Интерактивный видеоконтент позволяет своим зрителям взаимодействовать с контентом и влиять на дальнейшее его повествование. Это уникальное направление видеоконтента, которое активно развивается в последнее время в различных сферах.
В данной статье мы хотим поделиться опытом создания платформы для проектирования интерактивного видеоконтента.
Use-case
Для формализации функциональных требований применяются диаграммы использования (use-case). Диаграмму вариантов использования есть смысл строить во время изучения технического задания, она состоит из графической диаграммы, описывающей действующие лица и прецеденты (варианты использования - сервисы, которые наша система предоставляет акторам), а также спецификации, представляющего собой текстовое описание конкретных последовательностей действий (потока событий), которые выполняет пользователь при работе с системой.
Прецеденты нашего пользователя:
Основные для любой системы (регистрация, авторизация, выход из системы)
Особые (создание проекта и просмотр интерактивного видео)

При создании проекта пользователь описывает проект и загружает превью для видео.

Далее пользователь попадает на панель редактирования проекта. В ней он может добавить сцены и посмотреть предварительный результат.

Добавленную сцены пользователь может отредактировать или удалить.

При редактировании сцены пользователь вводит название сцены, описание, загружает видео и добавляет кнопку, если эта сцена один из вариантов разветвления видео.

После сохранения изменений мы видим уже отредактированную сцену с первым котиком.

Добавим ещё две сцены с разными котиками и свяжем с родительской сценой “Первый котик”.

На графе можно легко понять сценарий видео. Если пользователь нажмет на кнопку “Пылесос”, то в конце видео он увидит котика на пылесосе. Или котика на диване, если нажмет на кнопку “диван”. Ниже пример готов

Стек технологий
Для реализации проекта нам понадобился следующий стек-технологий:
Front-end: React
Back-end: Docker, mssql, C#, postman, swagger
FRONTEND часть
Клиентская часть сервиса реализована на языке TypeScript (типизированная версия языка JavaScript, разработанная компанией Microsoft), который позволяет писать типизированный код, что делает его проще в обслуживании и доработке, так как на каждом этапе разработки и в каждой строчке кода компилятор (соответственно, и разработчик) знает, какой тип данных содержится в определённой переменной или возвращается функцией. В качестве фреймворка был выбран React.
Для повышения скорости работы сервиса, сборка приложения осуществляется через webpack, с использованием конфигурации для разработки и для боевого хостинга, в зависимости от потребностей на разных этапах разработки. Webpack собирает лишь необходимые файлы, импортируя указанные зависимости, что делает результат сборки минимальным, что, в свою очередь, повышает скорость работы сервиса и загрузки страниц.
Для автоматизации рутинных процессов разработки и для упрощения написания кода, был установлен и настроен ESLint, а для стилевого однообразия кода был настроен Prettier. В связке Prettier и ESLint позволяют увидеть стилистические отклонения или ошибки ещё на этапе написания кода, в IDE (кстати, для разработки использовался VS Code, так как имеет множество полезных расширений, включая ESLint).
Клиентская часть приложения спроектирована в соответствии с принципом KISS (Keep it simple, stupid), что проявляется в простоте конкретного компонента и структуры проекта в целом. Этот принцип позволяет сделать создание и доработку функционала новоприбывшими разработчиками быстрее и эффективнее, а также снижает порог для разработчиков, делающих небольшие доработки в конкретные функции или компоненты приложения.
Бизнес-логика, работа с глобальным состоянием и всё взаимодействие с серверной частью было вынесено в отдельную директорию, и реализовано с использованием менеджера состояний redux и redux-saga, что позволяет отлаживать и устранять возможные ошибки кратно быстрее, а также упрощает логику компонентов, делая их проще для понимания и дополнения (компоненты отвечают только за внешнее взаимодействие, видимое пользователем).
В качестве стартового UI-kit был выбран Material-UI от компании Google, так как отвечает требованиям приложения и содержит большинство базовых компонентов, используемых в проекте.
Для разработки форм регистрации, создания проекта и редактирования сцены был использован плагин React Final Form, поддерживающий типизацию полей формы и позволяющий избавиться от лишнего кода и упростить создание пользовательских форм.
При реализации редактора сцен - модуля, в котором пользователь проводит более всего времени, использовался React Flow - плагин, позволяющий создавать визуальные редакторы с использованием связей и холста, а также интерактивные диаграммы.
Для взаимодействия с серверной частью по API был выпущен и установлен для сервиса самоподписанный сертификат безопасности, что позволило работать с защищенными Cookie, присылаемыми серверной частью сервиса.
Итого. В рамках разработки MVP был полностью реализован основной пользовательский путь создания интерактивного кино, включающий регистрацию; авторизацию; создание проекта с загрузкой превью; создание, изменение, удаление и связку сцен, а также просмотр фильма. Также в целях ознакомления пользователей с сервисом была создана Landing-page с удобочитаемой информацией о сервисе.
Диаграммы классов UML
Диаграмма классов занимает центральное место в проектировании объектно-ориентированной системы. Нотация классов используется на разных этапах проектирования и строится с различной степенью детализации.
На диаграмме классов с помощью специальных символов отображаются типы данных программы и отношения между ними, хотя в некоторых случаях могут использоваться и некоторые другие элементы — пакеты и даже экземпляры классов (объекты).
На нашей диаграмме изображены 3 класса (объекта):
User - пользователь;
Класс user содержит атрибуты:
Уникальный идентификатор пользователя (id)
Имя и фамилию (firstName, lastName)
Контактную информацию (email)
Данные о пользователе (bitrhDate)
Пароль (password)
Файл аватара (avatar)
Дату создания профиля (createdAt)
Информацию о последнем входе (lastLoginedAt)
Проекты пользователя (projects)
И следующий набор операций:
Удаление пользователя (remove)
Обновление данных пользователя (update)
Обновление аватара (updateAvatar)
Диаграмма классов допускает различные виды отношений. В нашей диаграмме мы использовали отношение между классами — включение, в объектно-ориентированном программировании различают два вида этого отношения — композицию и агрегацию. Мы использовали композицию - это разновидность включения, когда объекты неразрывно связаны друг с другом (время их жизни совпадает). Отношение композиции обозначается закрашенным ромбом, который рисуется со стороны включающего класса — так, класс Projects включает в себя класс User, т.к. проект всегда имеет одного автора (то есть User-a).
Projects - проект;
Класс projects содержит атрибуты:
Уникальный идентификатор пользователя (id)
Дату создания проекта (createdAt)
Дату обновления проекта (updatedAt)
Название проекта (name)
Краткое описание проекта (shortDescription)
Полное описание проекта (fullDescription)
Превью проекта (overview)
Сцены (scenes)
Пользователя (author)
И следующий набор операций:
Удаление проекта (remove)
Обновление проекта (update)
Класс Projects включает в себя класс Scene, проект может иметь множество сцен.
Scene - сцена;
Класс scene содержит атрибуты:
Уникальный идентификатор пользователя (id)
Дату создания сцены (createdAt)
Дату обновления сцены (updatedAt)
Название сцены (name)
Название кнопки выбора (buttonName)
Видео для сцены (video)
Координаты сцены в графе (x, y)
Проект (project)
Родительскую сцену (parent)
Дочернюю сцену (children)
И следующий набор операций:
Удаление сцены (remove)
Обновление сцены (update)
Присвоение родителя (setParent)
Добавление дочерней сцены (addChild)
Удаление дочерней сцены (removeChild)
Изменение видео сцены (updateVideo)
Перемещение сцены в графе (move)
Класс Scene включает в себя класс Projects, т.к. сцена всегда имеет один проект.

BACKEND часть
Back-end: Docker, mssql, C#
Бек часть реализована на языке C# на платформе asp.net core 3.1 так как она является LTS версией. LTS расшифровывается как Long-Term Support или длительный срок поддержки. Это значит, что приложение или операционная система будет получать обновления безопасности и иногда даже обновления функциональности в течение более длительного периода времени, чем обычно.
LTS версии дистрибутивов и программ считаются очень стабильными, ведь они проходят тщательное тестирование перед выпуском. Важно отметить, что LTS версия не обязательно будет получать обновления функциональности, но вы получите обновления безопасности и исправления багов. Такие системы рекомендуется использовать для производства, бизнеса и предприятий, потому что они будут поддерживаться на протяжении нескольких лет и в них не будут вноситься критические изменения.
Преимущества LTS релизов:
Программы получают обновления безопасности на протяжении длительного времени (например, для Ubuntu это пять лет);
Тщательное тестирование;
Нет серьёзных изменений, ломающих совместимость в обновлениях;
У вас будет достаточно времени чтобы подготовиться к переходу на следующий LTS релиз.
Недостатки LTS релизов:
Не содержат самых новых функций и возможностей;
Нет самой поддержки самого нового оборудования;
Нет самых последних версий программ.
Для налаживания контрактов между back и front частями был прикручен swagger. Swagger – это фреймворк для спецификации RESTful API. Его прелесть заключается в том, что он дает возможность не только интерактивно просматривать спецификацию, но и отправлять запросы – так называемый Swagger UI, вот так выглядит список реализованных методов, который генерируется автоматически swaggero-ом:

Раскрыв метод можно посмотреть передаваемые и возвращаемые параметры, а также можно протестировать запросы.

В контракте видно, что был реализован стандартный набор ручек (контроллеров) для авторизации и регистрации, БД была выбрана сразу хостируемая в облаке что позволило не беспокоиться о ней в будущем. Используется БД mssql. Подключение к бд через NuGet пакеты Microsoft.EntityFrameworkCore.SqlServer и Microsoft.AspNetCore.Identity.EntityFrameworkCore. NuGet пакет представляет собой отдельный ZIP-файл с расширением .nupkg , который содержит скомпилированный код (DLL), другие файлы, связанные с этим кодом, и описательный манифест, включающий такие сведения, как номер версии пакета.
Для тестирования запросов использовался postman. Postman - это платформа API, позволяющая разработчикам проектировать, создавать, тестировать и повторять свои API. Запросы через Postman проходили успешно, а в БД появлялись новые записи, однако с фронта запросы отклонялись, пока не была настроена CORS политика. CORS политика - механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность агенту пользователя получать разрешения на доступ к выбранным ресурсам с сервера на источнике (домене), отличном от того, что сайт использует в данный момент.
Проблема больших данных
Для работы с основным функционалом необходимо было решить проблему хранения больших файлов видео. Для этого на диске создается директория пользователя, в ней директории проектов и там уже сами видеофайлы, а в БД записывается относительный путь до файла.
Проблемой стала загрузка видеофайлов, по http есть ограничения на загрузку больших файлов. Решением было загружать по https протоколу.
Также проблемой было хранений в бд массива сцен, вернее их GUID. GUID - статистически уникальный 128-битный идентификатор. Решением стало хранения одной конкатинированной строки с guid'ами сцен. Редактирование осуществлялось путем редактирования этой самой строки.
Хостинг
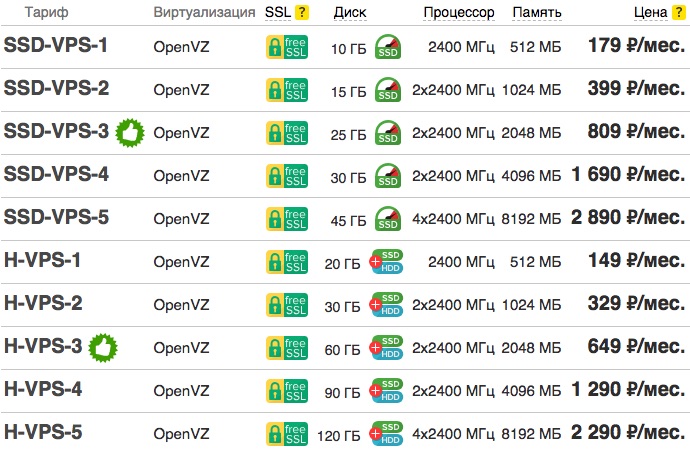
Хостинг бек части реализован с помощью reg.ru. REG.RU - крупнейший регистратор в России, входит в ТОП-10 регистраторов Европы и в ТОП-10 хостинг-компаний России. В целом этот сервис по большей части известен как качественный регистратор доменных имен, имеющий лицензию и предлагающий выгодные условия. Линейка тарифов как для виртуального хостинга, так и для серверов достаточно разнообразна. На всех тарифах виртуального хостинга доступно хранение 30 резервных копий, выбор панели управления — ISPmanager, cPanel, Plesk, PHP 5.1–7.1, Perl 5.10, Python 2.6, MySQL без ограничений по числу БД (кроме начального тарифа), двойная антивирусная проверка и автоматическая защита от DDoS. Сами тарифы хостинга делятся на эконом, скоростные:

VIP хостинг:

Для виртуального хостинга доступен тестовый период — 14 дней. Кроме того, за подтверждение номера телефона начисляется 200 бонусных баллов, которые можно потратить на что угодно. 1 балл = 1 рубль.
Виртуальные серверы есть на Linux OpenVZ, KVM и Windows XEN.
Для VPS хостинга нет тестового периода, но его можно заказать за баллы.



Плюсы Reg:
Большой комплекс услуг. В одном месте можно зарегистрировать домен и получить хостинг.
Круглосуточная адекватная техподдержка. Ответа на звонок не придется ждать долго.
Нормальный уровень цен.
Качественный контент на ресурсе — в том числе и обучающий.
Возможность автоматической установки CMS на выбор.
Минус reg:
Услуги регистрации доменов превалируют над услугами хостинга.
Деплой
Деплой - это процесс выкладки новой версии сайта на сервер (или сервера). Этот процесс может быть довольно сложным и сильно зависит от используемых технологий. Для деплоя мы использовали web deploy через visual studio.
Web Deploy (инструмент веб-развертывания) - это инструмент от компании Microsoft, который значительно упрощает миграцию, управление и развертывание веб-серверов IIS, веб-приложений и сайтов.
Вот две причины, по которым стоит установить Web Deploy на своем сервере:
Простая публикация приложений. Веб-разработчики, пишущие код в Visual Studio (интегрированная среда разработки) и WebMatrix (инструмент для разработки) могут использовать Web Deploy для публикации своих приложений на рабочий сервер. Если вы хотели бы предоставить своим клиентам возможность использовать этот эффективный и простой способ публикации, установите Web Deploy на свой сервер.
Новый рынок для ваших услуг хостинга. WebMatrix помогает пользователям найти подходящий хостинг-план в коллекции услуг хостинга на сайте Microsoft (каталог, в котором хостинг-провайдеры рекламируют свои предложения). Если вы хотите видеть свои хостинг-планы в этой коллекции, одним из требований является наличие у вас инструмента Web Deploy.
Итого
Регистрируясь пользователь создает запись в бд со своим id и под него создается директория на диске, создавая проекты также создаются соответствующие записи в БД и директории. Затем пользователь создавая сцена в проекте создает граф, который хранится в бд как сцена, у которой есть массив дочерних сцен и массив родительских сцен. Тем самым она содержит полную информацию о том какими путями в нее можно попасть и какими путями можно выйти. Загружаемые видео хранятся в директории проекта.
Комментарии (2)

XaBoK
09.06.2022 10:34Для архитектуры в статье очень мало данных. Нет даже базового блюпринта. Единственное, что могу сказать сразу - класс User требует рефакторинга. Он сочетает в себе и пользователя и персональные данные. Для многих регионов (GDPR, CPPA) - это уже само по себе проблематично. Но в любом случае, стоит понимать, что не все пользователи - люди. Рано или поздно будут интеграции с сервисами и тд.


saluev
Неплохая курсовая!