Представьте, что в кафе на застолье пришел веган. Его друзья, зная это, специально выбрали кафе с отдельным меню для веганов. Но в нем только макароны с кабачками и вишневый компот, а в обычном меню есть и картошка, и салаты и другая еда, в которой достаточно заменить пару ингредиентов, чтобы веган мог это есть. Естественно, гость в недоумении? Почему макароны с кабачками? Для чего вообще отдельное веганское меню?
Это реальная история, которую рассказал мой друг Дима, проводя аналогию с версиями для слабовидящих. На самом деле раньше я тоже делала отдельную версию для слабовидящих и вбрасывала на сайт, совершенно не разбираясь в том, что такое доступность.
Меня зовут Лена Райан, я — frontend-разработчик в X5 Tech, борец за вёрстку кнопок кнопками, доступность и семантику, амбассадор WTM, приношу новости в «Веб-стандарты» и помогаю с активностями в джун-чате, катаюсь на сноуборде и сёрф-скейте. Расскажу о популярных заблуждениях в теме доступности, юридической стороне вопроса и опыте слабовидящего человека.

Вокруг меня все больше стали говорить о доступности. Я заинтересовалась, начала смотреть доклады, читать статьи и спецификации. Мне даже повезло попасть на курсы по цифровой доступности. Так я поняла, что говорят всё больше про доступность в целом, а про версии для слабовидящих не особо.
Мифы о доступности
Доступность сервисов нужна только для инвалидов по зрению. На самом деле, есть множество людей с когнитивными искажениями: тремором рук, ДЦП, отсутствием конечностей.
Внедрять доступность долго и дорого. Андрей Кузнецов рассказывал, как у них в компании разработчик с 0 за 10-15 дней изучил базовые основы доступности. В целом время на задачу с внедрением доступности увеличивается лишь на 5-7%. Это очень мало, а в итоге все счастливы и всем удобно.
Доступность легко внедрить сразу после релиза. Внедрять доступность после релиза будет легко, если у вас линейный лэндинг с двумя блоками. А если продукт более сложный, то вам придется вспоминать логику верстки. Возможно, переверстывать какие-то блоки, потому что заранее не заложили поведение, как это будет читаться со скринридера. В результате это превратится в боль.
Чтобы сделать навигацию с клавиатуры, нужно везде использовать tabindex. Когда вы делаете навигацию с клавиатуры, никогда не используйте положительный tabindex. Лучше просто оставьте это на естественный поток документа. Если же используете tabindex, то нарушаете этот естественный поток, фокус сначала появляется слева, потом справа, а потом где-то в середине — это дезориентирует пользователя.
У вашего сервиса нет клиентов с ограничениями. Каждый человек практически каждый день сталкивается с ограничениями. Есть множество ситуаций, когда мы становимся людьми с ограничениями. Например, вы завязываете шнурки, у вас заняты руки, а вы хотите узнать, какая температура на улице. Вы можете использовать только голосовой интерфейс телефона, чтобы спросить, сколько градусов сегодня. Или, например, вы молодая мама или молодой отец, в одной руке у вас ребенок, а в другой — клавиатура, а значит вы не можете пользоваться мышкой.

Вы думаете, что у вас нет таких клиентов?

Скорее всего, вы глубоко заблуждаетесь, потому что даже незрячие пользователи занимаются практически тем же, чем занимаются люди без подобных ограничений — играют в футбол, занимаются спортом, ходят в походы, делают ремонт, пользуются смартфонами, компьютерами и даже пишут картины.
Доступность ограничивается версиями для слабовидящих и создавать их обязывает закон. На самом деле, доступность — это не только про версии для слабовидящих.

Версия для слабовидящих (далее ВДС) — это отдельная версия, переход на которую осуществляется по специальной кнопке с глазиком, очками или надписью «Версия для слабовидящих». В этой версии обычно несколько размеров шрифтов, цветовых схем и полное отсутствие визуального оформления.
Версию для слабовидящих создают для слабовидящих, дальтоников, у которых нарушено цветовое восприятия, дислексиков, которые испытывают затруднение с правильным чтением слов и незрячих, у кого зрение в принципе отсутствует.
Эти версии должны приносить пользу:
Настройка отображения под себя. Например, слабовидящие могут настроить для себя удобный размер шрифта, выбрать шрифт с засечками или без. Дальтоники могут выбрать удобную цветовую схему, дислексики могут выбрать удобные межстрочный и межбуквенный интервалы. Есть также вариант озвучить это с помощью синтезатора речи.

Беспрепятственный доступ к информации. Эти версии призваны обеспечить беспрепятственный полный доступ ко всей информации на сайте.
Расширение аудитории сайта. Для сайта это будет расширением аудитории.
Нужна ли версия для слабовидящих
01.01.2014 вышел ГОСТ Р 52872-2012 для инвалидов по зрению. Там содержатся требования доступности только для незрячих и слабовидящих.
30.11.2015 принят Приказ Минкомсвязи России №483:
«Об установлении Порядка обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети «Интернет».
В нем указано, что все сайты государственной и муниципальной важности должны иметь отдельную версию для инвалидов по зрению, то есть так называемую версию для слабовидящих.
01.04.2020 старый ГОСТ был заменен на новый, разработанный на основе WCAG 2.0:
«Интернет-ресурсы и другая информация, представленная в электронно-цифровой форме. Приложения для стационарных и мобильных устройств, иные пользовательские интерфейсы. Требования доступности для людей с инвалидностью и других лиц с ограничениями жизнедеятельности»
WCAG 2.0 — это гайдлайн, в котором есть рекомендации по оформлению доступного контента. Теперь из названия ГОСТа пропал фокус на инвалидах по зрению. Доступность рекомендуют делать вообще для всех лиц с ограничениями жизнедеятельности в принципе. К слову, там нет ни слова про отдельную версию.
В приказе Минкомсвязи России есть интересная приписка, которую не все видят:
«Органы государственной власти в технических заданиях на проектирование и разработку интерфейсов своих официальных сайтов предусматривают наличие альтернативных текстовых версий таких сайтов (далее – версия для инвалидов по зрению), переход к которым осуществляется с главной страницы официального сайта в случае, если сам официальный сайт исходно не соответствует требованиям пункта 4 настоящего Порядка»
То есть она говорит о том, что обязательно должна быть отдельная версия, но в случае, если у вас основной сайт не соответствует определенным требованиям.
Требования формальным языком:
Нетекстовая информация и нетекстовые материалы, представленные на официальных сайтах органов государственной власти, должны присутствовать также и в версии для инвалидов по зрению в виде краткого описания такой нетекстовой информации, за исключением нетекстовой информации и нетекстовых материалов, используемых только с целью украшения и визуального оформления официальных сайтов органов государственной власти;
Графические файлы формата PDF, содержащие документы в графическом виде, представленные в разделах официальных сайтов органов государственной власти, должны присутствовать также и в версиях для инвалидов по зрению в текстовом формате;
Наличие возможности изменения размеров текстовой информации до 200%, шрифта, интервала между буквами (кернинг), а также цветовой схемы;
Информация, относящаяся к работам (услугам) для инвалидов по зрению, должна быть представлена на уровне доступности специализированных интернет-ресурсов для инвалидов по зрению.
Здесь куча текста, который никто не хочет читать. Я прочитала за вас и перевожу на человеческий язык и поясняю как соблюсти каждое требование. По факту, это требования для доступности. То есть вам нужна отдельная версия только если ваш основной сайт недоступен. К слову, все это прекрасно можно сделать на основном сайте, без всяких дополнительных версий, вот как:
Подписанные контентные изображения → Осмысленное заполнение атрибута alt. Чтобы подписать изображение, мы прописываем атрибут alt, только осмысленно — что происходит на картинке, то и пишем.
Увеличение размера шрифта до 200% → Проработанный адаптив. Проработайте адаптив, чтобы при увеличении масштаба у вас верстка не рассыпалась.
Изменение расстояния между буквами → Читабельный шрифт. Выберите читабельный шрифт. Есть специальные шрифты для дислексиков, которые облегчают чтение текста.
Изменение цветовой схемы → Доступные, контрастные цвета + темизация. Подберите доступные контрастные цвета. Есть специальные палитры, чтобы даже дальтоникам было удобно смотреть сайты. И сделайте темизацию — светлая, темная тема — модно-сковородно.
Если вы все это сделаете, то отдельная версия не понадобится.
Какие инструменты нужны слабовидящему
Слабовидящие используют такие инструменты при работе с сайтами:
Большой монитор и масштабирование. Большие мониторы используются для того, чтобы вместить больше текста при включенном масштабировании

Экранная лупа. Делает какой-то участок экрана еще больше.

Тёмная тема / Высококонтрастный режим. Используют люди со светобоязнью. Светлая тема причиняет им дискомфорт.

Скринридер / Голосовой синтезатор. Незрячие используют скринридеры, чтобы озвучивать, что происходит на сайте, поскольку не могут это увидеть.

Скрин-зум + голосовые синтезаторы. Скрин-зум работает примерно как масштабирование и лупа в одном флаконе. Плюс в нём есть функция голосового синтезатора. Если слабовидящий не может прочитать огромный текст, то голосовой синтезатор поможет ему с этим.

Как слабовидящие просматривают сайты?

Обратите внимание, у пользователя огромный монитор, он приближает к себе блоки или текст с помощью скрин-зума, читает, что ему интересно, отдаляет и дальше снова ориентируется по блокам.
Этого молодого человека зовут Дима, и это он мне рассказал историю с веганским меню. У него нейропатия Лебера. Это такое заболевание, при котором нарушается центровое зрение.

Если мы с вами видим девочку на фоне желтых цветов и голубого неба, то Дима видит сверху что-то голубенькое, снизу что-то желтенькое, а по центру у него наблюдается эффект ослепления светом. Естественно, я не могла у него не спросить про его опыт с версиями для слабовидящих. Забегая вперед, скажу, что опыт был отрицательный.
Первое знакомство Димы с версиями для слабовидящих произошло на сайте РЖД.

Дима в принципе может ориентироваться на этом сайте даже без использования скрин-зума, потому что тут есть яркие кнопки, видна форма поиска билетов, есть разделение по блокам, в принципе, все видно и заметно.
Потом Дима увидел кнопку с версией для слабовидящих, подумал — интересно, надо нажать. Сначала Дима подумал, что разработчики забыли подключить файл стилей, потому что он только что видел форму для поиска билетов, а сейчас она как будто бы пропала. Теперь нет явного разделения по блокам, и чтобы что-то найти, Диме приходится читать каждую буковку. Это выглядит для него довольно сумбурно.
Также у Димы есть светобоязнь, повторюсь, обилие белого цвета выжигает ему глаза. Разработчики в этой версии добавили возможность инвертировать цвета. Дима включил темную тему:

Но сайт не стал выглядеть менее сумбурным. Естественно, первая его реакция была, как минимум, изумление — куда все пропало? После этого он больше не пользовался версиями для слабовидящих.
Но я попросила его посмотреть еще пару сайтов.

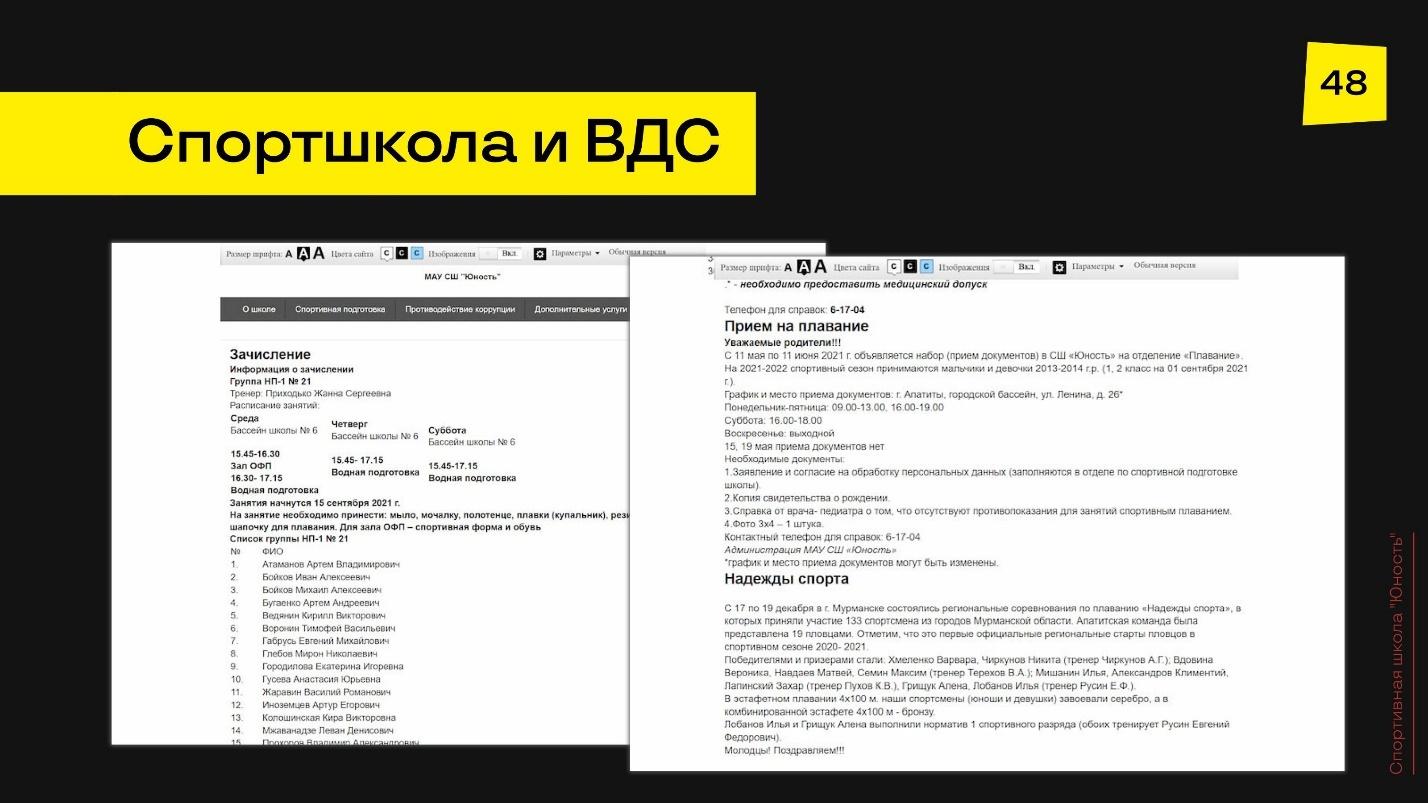
Дима посмотрел сайт спортшколы. Ему в принципе тут было удобно ориентироваться — сверху меню, на баннере еще какое-то меню, есть новости, разделение по блокам, и все видно и заметно.
Переходим на версию для слабовидящих:

Без объявления войны на нас нападают списки. Чтобы было понятно, этих списков еще несколько скроллов. Вслед за списками нападают простыни текста. Это новости, но сайт нас об этом не предупреждает. Где баннер — непонятно, где фотографии — тоже.
Последний сайт:

Дима сразу похвалил дизайнера, потому что в принципе на сайтах управляющих компаний не часто увидишь более-менее приятный дизайн. Тут Диме тоже все было очень понятно — яркие кнопки, разделение по блокам, меню видно. Потом он перешел на отдельную версию и подумал, что верстка сломалась:

Почему-то исчезли новости, фотографии, как будто разработчик решил, что слабовидящим и незрячим фотографии ни к чему, они же их не увидят.
То есть без визуального оформления сайт выглядит урезанным информационно. Если разработчики хотели сделать сайт доступное для всех, то получается дискриминация, потому что люди все равно не могут пользоваться отдельными версиями, они для них неудобны.
Сайт Мончегорских теплосетей делала я. Я была тем разработчиком, который подумал, что слабовидящие и незрячие не увидят эти фотки, поэтому их можно убрать. Диме было неудобно смотреть этот сайт, а мне стыдно. Больше так не делаю.
Недавно Дима в Твиттере написал несколько твитов про сайт Bershka.

Я не могла пройти мимо, зашла туда. На меня напали огромные сменяющиеся анимации, куча видео, еще что-то, внизу бегущая строка. Все это сбивало с толку, у меня началось головокружение.
Обратите внимание, в нижнем левом углу есть кнопка, которая ведёт на супермодную панель доступности.

Это аллюзия на версию для слабовидящих. Дима хотел навести скрин-зумом на плашки, прочитать название. Он наводил, а названия убегали, и появлялось описание, что делает эта плашка. Это уже неудобно.
Я решила провести эксперимент, и посмотреть, как быстро я дойду до этой панели с клавиатуры. Я начала навигировать с помощью tab, и у меня сразу вышла вот эта ссылка:

Это скиплинк, и, если разработчики его сделали, он появляется, когда начинаешь навигировать с клавиатуры.
Отлично, вышла эта плашка, нажимаем ENTER — выходит меню:

А дальше сайт просто перестает реагировать на нажатие клавиатуры. По идее, мне нужно навести на меню доступности, нажать ENTER, и после этого меню должно открыться. Но потом я нашла tooltip.

А как я на него попала, знаете? Мышкой! Хотя по условиям моего эксперимента я могу использовать только клавиатуру. То есть уже тут встречаем сложности с управлением. Если честно, я даже не стала проверять другие фишки, потому что если уже здесь сложно, то несложно догадаться, на каком уровне проработанности всё остальное.
Все эти версии для слабовидящих и такие специальные панели доступности ассоциируются у меня с таким пандусом:

Вроде бы пандус сделали, но он же недоступен, люди не могут им пользоваться. Наверное, тут должен быть мем «Я сделаль».
Почему ВДС — это плохая идея?
Не универсальное решение. Если вы хотели охватить сразу несколько категорий людей, сделать это с помощью ВДС не получится. Вместо инклюзивности всё равно выходит дискриминация. Разработчик уже принял решение за слабовидящего, что ему видеть, а что нет.
Дополнительные затраты. Отдельная версия влечёт дополнительные затраты на дизайн, разработку, поддержку сразу двух версий сайта.
По закону достаточно основного доступного сайта. ВДС нужны далеко не всем, далеко не все слабовидящие пользуются отдельными версиями.
Хорошие примеры
Дима очень хвалил темную тему на сайте Aviasales:

Тут остается разделение по блокам, есть яркие кнопки, заметная форма, табы — все красиво и очень удобно.
Сайт британского правительства — наверное, самый доступный сайт из всех, что я видела.

Например, это код кнопка, которая раскрывает выпадающее меню:

Тут есть aria-атрибуты, aria-label (подпись для скринридера), data-атрибуты, которые подменяют эту подпись для скринридера в зависимости от того, открыто меню или закрыто. Все классно и удобно.
Я не могла не зайти на сайт курсов по доступности, которые я проходила:

В принципе, по дизайну тут все довольно щадяще для глаз, все можно прочитать, увидеть. Например, код формы обратной связи.

Есть явно заметные label, aria-атрибуты, сообщения об ошибке и об успешной отправке формы — тоже все классно и удобно.
Мне часто задают вопрос, а что же делают большие компании.
ВК: доступная мобильная версия, тёмная тема в приложении.
Сбер: с 2016 года самый доступный российский банк. У него доступный дизайн с учетом палитр для дальтоников, незрячие тестировщики в штате, доступное мобильное приложение и собственный гайд по доступности, который написала Лера Курмак. Ее канал @neiskluchenie
Яндекс: с 2009 года занимается доступностью, в команде незрячие тестировщики. Есть доступные сервисы — навскидку могу назвать поиск, картинки и Яндекс.Еду.
Как проверить сайт
Предположим, вы прониклись и решили проверить, насколько у вас доступный сайт. Вот несколько способов:
Установить имитаторы нарушений зрения. Они устанавливаются либо как плагины в браузер, либо их можно найти в дев-тулзах.

Вот как это выглядит на примере яркой картинки:

Зайдите в дев-тулзы, откройте меню, mootools, вкладку рендеринг. В этой вкладке прокрутите вниз страницы до пункта Emulating vision deficiencies. Будет доступна эмуляция сразу нескольких видов цветовой слепоты от плохого зрения и разных видов дальтонизма до полной цветовой слепоты, когда человек видит всё монохромным.
Проверить текст на контрастность. Вы можете открыть свой абзац в дев-тулзах и проинспектировать его.

Наводите курсор на цветной квадратик и сможете увидеть, насколько у вас контрастный текст по отношению к фону. Если у вас перечеркнутый кружок, тут надо что-то делать. Вы можете кликнуть по нему и посмотреть информацию более подробно: цифры соотношения контраста, которое должно быть для удовлетворения критерия 2 и критерия 3а. Также заметьте, у вас появляются две линии. Желательно, чтобы цвет находился хотя бы ниже верхней. Тогда у вас получится критерий 2а и всем будет удобнее.
Навигация с клавиатуры. Ваш сайт не будет полностью доступным, если у вас не сделана навигация с клавиатуры: не убирайте outline и стили. Если же вы убираете outline, то проследите, чтобы на состояние фокуса у вас подсвечивались элементы хотя бы с помощью стилей. Забудьте про положительный tabindex.
Это сайт администрации моего родного города, в котором я пытаюсь навигировать табом:

Где я, непонятно. Мы дошли до элемента видео, ладно, стало понятней, где я, но это поведение видео. Табаю дальше, и снова всё непонятно. Чтобы избежать таких ситуаций, не нужно отключать outline.
Валидаторы и чек-листы. Вы можете проверить свой сайт с помощью таких сервисов:
Чек-листы, шпаргалки по скринридерам, ссылки на примеры реализации — статья на gov.design
Что дальше?
Допустим, вы решили у вас в компании делать доступность, но понимаете, что опять услышите, что у вас нет таких клиентов. В этом случае я бы вам посоветовала начать с диалога с начальством. Попробуйте поговорить, почему это важно для всех. Возможно, проще перевести это в тему денег, что больше клиентов — больше приток финансов.
Либо вы просто можете начать делать доступно, если можете сами принимать решение у себя на проектах.
Если вам нужно больше информации, то читайте:
Подборка на Веб-стандартах;
Статьи про доступность на Smashing Magazine;
Доклады, обучающие видео, курсы о доступности.
Выводы
Подытожим все вышесказанное:
Думаем о пользователе. Каждый раз, когда делаете сайт, задумайтесь о том, кто будет им пользоваться, а не о том, что вам нужно закрыть таску. Подумайте, удобно ли будет пользователю, будет ли он счастлив, как именно он этим будет пользоваться.
Минимум усилий → Заметная польза. Уже сейчас при минимуме усилий, не прибегая к отдельным версиям и используя те инструменты, про которые я рассказала, вы можете помочь увидеть ваш сайт нескольким новым людям.
Вам не нужна отдельная версия, если ваш сайт уже доступный.
Делая сайты доступными, вы делаете вклад в своё будущее
Уже 24 и 25 октября 2022 года в Москве в Старт Хаб (Start Hub) начнется FrontendConf. Вас ждут 2 насыщенных дня живого общения с ведущими экспертами, знакомство с современными подходами, обзор лучших практик и перспективных технологий. Выступят 40+ лучших докладчиков в своей сфере, пройдут круглые столы и нетворкинг — всем будет чему поучиться! Еще есть время ознакомиться с программой, расписанием и заказать билеты на официальном сайте конференции
Комментарии (12)

MUTbKA98
07.10.2022 15:33+3Я боюсь, что по факту нет "дизайна для слабовидящих", потому что "нормальное зрение" у всех одинаковое, а вот плохо видеть можно совсем по-разному. Кому-то надо ярче, когото яркость ослепляет, кому-то надо обязательно черный фон, кто-то не видит отдельные цвета или не разрешает сочетания цветов, у кого-то геометрические искажения, расфокус или блюр, и т. п. Если захочется угодить всем - это вечный труд.

aik
07.10.2022 15:45+4Почему макароны с кабачками? Для чего вообще отдельное веганское меню?
Потому что разбираться в том, что вытащить из салата, для того, чтобы он стал веганским в понимании конкретного вегана, повару лень. А кабачок — веганский всегда. Для сыроеда можно не греть.
Так же и со слабовидящими — их много вариантов и разбираться в них разработчику лениво. Особенно если он не видит таких людей среди своих клиентов.
Так что да, это всё для галочки, как тот пандус.

iShrimp
07.10.2022 21:20+1C одной стороны, это правильный, логичный подход - делать дизайн сразу доступным для всех. Спасибо вам, что продвигаете эту идею в массы.
Но здесь важно не переборщить. Иногда встречаются такие крупные интерфейсы (например, у банковских сайтов), что хочется взять и переключиться на версию для людей с нормальным зрением. Но её нет.
Если на экране (FullHD) помещаются лишь два абзаца длинного текста, или 10 иконок из 40, а дополнительная информация доступна только по клику, то такой дизайн ужасен. Такому сайту или мобильному приложению срочно нужна настройка "уменьшить масштаб/увеличить детализацию".

nick758
07.10.2022 21:50+1Доступность сервисов нужна только для инвалидов по зрению. На самом деле, есть множество людей с когнитивными искажениями: тремором рук, ДЦП, отсутствием конечностей.
ИМХО, это не когнитивные искажения.
Из википедии:В когнитивных науках под когнити́вными искаже́ниями понимаются систематические ошибки в мышлении или шаблонные отклонения, которые возникают на основе дисфункциональных убеждений, внедрённых в когнитивные схемы, и легко обнаруживаются при анализе автоматических мыслей

DDtKey
09.10.2022 04:06Вероятно, там должна быть запятая:
На самом деле, есть множество людей с когнитивными искажениями, тремором рук, ДЦП, отсутствием конечностей.

philosoph
09.10.2022 10:17Спасибо за очень интересную и актуальную статью. Но вот не могу не поворчать слегка, старею, наверное :-)
В статье очень много картинок, порой через несколько слов... Всё бы хорошо, в принципе, из текста понятно что там и зачем. Но вот сами картинки читаются, что-то вроде: "a1c/86dd05a1c38d89eef0e00590996d004c" А теперь представьте себе, вы включили статью на непрерывное чтение... И вот через каждые 1 - два предложения... В целом, привычно, но всё равно постоянно прерывать чтение, чтобы перепрыгнуть на следующий фрагмент текста - немного не то, что повышает комфорт.
P.S. Я, кстати, работаю через скринридер.


warhamster
Я работал одно время в магазине мотозапчастей. Можете описать потенциального такого клиента в данной сфере?
DMGarikk
= Упал-сломал руку, пока ходишь в гипсе чинишь мот, покупаешь детали?
= владелец автосервиса для мотов — тут вообще можно быть со зрением -10
Antohin
Эм... У меня зрение -14, езжу на мото - контактные линзы рулят.
Хотя... Однажды потерял линзу за городом. Возвращаться смотря одним глазом было экстремальным экспириенсом. Но потихоньку аккуратно доехал, благо маршрут был достаточно прост.
Fen1kz
Чувак который собирает мотоциклы, но не ездит на них.
Чел который разбился, потерял зрение, но хочет поностальгировать.
Человек у которого есть друзья-мотоциклисты.
zojl
Человек, чьё хобби может быть связано с применением мотозапчастей. От конструирования инвалидной коляски с ДВС до применения каких-нибудь масел и расходников не по ожидаемому назначению.
Иронично, но прямо над фразой "Вы думаете, что у вас нет таких клиентов?" нарисован человечек за рулём с подписью "Вождение".
alcanoid
Это что! Я на сайте стрелкового клуба видел версию для слабовидящих. На первый взгляд, вроде бы абсурдно. Но если вдуматься, то вполне нормально.