Хабр, привет!
За май я подобрал 6 советов. Мы поговорим о том, нравится ли вам переключать клавиатуру при вводе email, как использовать Esc, нужно ли устанавливать фокус на кнопке закрыть, нужно ли заставлять пользователя заново вводить пароль и email, зачем оставлять только цифры при вводе кода авторизации.
Надеюсь вам понравится! Также перед тем, как вы перейдете к чтению, я хочу сказать, что если вы хотите получать больше информации по данной теме или вам нужны советы по улучшению удобства интерфейсов вашего проекта, оставляйте комментарии или пишите мне на почту. Она указана в профиле.
Поехали!
Вы действительно хотите переключать заглавные буквы на строчные при вводе email?
Ребят, раньше я использовал iHerb для заказа витаминов. И каждый раз при входе на сайт мы должны были переключить клавиатуру с заглавными буквами на строчные, чтобы ввести email. Как вы относитесь к этому?

Лично меня это бесит! Ладно мои личные предпочтения. Но я пошел смотреть все доступные email, а это несколько тысяч, и вот, что я понял. Подавляющее большинство email начинается со строчной буквы!
Поэтому я предлагаю сразу показывать клавиатуру со строчными буквами. Тем более это просто сделать. Надо добавить autocapitalize="off" к полю ввода и все готово!

Клавиша Esc должна закрывать модальные окна!
Ребят, к сожалению, не все приложения позволяют закрывать модальные окна с помощью нажатия на клавишу Esc. В качестве примера я покажу вам сайт Pinterest.

При попытке авторизации нажмите Esc. И сайт просто вас проигнорирует! Все, что вам остается, это вести мышкой к кнопке крестик и кликать по ней...
Но как можно сделать по другому? Зайдите на Booking и откройте модальное окно с выбором языка. Далее нажмите клавишу Esc, и окно закроется! Просто одно нажатие, и не надо наводить мышку на кнопку и кликать по ней.

Всегда ли установка фокуса на кнопке закрыть это удобно?
Давайте не будем уходить с сайта Booking, а посмотрим, где фокус после открытия модального окна с выбором языка. А он на кнопке закрыть, и поэтому мы вынуждены нажать клавишу ↓, чтобы фокус перенесся на первый язык и еще раз ↓ для старта выбора.

Стоп! Ребят, почему мы нажимаем клавишу ↓ два раза? Почему нельзя сразу начать выбор языка? Да, круто, что фокус переносится на кнопку, и поэтому мы можем сразу закрыть модальное окно, нажав клавишу Enter. Но! Этот сценарий не основной при выборе языка. Мы просто хотели, как можно скорее, выбрать нужный нам язык.
Поэтому я предлагаю перенести фокус на первый язык, чтобы сразу начать выбор при помощи клавиш ↓ и ↑ ☝️ Что скажите? Это правильно или фигня? Пожалуйста, оставьте комментарий ????

Дайте шанс исправить неправильный пароль
Ребят, как часто вы совершаете ошибки при вводе пароля? Лично я, постоянно. У меня множество паролей, и поэтому частенько ввожу не тот. В общем, я постоянно использую функцию сброса пароль.
Я заметил, что приложения постоянно сбрасывают неправильный пароль после валидации. В качестве примера я буду использовать сайт Amazon.

Я сделал ошибку в пароле, и после валидации приложение стерло его. И теперь я снова должен вводить его еще раз....
Здорово, что есть другие реализации. Спасибо Booking! После валидации сайт сохраняет введенный пароль, и я могу посмотреть его и исправить!

Заставлять пользователя заново вводить email это плохой UX
Ребят, сейчас я хочу поделиться своей болью. У меня дофига паролей, и когда я пытаюсь авторизоваться в каком-то приложении, то часто не могу вспомнить, какой пароль мне нужно ввести. Поэтому я пытаюсь сбросить его, если первая попытка авторизации была провалена.
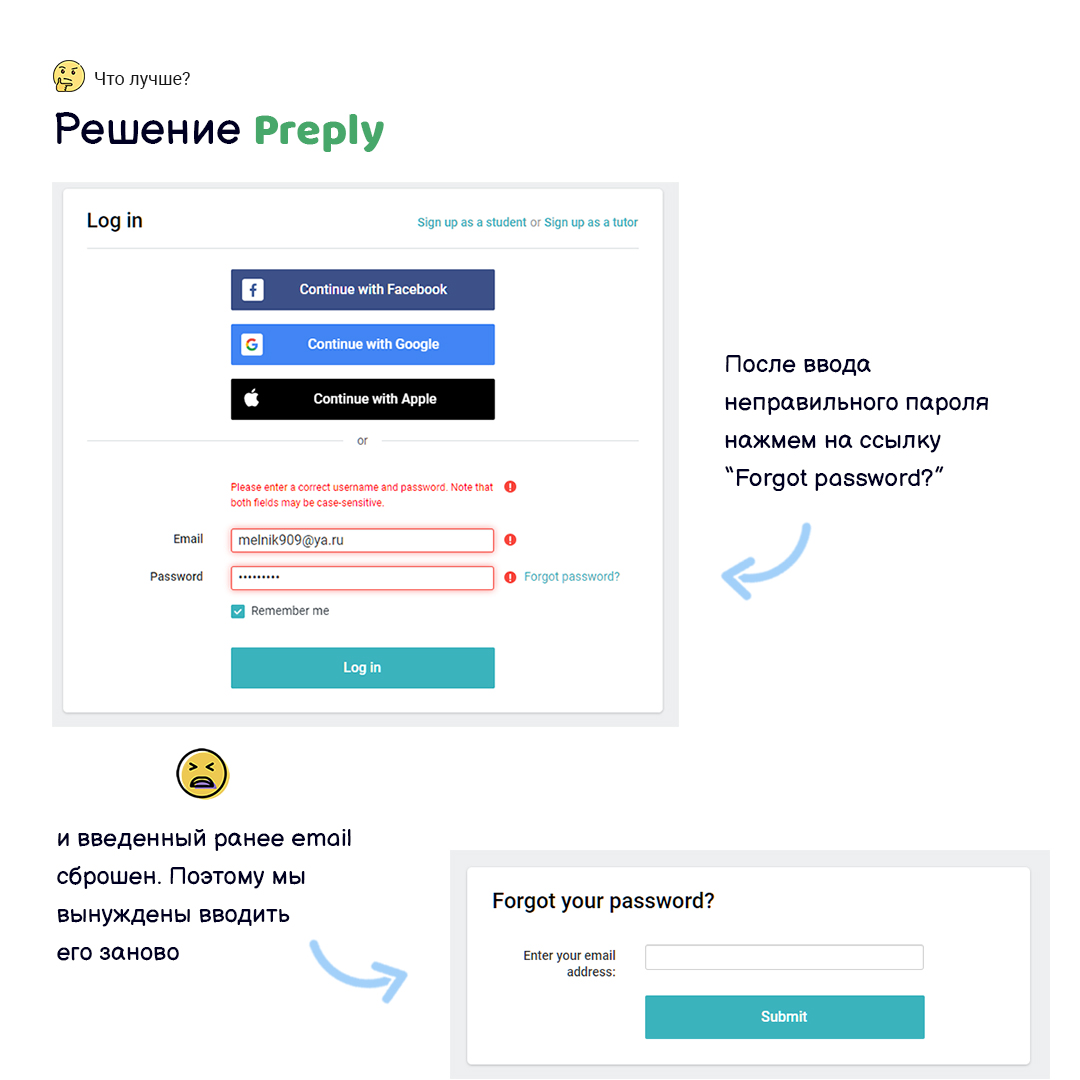
Ох... И тут я довольно частенько обламываюсь. Все из-за того, что введенный ранее email сбрасывается, и мне приходится заново вводить его! Например, так сделано на сайте Preply.
Чтобы продемонстрировать, что я имею ввиду, попытаемся авторизоваться, введя email и неправильный пароль. После того, как мы не пройдем валидацию нажмем на ссылку "Forgot password" и перейдем на страницу, где введенный ранее email уже сброшен! И нам придется заново вводить его...

У меня 0 идей, почему нельзя сделать так, чтобы email добавлялся автоматически. Например, так реализовано на Booking.
Если мы попытаемся авторизоваться с неправильным паролем, а после ошибочной валидации нажмем на ссылку "Forgot your password?", то приложение перейдет на новую страницу, где ранее введенный email автоматически добавлен. Бинго!

Пожалуйста, оставьте только цифры
Долгое время мы были вынуждены использовать `type="tel"` везде, где пользователям нужно было ввести числа. Например, на сайте Телеграмм при вводе кода авторизации вы увидите именно такую клавиатуру.
В этом случае при вводе кода пользователи могут быть сбиты столку символами # и *, а это может привести к ошибкам при вводе. Соответственно, если ошибка случится, то люди будут вынуждены сделать дополнительные действия для ее исправления.

Я предлагаю использовать `inputmode=numeric`. Значение `numeric` позволяет показать клавиатуру только с числами. Поэтому пользователи гарантированно не ошибутся и будут быстрее вводить данные, делая это машинально и не концентрируясь на символах.

Комментарии (27)

Volkodlak
23.05.2022 09:11А давно регистр символов в электронной почте имеет значение?) VasyaPupkin@xxx.ru и vasyApupkIN@xxx.ru - это один и тот же адрес и даже vasyapupkin+spam@xxx.ru(но это совсем другая история)

Markscheider
23.05.2022 09:13+1Я кажись понял, о чем речь. Дело в сайтах, которые позволяют завести две разные учетки на логин Vasya@mail.ru и vasya@mail.ru. Такие уникумы есть, проверено.
Но в этом случае не поле ввода лечить надо, а голову. :)

v1000
23.05.2022 09:18+1интересно, а если у них запросить сброс пароля, на почту придет одно сообщение или два? :)

Volkodlak
23.05.2022 09:36Подождите, допусти логин может иметь разный регистр символов и может позволять использовать @ и прочее, но разве это означает, что оно же является электронной почтой? И, сайт пропустит логин Vasya@mail.ru и vasya@mail.ru (если собаку можно использовать в логине), но не пропустит создание учетки с почтой Vasya@mail.ru, если в базе уже есть учетка с почтой vasya@mail.ru. Если это работает не так, то стоит вопрос а стоит ли посещать такой сайт?)

nanodesukawaii
23.05.2022 09:51Интересное наблюдение: точка "." в почтовом адресе игнорируется сервисом gmail(возможно другими тоже и это описана в стандарте). Так что на сайтах это тоже нужно как-то обрабатывать

wondersalmon
23.05.2022 09:16Смотрел на первый пункт. Узнал что оказывается сайтам не всё равно на регистр букв в почте. Вышел на балкон, закурил. Много думал.

Kwisatz
23.05.2022 09:31Когда начинаешь с этими вещами разбираться в разных сервисах, вера в человечества сама по себе улетучивается. Потому что индекс unique key (email) where is_deleted=false это страшная магия почти для всех. Тысячи раз я видел ошибки вида «вы не можете использовать этот адрес, потому что где то в базе есть удаленный пользователь с этой почтой». А уж когда начинаешь разбираться с правами и удалением то все, туши свет.

Arty_Fact
23.05.2022 12:42Зато сберу было пофик на регистр букв в пароле раньше. Может уже сделали регистрозависимый пароль.

nin-jin
23.05.2022 09:29+2Зайдите на Booking и откройте модальное окно с выбором языка. Далее нажмите клавишу Esc, и окно закроется!
Прекрасно. А что букинг вывалил десятки вариантов без поиска по ним - никого не смущает? С UX всё хорошо?

ExConfessor
23.05.2022 09:31+2Совет #1: проверяйте хотя бы заголовок перед публикацией. ;)

Volkodlak
23.05.2022 09:39их просто было 3, но по ходу верстки стало понятно, что маловато, пришлось гуглить ещё))

SBJocker
23.05.2022 09:52-1Может это занудство, но адреса E-Mail не имеют чувствительности к регистру.

Sergio73
23.05.2022 09:52Автору респект.
Когда я пользуюсь интерфейсами гугла и фейсбука, мне хочется уволить весь их отдел фронтенда.

Neusser
23.05.2022 10:48+1Правильное решения для поля имейла - показывать буквы и символ @ на одной раскладке (и желательно еще и другие символы, разрешенные в имейлах, как минимум дефис и подчеркивание). Любое решение без символа @ - автоматически неправильное и говорит о том, что дизайнер не понимает, чем занимается.

ellaise
24.05.2022 17:47Интересные, но стандартные решения в грамотном интерфейсе. Статья понравилась!


Markscheider
Не понял, в чем боль в этом пункте. Вроде бы Vasya@mail.ru и vasya@mail.ru всеми почтовыми протоколами обрабатываются одинаково. И нет разницы, в каком регистре вводить адрес.
alexxisr
RFC говорит, что всё что до собаки должно обрабатываться (и интерпретироваться) только хостом ответственным за домен, указанный после собаки. Поэтому в общем случае «имя пользователя» в емейле регистрозависимое, хотя на практике почтовые сервера регистр не различают обычно.
Markscheider
Немножко оффтоп, но наболело :)
Меня в отношении политики обработки названий ящиков убивает Гугл, который (вроде бы недавно) начал игнорить точки в адресах. То есть vasyapupkin@gmail.com и vasya.pupkin@gmail.com - это один ящик. И логиниться в учетку гугла можно с точками и без.
Не знаю, какие были соображения у разработчиков, но мне почему-то это не нравится.
Neusser
Гуглмэйл с самого начала не учитывал точки в адресах. Т.е. уже 18 лет.
Arty_Fact
Вот это новости! Спасибо за просвещение, пошел вводить адрес без точки.
klimzp
Тогда добью вас таким - vasya.pupkin+12@gmail.com - это по-прежнему тот же email)))
arbu3iki
Эта фича позволяет использовать относительно много разных алиасов для одного почтового адреса без дополнительных телодвижений и в некоторых случаях позволяет быстро обнаружить источник спама.
Pavel1114
Это старая и очень удобная фича. Часто пользуюсь там где нужен дополнительный email для регистрации ещё одного аккаунта.