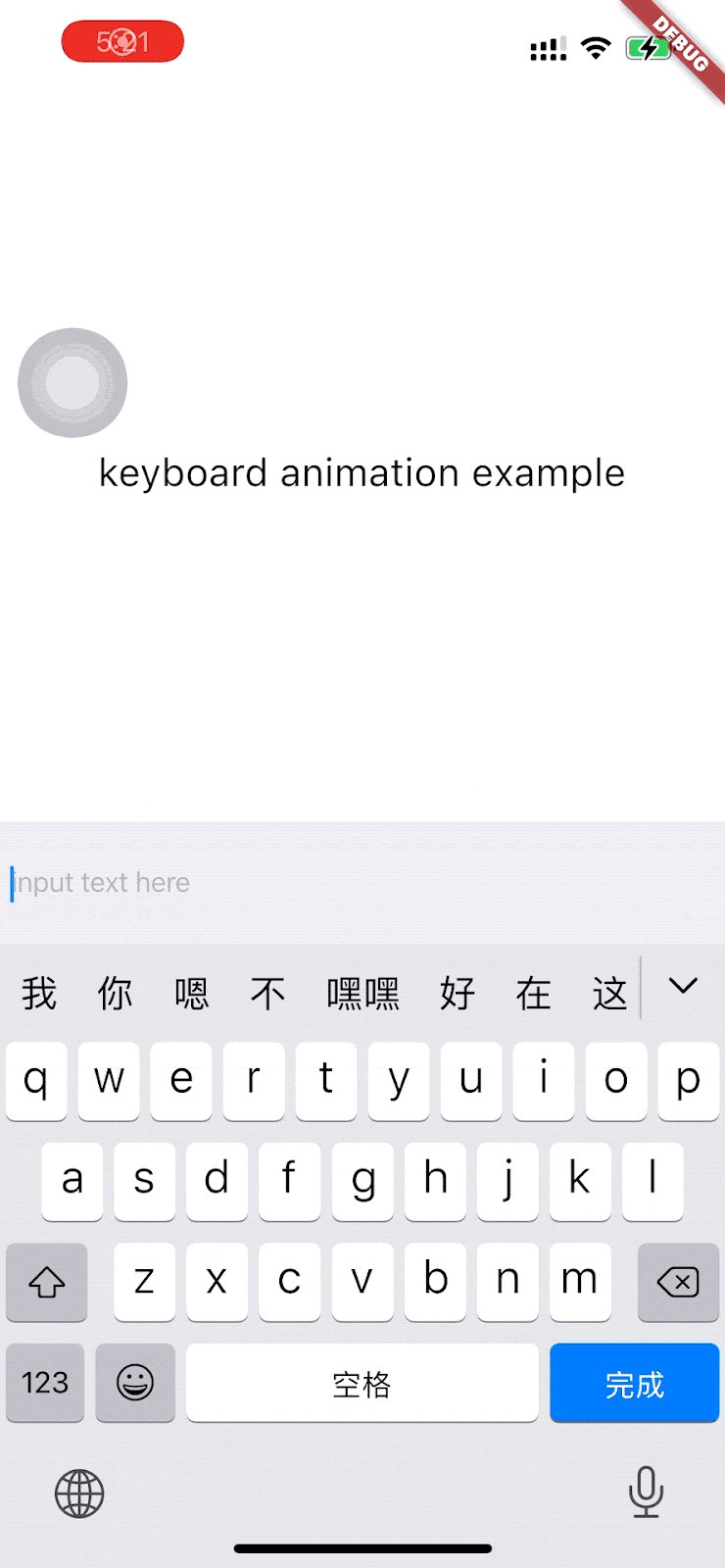
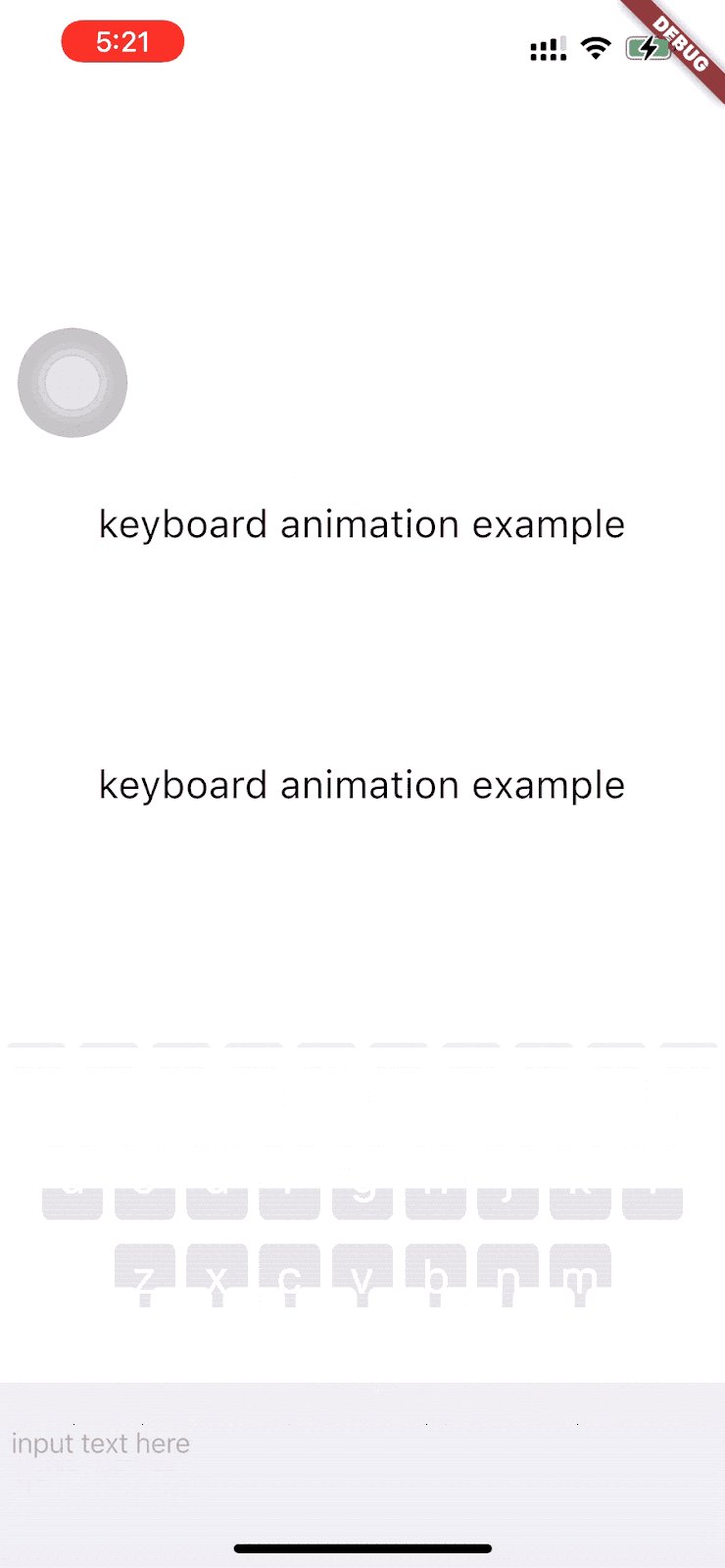
Помимо улучшения производительности, были добавлены некоторые функции и улучшения для конкретных платформ. Одним из новых улучшений является более плавная анимация клавиатуры в iOS от пользователя "luckysmg", которая автоматически предоставляется вашему приложению, и вам не нужно ничего делать.

Также была улучшена стабильность подключаемого модуля камеры для iOS, исправлены несколько сбоев в критических случаях [1, 2, 3].
Кроме этого, 64-битные архитектуры iOS получили новую функцию для сокращения использования памяти: сжатые указатели.
64-битная архитектура представляет указатели как 8-байтовую структуру данных. Когда у вас есть много объектов, пространство, занимаемое самими указателями, увеличивает общее использование памяти вашим приложением, особенно если у вас есть более крупные и сложные приложения, которые имеют больше оттока GC (Garbage Collector / Сборщик мусора). Однако маловероятно, что в вашем iOS-приложении будет достаточно объектов, чтобы потребовать значительную часть даже 32-битного адресного пространства (2 миллиарда объектов), не говоря уже об огромном 64-битном адресном пространстве (9 миллионов миллиардов объектов). Сжатые указатели были предоставлены в Dart 2.15, и в этом выпуске Flutter они используются, чтобы уменьшить использование памяти для 64-разрядных приложений iOS. Подробности можно найти в блоге Dart 2.15.
В связи с сокращением использования и повышением сложности обслуживания целевых устройств в лаборатории, будет перенесена поддержка iOS 9.3.6 с уровня "Поддерживаемые" на уровень "Наилучшие усилия". Это означает, что поддержка iOS 9.3.6 и поддержка 32-разрядных устройств iOS будут поддерживаться только за счет практики кодирования, а также специального тестирования и тестирования сообществом. В стабильной версии третьего квартала 2022 года ожидается отказ от поддержки 32-разрядных устройств iOS и версий iOS 9 и 10 из стабильных версий Flutter. Это означает, что после этого приложения, созданные на основе стабильных SDK Flutter, больше не будут работать на 32-разрядных устройствах iOS, а минимальная версия iOS, поддерживаемая Flutter, увеличится до iOS 11.
Раздел 4: Обновления для Android
Этот выпуск также содержит ряд улучшений для Android. По умолчанию, когда вы создаете новое приложение, Flutter из коробки поддерживает последнюю версию Android, версию 12 (уровень API 31). Кроме того, в этом выпуске автоматически включена поддержка multidex. Если ваше приложение поддерживает версии Android SDK ниже 21 и превышает ограничение метода в 64 КБ, просто передайте флаг --multidex в flutter build или apk flutter build, и ваше приложение будет поддерживать multidex.
И последнее, но не менее важное: были улучшены сообщения об ошибках Gradle, по этой причине инструмент Flutter теперь предлагает шаги по устранению распространенных проблем. Например, если вы добавите в свое приложение подключаемый модуль, который требует от вас увеличения минимальной поддерживаемой версии Android SDK, вы увидите в журналах предложение "Flutter Fix".

Раздел 5: Обновления для Web
В свой черед этот выпуск содержит и некоторые улучшения для веб. Например, в предыдущих выпусках при прокрутке к краю многострочного текстового поля на сайте прокрутка выполнялась неправильно. В этом выпуске представлена прокрутка края для выделения текста: когда выделение перемещается за пределы текстового поля, поле прокручивается для просмотра степени прокрутки. Это новое поведение доступно как для веб-приложений, так и для настольных приложений.

В свою очередь обновление включает в себя еще одно заметное улучшение в веб-приложениях. Все время ведется работа над сокращением накладных расходов. В предыдущих версиях каждый раз, когда мы хотели добавить собственный HTML-виджет в ваше приложение Flutter, нам требовалось добавить дополнительный слой как часть нашей поддержки представлений для веб-платформы. Каждый из этих слоев позволяет настраивать отрисовку, но требует определенных затрат. Если в вашем приложении имеется большое количество нативных HTML-виджетов, таких как ссылки, это приводит к большим накладным расходам. В этом выпуске мы создали новое "представление платформы без рисования" для веб-приложений, которое существенно устраняет эти накладные расходы. И мы воспользовались этой оптимизацией в виджете Link, что означает, что если у вас есть много ссылок в вашем веб-приложении Flutter, они больше не представляют каких-либо значительных накладных расходов. Со временем эта оптимизация будет применена к другим виджетам.
Раздел 6: Material 3
C этого момента начался переход к Material 3, который включает в себя возможность создания полной цветовой схемы из одного исходного цвета.
С любым цветом вы можете создать экземпляр нового типа ColorScheme:
final lightScheme = ColorScheme.fromSeed(seedColor: Colors.green);
final darkScheme = ColorScheme.fromSeed(seedColor: Colors.green, brightness: Brightness.dark);Кроме того, в конструкторе ThemeData появился новый параметр colorSchemeSeed, который позволяет генерировать цветовую схему темы:
final lightTheme = ThemeData(colorSchemeSeed: Colors.orange, …);
final darkTheme = ThemeData(colorSchemeSeed: Colors.orange, brightness: Brightness.dark, …);В тоже время это улучшение включает наличие переключателя ThemeData.useMaterial3, который переключает компоненты на новый вид Material 3.
И последнее, но не менее важное: были добавлены 1028 новых Material значков.

Раздел 7: Улучшение интеграционного тестирования
В декабре 2020 года было объявлено о новом способе сквозного тестирования с помощью пакета Integration_test. Этот новый пакет заменил пакет flutter_driver в качестве рекомендуемого способа проведения интеграционного тестирования, предоставляя новые функции, такие как поддержка Firebase Test Lab, а также поддержка веб-сайтов и настольных компьютеров.
С тех пор были внесены дальнейшие улучшения в интеграционное тестирование, включая добавление пакета Integration_test в сам Flutter SDK, что упростило интеграцию с вашим приложением. Также есть новое руководство по миграции, если вы перемещаете существующие тесты flutter_driver в Integration_test.

Некоторые из существующих документов, примеров и лабораторий кода также были обновлены для Integration_test. Чтобы начать, откройте в браузере страницу тестирования приложений на сайте flutter.dev. Если вы еще не используете Integration_test в своих приложениях Flutter, сейчас самое время начать!
Раздел 8: DevTools
В этом выпуске также была проделана некоторая работа над Flutter DevTools, включая одну удобную функцию, если вы используете DevTools из командной строки. Вместо того, чтобы использовать pub global activate для загрузки и запуска последней доступной версии, теперь вы можете просто использовать инструменты разработки dart (dart devtools) и получить версию, актуальную для используемой вами версии Flutter.
В свою очередь проделан ряд обновлений удобства использования, включая улучшенную поддержку проверки больших списков и карт на панели переменных отладчика (спасибо пользователю "elliette").

И, наконец, будет опубликован ежегодный опрос DevTools!

Это приглашение к опросу появится непосредственно в DevTools где-то в середине февраля.
Раздел 9: Улучшение плагина для VS Code
Расширение Visual Studio Code для Flutter также получило ряд улучшений, включая предварительный просмотр цветов в вашем коде и палитру цветов, которая обновляет ваш код для вас:

Кроме того, если вы захотите опробовать предварительные версии расширений Dart и Flutter для VS Code, вы можете переключиться соответствующие версии в настройках вашего расширения:

Прочитать больше вы можете по следующим ссылкам:
Раздел 10: Удален канал разработки
В выпуске Flutter 2.8 было объявлено, что проводится работа над удалением канала разработки (dev channel), упрощением вашего выбора и устранением накладных расходов на разработку. В этом выпуске мы завершили эту работу, в том числе:
Обновленный инструмент Flutter, чтобы помочь разработчикам мигрировать с канала разработки.
Обновлена википедия, чтобы отразить выполненные обещания об обновлениях.
Обновлена устаревшая политика.
Убрана поддержка канала разработки (dev channel) из DartPad, предварительных тестов и веб-сайта.
Раздел 11: Критические изменения
В тоже время проводится работа над тем, чтобы иметь небольшое количество критических изменений в каждом выпуске, и этот выпуск не исключение:
Если вы все еще используете эти API, вы можете прочитать руководство по миграции.
Заключение
От всех нас, членов команды Flutter в Google, хотелось бы сказать — спасибо. Благодарим вас за то, что вы являетесь частью сообщества, которое помогло Flutter стать самым популярным кросс-платформенным набором инструментов пользовательского интерфейса, по оценке таких аналитиков, как Statista и SlashData. Стабильная поддержка Windows — это только начало насыщенного года, и мы не можем дождаться продолжения сотрудничества с вами!

