Я работаю бизнес-аналитиком. Создание диаграмм последовательностей (sequence diagram) – часть регулярной рутины. Всё классно. Но процесс правок…
даже незначительные изменения – это долго потому, что нужно много всего подвинуть и состыковать;
исходников может не сохраниться и приходится создавать диаграмму заново;
иногда проще сделать новую диаграмму, чем править существующую.
Такая нерациональная трата времени и сил раздражает.
Как и многие, я использую визуальные инструменты для создания диаграмм последовательностей: Visio и Draw.io. С их помощью можно составлять схемы из различных готовых фигур. Именно при таком подходе процесс внесения правок может быть болезненным. Особенно для перфекционистов, которым важно чтобы все на схеме было ровненько до пикселя.

К счастью, я нашел для себя способ, при котором все элементы схемы стоят идеально ровно, а внесение исправлений занимает минимальное количество времени. Теперь я не рисую sequence diagram, а пишу кодом. Это легко, быстро и удобно.
Процессы взаимодействия систем описываются текстом, а аккуратная картинка (диаграмма) отрисовывается сама.
Правки вносятся также, как и в любой текст – посредством добавления нужного количества строк. На изображении всё само двигается, подставляется в нужных местах и опять аккуратно выглядит.
Исходники хранятся в виде текстовых файлов которые, по сравнению с картинками, почти ничего не весят. Вы можете подключить Git репозиторий к проекту и хранить там все обновления. Картинка нужной версии диаграммы формируется автоматически из кода за несколько секунд запуском одной команды.
Выглядит как магия. Жаль, что я раньше так не умел.
Недостатки описания диаграмм кодом
Есть свои сложности у этого подхода. Не напрасно визуальный способ создания диаграмм последовательностей так широко распространен. У него низкий порог входа. Просто берешь и делаешь. Проблемы начинаются позже – в процессе использования.
При описании диаграмм кодом все наоборот – сначала немного нужно потрудиться, чтобы потом полегче жилось.
Основные минусы:
Для того, чтобы писать диаграмму кодом необходимо выучить (или знать где подсмотреть) синтаксис описания схемы. Он простой и логичный. Запоминается быстро. Но поначалу может быть сложно.
Процесс локальной установки расширения PlantUML неочевиден. Мне пришлось “потанцевать с бубном” некоторое время. Инструкцию прилагаю.
Где писать диаграммы кодом?
В качестве инструмента для создания диаграмм последовательностей кодом я выбрал PlantUML.
Можно использовать онлайн версии данного ПО, представленные на разных площадках:
Можно установить PlantUML локально на свой компьютер.
Как установить PlantUML локально на Mac OS
Я использую связку Visual Studio Code + расширение к нему PlantUML на операционной системе Mac OS (процессор intel).
Для достижения желаемого нужно:
Установить редактор Visual Studio Code.
Просто скачайте VS Code для своей операционной системы, запустите установку, следуйте инструкциям системы.-
Установить расширение PlantUML для VS Code.
Перейдите на вкладку “Расширения” в VS Code
В строке поиска найдите PlantUML (автор jebbs)
Выбрав расширение нажмите “Установить”
P.S. Пишут, что PlantUML можно установить прописав команду в терминале VS Code ”ext install plantuml”, но я не пробовал :)

Также рекомендую установить языковой пакет для русского “Russian Language Pack for Visual Studio Code” от Microsoft.

Переходим на официальный сайт и устанавливаем Java.
Проблем возникнуть не должно (скачиваете установщик и запускаете процесс).
Для установки Graphviz придется немного постараться.
На официальном сайте Graphviz написано, что для установки на Mac нужно запустить в терминале VS Code команду “sudo port install graphviz”, НО.. команда не сработает, потому что не установлен “пакет” для использования “port” для вашей ОС.
Погуглив “How to Install graphviz on Mac OS” нашел решение.
Чтобы решить проблему, возникшую на третьем шаге, необходимо перейти на сайт macports.org и скачать установщик для своей версии операционной системы. Запустить установку. После того, как процесс завершиться удачно можно вернуться к тому, что не удалось на предыдущем этапе. Для этого потребуется в терминале VS Code запустить команду “sudo port install graphviz” и дожидаемся окончания процесса. Он займет несколько минут.
Всё. Установка завершена. Как теперь этим пользоваться?
Как создавать, изменять и сохранять диаграммы в PlantUML
Создание диаграммы последовательностей
Создаем новую папку для проекта.
Создаем новый файл в одном из рекомендуемых расширений *.wsd, *.pu, *.puml, *.plantuml, *.iuml (я использую для наглядности *.plantuml).
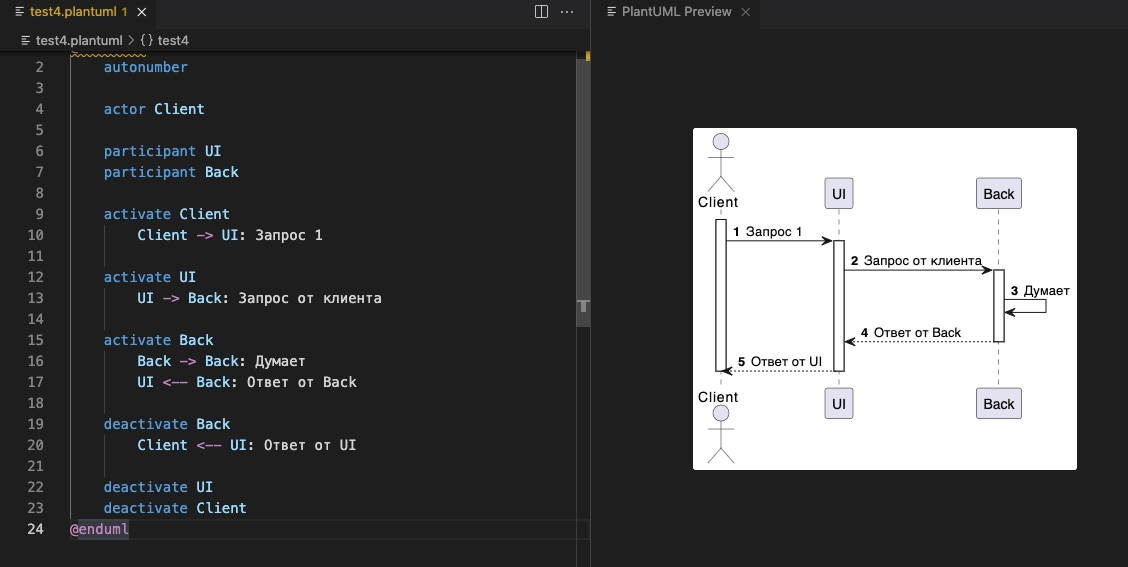
Пишем свою первую схему в локальном редакторе:
@startuml test_name
autonumber
actor Client
participant UI
participant Back
activate Client
Client -> UI: Запрос 1
activate UI
UI -> Back: Запрос от клиента
activate Back
Back -> Back: Думает
UI <-- Back: Ответ от Back
deactivate Back
Client <-- UI: Ответ от UI
deactivate UI
deactivate Client
@endumlЗапускаем render картинки схемы сочетанием клавиш “Option + D”

Сохранение диаграммы
Чтобы экспортировать изображения из PlantUML в .png или другие форматы:
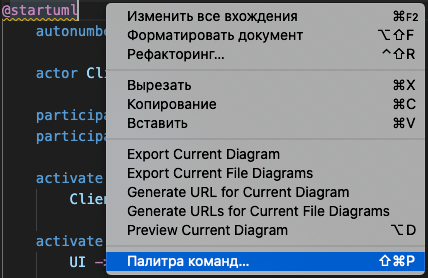
Нажимаем правой клавишей мыши в той области, где написан код
Выбираем из списка пункт "Палитра команд"

В строке для ввода пишем "PlantUML: Export Current Diagram" (доступны и другие похожие действия)

Выбираем в каком формате нужно сохранить файл, например, *.png
После сохранения, готовый файл будет создан и сохранен автоматически в папку проекта

Внесение изменений в диаграмму
Добавим на схему комментарий.
Для внесения правок в схему просто добавим одну строчку кода и запустим генерацию схемы:
@startuml test_name
autonumber
actor Client
participant UI
participant Back
activate Client
Client -> UI: Запрос 1
activate UI
UI -> Back: Запрос от клиента
activate Back
note right of UI: важное пояснение
Back -> Back: Думает
UI <-- Back: Ответ от Back
deactivate Back
Client <-- UI: Ответ от UI
deactivate UI
deactivate Client
@enduml
Ознакомиться с используемым в Plantuml синтаксисом и другими видами диаграмм можно на страницах официального гайда: https://plantuml.com/ru/guide
Лично я очень доволен своим переходом к способу создания UML-диаграмм кодом. Ни разу не пожалел о том, что потратил время на процесс установки и отладки инструментов. Теперь они экономят мне нервные клетки. Хотя получилось всё не сразу. Надеюсь, что мой опыт поможет кому-нибудь разобраться в процессе быстрее.
Комментарии (31)

rm-hbr
28.11.2022 13:42В draw.io тоже можно писать на PlantUml такие диаграммы

IgorOvchinin Автор
28.11.2022 13:44Привык пользоваться draw.io как "рисовалкой".
Может там тоже удобно текстом описывать. Не пробовал.
Возможность выбора - это прекрасно!)

shifttstas
28.11.2022 13:44+6Следующий этап http://mermaid.live вместо plantumUML (мермэйд например нативно в github mardown поддерживается) что сильно упрощает хранение документации в одном месте

IgorOvchinin Автор
28.11.2022 13:48Спасибо! Почитаю.
В статье я тоже кратко упомянул, что к проекту можно подключить Git

m1akdudw334
28.11.2022 21:20+2GitLab поддерживает PlantUML.
Прям в md-файле можно написать```plantuml Bob -> Alice : hello Alice -> Bob : hi ```
Кроме того ЕМНИП в PlantUML асортимент разных диаграм больше чем в Mermaid. Не знаю Mermaid, поэтому не могу судить как сейчас обстоит ситуация. Когда давно стоял выбор между разными системами, именно количесвто разных диаграмм перевесил чашу весов в сторону PlantUML.

bagger
28.11.2022 14:34Ровно эта же проблема прямо сейчас вызывает у нас с коллегой боль) Спасибо за решение, обязательно попробуем!

IgorOvchinin Автор
28.11.2022 14:43)) так эта статья и "родилась"!
После очередных правок всплыла в мозге информация, что что-то я слышал про описание диаграмм текстом и пошел гуглить.
Попробуйте.
К инструменту есть понятная документация, приведена в конце статьи.

snoppy
28.11.2022 14:38+1Постоянно использую https://sequencediagram.org:
Не требует доп софта. Работает в браузере
Тектом описывается диаграмма
Можно шарить диаграммы обычной ссылкой

IgorOvchinin Автор
28.11.2022 14:40Спасибо, что поделились своим опытом!
Посмотрю указанный ресурс.
PlantumUML редакторы есть в онлайн версиях.
В статье привожу пример 3х онлайн редакторов известных мне.

zueve
28.11.2022 14:42+2text-to-diagram.com - тут можно сравнить разные инструменты для отрисовки диаграмм

Truba
28.11.2022 16:57Отказался от диаграмм последовательностей в пользу BPMN.

IgorOvchinin Автор
28.11.2022 17:12+1BPMN для описания интеграций?
Какие преимущества для себя нашли в таком подходе?
Описываете в формате "Отправка сообщения" -> "Получение сообщения" + отдельные пулы для систем?
В такой схеме скрываете части БП, которые не участвуют в интеграции?
Truba
28.11.2022 20:00Использую для описания сценариев, в которых участвует несколько сервисов, а сам сценарий содержит несколько путей выполнения.
Главное преимущество BPMN: хорошая читаемость даже в сложных сценариях. Диаграммы последовательностей становятся нечитаемой после первого же блока с условиями.
Отправки сообщений обычно не использую, а просто рисую стрелочки с подписями. Для систем отдельные пулы.
Части БП обычно не скрываю, но могут отобразить их как подпроцесс.

ozzyBLR
29.11.2022 09:40А что можно было бы использовать для описания кодом диаграмм бизнес-процессов? Где несколько акторов (swim lanes), блоки условий и вот это вот всё?

IgorOvchinin Автор
29.11.2022 09:46+1В PlantumUML помимо диаграмм последовательностей можно и другие UML диаграммы строить. Например, activity diagram

manyakRus
29.11.2022 11:02Сколько минут уйдёт чтоб написать код "свою первую схему" ?
В обычном редакторе за 5-15 минут такую же схему можно нарисовать.
Обычный редактор (yEd) тоже сохраняет в текстовом виде например формат .graphml
Изменять можно прям текст, в том числе массово много файлов если надо.У нас тож есть поклонник Mermaid (PlantumUML), но я так и не понял преимущества.

IgorOvchinin Автор
29.11.2022 11:16Дело привычки и вкусов.
Я на момент знакомства с PlantumUML уже работал в VS Code и поставил расширение именно для него.

your_rubicon
29.11.2022 16:06Я программист и тоже иногда использую plantuml, но есть у него огромный минус (для меня) - нельзя сместить элемент так как мне нужно

deniszpua
29.11.2022 20:26Graphviz также есть в homebrew, поэтому, если лень возиться с портами можно поставить через `brew install graphviz`
Ну и безsudo
IgorOvchinin Автор
29.11.2022 20:31Да, это альтернативный вариант установки Graphviz.
Я пробовал запустить установку через "brew", но что-то у меня без дополнительных настроек не пошла установка, а разбираться в этом подходе к установке не стал. Помогла настройка портов.

dmitriev_dmitry
01.12.2022 08:23puml очень просто генерить. Например, из всяких реестров при помощи vba. И это прекрасно)

Kanamaha
01.12.2022 09:57+1Из текста диаграмма это хорошо. А обратная задача? Мне не хватало, и решил сделать: diagramhacker.ru

IgorOvchinin Автор
01.12.2022 10:05не понятно как этим инструментом пользоваться

Kanamaha
01.12.2022 10:27+1Нужно загрузить в него диаграмму в формате drawio (кнопка "Открыть"), и он выведет: в левой панели саму диаграмму, в средней таблицу объектов (вершины графа диаграммы пока, ребра не выводятся), а в правой - описание в формате markdown.
Для справки сделал тестовую диаграмму, в которой описал идею сервиса в виде диаграммы - она загружается по умолчанию. Редактировать саму диаграмму в сервисе нельзя, только атрибуты объектов.
Можно менять сортировку, добавлять атрибуты, в атрибутах хранить дополнительную информацию, которая может выводиться в описание.
Был такой инструмент - bpwin, в нем можно было делать модели в IDEF0, и по моделям генерировать документацию. Сейчас этого не хватает, особенно если учесть, что нотаций разных много, и часто требуется описание диаграммы в документ вставлять. А поскольку формат drawio - это xml, то я подумал, что в нем можно это делать, тем более что он позволяет дополнять диаграмму пользовательскими атрибутами, которые доступны по Ctrl+M из самого drawio. Можно нарисовать диаграмму в drawio, загрузить в сервис, дополнить ее нужными атрибутами (по кнопке (+) в средней панели можно добавить любые атрибуты ко все объектам диаграммы сразу), настроить вывод, и можно сказать, что документ готов. В таблице на средней панели можно отредактировать значения атрибутов, или сохранить диаграмму и отредактировать их непосредственно в drawio (выделить объект, нажать Ctrl+M и заполнить значения для атрибутов объекта).
Пока не все виды фигур отображаются корректно (убился с рендерингом), но основные фигуры работают.


baldr
Любопытно, нужно попробовать.
Могу еще посоветовать Python-библиотеку diagrams для рисования диаграмм кодом. Для меня рисовать в draw.io на трекпаде ноутбука - то еще мучение, а кодом все получается гораздо прощи и - что важнее - можно версионировать в репозитории и потом править.
IgorOvchinin Автор
Спасибо за рекомендацию библиотеки! Для меня и мышью рисовать то еще удовольствие) В статье я тоже кратко упомянул, что к проекту можно подключить Git и поддерживать там версионность.