Придумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.
Dgrm.net это редактор блок-схем
работает на пк, планшетах и телефонах;
нет лишних кнопок;
быстрый;
бесплатный.
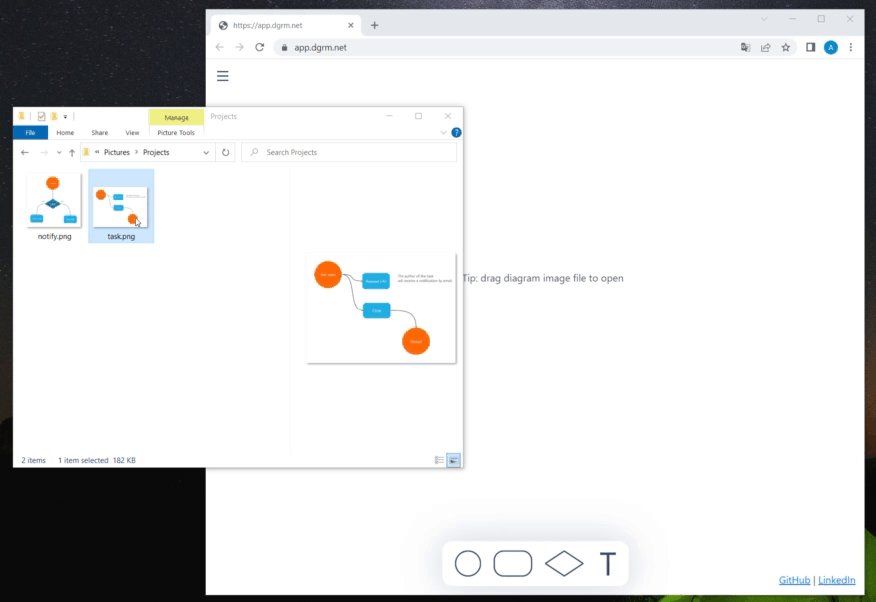
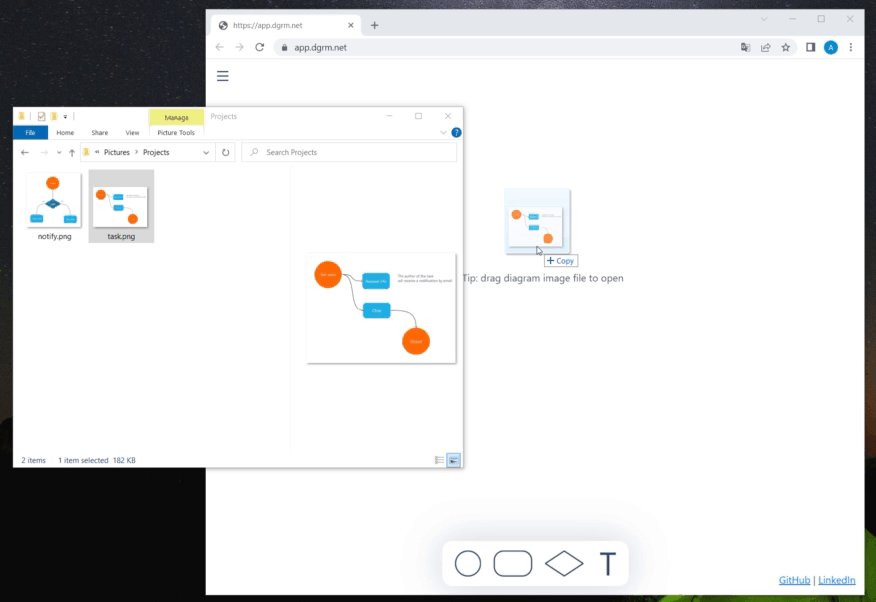
Редактор открывает схемы из картинок

Не нужно хранить исходники, картинка и есть исходник.
Например: посылаем схему по почте. Через месяц письмо возвращается - сразу правим картинку из письма, не ищем исходники.
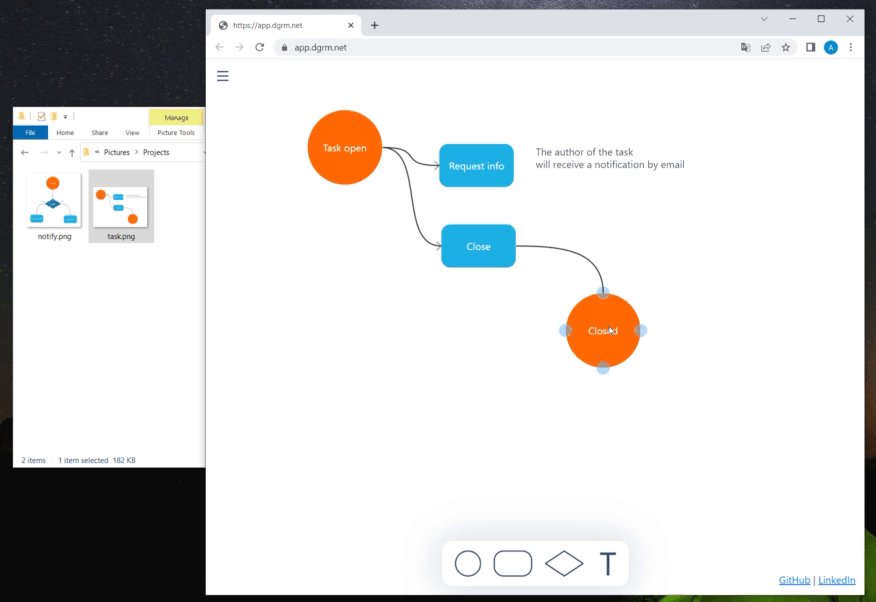
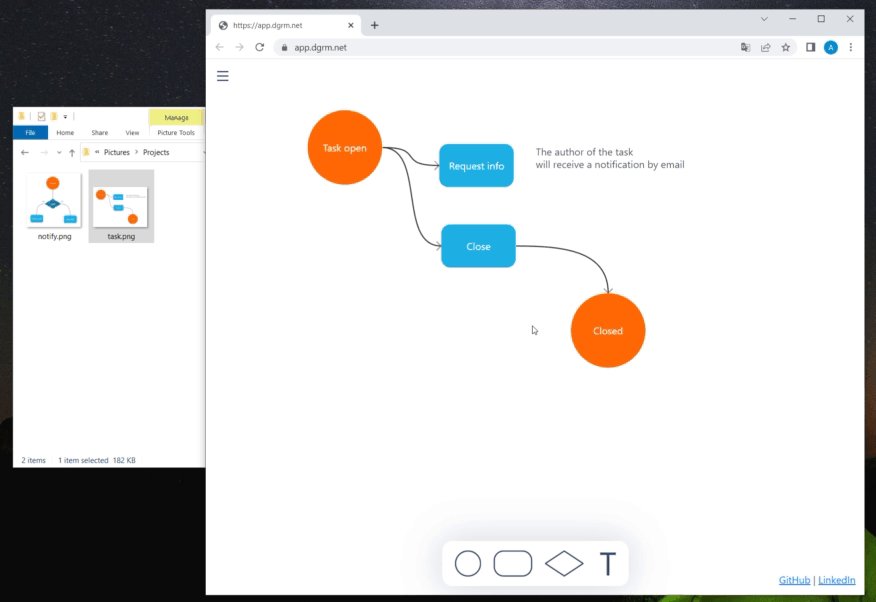
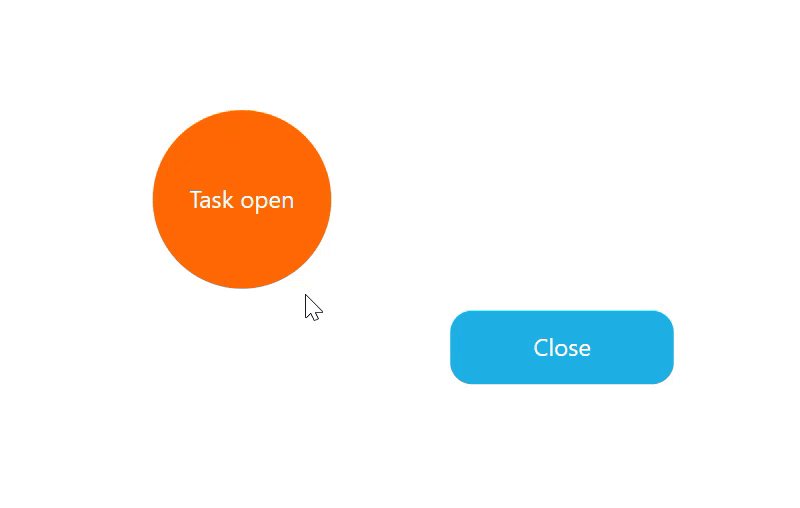
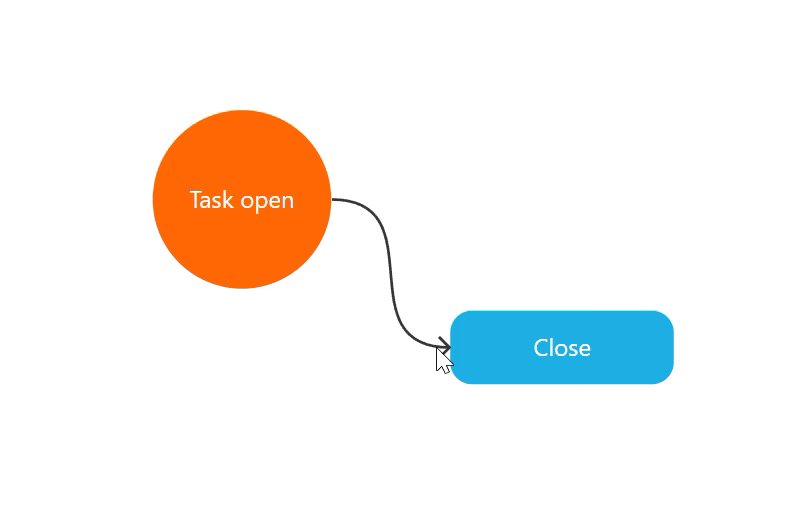
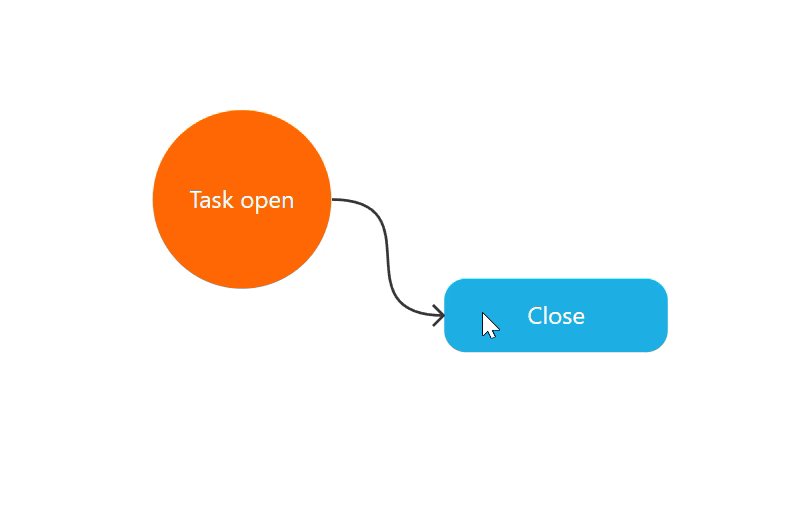
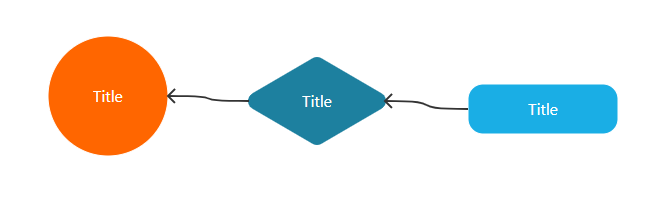
Соединительные линии вытягиваем, а не добавляем как отдельную фигуру

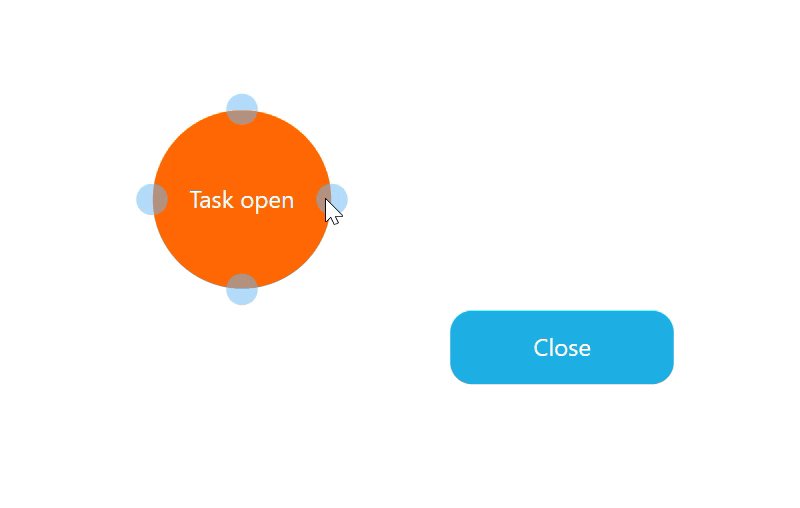
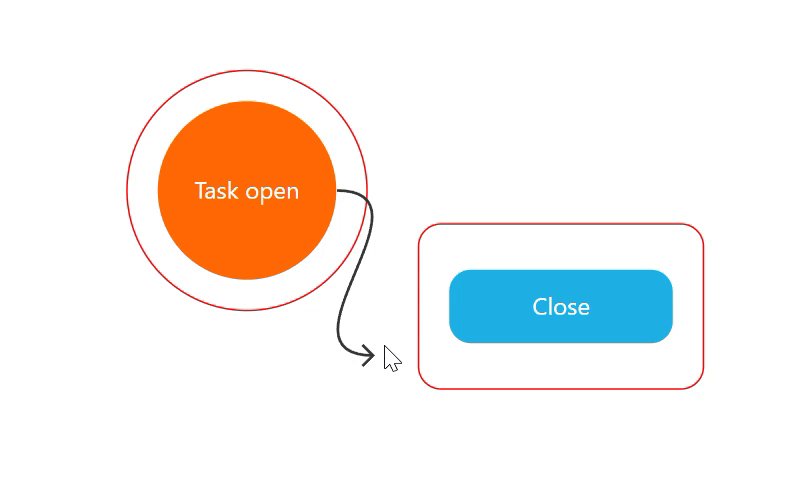
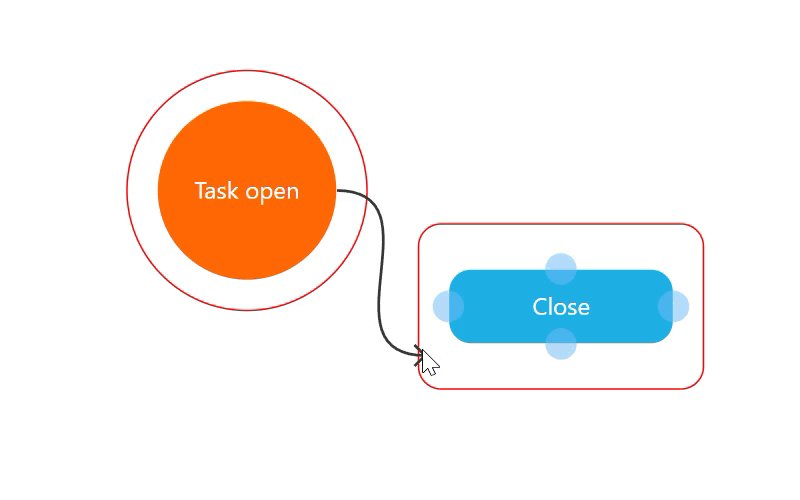
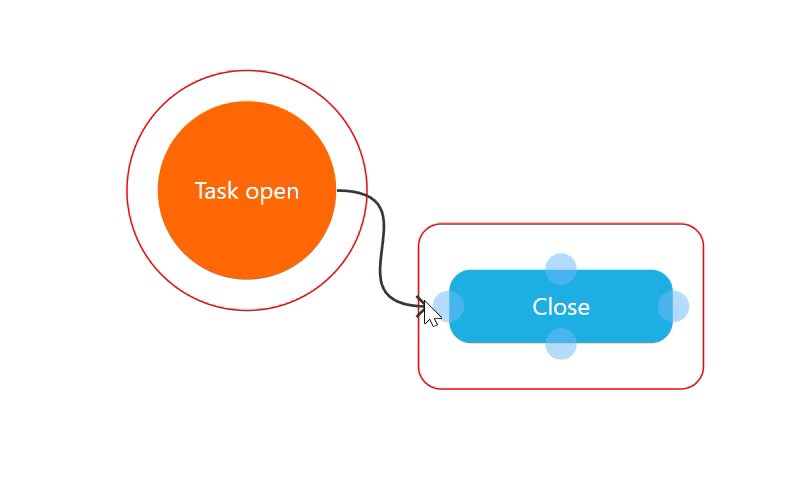
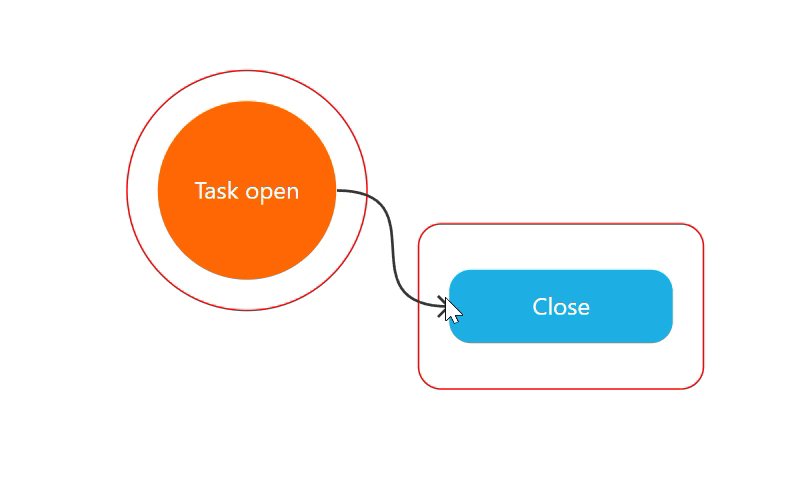
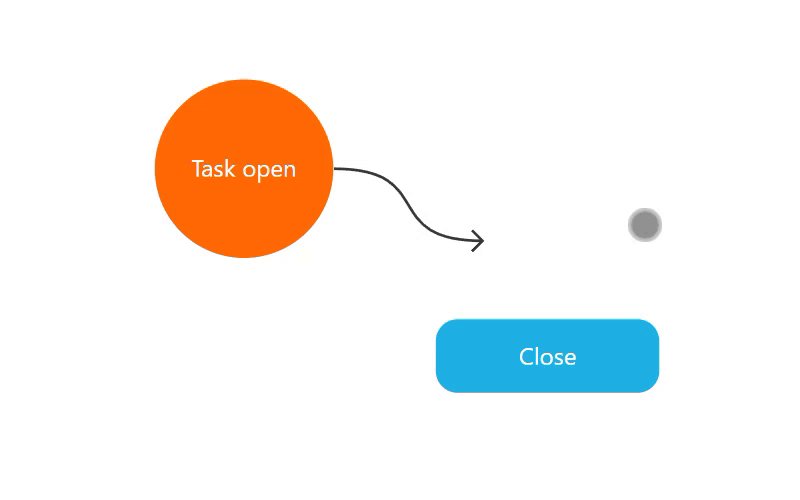
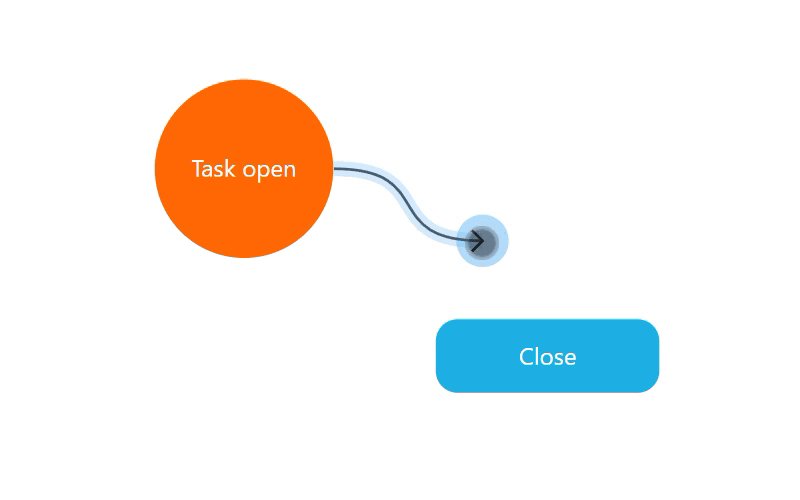
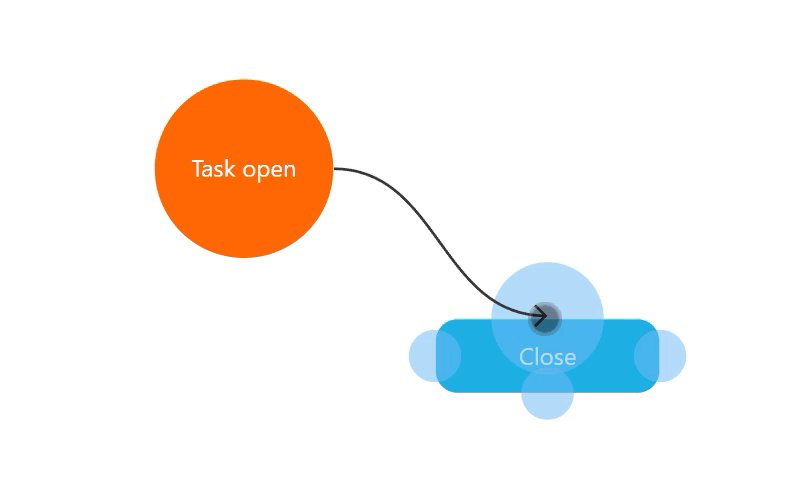
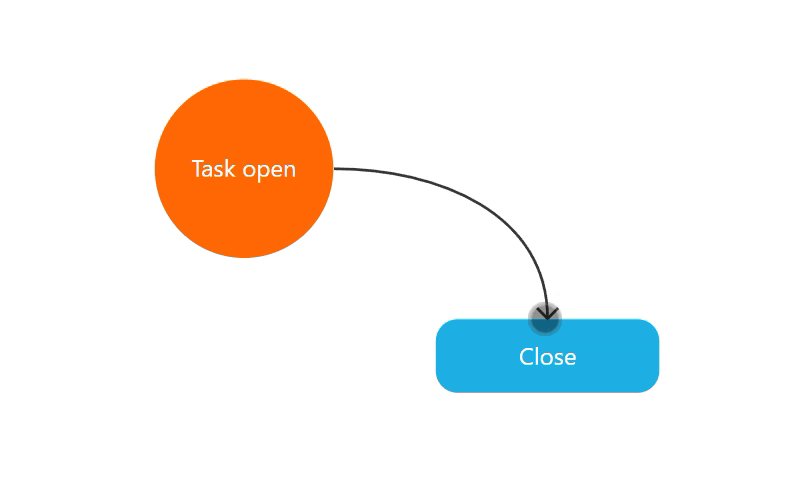
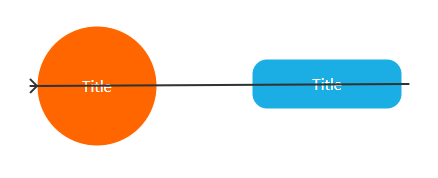
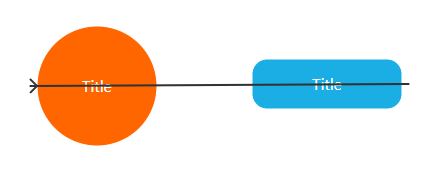
Точки входа подсвечиваются заранее при приближении к фигуре
На рисунке 3 показаны скрытые контуры.

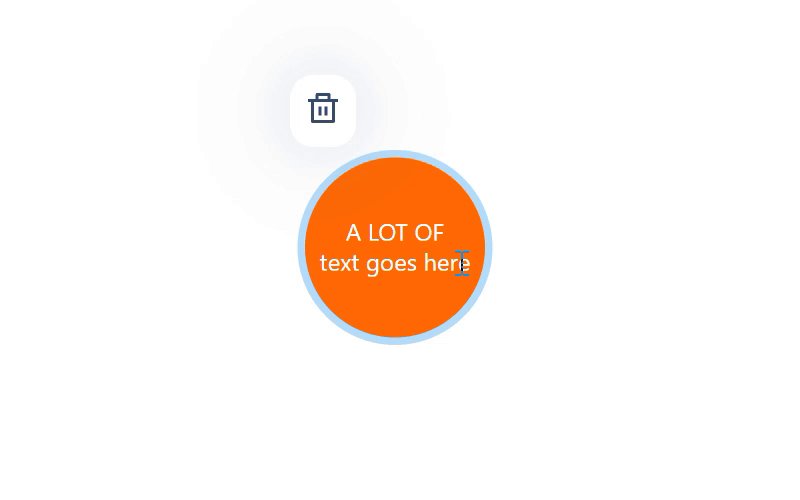
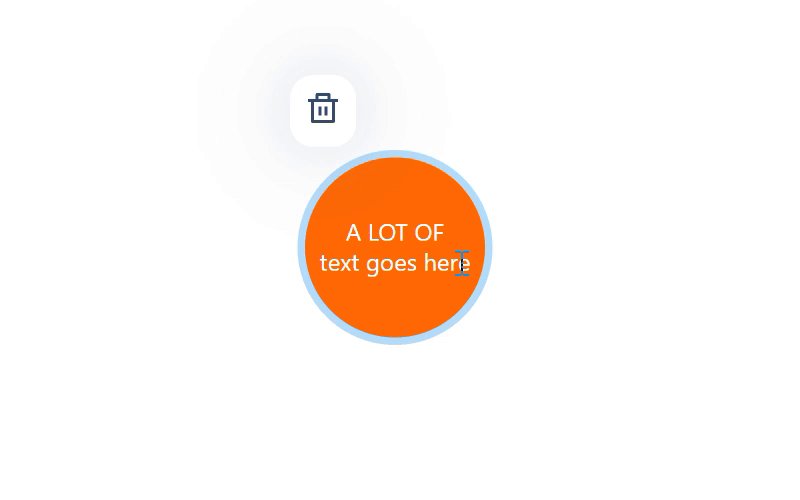
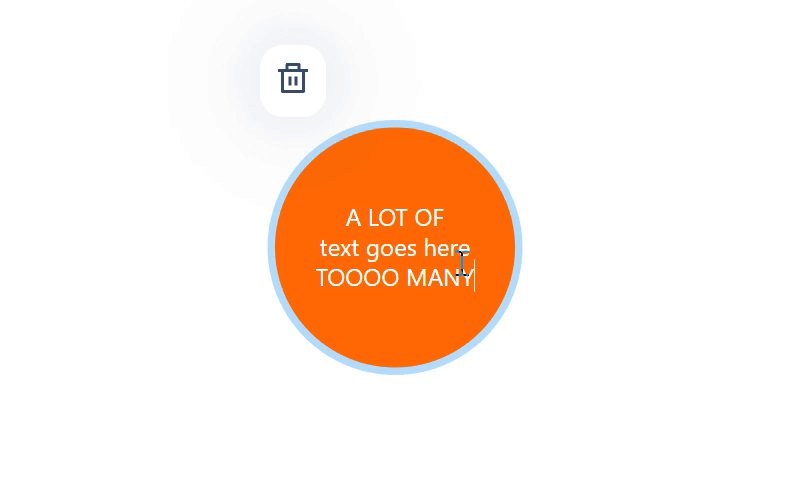
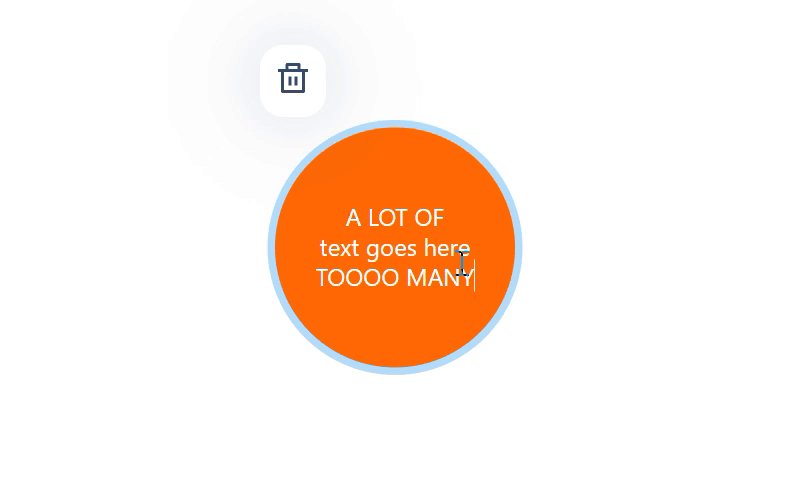
Фигуры автоматически подстраиваются под длину текста
Не нужно вручную менять размер.
Фигуры увеличиваются не плавно, а шагами. Чтобы на схеме не рябило от разных размеров.

Минимум элементов управления
Возможности редактора сознательно ограничены.
Только 4 фигуры;
В меню 5 пунктов. Нет выбора формата сохранения.
Большие элементы управления
На телефонах элементы управления становятся еще больше.

Ближайшие планы
Групповое перетаскивание фигур. Сейчас можно только одну фигуру перетащить.
Изменение цвета фигур.
Приближать/удалять схему.
Короткие ссылки на диаграммы.
Диалог “Сохранить как”. Сейчас сохраняет в “Загрузки” без возможности указать имя файла.
Копирование схемы из редактора в Word.
Перетаскивание схемы из редактора в Word.
Комментарии (44)

Alexufo
21.06.2022 18:47+1Кстати, Карловский бы мог тоже это запилить.

Alex_BBB Автор
21.06.2022 19:06Это кто?

dopusteam
21.06.2022 19:11+8Сейчас он придёт и расскажет, что на $mol это делается гораздо проще, быстрее и правильнее </sarcasm>

Alexufo
21.06.2022 22:10+3скорее всего он придет уже с прототипом

nin-jin
21.06.2022 23:59+3
Alex_BBB Автор
22.06.2022 10:47Похожее тоже есть: конструктор форм на Blazor WebAssembly.
Интересно что был предсказан приход

trimtomato
22.06.2022 01:55+1Приятная штука выходит. Мне нравятся идеи которые вы закладываете, и в целом подход.
Типа реквест.
Пользуясь случаем, хочу попросить ручное изменение формы стрелок. А то не всегда они сами оптимальную форму принимают. Имею в виду возможность подправить кривую перетягивая её за середину.


Alex_BBB Автор
22.06.2022 10:36Спасибо. По соединительным линиям такое в планах:
динамически менять кривизну в зависимости от расстояния, что бы вот такого не было
в зависимости от длины линии добавлять точки за которые можно тянуть. Если короткая линия - нет точки, потом точка в середине, потом две точки и т.д.

dimkoku
22.06.2022 09:03+1Было бы шикарно, если можно было бы добавить гиперссылки с одного блока на другой.

erzi
22.06.2022 09:04Интересно, но зума явно не хватает. Можете обратить внимание на то как сделано в acad. Т.е. опорная точка зуммирования всегда относительно курсора. Шаги зума можно менять, например, по экспоненте, тогда будет эффект всплывания. Желательно делать крупные шаги зуммирования, чтобы не крутить много колесико мыши

slakop
22.06.2022 09:50Если открыть ранее сохраненную схему то пропадают линии связывающие блоки.

Alex_BBB Автор
22.06.2022 10:19Пропадают не присоединенные линии.
Если пропадают присоединенные линии - это ошибка. Какой браузер, можно видео?

leohard
22.06.2022 09:51+1Выглядит очень не дурно. Попробую применить данный инструмент для ближайших задач.
Отдельная благодарность за отсутствие сложного меню и легкость интерфейса.

Tanya_ya
22.06.2022 09:51Звучит интересно, выглядит приятно, но позвольте пару вопросов(никакого негатива, только интерес):
1. Возможно ли реорганизовать так что бы при перемещении связанных фигур, связь стрелкой не "перечеркивала" фигуры, а пристраивалась на ближайшие точки, это было бы удобно в рамках построения больших схемto-is:

to-do:

-
Предполагается ли реализация функционала "встраивания" элемента путём перетаскивания его на уже имеющуюся связь? Так же повысило бы удобства редактирования схем
to-is:

to-do:

И предполагается ли добавление редактуры "слоёв наложения", так как перепечатывать блоки из-за того что они были ранее добавлены явно менее удобно :(
А так выглядит очень приятно (:

Alex_BBB Автор
22.06.2022 10:28+4Спасибо, отличные предложения. Записал.
Они прямо ложатся на основную идею "сделать удобно без элементов управления". Сам бы не додумался.
Если такие штучки реализовать конкурентов не будет.

Coriolis
22.06.2022 15:02+1Второй пункт - вот прям годнота, в самом деле.
А вот первый пункт, а если блок "Условие", у него Да/Нет, получается передвинул и значения выходов поменяются на противоположные, выход который был "Нет" станет "Да" и логика схемы ломается. Тогда наверно надо именовать сами соединения (в начале, не в конце).
Вот третье предложение не понял )
-

Mnogols
22.06.2022 10:13Мне понравилось то что получилось. Давно хотел простой редактор, в котором сможет разобраться любой человек.
Идеальный процесс вижу следующим: На встрече отправить ссылку -> Набросать с командой схему -> Перерисовать в нормальном редакторе.
Поэтому прошу добавить следующее:
Командную работу;
Перетаскивание холста.

Alex_BBB Автор
22.06.2022 10:52+1Перетаскивание холста есть.
Перерисовать в нормальном редакторе.
) так сразу в нормальном делайте

Mnogols
22.06.2022 13:04Да, перетаскивание есть, я возможно в прошлый раз баг словил.
так сразу в нормальном делайте
Люди которые в первый раз видят миро пугаются интерфейса, им нужно показывать как добавлять элементы\стрелочки.
А то что вы сделали, мне в первую очередь нравится своей простотой.

pygubanov
22.06.2022 11:00+3Полезной была бы трансформация уже созданной фигуры в другую. Потому что очень не удобно менять фигуру на другую и потом восстанавливать связи.

cherv2
22.06.2022 11:33А зачем он мог бы быть нужен? Я тоже как то начинал делать, только не на веб а на маке
https://va.media.tumblr.com/tumblr_rb9mhvItSU1r3p5za_720.mp4

Flammmable
22.06.2022 12:47+2Очень приятная штучка! Большое спасибо! Есть ли возможность:
По клику на прямоугольнике отображать у каждого ребра знаки ."+" и "-", нажатие на которые добавляло/убавляло бы количество равномерно расставленных портов на этом ребре. То есть, чтобы, скажем, с левого ребра прямоугольника можно было бы вывести не одну связь, а две, три и так далее?
Сделать экспорт в SVG?
Добавить кнопку "расставить всё красиво" как у редактора yEd?

Flammmable
22.06.2022 13:52По поводу "расставить", в yEd вроде есть такой механизм, что когда перетаскивается фигура над другой фигурой, включаются направляющие (две оси симметрии) неподвижной фигуры, к которым начинает липнуть перемещаемая фигура. Это позволяет выравнивать фигуры в колонки и строки и добавлять схеме строгости.

Coriolis
22.06.2022 14:58+1Поздравляю, проект прогрессирует. Фишка со ступенчатым увеличением размера - великолепная.
Нэйминг портов планируется? Для блока "Условие" сделать "ДА" "НЕТ", классика же.

Alex_BBB Автор
22.06.2022 19:25Спасибо, идея увеличения размера появилась после наших обсуждений по предыдущей статье.
Проблема "Да/Нет" решится если будет групповое перетаскивание? Размещаем текст "Да" и "Нет" рядом с выходами/входами - перетаскиваем фигуру вместе с текстом.

parotikov
22.06.2022 17:19Самое удобное из того, что видел для телефона - это https://drawexpress.com/
Там киллер-фича - рисование вообще без инструментов, все жестами:
двумя пальцами провел по контуру - он стал пунктиром.
обвел группу фигур пальцем, затем провел ось - они выровнялись по стрелкам вдоль оси
сами фигуры рисуешь пальцем. круг - круг. квадрат - квадрат.
связующие - просто от фигуры к фигуре линия. на линии галку махнул пальцем - уже стрелка.
нарисовал на фигуре плюс, потом тап - копия фигуры. крест на фигуре - удалить фигуру.
накидал фигур, потом из библиотеки перетаскиванием шаблонов им придал нужную форму (ромбы, эллипсы, параллелограммы)
и т.д, тысячи их.

Alex_BBB Автор
22.06.2022 17:39Рисовалка с распознаванием фигур - это была секретная идея. Цель. Прототип есть.
Drawexpress (если там все работает как заявлено) - это вершина, Пока безуспешно ищу в этой новости мотивацию.

jobless
22.06.2022 18:40Передариваю идею, которая родом из 80х и даже имела название и совсем недавно ещё была жива реализация, но без живых линий как у вас.
Граф взвешенный по дугам, а не по узлам. узлы мелкие, линии пригодные для захвата мышью и перемещения-растягивания, если умещается, то краткий текст условия с одной стороны и краткий текст действия с другой, а где то сбоку или в всплывающих облаках подробно для выбранного языка программирования. Можно и в 3D.
P.S. очень очень давно в эпоху повального увлечения разработкой адаптеров PC <==> Mainframe именно такая схема на нескольких листах АЦПУ-шной бумаги спасла мой мозг от закипания при дизассемблировании монитора (нынче назвали бы прошивкой)
УПДнаГМД ( устройство подготовки данных на гибких магнитных дисках 7' ) которое умело эмулировать читалку с перфокарт для канала мэйнфрейма.

DanyByLuckyCraft
23.06.2022 17:28Проект, реально крут. Но хотелось бы увидеть что-то сложнее.
Например построение er или use-case.
Выбор типа соединения, например связи 1:1, 1:М
Был бы рад увидеть функцию добавления своих элементов в шаблон, собранных из более простых элементов.







sinefag
Хороший проект. Если позволите, немного критики.
1. Если это редактор "блок-схем", то почему не все элементы? (https://ru.wikipedia.org/wiki/Блок-схема)
2. Насколько трудно не только кривые Безье сделать, но и прямые линии?
3. Зачем глубина цвета 32бита? Что это дает, какой профит?
Alex_BBB Автор
Спасибо.
Не все элементы для упрощения. Возможно стоит добавить. Мне остальные не пригождались, хватает 3-х
Можно сделать, записал в "to-do". Уже не первый раз спрашивают про прямые линии. А зачем они? Для следования стандартам BPM-нотаций?
Это где? Не занимался этим вопрос
sinefag
сервис же не только для вас)). при составлении канонических БС ваш сервис уже мимо пройдет.
прямые линии - удобно рисовать, огибать элементы, опять же БС требуют по канону прямые линии. Т.е. использовать ваш сервис для более "строгого" рисования БС не выйдет, только на уровне "в пайнте на коленке", сильно сужает область применения.
32 бита это так картинка у вас сохраняется, посмотрите свойства ->подробно у файла.