В нашем портфолио несколько собственных программных продуктов — например, HR-платформа TalentForce, приложение для налогового мониторинга EasyTax и система оценки эффективности бизнес-процессов Watchman.
Чтобы унифицировать UI и ускорить запуск новых сервисов, мы сформировали собственную дизайн-систему. И уже использовали её при разработке CRM-решения. Далее, Константин Шпаков, ведущий дизайнер интерфейсов, расскажет, как мы подошли к этой задаче.

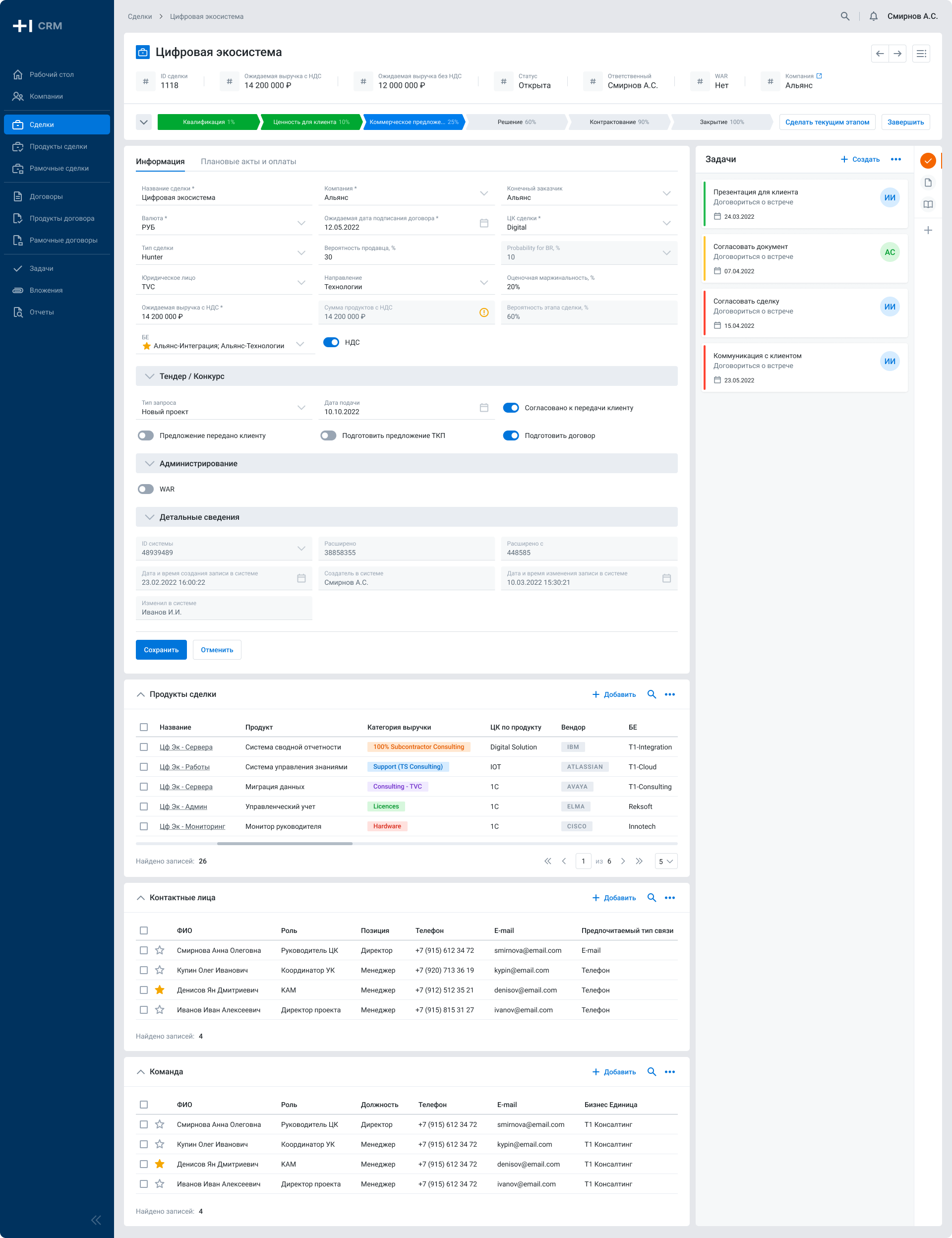
Все началось с CRM
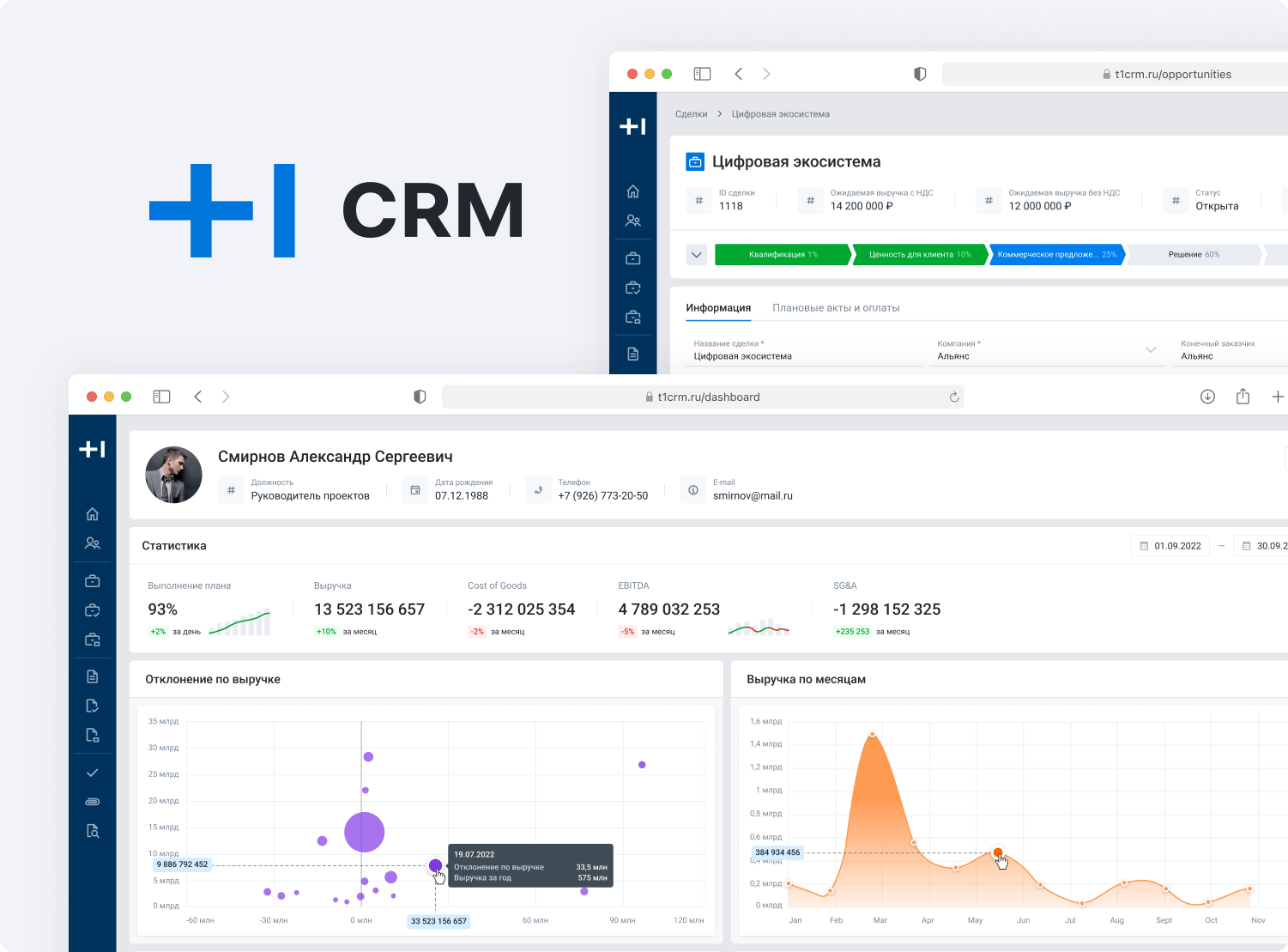
Система управления взаимоотношениями с клиентами, с которой мы работали ранее, имела ряд недостатков — например, устаревший UI и неоптимально выстроенные бизнес-процессы. Тогда мы поставили задачу запустить собственное решение — T1 CRM.
Сформировали команду, которая занялась разработкой продукта. В неё вошли фронтенд и бэкенд-разработчики, архитекторы, аналитики, тестировщики, DevOps-специалисты, ETL-девелоперы и, конечно, UX/UI-дизайнеры. Нам пришлось выбирать — использовать готовую библиотеку компонентов или оформить свою дизайн-систему.
Из-за сжатых сроков пошли по первому пути и внедрили UI-кит PrimeNG на фреймворке Angular — такой подход ускорил сборку MVP. Хотя нам пришлось улучшать юзабилити отдельных элементов, а также создавать новые. В то же время frontend-разработчики не всегда могли изменять функциональность компонентов библиотеки. В итоге — с учетом ребрендинга Т1 Консалтинг и курса не только на интеграцию сторонних сервисов для клиентов, но и на запуск собственных продуктов логичным шагом стала разработка новой дизайн-системы.
От CRM к дизайн-системе
Первым делом мы провели собрание с руководителями проектов, дизайнерами и фронтенд-разработчиками. Обсудили готовность команд к переходу на новую дизайн-систему, установили сроки разработки и определились с фронтенд-фреймворком. Если с первыми вопросами разобрались достаточно быстро, то последний потребовал более глубокого погружения. Наши проекты построены на React и Angular. В связи с этим у нас было два пути — перевести сервисы на один фреймворк или собрать две дизайн-системы. На тот момент мы выбрали разработку на двух фреймворках, но по мере развития CRM перешли на веб-компоненты.
Вторым шагом в разработке стало составление списка с элементами дизайн-системы:
Palette, Shadow, Rounding
Typography, Spacing
Grid
Input, Select, Dropdown, Action
Button, IconButton, ToggleButton
Checkbox, RadioButton, ToggleSwitch
Tooltip, Messages
Spin, Progress
TabMenu, TabGroup
Icons
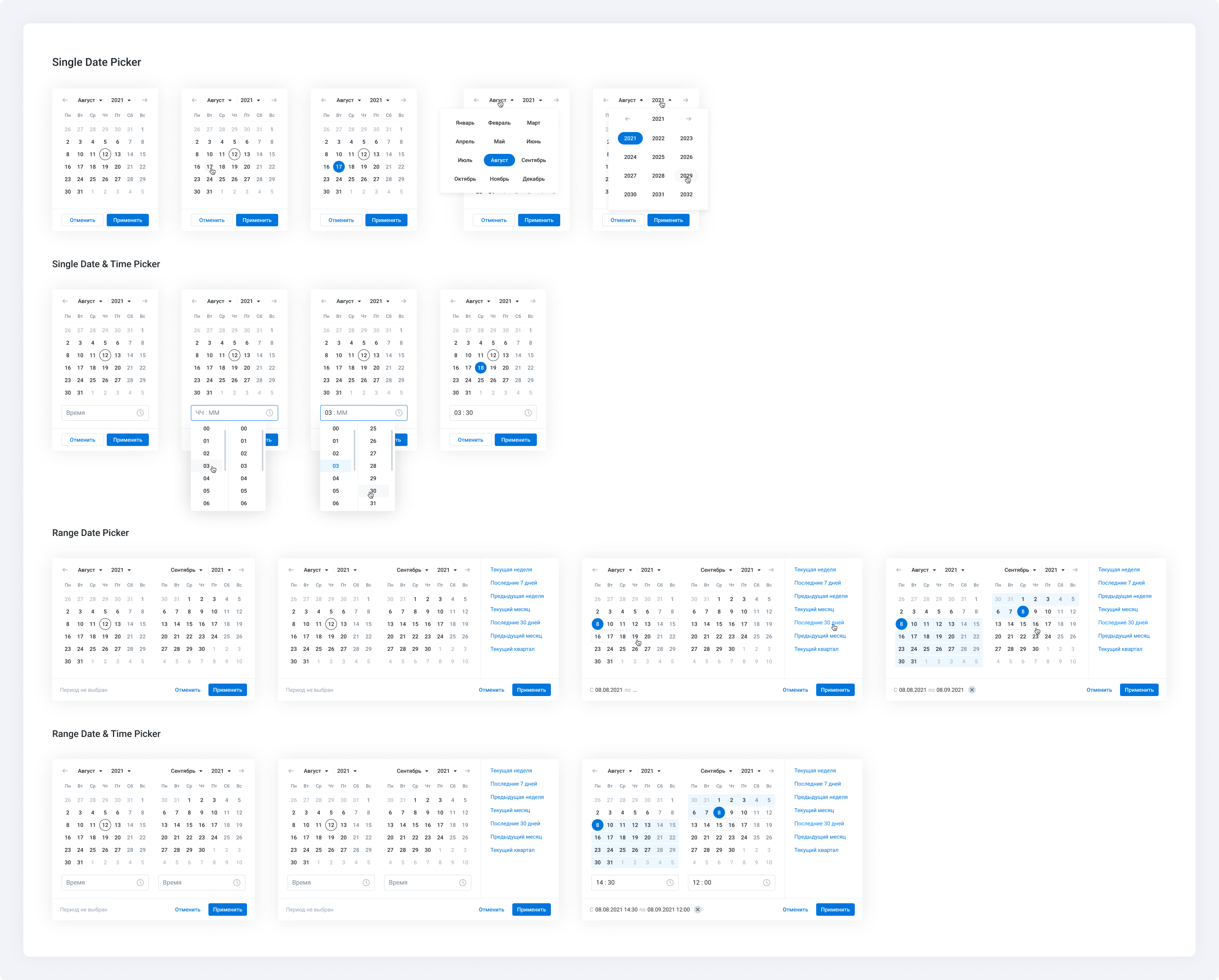
Date & Time Picker
Paginator, Scroll
Accordion
Avatar
Chips
Link
Tree
Table
Также мы сформировали список модулей, состоящих из нескольких компонентов, чтобы переиспользовать их в других проектах — например, «Заметки», «Задачи» и «Этапы сделки».

Проработка компонентов в Figma
Чтобы новой дизайн-системой было удобно пользоваться, мы сформулировали четыре правила, которым придерживались во время разработки:
Все элементы должны представлять собой компонент (например, input, dropdown и др.) или быть добавлены в стили (например, цвет, шрифт).
Внутри компонента должно быть правильное название слоев и их очередность, а также верно выставлен параметр Constraints для корректного масштабирования.
Различные состояния компонента создаем через варианты.
Каждый компонент должен находиться на своей странице и быть подписан.
Далее мы перешли к проработке отдельных элементов, и одним из первых стала цветовая палитра.
Палитра. Здесь нет единственно верного подхода. Сперва мы попробовали различные сервисы для автоматической генерации цветов, но ни один из них не выдавал нужный нам результат. В итоге решили, что лучше сформировать палитру самостоятельно. По работе с цветом написаны сотни и тысячи материалов, подготовленных ведущими дизайнерами и известными компаниями. Наиболее полезной в нашем случае оказалась статья «Designing Systematic Colors». Описанные в ней принципы и легли в основу нашего проекта.
Мы создавали палитру в пространстве HSL — Hue, Saturation, Lightness. Если вы не знакомы с цветовыми пространствами, рекомендуем изучить несколько материалов по этой теме. Так, вам будет понятно, как поведет себя цвет при изменении любого из параметров.
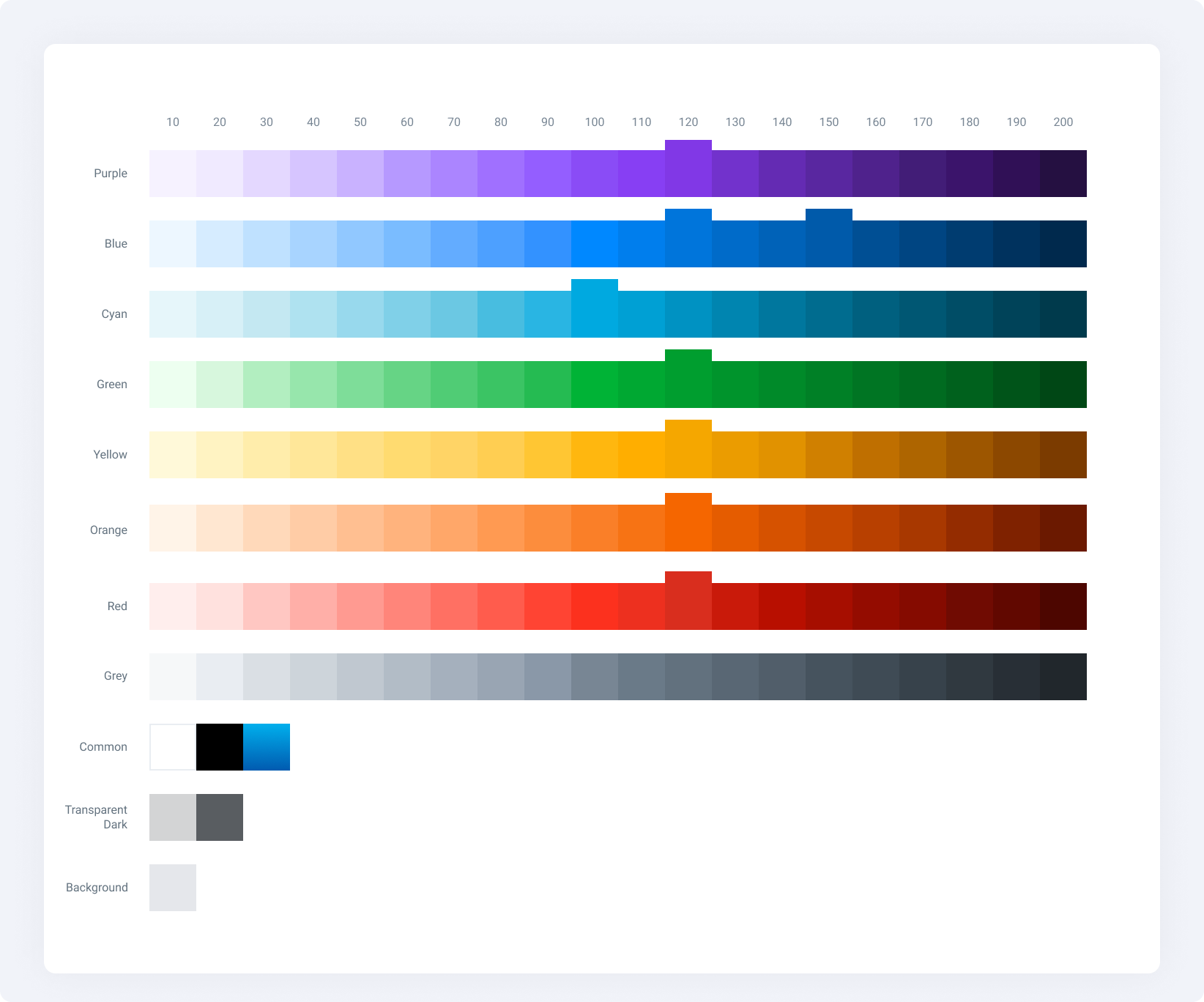
Мы выделили семь базовых цветов — Blue, Cyan, Green, Yellow, Orange, Red, Purple, а также два варианта серого (Grey) с прозрачностью для затемнения фона. Каждый имеет двадцать градаций Lightness — от светлого к темному. Первые два цвета — это фирменные цвета компании T1, но проработку палитры мы начали с комбинации Blue и Grey, которая стала эталоном для остальной палитры. Далее расскажем, как мы подошли к этой задаче.
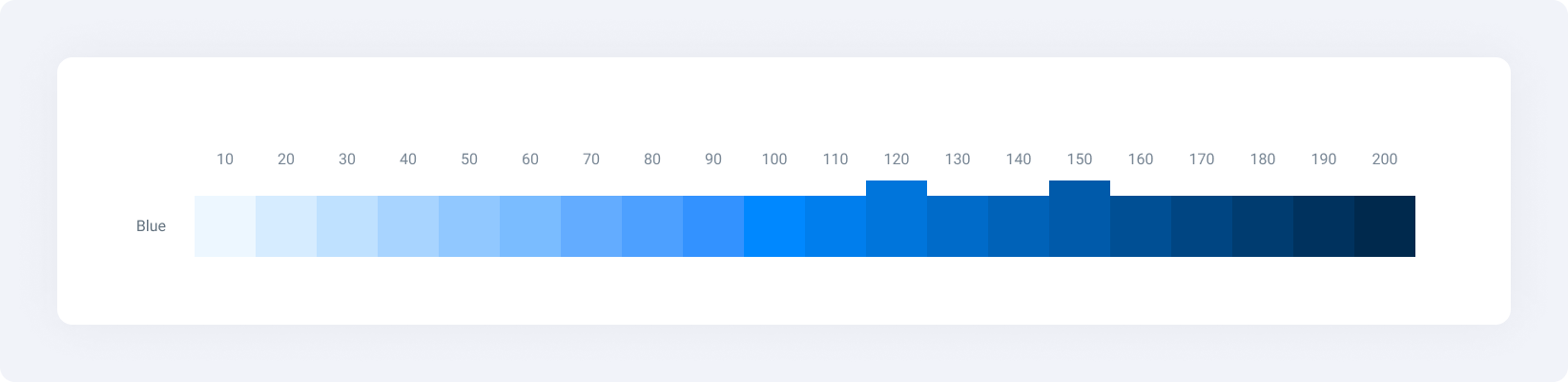
Фирменный цвет компании Blue (#005AAA), и в палитре на изображении ниже он отмечен как Blue 150. Первым делом мы разложили его на двадцать оттенков, постепенно изменяя его значение Lightness с шагом в три пункта. В некоторых местах немного подкручивали параметр Hue, чтобы оттенок не «зеленил». Методом проб и ошибок собрали палитру Blue 10 — 200. По ходу работы желательно сразу проверять, как будет выглядеть цвет в интерфейсе системы, и оперативно вносить корректировки.

Далее, мы начали работу над цветом Grey. Его решили делать с оттенком синего, поэтому просто взяли готовый Blue и убавили значение Saturation до 12–15 пунктов.

По аналогии мы проработали остальные цвета. Финальная палитра выглядит следующим образом:

Важно постоянно сравнивать цвета друг с другом, чтобы они выглядели гармонично — это удобно делать в черно-белом режиме. Идеально «ровного» результата достичь вряд ли получится — например, из-за своих особенностей желтый цвет сильно выделяется на фоне других — но стремиться к нему надо.

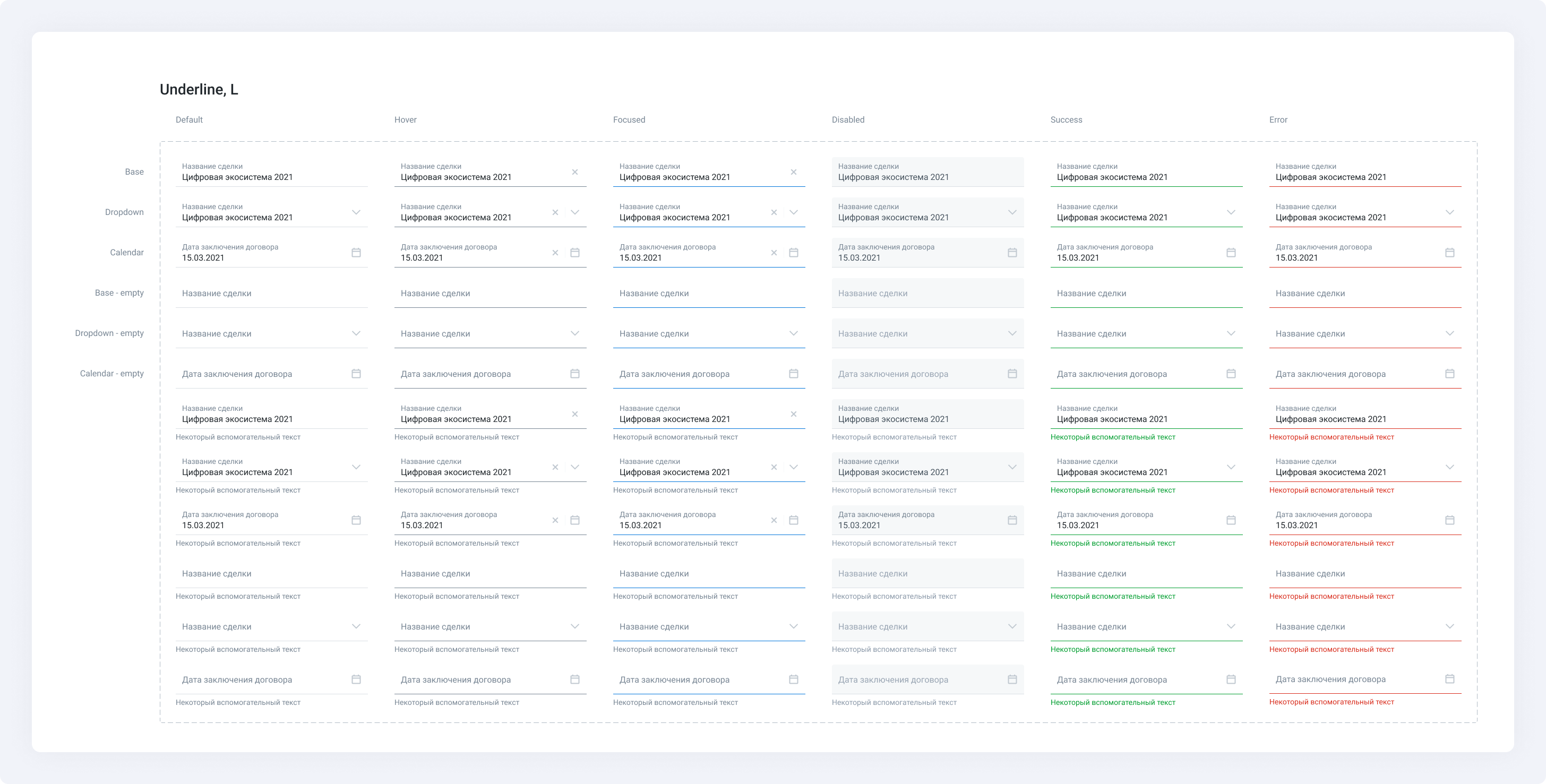
Инпут. Когда определились с цветами, мы переключились на другой компонент в нашей CRM-системе. У инпута есть ряд атрибутов:
Размер. У нас их четыре — L (56 пк), M (48 пк), S (40 пк), XS (32 пк). Размерная сетка Input аналогична размерам компонента Button.
Стиль. Мы используем два — Underline и Outline. Ключевым для нас является Underline, так как он экономит визуальное пространство на странице с множеством инпутов. Outline мы применяем в некоторых модальных окнах.
Тип. Их три — это базовый инпут, календарь и dropdown.
Состояния. У нас их шесть — Default, Hover, Focused, Disabled, Success и Error.
Подсказки. Эту опцию можно включить для каждого инпута, тогда под ним появляется дополнительное текстовое поле.

Изначально на странице сделки мы использовали инпут размера L, но позже заменили его на M. Мы изучили статистику по мониторам пользователей и выяснили, что многие работают на ноутбуках с небольшим экраном и часто «скроллят». Изменив размер инпута (в совокупности с улучшениями в других компонентах), мы увеличили полезное место на странице на 180 пк по высоте, сохранив читабельность элементов.
Таблица. К ней мы пришли после разработки остальных элементов системы.

Как и в предыдущих случаях, первым делом расписали несколько ключевых принципов.
Таблица не должна визуально утяжелять страницу в CRM, но при этом данные обязаны быть хорошо читаемы. Этот пункт особенно важен, поскольку она может содержать сотни строк.
Она должна легко редактироваться в Figma. Мы хотим оптимизировать работу дизайнера, поэтому в элементе уже должны быть предустановлены все типы полей и столбцов.
Таблица не должна нагружать проект. Изначально, из-за неправильной структуры и наличия большого количества скрытых элементов, таблица сильно нагружала проект — всплывала ошибка «File out of memory».
Её функциональность можно расширить в любой момент. Мы постоянно работаем над элементами дизайн-системы. Есть функции, которых еще нет в таблице, но их реализация запланирована на будущее. Поэтому мы изначально продумываем их механику. Речь идет о массовом изменении записей, предпросмотре страниц, закреплении столбцов и кастомизации таблицы. Разумеется, не стоит внедрять все, что придет в голову, но важно понимать, какие функции будут полезны пользователям системы.
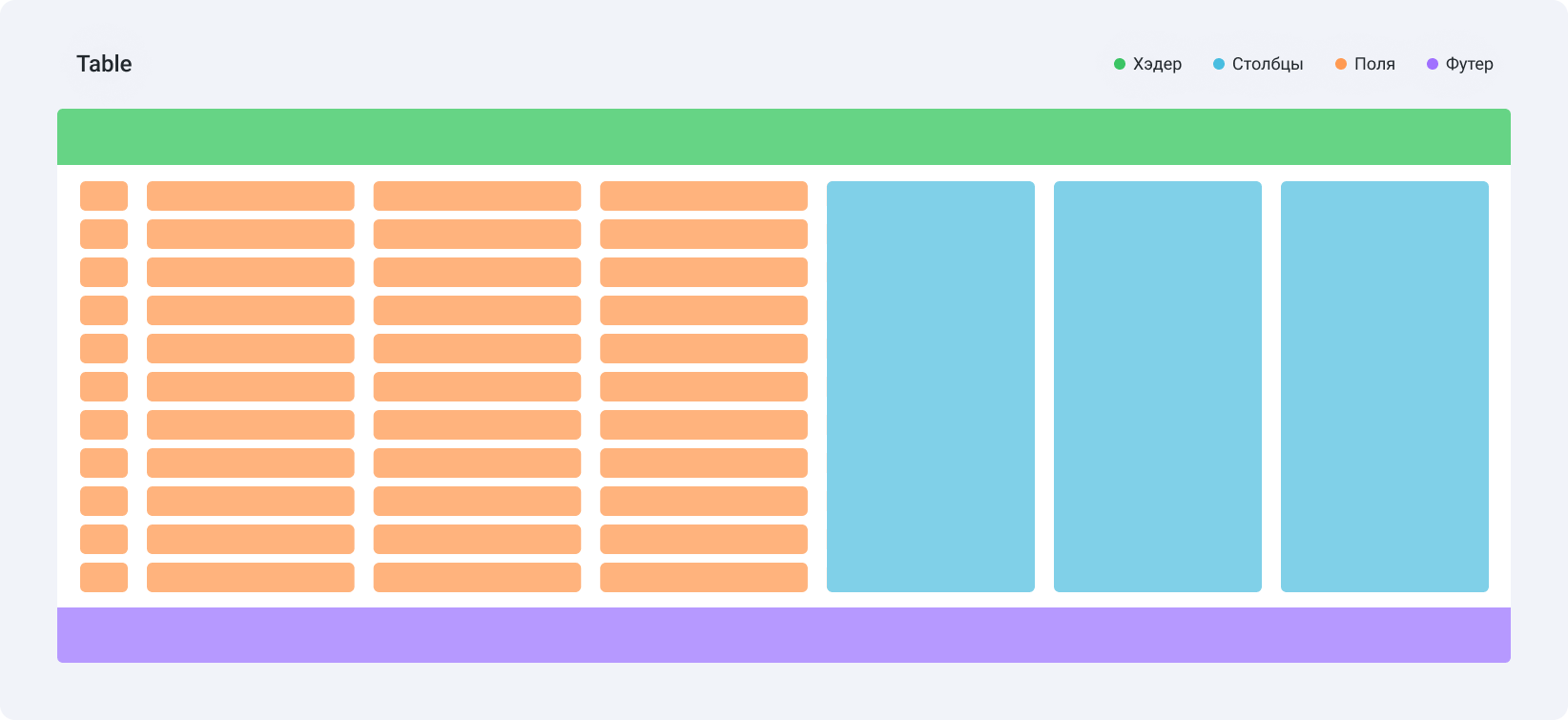
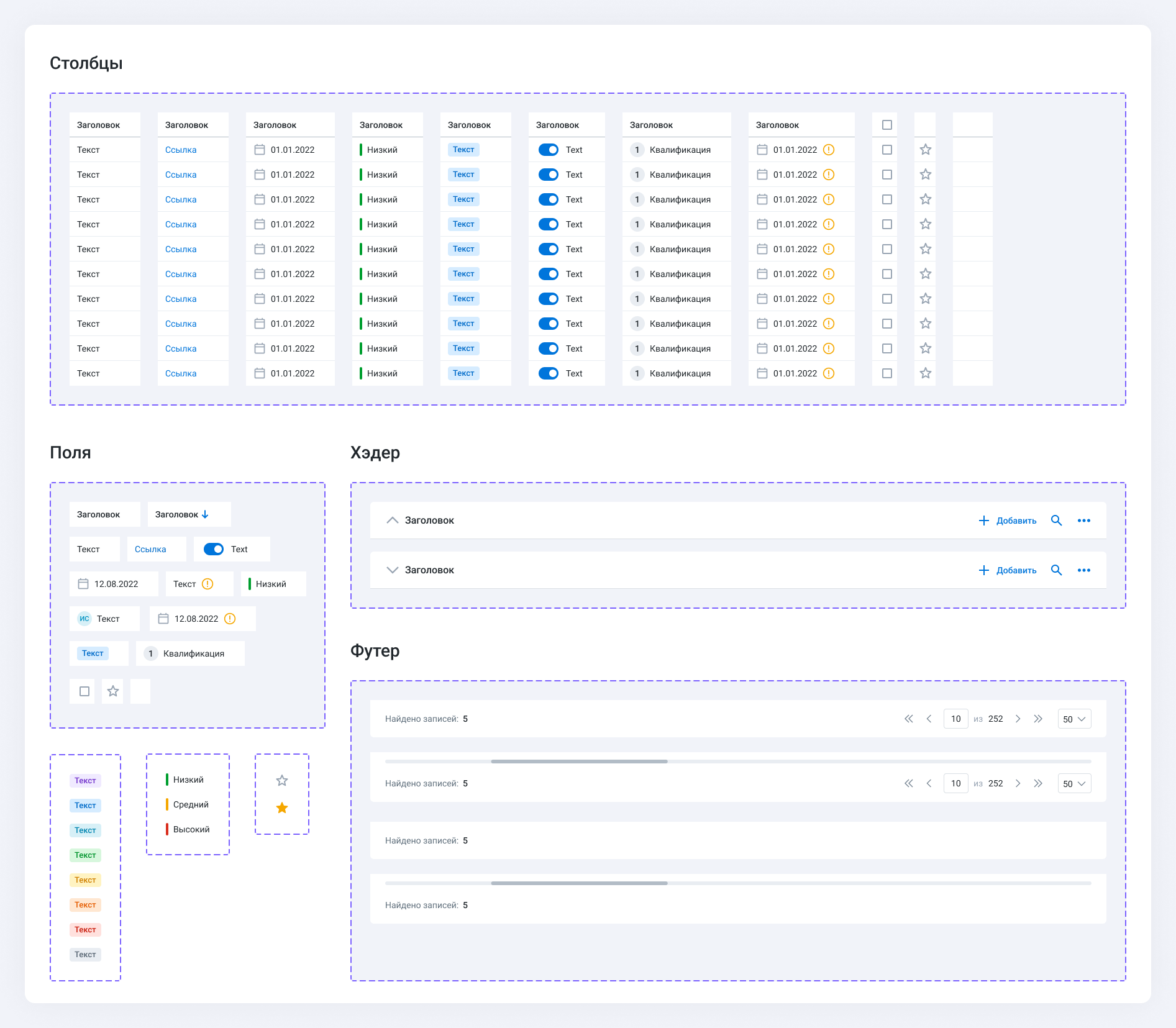
Наша таблица складывается из четырех отдельных компонентов — хэдер, поле, столбец и футер. Хэдер содержит название таблицы и кнопки для взаимодействия с ней. Поле — это базовый компонент, который складывается в столбец с единым типом. Например, у нас есть поле Tag, мы собираем столбец с типом Tag, включающим в себя заголовок и десять полей. Так при создании макета дизайнеру легче сформировать таблицу с нужными типами данных.

В футере с помощью вариантов реализовали включение и отключение горизонтального скролла и пагинации. Вся таблица собрана с помощью autolayout, так что ширина полей подстраивается под размер контента. Разумеется, на верстке стоит ограничение, после которого информация в поле скрывается, но в макете мы вручную указываем количество введенных символов.

Изначально таблица была представлена единым компонентом, у которого можно настраивать скролл, пагинацию, тип. Но при этом мы не могли менять порядок столбцов, а также добавлять их и удалять, так как приходилось редактировать родительскую таблицу или «детачить» компонент. В то же время в каждой таблице у нас было тридцать скрытых столбцов, которые становились видимыми при необходимости, что сильно нагружало макет. Чтобы решить эти проблемы, мы пересобрали таблицу из четырех отдельных компонентов.

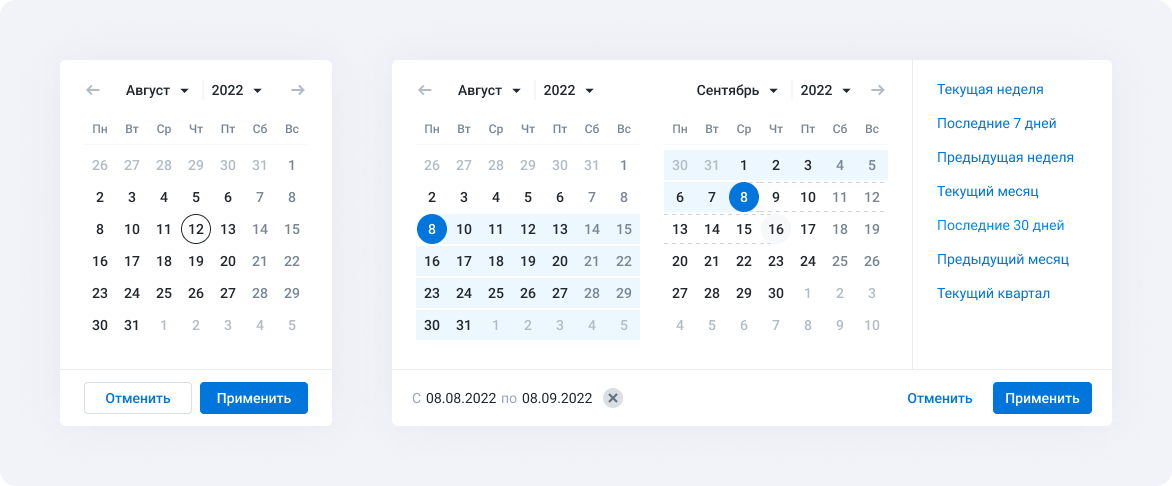
Date & Time Picker. Этот компонент позволят выбирать дату или период между датами. Также у пользователей должна быть возможность выбрать время, если это предусмотрено техническим заданием.

У компонента можно выделить два типа — Single Picker и Range Picker, а также два подтипа Date Picker и Date & Time Picker. В этом контексте есть отдельные нюансы, которые заслуживают внимания. Так, нужно обязательно добавить возможность выбирать год с помощью отдельного окна. Иначе, чтобы изменить май 2022 года на май 2021 года, придется сделать двенадцать кликов по смене месяца вместо двух. В нашем же компоненте достаточно нажать на текущий год и выбрать 2021-й во всплывающем окне. Возможно, вы скажете, что это очевидно, но именно из таких мелочей и складывается успешный пользовательский опыт.
На выборе промежутка между датами мы сделали окно с предварительными настройками: текущая неделя, предыдущая неделя, текущий месяц и так далее. Это позволит предвосхитить самые очевидные сценарии и сделать наш компонент немного удобней. Также уделили особое внимание числам. Мы сделали акцент на рабочих днях и не стали выделять выходные дни ярким цветом, а, наоборот, пометили их серым, чтобы они были менее заметны.

Что в итоге
Сейчас мы ведем разработку веб-компонентов, чтобы полностью перевести T1 CRM на нашу дизайн-систему. Но на этом работа не заканчивается — мы продолжаем искать, как можно улучшить отдельные компоненты и систему в целом.

Пока рано говорить о каких-то конкретных цифрах и результатах, но переход на новую дизайн-систему уже ускорил работу над макетами и формирование гипотез для развития продукта.


E_BEREZIN
CRM - это громко сказано. На первый взгляд похоже на обычную набивалку данных. Возможно, упор был сделан на дизайн. Похож на шаблон, коих не мало есть готовых.