Привет Хабр! Меня зовут Ильдар. Сегодня я расскажу вам как настроить Visual Studio Code Server с плагином Jupyter ноутбук для работы с нейронными сетями в браузере на выделенном сервере используя Облачную ОС.
Концепция облачной ОС
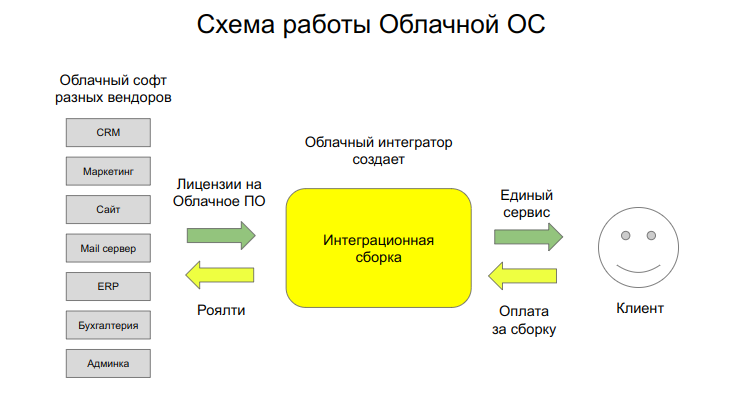
Облачная операционная система BAYRELL Cloud OS - это система, которая позволяет создать свое собственное облако на базе Docker Swarm и установить туда различный софт из маркетплейсов через веб интерфейс.
Если вкратце, ключевая идея облачной ОС - собирать различные интегрированные сборки в единую облачную экосистему из набора готового ПО. Таких сборок может быть неограниченное количество. Каждая сборка решает определенные задачи и состоит из определенного набора софта и компонентов, которые максимально качественно решают данные задачи. Облачные сборки создаются облачными интеграторами.

Облачная ОС может применяться в сферах:
облачные IDE системы для разработки программного обеспечения;
система контроля версий;
облачный цифровой репозиторий исходного кода для IT компаний;
автоматизации процессов CI/CD;
корпоративные бизнес системы, CRM, ERP;
системы управления веб хостингом;
IoT устройства;
системы умного дома;
и т.п.
В одной сборке может быть интегрированы несколько ПО от разных вендоров. Облачное ПО поставляется как специально собранный докер контейнер, который умеет запускаться в Облачной ОС. Требования к такому докер контейнеру опубликованы здесь.
Преимущества от интегрированных сборок:
Создание персонального облака и отсутствие Vendor Lock.
Возможность запускать сервисы на своих серверах.
Возможность работать в отсутствии интернета.
Работа с системой через единое окно виртуальных пространств.
Антикризисное решение для создания IT систем.
Два года назад я делал публикацию Концепция облачной ОС, где рассказывал о преимуществах такой системы.
За два года мною было сделано:
Проведена апробация Облачной ОС.
Разработаны виртуальные пространства с возможностью добавлять пользователей и роли.
Изменена база с MySQL в пользу SQLite.
Внедрена поддержка Let's Encrypt.
Разработана система шаблонов и модификаторов приложений.
Разработан тонкий клиент для работы с Облачной ОС. Подключение к панели управления облачной ОС осуществляется по защищенному ssh каналу.
На сегодняшний день под облачную ОС я собрал около 20 различного ПО. Список софта доступен в маркетплейсе Облачной ОС, а также на гитхабе. Среди них MySQL, MongoDB, Visual Studio Code Server, WordPress.
Сейчас Облачную ОС я использую в качестве LAMP сервера для разработки сайтов, а также для работы с нейронными сетями.
Облачная ОС позволяет добавлять домены, устанавливать SSL сертификат, создавать HTTP маршруты, через веб интерфейс, чтобы определить какой домен к какому проекту должен обращаться. Облачную ОС также можно использовать в качестве панели управления сервером.
Более подробная концепция опубликована на сайте.
Шаблоны и модификаторы
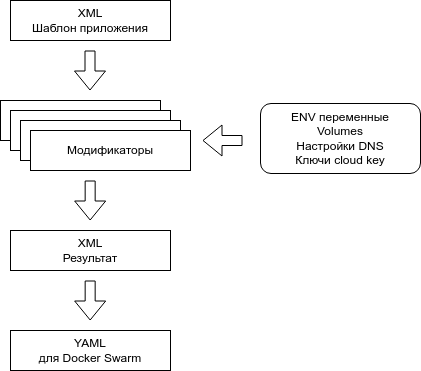
Вторая ключевая идея - это автоматическая генерация yaml файлов, и установка программ через веб интерфейс. Это реализовано через шаблоны и модификаторы.
Шаблон создается разработчиком софта или тем, кто собирает докер контейнер для Облачной ОС. Шаблон содержит инструкции: как запускать приложение и какие параметры у него будут.
Но разработчик софта не может предусмотреть всех нюансов запуска приложения. Поэтому существуют модификаторы. Задача модификаторов изменить шаблон запуска, добавить в него дополнительные параметры. И на основе модифицированного шаблона создать Yaml файл для Docker Swarm кластера.

В качестве формата выбран XML. Почему XML? XML обладает важными преимуществами:
Он более наглядный и читаемый, нежели чем yaml или json.
У него есть xpath запросы, которые позволяют делать запросы к xml и на основе этого делать модификацию xml шаблона.
По сути, модификатор - это набор xpath запросов к XML, которые делают патч шаблона. Таким образом с помощью шаблона приложения и модификаторов автоматически создается YAML Файл. Пользователю, чтобы запустить приложение в облаке, нужно выбрать шаблон, указать к нему параметры запуска приложения (логин, пароль от БД и т.п.), добавить дополнительные модификаторы и нажать кнопку Compose.
Больше про шаблоны и модификаторы можете прочитать здесь.
Установка Облачной ОС
Далее я расскажу как настроить сборку IDE для работы с нейронными сетями. Сборку можно устанавливать на сервер или себе на компьютер. Для работы требуется Ubuntu версии 18.04 и выше. А также видеокарта NVIDIA для работы с Deep Learning.
С гайдами по установке Облачной ОС можно ознакомится по ссылкам:
Облачная ОС устанавливается командой ./cloud_os.sh setup. Во время выполнения этой команды ОС спросить логин от администратора Облачной ОС и придумает ему пароль. Пароль она выведет на экран.
Я пользуюсь Ubuntu с 2016 года в качестве основной десктоп ОС. У меня установлены несколько LXC контейнеров для разных целей и в них установлена Облачная ОС. Это позволяет переключаться между ними и запускать конкретную ОС для работы. Одна у меня используется для разработки сайтов, другая для экспериментов и сборки контейнеров. Третья для тестирования различных сборок.
В случае локального использования, LXC очень удобны. Но на сервер все таки рекомендую ставить ОС на сам сервер, а не в LXC контейнер.
Как настроить NVIDIA для Docker Swarm?
Чтобы Docker Swarm умел работать с видеокартой нужно:
установить последние драйвера от nvidia
установить плагин nvidia-docker2
указать настройку рантайма в докере "default-runtime": "nvidia", чтобы все контейнеры имели доступ к видеокарте
Набор команд для настройки NVIDIA для Docker Swarm:
aptitude install nvidia-driver-515-server
export distribution=$(. /etc/os-release;echo $ID$VERSION_ID)
curl -fsSL https://nvidia.github.io/libnvidia-container/gpgkey | sudo gpg --dearmor -o /usr/share/keyrings/nvidia-container-toolkit-keyring.gpg
wget https://nvidia.github.io/libnvidia-container/$distribution/libnvidia-container.list -O "/etc/apt/sources.list.d/nvidia-container-toolkit.list"
sed -i 's|deb https://|deb [signed-by=/usr/share/keyrings/nvidia-container-toolkit-keyring.gpg] https://|g' /etc/apt/sources.list.d/nvidia-container-toolkit.list
apt-get update
apt-get install -y nvidia-docker2
echo '{
"log-driver": "journald",
"log-opts": {
"labels":"com.docker.swarm.service.name"
},
"dns": ["172.17.0.1"],
"default-runtime": "nvidia",
"runtimes": {
"nvidia": {
"path": "nvidia-container-runtime",
"runtimeArgs": []
}
}
}' > /etc/docker/daemon.jsonПроверьте работу nvidia на сервере через команду:
docker run --rm --gpus all nvidia/cuda:11.7.1-base-ubuntu20.04 nvidia-smiНастройка Облачной ОС
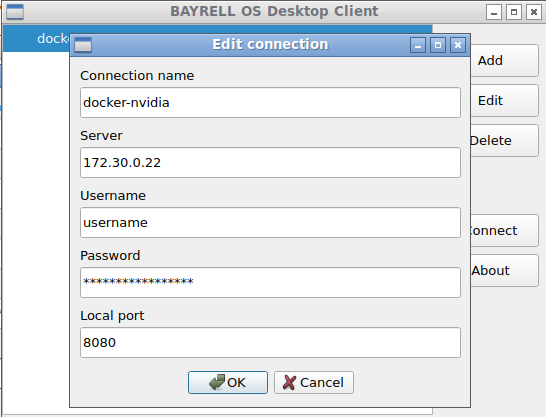
После успешной установки Облачной ОС и драйверов от NVIDIA нужно подключиться к ОС через тонкий клиент. Для этого его нужно установить себе на компьютер. Это программа позволяет вам подключаться к панели управления Облачной ОС.
После запуска Desktop клиента нужно добавить логин и пароль, который был отображен после выполнения на сервере команды ./cloud_os.sh setup.

Local Port - это локальный порт на вашем компьютере, который откроет доступ к Облачной ОС. Дело в том, что поверх ssh открывается HTTP соединение с Облачной ОС. Тонкий desktop клиент подключается к локальному порту, который ведет в Облачную ОС на сервере.
После нажатия на кнопку Connect, десктоп клиент подключится к Облачной ОС.
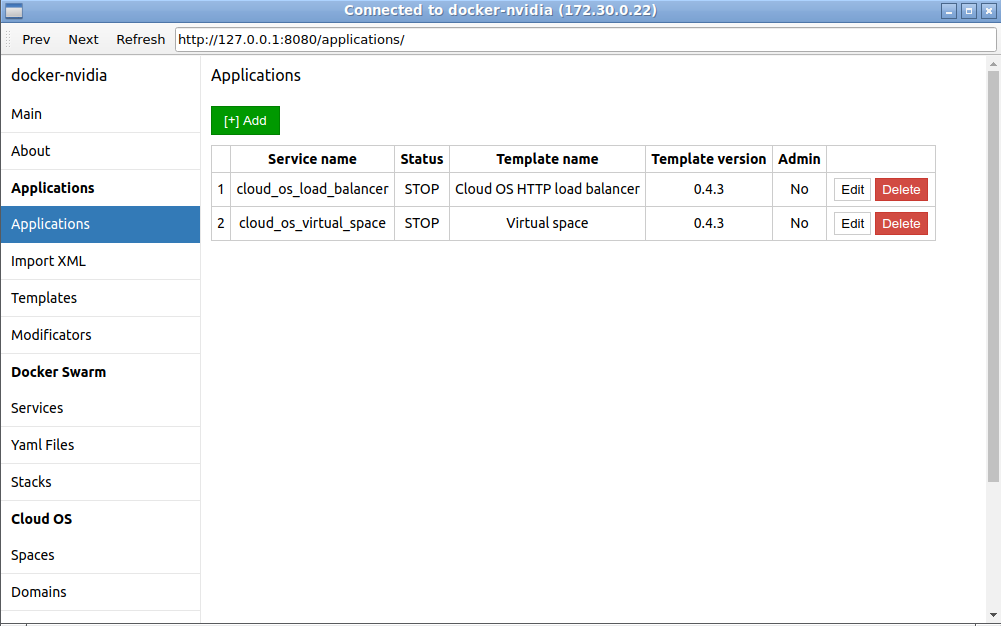
Первым делом нужно зайти в раздел Applications и запустить два сервиса: cloud_os_load_balancer и cloud_os_virtual_space.
cloud_os_load_balancer отвечает за HTTP маршрутизацию внутри Облачной ОС. Аналог Traefik или Ingress.
cloud_os_virtual_space - виртуальные пространства, куда можно добавлять пользователей. Там будет запущен код сервер и пользователи будут заходить со своим логином и паролем.

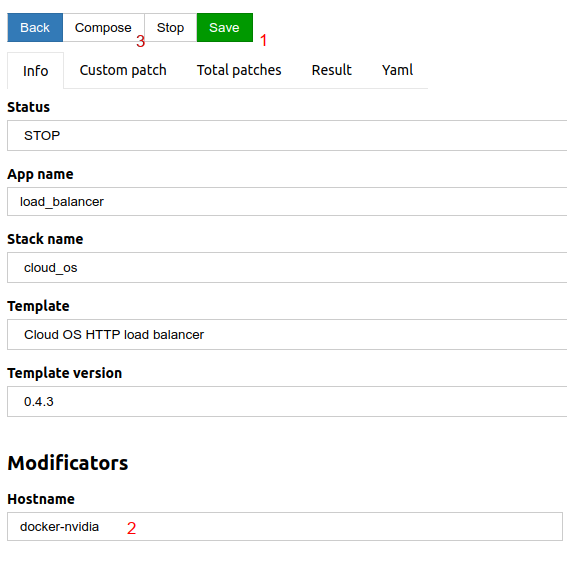
Чтобы запустить приложение cloud_os_load_balancer нужно выполнить следующие действия:
Зайдите в настройки cloud_os_load_balancer.
Нажмите на кнопку Save, чтобы появились настройки приложения.
Ниже, в настройках модификаторов укажите hostname, где будет запускаться приложение.
Нажмите на кнопку compose.

Обратите внимание, здесь не нужно создавать Yaml файл. Yaml файл автоматически генерируется и его можно посмотреть на вкладке Yaml. Изменить Yaml можно добавляя свои модификаторы или через Custom Patch. Как создавать свои модификаторы можете прочитать здесь.
Аналогичным образом запустите cloud_os_virtual_space.
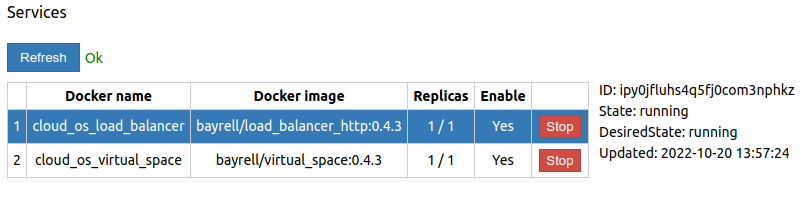
Чтобы проверить, запустились ли сервисы, нужно зайти во вкладку Services и проверить статус приложений. Должно стоять везде 1/1. По нажатию на строчку, можно узнать статус запуска приложения.

Запуск Visual Studio Code в браузере
Чтобы запустить Visual Studio Code, нужно сделать Import XML шаблона приложения. Сам шаблон можно скачать на сайте Облачной ОС в разделе маркетплейс. Вам нужна версия 3.12.0-1-cuda-vspace. Cuda означает, что докер образ собран с поддержкой CUDA драйверов, а vspace означает что данный образ предназначен для запуска в виртуальных пространствах.
Скопируйте шаблон приложения с сайта и импортируйте его в Облачную ОС в разделе Import XML.
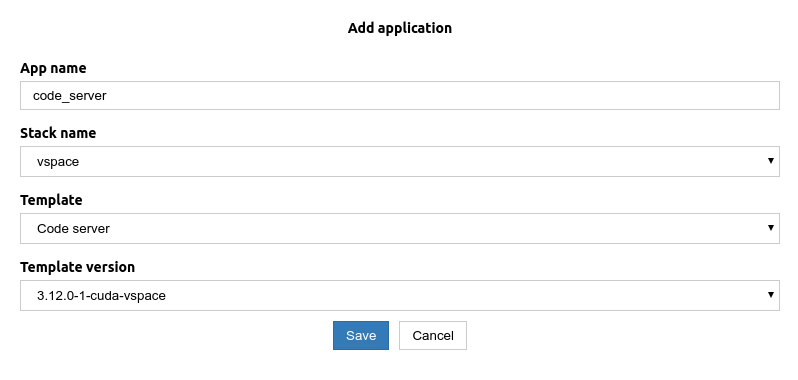
Перейдите на вкладку Applications и создайте новое приложение для код сервера. Нужно указать название приложение, stack name vspace где он будет запускаться, шаблон приложения и версию, которую вы запускаете.

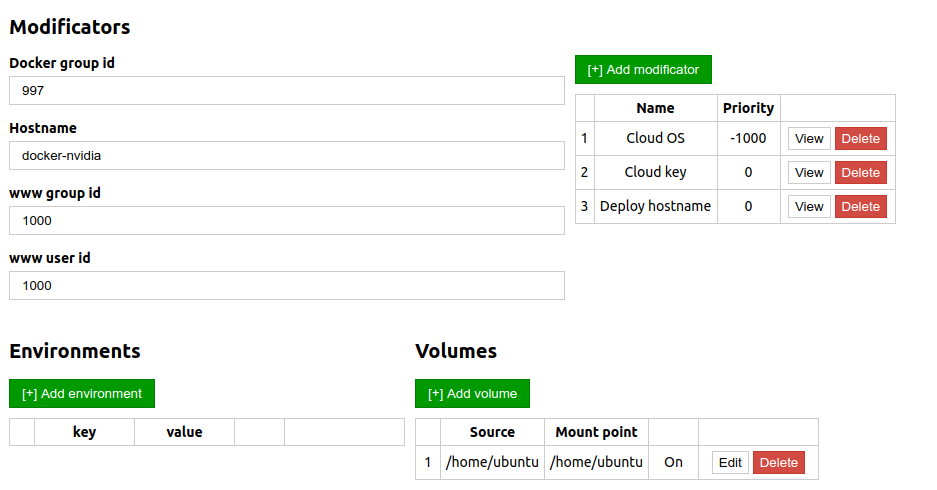
Зайдите в настройки приложения код сервер. Здесь нужно указать параметры модификаторов для запуска.
www group id и www user id - это пользователь, под которым будет запущен код сервер. Значения должны совпадать с id пользователем папки проекта, которую вы пробрасываете в докер контейнер.
docker group id - это группа докер на сервере. Код сервер позволяет управлять докером.
hostname - где будет запущено приложение.
Также потребуется пробросить папку с проектами. Я использую папку /home/ubuntu. Если у вас проекты лежат в другой папке, то нужно пробросить будет другую папку. При добавлении volume поставьте флаг "On", чтобы его включить.

После выполнения настроек нажмите на кнопку save, затем на compose. Перейдите на вкладку Services и подождите, пока скачается и запуститься код сервер.
Настройка виртуальных пространств
Виртуальные пространства нужны, чтобы сделать ограниченный доступ к код серверу через систему авторизации.
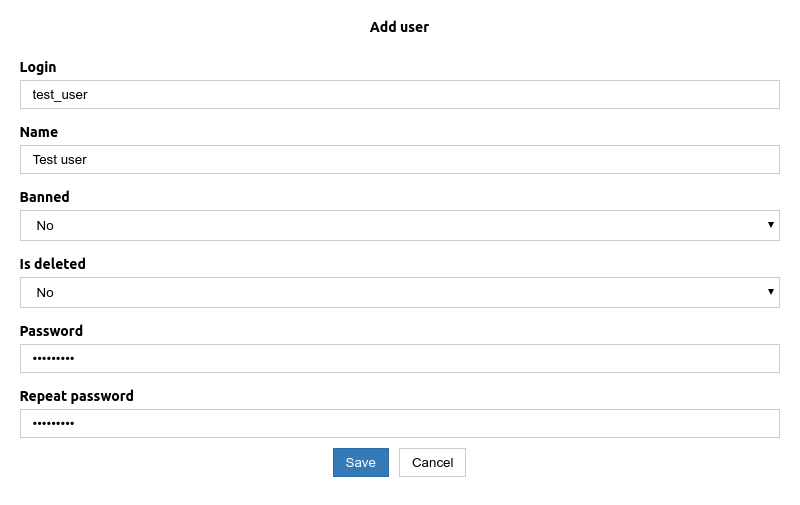
Создайте пользователя. Для этого зайдите в раздел Users, добавьте пользователя, укажите ему логин и пароль.

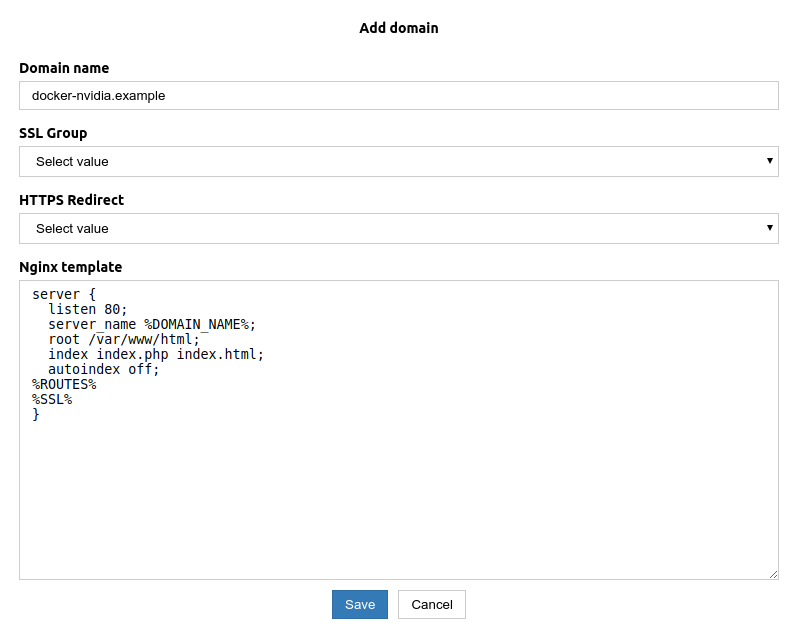
Затем, зайдите в раздел Domains и добавьте ваш домен на котором будет работать код сервер. Например, docker-nvidia.example. Данный домен должен быть настроен и вести на сервер, где запущен сервис cloud_os_load_balancer. Графы SSL Group и HTTPS Redirect оставьте пустыми, Nginx template значение по умолчанию.

Далее, перейдите в раздел Space и добавьте виртуальное пространство, где будет работать код сервер. Значение Space uid указывать не нужно, он генерируется автоматически.

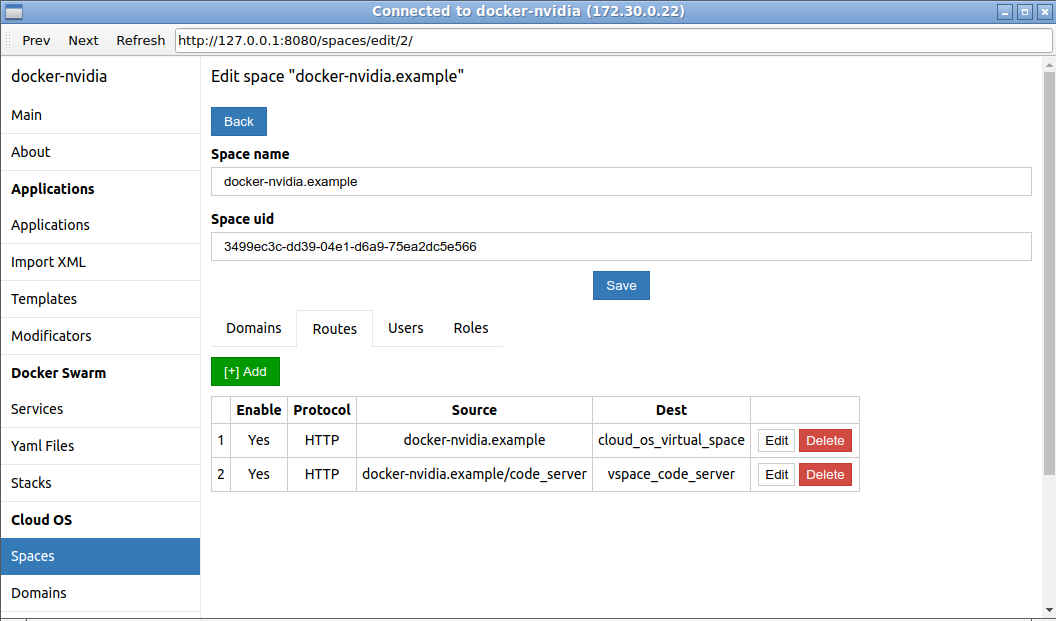
Откройте для редактирования виртуальное пространство. Добавьте туда созданный домен и пользователя.
Далее в разделе Routes нужно создать два маршрута. Один маршрут должен вести в cloud_os_virtual_space, другой в код сервер.
Параметры первого маршрута:
Domain name: docker-nvidia.example
Route: /
Docker name: cloud_os_virtual_space
Target prefix: /
Web socket: No
Остальные значения оставьте по умолчанию
Параметры второго маршрута:
Domain name: docker-nvidia.example
Route: /code_server
Docker name: vspace_code_server
Target prefix: /
Web socket: Yes (Это важно. Код сервер использует вебсокеты)
Остальные значения оставьте по умолчанию
Должно получиться следующее:

Локальная настройка домена
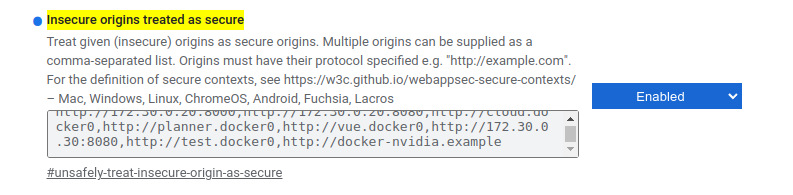
Если вы настраиваете Облачную ОС в локалке или у себя на компьютере, то нужно обязательно зайти в хроме по адресу chrome://flags/#unsafely-treat-insecure-origin-as-secure и добавить ваш локальный домен в список, а затем перезапустить браузер.

Это нужно делать только для локальных доменов.
Сертификат Let's Encrypt
Если система запускается на сервере с доступом в интернет, то обязательно нужно установить SSL сертификат.
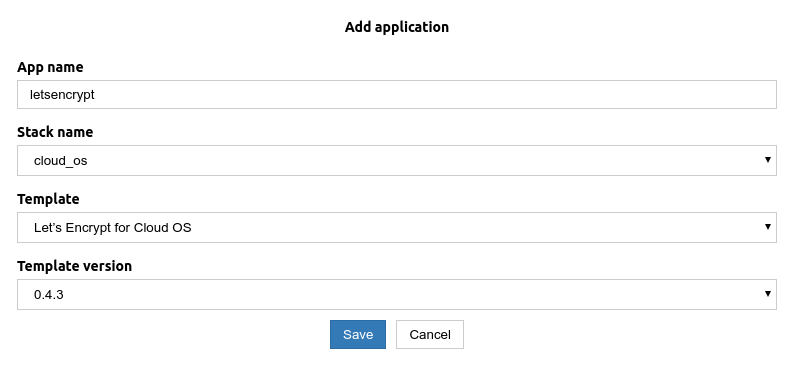
Для этого запустите приложение Let's Encrypt в Облачной ОС. Скопируйте последнюю версию xml из маркетплейса и сделайте Import XML в админ панели Облачной ОС.
В настройках приложения укажите email для Let's Encrypt, куда будут приходить email уведомления касательно вашего домена. Запустите приложение, подождите пока оно скачается и запустится.

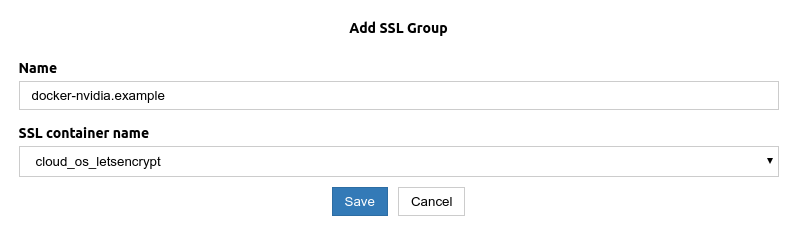
Создайте SSL группу для домена. В эту группу можно будет добавить домен и поддомены. Зайдите в раздел SSL Group и добавьте группу. Обязательно укажите запущенный контейнер Let's Encrypt.

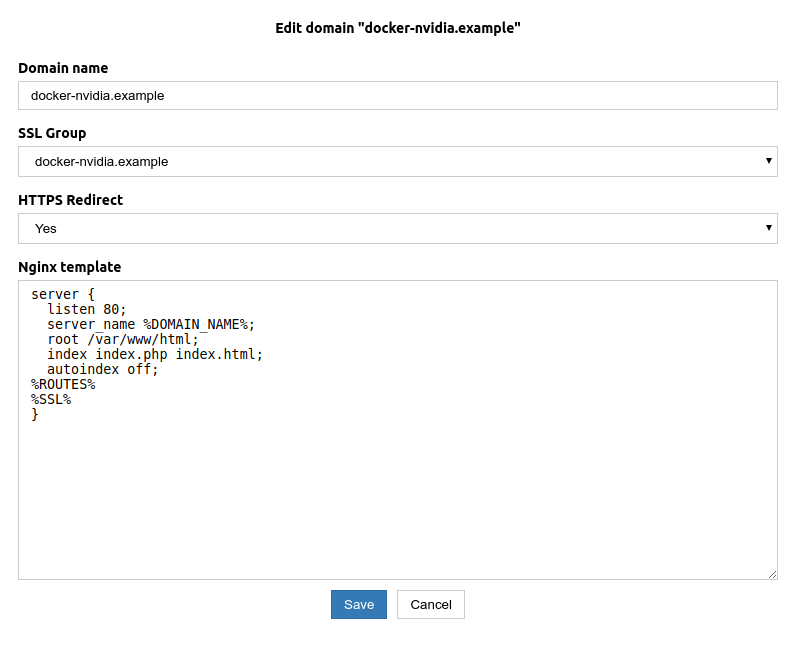
Затем в настройке домена нужно указать эту созданную группу и поставить HTTPS Redirect: Yes.

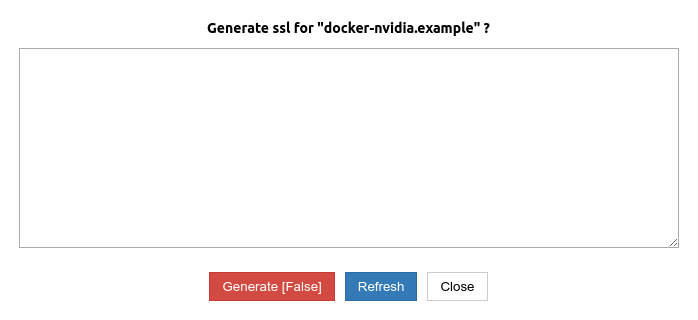
Далее создайте SSL Сертификат. Для этого откройте список SSL Group и нажмите на кнопку Generate напротив нужно группы. Откроется диалоговое окно. Нажмите на красную кнопку Generate, а затем на синюю Refresh. Нажимайте на кнопку Refresh до тех пор, пока не будет выведен окончательный лог генерации сертификата.

После успешной генерации сертификата он будет автоматически установлен для этого домена. Сертификат будет также автоматически продлеваться через контейнер Let's Encrypt.
Проверка Visual Studio Code Server
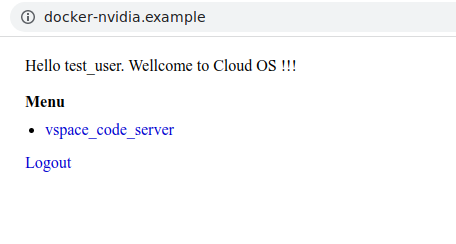
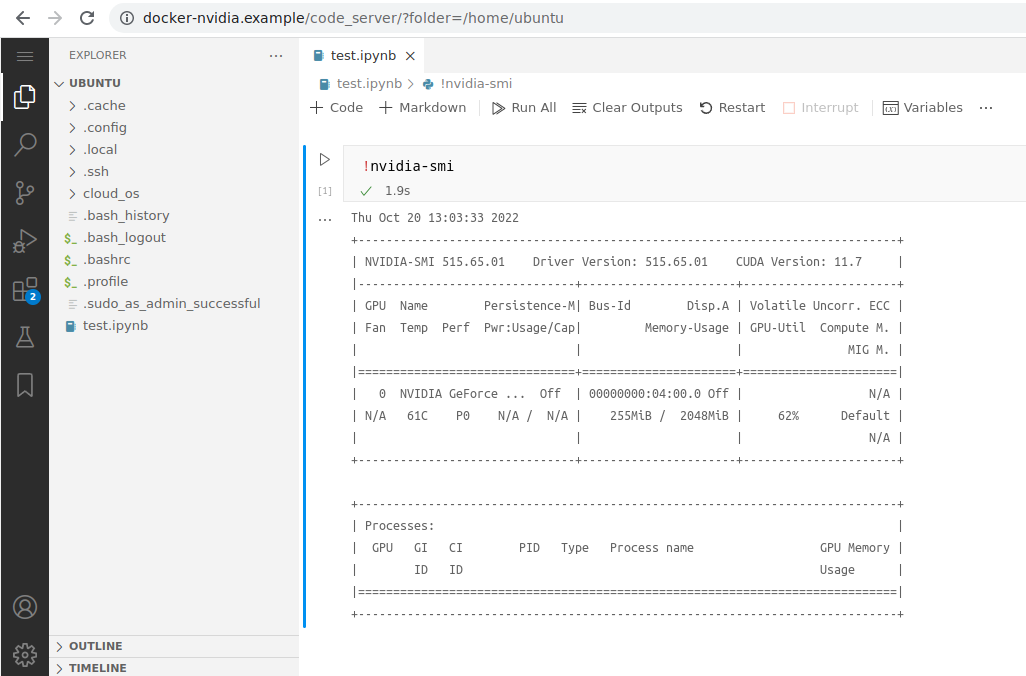
Зайдите на ваш домен. Пройдите авторизацию. У вас должно открыться следующая страница.

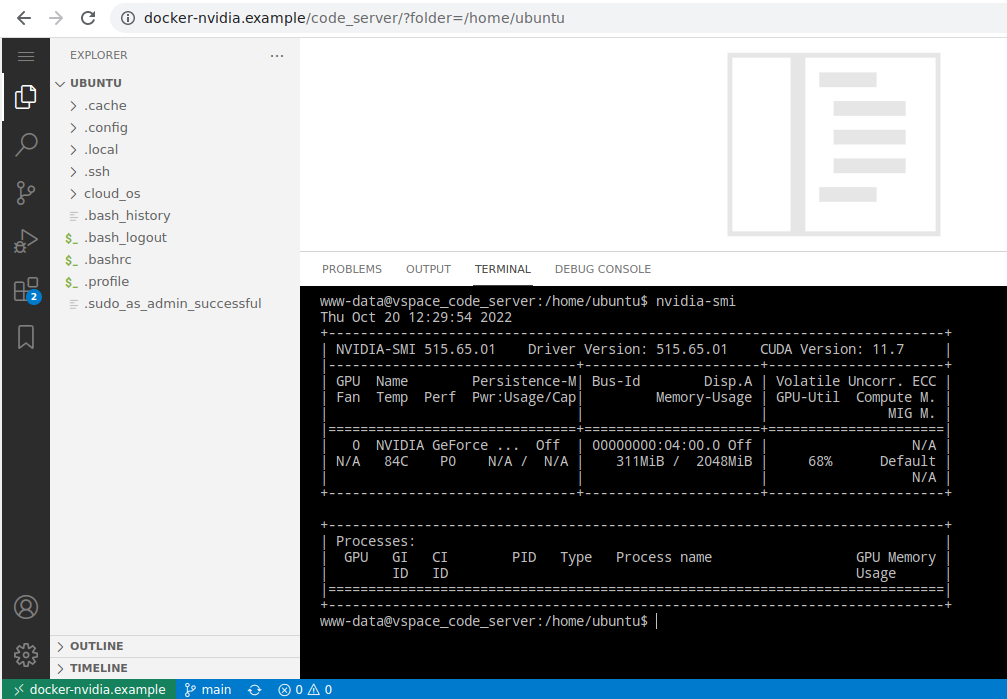
Перейдите в код сервер. Откройте терминал через Ctrl+~ и введите команду nvidia-smi. Должна быть выведена информация о вашей видеокарте

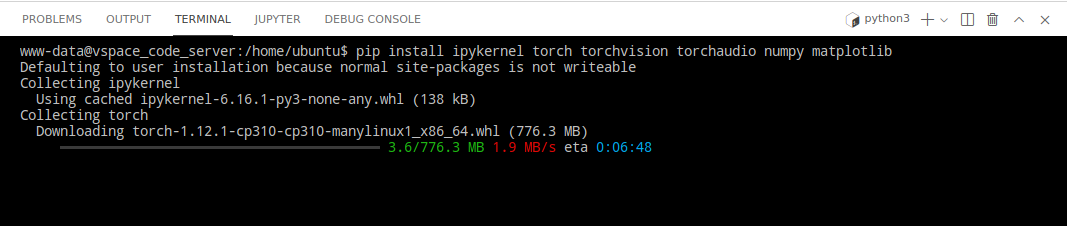
Установите необходимые пакеты для работы с Deep Learning. Там же в терминале введите команды:
pip install ipykernel torch torchvision torchaudio numpy matplotlibПакеты он установит в домашнюю папку /data/home.

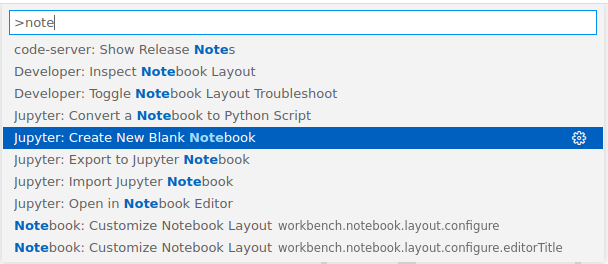
Нажмите Ctrl+Shift+P и выберите опцию Jupyter: Create New Blank Notebook

Добавьте команду !nvidia-smi и она отобразит вам информацию о видеокарте.
Команда nvidia-smi -L выведет количество доступных видеокарт.

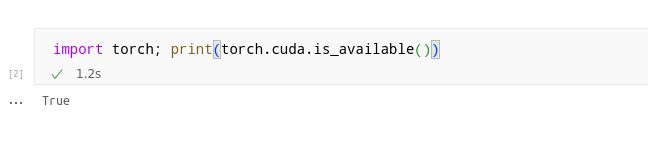
Можете также проверить доступность видеокарты в PyTorch. Для этого введите команду:
import torch; print(torch.cuda.is_available())Должно вывести True.

В одно виртуальное пространство можно добавить несколько пользователей и для каждого запустить свой код сервер.
Резюме
Облачная ОС запущена в публичный бета релиз. Текущая версия 0.4.4.
Исходный код Облачной ОС доступен на гитхабе и распространяется по лицензии Apache-2.0 license.
Если у вас есть вопросы, можете задавать их здесь в комментариях или на форуме Облачной ОС.
Последние новости об Облачной ОС вы можете прочитать на сайте.
Спасибо за внимание!


bellerofonte
Плюсую статье, расписано очень подробно.
От себя могу добавить, что VSCode Server необязательно запускать на облачно оси. можно запускать локально и цепляться к серверу jupyter. Мне такой вариант показался удобнее, чем кодить в браузере.
Кроме того, у VSCode отличный пакет плагинов Remote Development, которые умеют огого!!!