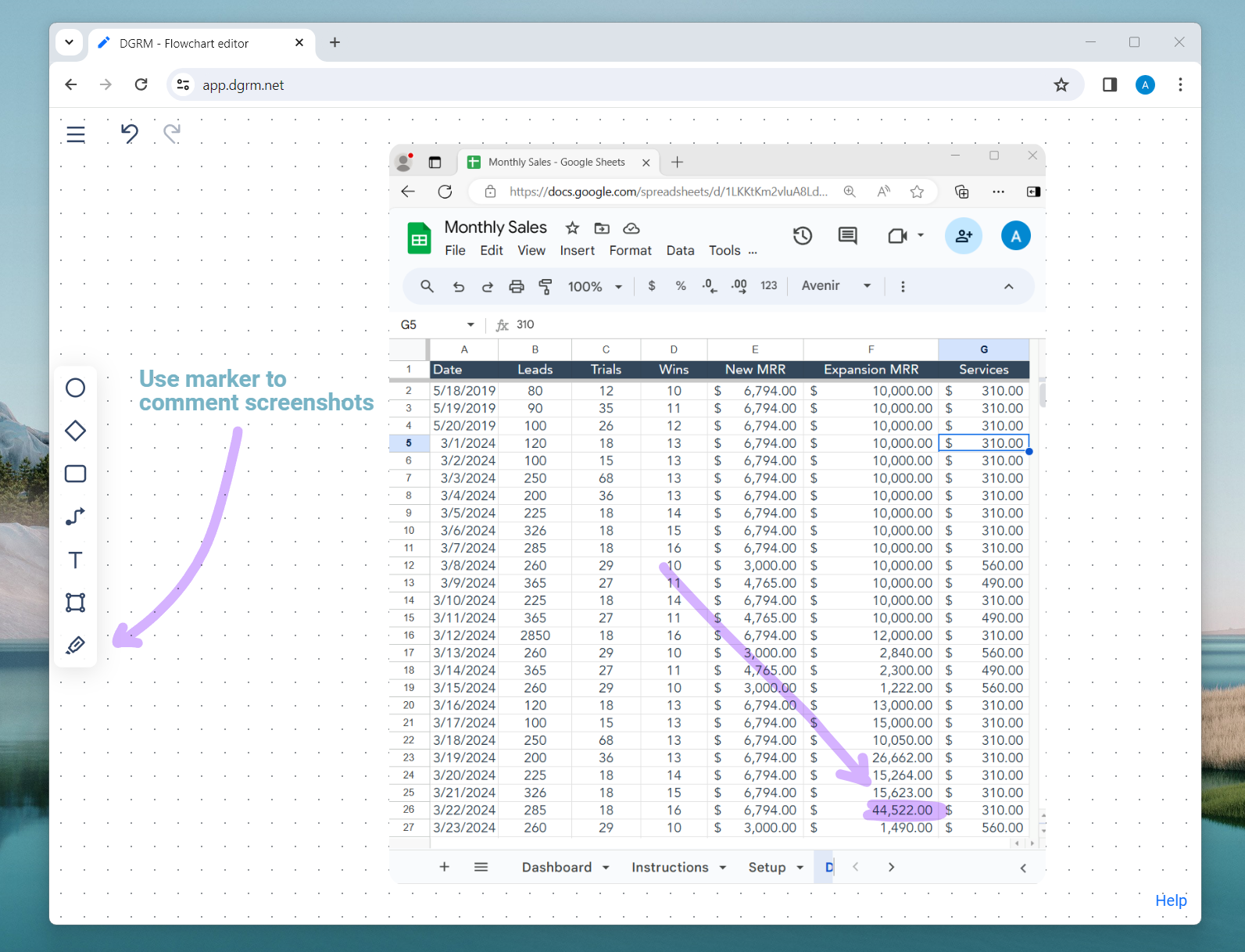
Задача маркера - комментирование скриншотов.

В интерфейсе должно быть как можно меньше кнопок
Чем меньше кнопок, полей для ввода и меню, тем лучше. Все должно работать “как надо” сразу, без настройки.

Маркер всегда над остальными элементами
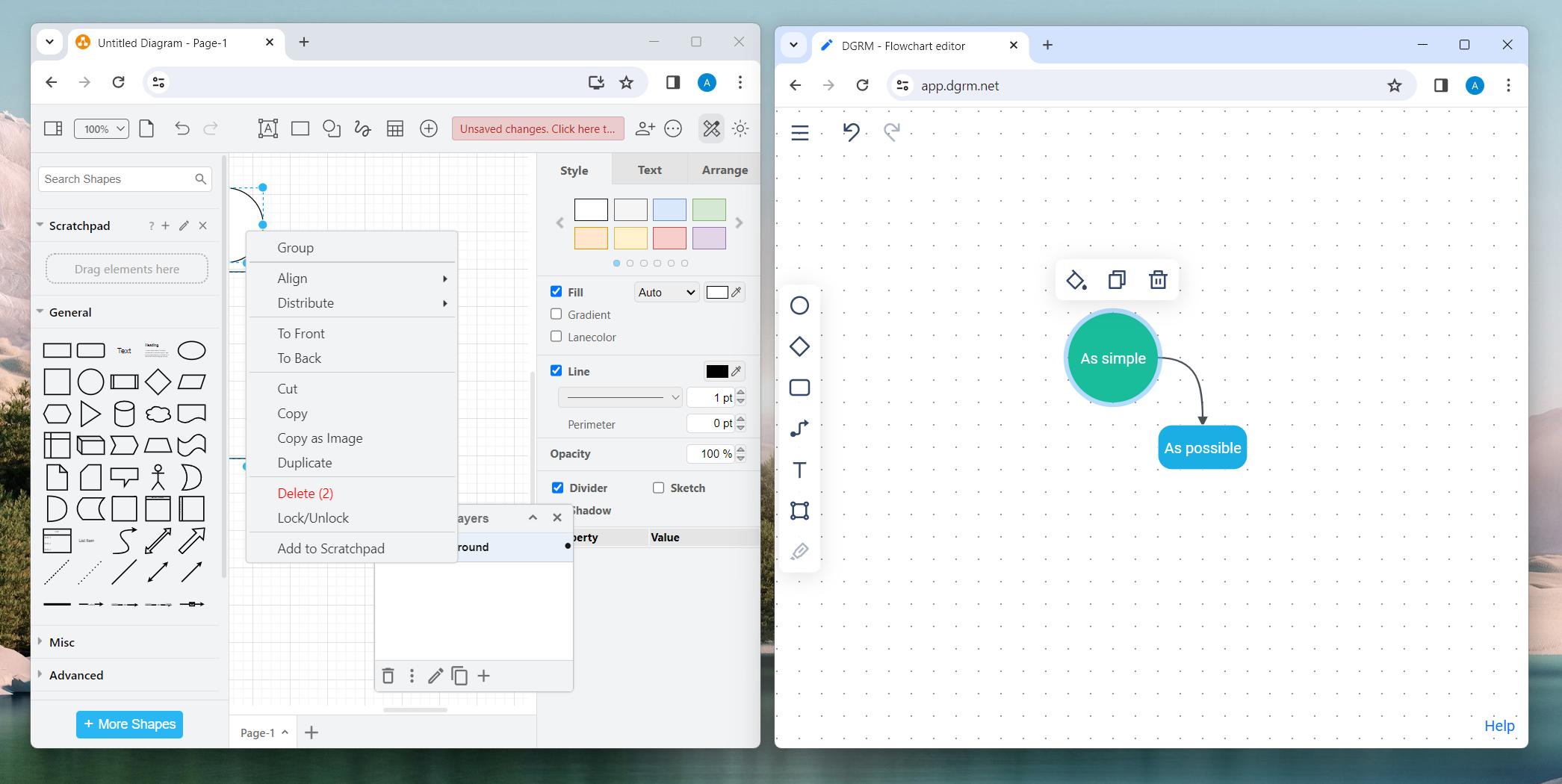
В DGRM не нужно управлять слоями.
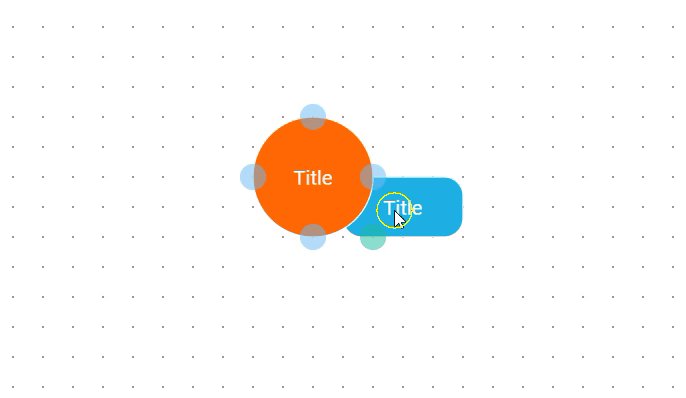
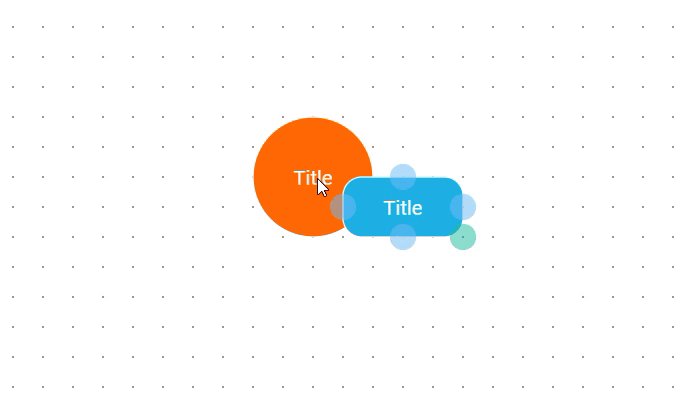
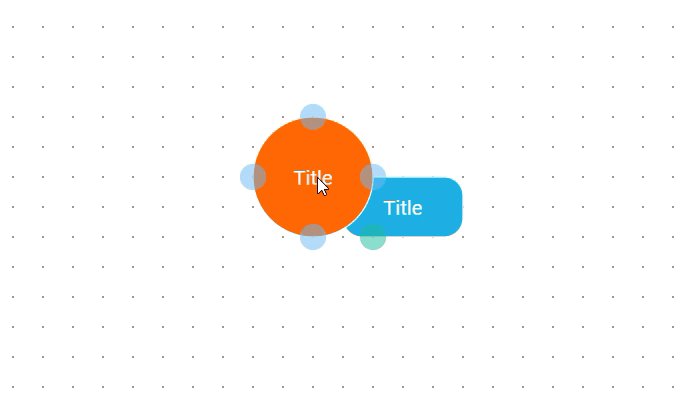
Элементы всегда выстраиваются в таком порядке:
Вверху маркер
Ниже фигуры и текст
Обводка
В самом низу картинки

Элементы на одном уровне можно менять местами. Для этого кликните на элементе.

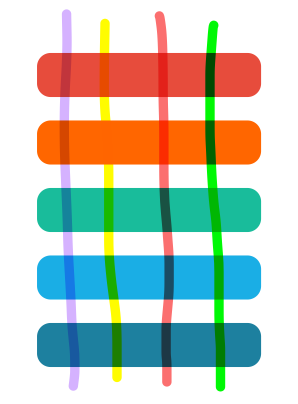
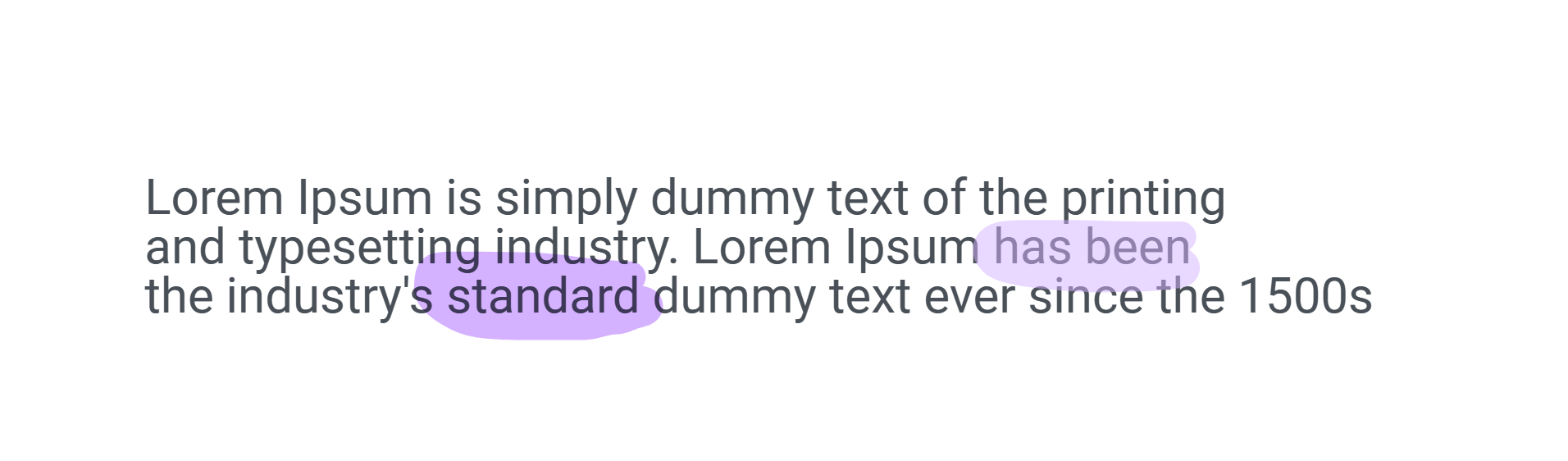
Маркер фиолетовый. Фиолетовый лучше других цветов видно на разных фонах
Если нужно выбрать только один цвет для маркера - лучше взять фиолетовый. Фиолетовый видно почти на любом фоне. Еще фиолетовый нейтральный цвет, в отличие от красного и зеленого.

Маркер/хайлайтер должен подсвечивать текст и не мешать чтению. Поэтому лучше использовать не прозрачность, а смешивание цветов (mix-blend-mode).

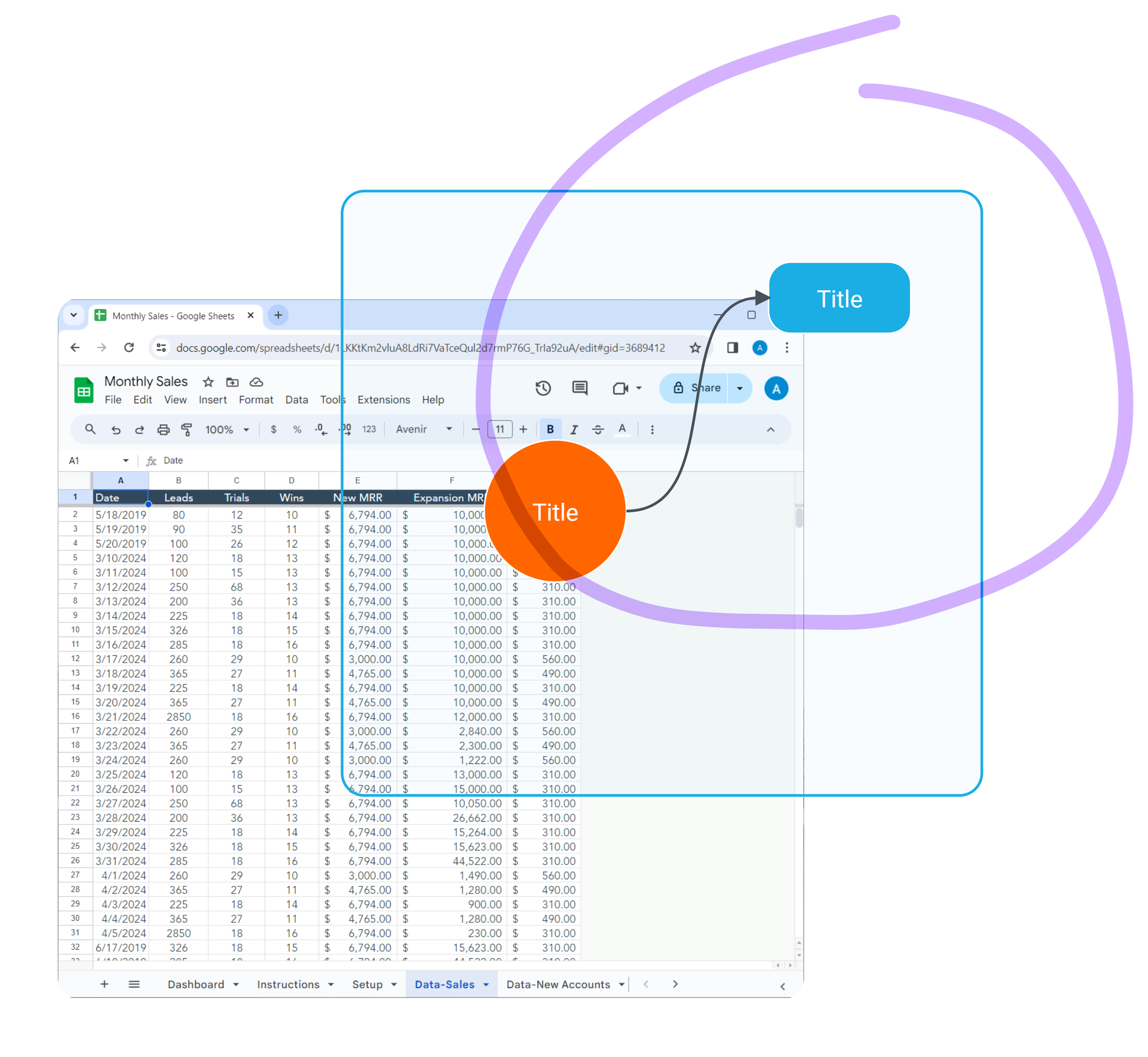
У маркера отличный алгоритм сглаживания кривой
Если кривую не сглаживать - будет некрасиво. В DGRM используется отличный алгоритм сглаживания. Это технический момент, но я отмечу это в статье про дизайн. Алгоритм дает компактный результат. В 10 раз компактнее “обычного” алгоритма. Для описания кривой нужно меньше данных, значит приложение быстрее работает.

M31 -7l-0.23 0q-0.23 0 -4.12 0 t-9.37 0 t-11.66 -0.23 t-10.51 -0.23 t-8.69 0 t-6.63 0 t-5.03 0.23 t-4.34 1.14 t-2.06 2.74 t2.06 4.34 t16 3.89 t20.34 1.14 t10.06 -0.23 t7.54 -0.46 t5.94 -0.69 t1.83 -1.37 t-1.83 -2.29 t-9.83 -1.83 t-16.23 -1.14 t-13.94 -0.46 t-7.54 0 t-2.97 0 l-0.91 0Листинг 1. Машинное описание кривой на рис. 7 в DGRM. Для описания нужно мало данных - это хорошо, т.к. приложение работает быстрее. Это реальные данные без сокращения.
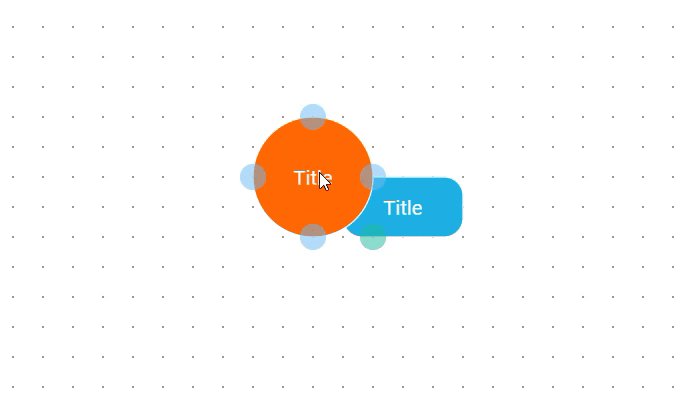
Линии маркера объединяются в фигуры
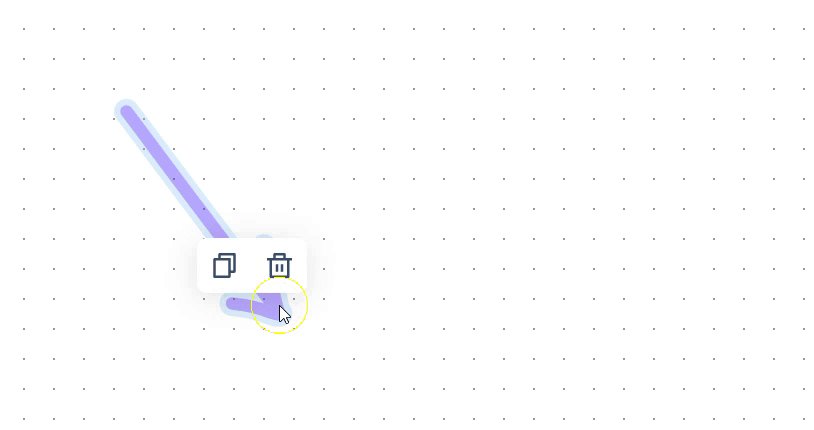
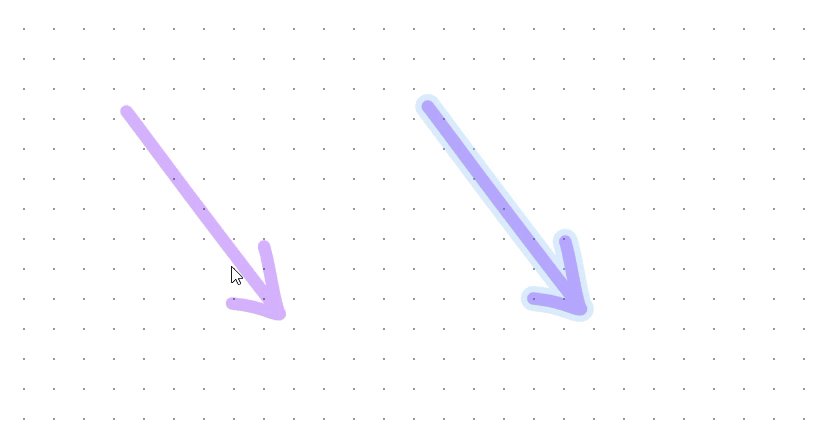
Например чтобы нарисовать стрелку нужно две линии. Вначале рисуете одну линию, потом вторую. DGRM объединит линии в одну фигуру. Отдельных кнопок “объединить/разделить” нет.
Работать с фигурой удобней чем с разрозненными линиями. Фигуру можно целиком перенести, удалить или копировать.